지킬을 사용한 콘텐츠 모델링
게시 됨: 2022-03-10완전히 새로운 주제는 아니지만 최근에 저는 팀 작업에서 콘텐츠 모델링 기술을 다시 살펴볼 이유가 생겼습니다. 우리의 경험은 우리가 실천하는 방법의 한계가 명확해지기 시작하는 지점에 도달했습니다. 우리의 가장 일반적인 문제는 사람들이 자신과 자신의 멘탈 모델을 선택한 플랫폼과 해당 규칙에 묶는 경향 이 있다는 것입니다.
사람들에게 콘텐츠를 모델링하는 방법을 가르치는 대신 Drupal에서 콘텐츠를 모델링하는 방법 또는 WordPress에서 콘텐츠를 모델링하는 방법을 가르치게 됩니다. 그러나 나는 콘텐츠가 최종적 으로 어떤 플랫폼에 포함될 것인지에 관계없이 사용자의 최선의 이익에 중점을 두고 접근하는 것을 선호합니다.
SmashingMag에 대한 추가 정보:
- Jekyll 및 GitHub 페이지로 블로그 구축
- 정적 웹사이트 생성기가 차세대 핵심 기술인 이유
- 정적 웹사이트 생성기 검토: Jekyll, Middleman, Roots, Hugo
- 스타일 가이드 기반 개발 자동화
이 생각은 내가 약간 집착하게 된 아이디어로 돌아오게 했습니다. 즉, 클라이언트에게 특정 아이디어를 전달하기 위해 아티팩트를 만들어야 할 때 해당 아티팩트가 웹 사이트의 사진이나 다이어그램으로 가득 찬 PDF 대신 실제 웹 사이트에 가능합니다.
따라서 내가 스스로에게 던진 질문은 다음과 같습니다. 사람들이 플랫폼에 구애받지 않는 방식으로 콘텐츠를 신속하게 모델링하는 동시에 클라이언트나 팀에 의도를 전달하는 데 이상적인 아티팩트를 구축하는 데 사용할 수 있는 도구가 있습니까?
높은 수준의 콘텐츠 모델링 이론
Jekyll에 대해 알아보기 전에 잠시 방향을 전환해 보겠습니다. 콘텐츠 모델링 토론에서 모든 규칙과 플랫폼별 언어를 제거하고 세 부분으로 구성된 시스템으로 정의할 수 있다고 생각합니다.
- 핵심 아이디어는 객체에 대한 것입니다 . 사이트 전체에서 함께 유지되는 콘텐츠의 일부 단위입니다. 예를 들어 블로그 게시물이나 사람은 사이트의 개체가 됩니다.
- 개체에는 개체를 정의하는 속성이 있습니다 . 블로그 게시물에는 제목, 콘텐츠 본문, 작성자가 있을 수 있습니다. 사람은 이름, 사진, 약력을 가질 수 있습니다.
- 개체에는 사이트에서 끝나는 위치를 결정하는 관계가 있고 레이아웃에는 개체의 속성과 사용 위치를 정의하는 논리가 있습니다. 예제 블로그 게시물 개체는 작성자가 사람이기 때문에 사람 개체에 연결됩니다. 게시물 페이지에 작성자 이름과 프로필 링크를 출력하고 프로필 페이지에 전체 약력을 출력합니다.
나는 내가 개괄한 높은 수준의 아이디어를 존중하는 시스템을 만들고 싶었지만 팀이 특정 플랫폼에 특정한 아이디어에 대해 걱정하지 않고 적합하다고 생각하는 속성과 관계를 자유롭게 만들 수 있도록 했습니다. 대신 사용자에게 가장 적합한 콘텐츠를 정의하는 데 집중할 수 있습니다. 그리고 Jekyll은 이것을 가능하게 하는 기능을 가지고 있음이 밝혀졌습니다.
지킬을 입력
Jekyll은 정적 블로깅 프레임워크입니다. 그리고 댓글 섹션으로 이동하기 전에 예, 그 자체로 플랫폼으로 간주하는 것이 옳다는 것을 알고 있습니다. 그러나 Drupal이나 WordPress에 비해 몇 가지 장점이 있습니다.
지킬은 단순함을 진지하게 생각합니다. 데이터베이스가 없고 대신 일반 오래된 HTML을 생성하는 플랫 파일과 일부 Liquid 템플릿 태그에 의존합니다. Liquid는 제한적이고 간단하며 사람이 읽을 수 있습니다. 나는 누군가에게 약간의 Liquid 태그로 구성된 템플릿을 보여줄 수 있고 그들이 프론트 엔드 코드에 대한 약간의 경험이 있는 한 템플릿이 무엇을 하는지 이해한다는 것을 발견했습니다.
이것의 좋은 점은 데이터베이스를 실행하는 방법, 템플릿을 연결하는 방법, 템플릿과 함께 작동하도록 CMS의 관리 영역을 구성하는 방법 등을 누군가에게 보여줄 필요가 없다는 것입니다. 대신 지킬을 설치하고 서버를 시작하는 방법을 가르칠 수 있습니다. 사용자가 Mac을 사용하는 경우 처음 시도할 때만 작동하는 2분 프로세스일 가능성이 높습니다.
Jekyll은 또한 사용자의 목구멍에 많은 규칙을 강요하지 않습니다. 원하는 파일 구조와 자산 파이프라인을 자유롭게 생성하고, 파일 간의 관계를 설정하고, 원하는 방식으로 마크업을 작성할 수 있습니다. 귀하의 스타일에 맞게 쉽게 재구성할 수 있는 몇 가지 규칙이 있습니다.
컬렉션을 사용하여 개체 생성 및 포함
여전히 실험적인 기능으로 간주되지만 Jekyll에는 내가 설명하는 시스템을 만들 수 있는 컬렉션이라는 것이 있습니다.
기본적으로 폴더를 만들고 만들고자 하는 개체 유형의 이름을 따서 이름을 지정합니다. 그런 다음 해당 폴더에 파일을 추가하고 각 파일은 해당 컬렉션의 개체를 나타냅니다. 개체가 있으면 모든 파일의 시작 부분에서 YAML을 사용하여 개체에 대한 속성을 만들 수 있습니다. YAML은 정보를 쉽게 저장하는 키/값 쌍을 정의할 수 있는 구문입니다.
이 시스템의 좋은 점은 매우 간단하다는 것입니다. 모든 것은 사람이 읽을 수 있고 새로운 사용자가 배우기 쉬운 방식으로 작동합니다. 최종 시스템에서 누군가가 콘텐츠와 관계를 어떻게 생성해야 하는지에 대한 많은 문서를 만드는 대신 그냥 생성하면 됩니다. 디자이너는 개체와 속성이 무엇인지 확인할 수 있으므로 디자인 시스템을 계획할 수 있습니다. 프론트엔드 개발자는 마크업과 CSS를 구성할 웹사이트가 제대로 작동합니다.
특정 시스템이나 규약을 강제로 사용하지 않기 때문에 선호하는 규약이나 프로젝트의 최종 플랫폼의 규약을 사용할 수 있습니다. 그리고 백엔드 개발자는 템플릿과 로직을 사용하기로 결정한 CMS로 전송할 때 디자이너의 의도를 쉽게 결정할 수 있습니다. 왜냐하면 이미 작성되어 있기 때문입니다.
객체와 관계가 있는 간단한 사이트를 구축해 봅시다.
이 아이디어를 실행에 옮기려면 간단한 Jekyll 사이트를 설정한 다음 객체와 관계를 구축해야 합니다. 최종 제품을 보고 싶다면 이 GitHub 리포지토리에서 가져올 수 있습니다. (참고: 이 중 일부는 터미널을 사용해야 하지만 아주 기본적인 사용법입니다.)
지킬 설치하기
Mac을 사용하는 경우 이 작업은 매우 쉽습니다. Ruby는 이미 설치되어 있으므로 Jekyll만 설치하면 됩니다. 터미널을 열고 다음을 입력합니다.
gem install jekyll이것은 Jekyll Ruby gem과 종속성을 설치합니다. 실행이 완료되면 Jekyll이 있습니다.
사이트 설정
이제 Jekyll 스캐폴드를 시작해야 합니다. 저는 모든 웹 프로젝트를 홈 폴더의 Sites 폴더에 저장합니다. 따라서 먼저 다음을 사용하여 탐색해야 합니다.
cd ~/Sites그런 다음 다음 명령을 사용하여 적절한 파일과 구조로 폴더를 생성할 수 있습니다.
jekyll new my-new-site"my-new-site"를 프로젝트라고 부르고 싶은 것으로 바꿀 수 있습니다. 얻을 수 있는 것은 그 이름을 가진 폴더와 그 안에 있는 모든 올바른 파일입니다.
Finder를 열고 새 폴더로 이동하여 안에 무엇이 들어 있는지 확인합니다. 다음과 같이 표시되어야 합니다.

Jekyll이 제공하는 모든 것이 필요하지 않기 때문에 먼저 몇 가지 파일과 폴더를 삭제할 것입니다. /_includes , /_posts , /_sass , about.md 및 feed.xml 을 던지자.
구성
이제 사이트 전체 구성을 설정합니다. _config.yml 을 엽니다. 거기에 소개 내용의 무리가 있습니다. 그냥 삭제하고 내가 선호하는 구성으로 바꾸겠습니다. 이 프로젝트의 새 구성은 다음과 같습니다.
permalink: pretty collections: projects people내 URL이 /path/to/file.html 이 아닌 /path/to/file/ 처럼 보이도록 만들었습니다. 이는 개인적인 취향일 뿐입니다. 나는 또한 project 와 people 이라는 두 개의 컬렉션을 만들었습니다. 모든 새 컬렉션을 구성 파일에 추가해야 합니다.
이제 내 프로젝트에서 다음 컬렉션에 대한 폴더를 만들 수 있습니다.

폴더 이름은 _ (밑줄) 문자로 시작해야 Jekyll이 파일로 무엇을 해야 하는지 알 수 있습니다.
일부 개체 만들기
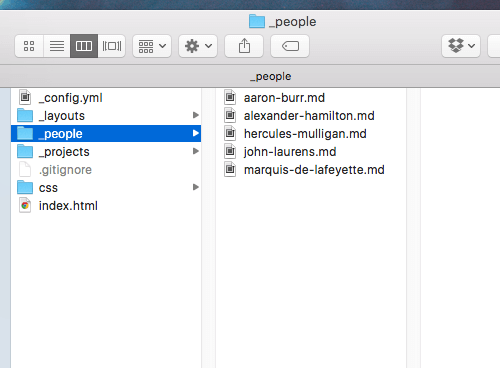
우리가 만들 첫 번째 개체는 우리의 사람들이 될 것입니다. 우리는 Markdown을 사용하여 이러한 파일을 생성하여 멋지고 깨끗하지만 여전히 적절하고 의미 있는 HTML을 생성할 것입니다. 내가 미국 역사의 인물을 위해 파일을 몇 개 만들었다 는 것을 알 수 있습니다.

사람에 대해 파일에 넣을 속성은 다음과 같습니다.
--- object-id: first-name: last-name: job: listing-priority: wikipedia-url: --- 나중에 이러한 개체 중 하나를 구체적으로 참조하기 위해 object-id 를 사용할 것입니다. 우리는 이름과 성을 분리하여 다양한 위치에서 사용할 조합을 선택할 수 있고(시스템에서 이를 요구하는 경우) 작업을 사용하여 수행하는 job 을 정의합니다. ('title'은 이미 Jekyll의 페이지에 기본적으로 있는 변수이기 때문에 피하고 있습니다.) 또한 목록 우선순위에 대한 속성을 포함하여 변덕에 따라 각 사람을 정렬할 수 있지만 다음 기준으로 정렬할 수도 있습니다. 알파벳 또는 숫자와 같은 일부 기본 제공 방법. 마지막으로 그 사람의 Wikipedia 페이지에 대한 링크 필드가 있습니다.
이 모든 것은 YAML 앞부분으로 정의하기 위해 위쪽과 아래쪽에 있는 세 개의 하이픈 사이에 포함됩니다. 각 약력의 내용은 YAML을 따르고 HTML의 임의의 양과 구조가 될 수 있습니다(그러나 우리는 모든 것을 훌륭하고 깔끔하게 유지하기 위해 Markdown 형식을 사용할 것입니다).

완전히 채워진 사람 개체는 다음과 같습니다(명확성을 위해 내용이 잘림).
--- object-id: alexander-hamilton first-name: Alexander last-name: Hamilton job: 1st United States Secretary of the Treasury listing-priority: 1 wikipedia-url: https://en.wikipedia.org/wiki/Alexander_Hamilton --- Alexander Hamilton (January 11, 1755 or 1757 – July 12, 1804) was...다음은 프로젝트 개체입니다(명확성을 위해 내용이 잘렸습니다).
--- object-id: united-states-coast-guard title: United States Coast Guard featured: true featured-priority: 2 listing-priority: 1 architect-id: alexander-hamilton wikipedia-url: https://en.wikipedia.org/wiki/United_States_Coast_Guard --- The United States Coast Guard (USCG) is... 이것은 몇 가지 차이점이 있습니다. featured 속성을 설정했습니다. 프로젝트가 추천되면 홈 페이지에 나열됩니다. 모든 프로젝트가 프로젝트 페이지에 나열됩니다. 또한 각 배치에 대해 선호하는 정렬 순서가 설정되어 있습니다. 그리고 나중에 직접 참조할 수 있도록 프로젝트를 만든 사람의 id 에 대한 참조를 포함했습니다.
객체에서 페이지 생성하기
내 _config.yml 파일을 변경하여 이러한 각 개체에 대한 페이지를 만들 수 있습니다.
permalink: pretty collections: projects: output: true people: output: true 설정 output: true 로 설정하면 내부의 각 개체에 대해 페이지가 생성됩니다. 그러나 우리 객체는 파일에 내용이 없기 때문에 현재 데이터를 출력하지 않습니다. 즉, 빈 페이지만 가져옵니다. 우리를 위해 레이아웃 템플릿을 만들어 봅시다.
이 파일은 _layouts 폴더로 이동합니다. 그러나 먼저 처리할 default.html 파일이 있습니다. 이것은 모든 HTML 파일에서 일관된 마크업을 유지합니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>{{ page.title }}</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="/css/styles.css" /> </head> <body> <header role="banner"> ... </header> <div role="main"> <div class="container"> {{ content }} </div> </div> <footer role="contentinfo"> ... </footer> </body> </html> 다음과 같은 Liquid 태그를 볼 수 있습니다. {{ content }} . Jekyll에 의해 페이지로 렌더링되는 모든 파일에는 지정된 템플릿이 필요합니다. 템플릿을 지정하면 해당 파일의 콘텐츠가 레이아웃 템플릿의 {{ content }} 태그 위치로 렌더링됩니다. 이제 모든 페이지에 표시될 내용을 반복할 필요가 없습니다.
다음으로 사람 개체에 대한 고유한 레이아웃 템플릿을 빌드합니다. 다음과 같이 표시됩니다.
--- layout: default --- <header class="intro person-header"> <h1>{{ page.first-name }} {{ page.last-name }}</h1> <h2>{{ page.job }}</h2> </header> <div class="person-body"> {{ page.content }} <a href="{{ page.wikipedia-url }}">Read more about {{ page.first-name }} {{ page.last-name }} on Wikipedia</a> </div>이 파일은 코드가 기본 레이아웃 템플릿에 삽입된 다음 해당 마크업이 개인 개체 파일의 데이터에서 채워지도록 지정합니다.
마지막 단계는 각 person 객체가 person.html 레이아웃 파일을 사용하도록 지정하는지 확인하는 것입니다. 일반적으로 다음과 같이 개인 파일의 YAML에 삽입합니다.
--- object-id: first-name: last-name: job: listing-priority: wikipedia-url: layout: person ---그러나 나는 내 개체 파일의 데이터에 콘텐츠 모델과 관련된 속성만 포함하는 것을 선호합니다. 다행히도 _config.yml 파일을 변경하여 이를 처리할 수 있습니다.
exclude: - README.md permalink: pretty collections: projects: output: true people: output: true defaults: - scope: type: projects values: layout: project - scope: type: people values: layout: person이제 내 사이트는 프로젝트 컬렉션의 모든 개체가 프로젝트 레이아웃 템플릿을 사용해야 하고 사람 컬렉션의 개체가 사람 레이아웃을 사용해야 한다는 것을 알고 있습니다. 이렇게 하면 콘텐츠 개체를 멋지고 깨끗하게 유지하는 데 도움이 됩니다.
목록 페이지에 개체 표시
객체에 대한 페이지를 출력할지 여부에 관계없이 객체를 나열하고 다른 매개변수로 정렬할 수 있습니다. 페이지에 모든 프로젝트를 나열하는 방법은 다음과 같습니다.
--- layout: default title: Projects --- <header class="intro"> <h1>{{ page.title }}</h1> </header> <div class="case-studies-body"> <ul class="listing"> {% assign projects = site.projects | sort: 'listing-priority' %} {% for project in projects %} <li> <h2><a href="{{ project.url }}">{{ project.title }}</a></h2> {{ project.content }} </li> {% endfor %} </ul> </div> 우리가 한 것은 <ul> 을 생성하여 목록을 안에 넣는 것입니다. 그런 다음 페이지에 projects 라는 변수를 만들고 여기에 모든 프로젝트 개체를 할당하고 각 개체에서 만든 listing-priority 변수를 기준으로 정렬했습니다. 마지막으로 projects 변수의 모든 프로젝트에 대해 각 파일의 속성 데이터를 포함하는 <li> 를 출력합니다. 이렇게 하면 고유한 페이지에 대한 링크가 포함된 매우 제어 가능한 프로젝트 개체 목록이 제공됩니다.
홈 페이지에서 모든 프로젝트를 표시하는 대신 추천 프로젝트만 표시합니다.
<ul class="listing"> {% assign projects = site.projects | where: "featured", "true" | sort: 'featured-priority' %} {% for project in projects %} <li> <h3>{{ project.title }}</h3> <a href="{{ project.url }}">Learn about {{ project.title }}</a> </li> {% endfor %} </ul> feature 속성이 true 로 설정된 모든 프로젝트 개체는 이 페이지에 렌더링되며, featured 프로젝트에 대해 설정한 특별 우선 순위에 따라 정렬됩니다.
이것들은 개체를 출력하고 정렬하는 방법에 대한 매우 간단한 예이지만 콘텐츠 구성을 위해 생성할 수 있는 다양한 기능을 보여줍니다.
특정 개체에 연결
우리가 만들 마지막 기능은 특정 개체에 연결하는 것입니다. 이는 작성자를 블로그 게시물 또는 이와 유사한 항목에 연결하는 경우 수행할 수 있는 작업입니다. 우리의 경우 일반적으로 관련된 프로젝트에 사람을 첨부할 것입니다. 기억하신다면, 우리 프로젝트 개체에는 architect-id 속성이 있고 우리 직원들은 각각 object-id 속성을 가지고 있습니다. 이러한 속성을 사용하여 특정 프로젝트에 올바른 사람을 연결할 수 있습니다.
다음은 프로젝트 레이아웃 템플릿입니다.
--- layout: default --- {% assign architect = site.people | where: "object-id", page.architect-id | first %} <header class="intro project-header"> <h1>{{ page.title }}</h1> <p>Architected by: <a href="{{ architect.url }}">{{ architect.first-name }} {{ architect.last-name }}</a></p> </header> <div class="project-body"> {{ page.content }} <a href="{{ page.wikipedia-url }}">Read more about {{ page.title }} on Wikipedia</a> </div> 4행은 architect 라는 변수를 만들고 프로젝트의 architect-id 속성과 일치하는 object-id 를 가진 모든 사람 개체를 검색합니다. 하나의 결과만 반환되도록 object-id 를 할당해야 하지만 하나의 항목 목록 대신 하나의 답변만 얻고 참조하도록 하려면 | first | first {% assign %} Liquid 태그 끝에 있습니다. 이것은 컬렉션의 객체가 처음부터 고유한 ID를 갖지 않는 Jekyll의 한계를 해결합니다. 고유 ID를 허용하지만 페이지를 쉽게 출력하거나 개체를 정렬할 수 있는 기능을 제공하지 않는 데이터 라는 또 다른 기능이 있습니다. 컬렉션의 한계를 해결하는 것이 우리가 원하는 기능을 얻는 더 쉽고 깔끔한 방법이었습니다.
페이지에 해당 프로젝트의 설계자를 나타내는 고유한 개체가 있으므로 설계자의 이름 및 Wikipedia 페이지의 URL과 같은 것으로 속성을 호출할 수 있습니다. 짜잔! 고유 ID로 개체에 쉽게 연결할 수 있습니다.
마무리
Jekyll 문서를 더 자세히 파고들어 구축할 수 있는 몇 가지 훌륭한 추가 기능이 있지만 여기에 있는 것은 우수한 콘텐츠 모델링 프로토타입의 기본 사항입니다. 어디에서나 특정 개체를 호출할 수 있는 ID. 우리는 또한 다양한 장소에서 우리의 객체를 템플릿화하고 출력하기 위한 매우 유연한 로직을 얻습니다. 무엇보다도 전체 시스템이 간단하고 사람이 읽을 수 있으며 필요한 경우 다른 곳에서 사용할 수 있도록 일반 HTML을 출력합니다.
의사 소통을 위해 이제 여러 다이어그램이 포함된 PDF보다 시스템을 더 잘 정의할 수 있는 플랫폼 독립적인 클릭 가능한 프로토타입 (실제 웹 사이트)이 있습니다. 새로운 것을 배우고 적응해야 하는 경우 콘텐츠 모델을 즉석에서 변경할 수 있습니다. 디자이너와 개발자가 시스템에 들어가 패턴과 프론트엔드 아키텍처를 구축하도록 할 수 있습니다. 그들이 사용하려는 모든 마크업과 CSS를 수용할 것이기 때문입니다. Prose.io, GitHub Pages, CloudCannon 또는 Netlify와 같은 시각적 편집기를 사용할 수 있는 호스팅 플랫폼 또는 GitHub GUI를 통해 액세스하여 콘텐츠 편집기를 설정할 수도 있습니다.
그리고 이 중 어느 것도 플랫폼별 작업 방식을 배우는 것과 관련이 없으므로 기술이 아닌 사용자에 초점을 맞춘 개념적 수준에서 작업할 수 있습니다.
