반응형 디자인을 위한 콘텐츠 와이어프레임 만들기
게시 됨: 2022-03-102011년에서 2012년 사이에 반응형 웹 디자인 과정을 이끌면서 와이어프레이밍 과정에서 계속해서 비틀거렸습니다. 제 학생들은 계획 과정에서 최종 게임으로 와이어프레임에 초점을 맞추는 경향이 있었습니다. 그들은 반응형 디자인이 사용자가 콘텐츠에 액세스하는 방법에 초점을 맞춘다는 것을 이해하지 못했습니다.
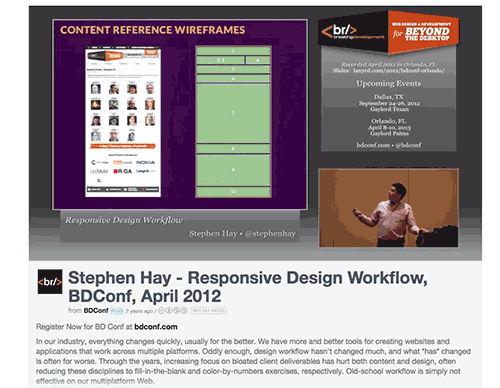
2012년 Beyond Desktop 컨퍼런스에서 Stephen Hay가 연설한 비디오를 우연히 접했을 때만 안도감을 느꼈을 것입니다. 그곳에서 그는 반응형 디자인에 대한 연설에서 콘텐츠 와이어프레임의 개념을 제시했습니다. 이것은 저에게 큰 위로가 되었습니다.
SmashingMag에 대한 추가 정보:
- 저충실도 프로토타이핑에 대한 회의론자를 위한 안내서
- 디자인 언어를 만들어 UX 디자인을 간소화하는 방법
- 와이어프레임 너머: 실제 UX 디자인 프로세스
나는 그 과정이 현실화되기 전에 한 단계가 있다는 것을 알았지만 그것을 분명히 말할 수는 없었습니다. 이 게시물에서는 콘텐츠에서 반응형 와이어프레임으로 이동하는 데 사용하는 방법 과 그 방법을 설명합니다.
콘텐츠 와이어프레임 소개
콘텐츠 와이어프레임의 개념은 가장 기본적인 디자인 철학인 기술이 아닌 사용자와 사랑에 빠지기 때문에 이해하기 다소 쉽습니다.

콘텐츠 와이어프레임이 바로 그 역할을 합니다. 그들은 일반적인 콘텐츠 카테고리를 차단하고 Stephen이 그렇게 아름답게 말했듯이 콘텐츠에서 바깥쪽으로 디자인하도록 강요합니다.
정말 복잡하지 않습니다. 실제로 다음 두 단계가 포함됩니다.
- 콘텐츠 인벤토리 생성,
- 해당 목록의 생존자의 시각적 계층 구조를 만듭니다.
그렇게 하면 클라이언트를 위한 잠재적인 결과물을 얻을 수 있습니다. 그것이 하는 경향은 내담자의 주의를 "사물"이 어디로 가는지에서 중요한 것인 정보의 흐름으로 이동시키는 것입니다.
로켓 과학 아님
제 학생과 다른 디자이너들에게 와이어프레임의 주요 문제는 그것이 부당한 중요성을 갖는 경향이 있다는 것입니다. 그것은 거의 TV의 리노베이션 쇼의 끝과 같았습니다. 클라이언트가 집 안을 걸을 때 모두가 “우”하고 “아”할 때입니다.
나를 위해 아니다. 나는 계약자가 종이와 목수의 연필을 꺼내어 고객과 식탁에 앉는 부엌 수리 장면을 더 좋아합니다. 그런 다음 그들은 방의 간단한 윤곽을 그리며 "이 벽을 떼고 여기에 섬을 놓고 저쪽으로 카운터를 옮기는 것은 어떻습니까?"라고 말합니다.
목수는 프로젝트에 대한 접근 방식의 "의도"를 제시하고 클라이언트는 타일, 비품, 페인트 및 조명보다는 프로젝트의 중요한 부분에 집중하고 있습니다.
Hay는 자신의 저서 Responsive Design Workflow에서 "컨텐츠 참조 와이어프레임"이라는 용어를 사용합니다. "와이어프레임이 컨텐츠를 처리하는 방법을 설명합니다. 단순히 설명 하는 것이 아니라 참조 하기 때문입니다."
계약자의 스케치와 같은 콘텐츠 와이어프레임은 벽, 카운터, 머리글, 바닥글과 같은 배치를 묘사 하고 정보 계층 구조와 흐름을 설정합니다 . 프로세스가 반복적이기 때문에 "여기에 어떻게..."가 아니라 간단한 "어떻게..."로 대화를 시작하면 로켓 과학의 영역에서 멀어지고 원래 시작된 위치인 구식 상자와 화살을 놓을 수 있습니다.
일단 그것이 확립되면, 우리는 저충실도 및 고충실도 와이어프레임 개발 프로세스로 이동할 수 있습니다. 콘텐츠 와이어프레임이 어떻게 간단한 페이지를 분해하여 대화에 집중할 수 있는지 봅시다.
손으로 만든 해체

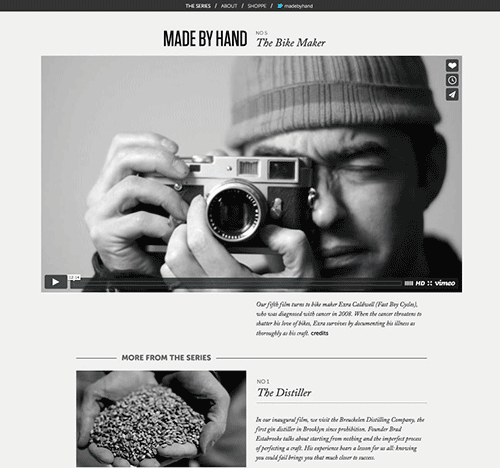
나는 Made by Hand를 정기적으로 방문합니다. 이름에서 알 수 있듯이 웹 사이트는 손으로 물건을 만드는 장인을 기념합니다. 홈 페이지에는 일련의 비디오가 있으며 처음 방문했을 때 번쩍이는 부분이 거의 없는 다소 삭막한 것처럼 보입니다. 영화 자체가 중요한 것이지 다른 콘텐츠가 아니기 때문에 이것은 의미가 있습니다.
홈 페이지의 콘텐츠 인벤토리는 당연히 기본적으로 다음과 같이 구성됩니다.
- 헤더 및 탐색,
- 5개의 동영상(여기에서는 주요 동영상 및 동영상 1~4),
- 바닥글.
그럼에도 불구하고 우리는 명확한 정보 계층 구조를 볼 수 있습니다. 주요 콘텐츠 목록은 다소 모호하지만 개별 장인을 강조하는 일련의 비디오를 제공하려는 의도라는 것을 이해하면 각 콘텐츠의 우선 순위가 명확해집니다.
- 메인 영상,
- 동영상 1~4,
- 바닥글,
- 헤더 및 탐색.
스택 맨 아래에 있는 헤더와 탐색을 보면 이상하게 느껴질 수 있습니다. 그러나 이 페이지의 전체 목적은 동영상을 시청하고 동영상이 마음에 들면 새 콘텐츠에 대한 정기적인 알림을 구독하도록 하는 것입니다. 헤더와 탐색은 단순히 웹사이트 탐색을 용이하게 하기 위해 존재합니다.
많은 면에서 "콘텐츠는 왕이다"라는 오래된 격언(일반적으로 Bill Gates에 기인함)이 이 웹사이트를 주도합니다. 초점은 비디오 모음이며 다른 것은 아닙니다. 이것은 중요한 점을 제기합니다. 콘텐츠 참조 와이어프레임은 페이지 흐름이 아니라 콘텐츠 우선 순위를 설정합니다.

이 목록을 가지고 콘텐츠 참조 와이어프레임을 실제로 만드는 단계로 이동할 수 있습니다.
콘텐츠 참조 와이어프레임 생성
Stephen Hay는 Coda 또는 Adobe의 Brackets와 같은 코드 편집기를 사용하여 이러한 콘텐츠 참조 와이어프레임을 만드는 것을 강력히 지지하지만 UXPin이나 Adobe의 Illustrator 또는 Macaw 또는 Webflow와 같은 반응형 편집기는 확실한 선택이 될 것입니다. 반응형 편집기는 디자이너에게 작업에 대한 하나 이상의 관점, 특히 작업이 다양한 화면 크기에 반응하는 방식을 제공한다는 장점이 있지만 각각 용도가 있습니다. 오늘날의 다양한 화면을 고려할 때 이는 매우 중요합니다.
최고의 도구는 없습니다. 가장 잘 맞는 것을 선택하십시오. 이 자습서에서는 Illustrator를 살펴보겠습니다. 이유는 다음과 같습니다.
- Illustrator는 진정한 반응형 도구는 아니지만 해당 아트보드를 사용하면 모바일 우선 접근 방식으로 시작하고 사전 설정 또는 사용자 정의 가능한 중단점을 사용하여 데스크톱 버전으로 빠르게 구축할 수 있습니다.
- 맞춤형 그리드는 디자인의 일관성을 허용합니다.
- 치수를 클릭하고 설정하여 와이어프레임에 대한 정확한 크기의 상자를 만들 수 있습니다.
- 고화질 목업에 Photoshop을 선호하는 경우 Illustrator에서 콘텐츠 와이어프레임을 복사하여 붙여넣어 기초를 설정할 수 있습니다.
참고: 와이어프레이밍 또는 반응형 프로토타이핑 시 코드 작업을 선호하는 경우 하단의 "다음 단계" 섹션으로 건너뛰어 다른 유용한 리소스를 확인하세요.
콘텐츠 와이어프레임에 대한 모바일 우선 접근 방식
이 짧은 자습서에서는 가장 중요한 콘텐츠에 집중하기 위해 Illustrator를 모바일 우선 접근 방식의 일부로 사용합니다. 반응형 콘텐츠 와이어프레임의 기초를 배치하기 위해 5개의 뷰포트를 만들 것입니다.
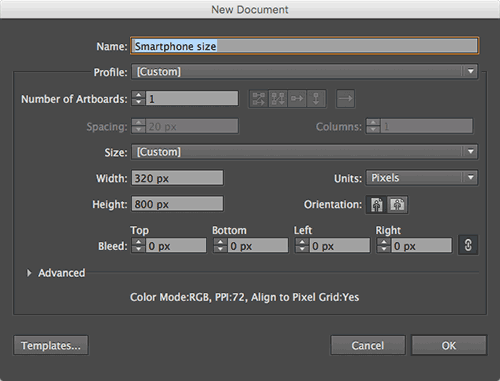
1. 문서 만들기
Illustrator에서 다음 너비와 높이(픽셀 단위)를 사용하여 5개의 새 문서를 만듭니다.
- 320 × 800
- 768 × 1200
- 992 × 1400
- 1224 × 1600
- 1440 × 1800
(사용하는 Illustrator 버전에 따라 동일한 문서에서 다른 대지를 만들 수도 있습니다.)

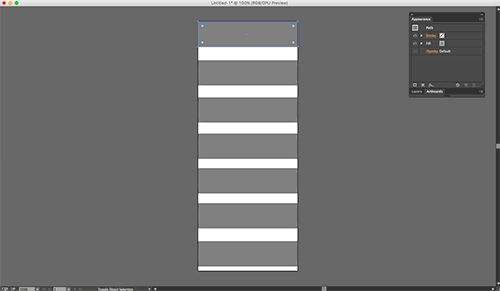
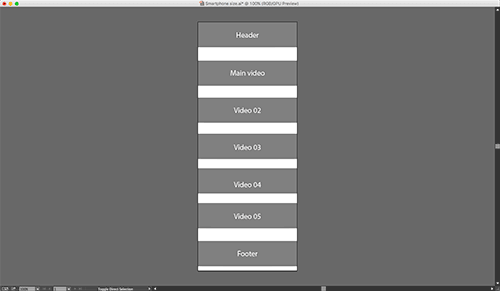
2. 컨테이너 생성
320픽셀 너비의 문서에서 중간 회색으로 채워진 줄 없는 상자 7개를 만듭니다.

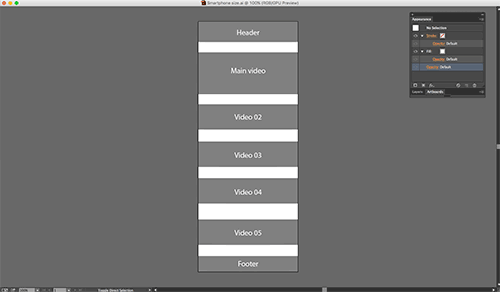
3. 레이블 만들기
머리글, 기본 동영상, 동영상 02, 동영상 03, 동영상 04, 동영상 05 및 바닥글의 내림차순으로 각 상자 위에 텍스트를 배치합니다. 상대적으로 어두운 상자와 대조하기 위해 흰색 텍스트를 사용했습니다.

4. 상자 크기 조정
우선 순위를 나타내기 위해 메인 비디오 상자를 다른 상자보다 약간 크게 만듭니다. 필요한 경우 머리글과 바닥글의 크기를 줄이되 전체 너비를 유지합니다 .

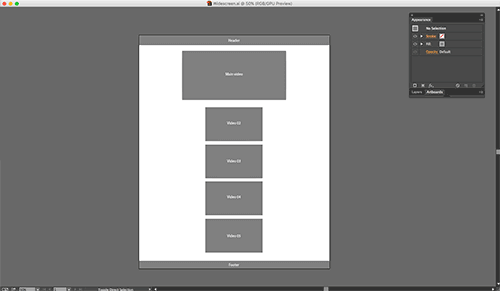
5. 상자 복사
이제 상대적 크기와 레이블이 있으므로 상자를 다른 문서나 대지에 복사합니다.
필요에 따라 크기를 조정하고 이 상자는 대략적인 것임을 기억하십시오. 콘텐츠의 정확한 크기나 간격이 아니라 콘텐츠의 존재를 나타냅니다.

다음 단계
콘텐츠 참조 와이어프레임을 생성할 때 큰 폭로나 다른 흥분은 없습니다.
콘텐츠 인벤토리와 저충실도 와이어프레임 간의 워크플로에 맞습니다. 그 목적은 단순히 정보 계층을 설정 하고 클라이언트가 관련된 경우 실제 콘텐츠 자체보다는 콘텐츠 및 정보 흐름의 개념 에 대해 더 많이 생각하게 하는 것이기 때문입니다.
전체 프로세스는 "여기에 어떻게..."가 아니라 "어떻게..." 대화에 가깝습니다. 일단 모두가 동의하면 프로젝트의 다음 반복에는 콘텐츠 참조 와이어프레임을 구성하는 상자에 실제 저충실도 콘텐츠를 붓는 작업이 포함됩니다.
지금까지 살펴본 것처럼 인기 있는 웹사이트를 기본 구성 요소로 분해하여 콘텐츠 와이어프레이밍을 연습 할 수 있습니다. 대략적인 정보 컨테이너로 시작하여 실제 콘텐츠를 추가한 다음 더 완성된 형태로 조각내기 시작합니다. 그렇게 하면 사용자가 실제로 관심을 갖는 콘텐츠인 콘텐츠를 더 잘 디자인할 수 있습니다.
- UXPin 이 협업 설계 도구는 대략적인 와이어프레임을 배치한 다음 상호 작용을 추가하여 신속한 프로토타입을 만드는 데 유용합니다.
- "반응형 디자인 워크플로"(슬라이드), Stephen Hay, Mobilism 2012 이 슬라이드는 반응형 레이아웃을 위해 효율적으로 디자인하는 방법을 간결하게 요약합니다. Hay는 콘텐츠 감사, 콘텐츠 우선순위 지정, 콘텐츠 와이어프레이밍 및 개발 프레임워크 사용에 대한 훌륭한 조언을 제공합니다.
- “콘텐츠 참조 와이어프레임(PDF), Neil Hao 이것은 현실적인 설계 시나리오를 통해 설명된 콘텐츠 와이어프레이밍에 대한 코드 기반 접근 방식에 대한 훌륭한 개요입니다.
- "모바일 우선", 디자인 에이전시 ZURB University ZURB는 콘텐츠 와이어프레이밍에 대한 컨텍스트를 제공하는 이 유용한 리소스 포털을 제공합니다.
- "Dive Into Responsive Prototyping With Foundation", A List Apart Smiley의 유용한 자습서인 Jonathan Smiley는 코드에서 반응형 디자인을 와이어프레임하고 프로토타입하는 방법을 보여줍니다. 완전히 모바일 우선은 아니지만 Smiley는 여러 장치에서 콘텐츠를 일관되게 표시하는 방법을 잘 설명합니다.
- "Design Last", Rik Schennink, Smashing Magazine 이 흥미로운 기사에서는 콘텐츠와 HTML을 먼저 사용하여 반응형으로 디자인하는 방법에 대해 설명합니다. 그렇게 하면 처음부터 콘텐츠와 구조를 짝지을 수 있습니다.
