CSS를 사용하여 툴팁 만들기
게시 됨: 2018-05-12툴팁이 무엇인지 이미 알고 있을 것입니다.
툴팁은 아이콘 또는 텍스트로, 마우스를 가져가면 풍선이나 팝업으로 더 많은 정보를 제공합니다.
일반적으로 양식에서 도구 설명을 찾을 수 있지만 사용자가 추가 정보를 필요로 하는 모든 위치에 도구 설명을 배치할 수 있습니다.

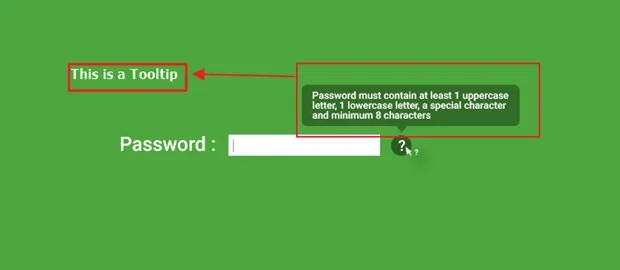
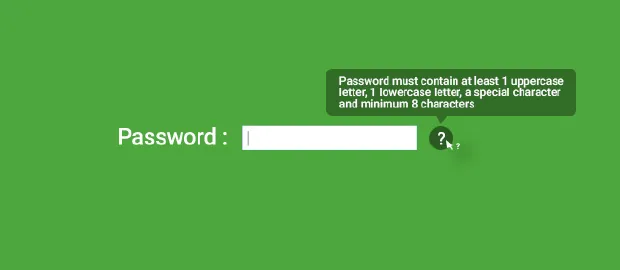
위 이미지에서 물음표가 있는 원 은 도구 설명 을 보여줍니다. 마우스를 가져가면 이 도구 설명에 암호에 포함되어야 하는 문자 유형에 대한 자세한 정보가 표시됩니다.
웹사이트에서 툴팁을 구현하는 프레임워크를 얻을 수 있지만 대부분의 경우 이러한 프레임워크는 JavaScript 를 사용하여 이를 수행합니다.
이 글에서는 비교적 간단한 방법으로 CSS만을 사용하여 툴팁을 만드는 방법을 배웁니다.
시작하기 전에 도구 설명을 구현하기 위한 최종 HTML 및 CSS 파일은 이 블로그의 끝에서 사용할 수 있습니다 . 가장 쉬운 방법으로 툴팁을 구현하기 위해 HTML과 CSS에서 사용되는 모든 요소에 대해 자세히 설명했습니다.
이 문서를 완전히 살펴본 후에는 HTML과 CSS만 사용하여 모든 웹사이트에서 툴팁 기능을 구현할 수 있습니다.
시작하겠습니다...
암호를 묻는 간단한 HTML 페이지를 만드는 것으로 시작하겠습니다.
1단계: 도구 설명을 표시할 간단한 HTML 페이지 만들기
다음은 양식 페이지의 기본 HTML 코드입니다 .
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Awesome CSS Tooltip</title> <link href="styles.css" rel="stylesheet" type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip">?</span> </form> </body> </html>
보시다시피 위의 html에 " style.css " 파일을 링크했습니다.
<link href="styles.css" rel="stylesheet" type=" text/css" />
이 CSS 파일을 사용하여 툴팁을 만들 것입니다.
간단한 양식 을 사용하여 도구 설명 기능을 시도합니다. 이 양식에는 " 비밀번호 "라는 레이블이 지정된 필드가 하나만 있습니다. 도구 설명이 작동하는 방식을 설명하기 위해서만 사용하기 때문입니다.
<form> <label>Password:</label> <input type="password" /> <span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form>
우리는 CSS를 사용하여 툴팁 기능을 구현하기 위해 " tooltip " 클래스 를 사용했습니다. 이것은 다음 섹션에서 논의할 것입니다.
2단계: HTML 페이지의 기본 CSS 스타일
"tooltip"용 CSS를 만들기 전에 html 페이지에 대한 몇 가지 기본 CSS 스타일을 만들어야 합니다.
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
이것은 멋진 녹색 배경의 html 페이지를 제공합니다. verdana 글꼴과 글꼴 색상도 흰색으로 선택했습니다.
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
최대 너비가 600픽셀이고 여백이 20%인 "상대적으로" 양식을 배치했습니다.
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}
양식 레이블 클래스는 우리가 사용할 레이블 텍스트의 글꼴 크기와 문자 간격을 지정하기 위한 것입니다.
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}
여기에 양식 필드에 대한 스타일이 있습니다. 이 스타일에는 복잡한 것이 없습니다. 양식 필드의 글꼴 크기 및 색상 지정과 함께 적절한 여백 과 패딩 을 제공했습니다.
CSS를 사용하여 도구 설명 기능을 구현하는 방법을 보여주기 위해 사용할 양식 페이지의 기본 CSS 스타일입니다.
CSS를 사용하여 툴팁을 만들어 봅시다.
4단계: 도구 설명을 위한 CSS 스타일
html 파일에서 " tooltip " 클래스를 사용했다는 것을 눈치채셨을 것입니다. 이것은 툴팁 역할을 할 물음표 기호("?")에 적용할 스타일입니다.
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
먼저 " position: relative; " 스타일. 툴팁의 상대 위치 지정에 대한 이유는 "절대" 위치를 지정할 수 있는 이 방법의 뒷부분에서 의사 요소 를 사용할 것이기 때문입니다. 따라서 우리는 이 요소에 상대적으로 위치하는 "절대" 의사 클래스를 원합니다.
다음으로 rgba() 메서드를 사용하여 툴팁에 검정색 배경색 을 제공합니다.
background: rgba(0,0,0,0.3);
여기서 r,g,b는 빨강, 초록, 파랑을 나타내고 a는 불투명도를 제어하는 ' 알파 '를 나타냅니다.
툴팁 원에 검은색 배경을 제공하고 짙은 녹색 과 유사하게 만들기 위해 불투명도를 0.3으로 줄입니다.
다음으로 물음표 기호("?")에 몇 가지 기본 패딩 및 테두리 반경 스타일을 적용하여 툴팁을 보기 좋게 만들 것입니다.
padding: 5px 12px; border-radius: 100%; font-size: 20px;
위의 CSS를 사용하여 "?"를 둘러싸는 원에 패딩을 적용하고 테두리 반경을 100%로 만들어 완전한 원으로 만듭니다.
Font-size는 "?"의 크기를 결정합니다. 이 예에서 툴팁으로 사용하는 기호입니다.
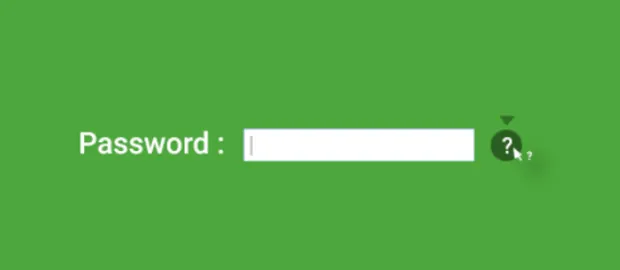
또한 " cursor:help; " CSS에서 아래 이미지와 같이 해당 요소 위로 마우스를 가져가면 마우스 포인터 아래에 물음표 기호가 표시됩니다.
팁에는 일부 내용이 포함되어 있습니다(이 예에서는 "비밀번호" 필드에 포함되어야 하는 문자에 대한 추가 정보를 제공합니다).
5단계: HTML 내부에 툴팁 콘텐츠 제공
우리 앞에 놓인 다음 과제는 이 콘텐츠를 툴팁에 넣을 위치입니다.
이 작업을 수행하기 위해 이전에 만든 HTML 파일에 속성 을 추가할 것입니다.
<span class="tooltip">?</span>
여기에서는 툴팁 내부에 콘텐츠를 추가하기 위해 다른 범위를 만드는 것과 같은 추가 마크업을 추가하고 싶지 않습니다.
이 범위 내에 툴팁에 대한 콘텐츠를 포함할 수 있습니다.
" data " 속성을 추가하여 이를 수행할 것입니다. 여기에서 데이터 속성 이름은 " tooltip "이 됩니다.
<span class="tooltip" data-tooltip="">?</span>
data-tooltip 은 툴팁 내부에 표시되어야 하는 내용을 추가하는 데 사용하는 데이터 속성입니다.
다음으로, data-tooltip 속성 내부에 비밀번호에 있어야 하는 문자에 대한 지침을 추가할 것입니다.
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
이제 툴팁 안에 표시되어야 하는 텍스트를 추가했습니다 . 다음으로 사용자가 물음표 기호 위로 마우스를 가져갈 때 도구 설명 안에 이 텍스트가 표시되도록 하는 방법을 알아보겠습니다.
6단계: 의사 요소를 사용하여 도구 설명 컨테이너 만들기
먼저 툴팁의 내용이 표시되어야 하는 컨테이너를 생성해야 합니다.
이를 위해 style.css 파일로 돌아가 .tooltip 클래스에 대한 의사 요소 를 만들어 보겠습니다.
툴팁의 내용을 표시하기 위해 ::after 및 ::before 의사 클래스를 만들 것입니다.
기본적으로 " ::after "와 같은 의사 클래스를 사용하면 기본 클래스를 사용하는 요소 바로 뒤의 위치를 대상으로 지정하고 해당 위치에 스타일을 지정할 수 있습니다.
유사하게, 유사 클래스 ::before를 사용하면 메인 클래스가 사용되는 요소 바로 앞의 위치에 스타일을 지정할 수 있습니다(이 경우 "?"는 해당 요소입니다).
페이지에 추가 콘텐츠를 삽입하는 데 매우 유용한 의사 클래스입니다.
아래와 같이 "tootlip"에 대한 의사 클래스를 생성합니다.
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}
::before 및 ::after 스타일에 대한 공통 클래스를 만들고 있습니다.
여기에서 ::before 및 ::after 스타일을 모두 절대적으로 배치 했습니다. 왜냐하면 그것들이 '물음표' 위에 배치되기를 원하고 "?" 위에 중앙에 배치되기를 원하기 때문입니다.
툴팁을 "?" 우리는 " left:50%; " 기인하다.
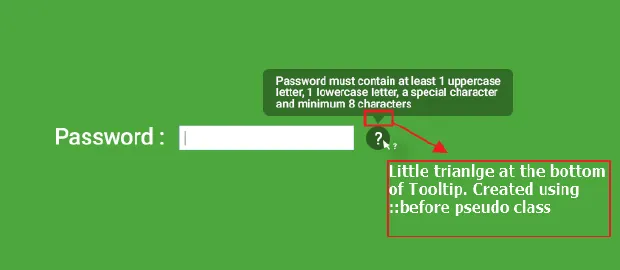
이제 툴팁 하단에 있는 작은 삼각형의 스타일을 지정하기 위해 ::before 를 사용할 것입니다.

::after 는 툴팁 내부의 콘텐츠 스타일을 지정하는 데 사용됩니다.
어떻게 하는지 봅시다.
먼저 툴팁 하단에 작은 삼각형을 만듭니다.
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
콘텐츠를 사용해야 합니다.””; 이 요소에 콘텐츠가 없음을 나타내는 속성입니다. 빈 콘텐츠 를 주입했으므로 이제 스타일을 지정할 수 있습니다.
border-width 속성을 사용하여 CSS에서 삼각형을 만들 수 있습니다.

이 라인으로,
border-width: 10px 8px 08px;
상단의 테두리 너비는 10픽셀, 오른쪽은 8픽셀, 아래쪽은 0픽셀, 왼쪽은 8픽셀로 지정했습니다.
이것은 우리에게 삼각형을 만들 것입니다.
다음으로 이 섹션에 대한 실선 테두리 를 만들고 오른쪽, 아래쪽 및 왼쪽 영역을 투명하게 만들어 위쪽 "삼각형" 영역만 보이도록 할 것입니다.
border-style: solid; border-color: rgba(0,0,0,0.3) transparent transparent transparent;
테두리를 단색으로 만든 후 테두리의 위쪽, 오른쪽, 아래쪽 및 왼쪽에 색상을 적용합니다.
같은 " border-color:rgba(); ” 속성은 물음표 주위에 원의 스타일을 지정하는 데 사용했습니다.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
여기에서 테두리의 상단 부분 에 검은색 (0,0,0)을 지정 하고 불투명도를 0.3으로 줄여 짙은 녹색을 주었습니다. 마치 "?" 주위에 원의 스타일을 가져오는 것과 같습니다.
테두리의 좌우 를 투명하게 만들어 숨겼습니다.
오른쪽과 왼쪽 테두리를 만들었더라도 투명합니다. 색상이 있는 유일한 테두리는 위쪽 테두리입니다. 이것이 할 일은 왼쪽과 오른쪽의 숨겨진 테두리가 색상이 지정된 위쪽 테두리와 함께 삼각형 효과를 제공한다는 것입니다 .

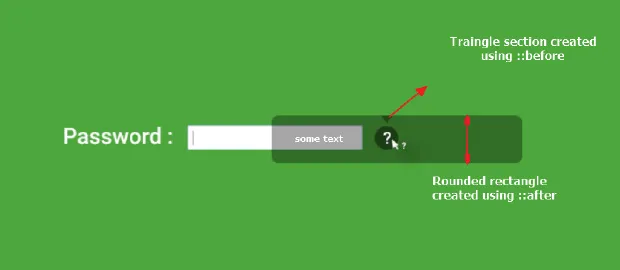
최종 결과는 다음과 같습니다.
구글에서 "i"로 검색하시면 더 자세히 나옵니다.
" Margin-left " 및 " top " 속성은 이 삼각형을 원 위의 중앙에 배치하는 데 사용됩니다.
top: -20px; margin-left: -8px;
이제 툴팁 하단에 "?"를 가리키는 삼각형 꼬리를 만들었습니다. 징후.
다음으로 정보가 표시되는 툴팁의 둥근 사각형 영역의 스타일을 지정해야 합니다. 이를 위해 ::after 속성을 사용할 것입니다.
.tooltip::after{
content: “some text”;
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
따라서 내가 사용한,
content: “some text”;
의사 클래스 .tooltip::after 의 시작 섹션에서
이제 삼각형 영역(검정색, 알파/불투명도 0.3)을 만드는 데 사용한 것과 동일한 배경색 을 이 섹션에 지정해야 합니다.
그래서 나는 추가했다,
background: rgba(0,0,0,0.3);
그런 다음 이전과 같이 이 섹션을 "물음표"로 중앙에 배치했습니다. 둥근 사각형 상자에 너비 300픽셀, 여백 -150픽셀을 사용하여 물음표를 기준으로 가운데에 맞춥니다.
top: -20px; width:300px; margin-left: -150px;
이제 패딩을 주고 직사각형의 가장자리를 둥글게 만듭니다(border-radius 적용).
border-radius: 10px; color: #fff; padding: 14px;
이렇게 하면 둥근 사각형 안의 텍스트 색상도 흰색(#fff)으로 설정됩니다.
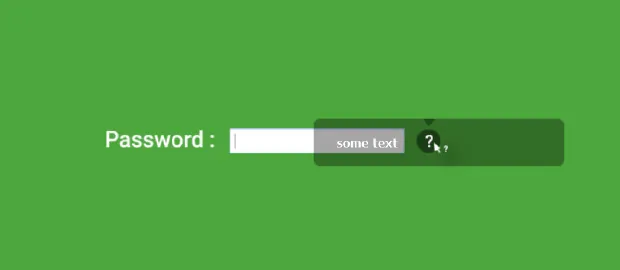
이제 콘텐츠를 표시하는 둥근 사각형 영역이 준비되었습니다. 그러나 아직 위치가 적절하지 않습니다 . 현재 HTML 페이지는 아래와 같을 것입니다.

::before 와 ::after 는 모두 같은 여백을 사용하고 물음표 위 20픽셀에 위치하기 때문에 기본적으로 둥근 사각형은 우리가 만든 "삼각형" 영역 위에 오버레이 됩니다.

이전에 만든 삼각형 섹션 바로 위에 둥근 사각형 상자를 가져와서 둘 다 함께 채팅 상자 로 표시해야 합니다.
삼각형 바로 위에 배치할 둥근 사각형의 정확한 높이가 얼마인지 알 수 없습니다. 우리가 원하는 것은 둥근 사각형의 높이를 100% 수직으로 변환 하여 삼각형 바로 위에 배치되도록 하는 것입니다.
이 두 요소(삼각형 및 둥근 사각형)는 모두 top: -20px; 둥근 사각형의 상단을 자체 높이와 동일한 픽셀 높이로 수직으로 변환하기 만 하면 됩니다.
이를 위해 transform: translateY(-100%);

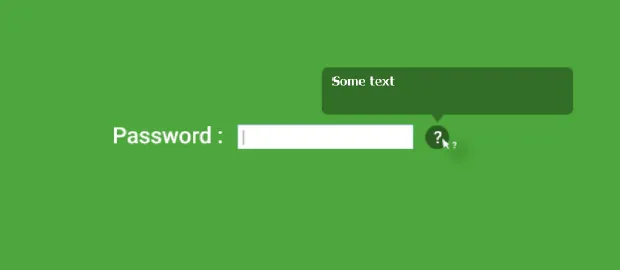
이제 정보 상자처럼 보이는 적절한 구조가 있습니다.
7단계: 도구 설명에서 실제 정보 얻기
여기서 우리의 마지막 과제는 툴팁 내에서 더 많은 정보를 포함하는 올바른 콘텐츠를 얻는 것입니다.
HTML 파일의 툴팁 안에 표시되어야 하는 콘텐츠를 배치했음을 기억하십시오.
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
CSS를 사용하여 HTML 요소에서 속성을 가져올 수 있습니다. .tooltip::after 의사 CSS에서 attr() 을 사용하여 이를 수행할 것입니다.
따라서 content: “some text”;
우리는 content: attr(data-tooltip);
여기에서 " data-tooltip "은 HTML 속성입니다.
HTML의 콘텐츠에 부여한 속성을 사용하여 해당 콘텐츠를 호출하고 의사 CSS 내부에 표시할 수 있습니다. 그 결과는 아래와 같을 것이고,

지금. 우리가 해야 할 일은 처음에는 툴팁을 보이지 않게 하고 사용자가 물음표(?) 기호 위로 마우스를 가져갈 때만 표시되도록 하는 것입니다.
이것은 매우 쉽습니다.
툴팁을 처음에 보이지 않게 하기 위해 이전에 작성한 다음 의사 CSS에서 불투명도를 "0" 으로 만듭니다.
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}
호버 효과를 위해 style.css 파일의 맨 아래에 새로운 의사 CSS를 추가합니다. 마우스 오버 시에만 툴팁이 표시되도록 호버 상태의 불투명도를 "1"로 설정해 보겠습니다.
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}
이 의사 CSS는 기본 CSS .tooltip 뒤에 ":hover"를 사용했기 때문에 호버링된 상태만 결정합니다.
이제 CSS 툴팁이 준비되었습니다.
그러나 툴팁의 전환은 예상만큼 원활하지 않을 것입니다.
CSS를 사용하여 전환 효과를 훨씬 더 좋게 만들 수 있습니다. 이를 위해 CSS에 ::before 및 ::after 의사 클래스에 대한 아래 전환 규칙을 추가하기만 하면 됩니다.
CSS를 사용하여 수행할 수 있는 전환 스타일에 대해 자세히 알아보려면 "CSS 애니메이션 및 전환" 기사를 읽어보세요.
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}
이 프로세스는 JavaScript를 사용하여 툴팁을 구현하는 것에 비해 훨씬 쉽고 덜 복잡합니다.
참고로 이를 연습하기 위한 최종 HTML 및 CSS 파일을 찾으십시오.
툴팁 테스트를 위한 최종 HTML 파일
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS Tooltip</title> <link href="styles.css"rel="stylesheet"type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip"data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form> </body> </html>
툴팁을 생성하는 최종 CSS 파일
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
라이브 데모
작동 중인 라이브 CSS 도구 설명을 참조하세요.
