40 CSS jQuery 차트 및 그래프 | 스크립트 + 튜토리얼
게시 됨: 2016-05-09데이터 시각화는 현대적인 시각 커뮤니케이션과 동일하며 데이터의 시각적 표현을 만들고 연구합니다. 추상적이고 도식적이며 시각적인 형태로 정보를 변환합니다.
데이터 시각화의 목표는 정보를 명확하고 효율적으로 전달하는 것이며 이는 차트, 그래프, 플롯 등을 통해 수행됩니다. 이들은 메시지를 시각적으로 전달하기 위해 점, 선 또는 막대를 사용합니다.
간단하고 깔끔하고 매력적인 HTML5 기반 CSS jQuery 차트 를 만드는 방법을 알아보세요. 아래 목록의 튜토리얼과 스크립트를 분석, 사용 및 따라함으로써, 큰 그림을 계속 주시하고 정보를 만드는 동안 적절한 양의 세부 정보를 제공하는 방식으로 모든 데이터에서 의미 있는 차트를 만드는 방법을 배우게 됩니다. 사용자 친화적 인 방식으로 나타납니다.
대화형 데이터 시각화를 만드는 데 도움이 되는 많은 jQuery 차트 플러그인을 사용할 수 있습니다. 이 목록에서 그 중 일부와 함께 멋진 CSS jQuery 차트 및 그래프 스크립트를 찾을 수 있습니다.
이러한 CSS jQuery 차트, 그래프 스크립트 및 자습서와 함께 훌륭하고 유용한 플러그인을 사용하면 시간과 노력을 낭비하지 않고 데이터 시각화를 빠르고 아름답게 만들 수 있습니다.
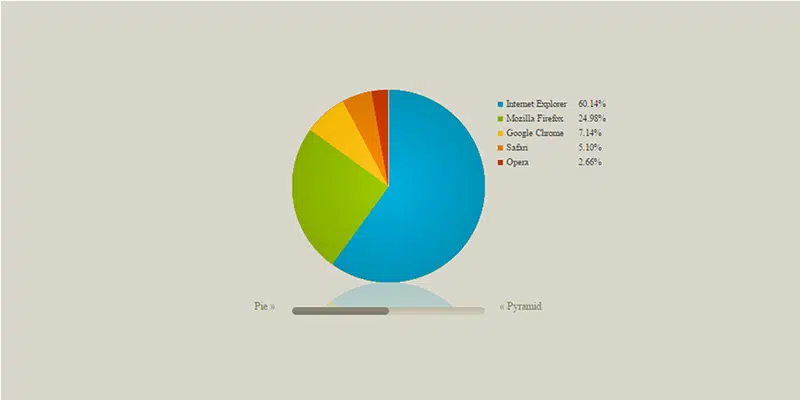
CSS3 파이 차트
여러 색상을 사용하는 이 CSS3 원형 차트를 만드는 방법을 배우고 자신의 프로젝트에서 자유롭게 사용하십시오. 코드가 제공됩니다.
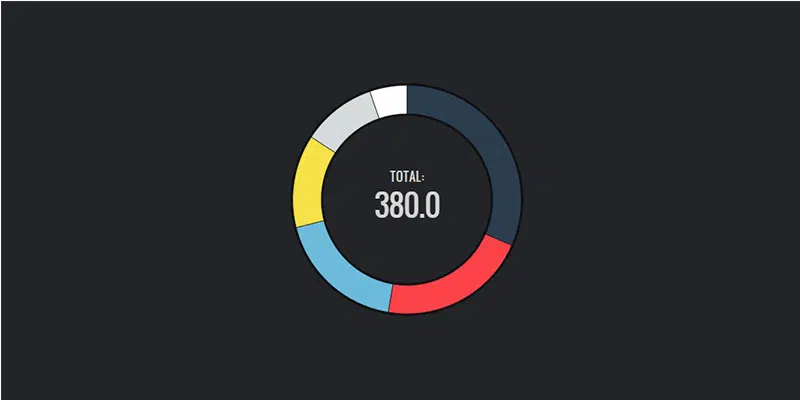
사용자 정의 애니메이션 도넛 차트
이제 완벽하게 사용자 정의할 수 있는 깨끗하고 미니멀한 애니메이션 차트를 만들 수 있습니다. 이 애니메이션 도넛 차트는 데이터 표현과 관련하여 매우 효과적일 수 있으므로 이 웹 개발자가 제공하는 코드를 밀접하게 따르십시오.
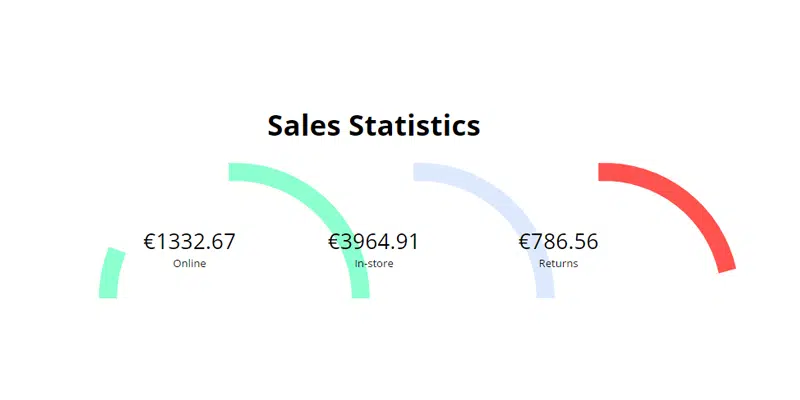
원형 막대 차트
이것은 주의를 끌 수 있는 그라데이션 효과가 있는 멋진 원형 막대 차트입니다. 이 링크에서 이 웹 개발자의 코드를 분석하여 직접 만드는 방법을 배울 수 있습니다.
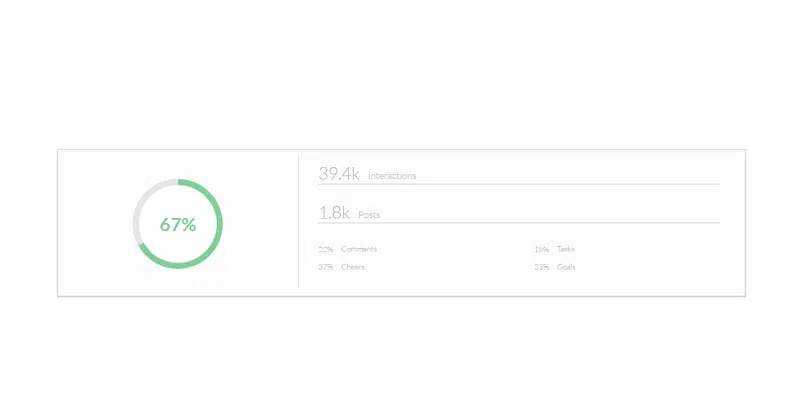
대시보드 차트
아름다운 디자인의 이 대시보드 차트에 대한 HTML, CSS 및 JS 코드를 가져와 프로젝트에 통합하는 방법을 확인하십시오.
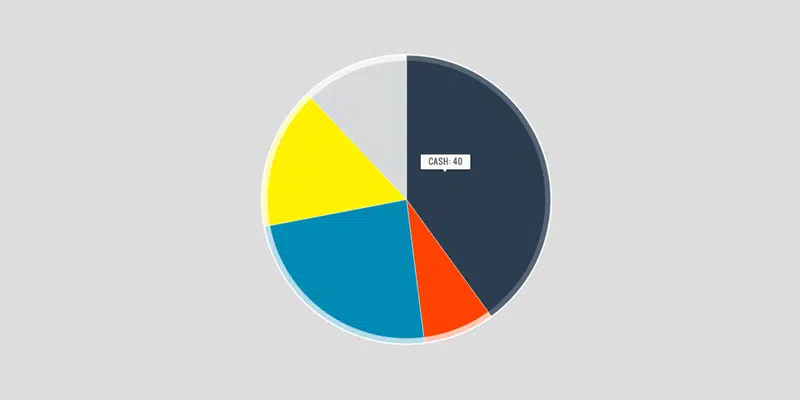
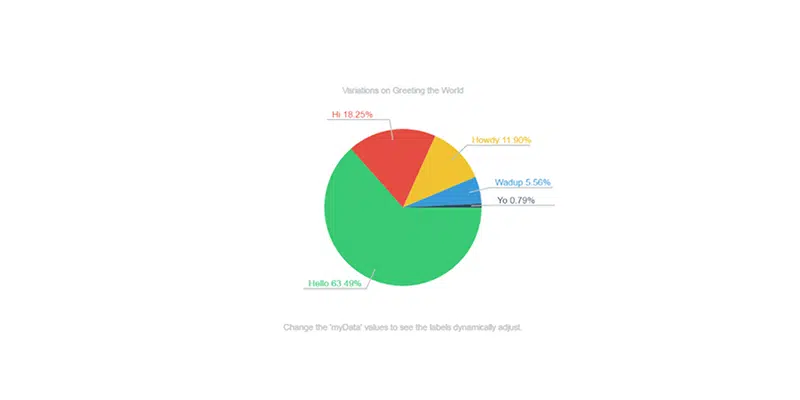
툴팁 및 마우스 효과가 있는 SVG 원형 차트
이 코드를 사용하여 자신의 프로젝트에 대해 툴팁 및 마우스 효과가 있는 이 SVG 파이 차트를 직접 만드십시오. 이 원형 차트는 최소한의 효과적인 디자인을 가지고 있습니다.
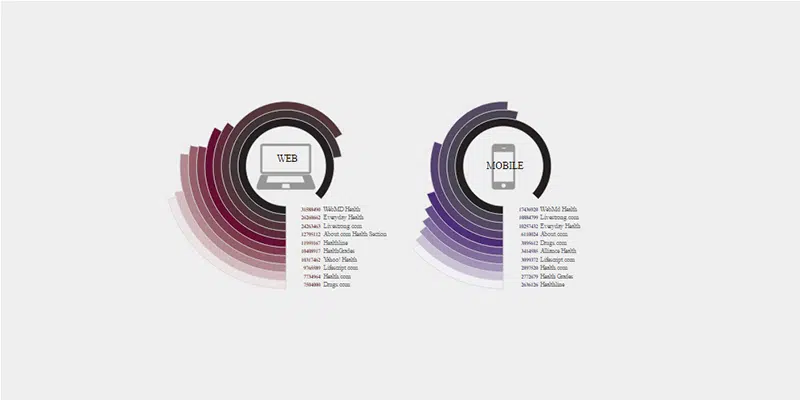
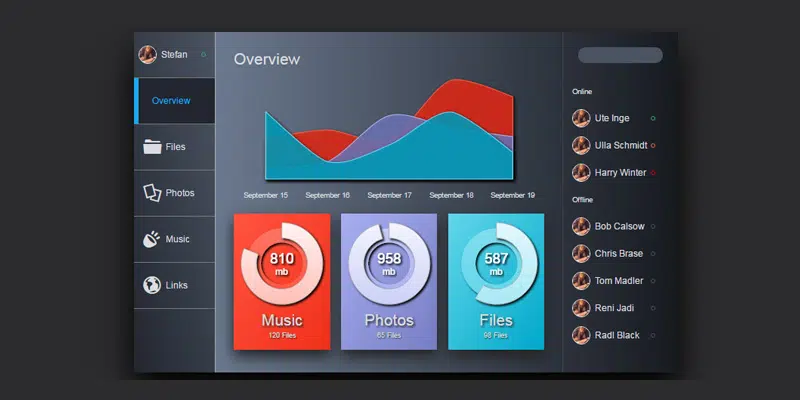
클라우드 스토리지 UI
이것은 복잡한 클라우드 스토리지 사용자 인터페이스입니다. 파일, 사진, 음악 및 링크 탭이 포함된 메뉴와 함께 즉시 코딩하는 방법을 배우고 싶은 다른 아름다운 CSS jQuery 차트 및 그래프가 함께 제공됩니다.
CSS 3D 애니메이션 차트
이것은 아름다운 효과와 디자인으로 독특하게 보이는 3D CSS 애니메이션 차트입니다. 좋은 소식은 코드를 무료로 받을 수 있다는 것입니다!
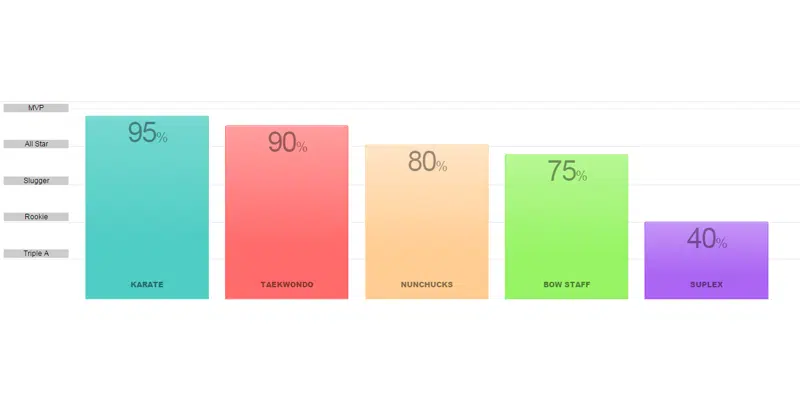
반응형 CSS 막대 그래프
이것은 모든 장치에서 멋지게 보일 다양한 색상을 사용하여 만들기 쉽고 반응이 빠른 CSS 막대 그래프입니다. 이 링크에서 만드는 방법을 배우고 필요에 따라 완전히 사용자 지정할 수 있습니다.
애니메이션 및 툴팁이 포함된 SVG 도넛 차트
이것은 모든 종류의 웹 프로젝트에 통합할 수 있는 애니메이션과 툴팁이 있는 간단한 SVG 도넛 차트입니다. 코드는 위 링크에 있습니다.
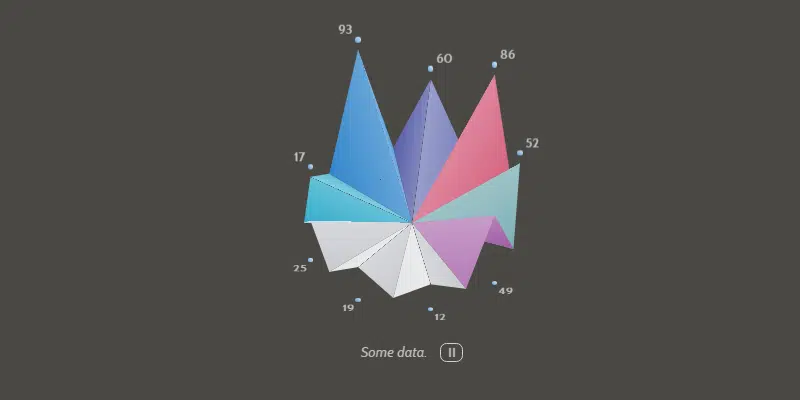
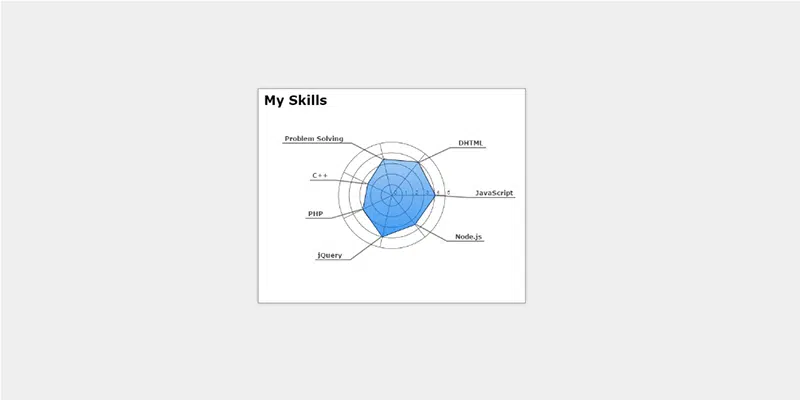
레이더 차트 jQuery 플러그인
이것은 데이터를 깔끔한 방식으로 표시하는 미묘한 애니메이션이 포함된 기본 레이더 차트 jQuery 플러그인입니다. 무료로 받으세요.
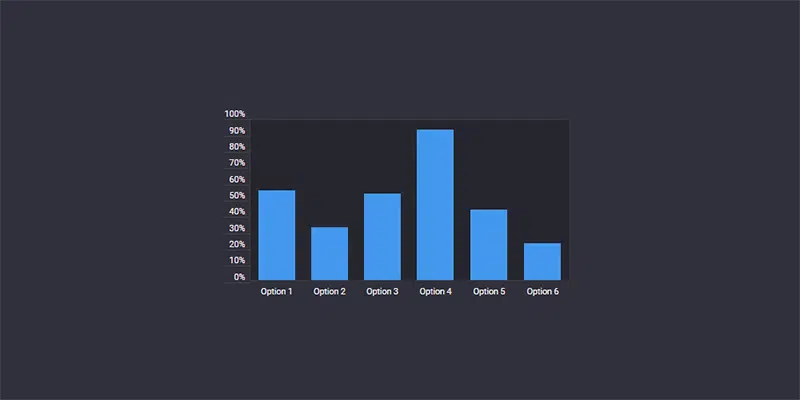
애니메이션 막대 차트
웹 프로젝트를 위한 간단한 막대 차트를 만들고 CSS와 jQuery를 사용하여 애니메이션으로 만드는 방법을 배우십시오!
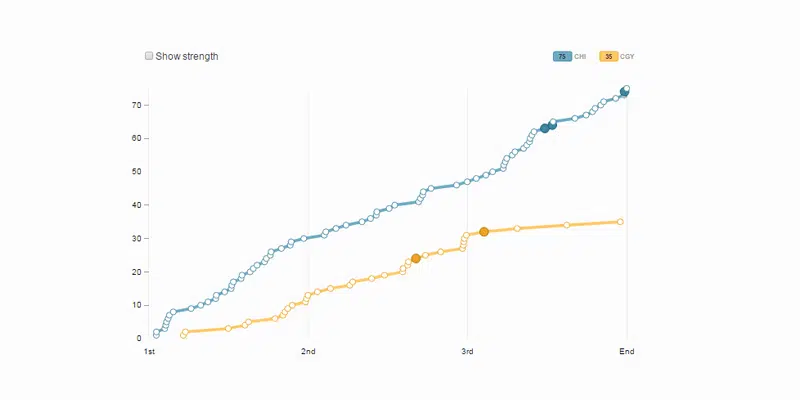
D3 라인 차트 플로팅 샷 시도
제공된 코드를 기반으로 이 아름답고 간단한 차트를 만들고 직접 코딩하는 방법을 배우십시오.
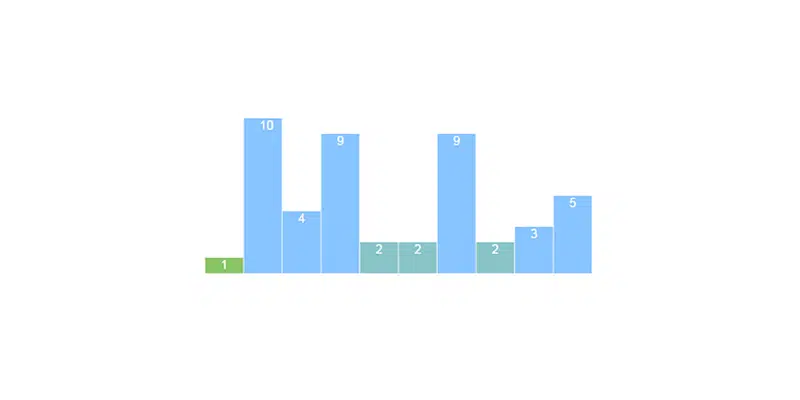
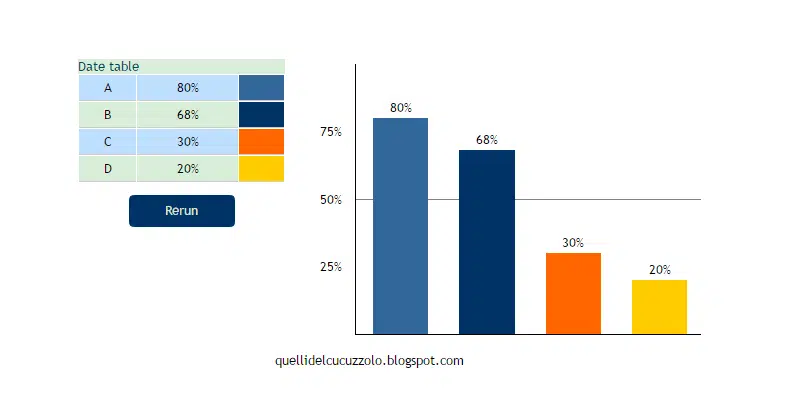
JS를 사용한 막대 차트
JS, HTML, CSS로 만든 간단한 파란색과 녹색 막대 차트로 직접 만드는 방법을 배울 수 있습니다.
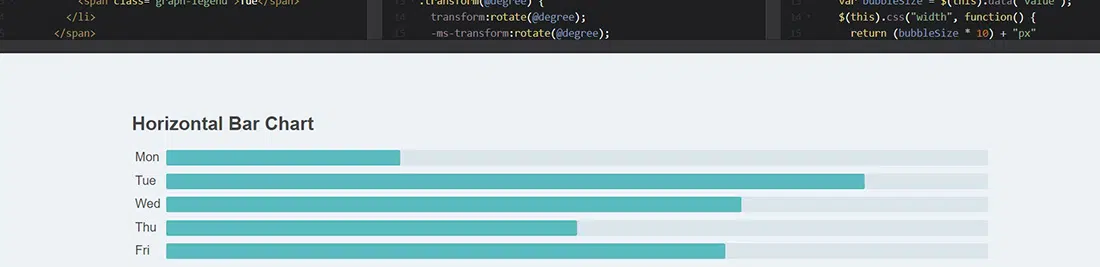
가로 막대 차트가 있는 HTML 그래프
이것은 HTML 요소만을 사용하여 정말 멋진 그래픽 표현을 만들기 위한 시도였습니다. 이것은 코드와 함께 제공되는 가로 막대 차트입니다. 이 연구에서 프로그래머는 SVG를 기반으로 모델 시스템을 개발하는 방법을 배웠습니다.
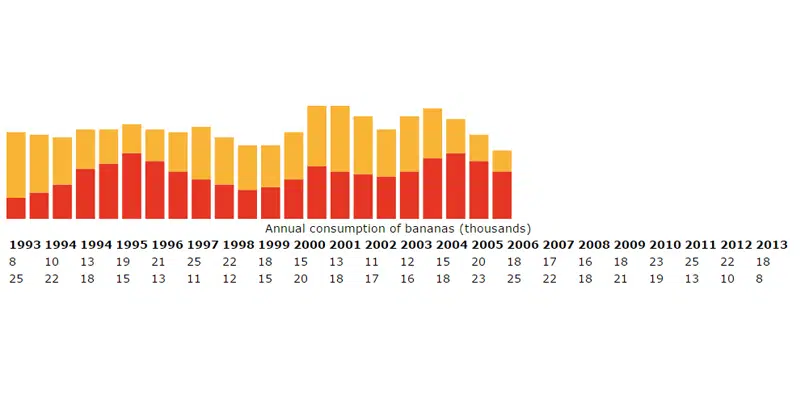
전환이 있는 D3.js 막대 차트
이것은 HTML, CSS 및 일부 jQuery로 만든 전환이 포함된 D3.js 막대 차트입니다. 코드를 가져와 프로젝트에 가장 잘 맞도록 사용자 정의할 수 있습니다.
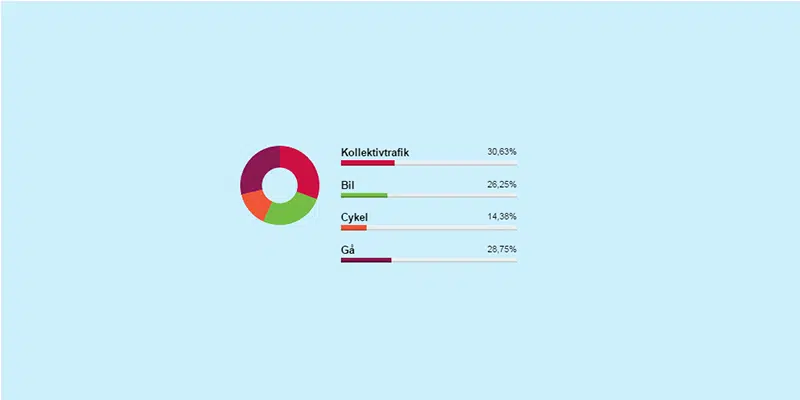
CSS 막대 차트 폴백이 있는 캔버스 원형 차트
이것은 단순하고 친숙한 디자인의 CSS 막대 차트 폴백이 있는 캔버스 원형 차트입니다. 그것은 멋지게 애니메이션되어 있으며 귀하의 필요에 맞게 사용자 정의하는 코드를 얻을 수 있습니다.
다중 차트 예
이 웹 개발자가 제공하는 멋진 코드로 간단한 차트를 만드는 방법을 알아보세요. 이제 여러 차트를 만드는 방법을 쉽게 배울 수 있습니다.
jQuery를 사용한 애니메이션 차트
jQuery, HTML, CSS로 만든 간단한 애니메이션 차트입니다. 코드를 받고 직접 만드는 방법을 배우십시오.

CSS3 및 jQuery를 사용하여 대화형 그래프 만들기
이 자습서에서는 jQuery와 CSS3를 사용하여 대화형 그래프를 코딩합니다. "Flot"이라는 jQuery의 인기 있는 플로팅 플러그인을 사용하는 방법을 배우게 됩니다. Flot은 jQuery용 순수 JS 플로팅 라이브러리입니다.
캔버스 원형 차트
간단하지만 효과적이고 멋지게 애니메이션된 캔버스 파이 차트를 만들고 더 나은 데이터 시각화를 위해 프로젝트에 통합할 수 있는 방법의 수를 확인하십시오. 코드를 받고 직접 만드는 방법을 배우십시오.
CSS 세로 차트
이것은 멋진 3D 효과가 있는 CSS 세로 차트입니다. 이 코드는 그림자, 모양 및 모든 세부 사항을 만드는 방법을 알려줍니다.
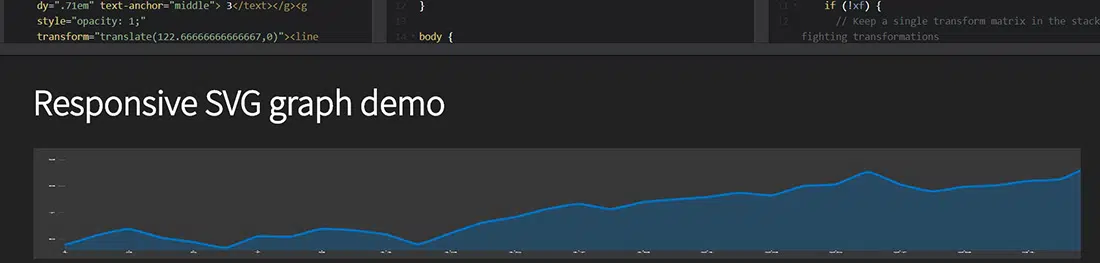
반응형 SVG 그래프
이것은 장치의 창 크기에 따라 크기가 조정될 때 왜곡되지 않은 상태로 유지되는 반응형 SVG 그래프입니다. 이 링크에서 자신의 웹 프로젝트에 구현할 수 있는 코드도 찾을 수 있습니다.
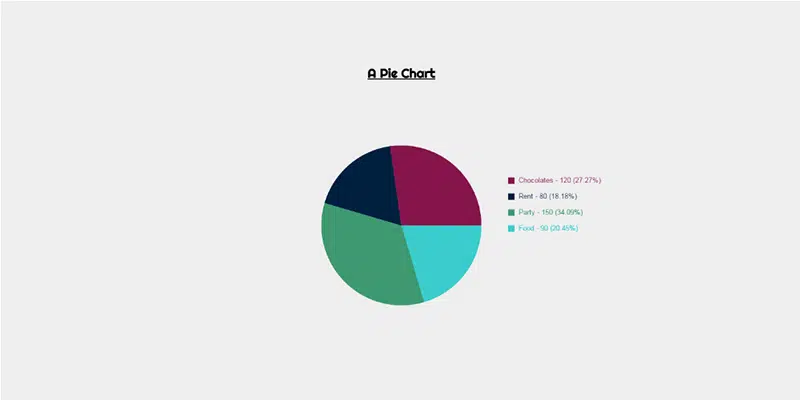
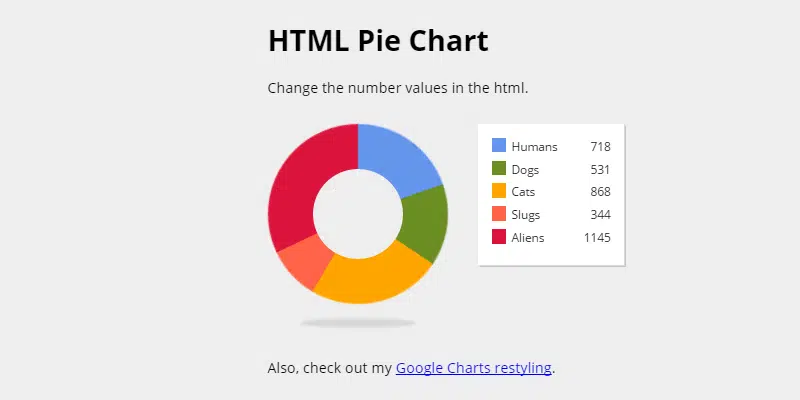
조정 가능한 원형 차트
이 유용한 코드를 따르고 분석하여 조정 가능한 원형 차트를 만드십시오.
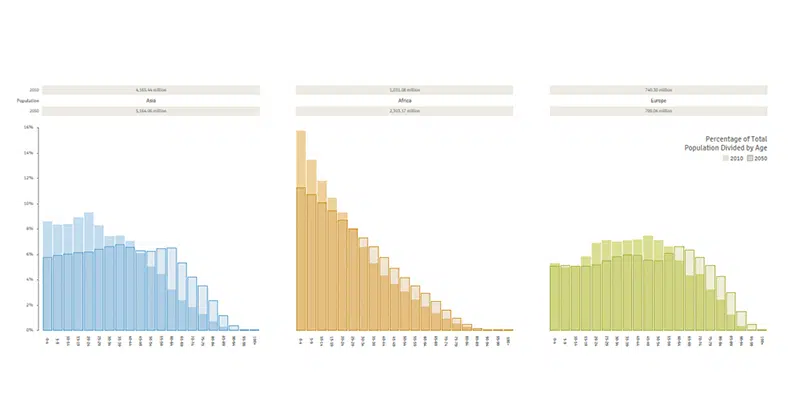
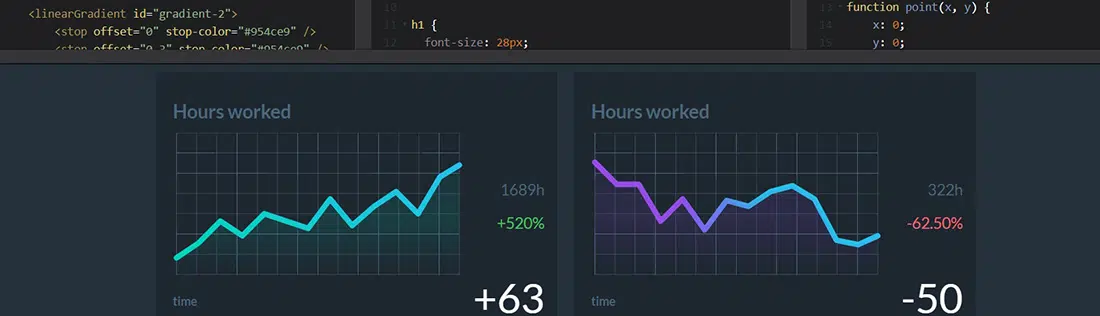
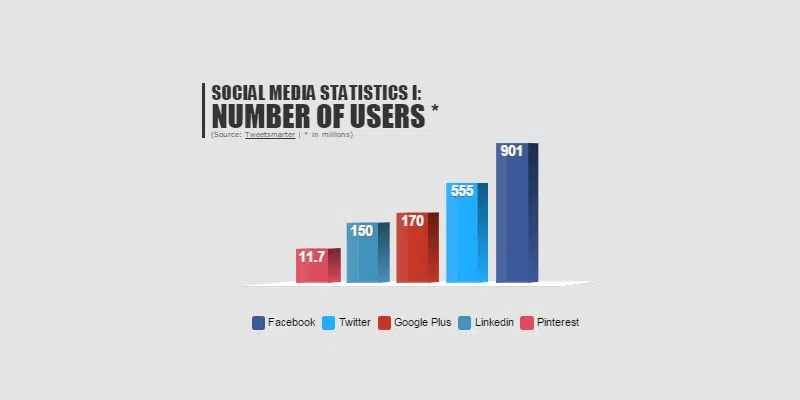
애니메이션 통계 및 그래프
이것은 자신 있게 사용할 수 있는 멋지고 애니메이션된 통계 및 그래프 코드입니다. 이 예제는 정말 훌륭하고 웹 디자인 프로젝트에서 멋지게 보일 것입니다. 그것은 당신이 일한 시간을 보여줄 수 있습니다.
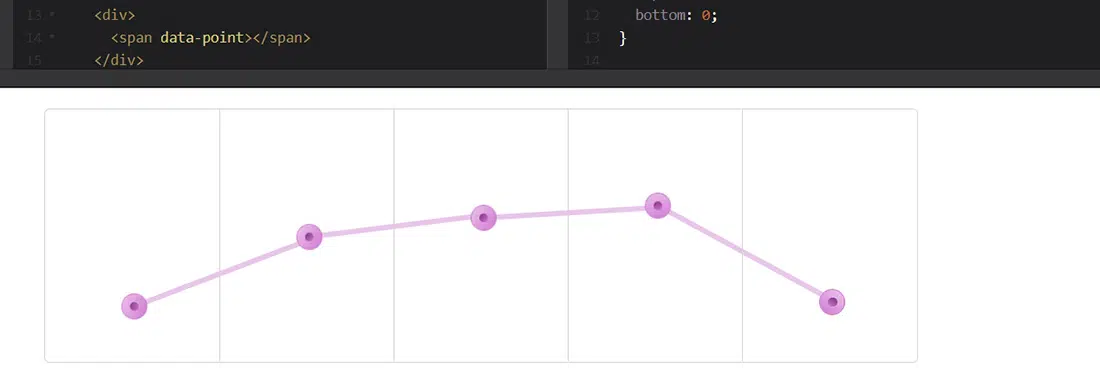
CSS3 애니메이션 그래프
이 애니메이션 CSS3 그래프는 정말 멋지게 보이며 사용하기로 결정했다면 프로젝트도 마찬가지일 것입니다. 이것은 순수한 HTML 및 CSS3 선 그래프입니다. 캡션이 있는 섹션을 강조 표시하는 효과적인 디자인입니다. Angular JS 간격으로 채워지고 업데이트됩니다. 점을 연결하기 위해 회전 변환이 수동으로 적용되었으며 애니메이션은 간단한 CSS3 전환으로 제공됩니다.
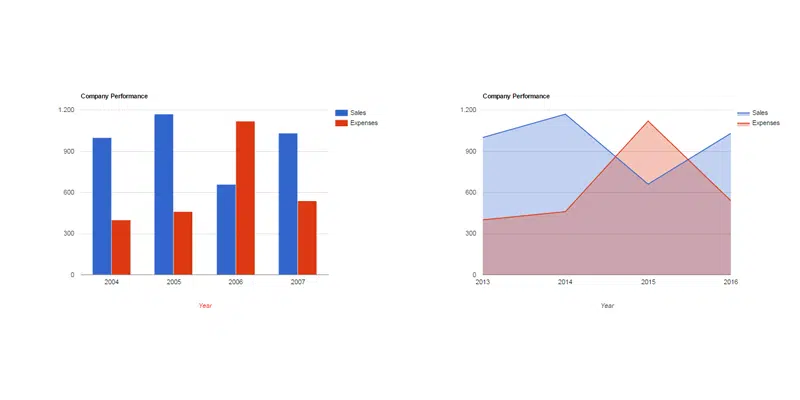
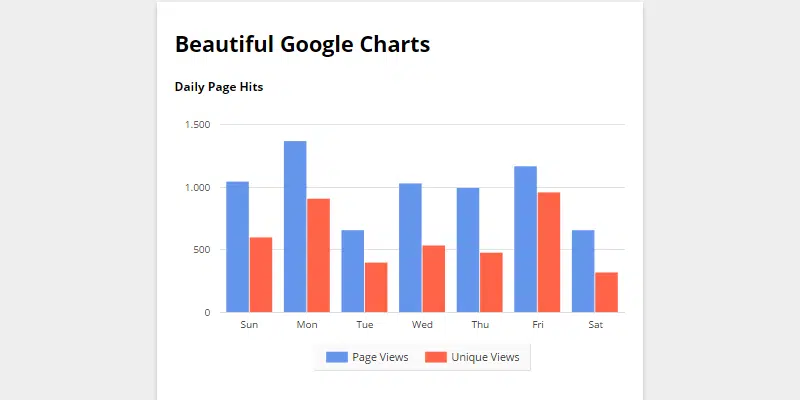
반응형 Google 차트 만들기
이 튜토리얼에서는 이 훌륭한 코드 튜토리얼을 통해 모든 브라우저와 기기에서 멋지게 보이는 반응형 Google 차트를 만드는 방법을 배우게 됩니다. 결과는 매력적일 것이며 차트 디자인 기술을 향상시킬 것입니다.
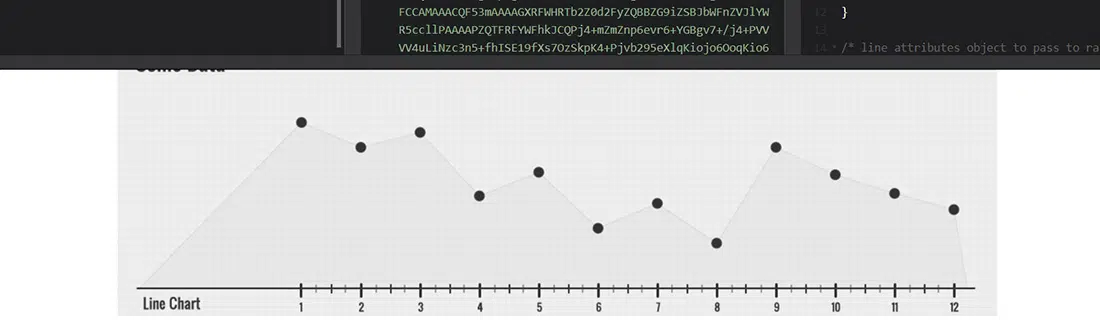
동적 선 그래프 w/ Raphael.js
이것은 사용자 정의 데이터 개체를 사용하는 애니메이션된 동적 선 그래프입니다. 이 예제는 매우 유용할 수 있으며 웹 프로젝트에서 구현하는 데 필요한 모든 코드도 제공합니다. 인터넷에서 찾을 수 있는 많은 동적 차트가 있지만 이것만큼 사용자 정의 가능한 차트는 없습니다. 이 예제는 실제로 필요한 모든 기능으로 채워져 있습니다.
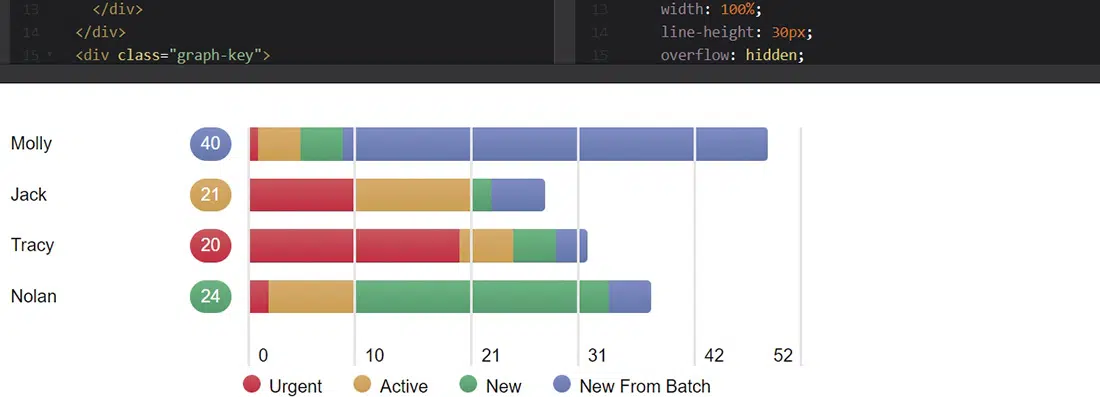
대시보드 그래프
이것은 관리자 대시보드에 대한 초기 개념 그래프이며 멋지게 보입니다. 이 예제는 훌륭한 영감의 원천이 될 수 있으며 링크에 제공된 코드 덕분에 코딩 기술도 향상시킬 수 있습니다. 팀 개요와 개별 사용자 데이터 간에 쉽게 전환할 수 있습니다. 각 값은 기존 데이터를 기반으로 계산되고 이에 따라 마커가 조정됩니다.
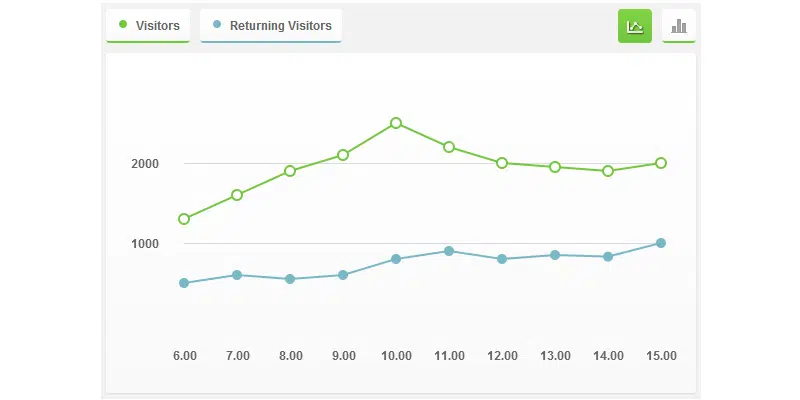
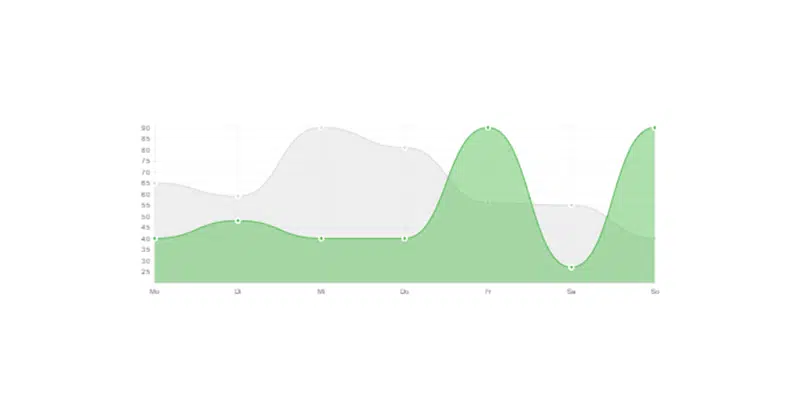
Chart.js를 사용한 꺾은선형 차트
Chart.js를 사용하여 이 간단하고 현대적인 꺾은선형 차트를 만들고 프로젝트에 추가하는 방법을 알아보세요.
JS 파이 차트 V2
이것은 배울 수 있는 개선된 코드가 있는 또 다른 JS 파이 차트입니다! 이 원형 차트는 보기에 좋고 효과적인 방식으로 데이터를 표시합니다.
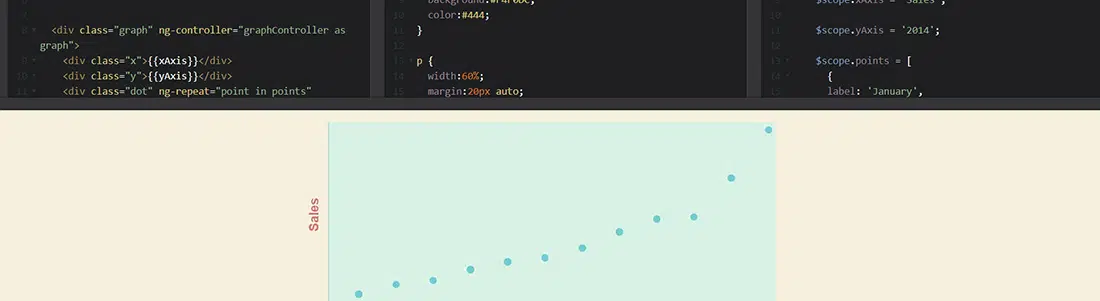
간단한 AngularJS 그래프
Angular Js는 그래프를 코딩할 때 사용할 수 있는 훌륭한 도구입니다. 데이터 시각화를 위한 완벽한 도구이며 이 놀라운 그래프가 그 증거입니다. 인라인 스타일의 Angular 데이터 값을 사용하면 막대 차트, 그래프 또는 파이 차트를 쉽게 만들 수 있습니다. 더 이상 시간을 낭비하지 말고 이 멋진 도구를 사용하는 방법을 배우십시오!
트리플 도넛 차트
이 예제를 통해 데이터 시각화가 더 쉬워졌습니다! 이제 HTML, CSS 및 일부 JS를 사용하여 여러 색상으로 이 멋진 트리플 도넛 차트를 쉽게 만들 수 있습니다.
3D 애니메이션 차트 바
이 3D 애니메이션 차트 막대를 만드는 방법을 배워 멋진 통계 차트와 그래프를 만드세요.
애니메이션 데이터 막대 차트 및 그래프
이것은 자신의 프로젝트에서 사용하는 것을 좋아할 애니메이션 데이터 막대 차트 및 그래프입니다. CSS와 jQuery를 사용하여 구축되었으며 코드는 위의 링크에서 제공됩니다.
HTML 5 캔버스 폴라 시계
이 코드를 확인하여 미묘한 애니메이션이 포함된 간단한 HTML 5 캔버스 극시계를 만드십시오.
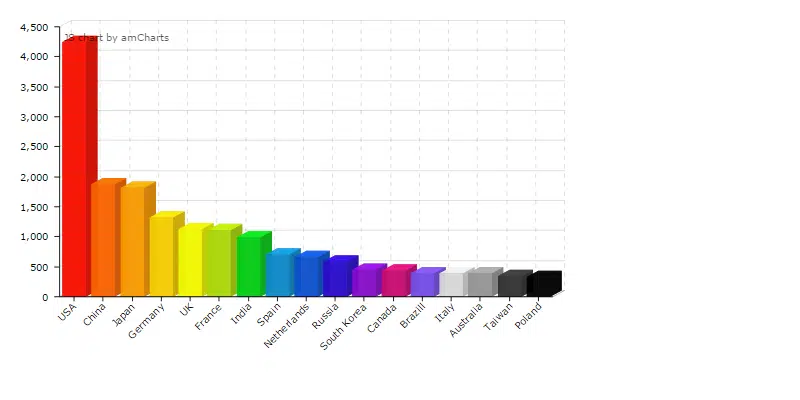
국가 막대 차트 3D
이것은 HTML, CSS 및 일부 JS를 사용하여 3D로 만든 매우 기본적인 국가 막대 차트입니다.
Google 차트를 가지고 놀기
Google 차트를 사용하는 방법과 멋진 CSS jQuery 차트를 직접 만드는 방법을 알아보세요.
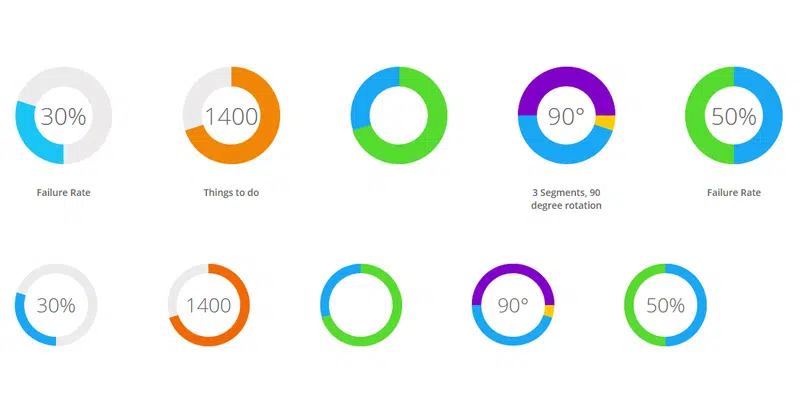
jQuery 도넛 차트 위젯
이 멋진 코딩 튜토리얼로 멋진 jQuery 도넛 차트 위젯을 만드십시오. 어떻게 코딩되었는지 확인하고 직접 만드는 방법을 배우십시오!
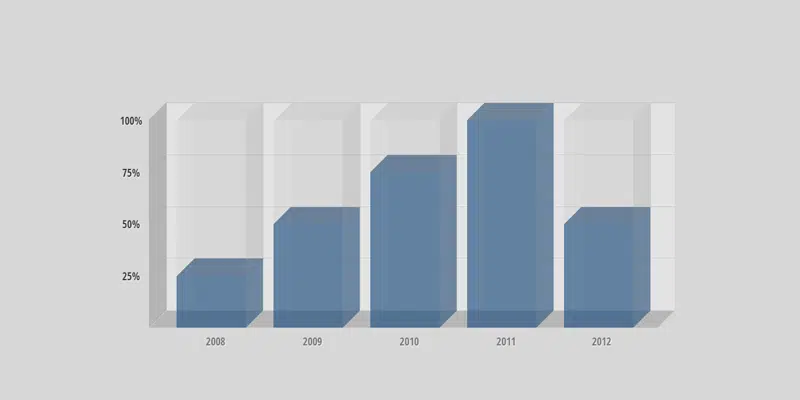
애니메이션 3D 막대 차트
이 튜토리얼에서는 여기에 제공된 코드를 따라 반투명 애니메이션 3D 막대 차트를 만드는 방법을 배웁니다.