CSS에서 항목을 정렬하는 방법
게시 됨: 2022-03-10오늘날 CSS에서 모든 것을 정렬할 수 있는 모든 방법이 있으며 어떤 것을 사용할 것인지가 항상 명확한 결정은 아닙니다. 그러나 사용 가능한 것이 무엇인지 안다는 것은 특정 정렬 문제가 발생하는 경우 항상 몇 가지 전술을 시도할 수 있다는 것을 의미합니다.
이 기사에서는 다양한 정렬 방법을 살펴보겠습니다. 각각에 대한 포괄적인 가이드를 제공하는 대신 사람들이 가지고 있는 몇 가지 문제를 설명하고 속성 및 가치에 대한 보다 완전한 참조를 가리킬 것입니다. 대부분의 CSS와 마찬가지로 메서드가 어떻게 작동하는지에 대한 기본적인 사항을 이해함으로써 먼 길을 갈 수 있으며 원하는 정확한 레이아웃을 달성하는 방법에 대한 세부 사항을 찾아볼 곳이 필요합니다.
텍스트 및 인라인 요소 정렬
페이지에 일부 텍스트 및 기타 인라인 요소가 있는 경우 콘텐츠의 각 줄은 줄 상자로 처리됩니다. text-align 속성은 예를 들어 텍스트를 중앙에 맞추거나 양쪽 정렬하려는 경우 페이지의 해당 콘텐츠를 정렬합니다. 그러나 때때로, 예를 들어 텍스트 옆에 아이콘이 표시되거나 다른 크기의 텍스트가 있는 경우 해당 라인 상자 안의 항목을 다른 항목과 정렬하고 싶을 수 있습니다.
아래 예에는 더 큰 인라인 이미지가 있는 텍스트가 있습니다. 이미지의 vertical-align: middle 을 사용하여 텍스트를 이미지의 가운데에 정렬합니다.
Rachel Andrew의 Pen Vertical Alignment 예제를 참조하십시오.
line-height 속성 및 정렬
line-height 속성은 line-box의 크기를 변경하므로 정렬을 변경할 수 있음을 기억하십시오. 다음 예제에서는 150px의 큰 line-height 값을 사용하고 이미지를 top 으로 정렬했습니다. 이미지는 텍스트 상단이 아닌 라인 상자 상단에 정렬됩니다. 해당 라인 높이를 제거하거나 이미지 크기보다 작게 만들면 이미지와 텍스트가 텍스트 상단에 정렬됩니다.
Rachel Andrew의 펜 수직 정렬 및 선 높이를 참조하십시오.
line-height 와 실제로 텍스트 크기가 꽤 복잡하다는 것이 밝혀졌으며 이 기사에서 그 토끼 구멍으로 넘어가지 않을 것입니다. 인라인 요소를 정확하게 정렬하려고 하고 무슨 일이 일어나고 있는지 정말로 이해하고 싶다면 "Deep Dive CSS: Font Metrics, line-height And vertical-align ."을 읽는 것이 좋습니다.
vertical-align 속성은 언제 사용할 수 있습니까?
vertical-align 속성은 인라인 요소를 정렬하는 경우에 유용합니다. 여기에는 display: inline-block 이 있는 요소가 포함됩니다. 테이블 셀의 내용도 vertical-align 속성으로 정렬할 수 있습니다.
vertical-align 속성은 플렉스 또는 그리드 항목에 영향을 미치지 않으므로 폴백 전략의 일부로 사용되는 경우 상위 요소가 그리드 또는 플렉스 컨테이너로 바뀌는 순간 적용이 중지됩니다. 예를 들어 다음 펜에는 display: inline-block 으로 배치된 항목 세트가 있습니다. 즉, 브라우저에 Flexbox가 없더라도 항목을 정렬할 수 있습니다.
Rachel Andrew의 Pen inline-block 및 vertical-align을 참조하십시오.
이 다음 펜에서는 inline-block 을 Flex 레이아웃의 폴백으로 처리했습니다. 정렬 속성은 더 이상 적용되지 않으며 Flexbox의 항목을 정렬하기 위해 정렬 align-items 을 추가할 수 있습니다. display: inline-block 을 사용할 때 얻을 수 있는 항목 간의 간격이 사라졌기 때문에 Flexbox 메서드가 작동 중임을 알 수 있습니다.
Rachel Andrew의 Pen 인라인 블록 플렉스 폴백을 참조하십시오.
vertical-align 이 테이블 셀에서 작동한다는 사실은 display: table-cell 을 사용하여 항목을 수직으로 가운데에 맞추는 트릭이 작동하는 이유입니다.
이제 CSS에서 상자를 정렬하는 더 나은 방법이 있으므로(다음 섹션에서 살펴보겠지만) inline 및 text 요소 이외의 위치에 vertical-align 및 text-align 속성을 사용할 필요가 없습니다. 그들이 디자인한 것. 그러나 그것들은 여전히 해당 텍스트 및 인라인 형식에서 사용하기에 완전히 유효하므로 인라인으로 정렬하려는 경우 도달해야 하는 것은 상자 정렬 속성이 아니라 이러한 속성이라는 점을 기억하십시오.
상자 정렬
상자 정렬 사양은 다른 모든 항목을 정렬하는 방법을 다룹니다. 사양은 다음과 같은 정렬 속성을 자세히 설명합니다.
-
justify-content -
align-content -
justify-self -
align-self -
justify-items -
align-items
이미 이러한 속성을 Flexbox 사양 또는 그리드의 일부로 생각할 수 있습니다. 속성의 역사는 Flexbox의 일부로 시작되었으며 여전히 레벨 1 사양에 존재한다는 것입니다. 그러나 더 일반적으로 유용하다는 것이 분명해지면 자체 사양으로 이동했습니다. 우리는 이제 Grid Layout에서도 그것들을 사용하며, 현재 브라우저 지원으로 인해 아직 사용할 수 없다는 것을 의미하지만 다른 레이아웃 방법에도 지정됩니다.
따라서 다음에 인터넷에서 누군가가 수직 정렬이 CSS의 가장 어려운 부분이라고 말할 때 다음과 같이 말할 수 있습니다(트윗에도 해당).
.container { display: flex; align-items: center; justify-content: center; } 블록 레이아웃에 대해 Box Alignment 속성이 구현되면 미래에는 display: flex 를 생략할 수도 있습니다. 그러나 현재로서는 원하는 것의 부모를 플렉스 컨테이너의 중앙에 배치하는 것이 수평 및 수직 정렬을 얻는 방법입니다.
두 가지 유형의 정렬
플렉스 및 그리드 항목을 정렬할 때 다음 두 가지를 정렬할 수 있습니다.
- 그리드 또는 플렉스 컨테이너에 여유 공간이 있습니다(항목 또는 트랙이 배치된 후).
- 또한 항목을 배치한 그리드 영역 내부 또는 플렉스 컨테이너 내부의 교차 축에 항목 자체가 있습니다.
위에서 속성 집합을 보여 줬고 정렬 속성은 두 그룹으로 생각할 수 있습니다. 여유 공간의 분배를 처리하는 항목과 항목 자체를 정렬하는 항목.
여유 공간 다루기: align-content 및 justify-content
-content 로 끝나는 속성은 공간 분배에 관한 것이므로 align-content 또는 justify-content 를 사용하도록 선택하면 그리드 트랙 또는 플렉스 항목 사이에 사용 가능한 공간을 분배하는 것입니다. 플렉스 또는 그리드 항목 자체의 크기는 변경하지 않습니다. 그들은 여분의 공간이 가는 곳을 바꾸기 때문에 그것들을 이리저리 움직입니다.
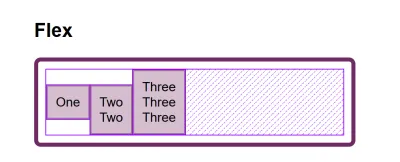
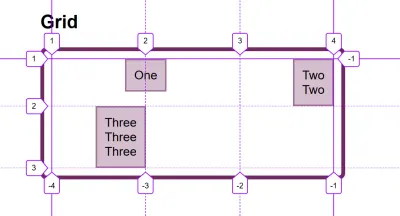
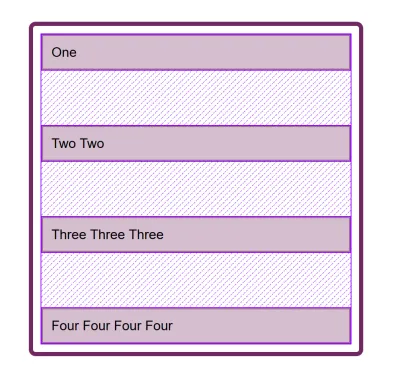
아래에는 플렉스 예제와 그리드 예제가 있습니다. 둘 다 플렉스 항목이나 그리드 트랙을 표시하는 데 필요한 것보다 더 큰 컨테이너가 있으므로 align-content 및 justify-content 를 사용하여 해당 공간을 배포할 수 있습니다.
Rachel Andrew의 Pen justify-content 및 align-content를 참조하십시오.
항목 이동: justify-self , align-self , justify-items 및 align-items
그런 다음 개별 플렉스 또는 그리드 항목에 적용된 align-self 및 justify-self 가 있습니다. 컨테이너에서 align-items 및 justify-items 를 사용하여 모든 속성을 한 번에 설정할 수도 있습니다. 이러한 속성은 실제 플렉스 또는 그리드 항목을 처리합니다. 즉, 그리드 영역 또는 플렉스 라인 내부에서 콘텐츠를 이동합니다.
- 그리드 레이아웃
블록과 인라인 축의 항목을 이동할 수 있으므로 두 속성을 모두 얻을 수 있습니다. 해당 항목이 있는 그리드 영역이 정의되어 있기 때문입니다. - 플렉스 레이아웃
주축은 공간 분포만으로 제어되므로 교차 축에만 정렬할 수 있습니다. 따라서 항목이 행인 경우align-self를 사용하여 플렉스 라인 내에서 항목을 위아래로 이동하여 서로 정렬할 수 있습니다.
아래 예제에서는 플렉스 및 그리드 컨테이너가 있고 Flexbox에서 align-items 및 align-self 를 사용하여 항목을 교차 축에서 서로 위아래로 이동하고 있습니다. Firefox를 사용하고 Firefox Flexbox Inspector를 사용하여 요소를 검사하면 플렉스 컨테이너의 크기와 그 내부에서 항목이 수직으로 이동하는 방법을 볼 수 있습니다.

그리드에서 네 가지 속성을 모두 사용하여 그리드 영역 내에서 항목을 이동할 수 있습니다. 다시 한 번, Firefox DevTools Grid Inspector는 정렬을 사용할 때 유용할 것입니다. 그리드 선이 겹쳐지면 콘텐츠가 이동되고 있는 영역을 볼 수 있습니다.

CodePen 데모의 값을 사용하여 각 레이아웃 방법에서 콘텐츠를 이동하는 방법을 확인하십시오.
Pen justify-self, align-self, justify-items, align-items by Rachel Andrew를 참조하십시오.
align 및 justify 에 의해 혼동됨
사람들이 Grid 및 Flexbox의 정렬 속성을 기억하는 것과 관련하여 인용된 문제 중 하나는 정렬 또는 정렬 여부를 아무도 기억할 수 없다는 것입니다. 어느 방향입니까?
그리드 레이아웃의 경우 블록 방향으로 정렬하는지 인라인 방향으로 정렬하는지 알아야 합니다. 블록 방향은 페이지(쓰기 모드에서)에 블록이 배치되는 방향입니다. 즉, 영어의 경우 수직입니다. 인라인 방향은 문장이 실행되는 방향입니다(영어의 경우 수평으로 왼쪽에서 오른쪽으로).

블록 방향으로 사물을 align- 하려면 align- 으로 시작하는 속성을 사용합니다. 그리드 컨테이너에 여유 공간이 있는 경우 align-content 를 사용하여 그리드 트랙 사이에 공간을 분배하고 align-items 또는 align-self 를 사용하여 배치된 그리드 영역 내부에서 항목을 이동합니다.
아래 예제에는 두 개의 그리드 레이아웃이 있습니다. 하나는 writing-mode: horizontal-tb (영어의 기본값)이고 다른 하나는 writing-mode: vertical-rl 입니다. 이것이 그들 사이의 유일한 차이점입니다. 내가 적용한 정렬 속성이 두 모드의 블록 축에서 정확히 같은 방식으로 작동하는 것을 볼 수 있습니다.
Rachel Andrew의 Pen Grid Block Axis Alignment를 참조하십시오.
인라인 방향으로 정렬하려면 justify- 로 시작하는 속성을 사용하십시오. justify-content 를 사용하여 그리드 트랙 사이에 공간을 분배하고 justify-items 또는 justify-self 를 사용하여 그리드 영역 내부의 항목을 인라인 방향으로 정렬합니다.
다시 한 번 두 가지 그리드 레이아웃 예제가 있으므로 사용 중인 쓰기 모드에 관계없이 인라인이 항상 인라인임을 알 수 있습니다.
Rachel Andrew의 Pen Grid Inline Alignment를 참조하십시오.
Flexbox는 row 또는 column 으로 변경할 수 있는 기본 축이 있다는 사실 때문에 조금 더 까다롭습니다. 자, 먼저 그 주축에 대해 생각해 봅시다. flex-direction 속성으로 설정됩니다. 이 속성의 초기(또는 기본값) 값은 현재 사용 중인 쓰기 모드에서 플렉스 항목을 row 으로 배치하는 행입니다. 이것이 영어로 작업할 때 항목을 만들 때 수평으로 배치된 항목으로 끝나는 이유입니다. 플렉스 컨테이너. 그런 다음 주 축을 flex-direction: column 변경할 수 있으며 항목은 열로 배치됩니다. 이는 해당 쓰기 모드에 대해 블록 방향으로 배치됨을 의미합니다.
이 축 전환을 할 수 있기 때문에 Flexbox에서 가장 중요한 요소는 "내 주축은 어느 축입니까?"입니다. 일단 알고 나면 정렬(주축에 있을 때)을 위해 단순히 justify-content 를 사용합니다. 주 축이 행인지 열인지는 중요하지 않습니다. justify-content 를 사용하여 플렉스 항목 사이 의 공간을 제어합니다.
Rachel Andrew의 Flexbox에서 Pen justfy-content를 참조하십시오.
교차 축에서 align-items 를 사용하여 플렉스 컨테이너 내부의 항목을 정렬하거나 여러 줄 플렉스 컨테이너의 플렉스 라인을 정렬할 수 있습니다. flex-wrap: wrap 을 사용하는 여러 줄 컨테이너가 있고 해당 컨테이너에 공간이 있는 경우 align-content 를 사용하여 교차 축에 공간을 분배할 수 있습니다.
아래 예에서는 행과 열로 표시된 플렉스 컨테이너를 사용하여 두 가지 작업을 모두 수행합니다.
Rachel Andrew의 Flexbox에서 Pen Cross 축 정렬을 참조하십시오.
justify-content 또는 align-content 가 작동하지 않을 때
Grid 및 Flexbox의 justify-content 및 align-content 속성은 추가 공간 분배 에 관한 것입니다. 따라서 확인해야 할 사항은 추가 공간이 있다는 것입니다.
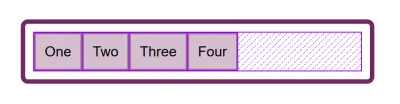
다음은 Flex 예제입니다. flex-direction: row 를 설정했으며 세 개의 항목이 있습니다. 그것들은 플렉스 컨테이너의 모든 공간을 차지하지 않으므로 주 축에 여유 공간이 있습니다. justify-content 의 초기 값은 flex-start 이므로 내 항목은 모두 시작과 추가 공간에 정렬됩니다. 끝에 있습니다. 저는 Firefox Flex Inspector를 사용하여 공간을 강조 표시하고 있습니다.

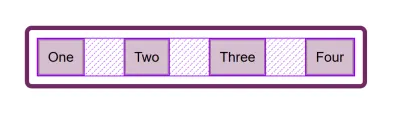
flex-direction 을 space-between 으로 변경하면 이제 추가 공간이 항목 사이에 분산됩니다.

이제 항목에 더 많은 콘텐츠를 추가하여 항목이 커지고 더 이상 추가 공간이 없으면 justify-content 는 아무 작업도 수행하지 않습니다. 단순히 배포할 공간이 없기 때문입니다.

내가 받는 일반적인 질문은 flex-direction 이 column 일 때 justify-content 가 작동하지 않는 이유입니다. 이것은 일반적으로 배포할 공간이 없기 때문입니다. 위의 예를 가져와서 flex-direction: column 으로 지정하면 항목이 열로 표시되지만 flex-direction: row 를 수행할 때처럼 항목 아래에 추가 공간이 없습니다. 이것은 display: flex 를 사용하여 Flex 컨테이너를 만들 때 블록 수준의 플렉스 컨테이너가 있기 때문입니다. 이것은 인라인 방향에서 가능한 모든 공간을 차지합니다. CSS에서는 블록 방향으로 늘어나지 않으므로 추가 공간이 없습니다.

컨테이너에 높이를 추가하면 항목을 표시하는 데 필요한 것보다 많은 경우 추가 공간이 있으므로 열에서 justify-content 가 작동합니다.

Flexbox justify-self 가 없는 이유는 무엇입니까?
Grid Layout은 항상 Grid Layout에서 처리할 두 개의 축이 있기 때문에 두 축에 대한 모든 속성을 구현합니다. 우리는 트랙(어느 차원이든 그리드 컨테이너에 추가 공간을 남길 수 있음)을 만들고 align-content 또는 justify-content 를 사용하여 해당 공간을 배포할 수 있습니다. 또한 그리드 영역이 있으며 해당 영역의 요소는 영역의 전체 공간을 차지하지 않을 수 있으므로 align-self 또는 justify-self 를 사용하여 해당 영역(또는 align-items , justify-items ) 주변의 콘텐츠를 이동할 수 있습니다. 모든 항목의 정렬을 변경하려면).
Flexbox에는 그리드 레이아웃과 같은 방식으로 트랙이 없습니다. 주축에서 우리가 가지고 놀아야 하는 것은 항목 사이의 공간 분포입니다. 플렉스 아이템이 배치되는 트랙의 개념은 없습니다. 따라서 항목을 이동할 영역이 생성되지 않습니다. 이것이 Flexbox의 주 축에 justify-self 속성이 없는 이유입니다.
그러나 때로는 한 항목이나 항목 그룹의 일부를 다른 방식으로 정렬할 수 있기를 원할 수 있습니다. 일반적인 패턴은 하나의 항목이 그룹에서 분리되어 있는 분할 탐색 모음입니다. 이러한 상황에서 사양은 자동 여백 사용을 권장합니다.
자동 여백은 적용된 방향으로 모든 공간을 차지하므로 auto의 왼쪽 및 오른쪽 여백을 사용하여 블록(예: 기본 페이지 레이아웃)을 가운데에 둘 수 있습니다. 양쪽에 자동 여백이 있으면 각 여백은 모든 공간을 차지하려고 하므로 블록을 가운데로 밀어 넣습니다. 플렉스 항목 행을 사용하여 분할을 수행하려는 항목에 margin-left: auto 를 추가할 수 있습니다. 플렉스 컨테이너에 사용 가능한 공간이 있는 한 분할됩니다. 사용 가능한 공간이 없어지자 마자 항목이 일반 플렉스 항목처럼 작동하기 때문에 이것은 Flexbox에서 잘 작동합니다.
Rachel Andrew의 자동 여백이 있는 펜 정렬을 참조하십시오.
Flexbox 및 마이크로 구성 요소
내가 종종 간과한다고 생각하는 것 중 하나는 Flexbox가 vertical-align 을 사용하는 것이 가장 좋은 방법이라고 생각할 수 있는 작은 레이아웃 작업을 수행하는 데 얼마나 유용한지입니다. 저는 작은 패턴을 깔끔하게 정렬하기 위해 Flexbox를 자주 사용합니다. 예를 들어, 텍스트 옆에 아이콘을 정렬하거나, 글꼴 크기가 다른 두 항목을 기준선으로 정렬하거나, 양식 필드와 버튼을 올바르게 정렬합니다. vertical-align 을 사용하여 정렬할 수 있는 항목을 찾는 데 어려움을 겪고 있다면 Flexbox로 작업을 시도해 보십시오. display: inline-flex 를 사용하여 원하는 경우 인라인 플렉스 컨테이너를 만들 수도 있습니다.
Rachel Andrew의 Pen inline-flex 예제를 참조하십시오.
작은 레이아웃 작업에 Flexbox 또는 Grid를 사용하지 않을 이유가 없습니다. 그것들은 단지 레이아웃의 큰 덩어리를 위한 것이 아닙니다. 사용할 수 있는 여러 가지를 시도하고 가장 효과적인 것을 확인하십시오.
사람들은 일을 하는 옳고 그른 방법이 무엇인지 알고 싶어하는 경우가 많습니다. 실제로는 옳고 그름이 없는 경우가 많습니다. 패턴의 작은 차이는 Flexbox가 가장 잘 작동하는 차이를 의미할 수 있습니다. 그렇지 않으면 vertical-align 을 사용합니다.
마무리
마무리로 얼라인먼트의 기본 사항을 간략하게 요약해 보겠습니다. 이 몇 가지 규칙을 기억한다면 대부분의 것을 CSS에 맞출 수 있을 것입니다.
- 텍스트 또는 인라인 요소를 정렬하고 있습니까? 그렇다면
text-align,vertical-align및line-height를 사용해야 합니다. - 페이지 또는 컨테이너의 중앙에 정렬하려는 항목이 있습니까? 그렇다면 컨테이너를 플렉스 컨테이너로 만든 다음
align-items: center및justify-content: center를 설정하십시오. - 그리드 레이아웃의 경우
align-로 시작하는 속성은 블록 방향으로 작동합니다.justify-로 시작하는 것들은 인라인 방향으로 작동합니다. - Flex Layouts의 경우
align-으로 시작하는 속성은 Cross Axis에서 작동합니다. 정당화로 시작하는justify-에서 작동합니다. -
justify-content및align-content속성은 추가 공간을 분산시킵니다. 플렉스 또는 그리드 컨테이너에 추가 공간이 없으면 아무 작업도 수행하지 않습니다. - Flexbox에서
justify-self가 필요하다고 생각한다면 자동 여백을 사용하면 원하는 패턴을 얻을 수 있을 것입니다. - 작은 레이아웃 작업과 주요 구성 요소에 대한 정렬 속성과 함께 Grid 및 Flexbox를 사용할 수 있습니다. 실험해 보세요!
정렬에 대한 자세한 내용은 다음 리소스를 참조하세요.
- CSS 상자 정렬(MDN 웹 문서)
- Flexbox의 정렬에 대해 알아야 할 모든 것
- 상자 정렬 치트 시트
