CSS가 충분하지 않을 때: 액세스 가능한 구성 요소에 대한 JavaScript 요구 사항
게시 됨: 2022-03-10ModernCSS.dev의 저자인 저는 CSS 솔루션의 열렬한 지지자입니다. 그리고 사람들이 독창적인 디자인과 상호 작용을 위해 CSS를 사용하는 영리한 방법을 보는 것을 좋아합니다! 그러나 "체크박스 해킹"과 같은 방법을 사용하여 "CSS 전용" 구성 요소를 홍보하는 추세를 확인했습니다. 불행히도 이와 같은 해킹으로 인해 상당수의 사용자가 인터페이스를 사용할 수 없게 됩니다.
이 기사에서는 몇 가지 일반적인 구성 요소와 JavaScript 요구 사항을 자세히 설명하여 CSS가 접근성을 다루기에 충분하지 않은 이유를 다룹니다. 이러한 요구 사항은 WCAG(웹 콘텐츠 접근성 지침) 및 접근성 전문가의 추가 연구를 기반으로 합니다. JavaScript 솔루션이나 데모 CSS를 처방하지 않고 각 구성 요소를 생성할 때 고려해야 할 사항을 검토합니다. JavaScript 프레임워크를 사용할 수는 있지만 논의된 이벤트 및 기능을 추가하기 위해 반드시 필요한 것은 아닙니다.
나열된 요구 사항은 대체로 선택 사항이 아니며 구성 요소의 접근성을 보장하는 데 필요합니다.
프레임워크 또는 구성 요소 라이브러리를 사용하는 경우 이 문서를 사용하여 제공된 구성 요소 가 접근성 요구 사항을 충족 하는지 평가할 수 있습니다. 언급된 많은 항목이 Xe와 같은 자동화된 접근성 테스트 도구로 완전히 다루어지지 않을 것이며 따라서 약간의 수동 테스트가 필요하다는 것을 아는 것이 중요합니다. 또는 Cypress와 같은 테스트 프레임워크를 사용하여 필요한 기능에 대한 테스트를 생성할 수 있습니다.
이 기사는 각 인터페이스 구성 요소에 대한 JavaScript 고려 사항을 알리는 데 중점을 둡니다. 이것은 필요한 aria 또는 마크업과 같이 완전히 액세스 가능한 구성 요소를 만들기 위한 모든 구현 세부 정보에 대한 포괄적인 리소스는 아닙니다. 각 구성 요소에 대한 광범위한 고려 사항에 대해 자세히 알아볼 수 있도록 각 유형에 대한 리소스가 포함되어 있습니다.
CSS 전용이 적절한 솔루션인지 판단하기
다음은 CSS 전용 솔루션을 진행하기 전에 물어봐야 할 몇 가지 질문입니다. 여기에 제시된 용어 중 일부는 관련 구성 요소와 함께 더 많은 맥락에서 다룰 것입니다.
- 이것은 당신 자신의 즐거움을 위한 것입니까?
그런 다음 절대적으로 CSS에 모든 것을 참여하고 경계를 넓히고 언어가 무엇을 할 수 있는지 배우십시오! - 기능에 콘텐츠 표시 및 숨기기가 포함됩니까?
그런 다음 최소한 aria를 토글하고Esc에서 닫기를 활성화하려면 JS가 필요합니다. 상태를 변경하는 특정 유형의 구성 요소의 경우 ARIA 라이브 영역 내에서 업데이트를 트리거하여 변경 사항을 전달해야 할 수도 있습니다. - 자연스러운 초점 순서가 가장 이상적입니까?
자연스러운 순서가 트리거와 트리거된 요소 간의 관계를 잃거나 키보드 사용자가 자연스러운 탭 순서를 통해 콘텐츠에 액세스할 수 없는 경우 포커스 관리를 지원하기 위해 JS가 필요합니다. - 양식화된 컨트롤이 기능에 대한 올바른 정보를 제공합니까?
스크린 리더와 같은 보조 기술 사용자는 컨트롤이 수행하는 작업을 결정하는 데 도움이 되는 의미 체계 및 ARIA에 기반한 정보를 받습니다. 그리고 음성 인식 사용자는 구성 요소의 레이블이나 유형을 식별하여 컨트롤을 작동하는 데 사용할 문구를 알아낼 수 있어야 합니다. 예를 들어 구성 요소가 탭처럼 스타일이 지정되어 있지만 탭처럼 "작동"하기 위해 라디오 버튼을 사용하는 경우 스크린 리더는 "라디오 버튼"을 듣고 음성 사용자는 "탭"이라는 단어를 사용하여 조작하려고 할 수 있습니다. 이러한 경우 원하는 기능을 달성하기 위해 적절한 컨트롤과 의미 체계를 사용하도록 설정하려면 JS가 필요합니다. - 효과가 호버 및/또는 초점에 의존합니까?
그런 다음 특히 터치 스크린 사용자와 200% 이상의 데스크톱 확대/축소 또는 확대 소프트웨어를 사용하는 사용자에게 콘텐츠에 대한 동등한 액세스 또는 지속적인 액세스를 제공하기 위한 대체 솔루션을 지원하기 위해 JS가 필요할 수 있습니다.
빠른 팁 : 모든 종류의 사용자 지정 컨트롤을 만들 때 참조할 수 있는 또 다른 항목은 W3 "ARIA 사용" 가이드의 Custom Control Accessible Development Checklist입니다. 여기에는 몇 가지 추가 디자인 및 의미론적 고려 사항과 함께 위의 몇 가지 사항이 언급되어 있습니다.
툴팁
툴팁의 정의 범위를 좁히는 것은 약간 까다롭지만 이 섹션에서는 트리거 요소 근처에서 마우스를 가져갈 때 나타나는 작은 텍스트 레이블에 대해 설명합니다. 다른 콘텐츠를 오버레이하고 상호 작용이 필요하지 않으며 사용자가 호버 또는 포커스를 제거하면 사라집니다.

여기 CSS 전용 솔루션은 완전히 괜찮아 보일 수 있으며 다음과 같이 수행할 수 있습니다.
<button class="tooltip-trigger">I have a tooltip</button> <span class="tooltip">Tooltip</span> .tooltip { display: none; } .tooltip-trigger:hover + .tooltip, .tooltip-trigger:focus + .tooltip { display: block; }그러나 이것은 접근성 문제의 목록을 무시하고 많은 사용자가 도구 설명 콘텐츠에 액세스하지 못하도록 배제합니다.
제외된 사용자의 큰 그룹은 터치 스크린을 사용하는 사용자로, 터치 스크린에서 :hover 이벤트가 :focus 이벤트와 동기화되어 트리거되기 때문에 :hover 가 트리거되지 않을 수 있습니다. 즉, 버튼이나 링크와 같은 트리거 요소에 연결된 모든 관련 작업은 도구 설명이 표시되는 것과 함께 실행됩니다. 이는 사용자가 도구 설명을 놓치거나 내용을 읽을 시간이 없을 수 있음을 의미합니다.
이벤트가 없는 대화형 요소에 툴팁이 첨부된 경우 툴팁이 표시될 수 있지만 다른 요소에 포커스가 생길 때까지 닫을 수 없으며 그 동안 콘텐츠가 차단되어 사용자가 작업을 수행하지 못할 수 있습니다.
또한 탐색을 위해 확대/축소 또는 확대 소프트웨어를 사용해야 하는 사용자도 도구 설명을 사용하는 데 상당한 장벽을 경험합니다. 도구 설명은 마우스 오버 시 표시되므로 이러한 사용자가 도구 설명을 읽기 위해 화면을 패닝하여 시야를 변경해야 하는 경우 도구 설명이 사라질 수 있습니다. 도구 설명은 또한 사용자에게 도구 설명이 미리 나타날 것이라고 알려주지 않는 경우가 많으므로 사용자의 제어를 제거합니다. 콘텐츠 오버레이로 인해 작업을 수행하지 못할 수 있습니다. 양식 필드에 연결된 도구 설명과 같은 일부 상황에서는 모바일 또는 기타 화면 키보드가 도구 설명 내용을 가릴 수 있습니다. 그리고 트리거 요소에 적절하게 연결되지 않은 경우 일부 보조 기술 사용자는 도구 설명이 표시되었는지조차 모를 수 있습니다.
도구 설명의 동작에 대한 지침은 WCAG 적합 기준 1.4.13 — Hover 또는 Focus에 대한 내용에서 제공됩니다. 이 기준은 저시력 사용자와 줌 및 확대 소프트웨어를 사용하는 사용자를 돕기 위한 것입니다. 툴팁(및 호버 및 포커스에 나타나는 기타 콘텐츠)에 대한 기본 원칙은 다음과 같습니다.
- 해제 가능
마우스 오버 또는 포커스를 이동하지 않고 툴팁을 닫을 수 있습니다. - 호버블
공개된 툴팁 내용은 사라지지 않고 호버링할 수 있습니다. - 지속성 있는
추가 콘텐츠는 시간 초과에 따라 사라지지 않지만 사용자가 호버 또는 포커스를 제거하거나 해제할 때까지 기다립니다.
이 지침을 완전히 충족하려면 특히 콘텐츠를 닫을 수 있도록 약간의 JavaScript 지원이 필요합니다.
- 보조 기술 사용자는 해제 동작이 JavaScript 수신기가 필요한 Esc 키에 연결되어 있다고 가정합니다.
- 다음 섹션에서 설명하는 Sarah Higley의 연구에 따르면 툴팁 내에 보이는 "닫기" 버튼을 추가하려면 JavaScript에서 닫기 이벤트를 처리해야 합니다.
- 사용자가 마우스를 움직이는 동안 도구 설명 내용이 사라지지 않고 사용자가 도구 설명 콘텐츠 위로 마우스를 이동할 수 있도록 JavaScript가 스타일 지정 솔루션을 보강해야 할 수도 있습니다.
툴팁의 대안
툴팁은 최후의 수단이어야 합니다. 도구 설명 사용을 단념시키는 데 특별한 열정을 가진 접근성 전문가인 Sarah Higley는 다음과 같은 간단한 테스트를 제공합니다.
"이 텍스트를 UI에 추가하는 이유는 무엇입니까? 또 어디로 갈 수 있겠습니까?”
— "Tooltips: Investigation Into Four Parts" 프레젠테이션의 Sarah Higley
Sarah가 Microsoft에서 자신의 역할로 참여한 연구에 따르면 대체 솔루션은 전용 "토글팁"입니다. 기본적으로 이것은 사용자가 의도적 으로 추가 콘텐츠를 표시하거나 숨길 수 있도록 추가 요소를 제공하는 것을 의미합니다. 툴팁과 달리 토글팁은 공개된 콘텐츠 내 요소의 의미를 유지할 수 있습니다. 또한 사용자에게 토글 제어 권한을 다시 부여하고 더 많은 사용자, 특히 터치 스크린 사용자가 검색 가능성과 조작성을 유지합니다.
title 속성이 존재한다는 것을 기억하고 있다면 CSS 전용 솔루션에서 언급한 것과 동일한 문제를 겪고 있다는 것을 기억하십시오. 다시 말해서 — 허용되는 도구 설명 솔루션이라는 가정 하에 title 을 사용하지 마십시오.
자세한 내용은 YouTube에서 Sarah의 프레젠테이션과 툴팁에 대한 광범위한 기사를 확인하세요. 툴팁과 토글팁에 대한 자세한 내용과 title 을 사용하지 않는 이유에 대한 추가 정보는 포함 구성요소: 툴팁 및 토글팁에서 Heydon Pickering의 기사를 검토하세요.
모달
라이트박스 또는 대화상자라고도 하는 모달은 트리거 작업 후에 표시되는 페이지 내 창입니다. 다른 페이지 콘텐츠를 오버레이하고 추가 작업을 포함하여 구조화된 정보를 포함할 수 있으며 페이지의 나머지 부분과 모달 창을 구별하는 데 도움이 되는 반투명 배경이 있는 경우가 많습니다.

CSS 전용 모달의 몇 가지 변형을 보았습니다(내 포트폴리오의 이전 버전용으로 만든 것입니다). 그들은 "체크박스 해킹"을 사용하거나, :target 의 동작을 사용하거나, :focus 에서 벗어나려고 할 수 있습니다(이는 아마도 가장 큰 툴팁일 것입니다).
HTML dialog 요소의 경우 포괄적으로 액세스할 수 있는 것으로 간주되지 않습니다. 따라서 사용자 정의 솔루션 이전에 기본 HTML을 사용하는 것을 절대 권장하지만 불행히도 이것은 그 아이디어를 깨뜨립니다. HTML dialog 에 액세스할 수 없는 이유에 대해 자세히 알아볼 수 있습니다.
툴팁과 달리 모달은 구조화된 콘텐츠를 허용하기 위한 것입니다. 이는 잠재적으로 제목, 일부 단락 콘텐츠 및 링크, 버튼 또는 양식과 같은 대화형 요소를 의미합니다. 대부분의 사용자가 해당 콘텐츠에 액세스하려면 키보드 이벤트 , 특히 탭 이동을 사용할 수 있어야 합니다. 더 긴 모달 콘텐츠의 경우 화살표 키도 스크롤 기능을 유지해야 합니다. 툴팁과 마찬가지로 Esc 키를 사용하여 닫을 수 있어야 하며 CSS로만 활성화할 수 있는 방법은 없습니다.

모달 내에서 포커스 관리를 위해서는 JavaScript가 필요합니다. 모달은 포커스를 트래핑 해야 합니다. 즉, 포커스가 모달 내에 있으면 사용자는 모달 뒤에 있는 페이지 콘텐츠로 이동할 수 없어야 합니다. 그러나 먼저 초점은 모달 내부 로 들어가야 하며, 여기에는 완전히 액세스 가능한 모달 솔루션에도 JavaScript가 필요합니다.
JavaScript로 관리해야 하는 모달 관련 이벤트의 순서는 다음과 같습니다.
- 버튼의 이벤트 리스너는 모달을 엽니다.
- 포커스는 모달 내에 배치됩니다. 모달 콘텐츠에 따라 달라지는 요소(의사결정 트리 참조)
- 포커스는 해제될 때까지 모달 내에 갇혀 있습니다.
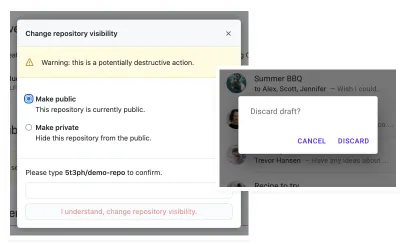
- 바람직하게는, 사용자는 전용 닫기 버튼 외에 Esc 키를 사용하여 모달을 닫을 수 있거나 모달 콘텐츠에 대한 승인이 필요한 경우 "취소"와 같은 파괴적인 버튼 작업을 할 수 있습니다.
- Esc 가 허용되면 모달 배경을 클릭해도 모달이 해제되어야 합니다.
- 닫을 때 탐색이 발생하지 않으면 트리거 버튼 요소에 포커스가 다시 배치됩니다.
모달 포커스 결정 트리
WAI-ARIA Authoring Practices Modal Dialog Example을 기반으로, 다음은 모달이 열리면 어디에 초점을 둘지에 대한 단순화된 결정 트리입니다. 컨텍스트는 항상 여기에서 선택을 지시하며 이상적으로 초점은 단순히 "초점화 가능한 요소" 이상으로 관리됩니다. 사실 때때로 초점을 맞출 수 없는 요소를 선택해야 합니다.
- 모달의 기본 주제는 형식입니다.
첫 번째 양식 필드에 초점을 맞춥니다. - 모달 콘텐츠는 길이가 중요하며 모달 작업을 보이지 않게 합니다.
제목이 있는 경우 또는 첫 번째 단락에 초점을 맞춥니다. - 모달의 목적은 사용 가능한 여러 작업이 있는 절차적(예: 작업 확인)입니다.
컨텍스트에 따라 "가장 덜 파괴적인" 작업에 중점을 둡니다(예: "OK"). - 모달의 목적은 하나의 작업으로 절차적입니다.
초점을 맞출 수 있는 첫 번째 요소에 초점을 맞춥니다.
빠른 팁 : 제목이나 단락과 같이 초점을 맞출 수 없는 요소에 초점을 맞춰야 하는 경우 tabindex="-1" 을 추가하면 요소가 JS로 프로그래밍 방식으로 초점을 맞출 수 있지만 DOM 탭 순서에는 추가되지 않습니다. .
ARIA 설정을 위한 기타 요구 사항 및 포커스를 추가할 요소를 선택하는 방법에 대한 추가 세부 정보에 대한 자세한 내용은 WAI-ARIA 모달 데모를 참조하세요. 데모에는 포커스 관리를 수행하는 방법을 보여주는 JavaScript도 포함되어 있습니다.
바로 사용할 수 있는 솔루션을 위해 Kitty Giraudel은 우리가 논의한 기능 요구 사항을 포함하는 11y-dialog를 만들었습니다. Adrian Roselli는 또한 모달 대화 상자의 관리 초점을 연구하고 다양한 브라우저와 화면 판독기 조합이 초점 요소를 통신하는 방법에 대한 데모 및 컴파일된 정보를 만들었습니다.
탭
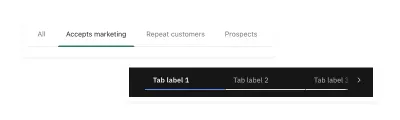
탭 인터페이스에는 해당 콘텐츠 패널을 한 번에 하나씩 표시하는 일련의 트리거가 포함됩니다. CSS "해킹"에는 양식화된 라디오 버튼 또는 :target 을 사용하는 것이 포함되며, 둘 다 한 번에 단일 패널만 표시할 수 있습니다.

JavaScript가 필요한 탭 기능은 다음과 같습니다.
-
aria-selected속성을 현재 탭에 대해 true로, 선택되지 않은 탭에 대해 false로 토글 - 탭 선택과 포커스를 구별하기 위해 로빙 탭 인덱스 만들기
- 화살표 키 이벤트(선택적으로
Home및End)에 응답하여 탭 간에 포커스 이동
선택적으로 탭 선택이 포커스를 따르도록 할 수 있습니다. 즉, 탭에 포커스가 맞춰지면 해당 탭도 선택되고 관련 탭 패널이 표시됩니다. WAI-ARIA Authoring Practices는 선택이 초점을 따라야 하는지 여부를 선택하는 데 이 가이드를 제공합니다.
선택 항목이 포커스를 따르도록 선택했는지 여부에 관계없이 JavaScript를 사용하여 탭 요소 간에 포커스를 이동하는 화살표 키 이벤트를 수신합니다. 이동하는 tabindex(다음에 설명됨)를 사용하면 자연스러운 키보드 탭 포커스 순서가 변경되므로 탭 옵션을 탐색 할 수 있는 대체 패턴입니다.
tabindex 정보
로빙 tabindex의 개념은 tabindex 값의 값이 요소의 포커스 순서를 관리하기 위해 프로그래밍 방식으로 제어된다는 것입니다. 탭과 관련하여 이것은 tabindex="0" 을 설정하여 선택된 탭만 포커스 순서의 일부이고 선택되지 않은 탭은 tabindex="-1" 로 설정되어 자연스러운 키보드 포커스 순서에서 제거됨을 의미합니다.
그 이유는 탭이 선택되면 다음 탭이 연결된 탭 패널 내에서 사용자의 초점을 맞추기 때문입니다. tabindex="0" 을 할당하여 탭 패널인 요소를 포커스 가능하게 만들거나 탭 패널 내 포커스 가능한 요소 가 보장되는 경우 필요하지 않을 수 있습니다. 탭 패널 콘텐츠가 더 다양하거나 복잡할 경우 모달에 대해 검토한 의사 결정 트리에 따라 포커스 관리를 고려할 수 있습니다.
탭 패턴의 예
다음은 탭을 만들기 위한 몇 가지 참조 패턴입니다.
- Deque University의 탭패널 데모
- Scott O'Hara의 탭 위젯 테스트(여러 기능 패턴 테스트)
- 탭이 목차의 점진적인 향상이 될 수 있는 방법을 보여주는 Heydon Pickering의 포괄적인 구성 요소 의 탭 인터페이스
캐러셀
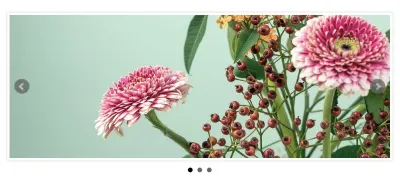
슬라이드쇼 또는 슬라이더라고도 하는 캐러셀에는 제어 메커니즘이 포함된 일련의 회전하는 콘텐츠 패널(일명 "슬라이드")이 포함됩니다. 다양한 콘텐츠가 포함된 다양한 구성에서 찾을 수 있습니다. 그들은 다소 악명 높은 디자인 패턴으로 간주됩니다.

CSS 전용 캐러셀의 까다로운 부분은 컨트롤을 제공하지 않거나 캐러셀 이동을 조작하기 위해 예기치 않은 컨트롤을 사용할 수 있다는 것입니다. 예를 들어 "체크박스 해킹"을 다시 사용하여 캐러셀이 전환되도록 할 수 있지만 체크박스는 보조 기술 사용자에게 상호 작용에 대한 잘못된 유형의 정보 를 제공합니다. 또한, 확인란 레이블의 스타일을 정방향 및 역방향 화살표로 시각적으로 표시하면 음성 인식 소프트웨어 사용자에게 회전 목마를 제어하기 위해 무엇을 말해야 하는지에 대해 잘못된 인상을 줄 수 있습니다.
최근에는 스크롤 스냅에 대한 기본 CSS 지원이 시작되었습니다. 처음에는 완벽한 CSS 전용 솔루션처럼 보입니다. 그러나 자동화된 접근성 검사조차도 대화형 요소를 통해 탐색할 방법이 없는 경우 키보드 사용자가 탐색할 수 없는 것으로 플래그 를 지정합니다. 이 기능의 기본 동작에는 다른 접근성 및 사용자 경험 문제가 있으며, 그 중 일부는 SmolCSS의 스크롤 스냅 데모에 포함되어 있습니다.
회전 목마 모양이 매우 다양함에도 불구하고 몇 가지 공통적인 특성이 있습니다. 한 가지 옵션은 탭 마크업을 사용하여 회전 목마를 만드는 것입니다. 이는 시각적 표현이 변경된 동일한 기본 인터페이스이기 때문입니다. 탭과 비교하여 캐러셀은 이전 및 다음에 대한 추가 제어를 제공할 수 있으며 캐러셀이 자동 재생되는 경우 일시 중지될 수도 있습니다.
다음은 캐러셀 기능에 따른 JavaScript 고려 사항입니다.
- 페이지가 매겨진 컨트롤 사용
번호가 매겨진 항목을 선택하면 연결된 회전식 슬라이드에 프로그래밍 방식으로 초점을 맞춥니다. 여기에는 현재 슬라이드에 초점을 맞출 수 있지만 화면 밖의 슬라이드에 대한 액세스는 방지할 수 있도록 로빙 tabindex를 사용하여 슬라이드 컨테이너를 설정하는 작업이 포함됩니다. - 자동 재생 사용
일시 중지 컨트롤을 포함하고 슬라이드를 가리키거나 슬라이드 내의 대화형 요소에 포커스가 있을 때 일시 중지를 활성화합니다. 또한 JavaScript 내에서 Preferencesprefers-reduced-motion을 확인하여 사용자 기본 설정을 존중하기 위해 일시 중지된 상태에서 슬라이드쇼를 로드할 수 있습니다. - 이전/다음 컨트롤 사용
aria-live="polite"로 표시된 시각적으로 숨겨진 요소를 포함하고 이러한 컨트롤이 활성화되면 "슬라이드 2/4"와 같은 현재 위치 표시로 라이브 영역을 채웁니다.
접근 가능한 캐러셀 구축을 위한 리소스
- 캐러셀에 대한 W3C 웹 접근성 자습서의 전체 코드 예제와 함께 철저한 구현 세부 정보 및 고려 사항
- 탭 인터페이스를 회전 목마로 향상시킨 Deque University의 예
- 자동 회전 이미지 캐러셀의 WAI-ARIA Authoring Practices 예
- Smashing의 액세스 가능한 구성 요소 모음에서 캐러셀 리소스 선택
드롭다운 메뉴
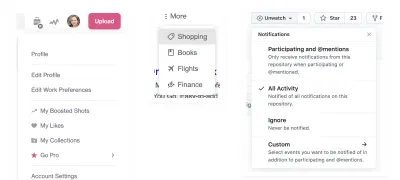
일반적으로 탐색 메뉴에 사용되는 링크 목록을 여는 버튼을 토글하는 구성 요소를 나타냅니다. :hover 또는 :focus 에서 메뉴 표시를 중지하는 CSS 구현은 몇 가지 중요한 세부 정보만 놓칩니다.

인정합니다. 새로운 :focus-within 속성을 사용하면 CSS 전용 솔루션을 안전하게 구현할 수 있다고 생각했습니다. CSS 드롭다운 메뉴에 대한 내 기사가 필요한 JavaScript에 대한 참고 및 리소스를 포함하도록 수정되었음을 알 수 있습니다(해당 솔루션을 찾는 다른 사람들도 JS 구현을 완료할 수 있도록 제목을 유지했습니다). 특히, CSS에만 의존한다는 것은 WCAG 적합 기준 1.4.13: 콘텐츠 on Hover 또는 Focus를 위반하는 것을 의미합니다.
이 시점에서 친숙하게 들릴 몇 가지 기술을 위해 JavaScript를 추가해야 합니다.
-
click이벤트를 수신하여 메뉴 버튼의aria-expanded를true와false사이에서 전환 - Esc 키 사용 시 열려 있는 메뉴 닫기 및 메뉴 토글 버튼으로 포커스 되돌리기
- 포커스가 메뉴 밖으로 이동할 때 열려 있는 메뉴를 닫는 것이 좋습니다.
- 선택 사항 : 메뉴 토글 버튼과 드롭다운 내 링크 간의 키보드 탐색을 위해 화살표 키와
Home및End키를 구현합니다.
빠른 팁 : 추가 JS-의 존재에 메뉴 표시를 기반으로 하지 않고 메뉴 표시를 .dropdown-toggle[aria-expanded= " true " ] + .dropdown 선택기에 연결하여 드롭다운 메뉴의 올바른 구현을 확인합니다. active 와 같은 클래스를 추가했습니다. 이렇게 하면 JS 솔루션의 복잡성도 제거됩니다!
이것은 "공개 패턴"이라고도 하며 WAI-ARIA Authoring Practices의 공개 탐색 메뉴 예제에서 자세한 내용을 찾을 수 있습니다.
액세스 가능한 구성 요소 생성에 대한 추가 리소스
- 접근 가능한 프론트 엔드 구성 요소에 대한 Smashing의 완전한 가이드
- Carie Fisher의 기사 Good, Better, Best: 접근 가능한 패턴의 복잡한 세계 풀기
- WAI-ARIA Authoring Practices 1.2에서 사용할 수 있는 일반적인 디자인 패턴 및 위젯에 대한 데모 및 정보
- Deque University의 코드 라이브러리
- Scott O'Hara의 접근 가능한 구성 요소
- Heydon Pickering의 포함 구성 요소
