모션 커브로 CSS 애니메이션 업그레이드하기
게시 됨: 2022-03-10ease-in , ease-out 및 ease-in-out out과 같은 transition-timing-function 에 대한 몇 가지 사전 설정을 제공하지만 매우 일반적이지 않습니까? 웹의 모든 애니메이션이 동일한 세 가지 타이밍 기능을 따른다면 얼마나 지루할까요?UI 애니메이션이 있고 좋은 UI 애니메이션이 있습니다. 좋은 애니메이션은 "와!" — 매끄럽고 아름답고 무엇보다 자연스러우며 뭉치거나 딱딱하거나 로봇이 아닙니다. Dribbble이나 UpLab을 자주 가신다면 제가 무슨 말을 하는지 아실 겁니다.
스매싱에 대한 추가 읽기 :
- 클립 경로가 있는 SVG 및 CSS 애니메이션
- 실용적인 애니메이션 기법
- SVG로 '손으로 그린' 애니메이션 만들기
- 새로운 웹 애니메이션 API
이렇게 아름다운 애니메이션을 만드는 놀라운 디자이너가 너무 많기 때문에 모든 개발자는 자연스럽게 자신의 프로젝트에서 애니메이션을 다시 만들고 싶어할 것입니다. 이제 CSS는 약간의 부드러움과 사실감을 추가하는 ease-in , ease-out 및 ease-in-out out과 같은 transition-timing-function 에 대한 몇 가지 사전 설정을 제공하지만 매우 일반적이지 않습니까? 웹의 모든 애니메이션이 동일한 세 가지 타이밍 기능을 따른다면 얼마나 지루할까요?
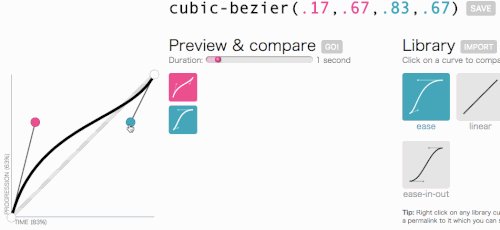
transition-timing-function 의 속성 중 하나는 cubic-bezier(n1, n2, n3, n4) 입니다. 여기서 4개의 숫자를 전달하여 고유한 타이밍 함수를 생성할 수 있습니다. 이 기사의 끝으로 갈수록 이 4개의 숫자가 무엇을 나타내는지 정확히 알게 될 것입니다. 그래도 여러분의 머리 속에서 상상하고 있는 전환을 포착하기 위해 4개의 숫자를 생각해 내는 것은 결코 쉬운 일이 아닙니다. 그러나 cubic-bezier 와 Ceasar 덕분에 그럴 필요가 없습니다. 이러한 도구는 웹에 모션 곡선을 가져옵니다.
모션 곡선은 주로 애니메이터(예: Adobe After Effects에서)가 고급스럽고 사실적인 애니메이션을 만드는 데 사용합니다. cubic-bezier 와 Ceasar를 사용하면 곡선의 모양을 간단히 조작할 수 있으며 네 개의 숫자( n1, n2, n3, n4 )가 채워집니다. 정말 훌륭합니다! 그래도 모션 커브를 사용하고 최대한 활용하려면 어떻게 작동하는지 이해해야 하며 이것이 이 기사에서 할 일입니다. 의 시작하자.
모션 커브 이해하기
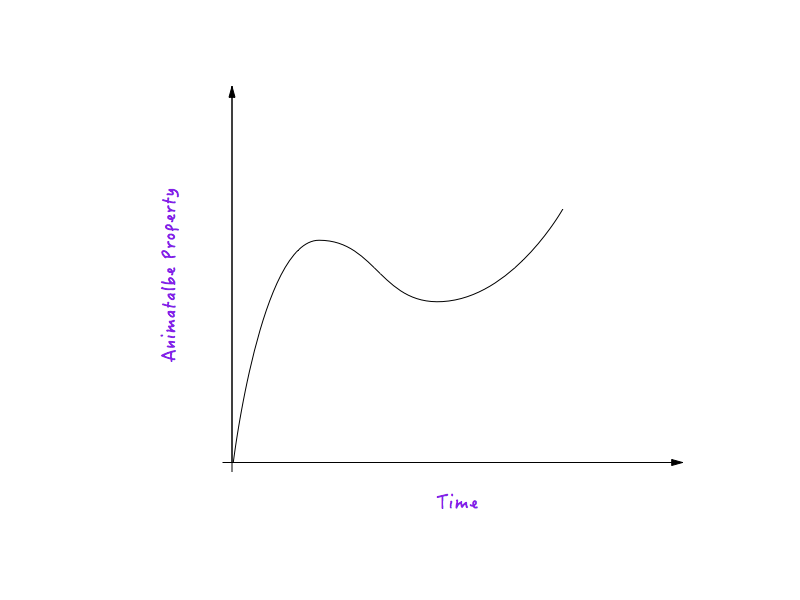
모션 곡선은 애니메이션 가능한 속성과 시간 사이의 플롯일 뿐입니다. 모션 곡선은 영향을 받는 애니메이션의 속도가 시간에 따라 어떻게 변하는지 정의합니다.

애니메이션 가능한 속성의 예로 거리( translateX )를 살펴보겠습니다. (설명은 다른 애니메이션 가능한 속성에도 적용됩니다.)

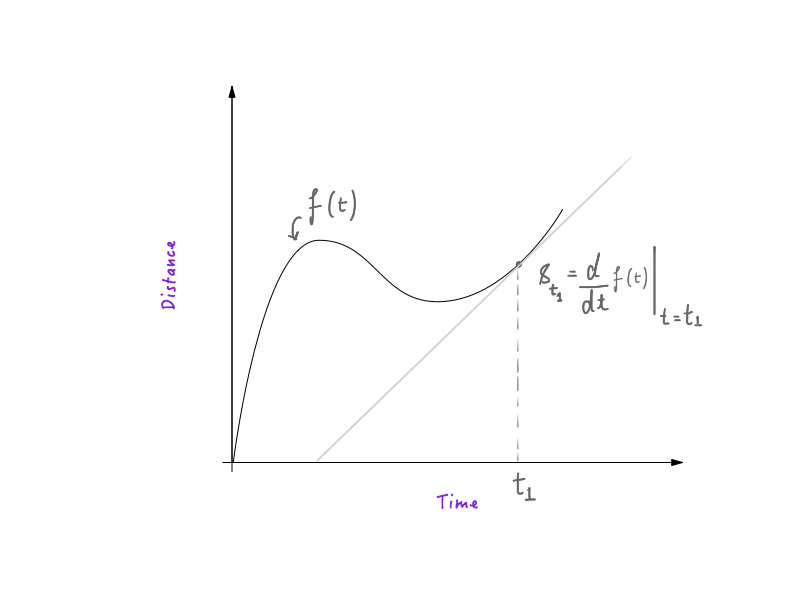
물리학 및 기본 미적분학에 대한 경험이 있는 경우 거리-시간 그래프에서 속도를 해독하는 것이 매우 간단하다는 것을 알 수 있습니다. 시간에 대한 시간 의 함수로서의 거리 의 1차 미분은 속도이며, 이는 거리-시간 곡선을 따르는 물체가 곡선이 가파른 곳에서 더 빠른 속도를 갖고 곡선이 더 평평한 곳에서 더 낮다는 것을 의미합니다 . 작동 방식을 안다면 훌륭합니다! 모든 설정이 완료되었으며 다음 섹션으로 건너뛸 수 있습니다.
이제 디자인과 개발은 다양한 분야이고 모든 사람이 동일한 배경을 가지고 있지 않다는 것을 알고 있습니다. 아마도 위의 두 단락이 모두 전문 용어였을 것입니다. 걱정하지 마세요. 우리는 계속해서 전문 용어를 이해할 것입니다.
아래의 빨간색 상자를 고려하십시오. 여기에서 약간의 콜로우를 얻고 빨간색 상자를 "Boxy"라고 부르겠습니다. 그렇게 참고하시면 쉬울거에요. 좋습니다. Boxy는 선형 방식으로 화면의 한 가장자리에서 다른 가장자리로 이동할 것이며 우리는 그 움직임을 분석할 것입니다.
transition-timing-function 의 사전 설정 중 하나는 linear 입니다. Boxy를 움직이게 하려면 다음 클래스를 추가하기만 하면 됩니다.
.moveForward { transform: translateX(1000px); } 애니메이션을 제어하기 위해 Boxy의 transition 속성을 다음과 같이 설정합니다.
#boxy { width: 200px; height: 200px; background: red; transition-property: transform; transition-duration: 1s; transition-timing-function: linear; } 이것은 transition 을 지정하는 매우 장황한 방법입니다. 실제로는 거의 항상 약식으로 작성된 transition 을 찾을 수 있습니다.
#boxy { width: 200px; height: 200px; background: red; transition: transform 1s linear; }가자.

로봇 같죠? 이 동작은 선형이기 때문에 로봇처럼 느껴진다고 말할 수 있습니다. 이는 완벽하게 그럴듯한 대답입니다. 하지만 그 이유를 설명해 주시겠습니까? linear 으로 설정하면 로봇 동작이 발생한다는 것을 알 수 있지만 장면 뒤에서 정확히 무슨 일이 일어나고 있습니까? 그것이 우리가 먼저 알아낼 것입니다. 우리는 내부로 가서 이 동작이 왜 로봇적이고 뭉툭하고 자연스럽지 않은지 이해할 것입니다.
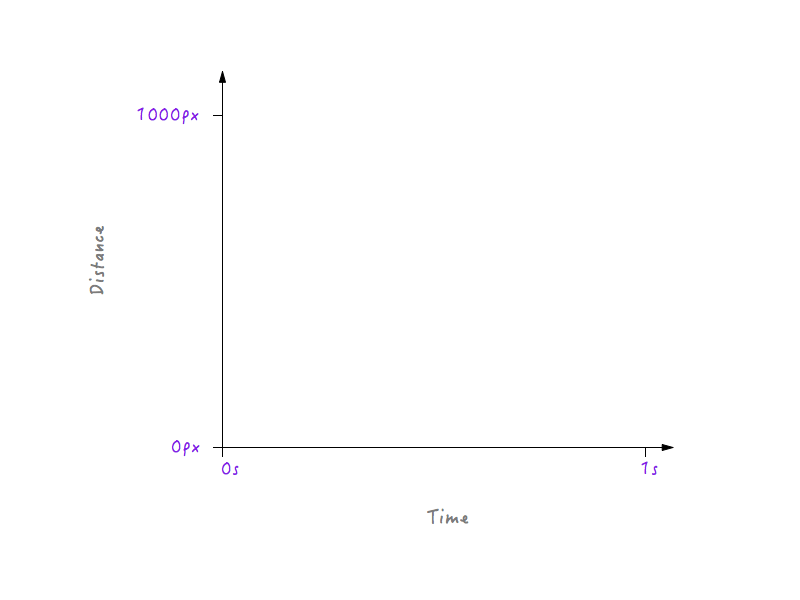
Boxy의 움직임을 그래프로 표시하여 통찰력을 얻을 수 있는지 살펴보겠습니다. 그래프에는 두 개의 축이 있습니다. 첫 번째는 거리이고 두 번째는 축입니다. Boxy는 1초(시간)에 총 1000픽셀(거리)의 거리를 이동합니다. 이제 아래의 모든 수학에 겁먹지 마십시오. 매우 간단합니다.
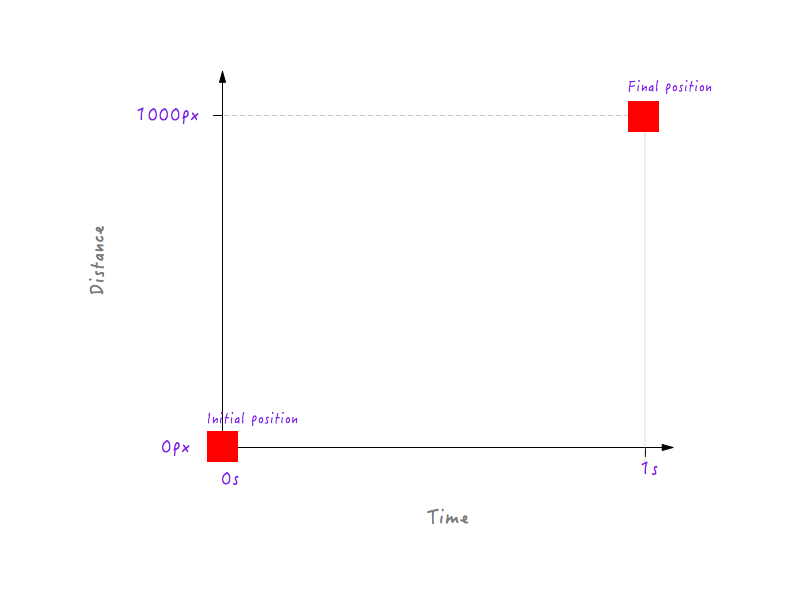
다음은 언급한 축이 있는 매우 간단한 그래프입니다.

지금은 비어 있습니다. 약간의 데이터로 채워봅시다.
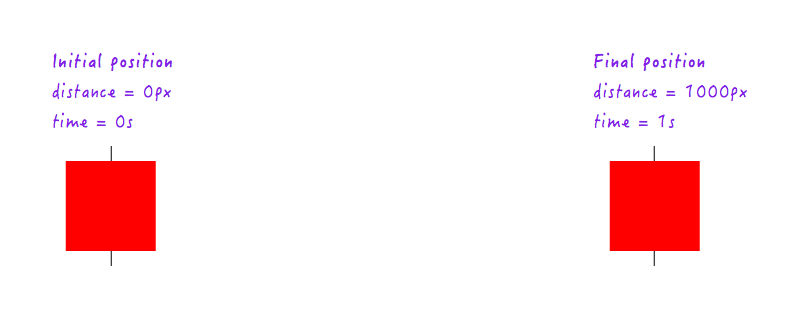
시작하려면 애니메이션이 아직 시작되지 않은 0초에서 Boxy가 초기 위치(0픽셀)에 있다는 것을 알고 있습니다. 그리고 1초가 지난 후 Boxy는 총 1000픽셀을 이동하여 디스플레이의 반대쪽 가장자리에 착륙했습니다.

이 데이터를 그래프에 표시해 보겠습니다.

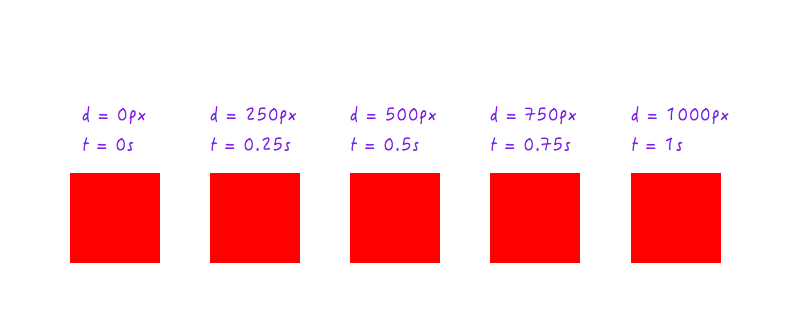
여태까지는 그런대로 잘됐다. 그러나 두 개의 데이터 포인트로는 충분하지 않습니다. 더 필요합니다. 다음 그림은 다양한 시점에서 Boxy의 위치를 보여줍니다(모두 제 고속 카메라 덕분입니다).

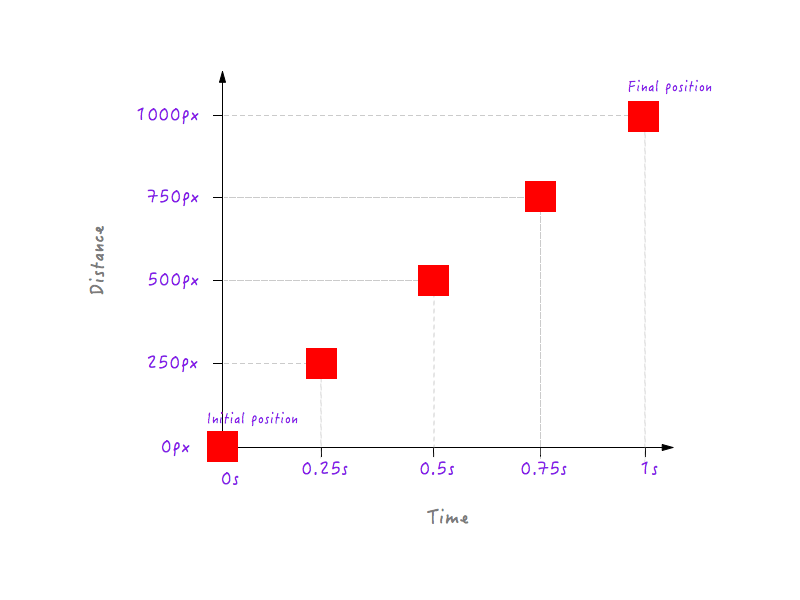
이 데이터를 그래프에 추가해 보겠습니다.

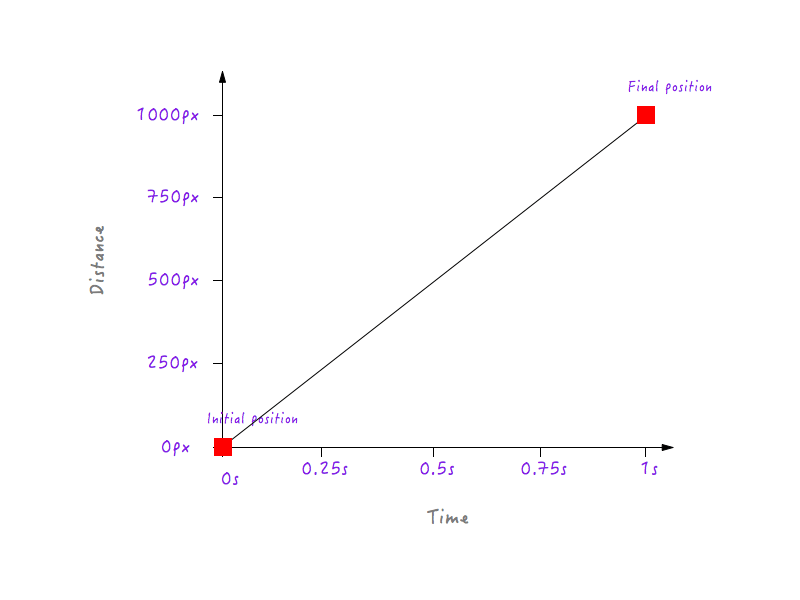
물론 다른 시간(예: 0.375초, 0.6초 등)에 대해 더 많은 데이터 포인트를 가질 수 있지만 그래프를 완성하기에 충분합니다. 모든 점을 결합하여 그래프를 완성했습니다. 하이 파이브!

멋지지만 이것이 우리에게 무엇을 말해주는가? Boxy의 선형 동작이 부자연스럽고 로봇처럼 느껴지는 이유를 이해하기 위해 조사를 시작했다는 사실을 기억하십니까? 한 눈에, 우리가 방금 만든 이 그래프는 그것에 대해 아무 것도 알려주지 않습니다. 더 깊이 들어가야 합니다.
그래프를 염두에 두고 속도에 대해 잠시 이야기합시다. 나는 당신이 속도가 무엇인지 알고 있다는 것을 압니다. 저는 그것을 수학적인 용어로 표현하고 싶습니다. 속도에 대한 공식은 다음과 같습니다.

따라서 자동차가 1시간에 100km를 달리면 속도는 시속 100km라고 합니다.

자동차가 속도를 두 배로 늘리면 같은 간격(1시간)으로 거리(200km)의 두 배를 주행하기 시작합니다. 즉, 원래의 거리인 100km를 절반의 시간(0.5시간)에 달립니다. . 말이 됩니까?
마찬가지로 자동차가 속도를 절반으로 줄이면(즉, 절반으로 감속) 동일한 간격(1시간)으로 50km의 거리를 주행하기 시작합니다. 즉, 원래의 100km를 주행하게 됩니다. 두 배(2시간)에 킬로미터.
엄청난! 이제 그만하고 중단한 부분부터 다시 시작하겠습니다. 우리는 거리와 시간 사이의 그래프가 Boxy의 선형 동작이 로봇처럼 느껴지는 이유를 이해하는 데 어떻게 도움이 되는지 알아 내려고 노력했습니다.
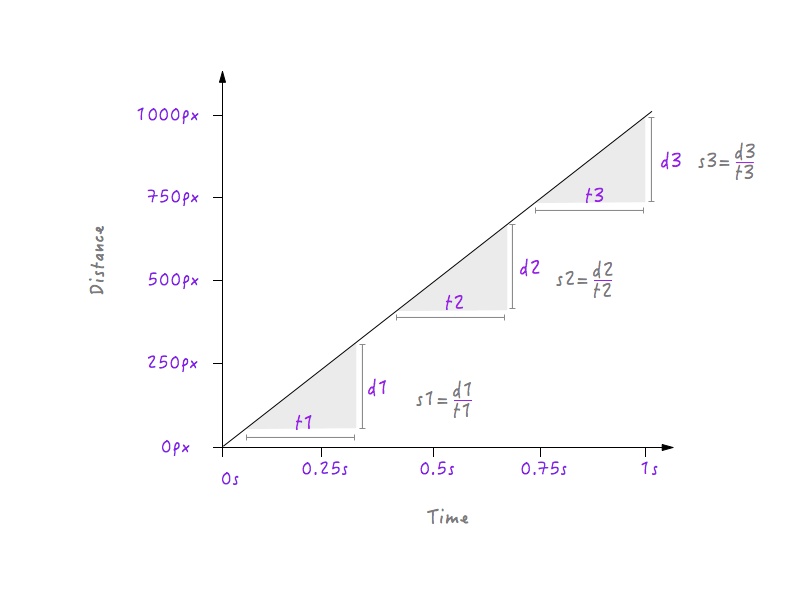
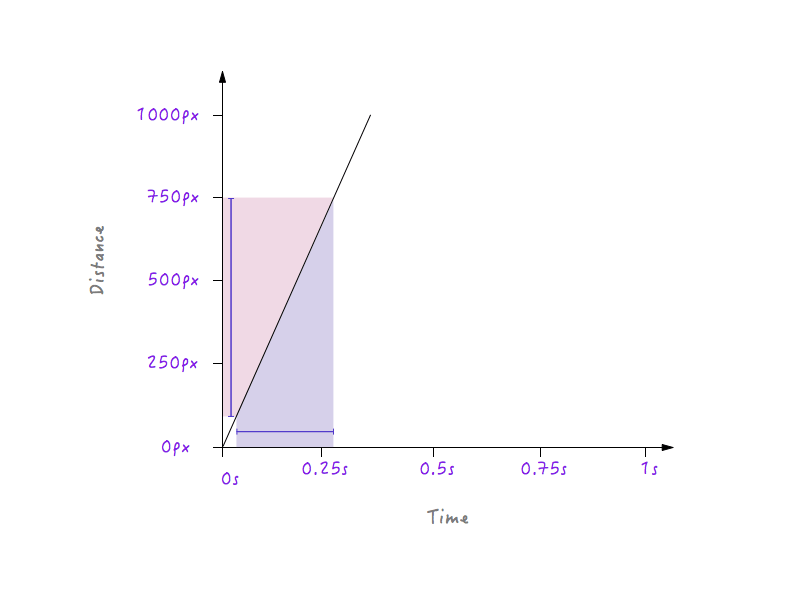
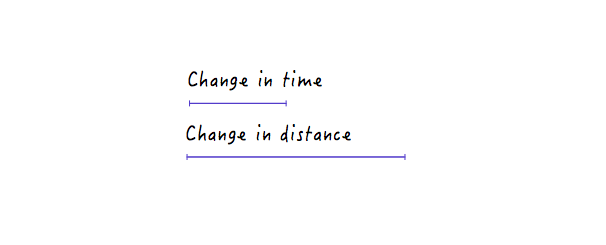
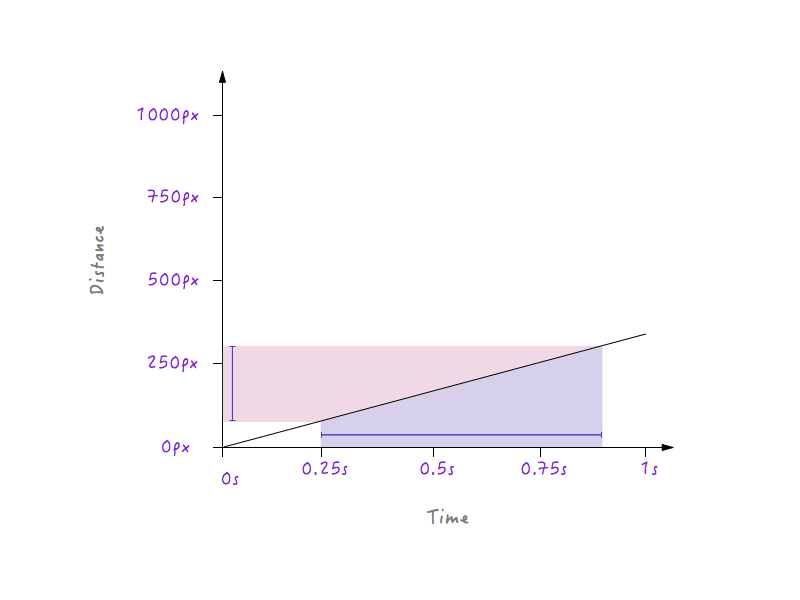
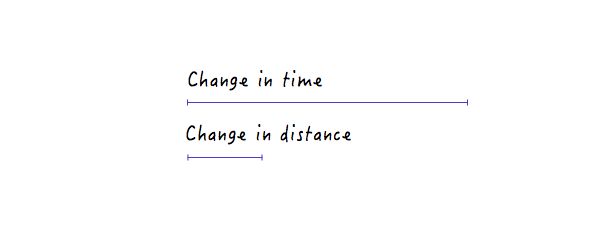
이봐, 잠깐! 거리와 시간 사이의 그래프가 있고 거리와 시간으로 속도를 계산할 수 있지 않습니까? 서로 다른 시간 간격으로 Boxy의 속도를 계산해 봅시다.

여기에서 세 가지 다른 시간 간격을 선택했습니다. 하나는 시작 부분, 하나는 중간 부분, 다른 하나는 마지막 위치 근처의 끝 부분에 있습니다. 분명히 알 수 있듯이 Boxy는 세 가지 간격 모두에서 초당 1000픽셀의 동일한 속도(s1 = s2 = s3)를 갖습니다. 즉, 위 그래프에서 어떤 간격을 선택하든 Boxy는 초당 1000픽셀로 움직이는 것을 볼 수 있습니다. 이상하지 않아? 실생활에서 사물은 일정한 속도로 움직이지 않습니다. 천천히 시작하여 점차 속도를 높이고 잠시 움직였다가 다시 느려지다가 멈추는데 Boxy는 갑자기 초당 1000픽셀의 속도로 시작하여 같은 속도로 이동하고 정확히 같은 속도로 갑자기 멈춥니다. 이것이 Boxy의 움직임이 로봇적이고 부자연스럽게 느껴지는 이유입니다. 이 문제를 해결하려면 그래프를 변경해야 합니다. 그러나 자세히 알아보기 전에 속도의 변화가 거리와 시간 사이에 그려지는 그래프에 어떤 영향을 미치는지 알아야 합니다. 준비가 된? 이것은 재미있을 것입니다.
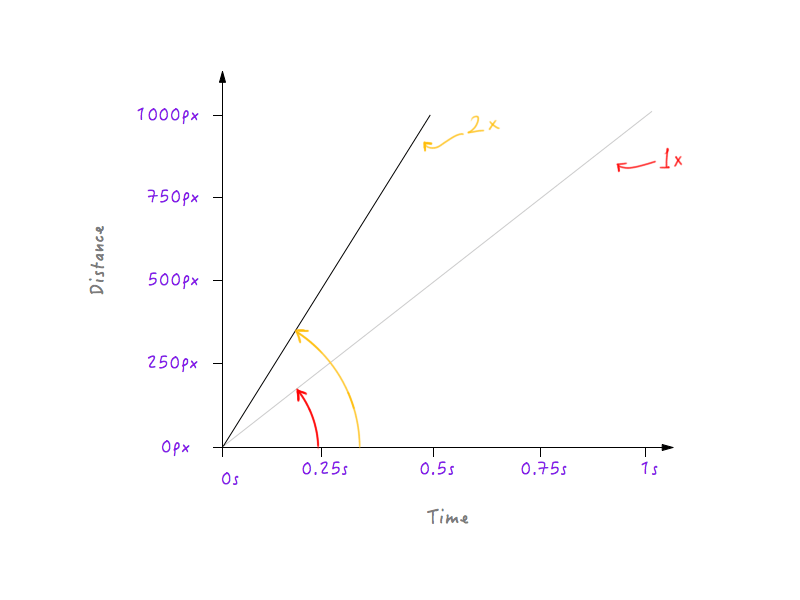
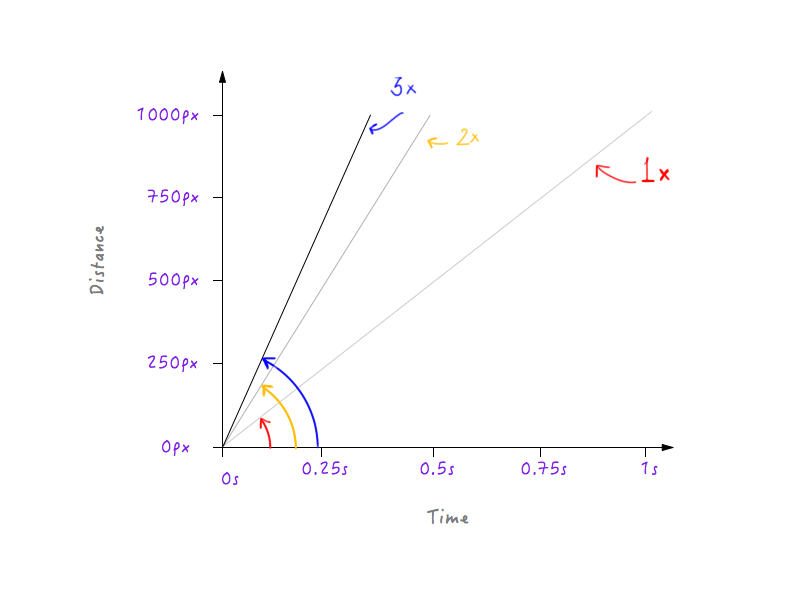
Boxy의 속도를 두 배로 늘리고 이에 따라 그래프의 모양이 어떻게 변하는지 봅시다. 위에서 계산한 Boxy의 원래 속도는 초당 1000픽셀입니다. 속도를 두 배로 늘렸기 때문에 Boxy는 이제 절반의 시간, 즉 0.5초 만에 1000픽셀의 거리를 커버할 수 있습니다. 그것을 그래프로 표현해보자.


속도를 3배로 하면 어떨까요? Boxy는 이제 1/3의 시간(1/3의 1/3)에 1000픽셀을 커버합니다.

흠, 뭔가 눈치채셨나요? 그래프가 변경될 때 속도가 증가함에 따라 선이 시간 축과 이루는 각도가 어떻게 증가하는지 주목하십시오.
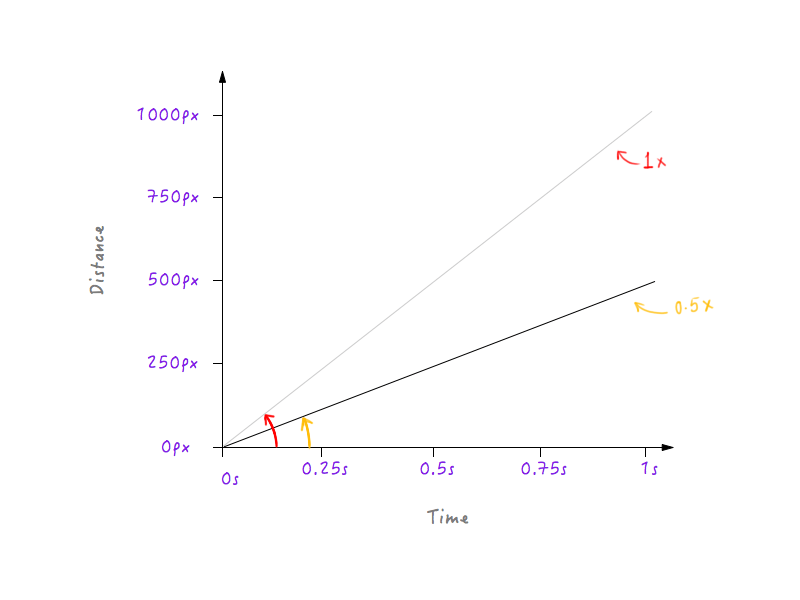
좋아, Boxy의 속도를 절반으로 줄이자. 속도를 절반으로 줄이면 Boxy가 1초에 500픽셀(원래 거리의 절반)만 처리할 수 있습니다. 이것을 그래프로 표현해보자.

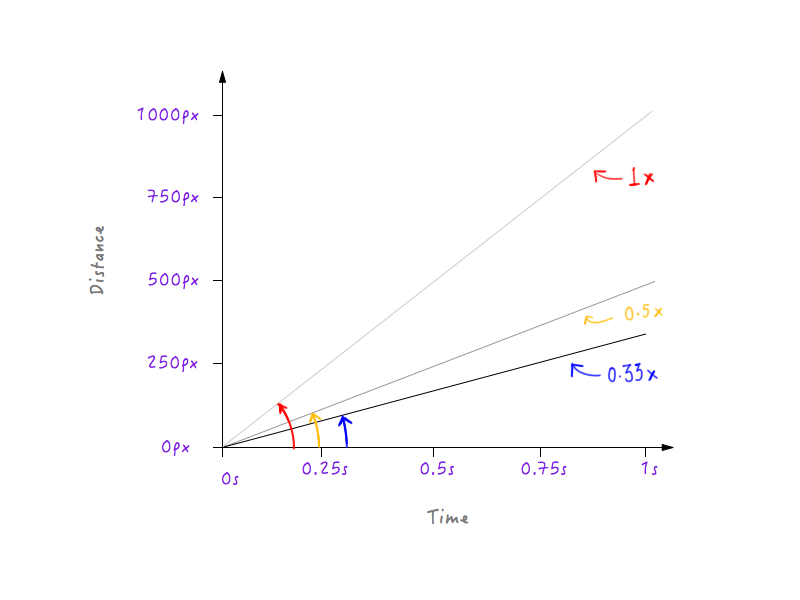
Boxy의 속도를 원래의 3분의 1로 조금 더 느리게 합시다. Boxy는 1초에 원래 거리의 1/3을 커버할 수 있습니다.

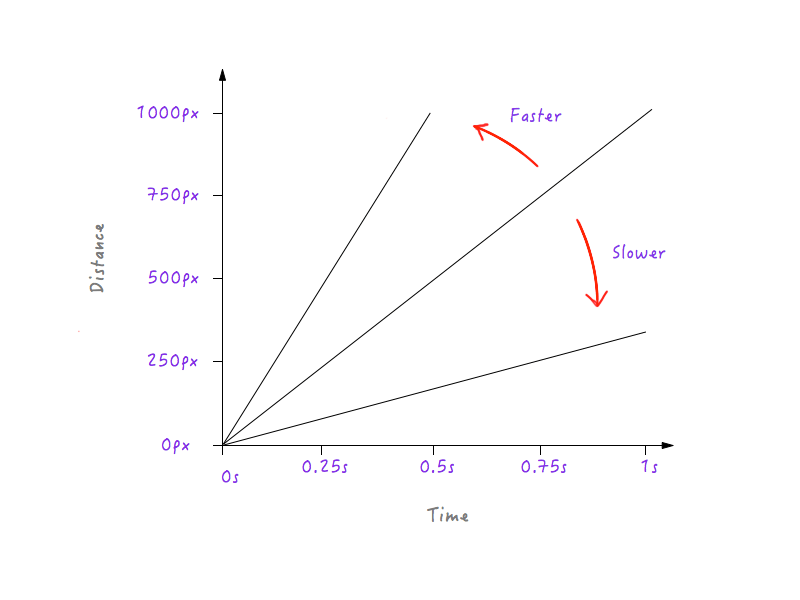
패턴이 보이시나요? Boxy의 속도를 높이면 선이 점점 더 가팔라지고 Boxy의 속도를 줄이면 평평해지기 시작합니다.

더 가파른 라인의 경우 시간이 조금 더 진행되면 거리가 훨씬 더 크게 변화하여 더 빠른 속도를 의미하기 때문에 이는 의미가 있습니다.


반면에 덜 가파른 라인의 경우 시간의 큰 변화는 거리의 작은 변화만 생성하므로 속도가 느려집니다.


우리가 만든 모든 변경 사항과 함께 Boxy는 여전히 다른 속도로 선형 방식으로 움직이고 있습니다. 그러나 거리 대 시간의 변화가 속도에 어떤 영향을 미칠 수 있는지에 대해 새로 얻은 지식을 통해 Boxy가 자연스럽고 사실적으로 보이는 방식으로 움직이는 그래프를 실험하고 그릴 수 있습니다.
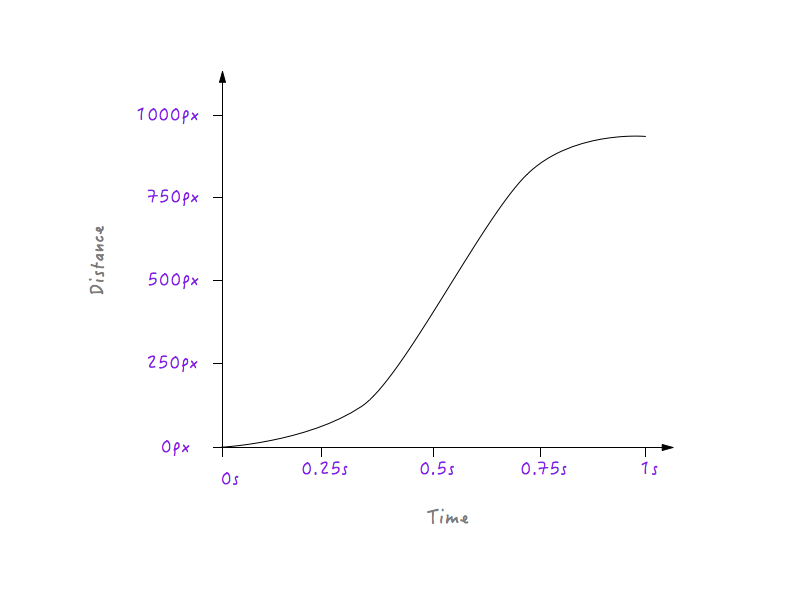
단계별로 살펴보겠습니다. 첫째, 실생활의 것들은 느리게 시작하여 천천히 속도가 증가합니다. 그렇게 합시다.
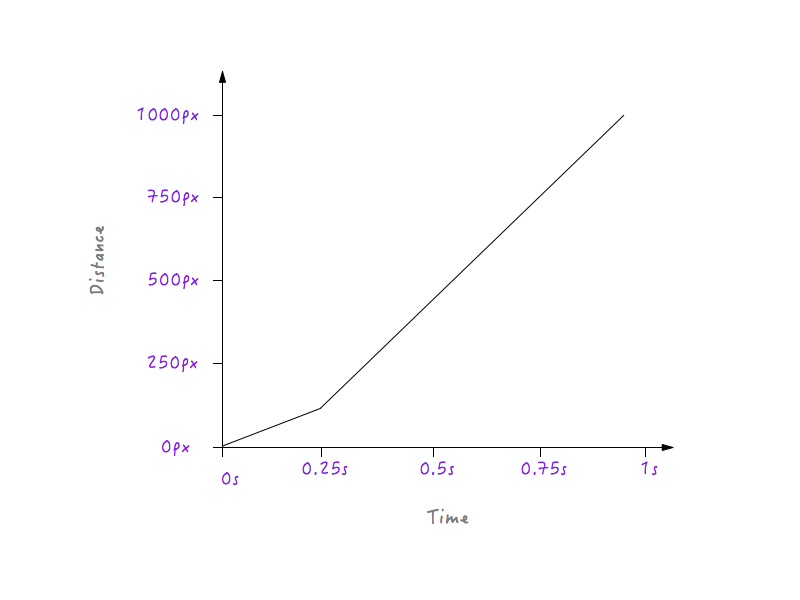
아래 표시된 그래프의 모든 반복에서 반대쪽 모서리의 점이 고정된 상태로 유지되는 것을 알 수 있습니다. 이는 애니메이션이 실행되는 기간을 변경하지 않고 Boxy가 이동하는 거리를 변경하지 않기 때문입니다.

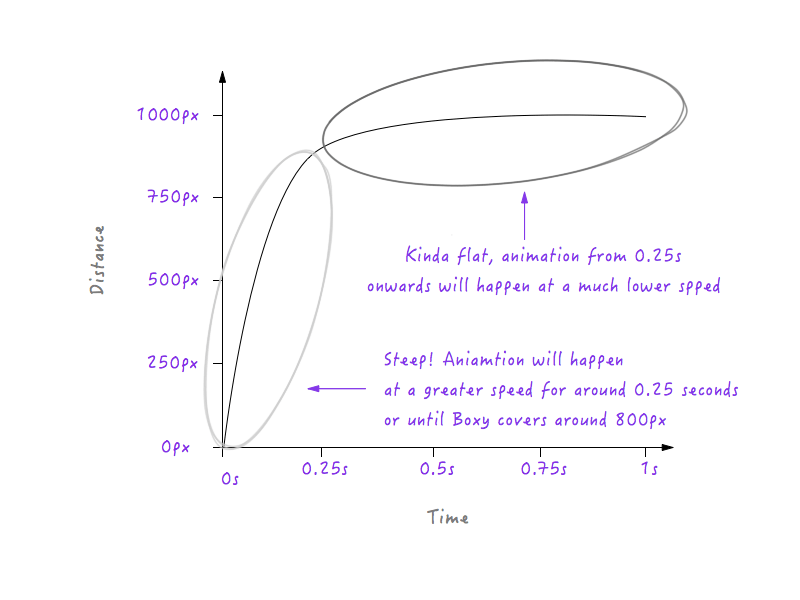
Boxy가 위의 그래프를 따라가면 0.25초 동안은 선이 덜 가파르기 때문에 0.25초 동안 느린 속도로 움직이다가 0.25초 후에 갑자기 더 높은 속도로 전환됩니다(이유는 그래프의 선이 0.25초 후에 더 가파르게 됨). 하지만 이 전환을 원활하게 해야 합니다. 우리는 어떤 모서리도 원하지 않습니다. 결국 모션 곡선 이라고 합니다. 이 모서리를 곡선으로 변환해 보겠습니다.

Boxy가 정지 상태에서 점차적으로 속도를 높이는 부드러운 전환을 확인하십시오.

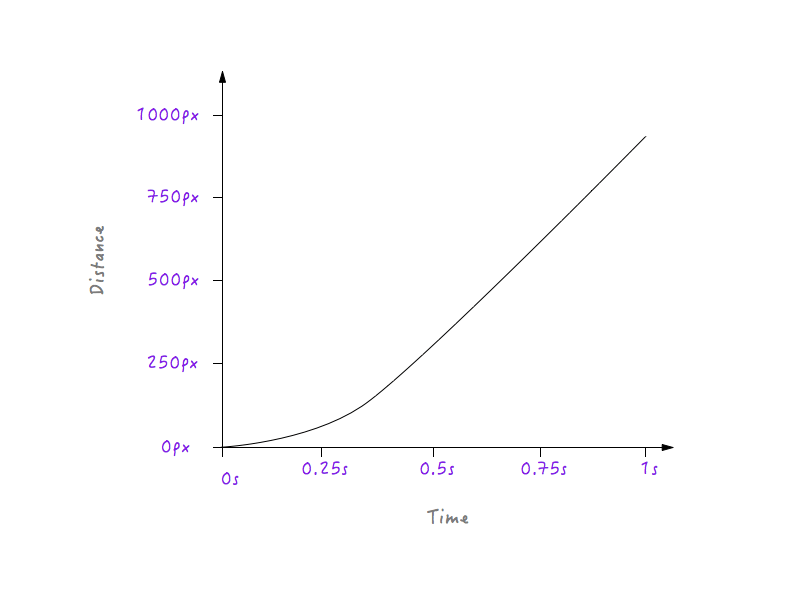
좋은! 다음으로, 실생활의 물체는 정지하기 전에 점진적으로 느려집니다. 이를 위해 그래프를 변경해 보겠습니다. 다시, 우리는 Boxy가 속도를 늦추기 시작하기를 원하는 시점을 선택할 것입니다. 0.6초 정도? 여기에서 이미 전환의 모서리를 곡선으로 매끄럽게 했습니다.

박시 고를 봐! 훨씬 더 자연스럽죠?

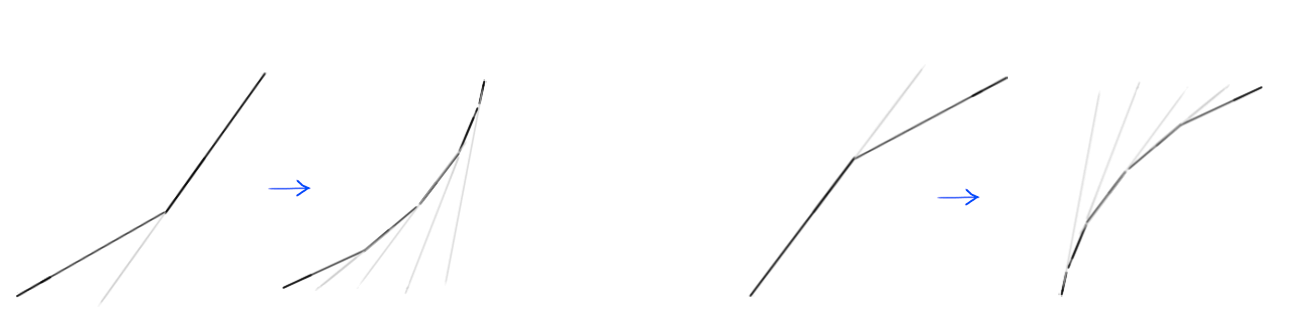
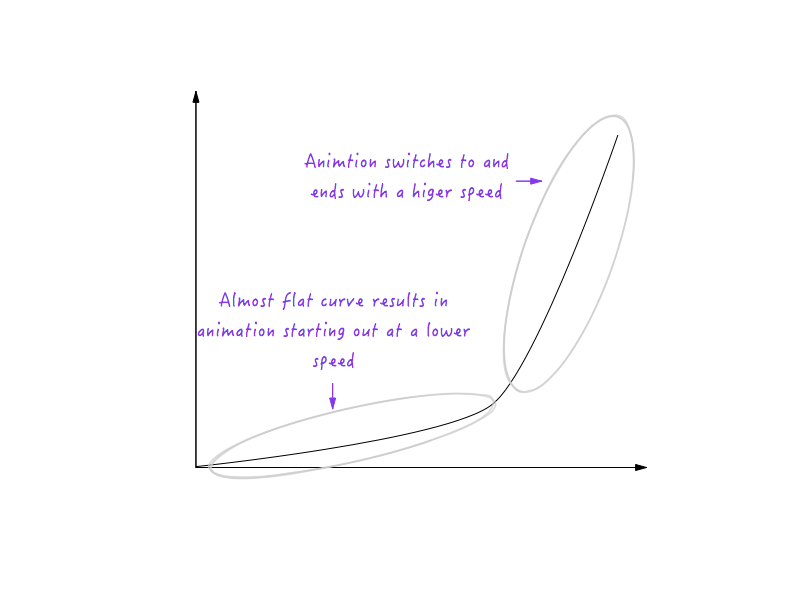
모서리 대신 그린 곡선은 실제로 많은 작은 선분의 모음입니다. 이미 알고 있듯이 그래프의 선이 가파르면 속도가 빨라지고 선이 평평할수록 속도가 느려집니다. 이미지의 왼쪽 부분에서 곡선을 구성하는 선분의 기울기가 점점 더 가파르게 되어 속도가 점차 증가하고 오른쪽에서 점차 평평해져서 속도가 점진적으로 감소하는 방법에 주목하십니까?

이 모든 지식을 통해 모션 곡선을 이해하는 것이 훨씬 쉬워집니다. 몇 가지 예를 살펴보겠습니다.






UI 애니메이션에서 모션 커브 사용하기
다음에 UI 요소에 애니메이션을 적용해야 할 때 모션 곡선의 힘을 마음대로 사용할 수 있습니다. 슬라이드 아웃 바, 모달 창 또는 드롭다운 메뉴에 관계없이 적절한 양의 애니메이션을 추가하고 매끄럽고 자연스럽게 보이도록 하면 사용자 인터페이스의 품질이 크게 향상됩니다. 그것은 사용자 인터페이스를 기분 좋게 만들 것입니다. 아래 슬라이드 아웃 메뉴를 사용하십시오.
CodePen에서 Nash Vail(@nashvail)의 Pen nJial을 참조하십시오.
햄버거 메뉴를 클릭하면 왼쪽에서 메뉴가 나타나지만 애니메이션이 뭉툭하게 느껴진다. CSS의 51행은 애니메이션에 transition-timing-function 이 linear 로 설정되어 있음을 보여줍니다. 우리는 이것을 개선할 수 있습니다. 큐빅 베지어(cubic-bezier)로 이동하여 사용자 정의 타이밍 함수를 생성해 보겠습니다.
이 글을 읽고 있다면 자신이 디자이너나 개발자 또는 둘 다라고 가정하는 것이 안전하므로 3차 베지어 곡선에 익숙하지 않습니다. 적어도 한 번은 마주쳤을 가능성이 큽니다. 베 지어 곡선은 경이입니다. 그들은 주로 컴퓨터 그래픽에서 모양을 그리는 데 사용되며 스케치 및 Adobe Illustrator와 같은 도구에서 벡터 그래픽을 그리는 데 사용됩니다. 3차 베지어 곡선이 인기 있는 이유는 사용하기 쉽기 때문입니다. 4개의 서로 다른 점의 위치를 수정하고 필요한 곡선을 생성하기만 하면 됩니다.
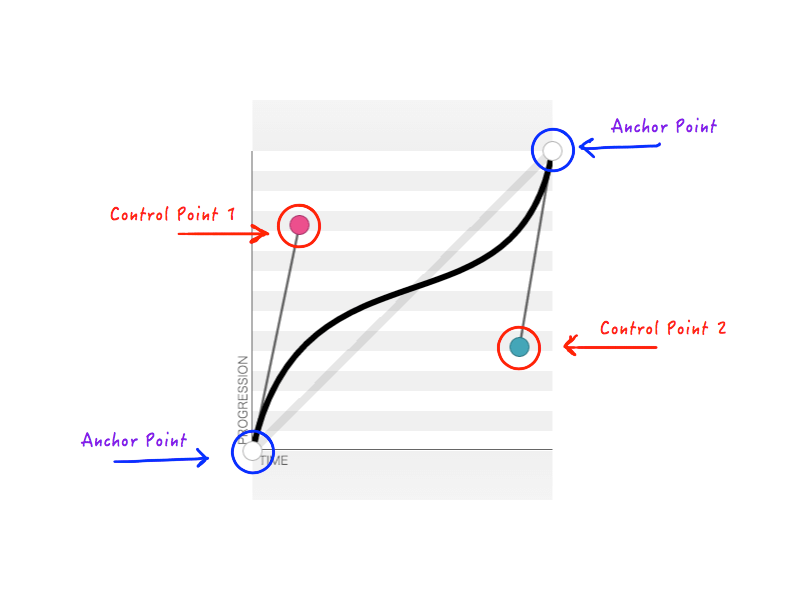
애니메이션된 개체의 초기 및 최종 상태를 항상 알고 있기 때문에 두 점을 수정할 수 있습니다. 그러면 위치를 수정해야 하는 두 점만 남게 됩니다. 고정된 두 점을 기준점이라고 하고 나머지 두 점을 제어점이라고 합니다.

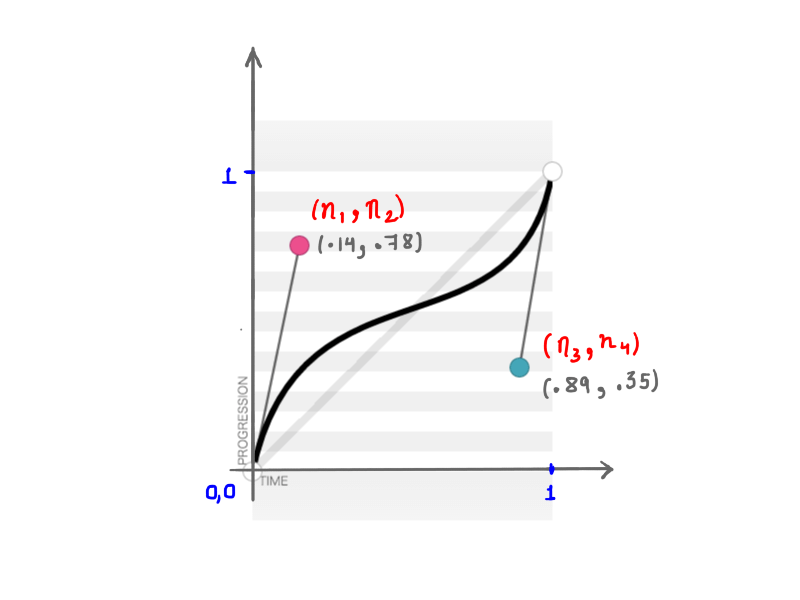
기억하시겠지만, 사용자 정의 transition-timing-function 을 생성할 때 cubic-bezier 는 4개의 숫자( n1, n2, n3, n4 )를 허용합니다. 이 네 개의 숫자는 두 제어점의 위치만 나타냅니다. n1, n2 는 첫 번째 제어점의 x 및 y 좌표를 나타내고 n3, n4 는 두 번째 제어점의 좌표를 나타냅니다. 제어점의 위치를 변경하면 곡선의 모양이 변경되고 따라서 전체 애니메이션이 변경되기 때문에 n1, n2, n3, n4 중 일부 또는 전체를 수정해도 결과는 동일합니다. 예를 들어, 아래 그림은 cubic-bezier(.14, .78, .89, .35) 나타냅니다.

(.14, .78, .89, .35) 나타내는 3차 베지어 곡선 (큰 버전 보기)이 단순해 보이는 곡선 이면의 수학은 매혹적입니다.
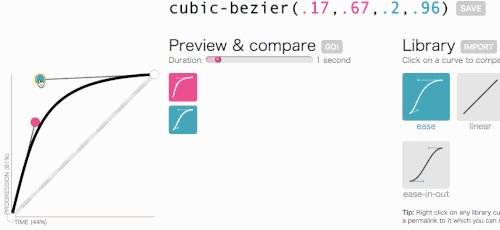
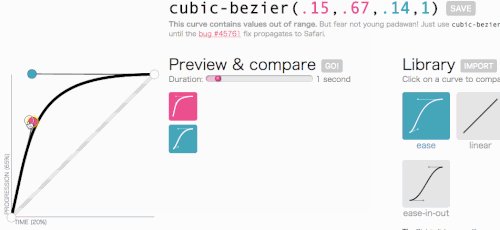
좋아, 좋아, 우리가 큐빅 베지어를 사용하여 가던 곳으로 돌아가자: 커스텀 transition-timing-function 생성. 메뉴가 매우 빠르게 슬라이드된 다음 우아하게 느려지고 종료되는 종류의 애니메이션을 원합니다.

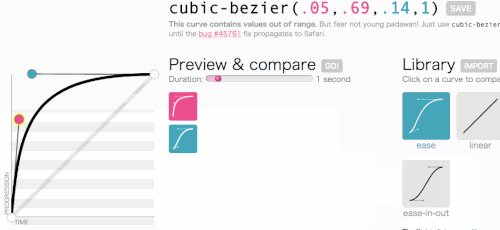
이것은 좋아 보인다. 애니메이션은 빠르게 시작한 다음 전체에 걸쳐 일정한 속도로 이동하지 않고 느려집니다. 나는 단순히 페이지 상단에서 cubic-bezier(.05, .69, .14, 1) 를 복사하고 linear 을 그것으로 대체할 것입니다.
CodePen에서 Nash Vail(@nashvail)의 Pen nJial을 참조하십시오.
차이점이 보이시나요? 두 번째 반복은 훨씬 더 자연스럽고 매력적입니다. UI의 모든 애니메이션이 자연스러운 타이밍 기능을 따른다고 상상해보세요. 얼마나 좋을까?
우리가 보았듯이 모션 커브는 전혀 까다롭지 않습니다. 그들은 이해하고 사용하기가 매우 쉽습니다. 이를 통해 UI를 다음 단계로 끌어올릴 수 있습니다.
모션 커브가 어떻게 작동하는지 배웠기를 바랍니다. 모션 커브가 원하는 대로 작동하도록 하기 위해 많은 시행착오를 겪었거나 전혀 사용하지 않았다면 이제 편안하게 원하는 대로 굽혀 아름다운 애니메이션을 만들 수 있을 것입니다. 결국 애니메이션이 중요하기 때문입니다.
