WordPress에서 간단한 구텐베르크 블록 패턴을 만드는 방법
게시 됨: 2020-09-07WordPress Gutenberg 블록 편집기가 발전함에 따라 콘텐츠 생성을 더 쉽게 하기 위해 새로운 기능이 추가되고 있습니다. 그리고 블록 패턴은 웹 디자이너와 클라이언트 모두에게 가장 흥미로운 추가 기능일 수 있습니다.
블록 패턴이란? 미리 만들어진 블록 레이아웃으로 생각하십시오. 그들은 당신이 원하는 거의 모든 디자인 요소를 포함할 수 있습니다. 열, 이미지, 비디오, 텍스트, 버튼과 같은 요소는 모두 사용자 정의 블록 패턴에 배치할 수 있습니다.
블록 패턴을 생성하면 웹 사이트 전체에서 계속해서 사용할 수 있습니다. 각 인스턴스는 적절한 콘텐츠로 사용자 정의할 수 있습니다. 또한 포함된 블록을 추가, 빼거나 편집할 수 있습니다.
페이지 작성을 위한 훌륭한 출발점을 제공하고 보다 일관된 모양을 만들 수 있습니다. 그러나 그들은 또한 디자이너가 필요한 모든 조정을 할 수 있는 유연성을 허용합니다.
오늘은 워드프레스 블록 패턴의 개념을 소개하고 자신만의 패턴을 만드는 방법을 보여드리겠습니다. 여기 우리가 간다!
먼저 블록 패턴 API에 대해 알아보기
사용자 정의 블록 패턴을 빌드하려면 WordPress 블록 패턴 API를 사용해야 합니다. 이를 통해 테마의 functions.php 파일이나 사용자 정의 플러그인에 패턴을 추가할 수 있습니다.
구현 방법에 관계없이 API는 사용자 정의 블록 패턴과 블록 패턴 범주를 모두 등록하는 데 사용됩니다.
사용자 정의 블록 패턴을 등록하는 한 가지 흥미로운 정보는 PHP 내에서 원시 HTML을 사용해야 한다는 것입니다. 즉, 따옴표와 같은 일부 문자는 이스케이프해야 합니다.

잠시 후에 설정의 핵심을 살펴보겠습니다. 그러나 이것은 특히 더 복잡한 패턴의 경우 지루한 프로세스가 될 수 있습니다. 당신을 위해 열심히 일할 도구를 지적해 준 Rich Tabor에게 모자 팁.

맞춤형 블록 패턴 구축
첫 번째 단계는 WordPress 페이지 또는 게시물 내에서 사용자 정의 블록 패턴을 구축하는 것입니다. 이것은 기존 콘텐츠에 대해 수행할 필요가 없습니다. 이 목적을 위해 초안 게시물을 만들 수 있습니다. 사실, 관련 없는 콘텐츠와 씨름할 필요가 없기 때문에 이것이 더 쉬운 방법일 수 있습니다.
일부 블록 추가
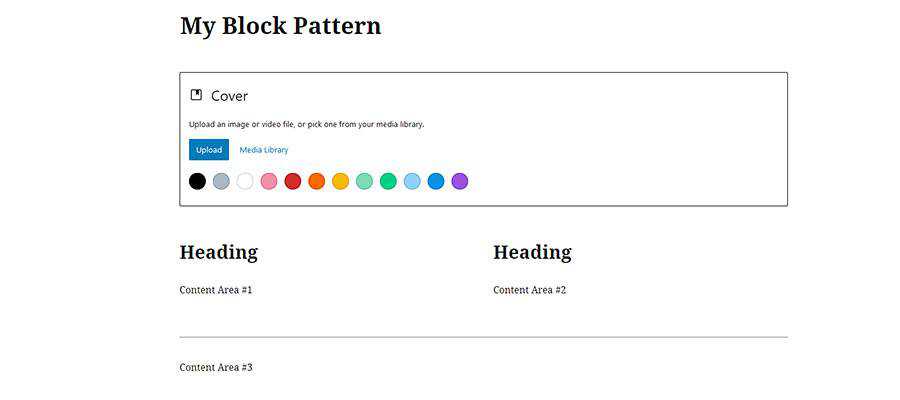
우리의 경우 몇 가지 실험을 허용할 테스트 페이지를 만들었습니다. 내부에는 다음과 같은 블록이 있습니다.
- 표지 이미지;
- 각각 제목과 단락 텍스트가 있는 두 개의 열 세트.
- 구분자;
- 더 많은 단락 텍스트;

이것은 가상의 웹사이트가 각 페이지에서 사용할 수 있는 것입니다. 사용자 정의 블록 패턴은 매번 다시 빌드할 필요가 없다는 것을 의미합니다.
우리는 여기에 아주 맨손으로 물건을 남겼습니다. 그러나 이러한 각 블록을 원하는 대로 스타일 지정할 수 있습니다. 예를 들어 Gutenberg 색상 팔레트를 사용하여 색상을 미리 결정하거나 사용자 정의 CSS 클래스를 추가할 수 있습니다.
블록 선택 및 복사
이제 블록이 원하는 방식으로 설정되었으므로 소스 코드를 가져올 차례입니다. 고맙게도 이것은 생각보다 쉽습니다.
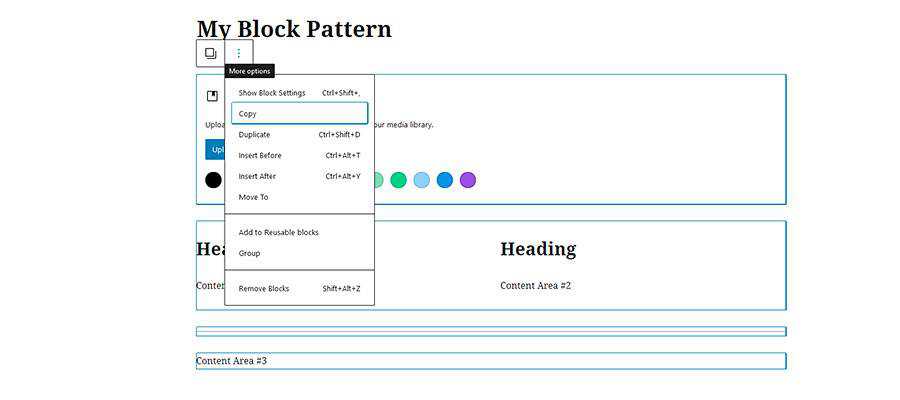
첫째, 패턴에서 사용하려는 모든 블록을 선택하는 문제입니다. 가장 쉬운 방법은 첫 번째 블록(이 경우 표지)을 클릭하고 키보드에서 Shift 키를 누른 상태에서 마지막 블록(콘텐츠 영역 #3)을 클릭하는 것입니다.
블록을 선택한 상태에서 편집기 상단에 세 개의 수직 점 세트처럼 보이는 "추가 옵션" 버튼을 클릭합니다. 메뉴에서 복사 를 클릭합니다. 이렇게 하면 전체 블록 선택에 대한 소스 코드가 복사됩니다.

결과는 다음과 같습니다.
모든 것을 탈출
앞서 언급했듯이 HTML 출력은 Block Pattern API와 함께 작동하도록 이스케이프되어야 합니다.
따라서 코드를 가져와 JSON Escape/Unescape 도구를 통해 실행합니다. 결과는 다음과 같습니다.
이제 코드가 깔끔하고 정리되었으므로 다음 단계로 넘어갈 수 있습니다.
사용자 정의 블록 패턴 등록
마지막으로 WordPress 내에서 이 새로운 사용자 정의 블록 패턴을 등록해야 합니다. Block Pattern API를 사용하여 패턴에 대한 사용자 정의 플러그인을 생성해 보겠습니다. 이렇게 하면 나중에 테마를 변경하더라도 패턴을 사용할 수 있습니다.
우리의 패턴은 “ Page Intro Blocks ”라고 불릴 것입니다. 기본적으로 이미 존재하는 " header " 범주에 블록 패턴을 배치하고 있음을 주목하십시오. 나만의 커스텀 블록 패턴 카테고리를 만들고 싶다면 워드프레스 문서를 참고하세요.
위의 코드로 파일을 만들고 사이트의 /wp-content/plugins/ 폴더에 저장합니다(먼저 모든 것을 백업해야 함).
플러그인이 설치되면 WordPress 관리자 내에서 플러그인 > 설치된 플러그인 으로 이동하여 활성화합니다.
사용자 정의 블록 패턴 사용
좋습니다. WordPress 플러그인을 통해 사용자 정의 블록 패턴을 만들고 구현했습니다. 이제 원하는 곳에서 사용할 수 있습니다.
시작하기 위해 새 페이지를 만들지만 기존 페이지나 게시물을 사용할 수도 있습니다.
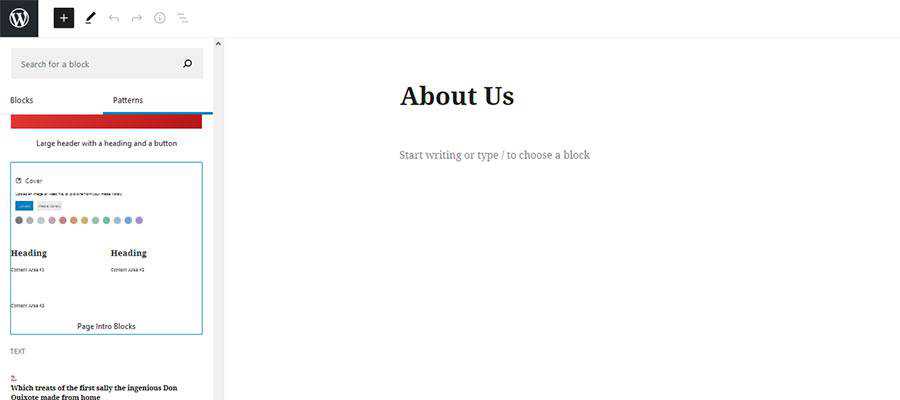
페이지에 블록 패턴을 추가하려면 편집기 왼쪽 상단의 "블록 추가" 버튼(파란색 상자 안의 큰 "+")을 클릭합니다. 그런 다음 패턴 탭을 클릭합니다.
패턴 탭에는 WordPress에 포함된 미리 만들어진 여러 패턴이 표시됩니다. 우리가 만든 패턴이 보일 때까지 아래로 스크롤하십시오. " Page Intro Blocks" .

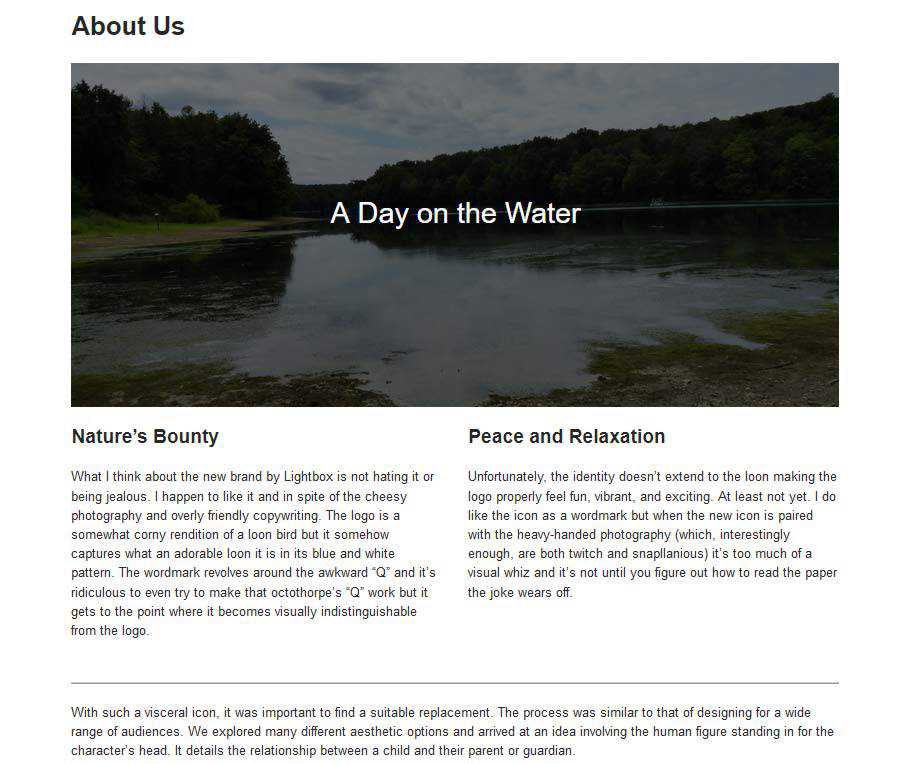
패턴을 클릭하면 페이지에 자동으로 추가됩니다. 거기에서 우리는 마음의 내용에 따라 블록을 조정할 수 있습니다.

웹사이트를 맞춤화하는 새로운 방법
WordPress 사용자 정의 블록 패턴은 시간을 크게 절약해 줍니다. 개발자는 더 이상 여러 위치에서 사용하기 위해 페이지 레이아웃을 세심하게 다시 만들 필요가 없습니다. 블록 패턴을 등록하면 필요할 때마다 완전한 사용자 정의 시작점을 갖게 됩니다. 일관된 레이아웃을 달성하기 위해 미스터리를 제거하기 때문에 콘텐츠 제작자에게도 좋습니다.
또한 사용자 정의 블록 패턴을 직접 설계할 필요가 없습니다. 예를 들어 Gutenberg Hub에는 수많은 미리 만들어진 레이아웃을 찾고 구현하는 데 사용할 수 있는 방대한 템플릿 라이브러리가 있습니다. 물론 여전히 패턴을 이스케이프하고 등록해야 합니다. 그러나 이것은 모든 가능성의 세계를 열어줍니다.
전체적으로 사용자 정의 블록 패턴은 Gutenberg 블록 편집기에 새로운 수준의 사용자 정의를 가져오는 데 도움이 됩니다. 이제 편집기는 테마만큼 사용자 정의할 수 있습니다.
