웹사이트의 브라우저 간 호환성을 보장하는 8단계
게시 됨: 2020-05-21브라우저 간 호환성 테스트는 컴퓨터 시스템의 모든 웹 브라우저에서 웹사이트가 올바르게 작동하는 방식으로 웹사이트를 개발하는 방법입니다. 웹사이트 개발자의 책임 중 하나는 웹사이트가 모든 사용자에게 기능하도록 웹사이트를 개발하는 것입니다.
웹사이트 애플리케이션 개발자로서 다음 사항에 주의해야 합니다.
- 모든 인터넷 브라우저에서 사용하는 CSS 요소를 관리해야 합니다. 최신 CSS 및 JavaScript 요소가 오래된 웹 브라우저에서 작동하지 않을 가능성이 있습니다.
- 사용자는 이전 버전의 브라우저가 설치된 모바일, 태블릿, 데스크톱 또는 랩톱을 사용할 수 있습니다. 결국 웹사이트 개발자는 그러한 모든 장치와 웹 브라우저에서 호환되는 웹사이트를 만들기 위해 모든 주의를 기울여야 합니다.
- 인터넷에 접속하기 위해 보조 시설을 이용하는 많은 장애인들이 있습니다. 그런 다음 키보드만 사용하여 인터넷에 액세스하고 마우스를 사용하지 않는 기술 관료가 있습니다. 따라서 웹 사이트는 모든 사용자에게 액세스 친화적이어야 합니다.
"크로스 브라우징"이라는 용어를 사용할 때 우리는 그 특정 측면을 살펴볼 필요가 있습니다. 따라서 웹 사이트의 접근성에 관한 한 웹 사이트의 사용자 경험은 거의 유사해야 합니다. 웹 사이트가 다양한 브라우저에서 동일한 결과를 제공하지 않는 경우에도 여전히 허용됩니다. 웹사이트의 핵심 기능이 효과적으로 작동합니다.
최신 브라우저에서는 애니메이션처럼 보이고 시각적으로 매력적으로 보이지만 사용되지 않는 브라우저에서는 평면 이미지와 같은 그래픽으로 보일 수 있는 요소가 있을 수 있습니다. 이것은 여전히 요소의 목적을 수행할 수 있다면 여전히 허용됩니다. 그러나 시각 장애가 있는 사용자가 스크린 리더가 웹사이트의 내용을 소리 내어 읽게 할 수 없는 것은 허용되지 않습니다.
"허용되는 브라우저용으로 개발 중"이라고 해서 모든 브라우저에서 웹사이트를 테스트하는 것은 아닙니다. 그러나 웹 사이트 소유자와 대상 군중이 사용하는 기본 브라우저를 대상으로 해야 합니다. 그러나 모든 브라우저가 콘텐츠에 액세스할 수 있는 방식으로 웹사이트 프로그래밍을 구현해야 합니다.
브라우저 간 호환성과 관련된 어려움의 이유:
특정 웹사이트가 특정 플랫폼에서 제대로 작동하지 않는 데에는 여러 가지 이유가 있습니다.
- 웹사이트 요소는 브라우저 버전으로 인해 일부 브라우저에서 특정 방식으로 작동할 수 있습니다.
- 사용자가 사용하는 장치와 사용자의 탐색 기본 설정은 다를 수 있습니다. 이러한 차이로 인해 웹 사이트가 제대로 작동하지 않을 수 있습니다.
- 크로스 브라우징 문제를 처리하기 전에 코드를 디버그하고 코드의 모든 오류를 수정해야 합니다. 이 오류는 인터넷을 통해 웹사이트를 호스팅하기 전에 표시됩니다.
- 브라우저 구현에 버그가 있을 가능성이 있습니다. 이전인 90년대, Netscape Navigator 및 Internet Explorer 시대에는 브라우저 프로그래머가 브라우저의 버전에 따라 웹 사이트 요소가 다르게 렌더링되는 방식으로 브라우저를 개발했기 때문에 웹 개발이 훨씬 더 어려웠습니다. 이러한 브라우저 회사는 다른 경쟁 회사보다 경쟁 우위를 확보하기 위해 의도적으로 이러한 규칙을 따랐습니다. 따라서 개발자들에게는 더 나쁜 상황이 되었고 사용자들에게도 인터넷 브라우징을 지옥으로 만들었습니다. 오늘날 브라우저 회사는 개발 표준을 따라 개발자와 사용자에게 훨씬 더 나은 경험을 제공합니다.
- 일부 브라우저는 기술을 다르게 지원합니다. 개발자는 최신 웹 사이트 개발 코딩 및 구문을 사용하여 웹 사이트를 최대한 활용할 수 있지만 사용자가 이전 버전의 브라우저를 사용하는 경우에는 모두 의미가 없습니다. 따라서 이전 브라우저는 개발자가 조정한 방식으로 웹사이트를 렌더링하지 못합니다. 이전 버전의 브라우저도 지원한다면 일종의 크로스 컴파일러를 사용하면서 코드를 구식 구문으로 변환해야 합니다.
- 오늘날의 가장 큰 문제는 사용자가 다양한 장치를 통해 인터넷을 탐색하는 것입니다. 웹사이트가 모든 가능한 장치에서 작동하도록 개발되지 않은 경우 특정 장치에서 오작동할 수 있습니다. 예를 들어, 데스크톱 컴퓨터 화면 전용으로 설계된 웹 사이트는 데스크톱 화면에서는 화려하고 넓어 보이지만 모바일 장치나 태블릿에서는 핫치팟처럼 보일 수 있습니다.
- 로딩 시간에 따라 웹사이트가 화면에서 보이는 방식이 바뀔 수도 있습니다. 사용자가 고성능 고속 장치를 통해 귀하의 웹사이트를 탐색하는 경우 사용자가 사용되지 않는 다른 장치에서 동일한 웹사이트를 탐색하는 것과 달리 웹사이트가 올바르게 작동할 수 있습니다.
거의 유사한 방식으로 작동하는 웹 애플리케이션의 중요성을 이해하고 동일한 방식으로 구현하는 것은 다른 문제이며 둘 다 성공하기 어려운 작업입니다. 그러나 웹 사이트가 일반적으로 작동하고 웹 브라우저와 상관없이 일관된 사용자 경험을 제공하도록 하는 방법이 있습니다. 다음과 같이 살펴보겠습니다.
1. 코드 단순화:
간단한 코드는 웹 애플리케이션에 놀라운 일을 할 수 있습니다. 그리고 항상 양보다 질입니다. 10줄의 코드가 제대로 작동할 수 있는 20줄의 코드를 작성해서는 안 됩니다. 그 이유는 모든 브라우저에서 간소화된 코드를 원활하게 실행할 수 있기 때문입니다. 매우 복잡한 코드보다 더 효율적으로 작동합니다. 또한 개발자가 코드를 디버그하고 오류를 추적하고 수정하는 것이 더 쉬울 뿐만 아니라 코드를 유지 관리하기도 쉽습니다.
2. 프레임워크:
Bootstrap 및 Foundation과 같은 CSS 프레임워크는 웹 개발자에게 스타일 코드를 제공합니다. 그들은 어느 정도까지 크로스 브라우저 호환성을 제공합니다. 기능이 어떻게 작동하는지 이해하려면 시간을 투자해야 합니다. 거의 모든 브라우저에서 제대로 작동하는 반응형 웹 애플리케이션을 구축할 수 있습니다.
가장 인기 있는 웹 프레임워크는 기본 수준에서 개발되었으며 웹 사이트가 가능한 한 많은 브라우저에서 작동하도록 최신 기술로 업그레이드되었습니다. 그리고 위에서 언급한 프레임워크는 거의 모든 브라우저와 호환되어야 합니다. 또한 모바일 화면을 포함하여 모든 장치 화면에서 이상적으로 렌더링되는 웹 사이트를 개발하는 데 도움이 됩니다.
그러나 개발자는 프레임워크를 구현하기 전에 문서를 확인해야 합니다. 이 문서는 프레임워크와 브라우저의 호환성에 대해 설명하고 있으며 문서에서 브라우저 간 호환성 세부 정보를 찾을 수 있습니다.
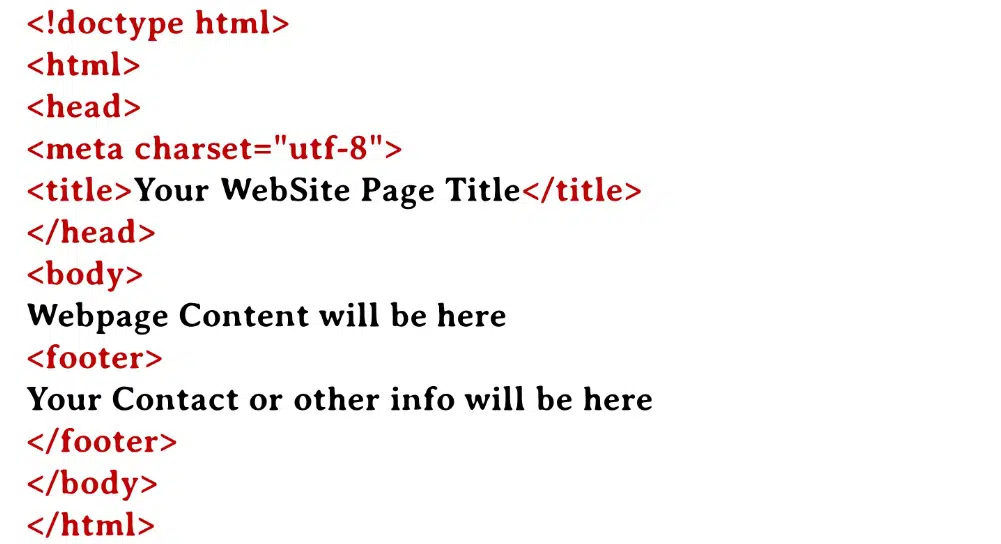
3. 유효한 문서 유형의 정의:
Doctype은 웹 브라우저에 대한 마크업 언어의 선언입니다. Doctype은 HTML 태그나 HTML 요소가 아닙니다. 명명된 웹사이트에 사용된 마크업 언어의 버전에 대한 브라우저의 지시일 뿐입니다.
Doctype에서 마크업 언어를 정의하지 않으면 일반적으로 브라우저가 추측합니다. 따라서 크로스 브라우징 호환성 문제를 해결할 때 Doctype을 올바르게 정의해야 합니다. 그렇지 않으면 브라우저가 Doctype을 추측하고 이로 인해 웹 사이트 렌더링 및 기능에 버그와 오류가 발생할 수 있습니다. 따라서 이러한 버그와 불일치는 우리가 피하고 싶은 문제입니다.
4. CSS 재설정:

CSS 재설정은 HTML의 모든 스타일 요소를 일관된 값으로 재설정하는 것입니다. CSS 요소는 모든 웹 브라우저에서 다르게 보입니다. 이러한 요소는 웹 사이트를 더 읽기 쉽고 액세스 가능하게 보이도록 설계되었습니다. 예를 들어, "제출" 버튼은 한 브라우저에서 다르게 렌더링될 수 있고 다른 브라우저에서 다르게 나타날 수 있습니다.
이것의 또 다른 측면은 브라우저가 CSS 요소에 일정한 양의 패딩을 추가하는 경향이 있다는 것입니다. 예를 들어, 방문하지 않은 링크는 기본적으로 파란색으로 표시되고 방문한 링크는 보라색으로 바뀝니다. 또 다른 예는 제목에 올바른 글꼴 크기를 적용하고 제목의 계층 구조에 따라 H1, H2 태그를 사용하는 것입니다. 따라서 이러한 변경으로 인해 웹 사이트 개발자가 코드를 작성하는 데 병목 현상이 발생합니다. 따라서 이러한 문제를 제거하려면 CSS 재설정을 사용하여 모든 브라우저가 모든 스타일을 null 값으로 유지하도록 해야 합니다. 그러면 크로스 브라우징 문제가 방지됩니다.
5. 확인:
웹사이트 개발에 사용한 구문을 확인하는 CSS Validator 및 HTML Validator와 같은 응용 프로그램이 있습니다. 닫히지 않은 태그, 잊어버린 따옴표 및 기타 요인과 같은 구문 오류로 인해 웹사이트가 개발자가 시각화한 것과 크게 다를 수 있습니다. 다른 웹 브라우저에서 올바르게 렌더링되지 않을 수도 있습니다. HTML 및 CSS 구문을 수동으로 확인하고 수정하는 것은 위협적일 뿐만 아니라 엄청난 작업입니다. 따라서 CSS 및 HTML 구문에 오류가 있는지 확인할 때 유효성 검사기를 사용하는 것이 중요합니다.
6. 조건부 주석:
웹사이트를 디자인하고 개발할 때 고려되는 거의 모든 웹 브라우저에서 웹사이트가 작동하도록 하기 위해 다른 규칙을 사용하는 것이 필수적입니다. 이렇게 하면 다양한 브라우저 버전에서 웹사이트를 사용할 때 발생하는 거의 모든 오류를 수정할 수 있습니다. 따라서 조건부 주석이라는 Microsoft에서 도입한 메커니즘을 사용하면 브라우저에 따라 다른 CSS 스타일과 스크립트를 적용할 수 있습니다. 이를 구현하면 브라우저 간 호환성 문제를 더 많이 제거할 수 있습니다.
7. 차이점 살펴보기:
모든 오류와 문제를 해결한다고 해서 웹사이트가 원하는 대로 작동한다는 보장은 없습니다. 아무리 애를 써도 특정 요소는 오작동하기 마련이고 웹사이트를 탐색하는 브라우저와 장치가 변경됨에 따라 매개변수도 달라질 수 있습니다.
따라서 모든 플랫폼에서 웹사이트가 동일하게 보이도록 하는 데 초점을 두어서는 안 됩니다. 초점은 웹사이트의 기능과 접근성에 있어야 합니다. 다른 버전의 브라우저에서는 웹 사이트의 요소가 화면에 잘못 배치되어 보일 수 있습니다. 그러나 그들이 잘 작동하고 원하는 목적에 부합한다면 외관은 큰 문제가 되지 않을 것입니다. 사용자가 구식 장치나 브라우저 또는 둘 다에서 웹사이트를 사용하는 경우에도 특정 기능에 액세스하는 것을 방해해서는 안 됩니다.
8. 크로스 브라우저 테스트:
위에서 언급한 팁을 따르는 것 외에도 다양한 플랫폼에서 웹 애플리케이션을 테스트하는 것도 필수적입니다. 무엇을 시도하고 피하든 브라우저에서 잘 작동하는 개별 코드를 작성하는 것은 쉽습니다. 그러나 다른 브라우저나 다른 버전의 브라우저에서도 오작동할 수 있습니다.
따라서 웹 사이트는 웹 사이트 소유자에게 전달되기 전에 다른 플랫폼에서 테스트해야 합니다. 이를 위해 수많은 웹 브라우징 플랫폼에서 개발된 웹사이트를 테스트하는 데 사용할 수 있는 다양한 도구가 있습니다. 그들은 웹 사이트가 어떻게 작동하는지에 대한 통찰력을 제공합니다.
웹사이트 개발자가 크로스 브라우저 호환성을 위해 웹사이트를 테스트하는 동안 직면하는 가장 큰 문제는 시장에 사용할 수 있는 브라우저가 너무 많다는 것입니다. 그러나 기본 브라우저를 다루는 것이 성공적인 테스트의 핵심입니다. 웹사이트 개발자는 다음 5가지 브라우저에서 웹사이트를 테스트해야 합니다.
- 구글 크롬
- 원정 여행
- 파이어폭스
- UC 브라우저
Microsoft Edge는 시장 점유율이 매우 낮기 때문에 위 목록에 포함되지 않았습니다. 그러나 웹 사이트가 원하는 대로 작동하는지 확인하기 위해 여전히 Microsoft Edge에서 테스트하는 것이 좋습니다.
다른 브라우저를 설치하고 각 브라우저에서 웹사이트를 테스트하는 것은 지루한 작업이 될 수 있습니다. 그렇기 때문에 온라인에서 크로스 브라우징 테스트를 수행하는 데 도움이 되는 많은 온라인 도구가 있습니다.
위의 단계는 기능적인 웹 사이트를 개발할 때 볼 수 있는 필수 단계입니다. 최신 기술의 출현으로 브라우저 간 호환성을 달성하는 것은 어렵지만 불가능한 것은 아닙니다. 특정 W3C 표준을 준수하는 브라우저를 사용하면 브라우저 간 호환성 문제를 그 어느 때보다 쉽게 해결할 수 있습니다.
하지만 그렇다고 해서 개발자가 브라우저 간 호환성 문제를 해결하는 것의 중요성을 훼손해야 하는 것은 아닙니다. 때로는 문제가 중요합니다. 특정 브라우저에서 작동하는 방식에 역효과를 일으키기 때문에 처음부터 웹 사이트를 갖는 전체 목적을 무효화합니다.
결론:
이 문서에서는 브라우저 간 호환성 문제가 무엇인지 그리고 이러한 문제를 해결할 수 있는 방법을 살펴봅니다. 사람들은 전 세계에서 다양한 웹 브라우저를 사용합니다. 따라서 모든 웹 브라우징 플랫폼에서 웹 사이트가 올바르게 작동하도록 하는 것은 어려운 작업이 됩니다. 웹 사이트가 고급 최신 스크립트를 사용하여 개발된 경우 웹 사이트에 액세스하는 이전 버전 브라우저는 코드를 정상적으로 다운그레이드해야 합니다. 이렇게 하면 브라우저가 웹사이트를 가시적이고 기능적으로 렌더링할 수 있습니다. 따라서 웹 사이트가 잘 개발되면 모든 플랫폼에서 안정적으로 작동해야 합니다.