CSS 그리드 레벨 2: 하위 그리드가 온다
게시 됨: 2022-03-10우리는 이제 대부분의 브라우저에 CSS 그리드 레이아웃이 도입된 지 1년이 넘었고 CSS 작업 그룹은 이미 사양의 레벨 2에 대해 작업하고 있습니다. 이 기사에서는 해당 사양의 Working and Editor's Draft의 현재 일부가 무엇인지 설명하겠습니다. 여기에 있는 모든 것은 변경될 수 있으며 현재 브라우저에서 작동하지 않습니다. 이 과정을 살짝 들여다보면서 구현이 구체화되는 것을 보기 시작할 때 더 실용적인 부분을 작성하게 될 것이라고 확신합니다.
CSS 사양 수준
현재 브라우저에서 사용할 수 있는 CSS 그리드 기능은 CSS 그리드 사양의 레벨 1에 있는 기능입니다. CSS의 다양한 부분은 모듈로 나뉩니다. 이 모듈화는 CSS가 CSS 2.1에서 옮겨갔을 때 발생했습니다. 그래서 사람들이 CSS3에 대해 이야기하는 것을 가끔 듣게 됩니다. 실제로 CSS3는 없습니다. 대신에 이미 CSS2.1 사양의 일부였던 모든 것을 포함하는 모듈 세트가 있었습니다. CSS2.1에 있던 모든 CSS는 레벨 3 모듈의 일부가 되었기 때문에 CSS2.1에 선택기가 존재했던 것처럼 CSS 선택기 레벨 3이 있습니다.
CSS 그리드 레이아웃과 같이 CSS 2.1의 일부가 아닌 새로운 CSS 기능은 레벨 1에서 시작합니다. CSS 그리드 레벨 1 사양은 본질적으로 그리드의 첫 번째 버전입니다. 사양 수준이 후보 권장 사항 상태가 되면 주요 새 기능이 추가되지 않습니다. 이는 브라우저 및 기타 사용자 에이전트가 사양을 구현할 수 있고 W3C 권장 사항이 될 수 있음을 의미합니다. 새로운 기능을 설계해야 하는 경우 사양의 새 수준에서 발생합니다. 우리는 이 시점에서 CSS 그리드 레이아웃을 사용합니다. 레벨 1 사양은 CR에 있으며 새로운 기능을 작업하기 위해 레벨 2 사양이 생성되었습니다. 사양 논의를 따르고 싶다면 편집자 초안을 보는 것이 좋습니다. 여기에는 최신 편집 내용이 모두 포함되어 있기 때문입니다.
CSS 그리드의 레벨 2에는 무엇이 포함됩니까?
궁극적으로 레벨 2 사양에는 이미 레벨 1에 있는 모든 것과 몇 가지 새로운 기능이 포함됩니다. 작성 당시의 스펙을 보면 레벨 2가 CR에 도달하면 레벨 1을 모두 복사해야 한다는 설명이 있습니다.
그런 다음 몇 가지 새로운 기능을 찾을 것으로 예상할 수 있으며 그리드 사양의 레벨 2는 CSS 그리드의 하위 그리드 기능을 작업하는 것에 관한 것입니다. 이 기능은 서브그리드의 사용 사례를 적절히 이해하고 레벨 1의 나머지 부분을 유지하지 않고 작업에 더 많은 시간을 할애하기 위해 레벨 1 사양에서 삭제되었습니다. 이 기사의 나머지 부분에서는 현재 Editor's Draft에 자세히 설명되어 있는 하위 그리드 기능을 살펴보세요. 우리는 이 기능을 사용하는 매우 초기 단계에 있지만 지금이 따라가서 사양 개발 방법을 구체화하는 데 실제로 도움이 되는 완벽한 시기입니다. 이 글을 쓰는 나의 목표는 당신이 이해하고 당신의 의견을 토론에 반영할 수 있도록 토론되고 있는 몇 가지를 설명하는 것입니다.
서브 그리드 란 무엇입니까?
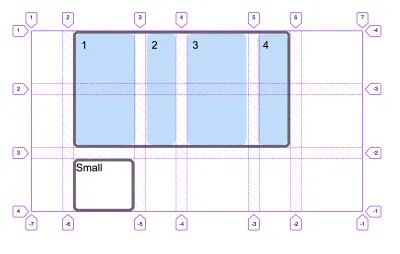
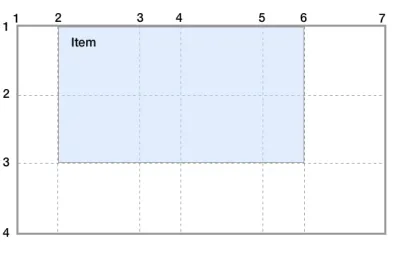
CSS 그리드 레이아웃을 사용할 때 이미 그리드를 중첩할 수 있습니다. 아래 예에는 6개의 열 트랙과 3개의 행 트랙이 있는 상위 그리드가 있습니다. 이 그리드의 항목을 열 2행에서 6행까지, 행 1행에서 3행까지 배치했습니다. 그런 다음 해당 항목을 그리드 컨테이너로 만들고 열 트랙을 정의했습니다.
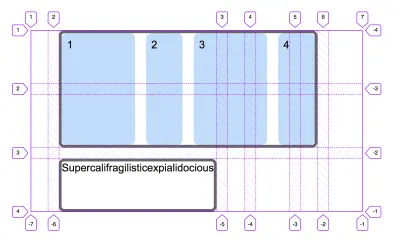
.grid { display: grid; grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: 2fr 1fr 2fr 1fr; }내포된 그리드의 트랙은 부모의 트랙과 관계가 없습니다. 즉, 중첩된 그리드의 트랙을 외부 그리드의 선과 일치시키려면 작업을 수행하고 모든 트랙이 동일하게 유지되도록 트랙 크기를 계산하는 방법을 사용해야 합니다. 위의 예에서 트랙은 더 큰 크기의 항목이 그리드의 한 셀에 추가될 때까지(더 많은 공간을 사용하도록) 정렬된 것처럼 보입니다.


열의 경우 기본적으로 그리드의 유연성을 제한하여 위의 시나리오를 우회하는 것이 종종 가능합니다. 공간 분배를 수행할 때 항목 크기를 무시하도록 fr 단위 열을 minmax(0,1fr) 로 만들거나 백분율 사용으로 돌아갈 수 있습니다. 그러나 이렇게 하면 그리드 사용의 일부 이점이 제거되고 중첩 그리드에서 행을 정렬할 때 이러한 방법이 작동하지 않습니다.
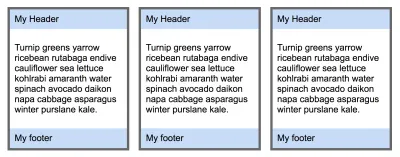
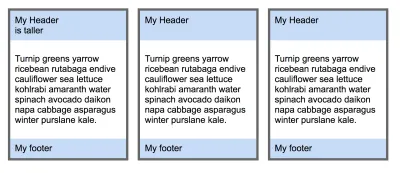
개별 카드에 머리글, 본문 및 바닥글이 있는 카드 레이아웃을 원한다고 가정해 보겠습니다. 또한 머리글과 바닥글이 카드를 가로질러 정렬되기를 원합니다.
.cards { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-gap: 20px; } .card { display: grid; grid-template-rows: auto 1fr auto; } 
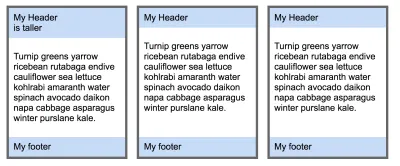
이것은 콘텐츠가 각 머리글과 바닥글에서 동일한 높이인 한 작동합니다. 추가 콘텐츠가 있으면 환상이 깨지고 머리글과 바닥글이 더 이상 행을 가로질러 정렬되지 않습니다.

서브그리드 생성
이제 서브그리드 기능이 현재 어떻게 지정되어 있고 위에서 보여드린 문제를 어떻게 해결할 수 있는지 살펴볼 수 있습니다.
참고 : 이 글을 쓰는 시점에서 아래 코드는 브라우저에서 작동하지 않습니다. 여기서 목표는 구문과 개념을 설명하는 것입니다. 최종 사양도 이러한 세부 사항에서 변경될 수 있습니다. 참고로 2018년 6월 23일자 Editor's Draft를 기준으로 작성하였습니다.
서브그리드를 생성하기 위해 grid-template-rows 및 grid-template-columns 에 대한 새 값을 갖게 됩니다. 이러한 속성은 일반적으로 행 및 열 트랙의 수와 크기를 정의하는 트랙 목록과 함께 사용됩니다. 그러나 서브그리드를 생성할 때 이러한 트랙을 지정하고 싶지 않습니다. 대신 하위 subgrid 값을 사용하여 이 중첩 그리드가 포함하는 그리드 영역이 포괄하는 트랙 수와 트랙 크기를 사용해야 함을 그리드에 알립니다.
아래 코드에는 6열 트랙과 3행 트랙이 있는 부모 그리드가 있습니다. 중첩 그리드는 해당 상위 그리드의 그리드 항목이며 열 2행에서 6행까지, 행 1에서 행 4까지 확장됩니다. 이것은 초기 예와 같지만 이제 다음을 사용하여 살펴볼 수 있습니다. 서브 그리드. 중첩 그리드에는 grid-template-columns 및 grid-template-rows 모두에 대해 subgrid 값이 있습니다. 이는 중첩 그리드에 이제 상위에 정의된 트랙과 동일한 크기를 사용하여 4열 트랙과 2행 트랙이 있음을 의미합니다.
.grid { display: grid; grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid; grid-template-rows: subgrid; } 
이는 부모의 트랙 크기 조정이 변경되면 중첩된 그리드가 뒤따른다는 의미입니다. 상위 그리드의 트랙 중 하나를 더 넓게 만드는 더 긴 단어는 중첩 그리드의 트랙도 더 넓어지게 하여 계속해서 정렬됩니다. 이것은 다른 방식으로도 작동합니다. 상위 격자의 트랙은 하위 격자의 내용을 기반으로 더 넓어질 수 있습니다.

1차원 하위 그리드
한 차원에 하위 그리드가 있고 다른 차원에서 트랙 크기를 지정할 수 있습니다. 이 다음 예에서 하위 그리드는 grid-template-columns 에만 지정됩니다. grid-template-rows 속성에는 트랙 목록이 지정되어 있습니다. 따라서 열 트랙은 위에서 본 4개의 트랙으로 유지되지만 행 트랙은 상위 트랙과 별도로 정의할 수 있습니다.
.grid { display: grid; grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid; grid-template-rows: 10em 5em 200px 200px; }이것은 오늘날 중첩 그리드를 생성할 때와 마찬가지로 하위 그리드의 행이 상위 그리드 내부에 중첩된다는 것을 의미합니다. 중첩 그리드가 부모의 두 행에 걸쳐 있으므로 오버플로가 발생하지 않도록 이 행 중 하나 또는 모두가 하위 그리드의 내용을 포함하도록 확장되어야 합니다.
한 차원에는 하위 그리드가 있고 다른 차원에서는 암시적 트랙을 사용할 수도 있습니다. 아래 예에서는 행 트랙을 지정하지 않고 grid-auto-rows 값을 지정했습니다. 행은 내가 지정한 크기로 암시적 그리드에 생성되며 이전 예와 같이 부모는 이러한 행을 위한 공간이 있거나 행을 포함하도록 확장해야 합니다.
.grid { display: grid; grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid; grid-auto-rows: minmax(200px, auto); }줄 번호 매기기 및 하위 그리드
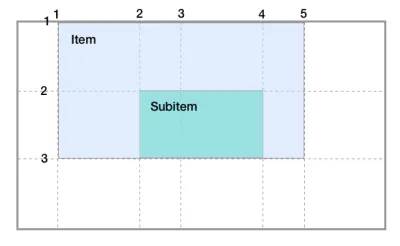
첫 번째 예를 다시 살펴보면 하위 그리드의 트랙 크기는 두 차원 모두에서 부모에 의해 결정됩니다. 그러나 행 번호는 하위 표에서 정상적으로 작동합니다. 인라인 방향의 첫 번째 열 라인은 라인 1이고 인라인 방향의 맨 끝에 있는 라인은 라인 -1입니다. 부모의 줄 번호로 하위 그리드의 줄을 참조하지 않습니다.
.grid { display: grid; grid-template-columns: 1fr 2fr 1fr 2fr 1fr 2fr; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid; grid-template-rows: subgrid; } .subitem { grid-column: 2 / 4; grid-row: 2; } 
갭 및 서브그리드
하위 격자는 상위 격자에 설정된 모든 열 또는 행 간격을 상속하지만 하위 격자에 지정된 열 및 행 간격에 의해 무효화될 수 있습니다. 예를 들어 상위 그리드의 column-gap 이 20px로 설정되었지만 하위 그리드의 열 column-gap 이 0으로 설정된 경우 하위 그리드의 그리드 셀은 간격을 0으로 줄이기 위해 각 측면에서 10px를 얻습니다. 본질적으로 간격의 중간을 따라 내려가는 격자선.
이제 서브그리드가 이 기사의 시작 부분에서 두 번째 사용 사례를 해결하는 데 어떻게 도움이 되는지 알 수 있습니다.
.grid { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-auto-rows: auto 1fr auto; grid-gap: 20px; } .card { grid-row: auto / span 3; /* use three rows of the parent grid */ display: grid; grid-template-rows: subgrid; grid-gap: 0; /* set the gap to 0 on the subgrid so our cards don't have gaps */ } 
라인 이름 및 하위 그리드
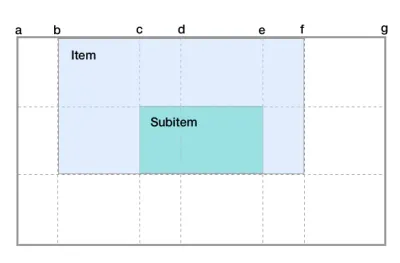
상위 그리드의 모든 라인 이름은 하위 그리드로 전달됩니다. 따라서 부모 그리드에서 선의 이름을 지정하면 해당 선 이름에 따라 항목을 배치할 수 있습니다.
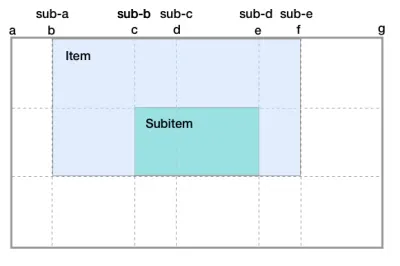
.grid { display: grid; grid-template-columns: [a] 1fr [b] 2fr [c] 1fr [d] 2fr [e] 1fr [f] 2fr [g]; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid; grid-template-rows: 10em 5em 200px 200px; } .subitem { grid-column: c / e; } 
하위 그리드에 라인 이름을 추가할 수도 있습니다. 그리드 라인은 여러 라인 이름을 가질 수 있으므로 이러한 이름이 라인에 추가됩니다. 라인 이름을 지정하려면 grid-template-columns 및 grid-template-rows 의 subgrid 그리드 값 뒤에 이러한 이름 목록을 추가합니다. 위의 예를 취하고 하위 그리드 라인에 이름을 추가하면 하위 그리드의 모든 라인에 대해 두 개의 라인 이름이 생깁니다.
.grid { display: grid; grid-template-columns: [a] 1fr [b] 2fr [c] 1fr [d] 2fr [e] 1fr [f] 2fr [g]; grid-template-rows: auto auto auto; } .item { grid-column: 2 / 6; grid-row: 1 / 3; display: grid; grid-template-columns: subgrid [sub-a] [sub-b] [sub-c] [sub-d] [sub-e]; grid-template-rows: 10em 5em 200px 200px; } .subitem { grid-column: c / e; } 
암시적 트랙 및 하위 그리드
그리드의 차원이 하위 그리드로 결정되면 해당 차원에 추가 암시적 트랙을 가질 수 있는 기능이 제거됩니다. 맞출 수 있는 항목을 더 추가하면 항목이 지나치게 큰 그리드에서 처리되는 것과 동일한 방식으로 추가 항목이 하위 그리드의 마지막 사용 가능한 트랙에 배치됩니다. 사용 가능한 것보다 더 많은 트랙에 걸쳐 있는 서브그리드에서 생성된 그리드 영역은 마지막 라인이 서브그리드의 마지막 라인으로 설정됩니다.
그러나 위에서 설명한 것처럼 하위 그리드의 한 차원이 암시적 트랙을 포함하여 일반 중첩 그리드와 똑같은 방식으로 동작하도록 할 수 있습니다.
프로세스에 참여하기
CSS 작업 그룹의 작업은 다른 오픈 소스 프로젝트와 마찬가지로 GitHub에서 공개적으로 발생합니다. 이렇게 하면 메일링 리스트에서 일어난 모든 일이 작업을 따라가기가 다소 쉬워집니다. CSS 작업 그룹 GitHub 리포지토리에서 css-grid-2로 태그가 지정된 문제를 검색하여 CSS 그리드 사양의 레벨 2에 대해 제기된 문제를 살펴볼 수 있습니다. 이러한 문제에 대한 생각이나 사용 사례를 제공할 수 있다면 환영합니다.
CSS 그리드 레이아웃에 대해 사람들이 요청한 다른 기능이 있으며 레벨 2에 포함되지 않았다고 해서 고려되지 않는 것은 아닙니다. 일부 기능이 현재 스프린트의 일부가 아니라고 해서 결코 발생하지 않을 것이라는 의미는 아닙니다. 새로운 웹 플랫폼 기능에 대한 작업은 평균 제품 릴리스보다 약간 더 오래 걸리는 경향이 있지만 유사한 프로세스입니다.
이 모든 작업에 시간이 얼마나 걸립니까?
사양 개발 및 브라우저 구현은 다소 순환적이고 반복적인 프로세스입니다. 일부 브라우저 구현을 보기 전에 사양을 "완료"해야 하는 경우는 아닙니다. 초기 구현은 원래 그리드 사양과 마찬가지로 기능 플래그 뒤에 있을 가능성이 높습니다. 코드를 가지고 놀면 이러한 기능에 대해 훨씬 더 쉽게 생각할 수 있으므로 이러한 항목이 표시되는지 확인하십시오!
곧 올지도 모르는 이 투어가 흥미로웠으면 합니다. 나는 항상 웹을 위한 전체 그리드 레이아웃 시스템에 필수적이라고 믿어왔기 때문에 서브그리드 기능이 진행되고 있다는 사실에 기쁩니다. 기능이 어떻게 진행되고 있고 새로운 브라우저 구현에 대한 더 많은 뉴스를 보려면 이 공간을 시청하십시오.
