완벽한 웹사이트 색 구성표를 만드는 11단계
게시 됨: 2020-01-24인간은 시각적으로 움직입니다. 시각적 자극은 우리가 하는 거의 모든 일에서 우리를 안내합니다. 전 세계의 성공적인 브랜드는 브랜드 아이덴티티에 뚜렷한 색상 구성표가 강하게 연관되어 있습니다. 따라서 견고한 브랜드 아이덴티티를 구축하는 것은 모든 비즈니스에 매우 중요합니다. 이는 신뢰를 구축하고 소비자와 편안함 수준을 개발하는 데 중요한 구성 요소입니다. 또한 타겟 청중에서 브랜드 옹호자를 만드는 데 중요합니다. 브랜드에 대해 말하면 가장 중요한 요소 중 하나는 로고입니다. 색상 구성표는 귀하의 비즈니스에 대한 소비자의 이해를 돕기 때문에 브랜드 및 로고와 일치해야 합니다. 또한 브랜드 아이덴티티와 관련이 있기 때문에 절대적으로 일치하고 동기화되어야 하는 것입니다. 스냅 구매 결정의 90% 이상이 색 구성표와 인식에 따라 결정됩니다. 올바른 웹 사이트 색 구성표를 선택하는 것은 지속적인 인상을 남기는 데 매우 중요합니다. 결국, 연구에 따르면 색상은 브랜드 인지도를 거의 80% 증가시킵니다. 웹사이트를 개발하고 디자인할 때 색상 선택에 신중을 기해야 합니다. 색상에 따라 소비자에게 전달되는 메시지가 다르기 때문입니다. 이것을 깨고 완벽한 색 구성표를 얻는 방법은 다음과 같습니다.
1. 색상 심리학 이해하기:
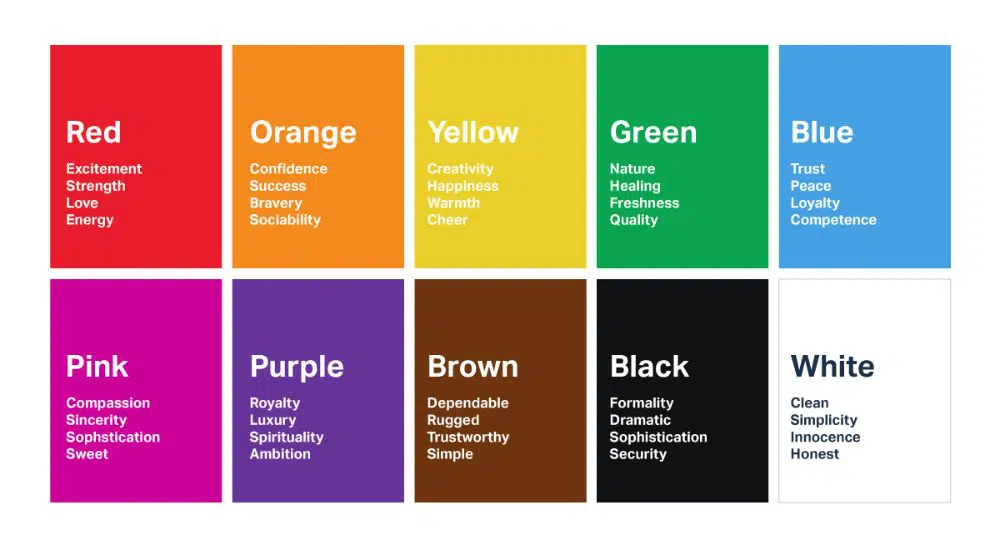
색상 팔레트를 컴파일하기 전에 색상 심리학에 익숙해져야 합니다. 각각의 색상은 다른 방식으로 사람들에게 공명합니다. 다양한 색상이 사람들의 복합적인 감정을 불러일으킵니다. 그러나 이것은 인구 통계에 따라 다를 수 있습니다. 제품을 기반으로 대상 고객인 성격과 감정을 분석합니다. 대상 청중들에게 무엇을 불러일으키고 싶은지 스스로에게 질문하십시오. 따라서 웹 사이트 색 구성표에 가장 적합한 기본 색상을 선택하십시오. 예를 들어, 브랜드가 재정과 관련된 경우 파란색을 선택하는 것이 가장 좋습니다. 파란색은 신뢰와 신뢰성으로 해석되기 때문입니다. 마찬가지로 유기농 식품 회사인 브랜드와 거래하는 경우 건강과 자연과 관련이 있으므로 녹색이 가장 좋습니다.
2. 부문별 지식으로 안전하게 이동:
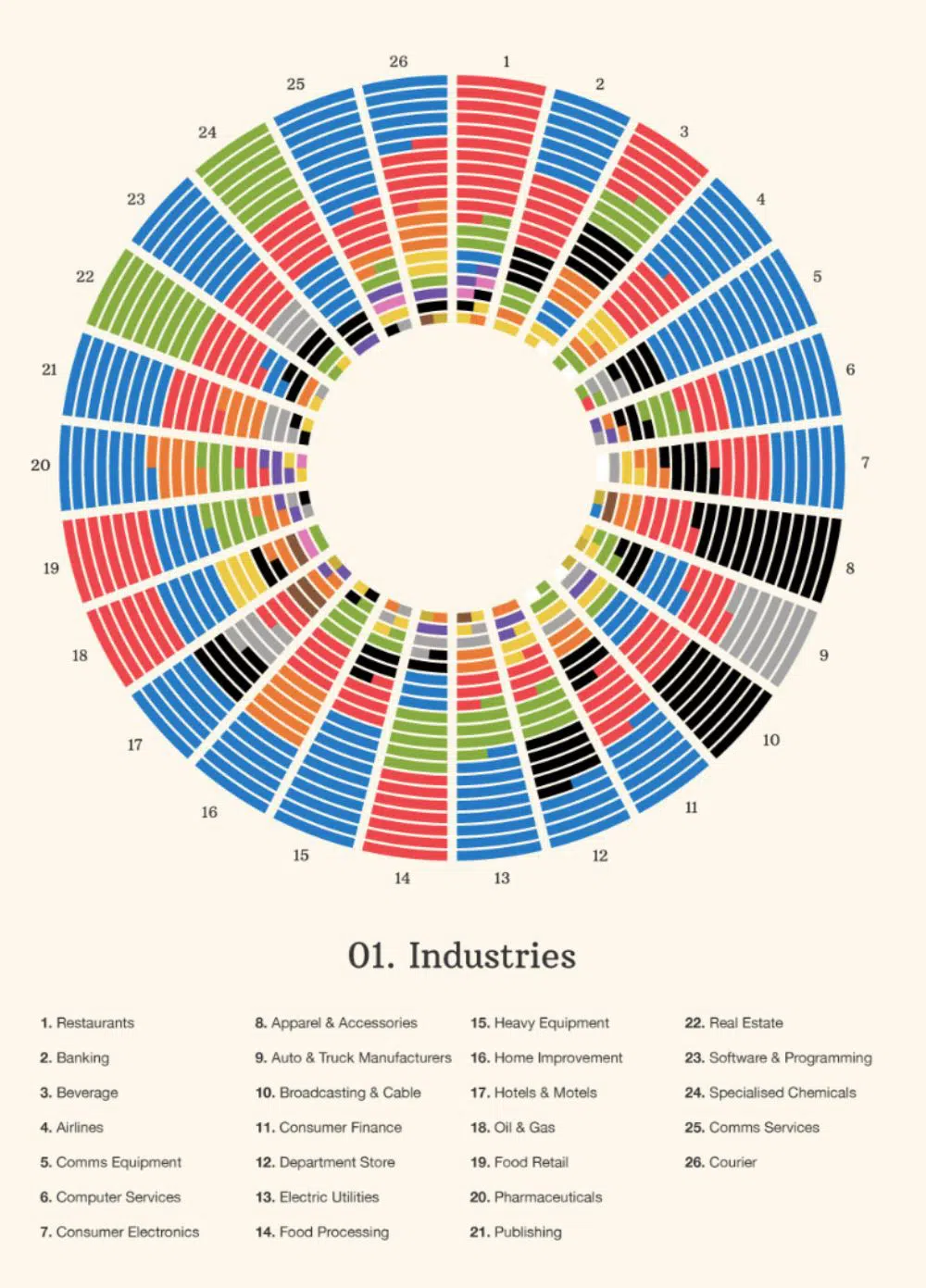
고객의 분야와 틈새 시장을 이해하십시오. 컬러 심리학은 브랜드와 아이덴티티에 매우 중요합니다. 각 색상과 음영은 소비자의 마음에 미치는 심리적 영향이 다릅니다. 다양한 산업에서 제공하는 제품이나 서비스에 따라 다양한 색상을 선호합니다. 이를 통해 특정 감정을 불러일으키고 산업 관련 연관성을 형성하려고 합니다. 다음은 다양한 산업 분야에서 520개의 로고를 분석하여 어떤 부문이 어떤 색상을 선호하는지 식별한 연구입니다. 조사 결과는 각 부문의 상위 20개 브랜드와 주요 색상을 보여줍니다.
3. 경쟁 분석:
당신은 항상 업계의 경쟁자들로부터 한두 가지 메모를 할 수 있습니다. 그들의 웹사이트를 확인하고 로고, 브랜딩 및 사용된 색상을 연구하십시오. 색상 사용의 유사점을 관찰하고 분석합니다. 이 분석은 또한 업계에서 사용되는 음색에 대한 매우 공정한 아이디어를 제공합니다. 그런 다음 두 가지 선택이 있습니다. 흐름에 따라 청구서에 맞는 기존 색상 구성표를 사용하거나 반대 방향으로 이동하여 브랜드를 차별화하는 것입니다. 어느 쪽이든, 브랜드 메시지와 스토리가 원래대로 전달되고 인식되도록 해야 합니다.
4. 기본 색상 수정:
이 기본 또는 지배적인 색상은 브랜드 색상입니다. 브랜드와 웹사이트는 소비자에 의해 이 기본 색상과 연관됩니다. 이 색상은 소비자 또는 잠재 소비자가 웹사이트에 방문할 때 특정 감정이나 느낌을 불러일으키는 데 특히 유용합니다. 타겟 고객이 브랜드를 생각할 때 기억하기를 원하는 색상입니다. 로고가 이미 있는 경우 기본 색상이 로고에 사용된 색상 중 하나인지 확인하십시오. 가급적이면 기본 색상을 사용하십시오. 이 주요 색상을 모든 곳에 삽입하는 대신 올바른 위치에 사용하십시오. 색상은 콘텐츠와 웹사이트를 '팝적으로' 보이게 해야 하며 청중이 집중하기를 원하는 기능이나 세부 사항을 강조하는 데 사용해야 합니다.
5. 색상 수 수정:
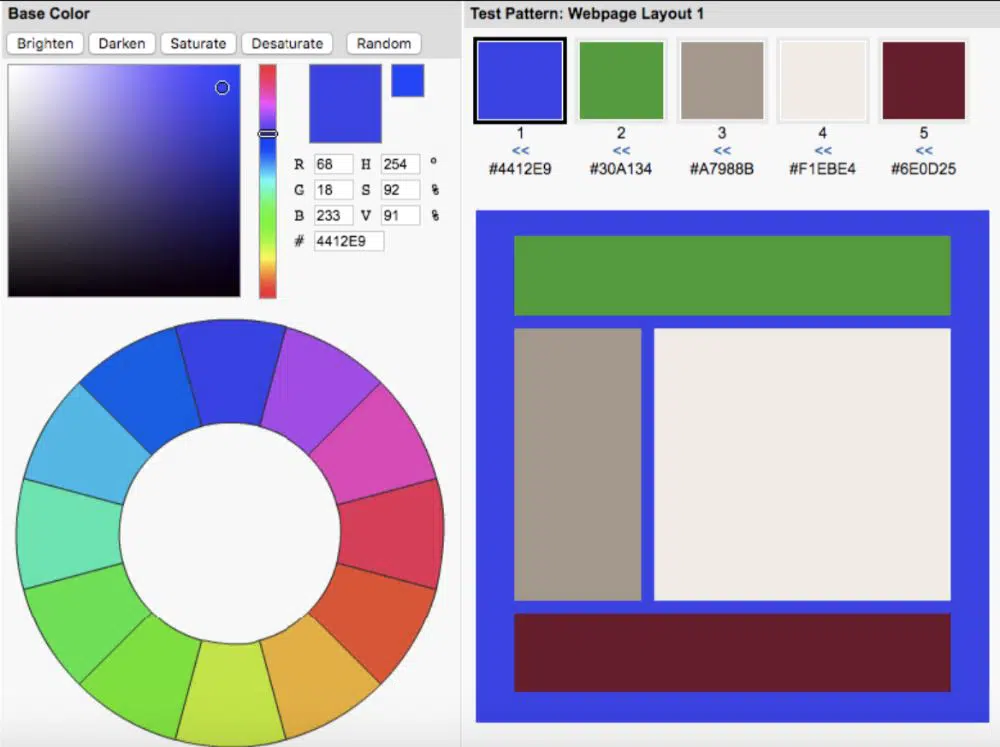
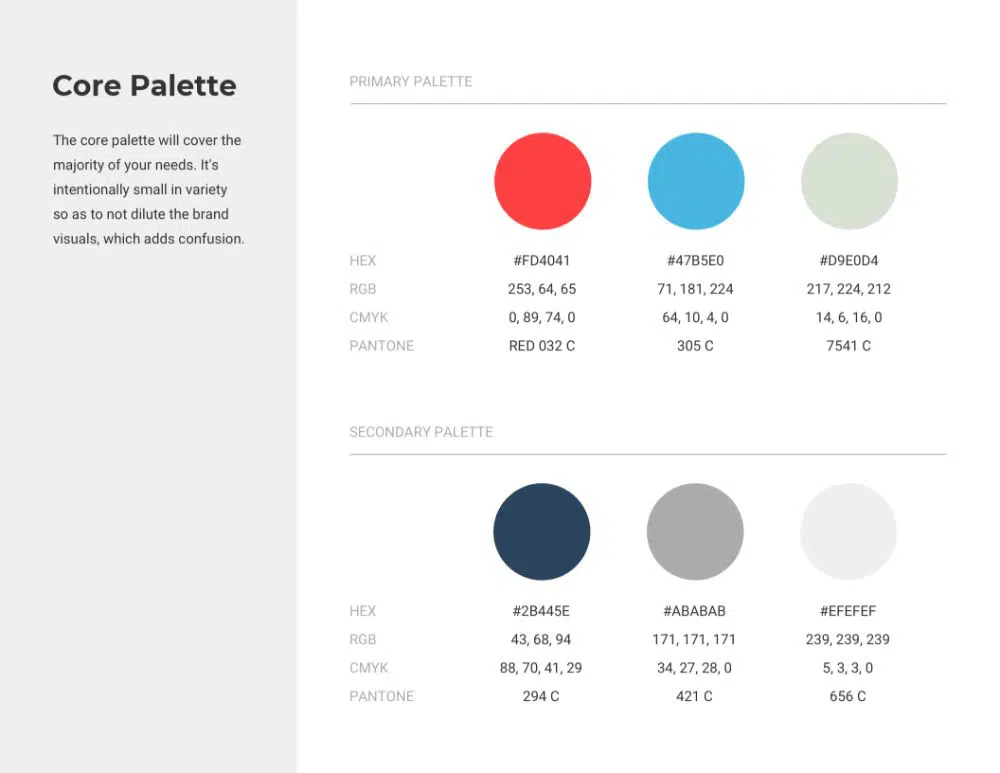
네거티브 공간과 함께 한 가지 색상만 사용하는 것은 너무 단조롭고 지루합니다. 사용하려는 색상 세트를 결정하십시오. 강조 색상을 사용하여 디자인을 더 흥미롭고 시각적으로 매력적으로 만드십시오. 이를 통해 버튼, 따옴표 또는 탭과 같은 웹 사이트의 다양한 기능을 강조 표시할 수 있습니다. 색상 혼합 및 일치는 특히 색상 이론에 대한 이해 없이는 매우 까다로울 수 있습니다. 따라서 'Color Wheel'을 참조하는 것이 가장 좋습니다. 유사 색상 또는 보색을 선택하십시오. 프로세스를 더욱 간소화하기 위해 Colorspire와 같은 도구를 사용할 수도 있습니다. 이와 같은 도구를 통해 색상 구성표가 웹사이트에서 어떻게 보일지 명확하게 알 수 있습니다. 이상적으로는 3가지 색상이 있어야 하며 60-30-10 규칙을 따라야 합니다.
6. 중성 및 보조 색상 사용:

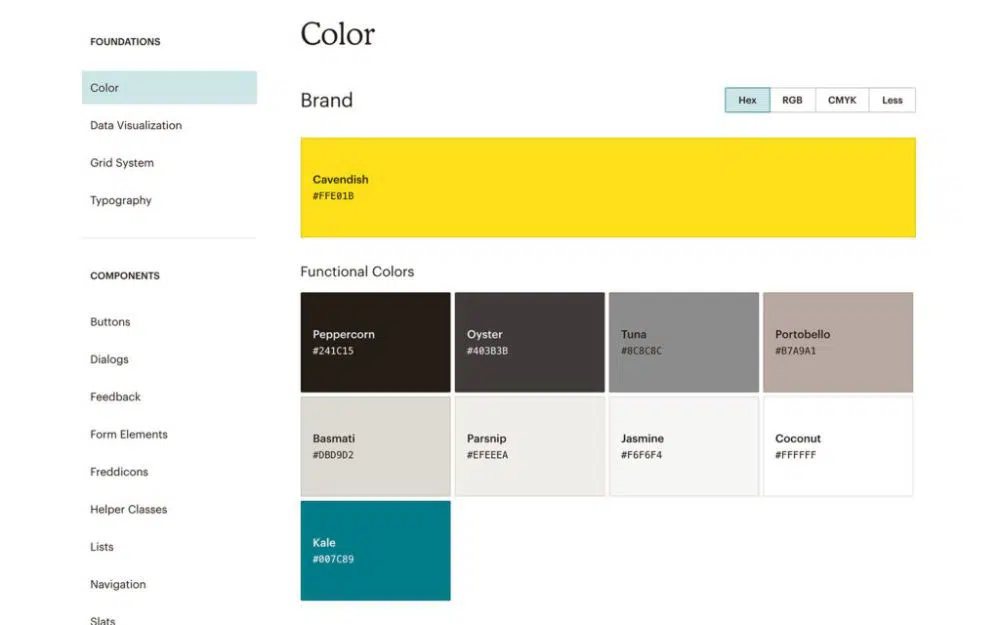
보조 색상을 기본 색상과 일치시키는 것은 때때로 큰 어려움이 될 수 있습니다. 그러나 작업을 더 쉽게 만들 수 있는 무료 도구가 많이 있습니다. 색상 공간 및 기타 다양한 색상 팔레트 생성기를 사용할 수 있으므로 혼란을 겪을 수 있습니다. 16진수 코드만 입력하면 여러 옵션이 제공됩니다. 특정 디자인은 특히 콘텐츠, 랜딩 페이지, 제품, 다운로드 가능한 자산 등으로 채워진 웹사이트의 경우 2차 색상을 사용해야 합니다. 동시에 중요한 요소에 대비를 만들기 위해 중간 색상을 사용해야 합니다. 가장 일반적인 중성 색상은 흰색, 회색 및 검정색입니다. 경우에 따라 밝은색/중성색과 어두운색이 있는 것이 항상 좋은 것입니다.
7. 색상 배치:
이제 중요한 질문과 관심 영역이 나옵니다. 웹 사이트 색 구성표를 이상적으로 적용하려면 어떻게 해야 합니까?
기본 색상은 일반적으로 웹 페이지의 '핫스팟'으로 이동합니다. 이러한 대담하고 생생한 색상을 사용하여 방문자가 '행동을 취하도록' 합니다. 최대한의 관심과 클릭을 유도하는 데 사용해야 합니다. CTA 버튼 또는 탭 및 기타 중요한 페이지 요소는 기본 색상으로 강조 표시되어야 합니다.
보조 색상은 일반적으로 본질적으로 덜 중요한 정보를 강조 표시하는 데 사용됩니다. 여기에는 부제목, 보조 버튼, 활성 메뉴 항목, FAQ, 평가 및 기타 지원 콘텐츠가 포함됩니다. 중간 색상은 일반적으로 텍스트와 배경에 사용할 수 있지만 웹 사이트의 생생하고 다채로운 섹션에서는 매우 유용합니다. 중간 색상은 웹사이트의 톤을 낮추고 눈의 초점을 다시 맞추는 데 도움이 됩니다.
8. 기본 설정 포기:
모든 사람은 의견과 선택을 할 권리가 있습니다. 모든 사람은 자신만의 좋아하는 색상 세트를 가지고 있으며 특정 색상에 대한 선호도와 편견도 가질 수 있습니다. 여러 브랜드는 웹사이트 디자인에서 색상 팔레트를 선택하는 동안 이러한 편견과 선호도에 휘둘립니다. 일반적으로 색상 심리학과 일치하지 않는다는 점에 유의하는 것이 중요합니다. 가장 좋아하는 색상을 선택하고 싶지만 분야와 대상 고객을 분석하는 것은 의심의 여지가 없습니다. 브랜드가 여성 인구를 대상으로 하고 제품군이 화장품으로 구성된 경우 개인 취향이나 편견에 관계없이 핑크 톤이나 색조를 선택하는 것이 좋습니다.
9. 주변 계획 비교:
당신이 만든 첫 번째 색 구성표에 전념해야 한다는 것은 강요가 아닙니다. 이것은 작업과 창의성에 매우 제한적일 수 있습니다. 다양한 색 구성표의 3-4 가지 옵션을 갖는 것이 좋습니다. 이를 바탕으로 웹 사이트의 전반적인 모양과 느낌을 더 잘 이해할 수 있습니다. 이 비교는 웹사이트 레이아웃을 계획하는 데에도 도움이 될 것입니다. 또한 고객과 동료 또는 팀 구성원의 의견을 얻을 수 있으며 효과가 있는 것과 그렇지 않은 것을 더 잘 이해할 수 있습니다. 그런 다음 웹 사이트 요구 사항에 완벽하게 맞는 색 구성표에 초점을 맞출 수 있을 때까지 범위를 좁힐 수 있습니다.
10. 수정 및 브레인스토밍:
색 구성표 선택 과정이 끝나면 한 번 더 테스트해야합니다. 이 색 구성표가 다른 형식에서 작동하는지 여부를 분석해야 합니다. 선택한 색 구성표를 다양한 시나리오에서 테스트해 보십시오. 인쇄물이나 상품 범위에 어떻게 표시되는지 시각화하십시오. 방문자에게 미칠 영향을 확인하기 위해 조금 더 조사할 수도 있습니다. 색 구성표는 인터넷에서 사용할 수 있는 도구가 많이 있으므로 구하기가 그리 어렵지 않습니다. 이러한 도구는 색 구성표를 완성하는 데 큰 도움이 되며 무료로 사용할 수도 있습니다. 모든 시나리오와 형식에 가장 잘 맞는 올바른 색 구성표를 찾을 때까지 이 프로세스를 반복적으로 거쳐야 할 가능성이 높습니다. 두 경우 모두 고객이나 고용주가 최상의 옵션을 거부하거나 제대로 작동하지 않는 경우에 대비하여 대체 옵션을 사용하게 됩니다.
11. 색상 지침:
색 구성표는 일종의 '그림'이 아님을 기억하는 것이 중요합니다. 예, 웹사이트는 디자인이 판매 전환을 유도할 만큼 충분히 매력적이어야 하고 역동적이어야 한다는 사실에 기초합니다. 그러나 디자인은 내용에 부차적입니다. 기억하십시오. 색 구성표를 사용하는 목적은 웹사이트 콘텐츠와 다양한 기능을 강조하는 것입니다. 디자인과 색 구성표가 웹사이트의 내용을 압도해서는 안 됩니다. 색 구성표와 내용은 정렬되어야 하며 색 구성표는 배경에 있어야 하며 내용을 전경으로 밀어넣습니다. 사용된 색상은 업계 관습과 동기화되거나 다른 것일 수 있습니다. 어느 쪽이든 본질적으로 대조적이어야 합니다. 웹사이트가 너무 시끄럽지 않고 매력적으로 보이도록 제한된 수의 색상만 사용해야 합니다. 문제가 있는 경우 색상 퀴즈를 풀 수 있습니다. 웹사이트의 색상 팔레트를 결정할 때 인구 통계 및 대상 고객도 기본 고려 사항에 있어야 합니다.
완벽하게 들어맞는 실행 가능하고 기능적이며 매력적인 계획을 찾는 것은 어려울 수 있습니다. 그러나 이 작업을 수행하기 위해 특별히 경험이 많고 숙련된 사람이 필요하지는 않습니다. 비교적 새롭더라도 여전히 이것을 깰 수 있습니다. 색상이 막히거나 혼란스러울 때 인터넷에서 구할 수 있는 도구를 잘 활용하십시오. 그러나 모든 디자이너는 실제 작업을 시작하기 전에 색상 심리학과 이론을 이해하는 것이 매우 중요합니다. 모든 색상과 관련된 감정과 느낌, 그리고 특정 색상에 대한 소비자의 반응을 알아야 합니다. 또한 색상환과 60-30-10 이론에 대한 기본 및 실제 이해가 필요합니다. 충분한 실험과 여러 번의 시행착오를 통해 웹사이트에 가장 적합한 색 구성표를 얻을 수 있습니다. 이 색 구성표는 브랜드 인지도와 회상 가치에 중요한 요소가 될 것입니다. 효과적인 웹사이트 색 구성표는 방문자와 정서적 연결을 만드는 역할을 합니다. 이탈률을 낮추는 데 기여할 수 있으며, 이는 사이트에서 더 많은 시간을 보내게 되어 전환율을 높일 수 있습니다. 따라서 색 구성표는 브랜드와 클라이언트 또는 고용주의 비즈니스에 많은 영향을 줄 수 있습니다.