핵심 Web Vitals 개선, Smashing Magazine 사례 연구
게시 됨: 2022-03-10"핵심 Web Vitals가 실패하는 이유는 무엇입니까?" 최근 많은 개발자들이 스스로에게 그 질문을 던집니다. 때때로 그 질문에 대한 답을 찾는 것이 충분히 쉬우며 사이트 는 성능에 투자하기 만 하면 됩니다. 때로는 조금 더 까다 롭고 어떤 이유로 사이트가 성능면에서 훌륭하다고 생각함에도 불구하고 여전히 실패합니다. 그것이 바로 우리 자신의 smashingmagazine.com에 일어난 일이며 문제를 파악하고 수정하는 데 약간의 파고가 필요했습니다.
도움을 청하는 외침
이 모든 것은 지난 3월 도움을 요청하는 일련의 트윗으로 시작되었습니다.

글쎄, 이것은 내 관심을 불러 일으켰습니다! 저는 Smashing Magazine의 열렬한 팬이며 웹 성능과 Core Web Vitals에 매우 관심이 있습니다. 저는 이전에 Core Web Vitals에 대한 몇 가지 기사를 작성한 적이 있으며 항상 연례 Web Performance Checklist에 무엇이 있는지 확인하는 데 관심이 있습니다. 따라서 Smashing Magazine은 웹 성능에 대해 알고 있으며 그들이 어려움을 겪고 있다면 이것은 흥미로운 테스트 사례가 될 수 있습니다!
우리 중 몇몇은 WebPageTest 또는 PageSpeed Insights와 같은 선호하는 웹 성능 분석 도구를 사용한 후 문제가 무엇인지에 대해 해당 스레드에 대해 몇 가지 제안을 했습니다.
LCP 문제 조사
문제는 LCP가 모바일에서 너무 느렸습니다. LCP 또는 Largest Contentful Paint는 페이지 경험 업데이트의 일부로 Google에서 전체 검색 순위 향상을 얻기 위해 "통과"해야 하는 세 가지 핵심 Web Vital 중 하나입니다. 이름에서 알 수 있듯이 LCP는 페이지의 가장 큰 콘텐츠가 화면에 그려지는(또는 "페인트") 시간을 측정하는 것을 목표로 합니다. 종종 이것은 영웅 이미지 또는 제목 텍스트입니다. 사이트 방문자가 여기를 방문했을 가능성이 있는 항목을 측정하기 위한 것입니다.
이전 메트릭은 화면에 대한 첫 번째 페인트 의 변화를 측정했습니다(종종 헤더 또는 배경 색상). 사용자가 실제로 페이지에서 얻고자 하는 것이 아닌 부수적인 콘텐츠. 가장 큰 콘텐츠는 종종 좋은 지표이거나 가장 중요한 것입니다. 그리고 이름의 "contentful" 부분은 이 메트릭이 무시하도록 의도되었음을 보여줍니다(예: 배경색). 그것들은 가장 큰 내용일 수 있지만 "내용이 풍부한" 것은 아니므로 LCP를 고려하지 말고 대신 알고리즘이 더 나은 것을 찾으려고 합니다.
LCP는 초기 뷰포트만 봅니다. 아래로 스크롤하거나 페이지와 상호 작용하는 즉시 LCP 요소가 고정되고 페이지가 처음 로드되기 시작한 시점부터 해당 요소를 그리는 데 걸린 시간을 계산할 수 있습니다. 이것이 바로 LCP입니다!
핵심 성능 평가를 측정하는 방법에는 여러 가지가 있지만 곧 보게 될 가장 좋은 방법은 아닐지라도 결정적인 방법은 Google Search Console(GSC)을 사용하는 것입니다. SEO 관점에서 볼 때 다른 도구가 알려주는 것은 중요하지 않습니다. GSC는 Google 검색에서 보는 것입니다. 물론 일부 검색 엔진 크롤러가 보는 것보다 사용자가 경험하는 것이 중요 하지만 Core Web Vitals 이니셔티브의 가장 좋은 점 중 하나는 Google 봇이 보는 것이 아니라 실제 사용자 경험을 측정한다는 것입니다! 따라서 GSC에서 나쁜 경험이 있다고 말하면 사용자에 따르면 나쁜 경험이 있는 것입니다.
Search Console은 Smashing Magazine에 대부분의 페이지에 대한 모바일 LCP를 개선해야 한다고 말했습니다. GSC의 해당 부분에 대한 충분한 표준 출력이며 매우 쉽게 처리됩니다. LCP 요소를 더 빠르게 그리기만 하면 됩니다! 너무 오래 걸리지 않아야 합니다. 확실히 6개월은 아닙니다(또는 그렇게 생각했습니다). 따라서 먼저 LCP 요소가 무엇인지 알아내는 것입니다.
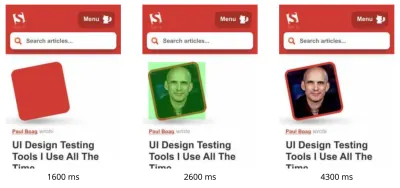
WebPageTest를 통해 실패한 기사 페이지를 실행하면 LCP 요소가 강조 표시됩니다.

LCP 이미지 개선
좋습니다. 기사 작성자 사진은 LCP 요소입니다. 첫 번째 본능은 더 빠르게 만들기 위해 무엇을 할 수 있는지 묻는 것입니다. 여기에는 폭포수를 조사하고 이미지가 요청된 시기, 다운로드하는 데 걸리는 시간을 확인한 다음 최적화 방법을 결정하는 작업이 포함됩니다. 여기에서 이미지는 크기와 형식 면에서 잘 최적화 되었습니다(일반적으로 이미지 성능을 향상시키기 위한 첫 번째이자 가장 쉬운 옵션!). 이미지는 별도의 자산 도메인 (종종 성능이 좋지 않음)에서 제공되었지만 단기간에 이를 변경할 수 없었고 Smashing Magazine은 이미 최대 속도를 높이기 위해 preconnect 리소스 힌트를 추가했습니다. 할 수 있었다.
앞서 언급했듯이 Smashing Magazine은 웹 성능에 대해 알고 있으며 최근에야 성능 개선 작업을 수행했으며 여기에서 모든 작업을 수행했지만 여전히 실패했습니다. 흥미로운…
부하 감소, 서비스 작업자 지연(경합 방지를 위해) 또는 HTTP/2 우선 순위 조사를 포함하여 다른 제안이 들어왔지만 LCP 타이밍에 필요한 영향은 없었습니다. 그래서 우리는 웹 성능 도구 모음에서 모든 팁과 트릭 을 찾아 여기에서 무엇을 더 할 수 있는지 확인해야 했습니다.
리소스가 페이지 로드에 중요한 경우 인라인할 수 있으므로 HTML 자체에 포함됩니다. 그렇게 하면 페이지에 지연 없이 초기 페인트를 수행하는 데 필요한 모든 것이 포함됩니다. 예를 들어, Smashing Magazine은 빠른 첫 번째 페인트를 허용하기 위해 이미 중요한 CSS를 인라인했지만 작성자의 이미지는 인라인하지 않았습니다. 인라이닝은 양날의 검이므로 주의해서 사용해야 합니다. 이는 페이지를 강화하고 후속 페이지 조회는 데이터가 이미 다운로드되었다는 사실로부터 혜택을 받지 못한다는 것을 의미합니다. 나는 이것 때문에 over-inlining의 팬이 아니며 주의해서 사용해야 한다고 생각합니다.
따라서 일반적으로 이미지를 인라인하는 것은 권장되지 않습니다. 그러나 여기에서 이미지는 우리에게 실제 문제를 일으키고 있었고 상당히 작았으며 페이지에 직접 링크되었습니다. 네, 한 작가의 글 을 많이 읽으면 작가의 이미지를 한 번 다운로드해서 재사용하는 대신 같은 이미지를 여러 번 다시 다운로드하는 것은 낭비입니다. .
최근에 이미지 형식에 몇 가지 발전이 있었지만 AVIF는 이미 여기에 있기 때문에(적어도 Chrome 및 Firefox에서) 혼란을 일으키고 있으며 전통적으로 사진에 사용되는 이전 JPEG 형식에 비해 인상적인 압축 결과를 제공합니다. Vitaly는 작성자 이미지의 JPEG 버전을 인라인하기를 원하지 않았지만 AVIF 버전 인라인이 작동하는지 여부를 조사했습니다. AVIF를 사용하여 작성자 이미지를 압축한 다음 이미지를 HTML로 base64-ing하면 HTML 페이지 무게가 3KB 증가했습니다.
AVIF는 그 당시 Chrome에서만 지원되었기 때문에(이 모든 후에 Firefox에 제공됨) Core Web Vitals는 Google 이니셔티브이기 때문에 Google 칙령으로 인해 Google 브라우저에 최적화하는 것이 약간 "어려운" 느낌이 들었습니다. Chrome은 종종 새로운 기능 지원의 최전선에 있으며 이는 칭찬할 만하지만 비즈니스의 이 두 측면이 서로 영향을 미칠 때 항상 약간 기분이 나쁩니다. 그러나 이것은 일부 독점적인 Chrome 전용 형식이 아닌 새로운 표준 이미지 형식 이었으며(초기에 Chrome에서만 지원되었음에도 불구하고) 성능을 점진적으로 개선했습니다(Safari 사용자는 여전히 동일한 콘텐츠를 얻을 수 있지만 빠르지는 않습니다. ), 그래서 AVIF 트위스트를 추가함으로써 Smashing은 제안을 받아들이고 이미지를 인라인했으며 실제로 실험실 도구에서 인상적인 결과를 보았습니다. 문제 해결됨!
대체 LCP
그래서 우리는 그 침대를 그대로 두고 Core Web Vitals 수치가 모두 녹색으로 바뀔 때까지 보통의 28일 정도를 기다렸습니다. 그러나 그들은 그러지 않았습니다. 그것들은 녹색과 호박색 사이를 오가며 우리는 확실히 개선했지만 문제를 완전히 해결하지는 못했습니다. 호박색 "개선 필요" 섹션에서 오랜 시간을 머문 후 Vitaly는 다른 아이디어가 있는지 알아보기 위해 연락을 취했습니다.
이미지가 빠르게 그려지고 있었습니다. 아주 즉각적이지는 않지만(결국 이미지를 처리하는 데 여전히 시간이 걸립니다) 가능한 한 가깝습니다. 솔직히 아이디어가 부족했지만 신선한 눈으로 다시 보았습니다. 그리고 나서 대안 아이디어가 떠올랐습니다. 올바른 LCP 요소를 최적화하고 있었습니까? 작가도 물론 중요하지만 그것이 진정 독자들이 보고 싶어서 온 것인가? 우리의 자존심이 예라고 말하고 싶은 만큼, 그리고 우리의 아름다운 빛나는 머그가 우리가 쓰는 내용보다 훨씬 더 중요하지만, 독자들은 아마도 그렇게 생각하지 않을 것입니다(독자 여러분, 허, 당신은 무엇을 할 수 있습니까!).
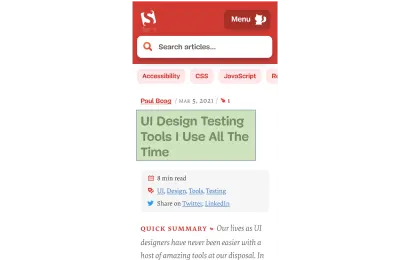
독자는 저자가 아니라 기사를 보러 왔습니다. 따라서 LCP 요소는 이를 반영해야 하며, 이는 LCP 이미지 그리기 문제도 해결할 수 있습니다. 이를 위해 저자 이미지 위에 헤드라인을 배치하고 모바일에서 글꼴 크기를 약간 늘렸습니다. 이것은 사용자를 희생시키면서 Core Web Vital SEO Gods를 속이는 교활한 속임수처럼 들릴 수 있지만, 이 경우에는 두 가지 모두에 도움이 됩니다! 많은 사이트가 실제 사용자보다 빠르고 쉬운 해킹을 시도하거나 GoogleBot에 최적화하려고 하지만 이는 그렇지 않았고 여기에서 내린 결정에 상당히 만족했습니다. 사실, 추가 조정은 제한된 공간이 있고 해당 기사가 현재 모바일에서 LCP 요소가 강조 표시된 다음과 같이 표시되는 모바일 보기에서 작성자 이미지를 완전히 제거합니다.

여기에서 제목, 기사에 대한 주요 정보 및 요약의 시작을 보여줍니다. 큰 사진으로 소중한 모바일 화면 공간을 모두 차지하는 것보다 사용자에게 훨씬 더 유용합니다!
Core Web Vitals에서 내가 좋아하는 주요 기능 중 하나는 사용자 경험을 측정하는 것입니다.
메트릭을 개선하려면 경험을 개선해야 합니다.
"
그리고 이제 우리는 마침내 끝났습니다. 텍스트는 이미지보다 훨씬 빠르게 그려지므로 LCP 문제를 해결해야 합니다. 모두 수고 많으셨고 좋은 밤 되세요!
Google Search Console의 CWV 그래프가 싫어요…
다시 우리는 실망했습니다. 문제가 해결되지 않았으며 Google Search Console 그래프가 황색으로 돌아오기까지 오래 걸리지 않았습니다.

이 시점에서 페이지 그룹화와 핵심 웹 바이탈에 대해 조금 더 이야기해야 합니다. 위의 그래프에서 거의 전체 그래프가 한 번에 흔들리는 것을 눈치채셨을 것입니다. 그러나 대부분의 시간 동안 녹색을 유지하는 약 1,000페이지의 핵심 그룹도 있었습니다. 왜 그런 겁니까?
글쎄, Google Search Console은 페이지를 페이지 그룹으로 분류하고 해당 페이지 그룹의 핵심 성능 지표를 측정합니다. 이는 의미 있는 사용자 경험 데이터를 가질 만큼 트래픽이 충분하지 않은 페이지에 대해 누락된 데이터를 채우려는 시도입니다. 이 문제를 해결할 수 있는 방법은 여러 가지가 있습니다. 해당 페이지에 순위 향상을 제공하지 않았거나 데이터가 없는 페이지에 최고 순위를 부여하고 전체 순위를 높일 수 있었습니다. 또는 원본 수준의 핵심 Web Vital 데이터로 되돌아갔을 수도 있습니다. 대신 그들은 도움이 되기 위한 시도였지만 여러 면에서 더 혼란스러운 페이지 그룹화 와 같은 더 영리한 일을 하려고 했습니다.
기본적으로 모든 페이지에는 페이지 그룹이 할당됩니다. 그들이 이것을 하는 방법은 명확하지 않지만 페이지에서 사용된 URL과 기술은 이전에 언급되었습니다. 또한 Google이 각 페이지에 대해 선택한 그룹을 볼 수 없으며 알고리즘이 올바른 경우 웹사이트 소유자에게 또 다른 좌절감을 주는 일이지만 그래프 아래에 서로 다른 핵심 성능 평가 점수에 대한 샘플 URL을 제공합니다. 그룹화가 때때로 암시될 수 있는 Google Search Console에서.
페이지 그룹화는 Smashing Magazine과 같은 사이트에서 잘 작동합니다. 다른 사이트의 경우 페이지 그룹화가 덜 명확할 수 있으며 많은 사이트에 하나의 그룹화만 있을 수 있습니다. 그러나 Smashing 사이트에는 기사, 작성자 페이지, 가이드 등 여러 유형의 페이지가 있습니다. 작성자 이미지가 LCP 이미지 로드 속도가 느리기 때문에 기사 페이지가 느린 경우 모든 기사 페이지의 경우일 가능성이 큽니다. 그리고 수정 사항은 모든 기사 페이지에서 동일할 것입니다. 따라서 함께 그룹화하는 것이 합리적 입니다(Google이 페이지 그룹화를 정확하게 파악할 수 있다고 가정).
그러나 혼동을 일으킬 수 있는 경우는 페이지에 자체 핵심 성능 평가 점수를 얻을 수 있을 만큼 방문자가 충분하고 통과하지만 실패한 그룹으로 묶일 때입니다. 사이트의 모든 페이지에 대해 CrUX API를 호출할 수 있습니다. 대부분의 페이지가 통과하는 것을 확인한 다음 동일한 페이지가 Search Console에서 실패한 것으로 표시될 때 혼동될 수 있습니다. 해당 그룹의 트래픽은 실패를 위한 것입니다. Search Console이 항상 그룹화 데이터를 사용하는 것이 아니라 있을 때 페이지 수준 Core Web Vital 데이터를 사용해야 하는지 여전히 궁금합니다.
어쨌든, 그것은 큰 스윙을 설명합니다. 기본적으로 모든 기사(약 3,000개 있음)는 동일한 페이지 그룹에 있는 것으로 보이며(불합리하지 않습니다!) 해당 페이지 그룹은 통과하거나 실패합니다. 전환할 때 그래프가 극적으로 움직 입니다.
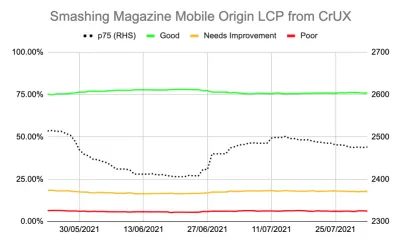
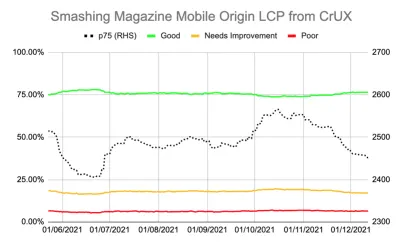
또한 CrUX API를 통해 Core Web Vitals에 대한 자세한 데이터를 얻을 수 있습니다. 이것은 원본 수준(즉, 전체 사이트) 또는 개별 URL(충분한 데이터가 존재하는 경우)에서 사용할 수 있지만 짜증나게도 페이지 그룹화 수준에서는 사용할 수 없습니다. LCP를 보다 정확하게 측정하기 위해 CrUX API를 사용하여 오리진 레벨 LCP를 추적했는데 우울한 이야기도 보였습니다.

우리는 문제를 실제로 "해결"한 적이 없으며 "양호한" 페이지(위의 녹색 선)의 양이 여전히 75% 합격률에 너무 가깝다는 것을 알 수 있습니다. 또한 p75 LCP 점수(오른쪽 축을 사용하는 점선)는 실제로 2500밀리초 임계값에서 충분히 멀리 이동하지 않았습니다. 지나가고 실패한 페이지가 앞뒤로 뒤집히는 것은 놀라운 일이 아닙니다. 약간 더 느린 페이지 로드와 함께 약간의 나쁜 날은 전체 페이지 그룹을 "개선 필요" 범주로 전환하기에 충분했습니다. 우리는 이러한 "나쁜 날"을 흡수할 수 있는 여유를 주기 위해 더 많은 것이 필요했습니다.
이 시점에서 더 최적화하려는 유혹이 있었습니다 . 기사 제목이 LCP 요소라는 것을 알고 있으므로 이를 더 개선하기 위해 무엇을 할 수 있습니까? 글쎄, 그것은 글꼴을 사용하고 글꼴은 항상 웹 성능의 골칫거리였습니다. 그래서 우리는 그것을 조사할 수 있었습니다.
하지만 잠시만요. Smashing Magazine은 빠른 사이트였습니다. Lighthouse 및 WebPageTest와 같은 웹 성능 도구를 통해 실행하면 더 느린 네트워크 속도에서도 이를 알 수 있습니다. 그리고 그것은 모든 것을 올바르게하고있었습니다! 그것은 정적 사이트 생성기로 구축되었으므로 서버 측 생성이 필요하지 않았습니다. 초기 페인트를 위해 모든 것을 인라인 처리하여 HTML 자체 이외의 리소스 로딩 제약이 없었습니다. 사용자 근처에 있어야 합니다.
물론, 우리는 글꼴을 제거하는 것을 볼 수 있지만 Smashing Magazine이 그 모든 것을 감안할 때 빠른 경험을 제공할 수 없다면 다른 사람이 어떻게 할 수 있겠습니까? 핵심 성능 평가를 통과하는 것이 불가능하거나 글꼴이나 이미지가 없는 일반 사이트에만 있어야 한다고 요구해서는 안 됩니다. 여기에 다른 것이 있었고 맹목적으로 다른 최적화 라운드를 시도하는 대신 무슨 일이 일어나고 있는지 좀 더 알아봐야 할 때였습니다.
메트릭에 대해 조금 더 깊이 파고들기
Smashing Magazine에는 RUM 솔루션이 없었기 때문에 대신 Google이 상위 800만 개 정도의 웹사이트에 대해 수집한 Chrome 사용자 경험 보고서(CrUX) 데이터를 조사한 다음 해당 데이터를 다양한 형식으로 쿼리할 수 있도록 했습니다. Google Search Console 데이터와 궁극적으로 순위에 영향을 미치는 것은 바로 이 CrUX 데이터입니다. 우리는 이미 위의 CrUX API를 사용하고 있었지만 다른 CrUX 리소스를 조사하기로 결정했습니다.
우리는 사이트맵과 Google Sheets 스크립트를 사용하여 전체 사이트에 대한 모든 CrUX 데이터를 살펴보았고(Fabian Krumbholz는 이후 이를 더 쉽게 만들기 위해 훨씬 더 포괄적인 도구를 만들었습니다!) 페이지에 대해 혼합된 결과를 보여주었습니다. 일부 페이지는 통과했지만 다른 페이지, 특히 오래된 페이지는 실패했습니다.
CrUX 대시보드는 이 사례에서 우리가 이미 알지 못했던 많은 것을 알려주지 않았습니다. LCP는 경계선이었고 불행히도 아래로 내려가지 않았습니다.

다른 통계(TTFB, First Paint, Online, DOMContentLoaded)를 파헤쳐봐도 힌트가 없습니다. 그러나 모바일 사용량이 눈에 띄게 증가했습니다.

이것은 모바일 채택의 일반적인 추세의 일부였습니까? 그것이 우리가 수행한 개선에도 불구하고 모바일 LCP에 영향을 미치는 것이었습니까? 질문이 있었지만 답변이나 솔루션이 없었습니다.
내가 보고 싶었던 한 가지는 트래픽의 글로벌 분포였습니다. 우리는 Google Analytics에서 인도에서 오래된 기사로의 많은 트래픽을 발견했습니다. 이것이 문제가 될 수 있습니까?
인도 연결
국가 수준의 CrUX 데이터는 CrUX 대시보드에서 사용할 수 없지만 BigQuery CrUX 데이터 세트에서 사용할 수 있으며 www.smashingmagazine.com 원본 수준에서 쿼리를 실행하면 LCP 값에 큰 차이가 있음을 보여줍니다(SQL은 자신의 도메인에서 동일한 작업을 시도하려는 경우 해당 링크의 두 번째 탭 btw). Google Analytics의 상위 10개 국가를 기반으로 하는 데이터는 다음과 같습니다.

| 국가 | 모바일 p75 LCP 값 | 트래픽의 % |
|---|---|---|
| 미국 | 88.34% | 23% |
| 인도 | 74.48% | 16% |
| 영국 | 92.07% | 6% |
| 캐나다 | 93.75% | 4% |
| 독일 | 93.01% | 삼% |
| 필리핀 제도 | 57.21% | 삼% |
| 호주 | 85.88% | 삼% |
| 프랑스 | 88.53% | 2% |
| 파키스탄 | 56.32% | 2% |
| 러시아 | 77.27% | 2% |
인도 트래픽은 Smashing Magazine(16%)의 큰 비중을 차지하며 원본 수준에서 LCP의 목표를 충족하지 못합니다. 그것은 문제가 될 수 있으며 확실히 더 조사할 가치가 있습니다. 필리핀과 파키스탄 데이터도 매우 나쁜 점수를 받았지만 상대적으로 적은 양의 트래픽이었습니다.
이 시점에서 나는 여기서 무슨 일이 일어나고 있는지 짐작할 수 있었고 잠재적인 솔루션이 있었기 때문에 Smashing Magazine이 web-vitals 라이브러리를 설치하여 RUM 데이터를 수집하고 분석을 위해 Google Analytics에 다시 게시하도록 했습니다. 수집한 지 며칠 후 Web Vitals 보고서를 사용하여 이전에는 볼 수 없었던 많은 데이터, 특히 국가 수준 분석을 제공했습니다.

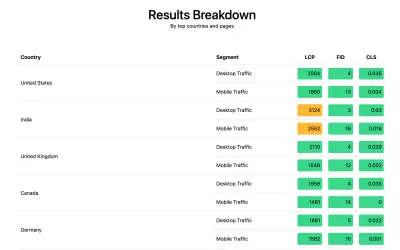
그리고 거기에 있었다. 분석의 모든 상위 국가 는 인도를 제외하고 매우 좋은 LCP 점수를 받았습니다. Smashing Magazine은 글로벌 CDN인 Netlify를 사용하고 뭄바이에 존재하므로 다른 국가만큼 성능이 좋아야 하지만 일부 국가는 다른 국가보다 느립니다(이에 대해서는 나중에 자세히 설명).
그러나 인도의 모바일 트래픽은 2500개 한도를 약간 넘었을 뿐이며 방문자가 두 번째로 많은 국가였습니다. 확실히 좋은 미국 점수가 그것을 상쇄하기에 충분해야 합니까? 음, 위의 두 그래프는 트래픽에 따른 국가 순서를 보여줍니다. 그러나 CrUX는 모바일 및 데스크톱 트래픽을 별도로 계산합니다(태블릿 btw, 하지만 아무도 그것에 대해 신경 쓰지 않는 것 같습니다!). 트래픽을 모바일 트래픽으로만 필터링하면 어떻게 됩니까? 그리고 한 단계 더 나아가 모바일 Chrome 트래픽만(Chrome만 CrUX를 제공하므로 Chrome만 CWV에 포함되기 때문)? 그러면 훨씬 더 흥미로운 그림을 얻을 수 있습니다.
| 국가 | 모바일 p75 LCP 값 | 모바일 트래픽 비율 |
|---|---|---|
| 인도 | 74.48% | 31% |
| 미국 | 88.34% | 13% |
| 필리핀 제도 | 57.21% | 8% |
| 영국 | 92.07% | 4% |
| 캐나다 | 93.75% | 삼% |
| 독일 | 93.01% | 삼% |
| 나이지리아 | 37.45% | 2% |
| 파키스탄 | 56.32% | 2% |
| 호주 | 85.88% | 2% |
| 인도네시아 | 75.34% | 2% |
인도는 실제로 어떤 면에서 가장 많은 모바일 Chrome 방문자입니다. 다음으로 많은 방문자(미국)의 거의 세 배입니다! 점수가 저조한 필리핀도 3위에 올랐고, 점수가 저조한 나이지리아와 파키스탄도 10위 안에 들었습니다. 이제 모바일에서 낮은 전체 LCP 점수가 이해되기 시작했습니다.
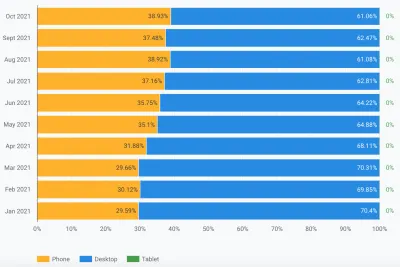
소위 서구 세계 에서 인터넷에 액세스하는 가장 인기 있는 방법으로 모바일이 데스크톱을 추월했지만 여전히 모바일과 데스크톱이 상당히 혼합되어 있습니다. 데스크탑 앞. 다음 10억 명의 사용자는 같지 않을 수 있으며 이러한 국가에서는 모바일이 훨씬 더 큰 역할 을 합니다. 위의 통계는 디자인하고 개발하는 동안 데스크탑 앞에 앉아 있는 디자이너와 개발자로부터 더 많은 트래픽을 얻을 수 있다고 생각할 수 있는 Smashing Magazine과 같은 사이트의 경우에도 마찬가지임을 보여줍니다!
또한 CrUX는 Chrome 사용자만 측정 하기 때문에 iPhone이 더 많은 국가(예: 미국)는 CrUX 및 Core Web Vitals에 표시되는 모바일 사용자의 비율이 훨씬 작아서 해당 국가의 효과가 추가로 증폭됩니다.
핵심 Web Vital은 글로벌입니다.
Core Web Vitals에는 국가별로 다른 임계값이 없으며 다른 국가에서 귀하의 사이트를 방문하는지 여부는 중요하지 않습니다. 모든 Chrome 사용자를 동일하게 등록하기만 하면 됩니다. Google은 이전에 이를 확인했기 때문에 Smashing Magazine은 좋은 미국 점수에 대한 순위 상승을 얻지 못하고 인도 사용자를 위한 순위 상승을 얻지 못할 것입니다. 대신 모든 사용자는 용광로 에 들어가고 해당 페이지 그룹의 점수가 임계값을 충족하지 않으면 모든 사용자의 순위 신호가 영향을 받습니다.
불행히도 세상은 공평하지 않습니다. 그리고 웹 성능은 국가마다 크게 다르며 부유한 국가와 빈곤한 국가 간의 명확한 차이를 보여줍니다. 기술에는 비용이 따르며 많은 국가에서는 인프라를 최신 기술로 지속적으로 업그레이드하기보다는 인구를 온라인 상태로 만드는 데 더 중점을 둡니다.
CrUX에 다른 브라우저(예: Firefox 또는 iPhone)가 없다는 것은 항상 알려져 있지만 우리는 항상 이것이 Firefox 또는 iPhone 성능을 측정하기 위한 사각지대라고 생각했습니다. 이 예는 영향이 훨씬 더 크다는 것을 보여줍니다. 전 세계 트래픽이 있는 사이트의 경우 결과가 크게 왜곡되어 Chrome 사용자에게 유리합니다. 이는 종종 가난한 국가를 의미하며 종종 연결이 더 나빠짐을 의미합니다.
핵심 Web Vital을 국가별로 분할해야 합니까?
한편으로 인프라가 너무 다양하다면 웹사이트를 동일한 표준으로 유지하는 것은 불공평해 보입니다. 왜 Smashing Magazine이 서구 세계의 디자이너와 개발자만 읽는 유사한 웹사이트보다 더 높은 기준에 따라 처벌받거나 유지되어야 합니까? Smashing Magazine이 Core Web Vitals를 만족스럽게 유지하기 위해 인도 사용자를 차단해야 할까요(여기서 이 문제가 논의된 적이 없음을 분명히 하고 싶습니다. 따라서 Smashing에 대한 속임수가 아닌 요점을 작성하는 작성자로 받아들이시기 바랍니다!).
반면에 일부 국가를 "포기"하면 속도 저하 위험을 영구적으로 더 낮은 계층으로 강등시킬 수 있습니다. Smashing Magazine의 일반 인도 독자는 인프라가 느리고 여러 면에서 이들은 덜보다 더 강조하고 노력할 가치가 있는 사람들입니다!
그리고 그것은 단지 부유한 국가 대 가난한 국가의 논쟁이 아닙니다. 프랑스의 독자를 대상으로 하고 프랑스의 광고 또는 판매로 자금을 조달하고 해당 국가에 빠른 웹사이트를 갖고 있는 프랑스 웹사이트의 예를 들어보겠습니다. 그러나 많은 프랑스계 캐나다인이 사이트를 읽고 있지만 회사가 글로벌 CDN을 사용하지 않기 때문에 문제가 발생한다면 해당 회사는 캐나다 사용자에게만큼 빠르지 않기 때문에 프랑스어 Google 검색에서 어려움을 겪을 수 있습니까? 회사는 Core Web Vitals의 위협에 의해 "몸값을 받기 위해 보류"되어야 하고 해당 캐나다 독자와 Google을 행복하게 유지하기 위해 글로벌 CDN에 투자해야 합니까?
글쎄요, 상당한 비율의 시청자가 고통을 겪고 있다면 그것이 바로 Core Web Vital의 이니셔티브가 표면화되어야 하는 것입니다. 그럼에도 불구하고 핵심 성능 향상 이니셔티브가 SEO 순위 향상 과 연결되는 부작용인 흥미로운 도덕적 딜레마입니다. 돈은 항상 상황을 바꿉니다!
한 가지 아이디어는 한도를 동일하게 유지하되 국가별로 측정하는 것입니다 . 프랑스어 Google 검색 사이트는 프랑스어 사용자에게 순위 향상을 제공할 수 있지만(사용자가 이 사이트에 대해 CWV를 통과하기 때문에) Google 검색 캐나다는 그렇지 않을 수 있습니다(실패하기 때문에). 목표가 같더라도 경쟁의 장을 만들고 각 국가에 사이트를 측정할 것입니다.
유사하게, Smashing Magazine은 미국 및 통과한 다른 국가에서 좋은 순위를 기록할 수 있지만 다른 인도 사이트와 비교하여 순위가 매겨질 수 있습니다. 그들은 모두 동일한 성능 제약을 겪습니다).
슬프게도, 일부 국가는 다시 무시되는 반면 사이트는 더 유리한 국가에 대한 웹 성능 투자만을 정당화하는 부정적인 영향을 미칠 것이라고 생각합니다. 또한, 이 예에서 이미 설명했듯이 핵심 성능 평가는 이미 전 세계 모든 국가에 대해 하나를 사용하여 거의 200개의 추가 차원을 사용하지 않고도 충분히 복잡합니다!
그래서 그것을 고치는 방법?
이제 우리는 이제 Smashing Magazine이 Core Web Vitals를 통과하기 위해 고군분투하는 이유를 마침내 알 수 있었습니다. 하지만 무엇을 할 수 있다면 무엇을 할 수 있을까요? 호스팅 제공업체(Netlify)는 이미 뭄바이 CDN을 보유하고 있으므로 인도 사용자에게 빠른 액세스를 제공해야 하므로 이를 개선하기 위한 Netlify의 문제였습니까? 우리는 가능한 한 사이트를 최적화 했으므로 이것이 그들이 살아가야 할 일이었습니까? 아니요, 이제 웹 글꼴을 좀 더 최적화하는 이전 아이디어로 돌아갑니다.
글꼴을 전혀 제공하지 않는 과감한 선택을 할 수 있습니다. 또는 특정 위치에 글꼴을 제공하지 않을 수도 있습니다(Smashing Magazine 웹사이트의 SSG 특성을 고려할 때 더 복잡할 수 있음). 또는 특정 기준에 따라 프런트 엔드에서 글꼴을 기다리고 로드할 수 있지만 해당 기준을 평가하는 동안 다른 사용자의 글꼴 속도가 느려질 위험이 있습니다. 우리가 이 과감한 조치를 취해야 하는 시기에 대해 사용하기 쉬운 브라우저 신호가 있었다면. 정확히 이를 위한 SaveData 헤더와 같은 것!
SaveData 및 prefers-reduced-data
SaveData 는 사용자가 데이터를 잘 저장하고 싶을 때 브라우저에서 켤 수 있는 설정입니다. 이것은 제한된 데이터 요금제를 사용하는 사람들, 값비싼 로밍 요금으로 여행하는 사람들 또는 인프라가 우리가 원하는 만큼 빠르지 않은 국가에 있는 사람들에게 유용할 수 있습니다.
사용자는 이 설정을 지원하는 브라우저에서 이 설정을 켤 수 있으며 웹사이트는 이 정보를 사용하여 평소보다 훨씬 더 사이트를 최적화할 수 있습니다. 아마도 낮은 품질의 이미지를 반환하거나(또는 이미지를 완전히 끕니다!) 글꼴을 사용하지 않을 수 있습니다. 그리고 이 설정의 가장 좋은 점은 사용자의 요청에 따라 행동하고 사용자를 위해 자의적으로 결정을 내리지 않는다는 것입니다(많은 인도 사용자는 빠른 액세스 권한을 갖고 있으며 제한된 버전의 웹사이트를 원하지 않을 수 있습니다!).
데이터 저장 정보는 두 가지(곧 세 가지가 될 예정입니다!) 방법으로 사용할 수 있습니다.
- 각 HTTP 요청에 대해
SaveData헤더가 전송됩니다. 이를 통해 동적 백엔드가 반환된 HTML을 변경할 수 있습니다. -
NetworkInformation.saveDataJavaScript API. 이를 통해 프론트 엔드 스크립트가 이를 확인하고 그에 따라 작동할 수 있습니다. - CSS가 이 설정에 따라 다른 옵션을 설정할 수 있도록 하는 예정된
prefers-reduced-data미디어 쿼리가 있습니다. 이것은 Chrome의 플래그 뒤에서 사용할 수 있지만 표준화가 완료되는 동안에는 기본적으로 아직 켜져 있지 않습니다.
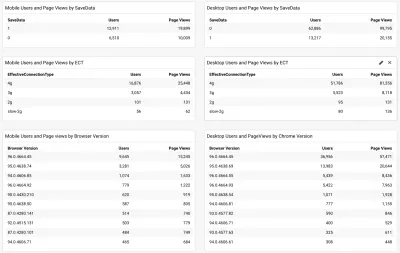
따라서 문제는 많은 Smashing Magazine 독자(특히 Core Web Vitals로 어려움을 겪고 있는 국가의 독자)가 이 옵션을 사용하고 따라서 더 빠른 사이트를 제공하는 데 사용할 수 있다는 것입니다. 음, 위에서 언급한 web-vitals 스크립트를 추가했을 때 우리는 또한 효과적인 연결 유형뿐만 아니라 이를 측정하기로 결정했습니다. 여기에서 전체 스크립트를 볼 수 있습니다. 수집을 허용하는 데 약간의 시간이 지나면 Chrome 브라우저 버전과 함께 간단한 /Google Analytics 대시보드에 결과를 표시할 수 있습니다.

따라서 좋은 소식은 모바일 인도 사용자의 대부분 (약 2/3) 이 이 설정을 사용했다는 것입니다. ECT는 대부분이 4g로 표시되어 덜 유용했습니다. 대부분의 사용자가 이 4g 설정으로 분류되기 때문에 이 API가 점점 덜 유용해진다고 이전에 주장한 바 있습니다. 또한 초기 로드에 이 값을 효과적으로 사용하는 것은 문제가 많습니다.
대부분의 사용자가 최신 Chrome을 사용하는 것 같기 때문에 더 좋은 소식은 완전히 사용 가능하게 되면 prefers-reduced-data 미디어 쿼리와 같은 새로운 기능의 이점을 얻을 수 있다는 것입니다.
Smashing 팀의 Ilya는 JavaScript API 버전을 글꼴 로더 스크립트에 적용하여 이러한 사용자에게 추가 글꼴이 로드되지 않도록 했습니다. The Smashing folks also applied the prefers-reduce-data media query to their CSS so fallback fonts are used rather than custom web fonts for the initial render, but this will not be taking effect for most users until that setting moves out of the experimental stage.
I Love That Graph In Google Search Console
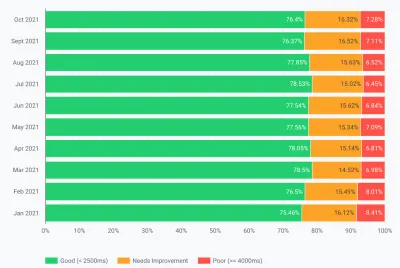
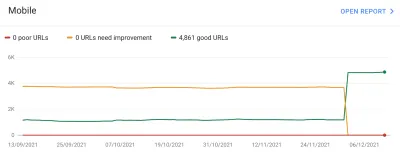
그리고 효과가 있었나요? Well, we'll let Google Search Console tell that store as it showed us the good news a couple of weeks later:

Additionally, since this was introduced in mid-November, the original level LCP score has steadily ticked downwards:

There's still not nearly enough headroom to make me comfortable, but I'm hopeful that this will be enough for now, and will only improve when the prefers-reduced-data media query comes into play — hopefully soon.
Of course, a surge in traffic from mobile users with bad connectivity could easily be enough to flip the site back into the amber category, which is why you want that headroom, so I'm sure the Smashing team will be keeping a close eye on their Google Search Console graph for a bit longer, but I feel we've made the best efforts basis to improve the experience of users so I am hopeful it will be enough.
Impact Of The User Experience Ranking Factor
The User Experience ranking factor is supposed to be a small differentiator at the moment, and maybe we worried too much about a small issue that is, in many ways outside of our control? If Smashing Magazine is borderline, and the impact is small, then maybe the team should worry about other issues instead of obsessing over this one? But I can understand that and, as I said, Smashing Magazine are knowledgeable in performance and so understand why they wanted to solve — or at the very least understand! — this issue.
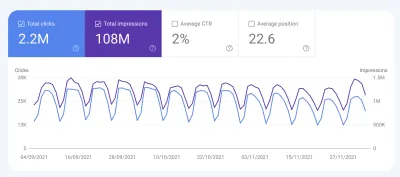
So, was there any impact? Interestingly we did see a large uptick in search impression in the last week at the same time as it flipped to green:

It's since reverted back to normal, so this may have been an unrelated blip but interesting nonetheless!
결론
So, an interesting case study with a few important points to take away:
- When RUM (including CrUX or Google Search Console) tells you there's a problem, there probably is! It's all too easy to try to compare your experiences and then blame the metric.
- Implementing your own RUM solution gives you access to much more valuable data than the high-level data CrUX is intended to provide, which can help you drill down into issues, plus also give you potentially more information about the devices your site visitors are using to visit your site.
- Core Web Vitals are global, and that causes some interesting challenges for global sites like Smashing Magazine. This can make it difficult to understand CrUX numbers unless you have a RUM solution and perhaps Google Search Console or CrUX could help surface this information more?
- Chrome usage also varies throughout the world, and on mobile is biased towards poorer countries where more expensive iPhones are less prevalent.
- Core Web Vitals are getting much better at measuring User Experience. But that doesn't mean every user has to get the same user experience — especially if they are telling you (through things like the Save Data option) that they would actually prefer a different experience.
I hope that this case study helps others in a similar situation, who are struggling to understand their Core Web Vitals. And I hope you can use the information here to make the experience better for your website visitors.
즐거운 최적화!
Note: It should be noted that Vitaly, Ilya and others at the Smashing team did all the work here, and a lot more performance improvements were not covered in the above article. I just answered a few queries for them on this specific problem over the last 6 months and then suggested this article might make an interesting case study for other readers to learn from.
