수상 경력에 빛나는 웹사이트를 만들기 위해 해야 할 일
게시 됨: 2020-03-27모든 비즈니스는 자신의 서비스나 제품을 특징으로 하는 수상 경력에 빛나는 웹사이트를 보고 싶어할 것입니다. 오늘날 웹사이트를 만드는 것은 더 이상 어렵지 않습니다. 배울 수 있는 기술입니다.
멋진 디자인과 좋은 콘텐츠가 결합된 멋진 웹사이트는 회사를 빛나게 할 수 있습니다. 회사의 미션에 대한 이야기를 공유하는 데 도움이 되며 또한 당신이 하는 일을 확인할 수 있는 새로운 방문자를 데려옵니다. 웹사이트는 다양한 목적으로 사용될 수 있는 사용자의 관심을 끌 것입니다.
다른 도메인과 비교하여 웹 사이트는 디자인 부분뿐만 아니라 상을 받습니다. 특정 목표를 달성하거나 탁월한 사용자 경험을 제공하는 다른 이정표도 똑같이 중요합니다. 사용성은 실제로 성공적인 웹 사이트를 운영하는 데 중요한 요소입니다. 이것이 사이트 소유자가 새로운 트렌드와 보다 효과적인 디자인 원칙에 자주 적응해야 하는 이유입니다.
수상 경력에 빛나는 웹 사이트는 일반적으로 시각적으로 놀랍고 탐색하기 쉽고 버그가 없습니다. 당신이 그들에서 보는 정보는 많은 가치와 관심을 가져옵니다. 이 기사에서는 웹사이트를 해당 수준으로 만드는 방법에 대한 몇 가지 팁을 찾을 것입니다.
수상 경력에 빛나는 웹사이트는 외모가 전부가 아닙니다.
확실히, 우리 중 누구라도 그들의 웹사이트가 아름다운 웹사이트가 되기를 원합니다. 그러나 성공하기 위해서는 사이트가 훨씬 더 많은 도움이 필요합니다. 디자인이 시작될 때까지 사이트가 어떻게 작동하고 사용자가 사이트를 탐색하는지 이해해야 합니다.
그 기능은 또한 회사의 사명과 일치해야 합니다. 이 모든 사항을 확인함으로써 시작하기 위한 견고한 기반을 얻게 될 것입니다.
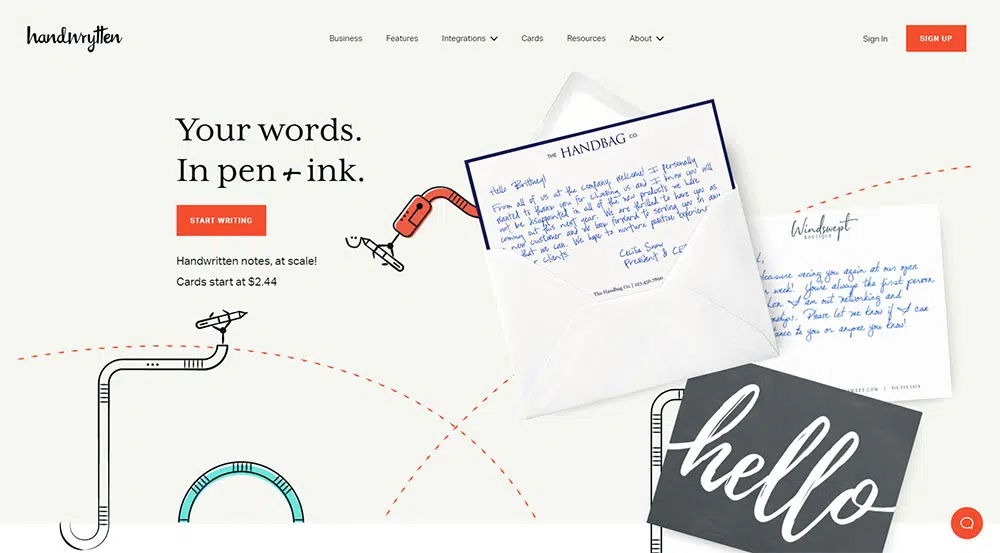
예를 들어, 이러한 독일 웹사이트를 보십시오. 음... 독일인이라는 점에서 탄산 그래픽으로 가득 찬 것보다 더 효율적입니다. 그리고 그들의 경험은 굉장합니다.
반응형 디자인
수상 경력에 빛나는 웹사이트는 반응형 디자인이 필요합니다. 점점 더 많은 사람들이 컴퓨터뿐만 아니라 웹사이트를 확인하고 있습니다. 시장이 스마트폰, 태블릿 및 기타 장치로 가득 차 있기 때문에 웹사이트가 이들 중 하나에서 작동해야 합니다.
여러 장치에서 작동할 수 있는 웹사이트를 만드는 것은 처음부터 큰 투자가 될 수 있습니다. 그래도 장기적으로 보면 반드시 갚을 것입니다. 첫째, 방문자가 상호 작용하는 방식을 최적화하고 검색 엔진 순위를 향상시킬 것입니다.
가장 큰 장점은 숫자에 있습니다. 아주 간단합니다. 귀하의 웹 사이트는 더 많은 장치에서 사용할 수 있으므로 잠재적인 방문자 수가 더 많습니다.
반응형 디자인은 웹사이트와 사용자의 상호 작용에도 도움이 됩니다. 반응형 양식을 작성하시겠습니까? 모바일 장치에서 볼 수 있는 응답하지 않는 것과 비교하면 놀랍습니다.
식당이나 회사가 어디에 있는지 지도를 보고 있습니까? 이제 쉽습니다. 이제 웹사이트에 반응형 Google 지도가 포함되어 웹사이트에서 직접 지도를 더 쉽게 확인할 수 있습니다.
구조
견고한 구조는 웹사이트에서 일관되고 사용자 친화적인 경험을 제공하는 데 도움이 됩니다.
따라서 탐색은 스마트하고 사용하기 쉬워야 합니다. 사용자의 관점에서 웹사이트에서 원하는 것은 아무 문제 없이 원하는 내용으로 빠르게 이동하는 것입니다. 이 원칙을 사용하십시오. 수상 경력에 빛나는 웹사이트가 그렇게 합니다.
공백 사용
청중은 사용자 친화적인 웹사이트를 보고 싶어하므로 공백을 사용하는 방법에 주의하세요. 미니멀한 접근 방식으로 시작하여 사람들이 즐길 수 있는 멋진 그래픽을 선보일 수 있습니다. 바쁘고 지저분한 홈페이지는 사용자에게 압도와 혼란을 유발할 수 있습니다.
따라서 공백이 많은 웹 사이트를 만드는 것은 청중이 머물면서 탐색하도록 장려할 것입니다.
속도가 중요하다

기능과 함께 디자인 부분을 완성할 때는 속도를 생각해야 한다. 수상 경력에 빛나는 웹사이트는 매우 빠릅니다.
웹사이트의 속도를 향상시키는 가장 좋은 방법은 이 작업에 대한 전문가의 도움을 받는 것입니다. 스스로 할 수 있는 일은 활성화된 리디렉션을 줄이고 코드를 단순화하며 모든 종류의 잘못된 요청을 방지하는 것입니다.
WordPress를 사용하는 경우 작업이 쉽습니다. W3 Total Cache 또는 이와 유사한 것과 같은 여러 플러그인을 통해 브라우저 캐싱을 사용할 수 있습니다. 플러그인 사용에 대한 대안은 직접 개선하는 것입니다. 브라우저 캐시, Gzip을 사용하고 일부 글꼴을 다운로드하고 포함하지 않고 로컬에서 사용하고 WordPress에서 제공하지만 사용하지 않는 모든 것을 비활성화합니다.
당신은 차이를 볼 수 있습니다.
청중을 생각하십시오
청중을 위한 좋은 경험은 디자인 과정에서 청중을 고려할 때 이루어집니다. 누가 귀하의 웹사이트를 점검할 것이며 그 이유는 무엇인지 스스로에게 물어보십시오. 이것은 디자인 요소, 색상 및 시각 효과를 더 잘 이해하는 데 도움이 될 것입니다.
콘텐츠
웹사이트가 매력적이려면 웹사이트에 포함된 콘텐츠가 청중과 관련이 있어야 합니다. 명확해야 하며 신뢰 구축에 큰 도움이 될 수 있습니다. 만들 수 있는 몇 가지 범주의 콘텐츠가 있으며, 이는 유용하고 유익하며 재미있습니다.
대화형으로 만들기
사람들은 웹사이트와 상호작용하기를 좋아합니다. 그것은 그것을 사용하는 다른 회원과의 간단한 채팅을 의미하거나 그 기능만 사용할 수 있습니다. 이 사회적 측면을 계획에 넣으십시오. 브랜드를 중심으로 커뮤니티를 만드는 데 도움이 될 수 있습니다.
복잡한 전환을 피하십시오
전환은 흥미롭고 많은 에너지를 가져올 수 있으므로 매우 중요합니다. 그래도 웹사이트의 사명과 관련하여 짧고 적절하게 유지해야 합니다. 과장하면 사람들이 귀하의 웹 사이트에 살고 있는 것을 볼 수 있습니다.
관계를 맺다
귀하의 웹사이트는 이미 전체 인터넷과 경쟁하고 있다는 사실을 알지 못하더라도 마찬가지입니다. 사용자가 사이트를 방문하는 순간부터 계속 참여를 유지해야 합니다. 여기서 3초의 법칙이 중요합니다. 그들이 보는 첫 번째 콘텐츠가 명확하고 조직적이며 변환을 시작할 수 있는지 확인해야 합니다.
온라인 상점이 있는 경우 과거에 가지고 있던 긍정적인 고객 리뷰를 사용할 수 있습니다. 또 다른 전략은 실행 중인 특정 프로모션에 대한 특정 거래 또는 쿠폰 코드를 표시하는 것일 수 있습니다. 그렇게 함으로써 독자들은 당신의 서비스나 제품을 구매하는 데 더 개방적일 것입니다.
경험
귀하의 사이트가 제공하는 사용자 경험에 대해 생각해 보십시오. 수상 경력에 빛나는 웹사이트는 항상 사용자를 놀라게 하는 명확한 경험을 제공합니다. 즉, 디자인 부분에서 시작하여 기능에 이르는 모든 요소가 함께 작동해야 합니다.
다음은 부티크 컨설팅 회사의 웹사이트나 모든 유형의 컨설턴트 웹사이트에서 볼 수 있는 간단한 예입니다. 그들은 더 이상 연락처 양식을 사용하지 않습니다. 그리고 그들이 이메일 주소를 거기에 던졌다고 생각하지 마십시오.
그들은 다음 단계로 나아가 일정에서 특정 시간 프레임을 예약할 수 있도록 예약 시스템을 구현합니다.
아이디어
아이디어를 가지고 놀고 새로운 일을 두려워하지 마십시오. 확실히, 당신은 그것이 어떻게 받아들여질지 모르지만, 기회를 잡는 것은 대가를 받을 수 있습니다.
결론
결론적으로 수상 경력에 빛나는 웹사이트는 만들기가 쉽지 않습니다. 많은 노력과 노력이 필요합니다. 그래도 불가능한 임무는 아니며, 우리가 방금 언급한 팁을 따르고 그 이상으로 나아가는 사람은 누구나 웹사이트를 표시할 수 있는 큰 기회를 갖게 됩니다. 이것을 얻는 것이 얼마나 중요한가의 문제일 뿐입니다.