Figma에서 테이블 만들기
게시 됨: 2022-03-10이 자습서에서는 구성 요소와 Atomic Design 방법론을 사용하여 Figma에서 테이블을 만드는 방법에 대해 설명합니다. 또한 테이블 레이아웃의 기본 요소와 구성 요소를 구성 요소 라이브러리에 포함하여 사용 중인 디자인 시스템의 일부가 될 수 있는 방법을 살펴보겠습니다.
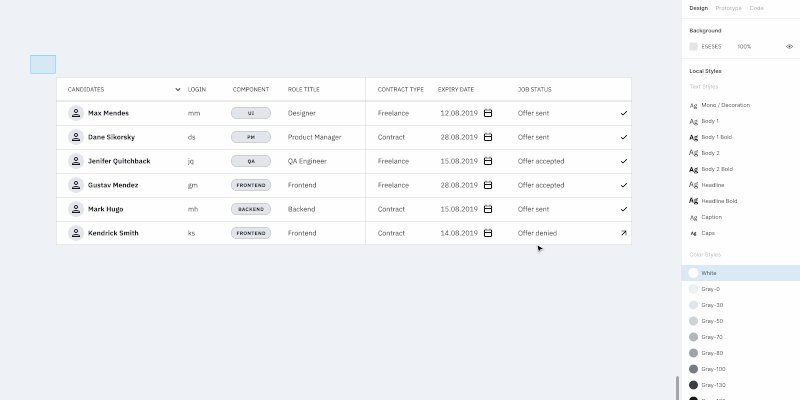
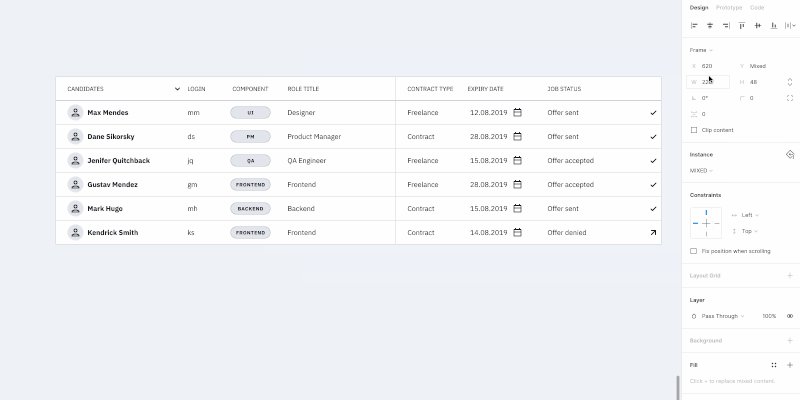
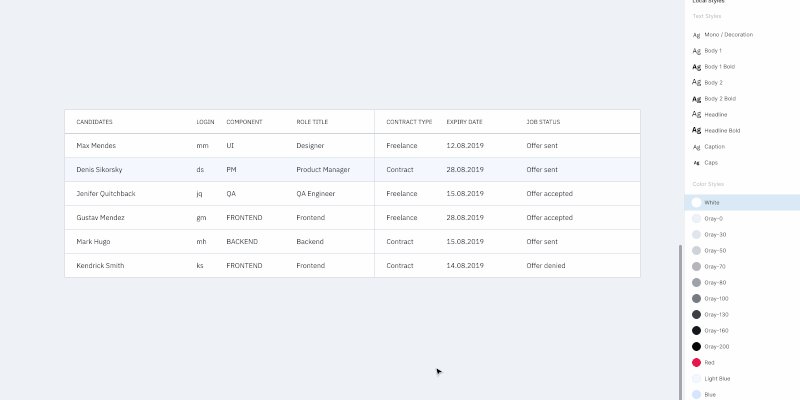
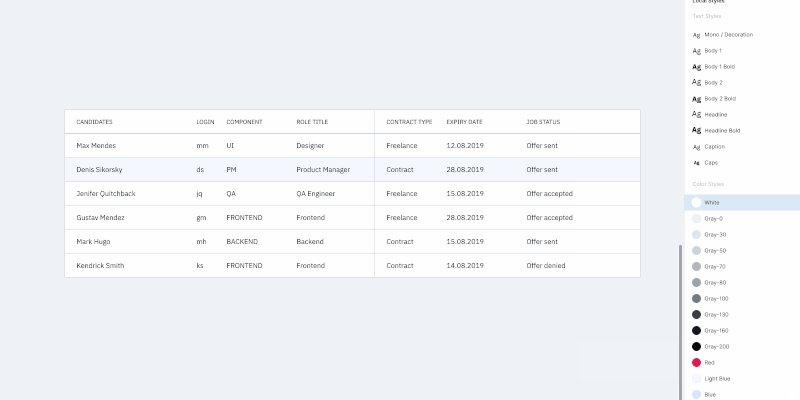
쉽게 하기 위해 이 튜토리얼에 필요한 모든 구성 요소를 사용하는 목업 예제를 준비했습니다.
계속하려면 기본 Figma 개념, 인터페이스 및 Figma 구성 요소로 작업하는 방법에 대해 최소한 어느 정도 이해해야 합니다. 그러나 Figma가 처음이고 테이블 데이터로 작업하는 경우 Figma 종단 간을 더 잘 이해하는 데 도움이 되는 "시작하기" 비디오와 "복잡한 웹 테이블을 설계하는 방법" 기사를 시청하는 것이 좋습니다. 그것은 Smashing Magazine에 얼마 전에 출판되었습니다.
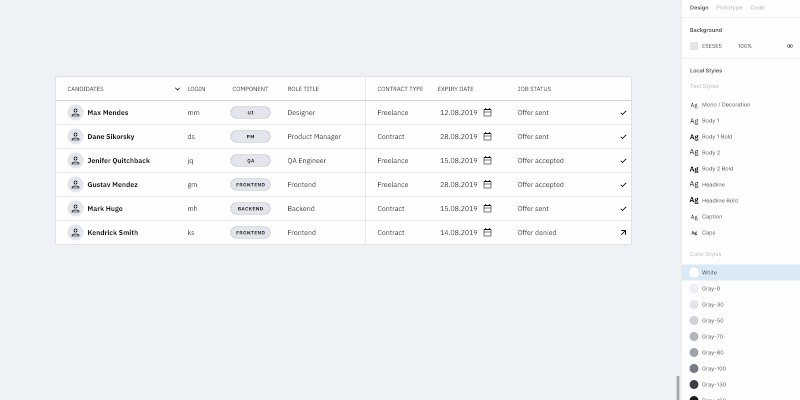
이 튜토리얼의 범위를 단순화하기 위해 시작하려는 Figma 프로젝트에 색상, 글꼴 및 효과가 이미 스타일로 존재한다고 가정해 보겠습니다. 원자 설계의 관점에서 그들은 원자 입니다. (자세한 내용을 알아보기 위해 littleBits 의 사람들이 이 주제에 대한 훌륭한 기사를 작성했습니다.)
이 튜토리얼의 대상은 이미 Figma를 워크플로에 채택했거나 다음 디자인 프로젝트에서 Figma를 시도할 계획이지만 어떻게 시작해야 할지 잘 모르는 디자이너(UX, UI)입니다.
자, 더 이상 고민하지 않고 파헤쳐 봅시다!
참고 사항 : 이 기사를 작성하는 동안 Figma는 플러그인을 도입했습니다. 출판 당시에는 테이블 작업에 좋은 것이 없었지만 상황이 빠르게 바뀔 수 있습니다. 누가 이 기사가 야심 찬 Figma 플러그인 개발자가 정말 깔끔한 Figma Tables 플러그인을 만드는 데 실제로 도움이 될지, 아니면 적어도 그렇게 되기를 바랍니다.
소개
테이블을 유기체로 상상해보십시오. 그러면 테이블 셀은 개별 원자로 구성된 분자입니다. 디자인적으로는 셀 속성 입니다.
자, 세포부터 시작하겠습니다. 세 가지 속성이 있습니다.
- 배경
- 국경
- 콘텐츠
이제 각각에 대해 자세히 살펴보겠습니다.
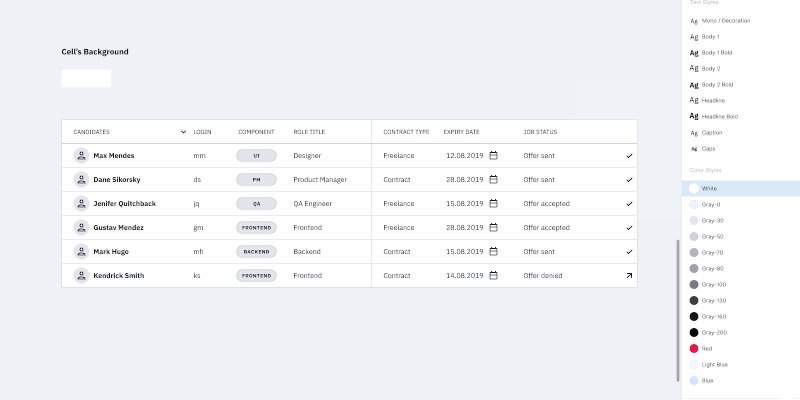
배경
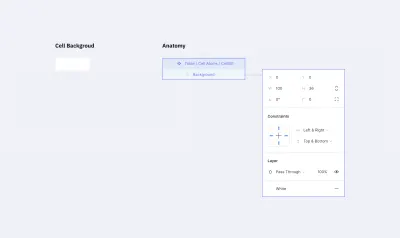
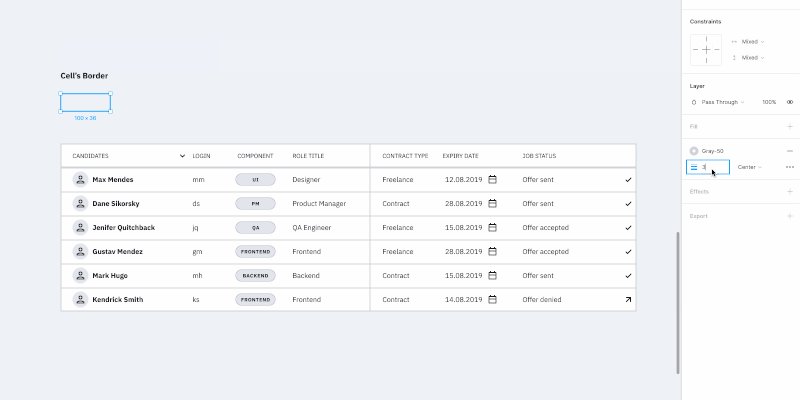
배경은 Figma에서 별도의 구성 요소가 됩니다. 필요에 따라 구성 요소를 늘릴 수 있으므로 크기는 실제로 중요하지 않지만 크기를 100×36 픽셀로 설정하는 것으로 시작하겠습니다.
이 구성 요소에서 구성 요소 자체와 동일한 크기의 사각형을 추가합니다. 구성 요소 내부의 유일한 개체입니다. 직사각형의 테두리를 구성요소의 테두리에 연결해야 합니다( 제약 조건 섹션의 오른쪽 패널에서 "Left & Right" 및 "Top & Bottom"으로 제한 설정). 그러면 직사각형이 자동으로 크기에 맞게 늘어납니다. 요소.
이것이 실제로 작동하는지 확인하려면 Figma에서 제약 조건이 어떻게 작동하는지에 대한 이 튜토리얼을 시청하십시오.

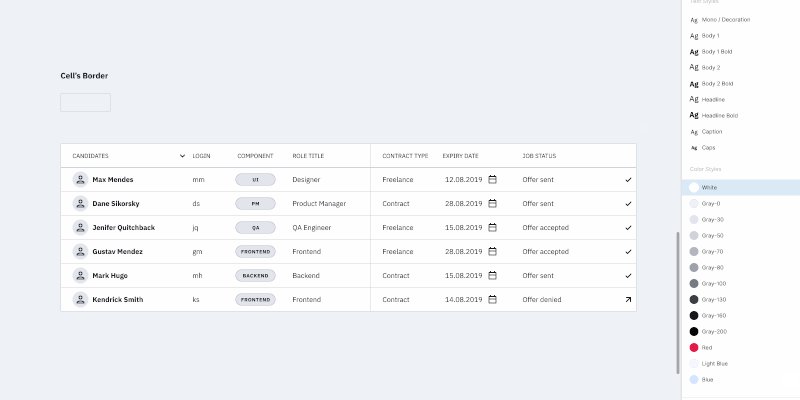
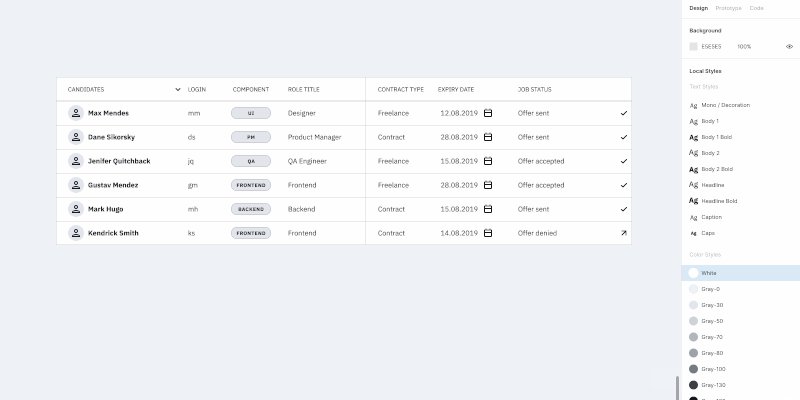
사각형의 채우기 색상은 셀의 배경색을 결정합니다. 흰색을 선택합시다. 프로젝트 시작 시 구성한 색상 스타일에서 해당 색상을 선택하는 것이 좋습니다.

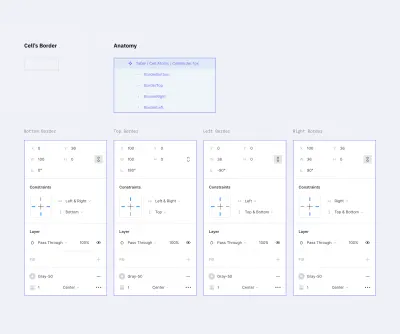
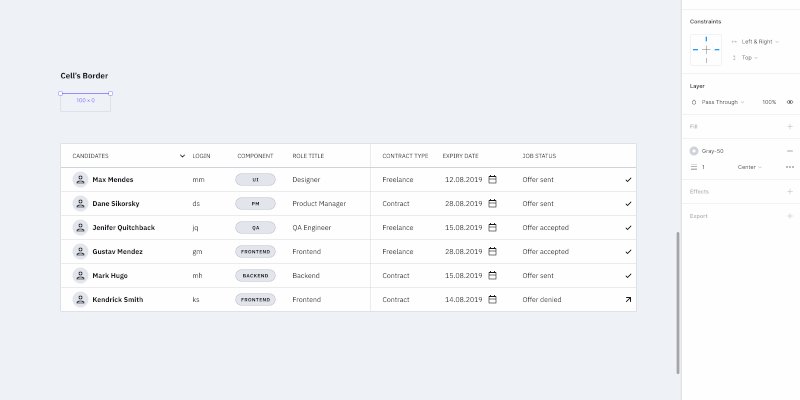
국경
이것은 배경보다 약간 까다롭습니다. 획으로 하나의 직사각형을 만들 수는 없습니다. 서로 다른 종류의 테두리가 필요할 수 있습니다. 하나는 별도의 셀(주변에 테두리 포함), 하나는 위쪽 및 아래쪽 테두리만 있는 전체 셀 행, 또는 다른 하나는 로 나머지와 구분하려는 테이블 머리글용입니다. 더 넓은 라인. 많은 옵션이 있습니다.
테두리 속성:
- 경계선(왼쪽, 오른쪽, 위쪽, 아래쪽 또는 둘 중 하나 없음)
- 선폭
- 선 색상
- 선 스타일
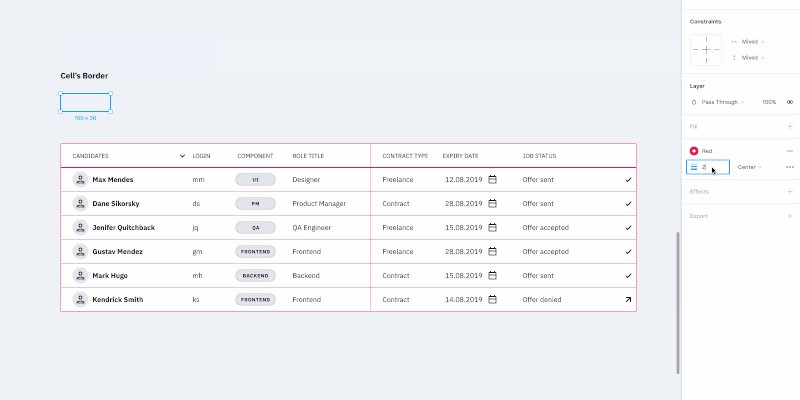
셀 테두리 내의 각 줄은 너비, 색상 및 스타일이 다를 수 있습니다. 예를 들어 왼쪽은 연속적인 빨간색 선이 될 수 있고 상단은 회색 점선이 될 수 있습니다.
100×36 픽셀(이전과 동일) 크기의 컴포넌트를 생성해 보겠습니다. 구성 요소 내부에서 각 테두리에 대해 4줄을 추가해야 합니다. 이제 우리가 이것을 어떻게 할 것인지 주목하십시오.
- 구성 요소 너비의 길이로 아래쪽 테두리 에 선을 추가합니다.
- 위치를 아래쪽 테두리로 설정하고 제약 조건을 가로로 늘리고 아래쪽 테두리에 고정합니다.
- 위쪽 테두리 의 경우 아래쪽 테두리의 선을 복제하고 180도 회전한 다음 구성 요소의 위쪽에 붙입니다. (상단에 고정되고 수평으로 늘어나도록 제약 조건을 변경하는 것을 잊지 마십시오.);
- 다음으로, 왼쪽 테두리 의 경우 -90도 회전하고 위치와 제약 조건을 왼쪽 테두리에 고정되고 수직으로 늘어나도록 왼쪽에 설정합니다.
- 마지막으로 90도 회전하고 위치와 제약 조건을 설정하여 오른쪽 테두리 를 만들 수 있습니다. 각 선의 획 색상과 획 너비를 각각 회색(색상 스타일에서 선택)과 1픽셀로 설정합니다.
참고 : 하단 테두리의 선을 회전한 이유가 궁금할 것입니다. 음, Figma에서 선의 획 너비를 변경하면 선이 올라갑니다. 그래서 우리는 이 "상승" 방향을 구성요소의 중심으로 설정해야 했습니다. 선의 획 너비(이 경우 테두리 크기)를 변경해도 구성 요소(셀) 외부로 확장되지 않습니다.
이제 셀의 모든 테두리에 대해 스타일을 개별적으로 숨기거나 사용자 지정할 수 있습니다.

프로젝트에 표 테두리에 대한 여러 스타일이 있는 경우(아래에 몇 가지 테두리 예가 표시됨) 각 스타일에 대해 별도의 구성 요소를 만들어야 합니다. 이전과 같이 새 마스터 구성 요소를 만들고 필요한 방식으로 사용자 지정하기만 하면 됩니다.

별도의 획 구성 요소는 많은 시간을 절약하고 확장성 을 추가합니다. 마스터 컴포넌트 내에서 획 색상을 변경하면 전체 테이블이 조정됩니다. 위의 배경색과 마찬가지로 각 개별 셀에는 고유한 획 매개변수가 있을 수 있습니다.

콘텐츠
이것은 가장 복잡한 구성 요소입니다.
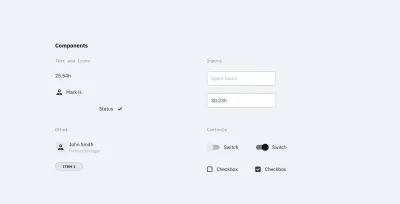
일반 텍스트, 아이콘이 있는 텍스트(왼쪽 또는 오른쪽, 다른 정렬), 확인란, 스위치 및 셀에 포함될 수 있는 기타 콘텐츠와 같이 프로젝트에서 테이블 콘텐츠의 가능한 모든 변형을 만들어야 합니다. 이 튜토리얼을 단순화하려면 목업 파일의 구성 요소를 확인하십시오. Figma에서 구성 요소를 만들고 구성하는 방법은 다른 기사의 주제입니다.
그러나 콘텐츠 구성 요소에 대한 몇 가지 요구 사항이 있습니다.
- 구성 요소는 셀 내부에 맞게 세로 및 가로로 쉽게 늘어나야 합니다.
- 구성 요소의 최소 크기는 기본 셀 크기보다 작아야 합니다(특히 높이, 가능한 셀 패딩에 유의).
- 여백을 피하여 구성 요소가 셀 내부에서 올바르게 정렬될 수 있도록 합니다.
- 셀 자체에 이미 배경이 있으므로 불필요한 배경을 피하십시오.

콘텐츠 구성 요소는 점진적으로 생성할 수 있습니다. 텍스트 구성 요소와 같은 기본 구성 요소로 시작하여 프로젝트 크기가 커지면 새 구성 요소를 추가합니다.
콘텐츠가 구성 요소에 포함되기를 원하는 이유는 다른 요소와 동일하므로 가동 시간을 절약할 수 있습니다. 셀의 내용을 변경하려면 구성 요소에서 전환하기만 하면 됩니다.

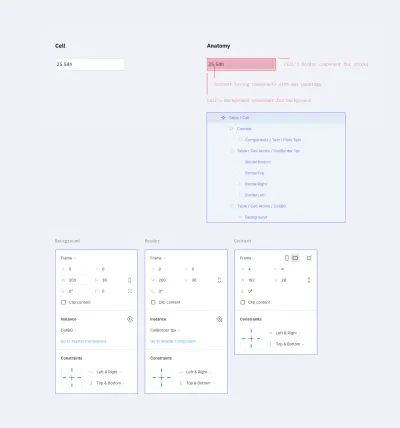
셀 구성 요소 생성
배경, 테두리, 콘텐츠 등 필요한 모든 원자를 만들었습니다. 이제 세포 구성 요소, 즉 원자로 만들어진 분자를 만들 차례입니다. 모든 구성 요소를 셀에 모읍시다.

배경 구성 요소를 하단 레이어로 설정하고 전체 셀 크기로 늘립니다(제약 조건을 "왼쪽 및 오른쪽" 및 "상단 및 하단"으로 설정).
배경 구성 요소와 동일한 제약 조건으로 테두리 구성 요소를 추가합니다.
이제 가장 복잡한 부분인 콘텐츠 콘텐츠 로 이동합니다.
셀에 패딩이 있으므로 구성 요소의 내용으로 프레임을 만들어야 합니다. 그 프레임은 패딩을 제외하고 전체 셀 크기로 늘어나야 합니다. 콘텐츠 구성 요소도 전체 프레임 크기로 확장되어야 합니다. 콘텐츠 자체에는 여백이 없어야 하므로 모든 패딩은 셀에 의해 설정됩니다.

하루가 끝나면 셀 패딩은 나중에 변경할 기회 없이 한 번만 설정할 구성 요소의 유일한 속성입니다. 위의 예에서는 모든 면에 대해 4px로 만들었습니다.
참고 : 수정 사항으로 추가 여백이 필요한 열의 왼쪽과 오른쪽에 빈 셀(예: 내용이 없고 너비가 16px)이 있는 열을 만들 수 있습니다. 또는 표의 디자인이 허용하는 경우 셀 구성 요소 내부에 가로 여백을 추가할 수 있습니다. 예를 들어 Google Material Design의 셀에는 기본적으로 16px 패딩이 있습니다.
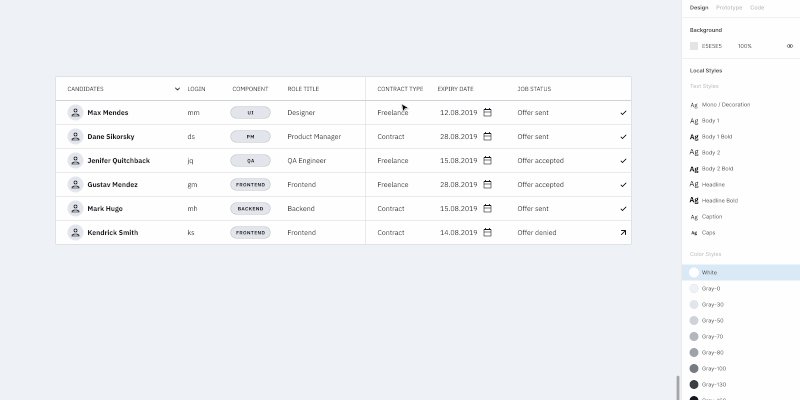
셀과 프레임에 대한 " 내용 자르기 " 옵션을 제거하는 것을 잊지 마십시오(이 작업은 속성 섹션의 오른쪽 패널에서 수행할 수 있음). 셀의 내용이 경계를 벗어날 수 있습니다. 예를 들어, 드롭다운이 셀 내부에 있고 팝업으로 상태를 표시하려는 경우입니다.
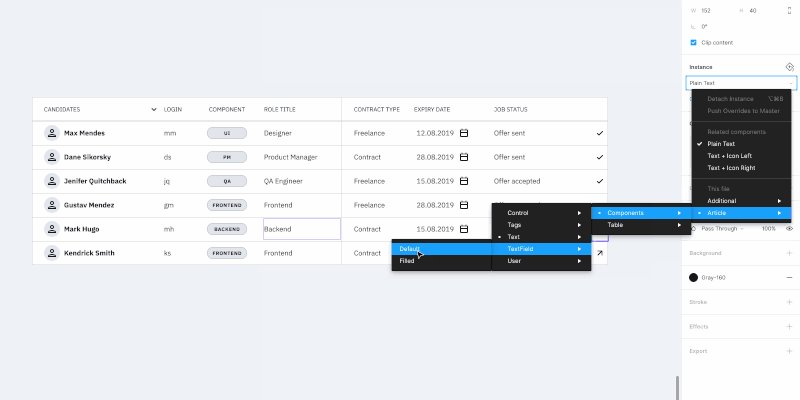
참고 : 이 셀 스타일을 기본 스타일로 사용할 것입니다. 테이블에 추가 스타일이 있어도 걱정하지 마십시오. 재정의가 아닌 테이블 상태 및 구성 요소 섹션에서 이에 대해 다룹니다.
표준 테이블의 셀 옵션
이 단계는 선택 사항일 수 있지만 테이블에 상태가 필요한 경우 상태 없이 진행할 수 없습니다. 테이블에 둘 이상의 테두리 스타일이 있는 경우 더욱 그렇습니다.
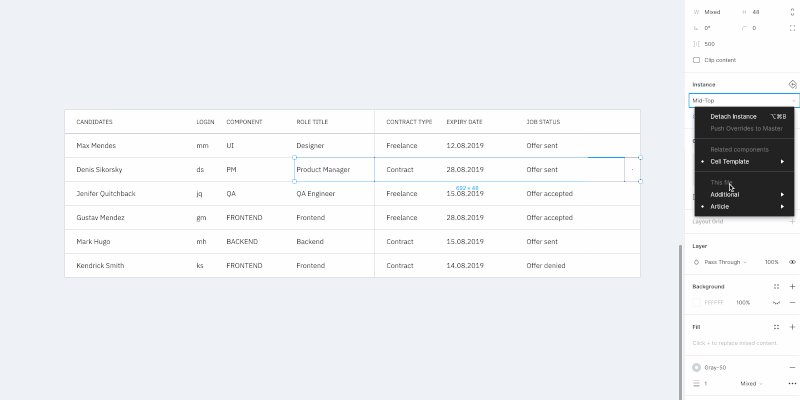
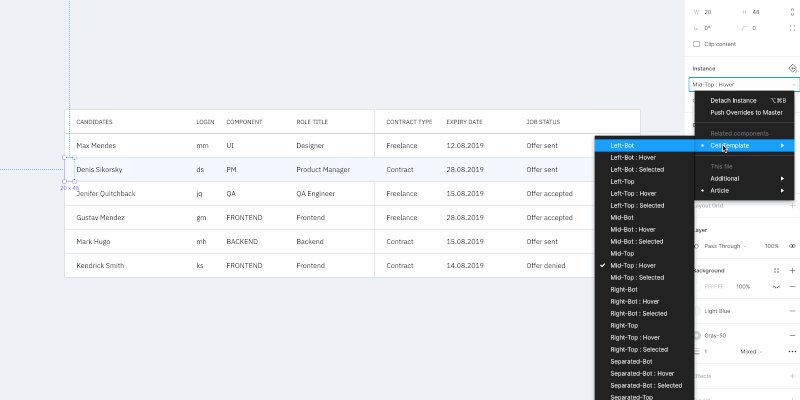
따라서 표를 작성하기 더 쉬운 추가 셀 구성요소를 작성해 보겠습니다. 표로 작업할 때 표의 위치에 따라 적절한 구성 요소를 선택합니다(예: 테두리 유형에 따라 다름).
그렇게 하기 위해 셀 구성 요소를 가져와서 8개의 마스터를 더 생성해 보겠습니다. 또한 경계를 담당하는 적절한 레이어를 비활성화해야 합니다. 결과는 아래 이미지와 같아야 합니다.

맨 위 행은 표의 맨 위와 중간에 있는 셀에 대한 것입니다. 맨 아래 행은 맨 아래에 있는 셀에만 해당됩니다. 이렇게 하면 간격 없이 셀을 차례로 배치하고 동일한 획 너비를 유지할 수 있습니다.
몇 가지 예:



참고 : 위에서 만든 각 테두리 스타일에 대해 앞에서 설명한 것과 같은 마스터 구성 요소를 추가하는 것이 좋습니다.
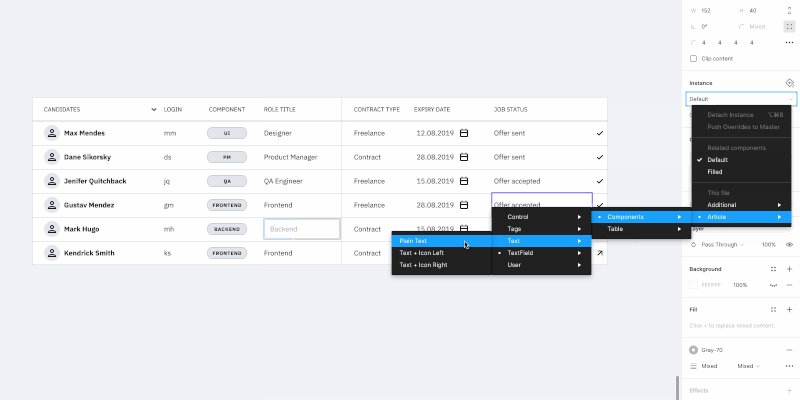
그래서 우리는 셀의 인스턴스를 재정의할 필요성을 배제했습니다(정확하게는 적절한 레이어를 비활성화). 그 대신 다양한 구성 요소를 사용합니다. 이제 예를 들어 열이 기본값(채우기 색상 또는 테두리)과 다른 스타일을 사용하는 경우 이 열을 선택하고 상대 구성요소를 간단히 변경할 수 있습니다. 그리고 모든 것이 괜찮을 것입니다. 반대로 각 셀의 테두리를 수동으로 변경하는 것(적절한 테두리 비활성화)은 귀찮게 하고 싶지 않은 고통입니다.
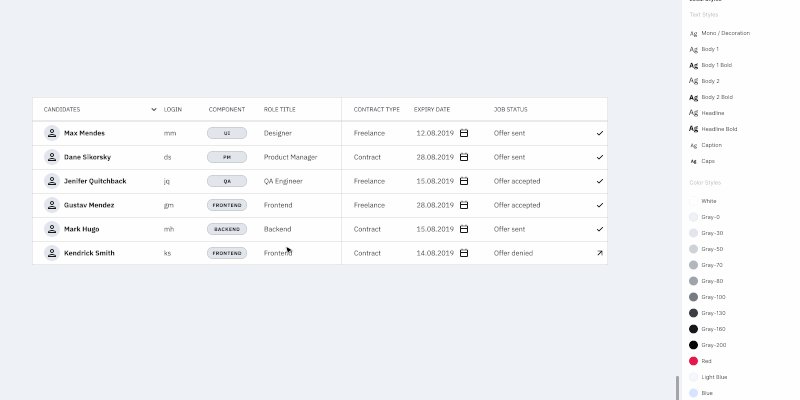
이제 우리는 우리가 만든 다양한 세포 구성 요소(분자)에서 표(Atomic Design - 유기체 측면에서)를 만들 준비가 되었습니다.
테이블 사용자 정의
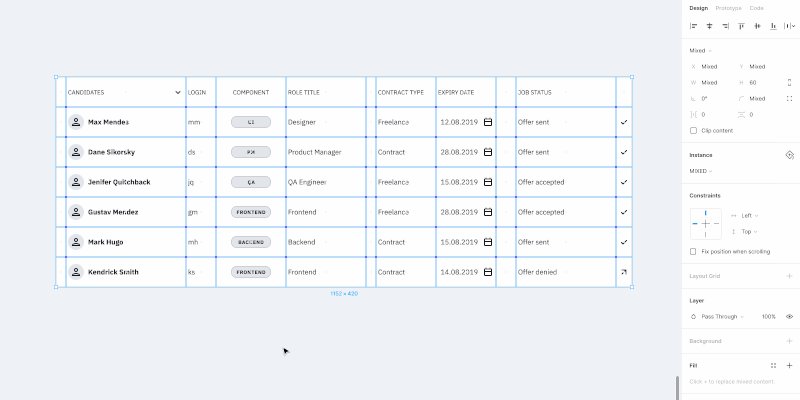
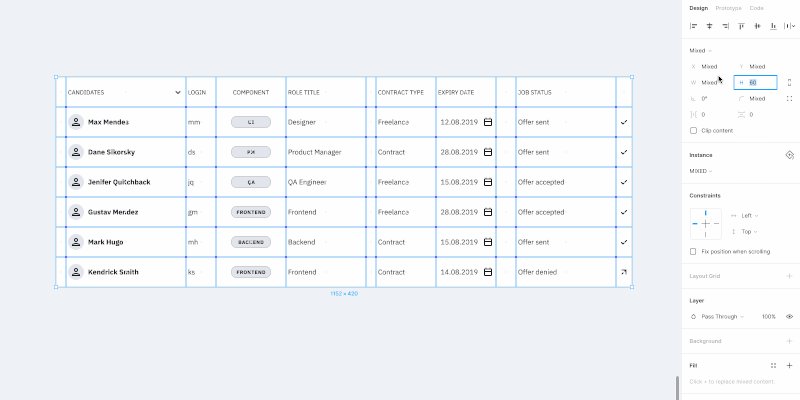
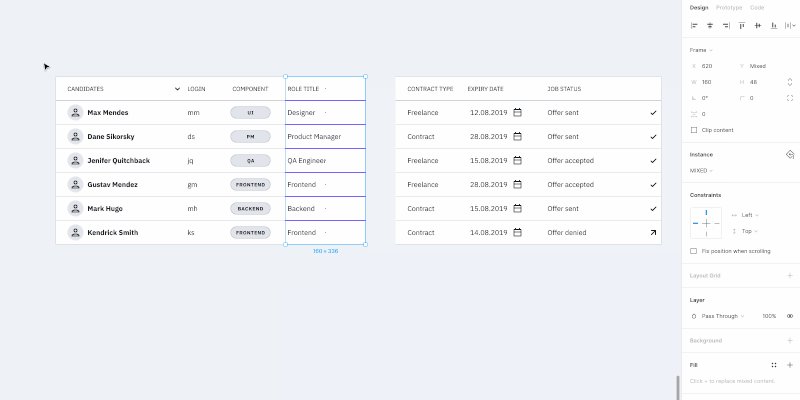
전체 테이블에서 행 높이를 변경하는 것은 비교적 쉽습니다. 테이블을 강조 표시하고 요소 높이를 변경한 다음(이 경우 셀의 높이, 속성 섹션의 오른쪽 패널에서 H), 다음에서 세로 여백을 변경합니다. 요소를 0으로 변경합니다. 줄 높이를 변경하는 데 두 번의 클릭이 필요했습니다!

열 너비 변경: 열을 강조 표시하고 너비 크기를 변경합니다. 나머지 테이블을 가까이 이동한 후 정렬 패널의 Tide Up 옵션과 맨 오른쪽 아이콘 아래의 드롭다운 목록에서 첫 번째 항목을 사용하여 전체 테이블을 선택합니다.

참고: 행과 열을 그룹화하는 것은 권장하지 않습니다. 요소를 확장하는 열 크기를 변경하면 너비와 높이에 대한 분수 값을 얻게 됩니다. 그룹화하지 않고 픽셀 격자에 맞추면 셀 크기는 정수로 유지됩니다.
배경색, 획 유형 및 내용 데이터는 적절한 구성 요소 또는 8개의 셀 마스터 구성 요소(획 스타일이 다른 셀) 중 하나에서 변경할 수 있습니다. 바로 변경할 수 없는 유일한 매개변수는 셀 여백(예: 콘텐츠 패딩 )입니다. 나머지는 쉽게 사용자 정의할 수 있습니다.
재정의가 아닌 구성 요소
결국 우리가 얻은 것을 보면 과도하게 보일 수 있습니다. 프로젝트에 테이블이 하나만 있는 경우입니다. 이 경우 하나의 셀 구성 요소를 만들고 배경 및 획 구성 요소를 끄면 됩니다. 셀 구성 요소에 포함하고 테이블을 생성한 다음 각 개별 셀에 필요한 사용자 지정을 수행하기만 하면 됩니다.
그러나 구성 요소가 다른 여러 파일에서 사용되는 라이브러리에 포함되어 있는 경우 가장 흥미로운 항목이 있습니다.
참고 : *구성 요소의 인스턴스에서 배경색과 획을 변경하지 않는 것이 좋습니다. 마스터에서만 변경하십시오. 이렇게 하면 재정의가 있는 인스턴스가 업데이트되지 않습니다. 즉, 수동으로 수행해야 하며 이것이 우리가 피하려고 하는 것입니다. 따라서 마스터 구성 요소를 고수합시다.*
추가 유형의 표 셀(예: 표 머리글)을 생성해야 하는 경우 적절한 스타일이 있는 셀에 필요한 마스터 구성 요소 집합을 추가합니다(위에서 다른 획 스타일을 가진 8개의 셀에 대해 수행한 것처럼). 그걸 써. 예, 구성 요소의 인스턴스를 재정의하는 것보다 시간이 오래 걸리지만 이렇게 하면 마스터를 변경하면 해당 변경 사항이 모든 레이아웃에 적용되는 경우를 피할 수 있습니다.
테이블 상태
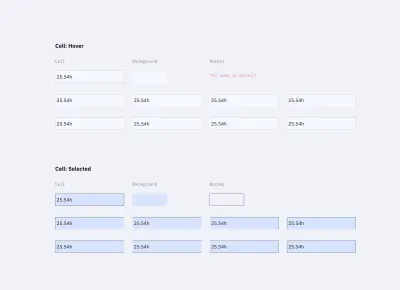
테이블 요소의 상태에 대해 이야기해 보겠습니다. 셀은 기본, 호버 및 선택의 세 가지 상태를 가질 수 있습니다. 열과 행도 마찬가지입니다.
프로젝트가 상대적으로 작은 경우 모든 상태는 테이블 구성 요소의 인스턴스 내부 재정의로 설정할 수 있습니다. 그러나 규모가 크고 나중에 상태의 모양을 변경할 수 있도록 하려면 모든 항목에 대해 별도의 구성 요소를 만들어야 합니다.
각 상태에 대해 다른 획 변형이 있는 8개의 셀을 모두 추가해야 합니다(획 스타일에 따라 더 적을 수 있음). 그리고 예, 배경색과 상태에 대한 획에 대해 별도의 구성 요소가 필요합니다.
결국 다음과 유사하게 보일 것입니다.

여기서 약간의 문제가 발생합니다. 불행히도 위에서 설명한 대로 모든 작업을 수행하면(구성 요소의 상태를 다른 것으로 변경할 때) 셀의 내용을 잃을 위험이 있습니다. 콘텐츠 유형이 마스터 셀과 동일한 경우를 제외하고 업데이트해야 합니다. 이 시점에서 우리는 그것에 대해 아무 것도 할 수 없습니다.

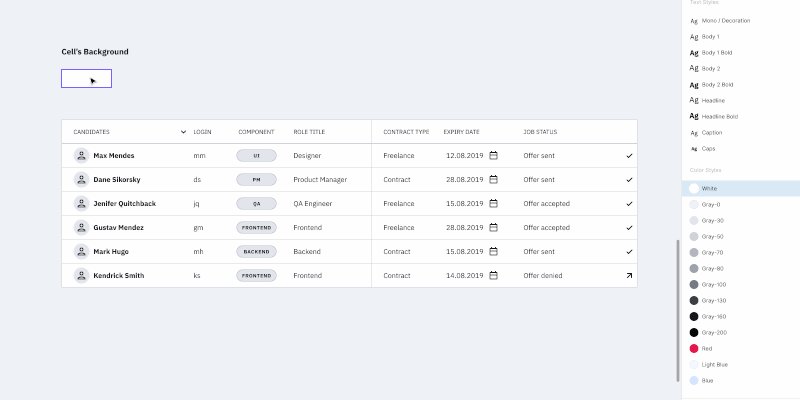
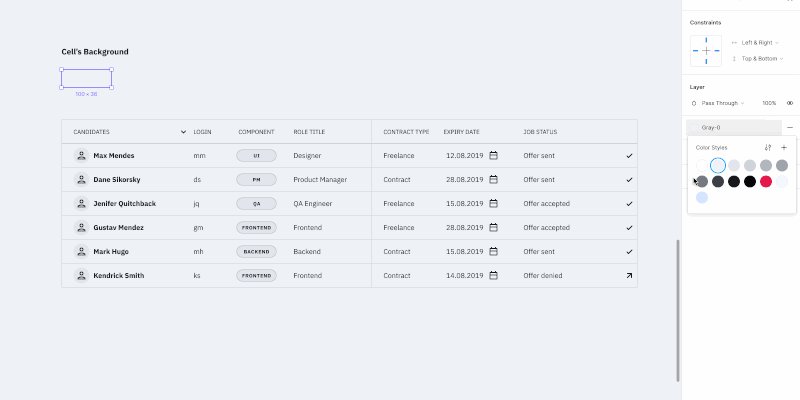
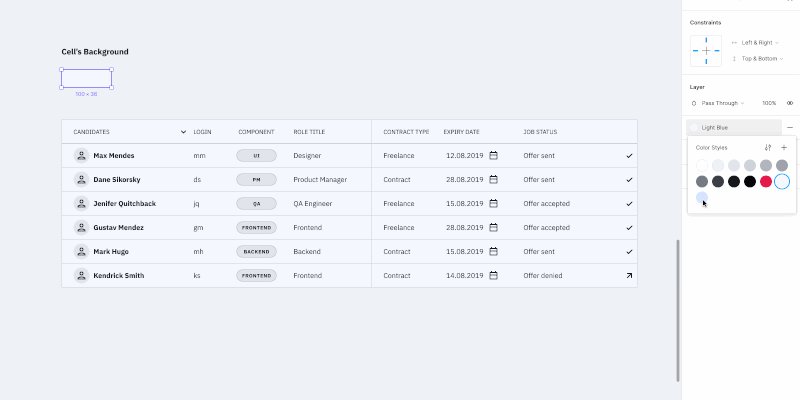
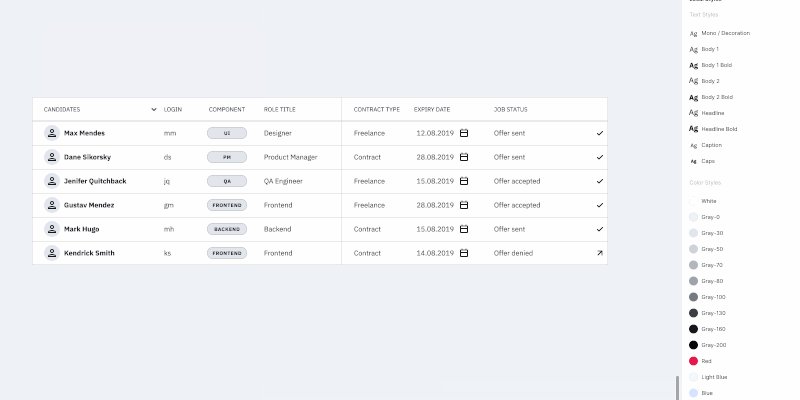
몇 가지 다른 방법으로 만든 모형 파일에 테이블을 추가했습니다.
- 이 튜토리얼 사용하기(셀 스타일에 대한 별도의 구성요소);
- 셀 구성 요소 사용(테두리, 배경 및 콘텐츠 구성 요소)
- 모든 것을 통합하는 셀 구성 요소 사용(콘텐츠 구성 요소만 추가).
놀아보고 셀의 스타일을 변경하십시오.

결론
여러 프로젝트에서 동일한 구성 요소 라이브러리를 사용하고 각각에 적절한 수의 테이블이 있는 경우 구성 요소의 로컬 복사본을 만들 수 있습니다(획 스타일이 있는 셀 구성 요소 및 필요한 경우 다른 상태), 사용자 정의하고 프로젝트에서 사용하십시오. 셀 내용은 로컬 구성 요소를 기반으로 설정할 수 있습니다.
또한 여러 종류의 테이블이 있는 하나의 대규모 프로젝트에 테이블을 사용하는 경우 위에서 언급한 모든 구성 요소를 쉽게 확장할 수 있습니다. 테이블 구성 요소는 호버링 및 기타 종류의 상호 작용 시 셀 상태를 생성하는 것과 같이 무한대 이상으로 향상될 수 있습니다.
질문, 피드백, 생각? 아래에 댓글을 남겨주시면 최선을 다해 도와드리겠습니다!
Figma 테이블 목업 다운로드
약속한 대로 학습 목적이나 원하는 다른 용도로 사용할 수 있는 완전한 버전의 Figma 테이블 모형을 만들었습니다. 즐기다!

관련 읽을거리
- "원자적 디자인", 브래드 프로스트
- "복잡한 웹 테이블을 설계하는 방법", Smashing Magazine, Slava Shestopalov
- "Creating Atomic Components In Figma", 디자인 및 엔지니어링 팀, littleBits
- "Figma 테이블: 단일 셀 구성 요소에 의한 데이터 그리드 설계", Roman Kamushken, Setproduct
유용한 리소스
- Figma 유튜브 채널
YouTube의 공식 Figma 채널 — Figma가 처음인 경우 가장 먼저 시청해야 하는 채널입니다. - Google 스프레드시트 동기화
Google 스프레드시트에서 Figma 파일로 데이터를 가져오는 데 도움이 되는 Figma 플러그인. 이것은 이 튜토리얼의 기술과 잘 작동해야 하지만 이것이 제대로 작동하려면 모든 텍스트 레이어의 이름을 바꾸는 데 시간을 투자해야 합니다.
