20가지 세련된 CSS 애니메이션 및 효과
게시 됨: 2017-03-16웹사이트를 개선할 멋진 CSS 애니메이션과 효과를 찾고 있다면 이것을 확인하십시오! 이 기사에서는 웹사이트를 더욱 매력적으로 만들고 더 많은 사용자를 끌어들일 수 있는 이 유용한 프리미엄 요소 모음에 정말 멋진 CSS 애니메이션을 모았습니다. 이러한 고품질 요소 중 어떤 것이 귀하의 스타일에 맞는지 확인하고 현재 또는 향후 프로젝트에서 사용하십시오.
CSS는 웹사이트에 통합할 수 있는 다양한 대화형 개체를 만들 수 있는 끝없는 가능성을 제공하는 많은 깔끔한 기능을 제공합니다.
이 목록에는 로더, 호버 효과, 이미지 필터, 스피너, 프리로더, 거품, 도구 설명, 그림자, 스크롤 효과 등에 대한 애니메이션이 있습니다.
한번 봐봐!
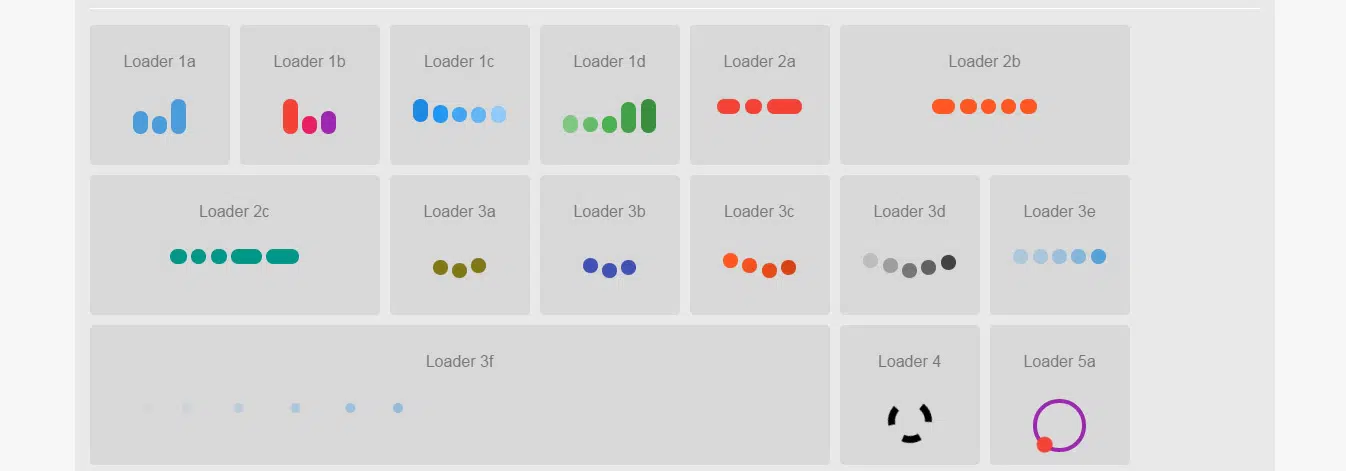
CSS3 스피너 및 로더 애니메이션
다음은 CSS만을 사용하여 만든 37개의 로딩 애니메이션 효과 모음입니다. 이 항목은 모든 주요 브라우저와 호환됩니다.
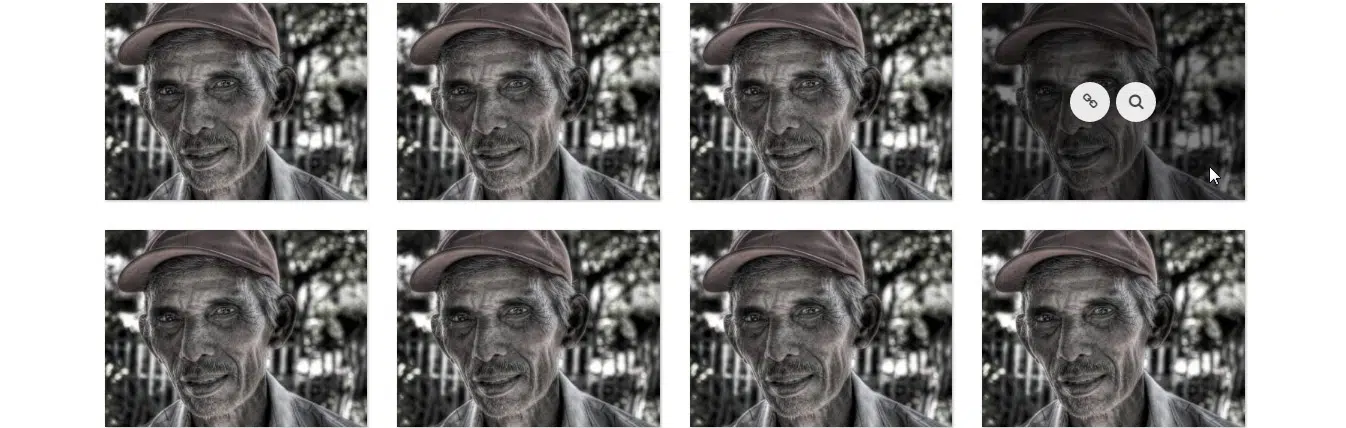
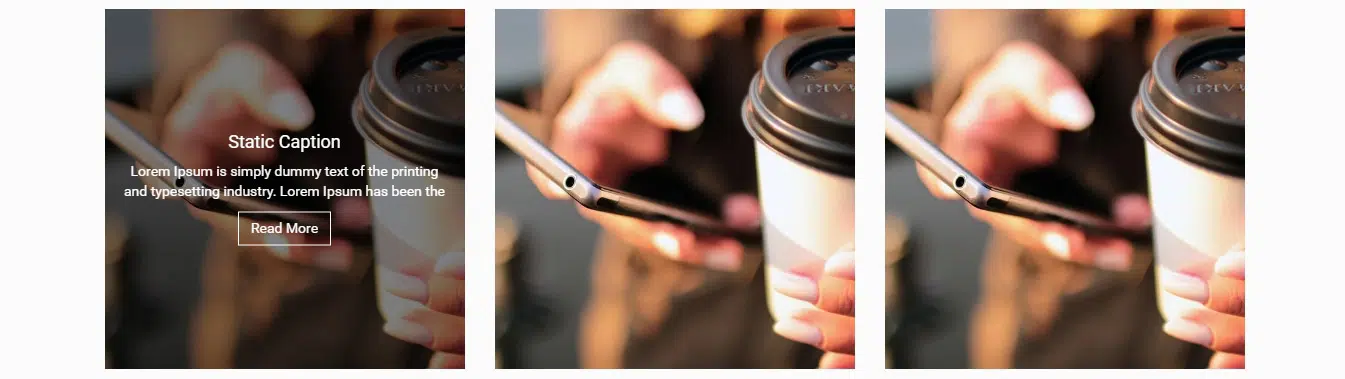
킬러 - 호버 효과
이것은 이미지에 적용할 수 있는 다양한 호버 효과의 아름다운 세트입니다. 이 팩에는 26개의 버튼 오버레이 효과, 31개의 이미지 오버레이 효과, 32개의 디테일 오버레이 효과, 18개의 캡션 오버레이 효과,
6가지 이미지 효과, 4가지 소셜 미디어 바 효과.
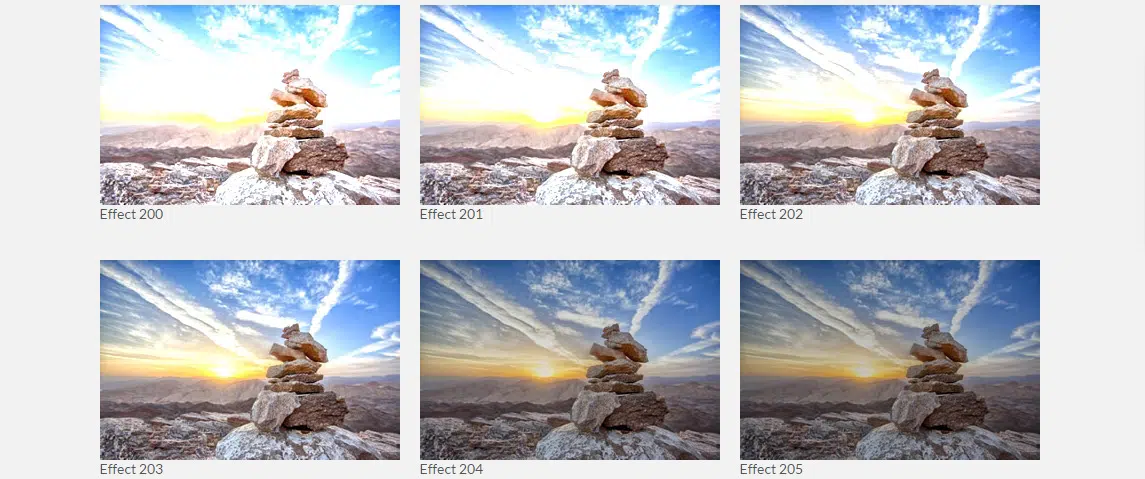
CSS 이미지 필터
이것은 웹사이트의 모든 이미지에 적용할 수 있는 CSS 이미지 필터의 놀라운 선택입니다. 150개 이상의 고유 필터 중에서 선택할 수 있습니다.
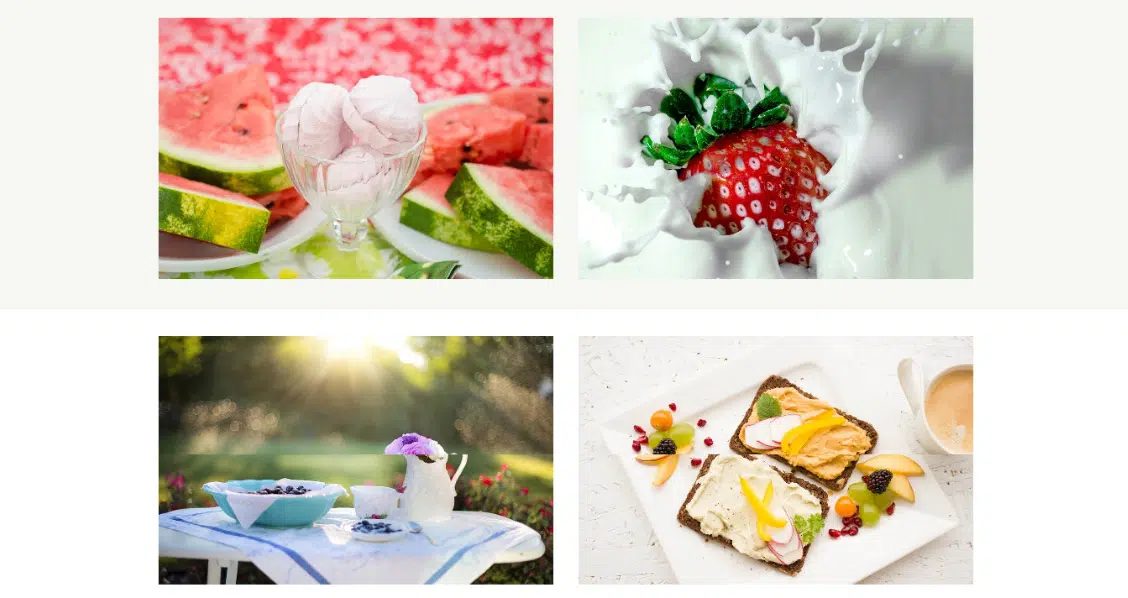
Flutter – CSS 이미지 호버 효과 및 라이트박스
이미지 호버를 위한 12가지 효과, 2열 및 3열 시스템, 4가지 유형의 라이트 박스 및 기타 깔끔한 항목이 포함된 이 멋진 CSS 팩을 확인하고 사용하십시오.
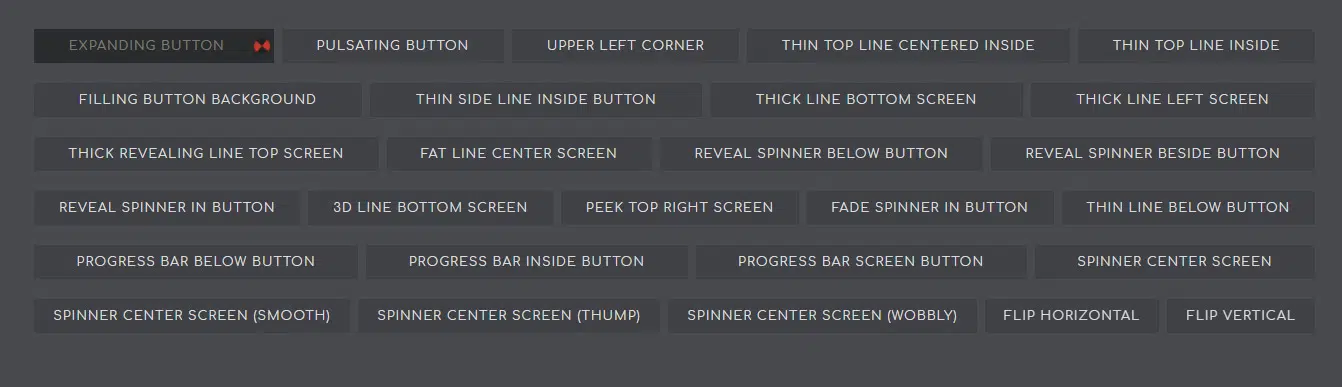
HoverMe – CSS3 애니메이션 패키지
4개의 버튼 이미지, 10개의 로딩 버튼, 8개의 고급 애니메이션 등을 포함하는 이 멋진 CSS3 애니메이션 세트를 살펴보세요.
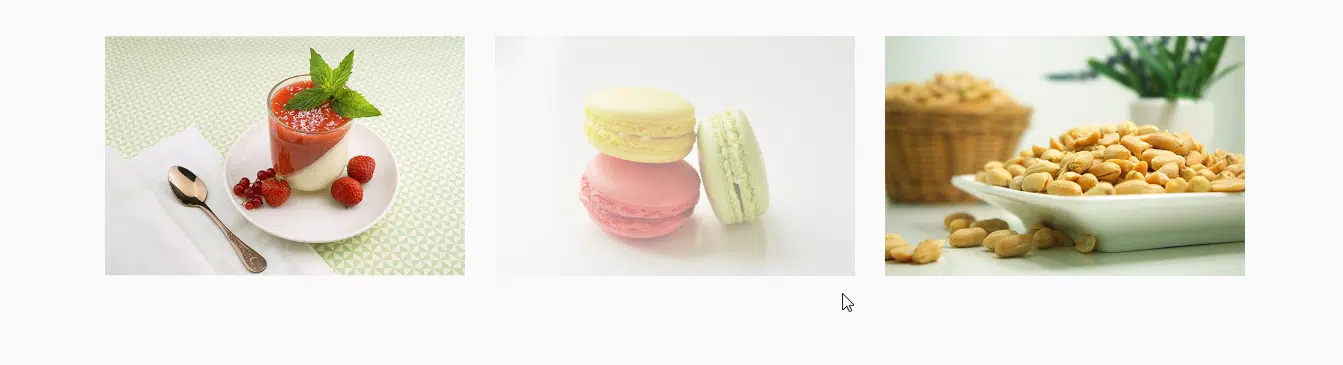
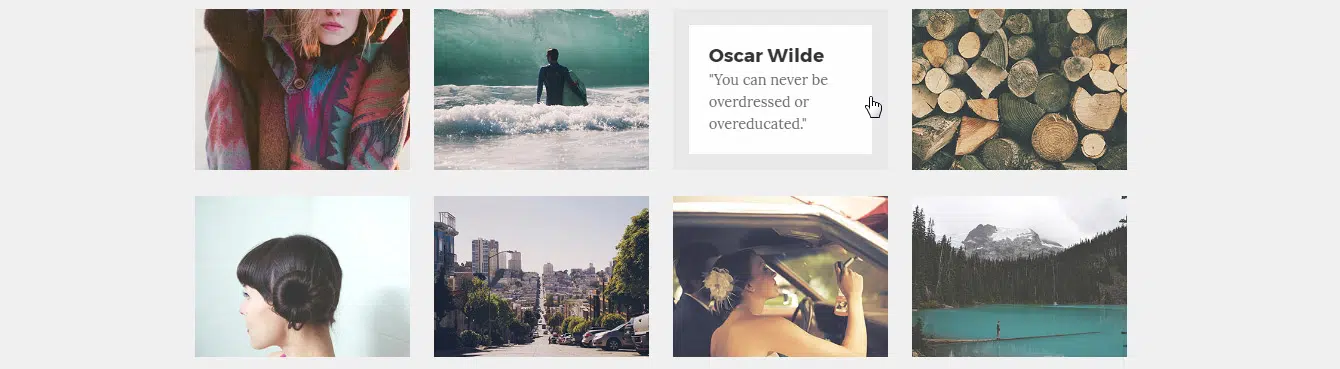
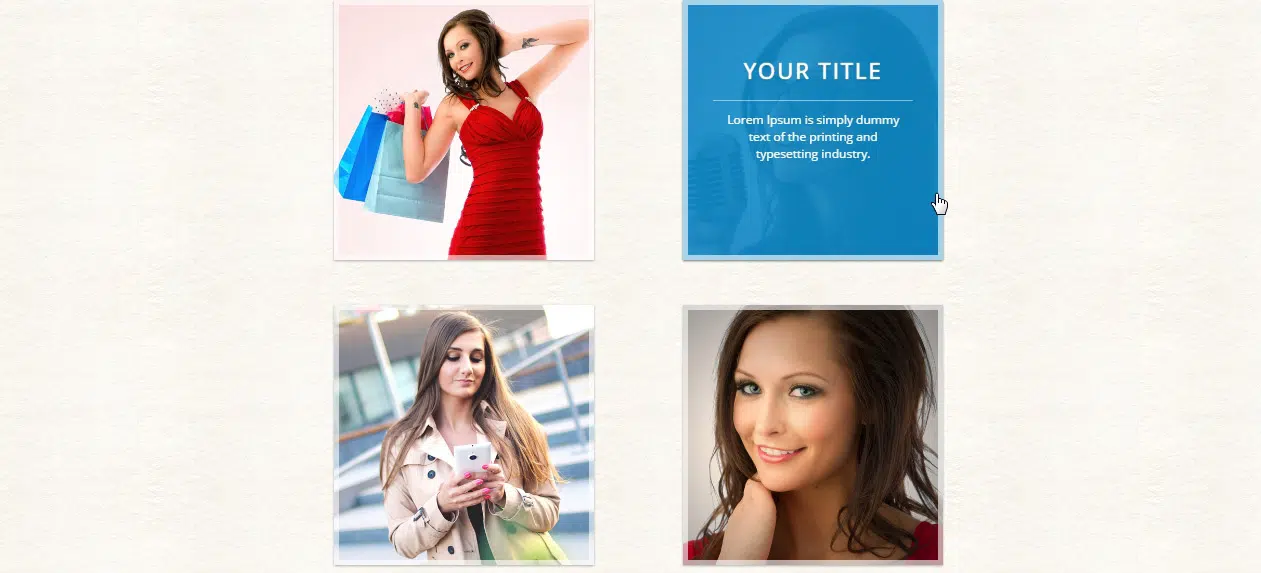
CSS3 이미지 호버 효과
다음은 사진에 사용할 수 있는 22가지 다양한 호버 효과와 함께 제공되는 훌륭한 이미지 호버 효과입니다. 그것을 확인하고 귀하의 웹 사이트에 유용한지 확인하십시오.
애니메이션 로더 키트
이 멋진 로더 및 프리로더 모음은 설치 및 편집이 매우 쉽습니다. 모두 HTML 및 Pure CSS 기반이며 최대 효과를 위해 애니메이션됩니다.
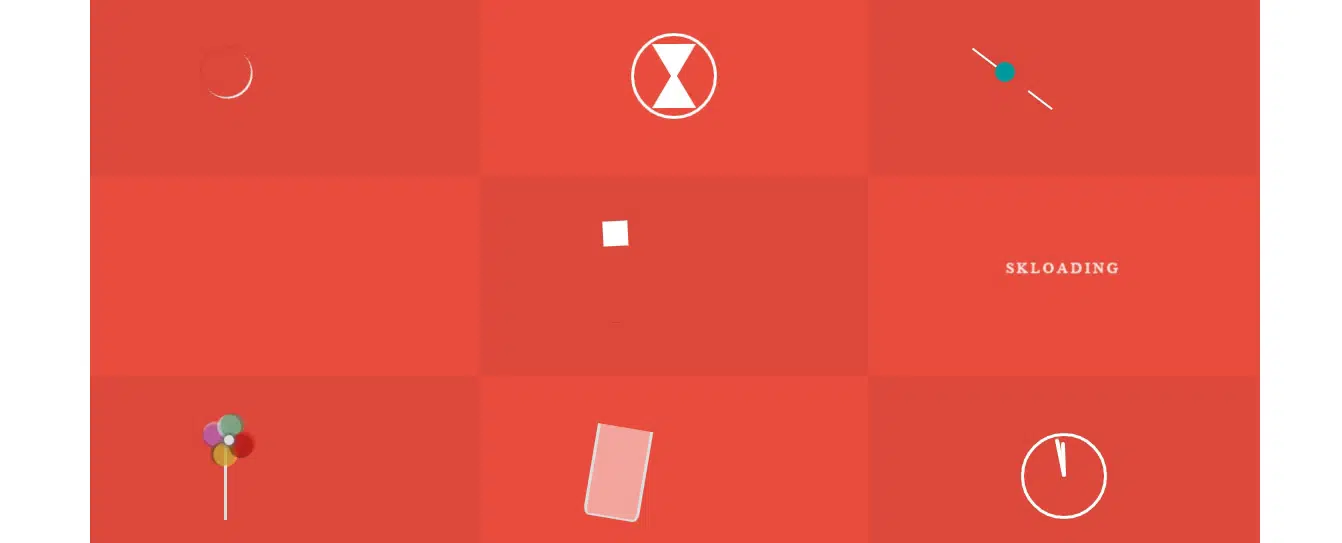
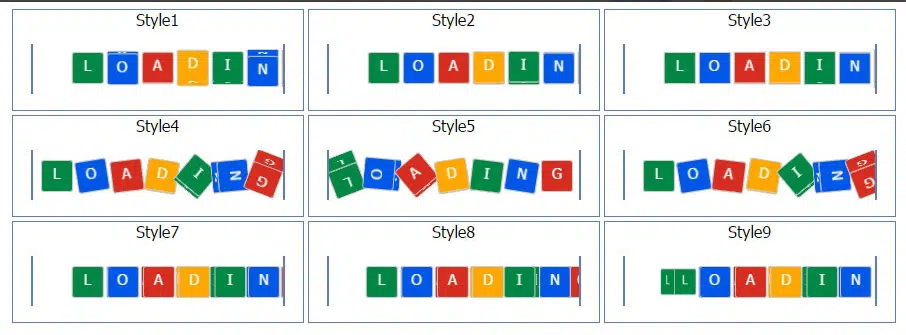
Skloading – CSS3 애니메이션
완전히 사용자 정의 가능한 디자인이 포함된 멋진 CSS3 애니메이션을 확인하십시오. 다가오는 프로젝트에서 다운로드하여 사용하십시오.
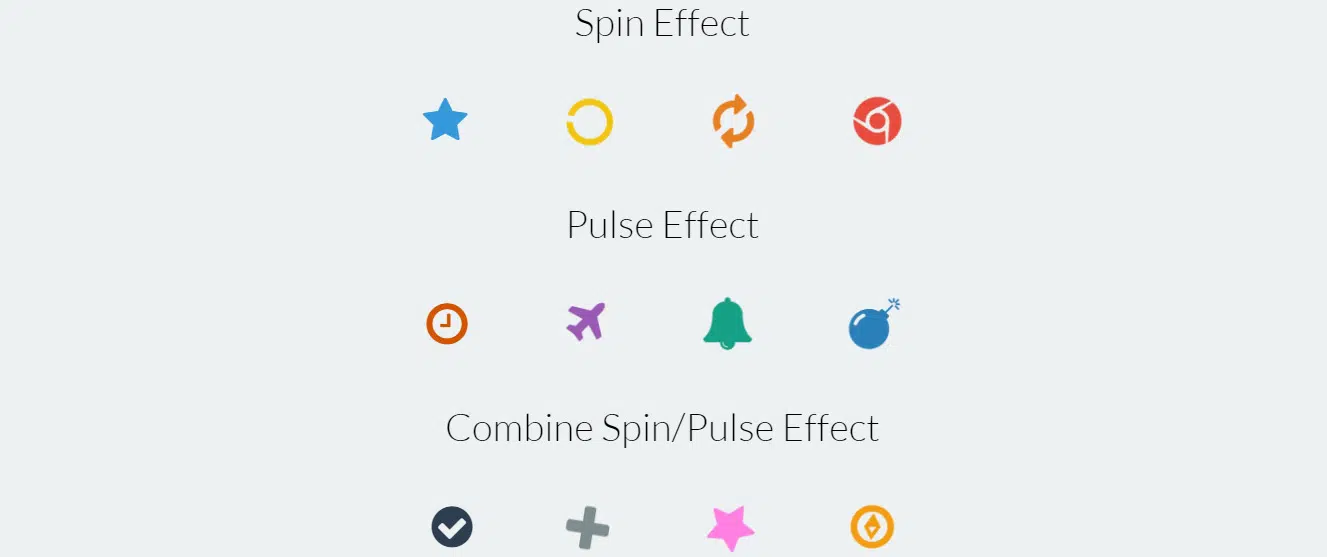
Midix – Jquery 없이 CSS3 애니메이션 효과
다음은 CSS3를 사용하여 만든 멋진 애니메이션 효과 모음입니다. 속도, 지연 및 기타 기능을 조정할 수 있는 16가지 프리미엄 항목 세트가 있습니다. 구경하다!

CSS3 스피너 및 로더
어느 시점에서 확실히 유용할 CSS3 로더 및 스피너 세트를 확인하십시오. 모든 것을 탐색하고 프로젝트에서 사용할 수 있는 것을 확인하십시오.
이미지 호버 CSS 라이브러리
이것은 CSS를 사용하여 만든 아름다운 이미지 호버 효과 모음입니다. 58개의 호버 효과 중에서 선택할 수 있는 방대한 세트가 있습니다.
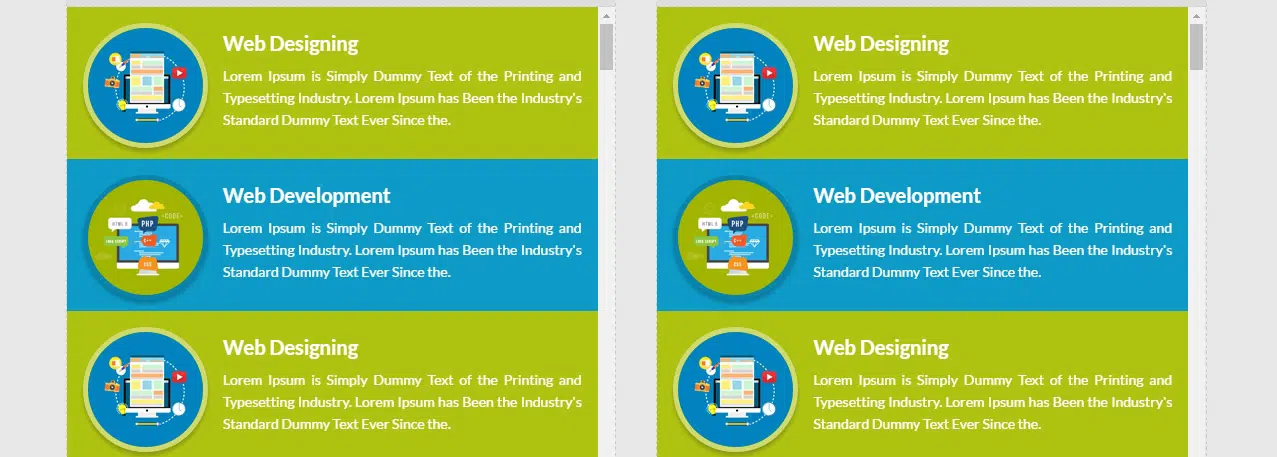
Viavi CSS3 스크롤 효과
다음은 확실히 사용자의 관심을 끌 멋진 CSS3 스크롤 효과 세트입니다. 이들은 완전히 반응하는 디자인을 가지고 있으며 모든 화면 크기에 적응합니다.
순수 CSS 3D 큐브 프리로더 애니메이션
이것은 간단하지만 효과적인 CSS 3d 큐브 프리로더 애니메이션으로 쉽게 사용자 정의하고 프로젝트에 삽입할 수 있습니다. 한번 봐봐!
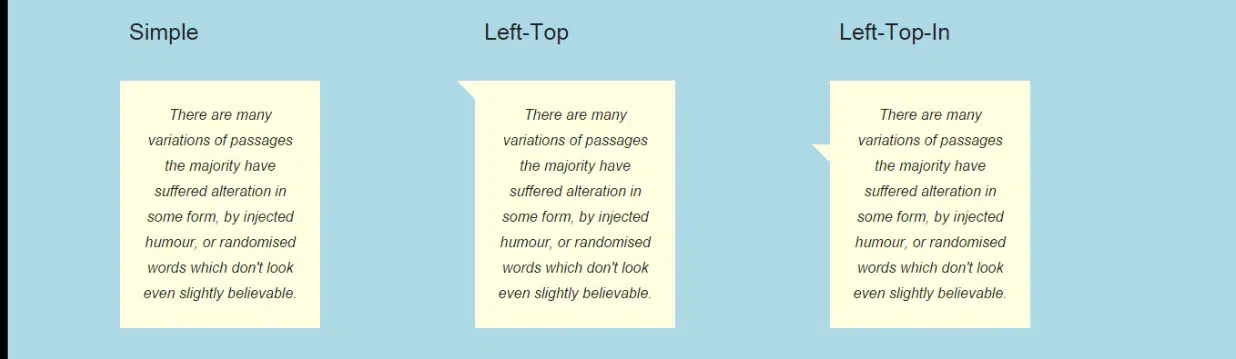
CSS 거품 및 도구 설명
이것은 특정 요소에 주의를 집중시키는 데 사용할 수 있는 아름다운 CSS 거품 및 도구 설명입니다. 살펴보고 프로젝트가 혜택을 받을 수 있는지 확인하십시오.
Viavi CSS3 호버 효과
다음은 사용할 준비가 된 30가지 유용한 호버 효과의 멋진 CSS3 모음입니다. 이 프리미엄 아이템은 모든 화면 크기에 완벽하게 맞는 완전히 반응하는 레이아웃을 가지고 있습니다.
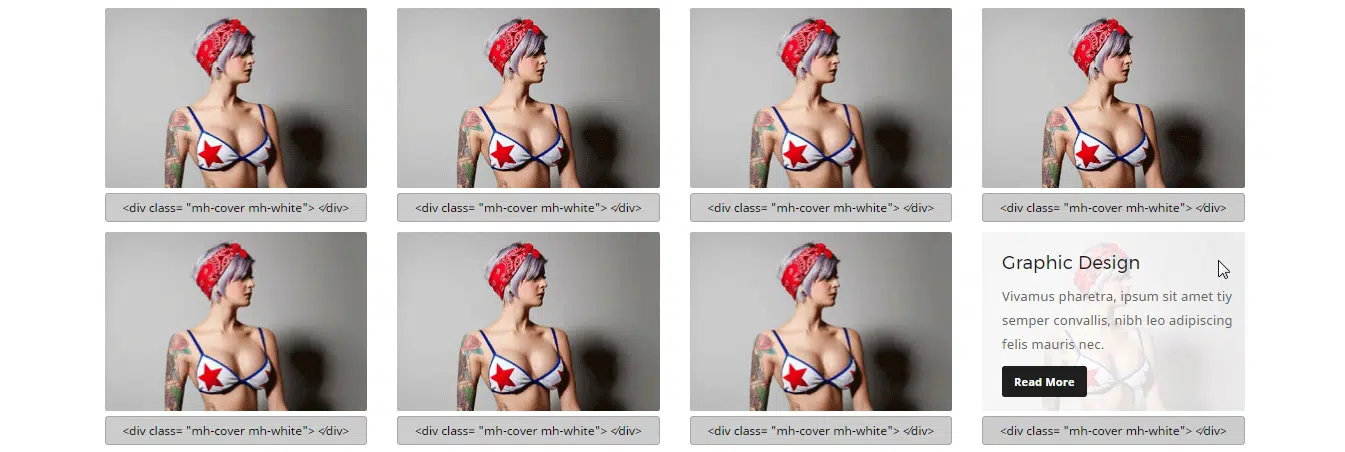
MegaHover 마우스 오버 효과
웹사이트에 빠르게 추가할 수 있는 놀라운 호버 효과를 확인하십시오. 결과에 만족할 때까지 디자인을 사용자 정의할 수 있습니다.
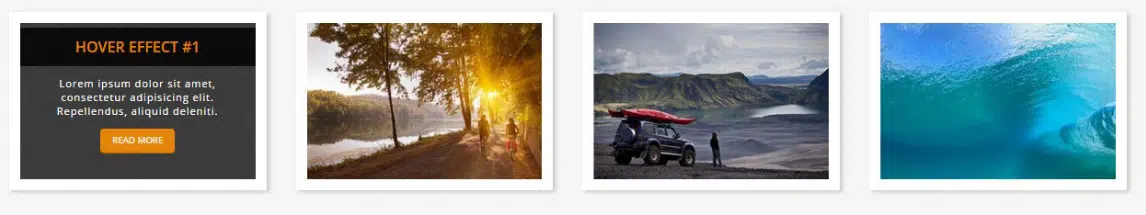
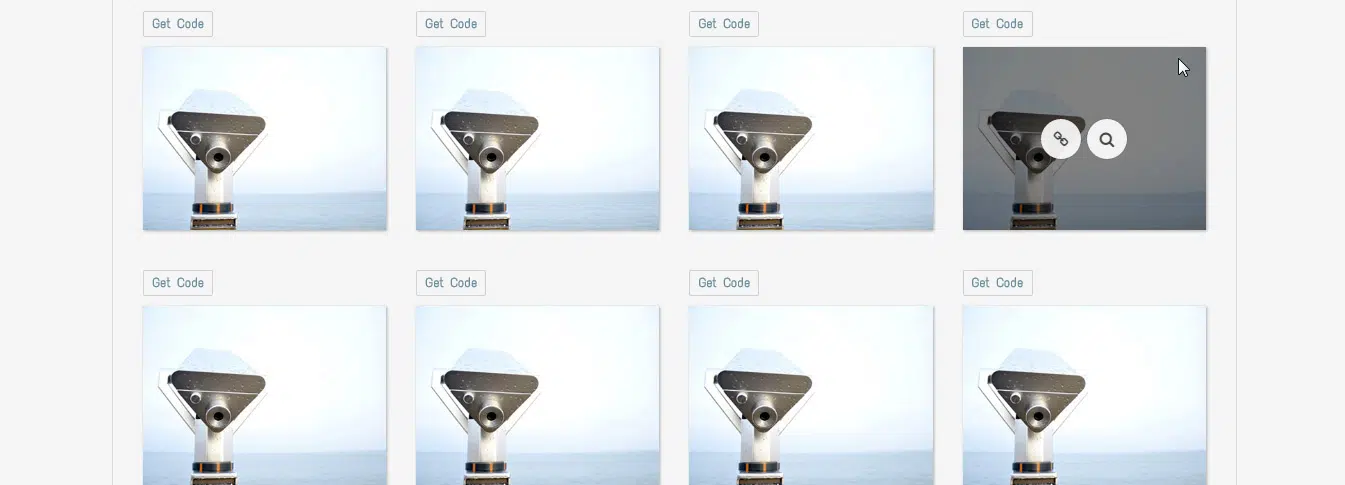
솔리드이펙트 | CSS3 이미지 호버 효과
편집 가능한 기능이 있는 유용한 CSS3 이미지 호버 효과 모음입니다. 이들은 모든 화면 크기에 적응할 반응형 디자인을 가지고 있습니다.
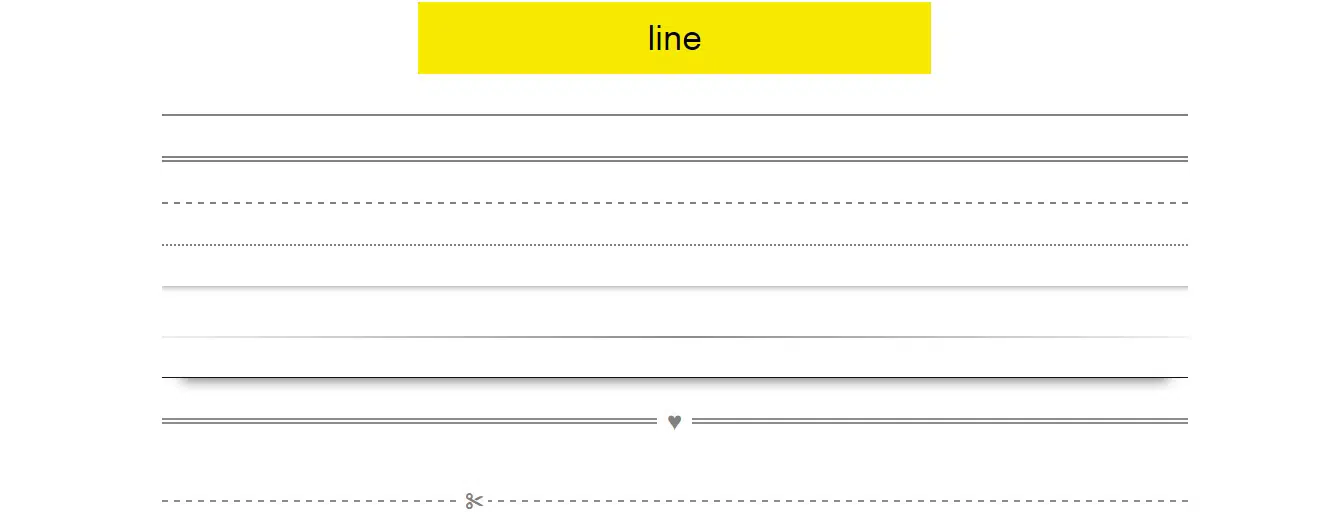
CSS 구분 기호 및 리본
많은 프로젝트에 매우 유용한 이 멋진 아이템을 확인하십시오. 30가지 다양한 분리기, 15가지 리본 등 중에서 선택할 수 있습니다.
Animatia – CSS 이미지 호버 효과
이것은 웹사이트에 쉽게 구현할 수 있는 다양한 유용한 CSS 요소의 큰 모음입니다. 버튼 스타일, 오버레이 효과, 이미지 효과 등이 있습니다.
CSS 상자 및 텍스트 그림자
여기에는 웹사이트의 모든 요소에 적용할 수 있는 40가지 그림자 스타일 세트가 있습니다. 그것들을 확인하고 프로젝트에서 사용할 수 있는지 확인하십시오.