크로스 브라우저 웹사이트를 만들 때 주의해야 할 10가지 포인터
게시 됨: 2017-05-29이론적으로 웹 페이지를 만드는 것은 쉽습니다. 주요 측면에는 HTML 코드 작성, 웹 브라우저에서 테스트 및 업로드가 포함됩니다. HTML과 CSS는 표준입니다. 즉, 특정 브라우저에서 제대로 작동하는 웹 페이지가 다른 브라우저에서는 제대로 작동하지 않을 수 있습니다.
물론, 상황은 실제로 간단하지 않습니다. 다양한 브라우저가 있으며 각 브라우저는 HTML과 CSS를 다른 방식으로 표시합니다.
웹 페이지가 모든 웹 브라우저에서 균일하게 작동하도록 하려면 웹 디자이너가 브라우저 간 코딩을 연습해야 합니다. 이 게시물에서는 오류가 없고 브라우저 간 지원이 가능한 웹 사이트를 만들기 위해 따라할 수 있는 시도되고 테스트된 10가지 트릭에 대해 설명합니다.
CSS에 대한 간략한 소개
CSS 또는 Cascading Style Sheets는 웹 페이지의 모양을 제어하는 일련의 웹 서식 지정 지침입니다. CSS와 호환되는 일부 브라우저는 다음과 같습니다.
- 즉
- 가장자리
- 파이어폭스
- 크롬
- 원정 여행
- 오페라
- iOS 사파리
- 오페라
- 안드로이드 브라우저
- 안드로이드용 크롬
그러나 많은 시간을 절약할 수 있다는 결론에 도달하기 전에 대부분의 웹 브라우저가 모든 기능을 완전히 지원하지 않는다는 것을 이해해야 합니다.

CSS는 웹 페이지의 구성 요소를 특성화하는 묘사 구성 요소 역할을 합니다. 동시에 계단식 스타일 시트는 다양한 페이지의 디자인을 동시에 제어합니다.
원하는 멋진 미학을 보장하는 완벽한 크로스 브라우저 호환 웹사이트를 관리하는 비결은 없지만 기회를 개선하기 위해 처리할 수 있는 몇 가지 측면이 있습니다. 여기 크로스 브라우저 웹사이트를 코딩하기 위한 따라하기 쉬우면서도 효과적인 10가지 팁이 있습니다.
1. 더 단순할수록 더 좋다
HTML과 CSS가 복잡할수록 오류와 버그가 발생하기 쉽습니다. 헤더, 일부 열 및 바닥글과 같은 디자인 단계에서 레이아웃을 기본으로 유지하십시오. 디자인에 여러 개의 사이드바 상자가 있는 경우 프로세스가 진행됨에 따라 상황이 복잡해집니다.
중첩된 요소를 많이 사용하지 않고 필요한 요소만 통합합니다. 메뉴를 만들려면 테이블이나 일련의 p 요소 대신 ul 및 li를 사용하십시오.
2. HTML, CSS 및 RSS 코드 확인
웹 페이지의 스타일을 신중하게 지정하는 것만큼 디자이너를 짜증나게 하는 것은 없으며 테스트할 시간이 되면 알 수 없는 오류가 계속 표시됩니다. 이러한 상황에서 디자이너는 긴장을 늦추지 않고 마크업 및 스타일 시트 유효성 검사부터 시작해야 합니다.
HTML 및 CSS 마크업이 합법적인지 확인하기 위해 웹에서 사용할 수 있는 무료 및 유료 도구가 많이 있습니다. 이러한 도구를 사용하면 마크업이 완벽하고 웹 페이지에 원하는 대로 콘텐츠가 표시된다는 것을 확신할 수 있습니다.
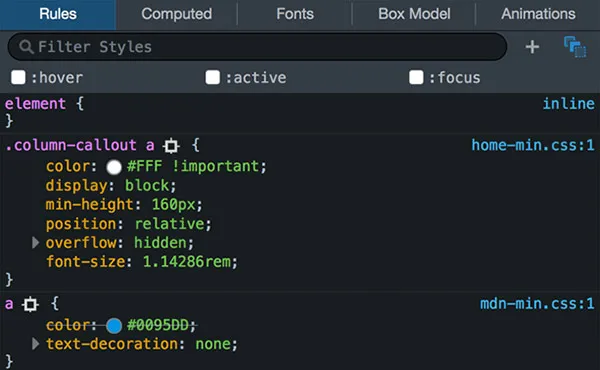
개똥 벌레

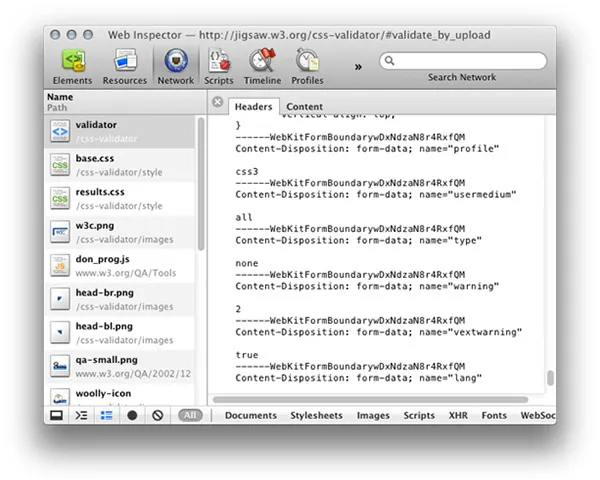
Firebug는 하나의 디버거 및 편집기에 모두 포함되어 있습니다. 개발자는 HTML, JavaScript 및 CSS 마크업을 작업할 수 있습니다. 마크업을 실시간으로 모니터링하고 강조 표시하고 제거할 수도 있습니다.
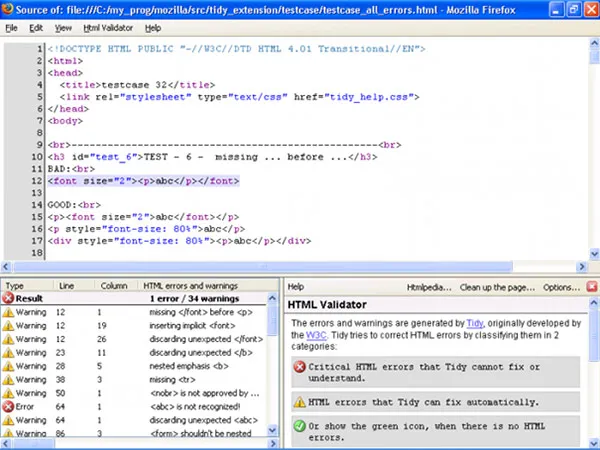
HTML 유효성 검사기

페이지 소스를 확인하는 동안 버그와 오류가 보고됩니다. 그리고 무엇이 잘못되었는지 알 수 없는 경우 도구에서 몇 가지 제안 사항을 제공합니다.
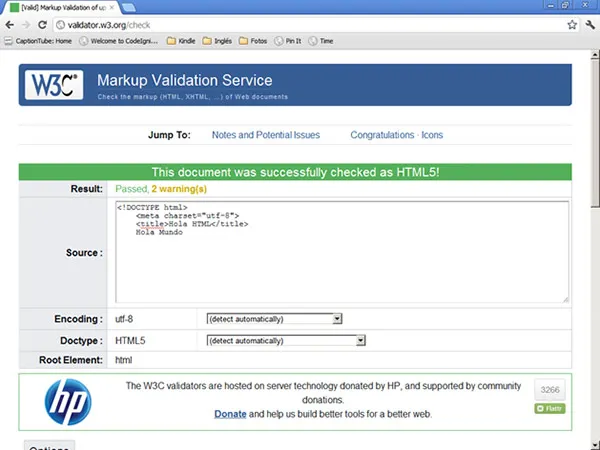
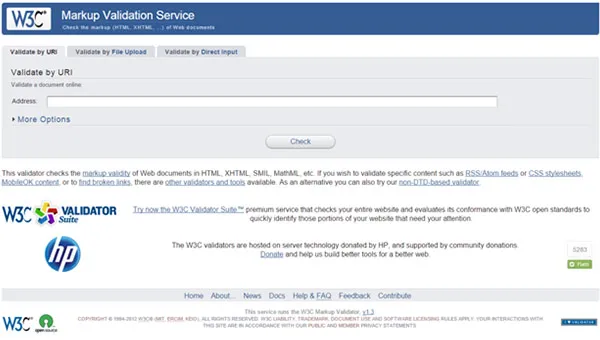
Validator.w3.org

확인하려는 파일을 업로드해야 합니다. 유효성 검사기는 다음과 같은 다양한 형식으로 결과를 표시합니다.
- 추천과 함께
- 개요로
jigsaw.w3.org

이 도구는 잠재적인 오류와 버그가 있는지 마크업을 확인합니다. 여러 CSS 프로필을 설정하여 스타일 시트의 특정 매체를 선택하고 보고서의 정보를 제어할 수 있습니다.
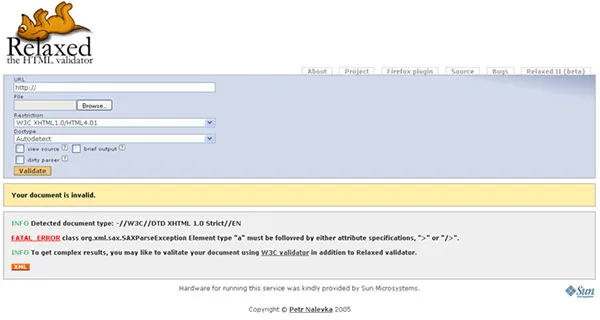
편안한.vse.cz

이 도구는 유효성 검사를 위해 W3C 규칙을 사용하지 않지만 기본 제공 사용자 지정 프로토콜에 의존합니다. 소스 코드 및 기타 여러 옵션을 보고 싶은지 여부와 상관없이 사용하려는 HTML 버전에서 선택할 수 있습니다.
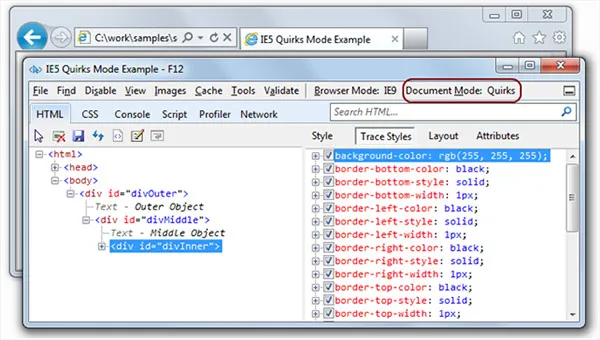
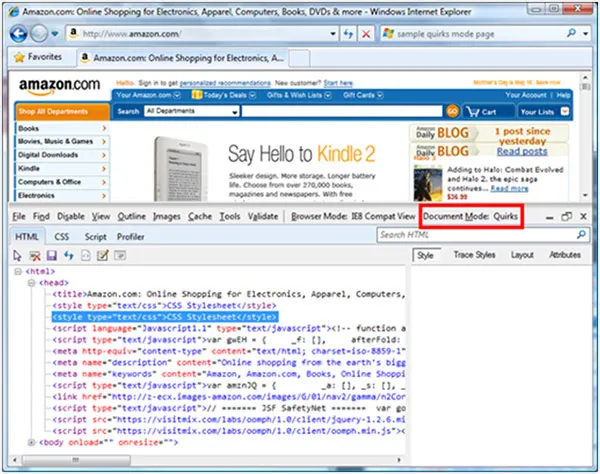
3. 브라우저 쿼크 모드로 작업하지 마십시오
일부 웹 브라우저에는 쿼크 모드가 있습니다. 이것에서 브라우저는 종종 버그로 가득 찬 이전 버전과 경쟁합니다. 구형 웹사이트가 오늘날의 웹 브라우저와 호환될 수 있게 해주지만, 표준화된 웹 페이지를 찾고 있다면 상당히 어려운 작업이 됩니다. 쿼크 모드 에서는 웹 페이지가 표준화된 방식이 아니라 고유한 방식으로 표시되기 때문입니다.

기본적으로 웹 브라우저는 문서 유형 선언 또는 DOCTYPE을 포함하지 않는 경우 쿼크 모드로 전환합니다. 따라서 웹 페이지 끝에 유효한 DOCTYPE을 추가하는 것을 항상 기억해야 합니다.
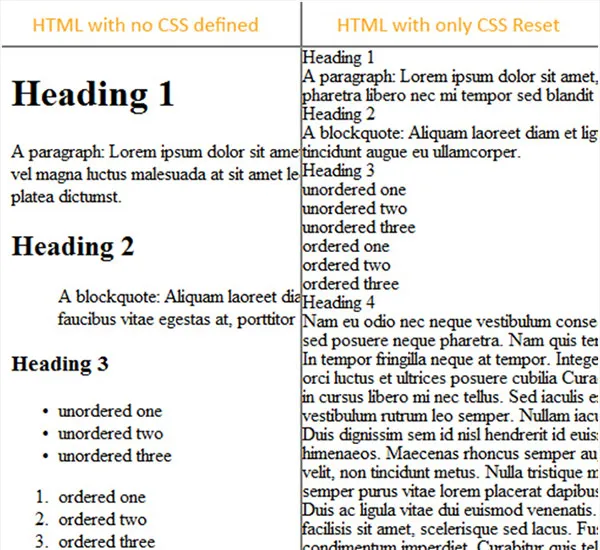
4. CSS 재설정 규칙 연습
모든 웹 브라우저에는 줄 높이 및 너비와 같은 특정 측면에 대한 자체 기본값이 있습니다. 이러한 기본값은 종종 사용자 정의 CSS 규칙과 충돌하고 웹 페이지의 전체 모양을 왜곡합니다.

작성하는 모든 CSS 규칙을 사용자 정의하는 딜레마를 피하기 위해 CSS 파일의 시작 부분에서 이 모든 재설정을 수행할 수 있습니다. 스타일 시트에 이러한 규칙을 추가하면 모든 브라우저에 대해 동일한 지점에서 작업하고 있다는 것을 확신할 수 있습니다.
5. 파이어폭스 사용
일반적으로 개발자는 한 번에 단일 브라우저에서 웹 페이지를 테스트합니다. 그런 다음 다른 브라우저로 이동하여 한 브라우저에서 다른 브라우저로 이동할 때 필요한 변경을 계속합니다. 이것은 한 번에 모든 브라우저에서 웹사이트의 유효성을 검사하는 것보다 이상적인 접근 방식입니다.


웹사이트를 만들 때 Firefox는 다른 브라우저에 비해 호환성 문제를 쉽게 해결할 수 있는 가장 선호되는 브라우저입니다. Firefox에는 많은 추가 기능이 포함되어 있어 개발자에게 매우 친숙합니다. Firefox에서 웹 페이지가 깨끗해지면 다른 브라우저에서도 잘 작동할 것이라는 확신을 가질 수 있습니다.
6. 테스트
오늘날의 웹 브라우저에는 렌더링 문제가 있으므로 모든 마크업을 테스트하는 것은 개발자의 책임이 됩니다. 다음은 기본 웹 브라우저 목록입니다.
- 인터넷 익스플로러
- 파이어폭스
- 원정 여행
- 오페라(44.0.2510.1218)
- 마이크로소프트 엣지
- UC 브라우저
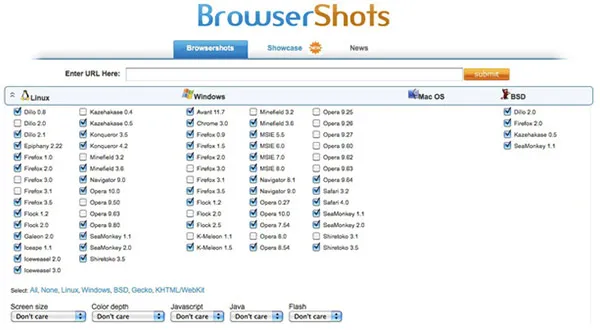
빠른 접근 방식으로 온라인 테스트 서비스를 이용할 수 있습니다. Browsershots와 같은 많은 웹사이트에서 사이트의 스크린샷을 찍고 다른 운영 체제와 웹 브라우저에서 어떻게 표시되는지 보여줍니다. 이 스크린샷은 이메일로 전송되거나 간단히 다운로드할 수 있습니다. 일부 도구는 유료이지만 웹 페이지가 직면할 수 있는 호환성 문제를 미리 알려줍니다.
CSS 트릭은 주요 웹 브라우저에서 테스트할 수 없다면 아무런 결실도 맺지 못합니다. 다음은 HTML 및 CSS 마크업의 브라우저 간 호환성을 인증하는 몇 가지 유용한 도구입니다.
쿼크 모드

이것은 브라우저 간 결함을 찾아내는 쉽고 효과적인 방법입니다. Quirksmode는 CSS를 해석하고 가능한 모든 문제를 표시합니다.
브라우저샷

Browsershots 도구는 웹 페이지의 스크린샷을 찍고 웹 사이트가 다른 웹 브라우저와 운영 체제에서 어떻게 표시되는지 보여줍니다.
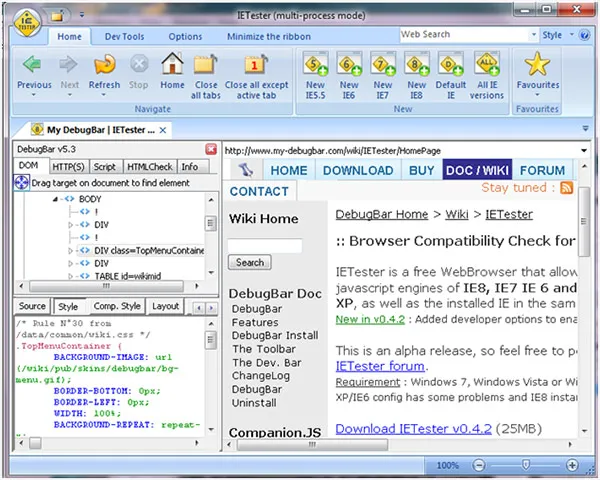
IE 테스터

이것은 다양한 버전의 Internet Explorer에서 웹 페이지의 모양을 분석할 수 있는 안정적인 웹 앱입니다. 이 도구는 다양한 버전의 브라우저 및 운영 체제에서 템플릿을 테스트하고 Ms Word와 유사한 인터페이스에 결과를 표시합니다.
7. 조건부 주석 사용
자신의 레벨을 최고로 시도했지만 여전히 특정 브라우저, 특히 인터넷 익스플로러에서 원하는 결과를 얻을 수 없는 경우가 있습니다. 여기에서 진정한 해킹을 위해 신뢰할 수 있고 테스트된 몇 가지가 필요합니다.
이에 대한 쉬운 대안으로 주석과 함께 IE 전용 마크업을 포함할 수 있습니다. 이 간단한 트릭으로 IE 전용 추가 HTML 또는 JavaScript를 제공할 수 있습니다.
8. IE6을 PNG 형식과 호환되도록 만들기
PNG는 대단합니다. 이미지에 250도 이상의 투명도를 가질 수 있습니다. 망막에 최적화된 시각 효과를 만들기 위해 부드러운 테두리 및 사용자 정의 배경 추가와 같은 디자인 기술을 뽐낼 수 있습니다.
그러나 Internet Explorer는 투명 PNG를 효과적으로 표시할 수 없으며 투명해야 하는 곳에 파울 상자를 표시할 수 없습니다. 약간의 최적화를 통해 IE6에서 PNG가 원활하게 작동하도록 할 수 있습니다. 이렇게 하면 CSS를 크게 조정할 필요가 없습니다.
IE PNG Fix를 사용할 수 있습니다.

9. 폴백 추가
대부분의 웹 브라우저는 Flash 및 JavaScript와 호환됩니다. 방문자의 웹 브라우저가 이러한 기능을 지원하지 않는 경우 폴백을 사용할 수 있습니다.
예를 들어 iPhone의 Safari의 경우 브라우저가 Flash를 지원하지 않기 때문에 Flash 탐색 메뉴는 쓸모가 없습니다.
다음은 다양한 미디어 파일을 실험할 때 시간을 절약할 수 있는 간단한 치트 시트입니다.
- 이미지 : 모든 img 태그와 함께 이미지를 설명하는 alt 속성을 추가하십시오.
- Flash 동영상 : 탐색과 같은 주요 기능에 Flash를 사용하지 마십시오.
10. 핸드 코딩 선택
이것은 웹 디자이너들 사이에서 논의의 대상이 될 수 있습니다. 오늘날 많은 웹마스터는 시간을 절약하기 위해 자동화된 도구를 사용합니다. HTML에 익숙하지 않은 경우 특히 유용합니다. 그러나 이러한 도구는 브라우저 간 HTML 마크업을 능숙하게 손으로 코딩하는 디자이너의 유연성과 우아함과 일치하지 않는다는 점에 유의해야 합니다.
HTML, XHTML 및 CSS 마크업을 손으로 코딩하는 것은 많은 도움이 됩니다. 개발 중인 항목을 완전히 제어할 수 있으며 기본 설정의 필요에 따라 항상 프로그램을 조정합니다.
손으로 코딩하는 것이 바쁘다면 텍스트 기반 웹 페이지 편집기를 사용할 수 있습니다. 인터넷에는 그러한 도구가 많이 있습니다. 다음 중 하나를 시도해 볼 수 있습니다.
- CK에디터
- 커피 컵
- 아톰 서브라임 텍스트
- 코다
마무리
다음은 크로스 브라우저 웹사이트 코딩을 마친 후 고려할 수 있는 빠른 체크리스트입니다.
- 모든 웹 브라우저에는 개별적인 조치가 있습니다. CSS 문서의 HTML 코딩을 사용하면 모든 브라우저에서 깔끔하게 표시되는 방식으로 웹 페이지를 표시해야 합니다.
- 버그와 오류가 없는 사이트를 유지하려면 위에서 언급한 도구로 강조할 수 있는 잘못된 XHTML, HTML 또는 CSS 코드를 제거하세요.
- 귀하의 웹사이트에 최대 트래픽을 가져오는 브라우저를 계속 확인하십시오.
- 브라우저에서 효율성을 측정하기 위해 사이트에서 기본적인 점검을 수행하십시오.
- 브라우저 간 형식에 대해 자세히 알아보려면 CSS 상자 모델을 살펴보세요.
- 음영 계획과 텍스트 스타일 색조를 능숙하게 사용합니다.
- 컨텐츠 개선, 배치 및 공간 확보에 유의하십시오.
가능한 한 많은 브라우저에서 웹 페이지가 완벽하게 작동하도록 하기 위해 약간의 추가 시간을 투자하는 것은 항상 효과가 있습니다. 최대 청중이 웹사이트에 액세스할 수 있도록 할 뿐만 아니라 방문자를 행복하게 유지하는 것도 중요합니다.
