WordPress 사이트를 위한 완벽한 CTA 생성에 대한 최고의 조언
게시 됨: 2019-02-22WordPress 웹사이트로 사람들을 끌어들이는 것은 매우 중요하지만, 그들을 구독자와 고객으로 전환하는 것은 의심할 여지 없이 비즈니스의 궁극적인 목표입니다.
분명히 아무도 설득 없이 전환하지 않을 것이므로 모든 웹 사이트는 클릭 유도문안(CTA)을 사용하여 방문자가 원하는 조치를 취하도록 설득합니다.
CTA는 웹사이트에서 즉시 특정 작업을 수행하라는 메시지가 표시되는 한 텍스트, 버튼 또는 이미지 한 줄일 수 있습니다.
예를 들어, CTA는 보고서 다운로드, 뉴스레터 구독, 이벤트 등록, 평가판 시작 또는 제품 또는 서비스 구매를 요청할 수 있습니다. CTA는 온라인 청중과 팔로워십을 늘리는 데 필수적이므로 매력적인 CTA를 만들기 위해 최선을 다하는 것이 온라인 비즈니스의 필수 요소입니다.
CTA로 무엇을 달성할 수 있습니까?
서론에서 언급했듯이 CTA는 다양한 형태를 취할 수 있습니다. 그들은 목표를 정의하고 독자를 위한 클릭 유도문안을 결정합니다. 예를 들어, 블로그 기사 끝에 있는 텍스트 기반 CTA는 독자가 댓글을 남기도록 유도할 수 있는 반면, 웹사이트 방문 페이지의 버튼 기반 CTA는 방문자가 제품 무료 평가판에 등록하도록 유도할 수 있습니다. .

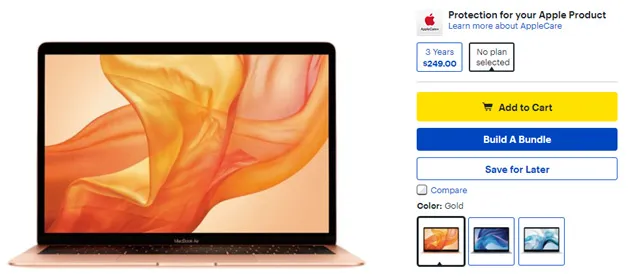
또한 CTA는 구매를 유도하는 제품 페이지의 필수 요소입니다. Best Buy의 장바구니에 추가는 제품 페이지의 버튼 기반 CTA(나중에 저장 및 번들 만들기도 CTA임)의 완벽한 예입니다.
분명히 CTA는 다양한 목표를 가질 수 있으며 목표 달성을 촉진하는 디지털 마케팅 전략의 일부가 될 수 있습니다. 위 이미지에서 알 수 있듯이 제품 페이지에서 결제 페이지로 방문자를 유도하는 데 이상적이며 이는 전환의 필수 조건입니다.
WordPress 웹사이트의 CTA가 목표를 달성하는 데 도움이 되도록 적절하게 준비되었는지 확인하려면 다음을 고려해야 합니다.
WordPress 웹사이트를 위한 완벽한 CTA를 만드는 방법
1. 액션이 가득한 텍스트 선택
텍스트 기반 CTA를 만들든 버튼 기반 CTA를 만들든 웹사이트 방문자에게 최대한 매력적으로 보이려면 눈에 띄는 행동 지향적인 텍스트가 있어야 합니다. 최근 마케팅 트렌드에 따르면 "enter", "submit"과 같은 단어는 구식이므로 CTA에 사용해서는 안됩니다.
고려해야 할 가장 효과적인 동사는 다음과 같습니다.
- 발견하다
- 가입하다
- 적용하다
- 예약하다
- 요구
- 시작하다
- 배우다
- 하다
이러한 동사는 사용자에게 이익이 될 뿐만 아니라 암시하기 때문에 행동을 유도하는 데 더 좋은 것으로 간주됩니다. 예를 들어 "시작"이라는 단어를 사용하여 방문자가 클릭한 후 발생하는 일과 방문자가 받게 될 혜택을 설명할 수 있습니다(예: "무료 평가판 시작").
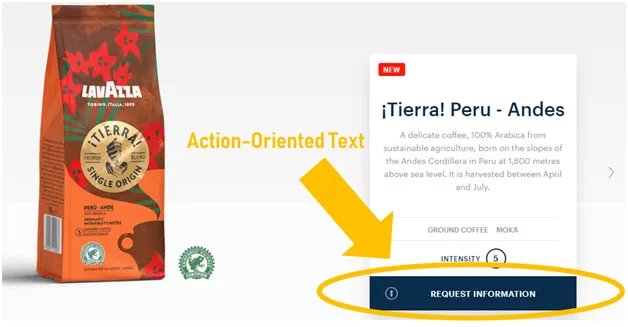
다음은 방문자가 클릭한 후 일어날 일을 명확하게 설명하는 액션 가득한 텍스트가 있는 CTA의 예입니다.

2. 긴박감이나 부족함을 느끼게 하라
이것은 많은 WordPress 기반 온라인 상점에서 방문자가 가능한 한 빨리 전환하고 판매를 늘리는 데 사용하는 인기 있는 전략입니다(사실 Amazon이 그렇게 하는 방법을 여러 번 보았을 가능성이 있음). 방문자가 CTA를 클릭할 가능성을 최대화하려면 다음 문구를 포함하는 것이 좋습니다.
- 24시간만
- 마지막 기회
- X일만 남음
- 곧 종료됩니다.
그들은 귀하의 상점에 특정 제품의 공급이 제한되어 있거나 판매가 곧 종료된다는 사실을 강조합니다. 방문자가 구매에 관심이 있는 경우 이러한 문구가 방문자로 하여금 구매를 유도하고 좋은 기회를 놓치지 않도록 할 것입니다.
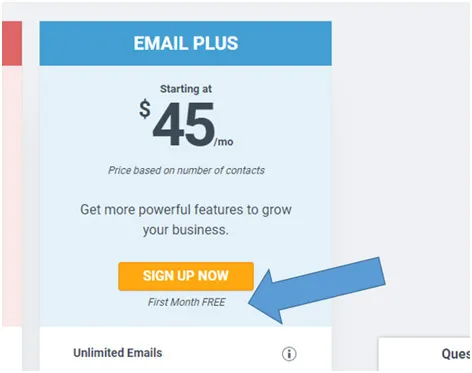
또한 CTA 아래 또는 위에 텍스트를 추가하여 CTA를 강화하고 시청자가 클릭하도록 할 수 있습니다. 다음은 Constant Contact의 예입니다.
CTA 아래의 "첫 달 무료"라는 문구는 많은 사람들이 구매해야 하는 추가적인 격려를 전달합니다.
3. CTA를 웹사이트의 나머지 부분에서 돋보이게 만드십시오.
웹 디자이너인 Matt Powell은 "CTA가 웹사이트 방문자의 관심을 끌 수 있도록 하려면 나머지 버튼 및 기타 디자인 요소에서 눈에 띄어야 합니다."라고 설명합니다. "특정 행동을 취하도록 권장하는 것이 페이지의 궁극적인 목표가 될 수 있으므로 CTA를 눈에 띄게 만들어야 합니다."
예를 들어 페이지 및 기타 UI 요소에 사용된 다른 색상과 대비가 높은 색상을 사용할 수 있습니다. 예를 보려면 위의 제품 페이지 이미지를 살펴보십시오. 메인 CTA는 선명한 노란색으로 페이지에서 가장 눈에 띄는 UI 요소입니다. 다른 CTA는 경쟁할 수 없습니다.
많은 브랜드가 녹색과 주황색을 사용하여 CTA를 눈길을 끌지만 너무 산만하지 않게 만들지만 브랜드 로고의 색상 및 A/B 테스트 결과를 비롯한 여러 요인에 따라 궁극적인 선택이 달라집니다.

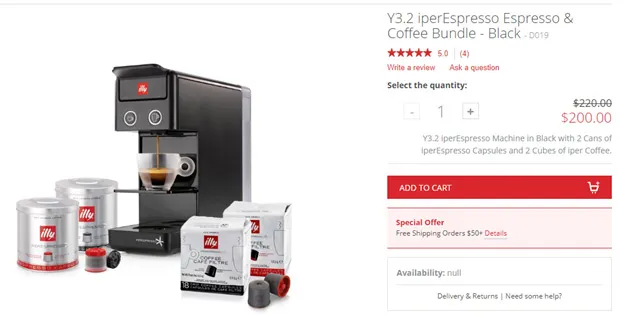
예를 들어, 아래 이미지는 CTA(장바구니에 추가)의 좋은 예를 보여줍니다. 장바구니에 담는 것은 웹사이트의 나머지 부분과 눈에 띄고 이탈리아의 유명한 커피 생산자 Illy라는 브랜드의 색상을 사용합니다.
4. 전략적으로 CTA 배치
WordPress 웹사이트에서 CTA의 위치는 방문자가 적절한 시간과 장소에서 CTA를 제시해야 하기 때문에 중요한 고려 사항입니다. 다음은 몇 가지 권장 사항입니다.
- CTA 버튼을 웹 페이지의 유익한 부분 근처에 배치하여 클릭하는 것이 다음 논리적 단계라는 개념을 만듭니다.
- 여러 CTA를 사용하여 긴 웹 페이지를 분할하고 방문자가 스크롤할 때 다음 섹션을 상기시키십시오.
- 귀하의 웹사이트에 CTA를 배치하기 전에 AIDA 원칙을 고려하십시오. AIDA는 Attention – Interest – Desire – Action의 약자로 방문자의 관심을 끌고, 더 많은 것을 알고 싶어하게 만들고, 제품/서비스를 원하게 만드는 이점을 설명하고, CTA를 제시해야 합니다.
- CTA가 방문자의 많은 참여를 요구하는 경우 페이지 시작 부분(스크롤 없이 볼 수 있는 부분 위)에 배치하지 마십시오. 방문자가 자신의 삶에 상당한 영향을 미칠 수 있는 결정을 내리기 전에 모든 정보를 읽고 싶어할 가능성이 높기 때문입니다.


5. 네거티브 스페이스를 효과적으로 사용하기
CTA가 주변 콘텐츠와 차별화되도록 하는 또 다른 방법은 주변에 부정적인 공간을 사용하는 것입니다. 즉, 콘텐츠와 CTA 버튼 사이에 공백을 넣어 후자를 더 뚜렷하게 만들어 더 많은 관심을 끌 수 있습니다.
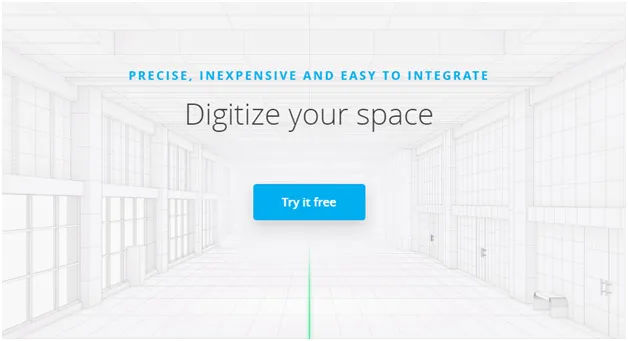
예를 들어, 소프트웨어 회사인 Indoorway가 이를 수행하는 방법은 다음과 같습니다.

좋은 이유:
- 방문자가 사이트가 어수선하다고 느끼지 않도록 버튼 주위에 충분한 공간이 있습니다.
- CTA는 페이지 중앙에 있으므로 방문자의 관심이 집중됩니다.
- 다양한 색상을 사용하면 버튼이 눈에 띄게 됩니다.
6. 결정자를 변경
많은 회사는 CTA에 "귀하" 및 "귀하의"와 같은 단어를 사용하는 것을 선호합니다. 대부분의 상황에서 합리적인 선택처럼 보이지만 CTA를 보다 실행 가능하게 만드는 한 가지 좋은 방법은 "me"와 "my"로 변경하는 것입니다.
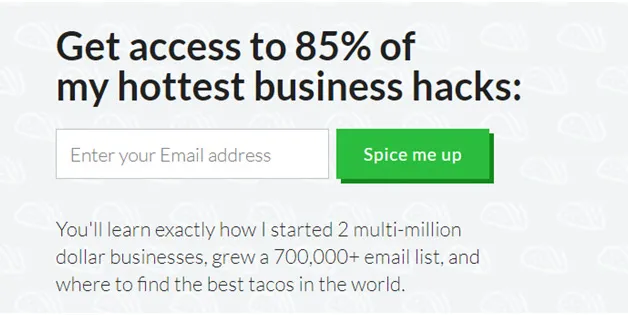
OKDork의 예를 살펴보겠습니다.

디자이너는 CTA 텍스트에 "Spice me up"을 사용하여 방문자가 제안을 다른 방식으로 인식하도록 하여 더 매력적일 수 있습니다. 예를 들어, 사이트는 방문자가 잠금 해제하려는 제안 및 콘텐츠가 자신의 것임을 암시하지 않습니다.
다음은 잘 알려진 디지털 마케터이자 인플루언서인 Neil Patel이 이 원칙을 사용하여 자신의 사이트 방문 페이지에서 SEO 웨비나에 새로운 참가자를 끌어들이는 방법입니다. 매우 행동 지향적이며 고객에게 제공되는 이점을 설명하고 고객의 관점에서 이야기합니다.

다음은 "your" 대신 "my"가 포함된 CTA의 또 다른 예입니다.

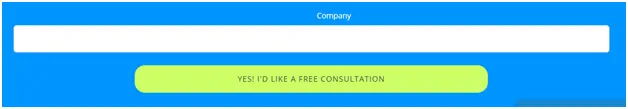
WordPress 웹 사이트에서 CTA를 보다 실행 가능하게 만드는 또 다른 방법은 "I" 원칙을 사용하는 것입니다. 이전 섹션과 유사한 아이디어를 사용하고 CTA는 "I" 한정사를 사용하여 고객의 관점에서 말해야 한다고 명시합니다.
다음은 이 원칙을 사용하는 CTA의 예입니다.

"Claim Your Consultation"과 같은 일반적인 텍스트 대신 이 CTA는 고객의 관점에서 이야기하고 고객에게 직접 호소합니다.
이러한 원칙을 CTA에 적용하면 다음과 같은 결과를 얻을 수도 있습니다.
- 가입
- 내 예약 확보
- 내 좌석 예약
- 내 eBook 받기
- 보고서의 무료 사본 받기
- 내 비즈니스를 성장시키세요.
요약하자면, 시청자의 관점에서 말하는 언어를 선택하여 제안을 더 매력적으로 만들 수 있습니다.
7. 플러그인을 사용하여 CTA 생성
다행히 다음을 포함하여 웹사이트에 대한 단순 CTA와 고급 CTA를 모두 생성하는 데 사용할 수 있는 WordPress 플러그인이 많이 있습니다.
안녕하세요 바 :

방문자로부터 이메일과 같은 데이터를 수집하기 위해 웹사이트 상단에 추가할 수 있는 매우 인기 있고 단순하며 눈에 거슬리지 않는 도구 모음입니다. 무료이며 WordPress 웹 사이트에서 사용자 경험을 손상시키지 않고 구독자 목록을 쉽게 작성할 수 있습니다.
팝업 빌더 :

알림 메시지 또는 구독자 양식이 있는 팝업 창을 만들어 데이터를 수집하고 페이지의 특정 위치에 트리거 위치를 설정할 수 있는 또 다른 무료 옵션입니다. Popup Plugin은 잘 알려진 이메일 마케팅 도구인 MailChimp를 지원하므로 잠재고객 구축에 매우 좋습니다.
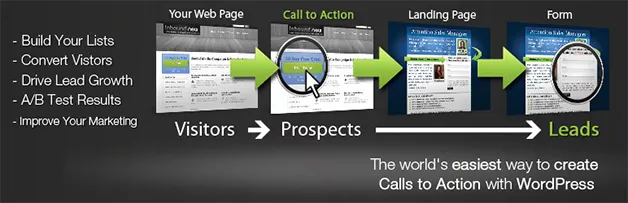
워드프레스 클릭 유도문안 :

이 플러그인을 사용하여 CTA를 생성하고, 전환율을 모니터링하고, 다른 버전의 성능을 테스트하십시오. 내장된 Visual Editor 덕분에 작업하면서 CTA를 변경하고 미리 볼 수 있으므로 분할 테스트가 쉬워집니다. 영감과 창의적인 작업을 위해 사전 개발된 버전의 라이브러리와 새 버전을 위한 맞춤형 빌더를 사용할 수 있습니다.
너에게로
방문자에게 적시에 표시되는 잘 디자인되고 작성된 CTA는 구독자 및 전환 수를 크게 증가시키는 데 도움이 될 수 있습니다. 위에 제공된 팁은 새로운 차원을 달성하는 데 크게 도움이 될 수 있지만 궁극적인 성공은 다양한 버전의 CTA(색상, 사본, 배치 및 스타일)를 테스트하고 가장 실적이 좋은 버전을 정의하는 데 달려 있습니다.
