콘텐츠가 웹 디자인 프로세스의 기본적인 부분인 이유
게시 됨: 2022-03-10새로운 웹사이트 프로젝트를 시작할 때 디자이너는 작업의 미학과 기능에 중점을 두는 경향이 있습니다. 이는 콘텐츠 작성이 종종 클라이언트가 이행하도록 밀어붙이는 작업임을 의미합니다. 이 결정의 불행한 결과는 웹사이트의 콘텐츠가 궁극적으로 너무 늦게, 잘못된 형식으로, 그리고 품질이 좋지 않다는 것입니다.
21년 전 사용성 컨설턴트 Jakob Nielsen은 평신도가 작성한 콘텐츠에 대해 다음과 같이 말했습니다.
“가장 큰 문제는 대부분의 사람들이 (그리고 항상 그랬듯이) 나쁜 콘텐츠 제작자라는 것입니다. 이것이 우리가 전문 작가, 그래픽 디자이너, 영화 제작자, 연사, 음악가 및 기타 유형의 미디어 전문가를 보유한 이유입니다. 보통 사람이 콘텐츠를 만들려고 하면 일반적으로 할 말이 별로 없고 하는 말은 험담을 하는 경우가 많습니다.”
— 제이콥 닐슨, 2000
콘텐츠를 작성할 때 클라이언트가 좋지 않은 경우가 많다는 점을 유감스럽게 생각합니다. 내 고객은 여러 면에서 훌륭하지만 독자의 행동을 유도하는 설득력 있고 유익한 콘텐츠를 작성 하는 것은 일반적으로 그들의 재능 중 하나가 아닙니다.
나 자신도 웹 디자이너로서 고객이 자신의 콘텐츠를 제작하도록 부추기는 죄를 범했습니다. 한 프로젝트에서 Google 드라이브를 사용하여 프로세스를 관리했습니다. 불행히도 클라이언트는 문서 편집기를 사용하는 방법에 대한 많은 코칭을 요구했고 마침내 콘텐츠를 생성했을 때 초점이 많이 부족했습니다. 나는 그들 에게 그것이 실행 불가능 하다고 말해야 했다 . 그들은 다시 설계도면으로 돌아가 프로젝트를 진행하는 데 다른 방법보다 몇 달이 더 걸렸습니다.
나는 때때로 클라이언트가 콘텐츠를 작성하기를 기다리며 내 경력의 절반을 보낸 것처럼 느낍니다. 나머지 절반은 그들이 생산하는 것이 무엇이든 디자인을 망치지 않도록 하는 데 사용되었습니다.
웹사이트 디자인 프로세스 내에서 콘텐츠 제작 은 관리하기 까다로울 수 있습니다. 이 기사에서 나는 수년간의 경험에서 얻은 핵심 지식 을 공유할 뿐만 아니라 자신의 절차를 향상시키기 위한 몇 가지 팁을 제공합니다.
디자인과 콘텐츠의 차이점
가장 필수적인 형태의 콘텐츠 는 사용자가 소비하는 자료입니다. 콘텐츠는 단어, 사진, 비디오 및 오디오의 형태를 취할 수 있습니다. 사람들이 인지적으로 소비하는 유형의 재료 이며, 디자인은 해당 콘텐츠의 표현 이며 사람들이 순간에 느끼는 방식에 영향을 미칩니다. 그들은 공생하지만 그 자체로 구별됩니다.
클라이언트와 디자이너 사이에서 흔히 범하는 오해는 디자인과 콘텐츠가 동일하다는 것입니다. 이처럼 디자이너의 작업이 어디에서 끝나는지 알기가 매우 어려워집니다. 대부분의 웹 디자이너는 비디오 콘텐츠를 만드는 것이 자신의 일이 아님을 인정하지만 동시에 서면 콘텐츠 제작에 몰두할 수 있습니다. 설계자가 프로젝트의 이 기본적인 측면을 제공할 전문 지식과 자원을 가지고 있다면 이것은 문제가 되지 않지만 대부분의 경우 그렇지 않으며 클라이언트도 마찬가지입니다. 현실은 디자인과 콘텐츠가 완전히 별개 입니다.
따라서 웹 개발 과정에서 콘텐츠가 시각적 디자인과 함께 그 자리를 차지하는 것이 필수적입니다.

콘텐츠로 시작해야 하는 이유
형태는 기능을 따른다 는 1800년대 건축 산업에서 탄생한 유명한 격언이 있습니다. 건축가 Louis Sullivan이 만든 그의 인용문 전문은 이 아이디어를 웅변적으로 표현합니다.
“날아가는 독수리이든, 활짝 핀 사과꽃이든, 고된 일말이든, 찬란한 백조든, 가지를 뻗은 참나무든, 기슭의 구불구불한 개울이든, 흐르는 모든 태양 위에 떠도는 구름 이든 , 항상 기능을 따르고 이것이 법칙입니다.”
건축가는 건물이 실제 요구 사항을 충족하지 못하면 아무리 멋지게 보여도 비실용적이라는 것을 알고 있습니다. 이 법칙은 오늘날 우리가 웹사이트를 구축하는 방식에 직접 적용될 수 있습니다. UX 디자이너의 비교적 현대적인 역할은 형태와 기능 사이의 접착제 역할을 하여 모양과 상호 작용 방식 사이의 간격을 연결하는 것이었습니다. 그러나 진실은 전담 UX 디자이너를 위한 예산을 수행하는 프로젝트가 거의 없다는 것입니다. 따라서 이러한 책임은 종종 미학에 더 관심을 가질 수 있는 웹 디자이너에게 있습니다.
안내를 위해 우리에게 오는 클라이언트는 웹사이트가 그들을 위해 무엇 을 할 수 있는지에 대부분 관심이 있습니다. 따라서 그들의 역할은 콘텐츠 페이지를 작성하는 것이 아니라 비즈니스 목표와 전문 지식을 가져오는 것입니다.
문제가 보이나요? 콘텐츠 생산이 중단될 수 있는 동굴 같은 격차가 나타났습니다. 콘텐츠 제작을 웹사이트 디자인 프로세스에 가져와야 하며, 이는 처음부터 이를 위한 공간을 만드는 것을 의미합니다.
당연히, 우리 프로젝트에 대한 이러한 확장은 더 많은 비용을 발생시킬 것입니다. 이것은 종종 전문적인 콘텐츠 제작의 필요성 이 저항에 부딪힌다는 것을 의미합니다. 이에 대처하기 위한 몇 가지 전략을 살펴보겠습니다.
고객이 카피라이팅을 감당할 수 없는 경우 해야 할 일
콘텐츠 제작은 종종 디자이너에게 달갑지 않은 일탈을 의미할 뿐만 아니라 클라이언트도 이를 불필요한 비용으로 간주합니다. 우리는 이러한 사고방식에 도전해야 하며, 그 시작은 긍정적인 부분을 덮는 것에서 시작됩니다. 전문 웹사이트 사본은 다음을 수행합니다.
- 전체 브랜드 메시지를 통합하고 공고히 합니다.
- 당신과 클라이언트를 위해 많은 시간을 절약하십시오.
- 디자인(및 디자인 프로세스)을 보다 효과적으로 만듭니다.
- 더 나은 최종 사용자 경험을 제공합니다.
결론? 전문적으로 작성된 콘텐츠는 전체 투자에 대해 더 높은 수익을 가져다 줄 것입니다.
클라이언트가 카피라이팅을 "할 여유가 없다"고 자주 주장하는 이유는 카피라이팅이 자신을 위해 무엇을 할 수 있는지 이해하지 못하기 때문입니다. 그들은 수익의 가능성을 높이 평가하지 않으므로 투자를 주저합니다. 단순한 경제학은 당신이 제안을 매력적으로 만들 수 있다면 상대방이 그것을 원할 것이라는 명령을 내립니다. 위의 글머리 기호를 사용하여 웹뿐만 아니라 보다 일반적으로 비즈니스 커뮤니케이션에 좋은 콘텐츠의 활력을 불어넣으십시오.
저는 최근에 처음에는 이해하기 어려운 서비스를 제공하는 회사와 함께 일했지만 카피라이터의 도움으로 최종 사용자의 요구 사항을 모두 반영하고 제공되는 내용을 간결하게 다루는 사이트맵을 개발했습니다. 덕분에 시각 디자인 시스템과 더 많은 기술 통합 작업을 할 수 있었습니다. 콘텐츠 제작에 대한 이러한 투자가 없었다면 최종 결과는 훨씬 더 나빴을 것입니다.
이제 콘텐츠 작성을 웹사이트 생성 프로세스에 연결 하는 몇 가지 전략을 살펴보겠습니다.
디자인과 콘텐츠를 함께 연결하기 위한 전략
클라이언트의 비즈니스 목표를 달성하고 콘텐츠를 소싱하는 데 어려움을 겪지 않는 훌륭한 웹사이트를 만들고 싶다면 카피라이팅에 상당한 주의를 기울여야 합니다. 이 문제로 수년간 고군분투한 후 다음은 프로세스를 개선하는 데 사용한 몇 가지 핵심 아이디어입니다.
1. 클라이언트와 함께 콘텐츠 워크샵 실행
콘텐츠에 집중하는 데 몇 시간을 투자하면 프로젝트에 중요한 것이 무엇인지 파악할 수 있습니다. 또한 콘텐츠가 얼마나 중요한지에 대한 팀 차원의 감각을 내부화합니다. 다음은 이러한 세션을 실행할 수 있는 몇 가지 방법입니다.
- " 방문자 가 홈페이지에서 원하는 것은 무엇입니까? 누가 이 콘텐츠를 유용하게 생각할까요? 방문자는 이 페이지를 읽은 후 어떻게 진행합니까?”
- 의도적 으로 사물이 어떻게 보일지 생각하지 않고 메시지와 방문자가 느낄 것으로 기대하는 방식에 중점을 둡니다.
- 콘텐츠 정의와 함께 세션을 프론트 로드하고 몇 가지 좋은/나쁜 예를 보여주는 것을 고려하십시오. 팀에 실시간 피드백을 요청하여 이해도를 측정하고 안내합니다.

이 세션은 실제 사용되는 만큼 상징적입니다. 회의에서 몇 가지 확실한 아이디어가 나오겠지만, 진정한 목적은 디자인과 콘텐츠가 별개의 결과물이라는 생각 으로 클라이언트를 참여 시키는 것입니다. 여기서 한 걸음 더 나아가 웹사이트 디자인에 대해 이야기하기 전에 고객이 고정 비용을 지불하는 개별 제품 으로 이 워크숍을 운영할 수도 있습니다.

2. 사전에 카피라이터와 파트너 관계
카피라이터를 프로세스에 도입함으로써 그들의 서비스를 귀하의 서비스와 효과적으로 병합할 수 있습니다. 클라이언트에 대한 견적을 준비할 때 많은 웹 개발자가 취하는 일반적인 접근 방식은 각 서비스를 항목화하는 것입니다. 예를 들어 프론트엔드와 백엔드 개발을 별도의 결과물로 나눌 수 있습니다. 이것은 내담자가 도움이 되지 않는 질문을 할 기회를 만들기 때문에 문제입니다. 물론 투자를 쿼리하는 것이 현명하지만 이 경우 전체를 제공하는 데 필요한 개별 서비스를 정당화해야 할 수 있습니다.
콘텐츠 작성을 전달 프로세스에 통합하는 가장 좋은 방법 중 하나는 협상할 수 없는 단계인 것처럼 행동하기 시작하는 것입니다. 다음에 견적을 준비할 때 다른 모든 것과 마찬가지로 카피라이팅을 프로세스의 표준 부분으로 포함하십시오. 다음은 이를 돕기 위해 제안서에 넣을 수 있는 설명의 예입니다.
참고 : 강력한 콘텐츠 전략은 성공적인 웹사이트 재설계를 위한 기본입니다. 이 제안의 일환으로 우리는 방문자의 공감을 얻고 즉각적인 조치를 취할 수 있는 귀하의 새 웹사이트 콘텐츠를 개발할 것입니다. 귀하의 청중과 목표를 이해하고 이를 콘텐츠 작성 프로세스에 통합하기 위해 귀하와 인터뷰를 실시할 것입니다.
질문이 있는 경우 또는 고객이 비용을 절약하기 위해 이 부분을 삭제하려는 경우 앞서 설명한 이점을 다시 참조하십시오.
3. 실제 콘텐츠를 최대한 빨리 사용
오늘날까지 나는 때때로 Lorem Ipsum 자리 표시자 카피를 사용하여 레이아웃을 디자인하고 있음을 발견합니다. 매번 손목을 때립니다. 이상적인 세계에서 디자인은 최소한 일부 콘텐츠를 확보할 때까지 시작되지 않습니다. 디자인의 목적이 실제 사용 사례에 뿌리를 두고 있지 않은 한 디자인에 생명을 불어넣는 것은 어렵습니다. 그리고 자리 표시자 텍스트는 단순히 그것을 달성하지 못합니다.
또한 디자인할 때 콘텐츠 작성을 시작하려고 하지 마십시오. 나는 이것을 시도했지만 불행히도 사본은 디자인 프로세스에 포함되어 잊어 버리는 경향이 있습니다. 출시 시기가 되었을 때만 누군가가 질문을 하고, 그 시점이 되면 바로잡기가 골치 아픈 일이 됩니다. 콘텐츠 전략을 디자인 프로세스에 깊이 있게 개조 하고 싶지는 않습니다. 가능한 한 프로젝트 초기에 실제 콘텐츠를 사용하십시오.
4. 브랜드에 대한 질문
우리 고객의 사명과 가치는 대부분의 디자이너가 거의 발을 담그지 못하는 깊은 우물을 제공합니다. 여기에서 많은 통찰력과 콘텐츠 아이디어를 찾을 수 있지만 이는 브랜드를 조사하기 위해 웹사이트 프로세스에서 한 걸음 물러나는 것을 의미합니다. 이것은 매우 어렵게 보일 수 있지만 프로젝트의 핵심 동기를 이해하기 위해 수행할 가치가 있는 경우가 많습니다. 다음은 콘텐츠 전략을 수립하는 데 도움이 되도록 고객에게 요청할 수 있는 몇 가지 질문 입니다.
- 하던 일을 왜 합니까?
- 당신의 제품이나 서비스가 어떻게 고객의 삶을 더 좋게 만드는가?
- 고객은 귀하를 어떻게 설명합니까?
- 당신의 경쟁자는 누구이며 당신은 어떻게 다릅니까?
- 이 프로젝트가 당신을 어디로 데려갈까요?
여기서 목표는 고객이 자신과 고객에 대해 생각하게 하는 것입니다. 당신의 목표는 그들의 응답을 유용한 콘텐츠와 디자인 결정으로 번역하는 것입니다. 클라이언트가 콘텐츠의 가치 를 이해하는 데 어려움을 겪을 때 이러한 논의는 몇 번의 "전구" 순간 으로 이어질 수 있습니다.
대담하다고 생각되면 고객의 고객을 대화에 참여시켜 차원을 추가하는 것을 고려하십시오. 이것은 약간 무섭게 느껴질 수 있지만 다음 방법 중 하나로 할 수 있습니다.
- 고객이 고객으로부터 받았을 수 있는 기존 피드백을 요청 하십시오. 일반적인 질문이나 불만 사항을 찾으십시오.
- 고객을 대신하거나 자신을 대신하여 고객과 함께 설문조사를 수행합니다.
- 고객과의 일련의 비디오 인터뷰를 구성합니다. 이것은 프로젝트에 엄청난 가치를 추가하고 고객의 눈에 더 중요한 위치로 당신을 레벨업할 수 있습니다.
- 소수의 고객을 고객과 함께 콘텐츠 워크숍에 가져와 토론에 참여시키십시오.
브랜드에 대해 질문할 때 우리는 단순히 답을 찾고 있다는 점을 기억하는 것이 중요합니다. 사람들은 이 회사를 어떻게 경험 합니까? 내전을 줄이기 위해 객관적인 의제를 홍보하면 이 추가 마일이 도움이 될 것입니다.
5. 클라이언트가 자신의 콘텐츠를 작성하는 경우 쉽게 만들 수 있습니다.
고객이 사본을 생산할 사내 리소스가 있는 상황에서 귀하의 임무는 고객을 안내하는 것입니다. 다음은 프로젝트를 순조롭게 진행하기 위한 몇 가지 팁입니다.
- 작업할 실제 콘텐츠가 생길 때까지 시각 디자인에 뛰어드는 것을 미루십시오.
- 클라이언트에게 콘텐츠 전달 기한을 지정 합니다.
- 클라이언트의 모든 문서를 Word 파일 또는 Google 드라이브 문서로 설정합니다. 각각이 사이트맵 내의 페이지에 반영되는지 확인하고 레이아웃을 나타내는 와이어프레임이 이상적입니다. 이것은 클라이언트가 내부에 작성할 수 있는 프레임워크를 제공합니다.
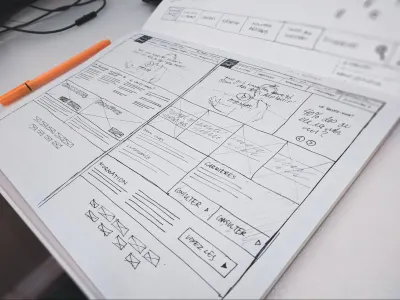
- 템플릿을 제공하고 제약 조건을 사용 하여 잘 작동하는 콘텐츠를 생성하도록 도와주세요. 예를 들어, "페이지 제목"에 대한 필드가 있고 6-8단어를 넘지 않아야 한다고 명시합니다. 다음은 과거에 고객과 함께 사용한 템플릿입니다.
- 콘텐츠 워크샵을 운영할 예산이 없다면 추천할 수 있는 미리 녹화된 비디오나 좋은 콘텐츠의 요점을 설명하는 블로그 기사가 있습니다.
- 콘텐츠 제작을 한 개인의 책임으로 만드십시오. 전체 팀이 입력하면 프로젝트가 빠르게 나선형으로 바뀝니다.
기본적으로 고객이 외부 카피 라이팅에 투자하지 않는 경우 프로세스를 가능한 한 간단하게 만들어야 합니다. 그들 자신의 장치에 맡기면 드립과 드립으로 콘텐츠를 받을 수 있으며, 마침내 그것을 합치면 프랑켄슈타인의 괴물이 될 것입니다. 프로세스를 관리하여 쉽게 만들면 이를 방지할 수 있습니다.
콘텐츠 프로세스를 촉진하는 데 도움이 되는 몇 가지 리소스
컨텐츠를 직접 대조하든, 카피라이터와 협력하든, 고객에게 제공하여 이를 제공하든 간에 도구와 프로세스가 필요합니다. 일반적인 접근 방식과 저에게 효과가 있었던 접근 방식은 일반적으로 다음 단계를 따릅니다.
- 현재 웹사이트를 감사하여 a) 다시 작성 해야 하거나, b) 삭제해야 하거나, c) 처음부터 새로 제작해야 하는 콘텐츠를 더 깊이 이해합니다.
- 클라이언트 및 작가와 협력하여 웹사이트 콘텐츠의 가장 중요한 구조인 사이트맵을 설정합니다. Gloomaps는 이를 돕는 훌륭한 도구이지만 협업 공간을 제공하는 Miro와 같은 보다 정교한 도구가 있습니다.
- 주요 페이지의 와이어프레임 모델을 사용하여 콘텐츠 레이아웃을 조롱합니다. 깊이 들어가거나 표면 수준을 유지할 수 있습니다. UXPin 및 Mockflow와 같은 전용 앱이 있지만 Adobe Illustrator는 올바른 와이어프레임 UI 키트와 잘 작동한다는 것을 알았습니다.

여기서 핵심 원칙은 내용과 구조 에 대한 토론에 고객을 포함 시키는 것입니다. 너무 자주 디자이너는 그늘진 방으로 사라지고 몇 주 후에 "완성된" 제품으로 나타납니다. 일부 고객은 "당신을 위한 완료" 서비스를 높이 평가하지만 대부분은 프로세스에 참여함으로써 더 큰 만족을 찾습니다. 당신도 그들의 지식과 경험을 활용할 때 더 나은 일을 할 수 있을 것입니다.
요약: 콘텐츠를 진지하게 받아들이세요
문제의 불편한 사실은 콘텐츠가 당신이 디자인하는 것이라는 점입니다. 영향력 있는 카피라이터이자 마케팅 담당자인 Eugene Schwartz는 다음과 같이 말했습니다.
"복사본은 쓰여진 것이 아니라 조립된 것이다."
최고의 웹 디자이너는 자신의 직업이 구성과 사용자 경험 에 관한 것임을 알고 있습니다. 독자가 원하는 인터페이스를 제공합니다. 대부분의 웹 디자인 프로젝트의 정책과 선호도에 직면했을 때 이것을 잊기 쉽습니다. 우리는 새로운 트렌드, 멋진 CSS 애니메이션 및 최신 프레임워크로 고개를 돌립니다. 우리는 문제에 갇히게 되는데, 이것이 우리를 디자이너와 개발자로 만드는 것입니다.
그러나 항상 다시 초점을 맞출 필요가 있습니다. 우리의 작업을 프로젝트의 핵심 목표에 맞추는 것, 그리고 대부분의 경우 그것은 단순히 가능한 한 가장 명확한 방법으로 메시지를 전달하는 것입니다.
우리는 웹에서 더 나은 콘텐츠를 필요로 하며 이를 위해서는 투자가 필요합니다. 디자이너로서 우리는 전문 카피라이터를 위해 깃발을 날릴 수도 있고, 미학으로 주의를 산만하게 할 수도 있습니다. 나는 둘 다 해보았고, 전자가 더 나은 작업을 더 빠르고, 덜 번거롭게 한다고 자신 있게 말할 수 있습니다.
SmashingMag에 대한 추가 정보:
- 현미경으로 실용화하기
- 종합 웹사이트 계획 가이드(1부)
- 중복되고 구식이며 사소한 콘텐츠 ROT를 처리하는 방법
- 반응형 디자인을 위한 콘텐츠 와이어프레임 만들기
