종합 웹사이트 계획 가이드(3부)
게시 됨: 2022-03-102부에서는 계획 평가, 웹 전문가 선택 및 웹 사이트 구조 결정에 대한 세부 정보를 다루었습니다. 웹에 대한 계획이 비즈니스와 관련된 다른 모든 것에 대한 계획만큼 중요한 이유에 대한 질문은 1부에서 다루었으므로 놓친 경우를 대비하여 해당 부분을 먼저 읽으십시오. 이 가이드의 오늘 마지막 부분에서는 초기 설계에서 가장 일반적인 몇 가지 접근 방식으로 시작하겠습니다.
초기 설계: 세 가지 일반적인 접근 방식
물론 각각의 요소를 결합한 하이브리드를 포함한 다른 것도 있고 모든 디자인 팀과 모든 프로젝트가 다르지만 웹 디자인을 만드는 핵심 접근 방식이 있습니다.
1. 고전적인 Photoshop 모형 접근 방식
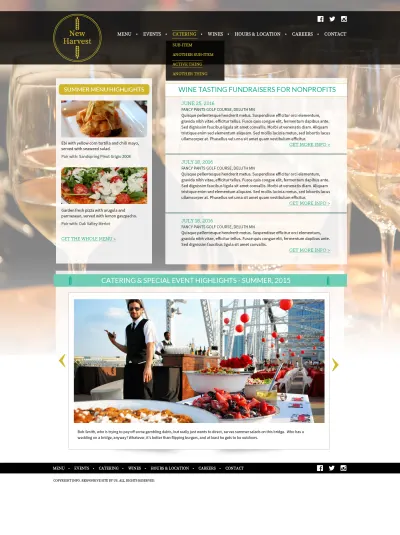
일반적으로 Adobe Photoshop(산업 표준) 또는 Sketch와 같은 기타 디자인 소프트웨어에서 생성되는 초기 디자인은 홈 페이지의 시각적으로 정확한 이미지("모형")와 하나 이상의 내부 페이지로 구성됩니다.
여기에 비즈니스의 시각적 브랜딩 요소를 적용해야 합니다. 로고 외에 잘 정의된 그래픽이 있는 경우 해당 그래픽이 사이트 디자인을 결정합니다. 그러나 브랜드에 디테일이 부족한 경우 디자이너는 비즈니스를 정확하게 반영하는 작업을 만들기 위해 최선을 다할 것이며 기존 그래픽을 출발점으로 삼을 것입니다.
다음은 성공적인 목업을 위한 요점의 짧은 목록입니다. 디자이너가 Photoshop에서 작업한다고 가정하지만 이 지침은 다른 디자인 프로그램에도 적용됩니다.
- 미리 그려지고 픽셀 단위로 정확한 안내선이 있는 미리 만들어진 그리드로 시작합니다. 일부 디자이너는 자신의 것을 만드는 반면 다른 디자이너는 미리 설정된 그리드 시스템을 고수할 수 있습니다. 어떤 경우이든 시작하려면 깨끗한 템플릿이 있어야 합니다. 캔버스를 디자인하려는 너비보다 넓게 만들어 한쪽에 메모를 추가하고 넓은 브라우저 창에 떠 있을 때 사이트가 어떤 느낌인지 느낄 수 있습니다.
- 캔버스 여백에 색상 팔레트와 기본 브랜딩 요소(예: 글꼴)를 추가하여 화면이나 인쇄물에서 볼 때 참조할 수 있도록 합니다.
- 정확한 픽셀로 모든 것을 그리고 디자인 요소 주위에 명확한 안내선 및/또는 슬라이스를 그립니다. 이것은 프론트 엔드 개발자가 나중에 목업에서 HTML을 생성할 때 중요해집니다. 그러나 디자인은 '큰 화면' 장치에 표시될 때만 픽셀 단위로 정확합니다.
- 논리적인 폴더/하위 폴더 구조로 모든 디자인 요소를 구성하고 각 항목에 명확하게 레이블을 지정합니다.
- 디자이너가 HTML 개발자에게 파일을 넘겨줄 경우 이는 특히 중요합니다. 나중에 혼동되지 않도록 폴더와 레이어의 이름을 콘텐츠에 맞게 지정하세요. 예: "사이드바 — 이벤트 헤더"는 명확하고 "Layer14 Copy Copy Copy Copy"는 그렇지 않습니다.
- 글꼴, 정렬, 반복되는 배경 요소, 그라디언트 및 CSS 기술로 구현해야 하는 모든 것을 지시하는 명확한 메모를 작성합니다. Photoshop에서는 스티커 메모 기능이 좋습니다. 명확하지 않은 경우 디자인을 작업 페이지로 변환할 사람에게 문의하십시오.
- 헤더, 탐색 또는 사이트 전체에 나타나는 기타 디자인 요소에 공통 스타일을 사용하는 경우 별도의 Photoshop 문서를 만드는 것이 좋습니다. 일부 디자이너는 특히 큰 프로젝트에서 "덩어리로 묶는" 것이 더 쉽다고 생각합니다.
- 현실적인 콘텐츠를 사용합니다. 디자이너는 종종 그리스어("lorem ipsum")를 사용하여 공간을 채우는데, 이는 본문 복사에 적합합니다. 그러나 헤드라인, 제목, 이벤트 등의 경우 사실적인 카피를 사용하십시오. 다음 두 가지 헤드라인을 고려하십시오. 레이아웃 고려 사항은 각각 다릅니다.
- "Widgets, Inc., Green Manufacturing Award 수상"
- "위젯(Widgets, Inc) 직원, 교육이 직장 역할과 관련이 있을 때 직원이 대학 등록금 상환을 청원할 권리를 확인하는 획기적인 법원 소송에서 승소"

이 방법의 문제점
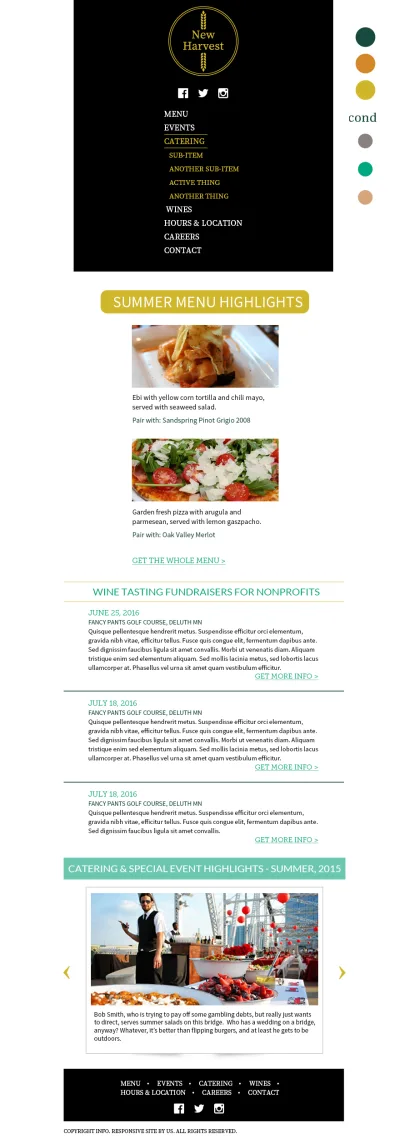
완벽한 픽셀 모형을 디자인할 때 웹사이트의 모양이 데스크탑 웹과 매우 유사하다는 것을 확신할 수 있지만 그게 전부입니다. 다른 장치로 전환하는 순간 변경됩니다. 따라서 최소한 유사한 레이아웃의 사이트를 표시하여 더 작은 화면(태블릿, 스마트폰)에서 볼 때 디자인이 어떻게 변경될 것인지 비즈니스에 전달하거나 일반적인 화면 크기에서 추가 모형을 디자인하고 싶을 것입니다. 상상할 수 있듯이 이것은 많은 추가 디자인 작업이며 데스크탑 중심 목업에서 요소를 변경하면 다른 요소에서도 변경해야 합니다. 다음은 스마트폰 화면입니다.

2. 브라우저에서 디자인하기
반응형 웹 디자인의 부상으로 일부 디자이너는 Photoshop 모형 접근 방식에서 벗어나 Bootstrap 또는 Foundation과 같은 반응형 프레임워크나 Froont 또는 Typecast와 같은 도구를 사용합니다. 이러한 도구를 사용하면 사이트가 다른 장치에서 어떻게 보이는지 확인할 수 있는 매우 빠르고 반복적인 디자인이 가능합니다.
여전히 Photoshop 또는 기타 그래픽 디자인 도구를 사용하여 디자인 내에 배치할 양식화된 요소를 만들 수 있지만 대부분의 디자인은 이러한 도구 외부에서 발생합니다. 비즈니스를 "정확히 어떻게 생겼는지" 보여줄 수 있는 좋은 방법이 없으므로 데스크톱 웹을 위한 완벽한 픽셀 모형을 만드는 데 익숙한 디자이너에게는 브라우저 내 디자인이 최선의 접근 방식이 아닐 수 있습니다. 많은 경우 이 방법은 프로세스의 주요 변경 사항이기도 하며 익숙해지는 데 시간이 걸릴 수 있습니다. Photoshop 모형은 사이트 콘텐츠가 표시되는 많은 "프레임" 중 하나만 나타낼 수 있고 웹 세계는 처음부터 여러 플랫폼을 위한 디자인으로 빠르게 이동하고 있기 때문에 대부분의 사람들은 이것을 필요한 진화로 봅니다.
사이트를 구성할 HTML, CSS 및 Javascript를 작성할 때가 되면 초기에 디자인 반복을 생성하는 데 사용한 프레임워크를 고수하거나 해당 코드를 수정하거나 프레임워크 디자인을 다음과 같이 사용하여 처음부터 직접 작성할 수 있습니다. 가이드.
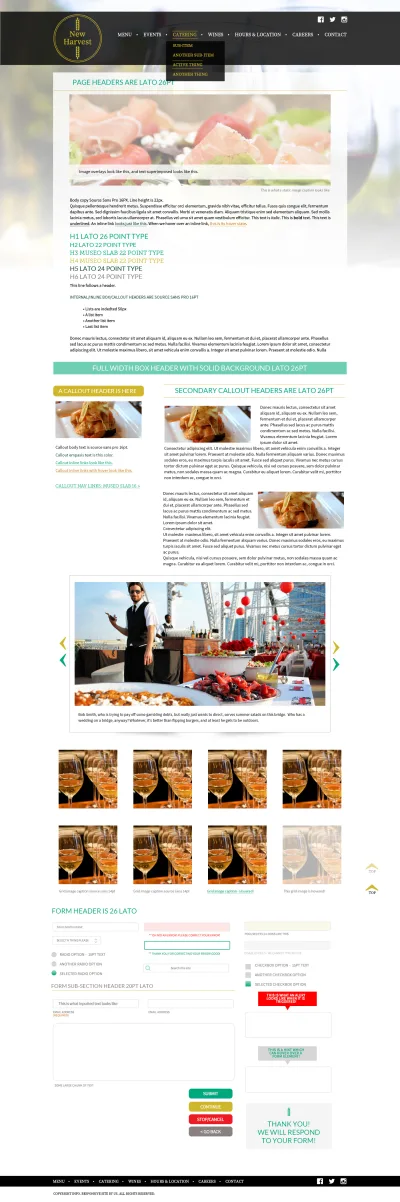
3. 요소 콜라주(스타일 타일, 스타일 콜라주라고도 함)
이 접근 방식을 통해 디자이너는 헤더, 탐색, 아이콘, 샘플 사진, 일러스트레이션, 양식, 대화형 요소 및 사이트의 모양과 느낌을 잘 이해하는 데 필요한 것으로 간주되는 모든 것을 포함하여 웹 사이트를 구성하는 다양한 요소를 조합합니다. . 또한 디자인 도구에 따라 이러한 요소는 화면 크기와 일치하여 모양이 어떻게 변경되는지 보여 주는 방식으로 배치될 수 있습니다. 이것은 일반적으로 최소한 홈 페이지와 몇 개의 내부 페이지에 대한 일종의 그래픽 모형과 결합됩니다. (기업에서는 요소 콜라주에만 기반하여 사이트의 페이지가 어떻게 보이는지 시각화하기 어려울 수 있습니다.)
참고: 이 샘플 이미지는 크기가 조정되지 않았습니다. 요소 콜라주의 Photoshop 버전은 1500X4500픽셀의 긴 페이지이므로 여기에 한 조각으로 맞출 수 없습니다.

Photoshop 모형 방법에 오랫동안 익숙한 디자이너(및 기업)에게 이것은 또한 새로운 영역이며 관점의 변화가 필요합니다. 스타일 프로토타입을 사용하면 페이지를 정확하게 레이아웃하려는 것이 아니라 사이트의 주요 부분을 표시하고 일반적인 모양과 느낌에 대한 피드백을 얻을 수 있습니다. 반응형 사이트는 화면 크기가 변경됨에 따라 외관이 근본적으로 변경되어야 하기 때문에 이 방법은 사이트의 일부와 디자인이 지향하는 방향에 대한 느낌을 얻는 데 훨씬 더 가깝습니다. 각 페이지가 어떻게 보일지 픽셀 단위로 완벽하게 표현하는 것은 고사하고 사이트 전체를 보여주는 것이 아닙니다.
이렇게 하면 많은 시간을 절약할 수 있지만 나중에 디자이너가 구조적 결정을 내릴 수 있을 만큼 비즈니스가 편안하지 않거나 신뢰할 수 없는 경우 이 방법은 판매하기 어려울 수 있습니다. 즉, 수많은 플랫폼을 위한 웹 디자인을 빠르게 생성할 수 있는 유연한 환경을 만들 수 있습니다.
그래픽 디자인의 원칙은 시대를 초월하지만 웹사이트 디자인에 사용되는 접근 방식은 시간이 지남에 따라 변하고 발전할 것입니다. 이 접근 방식의 가치를 알아보기 위해 Post-Comp 시대를 위한 Design Deliverables를 시청하는 것이 좋습니다.
이 요소 콜라주 방법을 사용할 때 비즈니스는 주어진 페이지의 정확하고 정확한 최종 초안이 없고 합의할 레이아웃 지침만 있다는 점을 받아들여야 합니다. 반응형 사이트의 본질은 콘텐츠를 각 장치의 기능에 맞게 조정하는 것이므로 기업은 개발 단계 이전에 정해진 레이아웃을 승인할 것으로 기대해서는 안 됩니다. 승인된 스타일 프로토타입을 사용하여 디자이너는 프로젝트에 필요한 모든 레이아웃을 작업하기 위해 와이어프레임 또는 작업 프로토타입으로 돌아가기를 원할 수 있습니다. 그런 다음 사이트를 구축할 때 콜라주의 요소를 각각의 고유한 레이아웃의 시각적 구조로 조합합니다.
웹 디자인을 만들기 위한 최고의 도구, 방법 및 프로세스에 대해 디자인 커뮤니티에서 많은 토론과 논쟁이 있습니다. 디자이너는 어느 것이 "가장 좋은" 방법인지에 대해 매우 강하게 느끼는 경향이 있으며, 이해할 수 있지만 프로젝트와 비즈니스에 가장 적합한 프로세스를 사용하는 것이 중요합니다. 디자이너는 다양한 방법과 시스템으로 작업하는 데 익숙해지고 프로젝트가 허용할 때 시야를 넓히는 것이 현명합니다.
저자의 메모
나는 비즈니스 디자이너 관계의 심각한 긴장을 강조하기 때문에 다음 내용 중 일부를 포함하는 것을 매우 주저했습니다. 비즈니스 소유자에게 지나치게 비판적으로 보일 수 있지만 웹 사이트 프로젝트에서 많은 시간과 돈이 위험에 처해 있기 때문에 비즈니스에 큰 가치가 있다고 생각합니다.
외교와 고객 관계 유지를 위해 디자이너는 비즈니스 소유자에게 이러한 불만을 표명하지 않을 것이지만 다음 문제는 프로젝트를 방해할 수 있고 방해할 수 있습니다.
디자인 승인 및 수정
프로젝트에 대해 선택한 설계 방법에 관계없이 설계가 완료되면 승인을 위해 결과가 비즈니스와 공유되며 종종 (짧은) 수정 프로세스가 있습니다. 수정 프로세스에는 디자이너와 주요 이해 관계자가 몇 번 왔다 갔다 하며 디자인이 승인될 때까지 디자인에 대해 다른 편집을 시도합니다.
위원회에 의한 디자인: 하지 마십시오.
이 단계에서 일반적인(그리고 완전히 피할 수 있는) 문제는 너무 많은 의견을 고려하는 것, 단순히 디지털 주방에 너무 많은 요리사가 있다는 것입니다.
원활한 프로세스를 보장하기 위해 비즈니스는 한 사람을 디자인 팀의 연락 담당자로 지정해야 합니다. 그 사람은 디자이너와 의사 소통하고 디자인 방향에 대한 최종 결정을 내리는 책임이 있습니다.
확실히 디자인에 대한 피드백을 요청하는 것이 중요하며 프로젝트 이해 관계자는 최종 결과가 비즈니스를 정확하게 나타낼 수 있도록 디자인 프로세스를 안내하는 데 도움이 되는 귀중한 비평을 제공할 수 있습니다.
또한 경우에 따라 법률 및/또는 기술 직원의 검토가 필요합니다. 그러나 회사 전체가 의견을 제공하고 모든 피드백에 동일한 가중치를 부여하면 아무도 만족하지 못하게 됩니다. 흐릿하고 초점이 없는 디자인을 보장하는 가장 좋은 방법은 모든 사람에게 정보를 제공한 다음 제안된 모든 변경 사항을 적용하는 것입니다.
일반적으로 소규모 기업이나 조직에서 설계 피드백을 제공하는 사람이 5명 이상이면 정체가 발생합니다. 적을수록 좋고 5가 최대입니다. 이 5명(또는 그 이하)의 사람들은 부하 직원이나 부서 동료에게 피드백을 요청하지만 해당 정보는 각 이해 관계자가 수집하여 통일된 단일 의견으로 제시해야 합니다. 즉, 디자인 검토 회의에 15명을 초대하지 마십시오. 디자이너에게 입력하기 전에 앞뒤로 모두 제거하십시오. 객관적인 디자인 문제("이 색 구성표가 우리 빵집에 정말 어울리나요?")와 개인적인 디자인 선호도("나는 파란색을 좋아합니다. 파란색을 더 많이 사용합시다")를 구별하는 것도 매우 중요합니다 .
디자인은 임의적인 추구가 아닙니다. 좋은 디자인과 나쁜 디자인이 있습니다. 따라야 할 규칙과 준수해야 할 모범 사례가 있으며 계획이 제대로 수행되는 한 디자인 결정은 거의 취향의 문제가 아닙니다. 즉, 디자이너가 그 정확한 지점에 정확히 파란색을 사용하거나 해당 크기의 글꼴을 사용한 데는 그럴만한 이유가 있습니다. 이러한 모든 작은 선택은 사용자에게 정보를 전달합니다. 하찮게 느껴질지 모르지만 실제로는 디자이너가 하는 이러한 모든 선택이 중요합니다. 사이트가 작동하는 방식과 수신 방식에 큰 영향을 줄 수 있습니다. 불행히도 많은 기업은 자신이 좋아한다고 해서 다른 사람도 모두 그렇게 되는 것은 아니며 비즈니스의 영혼을 전달하기 위해 최선을 다하는 것이 디자이너가 하는 일이라는 것을 이해하지 못합니다. 절대적으로 필요한 경우가 아니면 의견이 들어가지 않아야 합니다.
에고가 지배할 때
경험 많은 디자이너라면 누구나 강한 자아와 열악한 디자인 감수성의 무서운 조합을 가진 의사 결정권자를 상대해 본 적이 있습니다. 최악의 경우 디자이너는 CEO가 Microsoft PowerPoint에서 개발한 로고를 사용하거나 비즈니스 이미지와 전혀 어울리지 않는 색상과 글꼴을 사용해야 합니다. 불행히도 이것은 디자이너의 영역과 함께 제공됩니다. 때로는 문제가 되는 아트웍을 업계 경쟁업체 또는 유사 회사의 전문적으로 디자인된 자료와 함께 격자에 배치하여 이를 확산시킬 수 있습니다. Pinterest는 이를 위한 좋은 도구입니다.
경쟁 검토가 요구 사항 평가의 일부인 경우 참조를 위해 해당 브랜드를 참조할 수 있습니다. 비즈니스가 경쟁업체 옆에 자신의 버전이 얼마나 끔찍한지 확인하고 나쁜 아이디어에 대한 약속을 재고할 수 있기를 바랍니다. 그러나 궁극적으로 의사 결정자는 사용 가능한 모든 증거와 반대로 자신의 디자인 감각이 기존 디자인 원칙보다 우선되어야 한다고 주장함으로써 프로젝트를 망칠 수 있고 또 망칠 수 있습니다.
돕다! 그들은 꿈쩍도 하지 않을 것입니다!
이 책의 이전 버전의 독자들은 자아 문제를 다루는 방법을 물었습니다. 현명하거나 유용한 답변이 되었으면 합니다. 이것은 기술이 아니라 사람의 문제라고 해도 과언이 아닙니다. 좋은 디자인의 가치에 대한 최상의 사례를 만들고 최선의 싸움을 한 다음 휴식을 취할 준비를 하십시오.
디자인 긴장: 디자이너 vs. 비즈니스
디자이너는 종종 정보에 입각한 디자인 개념과 비즈니스의 정보가 없는 디자인 비평 사이의 긴장을 다룹니다. 이것은 "나쁜 생각"이라는 수수께끼로 가장 잘 설명됩니다. 기업은 보기 흉하거나, 실행 불가능하거나, 단지 나쁜 아이디어인 디자인 기능을 요청할 것입니다. (이것은 너무나 흔한 일이기 때문에 무의미한 비즈니스와 이러한 역동성을 초래하는 골칫거리를 기록하는 웹사이트가 많이 있습니다. ) 디자이너는 "끔찍합니다. 우리는 하지 않을 것입니다."와 "글쎄, 만약 그게 당신이 선호하는 것입니다 ... ". 이 반응은 다음을 포함하여 끊임없이 변화하는 다양한 요인에 따라 달라집니다.
1 https://clientsfromhell.net, https://theoatmeal.com/comics/design_hell
- 디자이너가 돈을 받기를 희망할 때.
- 디자이너가 프로젝트에 얼마나 감정적으로 투자했는지.
- 디자이너가 디자인 단계에 얼마나 많은 시간을 투자했는지, 그리고 나쁜 아이디어를 구현하면 얼마나 많은 지연이 생길지.
- 위험이 얼마나 큰지 - 나쁜 아이디어가 사이트 전체에 얼마나 많은 피해를 입힐지.
- 성격, 기업의 아이디어에 대해 건설적인 조언을 하려는 의지.
모든 프로젝트는 다릅니다. 디자이너가 적절하지 않은 기능을 지속적으로 요청하는 비즈니스를 처리할 때 어느 시점에서 그들은 프로젝트를 완전히 취소할 수 있습니다. 특정 시점에서 중앙에 있는 굵은 빨간색 단락, 모두 대문자로 작성, 미친 플래시 애니메이션 또는 품질이 낮은 사진이 웹사이트를 비효율적으로 만드는 이유를 계속 설명하는 것은 너무 피곤합니다 2 . 디자이너의 태도는 "우리가 자랑스러워 할 정말 멋진 것을 만들자"에서 "이것을 다시 볼 필요가 없도록 그냥 끝내자"로 빠르게 바뀝니다.
2 다른 분위기를 죽이는 데는 자동 재생 비디오와 어린이 책에서 가장 자주 사용되는 글꼴이 있습니다.
위의 내용을 고려하면서 이 동전에는 또 다른 면이 있음을 깨달으십시오. 사람 문제는 스펙트럼의 디자이너 쪽에서도 나타날 수 있습니다. 일부 디자이너의 기술은 수준에 미치지 못하거나, 작업에 대한 타당한 비판을 듣기를 거부하거나, 정보에 입각한 비즈니스 정보를 가치 있게 여기지 않을 수 있습니다. 이것을 피하는 좋은 방법은 디자이너의 과거 클라이언트로부터 좋은 참조를 얻는 것입니다.
내용을 고려
확장에 대해 생각해보십시오. 예를 들어 뉴스 섹션이 있을 수 있습니다. 시작하려면 6개의 뉴스 항목이 있습니다. 괜찮아. 요약이 있는 기본 뉴스 페이지를 만들고 요약을 세부 정보 페이지에 연결합니다. 그러나 10개, 20개 또는 50개의 뉴스 조각이 있으면 어떻게 됩니까? 이제 다른 고려 사항이 있습니다. 오래된 뉴스를 보관하시겠습니까? 페이지 매김을 만드시겠습니까? 최근 10개 항목만 표시하시겠습니까? 이것은 설계 과정에서 고려되어야 합니다. 디자인 과정에서 가능한 한 많은 콘텐츠를 계획하고 가능한 한 미리 생각하십시오. 지금 가지고 있는 콘텐츠가 아니라 갖게 될 콘텐츠를 계획하십시오.
웹 스타일 가이드
스타일 가이드는 적절한 계획이 빛나는 곳입니다. 스타일 가이드는 한 위치에서 사이트 전체에서 사용되는 모든 디자인, 레이아웃, 대화형(예: JavaScript) 및 유형 요소로 구성됩니다. 이것은 일반적으로 HTML로 수행되므로 코딩을 하지 않는 디자이너라면 스타일 가이드를 위한 모형을 만들고 나머지 디자인과 함께 프론트 엔드 개발자에게 전달해야 합니다. 앞에서 다룬 요소 콜라주 방법을 사용한 경우 별도의 웹 스타일 가이드에서 반복할 필요가 없습니다. 고전적인 Photoshop 모형 방법을 사용하는 경우 하나가 필요합니다. 스타일 가이드의 요소에는 다음이 포함되지만 이에 국한되지는 않습니다.
- 탐색 스타일
- <h1> ~ <h5>(헤더 태그라고도 함)
- 단락
- 기울기
- 따옴표 차단
- 기울임꼴, 굵은체, 밑줄
- 활성, 호버 및 방문 상태를 포함한 링크, 즉 마우스로 마우스를 가져갔을 때를 포함한 링크의 모양
- 아이콘
- 이미지 및 이미지 스타일 사용
- 배경 이미지 또는 "워터마크" 사용
- 양식.
Canva의 이 기사에서는 잘 알려진 회사를 위한 10가지 웹 스타일 가이드를 살펴봅니다. Frontify와 같은 온라인 도구를 사용할 수도 있습니다.
패턴 라이브러리 사용
더 큰 범위의 웹 사이트의 경우 웹 스타일 개념을 보다 강력한 패턴 라이브러리로 확장하여 다양한 요소가 표시되는 방법과 처리 방법을 설명할 수 있습니다. 이러한 요소에 대한 샘플 코드는 일반적으로 라이브러리의 일부입니다. 그것은 단지 사진이 아니라 사물 그 자체입니다. 예를 들어, 양식이 어떻게 생겼는지, 오류가 있을 때 시각적으로 어떻게 되는지, 의견 제출 프로세스는 무엇인지 등입니다.
승인된 모형, 요소 콜라주 및 와이어프레임은 스타일 가이드와 함께 다음 개발 단계를 위한 빌딩 블록으로 사용됩니다.
HTML/CSS 생성
디자인 및 스타일 가이드를 사용하여 HTML/CSS 전문가(프론트 엔드 코더)는 승인된 디자인을 정확하게 나타내는 HTML 템플릿을 만듭니다. 어떤 경우에는 템플릿이 모형과 동일하게 표시되지만 Photoshop이 모형에 사용된 경우 미묘한 차이가 예상됩니다.
프론트 엔드 코더는 또한 색상 팔레트, 특정 이미지, 아이콘, 그리고 명시적으로 명시되지 않은 경우 여백 및 패딩과 같은 디자인 규칙과 같은 디자인과 관련된 추가 지침 및 자산이 필요할 수 있습니다. 파일 보내기를 시작하기 전에 모든 결과물이 무엇인지 확인하십시오. 디자인과 스타일 가이드가 세부 사항에 많은 주의를 기울여 만들어졌다면 이 단계에서 질문이나 추측이 거의 없어야 합니다. 작업이 흥얼거려야 합니다.
대화형 요소 생성
대화형 요소는 드롭다운 메뉴처럼 단순할 수도 있고 파이 차트 작성자만큼 정교할 수도 있습니다. 이러한 요소는 일반적으로 jQuery와 같은 스크립트 라이브러리를 사용하여 JavaScript로 개발됩니다. 가장 일반적인 수준에서 이것은 웹사이트의 페이지와 상호 작용하는 일련의 지침을 조합(및 작성)하는 것으로 구성됩니다. 사이트와 서버 간에도 고려해야 할 상호 작용이 있을 수 있습니다. API 3 에 연결하거나 예약 또는 캘린더 시스템 등을 만들거나 타사 서비스의 위젯을 사용할 수 있습니다.
3 기본적으로 하나 이상의 시스템 간의 브리지입니다. 예를 들어, Facebook은 담벼락에서 관련 없는 웹사이트로 게시물을 가져올 수 있는 API를 제공합니다.
 ### CMS 통합마침내 당신의 멋진 디자인이 코드로 변환되었고 콘텐츠 관리 시스템(CMS)에 통합될 준비가 되었습니다. 웹사이트가 되기 위한 과정이 순조롭게 진행 중입니다!
CMS에 코드를 "스티칭"하는 작업을 맡은 개인 또는 팀은 CMS 제어판에 로그인할 수 있는 권한을 제공하며, 이를 통해 텍스트, 사진, 비디오 및 문서를 포함한 콘텐츠를 입력할 수 있습니다. 대부분의 작가는 Microsoft Word에서 잘라내어 붙여넣기를 선호합니다.
선택한 CMS의 세부 사항에 따라 굵게, 기울임꼴 및 목록과 같은 간단한 형식을 유지하면서 문제 없이 이 작업을 수행할 수 있습니다. 그러나 잘라내어 붙여넣을 때 CMS에서 이 서식을 제거할 수 있으므로 다시 추가해야 합니다. 지루할 때도 있지만 이렇게 하면 콘텐츠가 깔끔하고 질서정연하게 유지되므로 검색 엔진에서 더 쉽게 색인을 생성하고 더 쉽게 인쇄하고 인용하고 다른 형식으로 변환할 수 있습니다.
실제로 이 프로세스는 상당히 복잡하지만 정확한 프로세스는 각 CMS마다 고유할 것이고 이 작업을 제대로 수행하려면 Web/CMS 개발자의 전문 지식이 있어야 하기 때문에 세부 사항은 생략했습니다.

교육 및 문서화
최신 CMS는 사용자에게 매우 친숙할 수 있지만 콘텐츠 입력을 담당하는 사람들을 위한 교육을 조정하는 것이 중요합니다. 가능하면 현장 교육이 가장 좋으며 웹 회의는 두 번째 선택입니다. 훈련은 5명 이하의 아주 작은 그룹에서 가장 잘 작동합니다. 또한 사람들이 실제로 작업을 완료하는 데 필요한 단계를 스스로 수행하도록 하는 것이(단순히 트레이너를 보고 혼자 있을 때 수행하는 방법을 기억하도록 하는 것보다) 훨씬 더 효과적입니다.
교육은 다음과 같은 다양한 형태의 문서로 지원되어야 합니다.
- 단계별 비디오("스크린캐스트")
- 스크린샷이 있는 PDF
- 인쇄된 지침
- 상황별 도움말(CMS에 기본 제공).
때때로 문서는 위의 일부 또는 전부를 결합합니다. 무엇을 선택하든 콘텐츠를 입력하는 사람들의 기술 수준을 염두에 두십시오. 사무실에서 일하는 많은 사람들은 Microsoft Word와 이메일에 능숙하지만 이미지 크기 조정 및 자르기와 같은 기본적이지만 필요한 "디자인" 작업에 어려움을 겪을 수 있습니다. 또한 비즈니스는 디자이너와 동일한 전문 디자인 도구 세트로 작업하지 않을 수 있으므로 비즈니스의 기술적 문제도 고려해야 합니다.
가능한 한 프로젝트가 끝날 때까지 문서 작성을 저장하는 것이 좋습니다. 프로젝트 중간에 CMS에서 무언가를 변경하는 경우 일치하도록 문서를 업데이트해야 할 수 있음을 기억하십시오. 이것은 매우 시간이 많이 걸리고 혼란스러울 수 있으므로 콘텐츠 입력 프로세스가 완료되면 문서가 작성되도록 프로젝트의 일부를 조정하십시오.
다 합치다...
이 시점에서 이전 단계를 수행했다면 이제 꽤 견고한 웹 사이트에 앉아 있어야 합니다. 프로젝트의 규모에 관계없이 지금은 다음을 수행하기에 좋은 시기입니다.
귀하의 콘텐츠를 다시 한 번 검토하고 위의 웹용 작성 항목에 나열된 항목과 대조하여 확인하십시오.
제3자에게 모든 콘텐츠의 교정을 요청하십시오. 이것은 디자이너나 원작자의 작업이 아닙니다. 신선한 시각을 가진 사람을 데려오는 것이 가장 좋습니다. 자신의 작업을 교정하지 마십시오.
베타 테스트
웹사이트가 대중에게 공개될 준비가 거의 끝났다고 생각되면 베타 테스트를 할 때입니다. 즉, 사이트의 모든 측면을 살펴보고 모든 것이 의도한 대로 표시되고 작동하는지 확인하는 과정입니다. 최소한 다음 체크리스트를 고려하십시오.
- 사이트가 모든 대상 웹 브라우저에서 의도한 대로 보입니까? 웹 브라우저에는 일반적인 인터넷 익스플로러, 파이어폭스, 사파리, 크롬뿐만 아니라 일반적인 모바일 장치와 함께 제공되는 브라우저도 포함됩니다. 지금까지 데스크톱 브라우저에서 사이트를 보고 있었다면 태블릿이나 스마트폰으로 전환할 때 예상치 못한 오류를 발견할 수 있습니다. 공개적으로 사용할 준비가 된 것으로 간주되기 전에 다양한 장치에서 사이트를 철저히 검토해야 할 때입니다. 기억하십시오. 사이트의 청중은 사이트를 보기 위해 다양한 장치를 사용하며 모든 장치에서 적절하게 작동해야 합니다. 가능한 모든 휴대전화나 태블릿에서 사이트를 물리적으로 테스트할 필요는 없지만 소수의 일반적인 기기에서 테스트해야 합니다. 테스트 목적으로 밖에 나가서 5년산 블랙베리를 사지 마십시오.
Spoon.net과 같은 "에뮬레이션" 웹사이트 및 서비스는 인류에게 알려진 거의 모든 브라우저 또는 장치에서 사이트의 미리보기를 생성하여 대부분의 시나리오에서 사이트가 어떻게 보일지에 대한 좋은 아이디어를 제공합니다. - 대화형 기능이 원활하게 작동합니다.
- 연락처 또는 기타 양식은 예측 가능하게 작동하고 제출된 정보의 사용자 및 수신자에게 올바른 응답을 생성합니다.
- 오류 메시지는 유용하고 사람에게 친숙합니다.
- 내부 및 외부 링크 기능.
- 이미지의 크기가 적절하게 조정됩니다.
- 모든 자리 표시자 콘텐츠는 최종 사본/이미지 등으로 대체되었습니다.
- 이메일 링크를 포함한 내부 및 외부 링크가 제대로 작동합니다.
- 이메일 서비스 제공업체와 같은 타사 소프트웨어와의 통합이 작동하고 있습니다.
이 시점에서 지금까지 프로세스에 참여하지 않은 사람을 참여시키고 사이트의 각 페이지와 기능을 체계적으로 살펴보고 발견한 오류나 결함을 기록하도록 요청하는 것이 매우 현명합니다. 몇 달 동안 사이트를 응시한 사람을 사용하지 마십시오. 주의해야 할 문제에는 오타, 잘못된 링크, 이미지 크기 조정, 특정 모바일 장치의 오류 또는 누락되거나 불완전한 콘텐츠가 포함될 수 있습니다. (테스터에게 이 시점에서 사이트 디자인이 완전히 확정되었다고 말해야 콘텐츠 이외의 고려 사항을 살펴보는 데 시간을 낭비하지 않습니다.)
출시 전 조정
출시 시간이 다가오면 회사의 다른 마케팅 활동과 조정해야 합니다. 소셜 미디어에서 활발하게 활동하고 있다면 새로 디자인한 사이트의 공지 사항을 작성하고 교정하고 공지 사항 게시 일정을 설정하십시오. 발신 음성 메일 메시지를 업데이트하고 인쇄 광고를 조정할 준비를 하십시오. 사이트 시작을 지원하는 데 필요한 모든 것입니다.
"이전" 사이트에서 트래픽 리디렉션
새 웹사이트가 이전 버전을 대체하는 경우 URL 구조가 다를 수 있으므로 이전 구조를 새 웹사이트에 매핑해야 합니다. 이렇게 하는 데에는 두 가지 이유가 있습니다. 첫째, 검색 엔진이 이전 사이트의 URL을 색인화했습니다. 이 인덱싱은 회사가 제공하는 것을 검색하는 사람들에게 많은 가치가 있습니다. 다른 URL을 사용하여 새 사이트를 시작하면 이전 사이트가 중단되고 사용자에게 "페이지를 찾을 수 없음" 메시지(404 오류)가 표시됩니다. 검색 엔진에서 힘들게 얻은 위치를 유지하기를 원합니다. 둘째, 사이트 방문자는 이전 사이트 내에서 책갈피된 페이지를 가지고 있고 다시 돌아가고 싶어할 수 있습니다. 해당 페이지의 URL이 변경되는 경우 방문자가 더 이상 존재하지 않는 페이지가 아니라 필요와 관련된 콘텐츠를 계속 받을 수 있도록 해야 합니다.
예를 들어 이전 사이트에는 다음이 있을 수 있습니다.
- https://oursite.com/company/history.html
- https://oursite.com/staff/california.html
새 사이트에는 다음이 포함됩니다.
- https://oursite.com/company-history
- https://oursite.com/staff/california
차이점은 미묘하지만 컴퓨터는 문자 그대로의 것입니다. 브라우저에서 "history.html"과 "company-history.html"의 차이는 화성과 지구 사이의 거리일 수도 있습니다. 이전 사이트의 구조를 살펴보고 새 사이트와 해당 URL에 동일한 정보가 있는 모든 페이지를 기록해 두어야 합니다. 이전 사이트에 페이지가 많은 경우 Powermapper와 같은 도구를 사용하여 프로세스를 자동화할 수 있습니다. 때때로 이전 URL과 새 URL이 위와 같이 꽤 잘 정렬됩니다. 다른 경우에는 이전 URL이 새 사이트에 해당하지 않을 수 있습니다. 이것은 회사의 부서를 폐쇄하거나 프로젝트를 중단하거나 부서를 재구성한 경우에 자주 발생합니다. 이유에 관계없이 다음 단계에서 작업하려면 정확한 URL이 여전히 필요합니다. 이전 URL을 처리하는 세 가지 방법이 있습니다.
- 위의 예와 같은 항목이 있는 경우 이전 URL을 새 URL로 지정할 수 있습니다. 잠시 기술적인 부분으로 넘어가기 위해 검색 엔진과 사용자의 웹 브라우저에 URL이 영구적으로 변경되었음을 알리는 301 리디렉션을 사용합니다. 다음과 같습니다.
Redirect 301 /company/history.htmlhttps://oursite.com/company-history - 해당 링크가 없는 경우 사이트 방문자를 "당신이 찾고 있는 것을 찾을 수 없습니다. 죄송합니다. 사이트를 재설계 및 재구성했으며 일부 콘텐츠가 변경되거나 이동되었습니다."라는 페이지로 보낼 수 있습니다. 사이트 맵 및 검색 옵션을 제공합니다.
- 존재하지 않는 모든 URL을 홈 페이지로 바로 연결할 수도 있습니다.
이전 사이트의 규모가 클수록 이전 URL을 다시 지정하는 데 더 많은 작업이 필요합니다. 이전 사이트에서 분석을 실행 중인 경우 상위 10개 또는 20개의 이전 URL만 새 URL로 다시 가리키도록 선택하고 나머지는 모두 포괄 설정하여 "죄송합니다. '찾고 있는 것을 찾을 수 없습니다…' 페이지 또는 홈 페이지. 포괄적인 리디렉션 또는 특정 URL 패턴과 일치하는 리디렉션을 만드는 것은 여기에서 다루지 않을 기술적 노력이지만 .htaccess 파일(Linux 서버의 경우) 또는 web.config 파일(NT 서버의 경우)에 대한 정보를 쉽게 찾을 수 있습니다. ) Stack Exchange 또는 기타 리소스에 있습니다.
금요일에 시작하지 않음
특히 많은 사람들이 의존하는 웹사이트를 금요일이나 휴일 직전에 시작하는 것은 좋은 생각이 아닙니다. 문제가 발생하면 도움을 줄 수 있는 대부분의 사무실 직원, 공급업체 및 기타 제3자가 주말에 집에 갔을 때 문제를 고칠 자원이 없을 수 있습니다. 월요일은 새로운 사이트를 시작하기에 가장 좋습니다. 예상하지 못한 문제를 해결할 수 있는 한 주와 이를 수행하는 데 도움이 되는 많은 지원을 받을 수 있기 때문입니다.
시작하다!
사이트를 철저하게 베타 테스트했다면 이제 시작할 차례입니다. 특정 단계는 프로젝트에 따라 다르지만 일반적으로 사이트(파일, 데이터베이스, 구성)를 개발 환경에서 공개 환경으로 이동하여 전 세계에 공개하거나 yourcompany.com 방문자가 볼 수 있도록 단순히 서버 설정을 업데이트하는 것을 의미합니다. 새로운 사이트.
출시 후
웹 통계
웹사이트 방문자 통계를 검토하면 사람들이 사이트를 사용하는 방식에 대한 중요한 통찰력을 얻을 수 있습니다. 어떤 결정을 내리기 위해서는 적어도 한 달 또는 두 달 분량의 데이터가 필요합니다. 순수한 숫자에 너무 연연하지 마십시오. 모두 대략적인 수치입니다. 트렌드가 주요 초점이 되어야 합니다. 고려해야 할 몇 가지 핵심 사항은 다음과 같습니다.
- 방문자는 어디에서 오는가? 검색 엔진, 직접 트래픽(즉, 누군가가 귀하의 사이트를 방금 입력했습니다.
- 브라우저의 URL), 광고, 다른 사이트의 링크 등
- 방문자는 어디에 거주합니까? 대부분 지역적, 지역적, 국가적, 국제적입니까? 어떤 페이지가 가장 인기가 있습니까?
- 방문자가 사이트에 머무는 시간은 얼마나 됩니까?
- 이탈률은 얼마나 많은 사용자가 사이트에서 페이지를 완전히 떠나기 전에 한 페이지만 방문합니까?
Google Analytics는 가장 일반적으로 사용되는 웹 통계 소프트웨어 중 하나이며 제공되는 상위 수준 데이터에서 이러한 질문에 대한 답변을 쉽게 찾을 수 있습니다. KISSMetrics 또는 Clicky와 같은 다른 웹 통계 소프트웨어도 이러한 답변을 쉽게 제공해야 합니다.
기술 문서
또한 사이트의 다양한 부분이 CMS에서 구현되는 방식에 대한 자세한 메모가 필요합니다. 이는 기업에 제공되는 문서와 다릅니다. Much of your technical documentation will simply consist of the annotated elements discussed earlier in this document, including wireframes, style guide and Photoshop documents. Think about what information would be needed if you brought new people in to maintain the site, people who were not at all familiar with it. What do they require to pick up the project? They'll need:
- Credentials for the CMS, web server, and other services connected to the site.
- Written or video instructions on how to perform tasks in the CMS: adding news items, blog posts, swapping out photos — everything that someone can do to the site.
- Recommended technical maintenance — how often do the CMS and other services require updating?
- Notes on backups — what is being backed up, how often, and where is it backed up to?
Note: writing documentation of all kinds is one of a web professional's least favorite tasks, but it's very important. Don't slack on it. Think how terrible it would be to inherit a project without any technical documentation. Then use that dread as your inspiration! You don't want to leave anybody in a lurch down the line and doing this right will save time and frustration later on.
지원
This is often overlooked by businesses and designers alike. Schedule regular backups of the site's files and database. Daily is ideal. Your hosting company may provide an automated way to do this, but if they don't, there are plenty of effective services and tools available to facilitate this process. That way, if your files or database get hacked, erased, corrupted or otherwise damaged, you can restore them with copies from the previous day.
Depending on the size of your site, frequency of updates and some technical matters that vary with each site, you may want to schedule more frequent backups. Ideally, your site will be backed up off-site, that is, in a different place than where it is hosted. Services like Amazon S3 or Rackspace Cloud are ideal for this purpose. The idea is that if your website gets irrevocably damaged, a recent copy is stored in a different physical location, allowing restoration of the site to the last undamaged version.
Maintenance plan
Your maintenance plan, which should have been budgeted for before you started, should clarify roles and responsibilities for every aspect of the site. For example, if two articles per week are to be posted, who is responsible for this, and who is that person's backup? If your site requires photos or graphics to be created regularly, make sure this work is assigned and understood by all involved. Determine who will check links, re-size images, write blog posts, etc. Write a simple maintenance plan and share it with everyone involved in the site's care and feeding. Remember, a good website isn't a one-time event, but rather an extensible communication tool that requires regular updates to remain valuable, relevant and compelling to site visitors.
Solicit visitor feedback
After it's been online for a while, a great way to improve the impact of your site is to solicit visitor feedback. There are a variety of ways to do this, from simple online surveys to on-site focus groups. Site visitors often have trouble articulating what they like and don't like about their experience. With this in mind, it's important to craft very clear and specific questions when soliciting feedback. And remember, if you're going to take a significant amount of visitors' time, offer something in return — a product discount, prize, or simply a handwritten note thanking them.
지느러미
OK, one more time for posterity: A good website isn't a one-time event, but rather an extensible communications tool. Once you've built a great website, keep the momentum going. Devote resources to regular maintenance, and check in with your site visitors regularly to identify areas for improvement.
권장 읽을거리
- "Don't Make Me Think, Revisited: A Common Sense Approach to Web Usability" by Steve Krug
Helps readers understand the principles of intuitive navigation and information design. - "Content Strategy for Mobile" by Karen McGrane Making the case for a mobile strategy, publishing flexibly to multiple channels, and adapting your workflow to a world of emerging devices, platforms, screen sizes, and resolutions.
- "Design Is A Job" by Mike Monteiro
From contracts to selling design, from working with clients to working with each other, learn why navigating the business of design is just as important as the craft of it. - "Grow your SEO" by Candy Phelps
A beginner's guide to SEO.
정의
| 용어 | 정의 |
|---|---|
| 어도비 플래시 | A proprietary system for creating rich, interactive website features such as charts, graphs, animations and streaming video. The Flash player, that is, the browser add-on that allows users to via Flash content, is free. Flash authoring software is sold by Adobe. |
| 베타 테스트 | The process of reviewing a website to ensure everything works as intended prior to launch. |
| 콘텐츠 관리 시스템(CMS) | Software that provides website authoring, collaboration and administration tools designed to allow users with little knowledge of web programming languages or markup languages to create and manage the site's content with relative ease. Offers users the ability to manage documents and output for multiple author editing and participation. Popular CMS include WordPress, ExpressionEngine, Drupal, Joomla, Perch, Statamic, Craft, and hundreds more. |
| 그리드 시스템 | A grid takes the available screen area and divides it up in to equal parts, for example, 10 columns of 96 pixels = 960 pixels. This makes layout and design easier. Many grid systems are available — use a search engine to see what's current. |
| HTML | Short for 'Hypertext Markup Language.' HTML is a tag-based language which defines the elements of content on a web page. For example, surrounding content in <p>...</p> tags creates a paragraph, while <strong>...</strong> creates bold text (adapted from Wikipedia). |
| Javascript (JS) | A programming language that runs inside a user's web browser, enhancing websites with a wide range of features such as mouseovers, slide shows, moving and fading elements, and more. Commonly implemented through a library like jQuery. |
| CSS | Short for 'Cascading Style Sheets.'' CSS is a set of instructions which define the layout and appearance of HTML elements. For example, CSS may specify that all paragraphs be 12 point Verdana, dark gray. |
| 형세 | Deals with the arrangement of visual elements on a page. It generally involves organizational principles of composition to achieve specific communication objectives. |
| Lorem Ipsum ("Greeking") | Placeholder text used by web and graphic designers to fill space in mockups and incomplete web pages until real content is provided. May be as old as the sixteenth century. |
| 메타 태그 | Information about a web page (for example, title, description, author) that helps search engines and other resources understand the contents of that page. |
| 반응형 웹 디자인(RWD) | A set of web design techniques that insure a site adjusts its presentation appropriately for different devices. Term originally coined by Ethan Marcotte. |
| 검색 엔진 최적화(SEO) | The process of affecting the visibility of a website in a search engine's results. |
| URL | Stands for Uniform Resource Locator, that is, a unique address on the web that contains specific content. For example, tastyfruit.com/citrus/oranges |
| 와이어프레임 | A visual representation of the layout elements of a web page, intended to show page structure, element placement and sizing. |
