이제 WordPress 내에서 나만의 블록 테마를 만들 수 있습니다
게시 됨: 2022-07-18WordPress FSE(전체 사이트 편집)를 사용하면 코드 없이도 웹사이트의 다양한 측면을 편집할 수 있습니다. 디자이너가 아닌 사람들이 접근할 수 있는 테마의 이전에 숨겨진 부분을 배치했습니다. 그리고 아마도 그 과정에서 웹 전문가의 작업을 조금 더 쉽게 만들었습니다.
그러나 그것은 FSE의 잠재력의 표면을 긁는 것에 불과합니다. 더 고급 기능이 개발되고 있습니다. 그 중에는 WordPress 내에서 전체 블록 테마를 만드는 기능이 있습니다.
잠시 생각해봅시다. 역사적으로 테마를 구현하는 두 가지 주요 방법이 있었습니다. 첫 번째는 PHP, HTML, JavaScript 및 CSS를 사용하여 처음부터 자신만의 것을 구축하는 것입니다. 다른 하나는 타사 테마를 다운로드하고 원하는 대로 조정하는 것입니다.
Create Block Theme 플러그인 덕분에 이제 세 번째 방법이 있습니다. WordPress 내에서 완전히 블록 테마를 만드는 것입니다. 여기에서 다른 곳에서 사용할 수 있도록 창작물을 내보낼 수 있습니다.
WordPress로 웹 사이트를 구축하는 방법에 있어 혁명적으로 들립니다. 어떻게 작동합니까? 오늘은 Create Block Theme에 대해 간략히 살펴보고 무엇을 할 수 있는지 보여드리겠습니다.
블록 테마 생성 플러그인의 기능
Create Block Theme 플러그인의 릴리스는 FSE가 아직 초기 단계인 시기에 제공됩니다. 공식 WordPress 테마 팀의 구성원이 개발한 이 테마는 언젠가 핵심 소프트웨어에 포함될 수 있습니다.

언뜻 보기에는 매우 단순한 소프트웨어이지만 이는 의도된 것입니다. 플러그인은 사이트 편집기에 근본적인 새로운 기능을 추가하지 않습니다. 오히려 이미 수행한 작업을 내보낼 수 있는 수단을 제공합니다. 그리고 몇 가지 다른 굿즈도 있습니다.
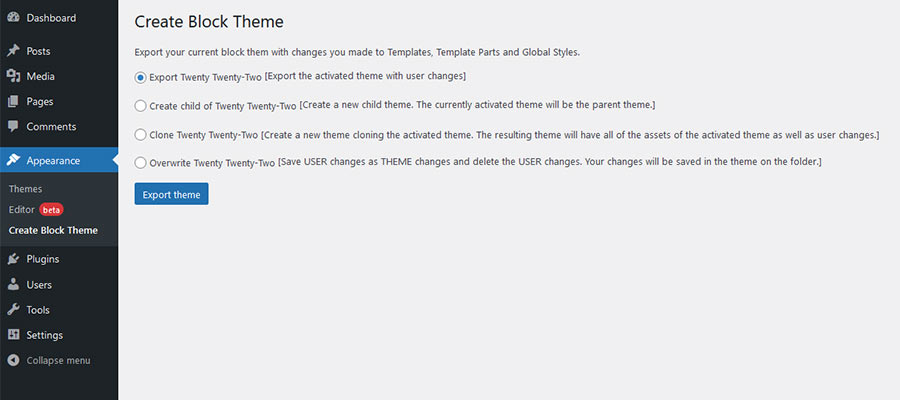
Create Block Theme를 다운로드하고 웹사이트에서 활성화하면(최신 버전의 Gutenberg 플러그인을 실행하는 것도 권장됨) Appearance > Create Block Theme 에 있는 새 메뉴 항목을 볼 수 있습니다.
이 화면에서는 다음 옵션을 제공합니다.
활성 테마 내보내기
Twenty Twenty-Two와 같은 블록 테마를 이미 사용하고 있고 사이트 편집기에서 변경한 경우 테마의 사용자 정의 버전을 내보낼 수 있습니다. 테마를 사용하는 다른 프로젝트에 대한 사용자 지정 시작점을 만들려는 경우 유용할 수 있습니다.
활성 테마의 자식 만들기
과거에는 테마 업데이트를 다운로드할 때 사용자 지정 항목을 덮어쓰지 않도록 하기 위해 하위 테마가 권장되었습니다. 블록 테마와 관련하여 자식은 부모의 특정 변형을 배포하는 방법으로 사용할 수 있습니다. 예를 들어, 다른 활자체 또는 색 구성표를 포함할 수 있습니다.
활성 테마 복제
이 옵션은 활성 테마를 복사하고 새 이름을 사용하여 사이트 편집기에서 변경한 내용을 모두 포함합니다. 별도의 사본이기 때문에 실수로 원본을 손상시키지 않고 새 테마로 작업할 수 있습니다.
활성 테마 덮어쓰기
활성 테마를 변경하고 기본 설정을 덮어쓰도록 하려면 이 옵션을 사용하면 됩니다.

사용자 정의 WordPress 블록 테마 구축
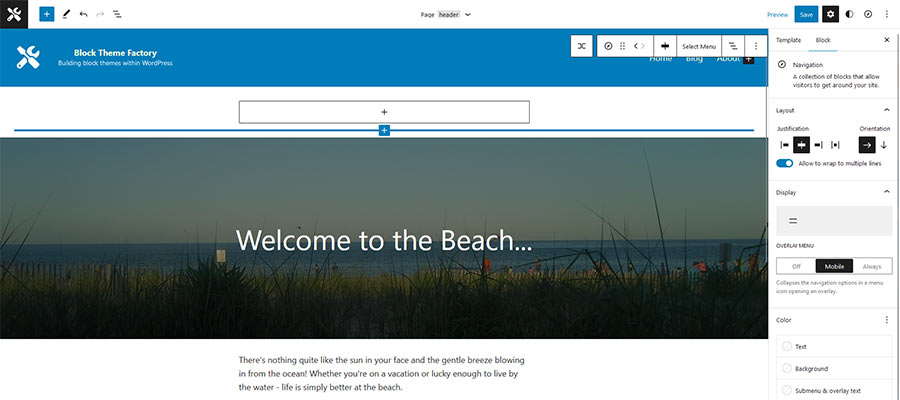
사용자 정의 WordPress 블록 테마를 빌드하는 프로세스에는 사이트 편집기( 모양 > 편집기 )를 통해 원하는 대로 변경하는 작업이 포함됩니다. 테마의 머리글, 바닥글, 콘텐츠 영역 및 원하는 대로 변경하세요.
그러나 그렇게 하기 전에 올바른 블록 테마를 선택하는 것이 중요합니다. 예를 들어, Blockbase와 같은 약간의 빈 캔버스를 사용할 수 있습니다. 이를 통해 처음부터 완전히 사용자 정의 모양을 만들 수 있습니다. 또한 원하지 않는 기존 테마 요소를 분해할 필요가 없다는 의미이기도 합니다.
더 적합하고 마감이 좋은 것을 선호한다면 훌륭한 출발점을 제공할 수 있는 몇 가지 블록 테마를 사용할 수 있습니다. 레이아웃이 설정되어 필요에 따라 필요한 조정을 할 수 있습니다.
시작 방법에 관계없이 블록 테마 만들기를 사용하면 다른 WordPress 설치에서 사용할 테마를 내보낼 수 있습니다.

사용자 정의 블록 테마 내보내기
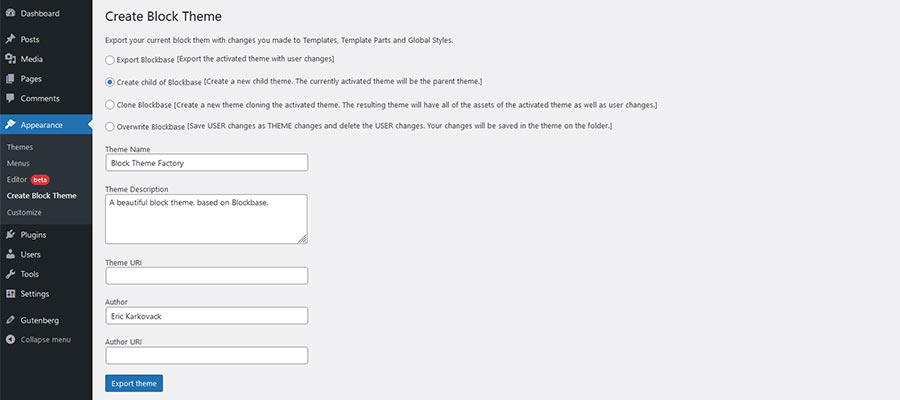
이 예에서는 Blockbase에 대한 몇 가지 기본 사용자 정의를 수행했습니다. 이제 테마를 내보내고 다른 로컬 WordPress 웹 사이트에 설치할 차례입니다.
앞서 언급했듯이 블록 테마 만들기는 여러 내보내기 옵션을 제공합니다. 저는 자식 테마를 만들고 사용자 지정 이름을 지정하기로 했습니다. 즉, 내 새 하위 테마를 사용하려는 다른 웹 사이트에 Blockbase 사본을 설치해야 합니다.

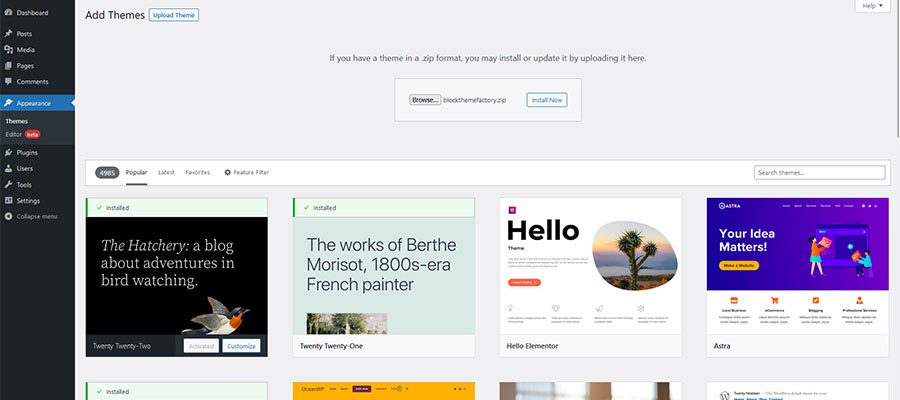
내보내기를 수행하면 ZIP 파일이 생성되어 새 사이트로 가져올 수 있습니다. 새 WordPress 사이트에서 Appearance > Themes 로 이동한 다음 " 새로 추가 " 버튼을 클릭합니다.
테마 추가 페이지에서 " 테마 업로드 " 버튼을 클릭하고 내 하드 드라이브에서 내보낸 .ZIP 파일을 선택하여 새 블록 테마를 업로드할 수 있습니다. 마지막으로 자식 테마를 활성화하겠습니다.

결과가 좋아 보입니다. 내가 변경한 사항은 내보내기 프로세스에서 살아남았고 새 사이트에서 잘 작동하는 것 같았습니다. 이론적으로 이는 향후 프로젝트 작업 시 견고한 출발을 제공할 것입니다.

이것이 WordPress 테마 구축의 미래입니까?
WordPress 내에서 블록 테마를 만든 다음 어디서나 사용할 수 있는 기능은 워크플로의 판도를 바꿀 수 있습니다. 코드를 처리하는 데 소요되는 많은 시간을 잠재적으로 줄이고 완전한 시각적 디자인 경험을 제공합니다.
그러나 사이트 편집기가 필요한 모든 도구를 제공하지 않는다면 그 편리함은 그다지 의미가 없을 수 있습니다. 다른 레이아웃을 만들고 색상 등을 조정하는 것은 매우 간단합니다. 그러나 코드가 필요한 시나리오가 있을 수 있습니다.
그것은 모두 당신이 일하는 방식에 달려 있습니다. 우리 중 일부는 기존 프로세스를 기꺼이 고수할 것입니다. 그건 괜찮습니다. 편안함과 안정성이 중요합니다. 특히 FSE 및 블록 테마가 초기 단계에 있을 때 그렇습니다.
그러나 Create Block Theme가 제공하는 이식성은 미래를 엿볼 수 있습니다. 그리고 이러한 방식으로 WordPress 블록 테마를 구축할 수 있는 옵션이 있다는 것은 많은 웹 디자이너에게 매력적일 것입니다. 계속해서 발전하고 있는 만큼 지켜볼 가치가 있는 발전입니다.
