사이트 최적화의 "이유"에 대한 종합 가이드
게시 됨: 2021-03-02기업은 일반적으로 웹사이트를 만들 때 목표를 염두에 두고 있습니다. 브랜드 이름을 홍보하거나 회원을 확보하기를 원할 수도 있습니다. 아마도 그들은 온라인 판매를 늘리기 위해 노력하고 있습니다.
일부 회사의 경우 광고 수익 증대를 위한 클릭을 목표로 삼을 수 있습니다. 웹사이트의 목적이 무엇이든, 전환율을 추적하고 최적화하는 방법을 아는 것은 효과적인 마케팅 전략을 수립하는 데 중요합니다.
전환율이 중요한 이유
웹사이트 전환율은 계획된 마케팅 전략의 예상 결과를 더 잘 예측하기 위해 웹사이트의 의도된 목적의 성공(또는 실패)을 추적하는 데 유용한 지표입니다. 지정된 시간 동안 수집된 전환율 데이터를 사용하면 비즈니스 관리자가 마케팅 전략의 투자 수익을 측정하는 데 도움이 될 수 있습니다. 이와 같은 방식으로 전환율은 사용자 인터페이스 디자인 관리에 도움이 될 수 있습니다.
과학 실험과 마찬가지로 마케팅 요소를 개별적으로 변경하고 가장 효과적인 마케팅 접근 방식으로 전환율에 어떤 영향을 미치는지 관찰할 수 있습니다.
예를 들어 광고 캠페인을 운영하고 웹사이트 디자인을 완전히 그대로 두어 캠페인이 전환율에 미치는 영향을 확인할 수 있습니다. 그런 다음 캠페인 중간에 사이트 디자인을 약간 변경하여 전환율이 변경되는지 확인합니다. 이러한 모든 전환율 분석은 앞으로 더 나은 마케팅 결정을 내리는 데 도움이 될 수 있습니다.
웹사이트 사용자의 심리학
전환율이 높은 사이트를 가장 잘 디자인하는 방법을 이해하려면 먼저 방문자의 마음이 작동하는 방식을 이해해야 합니다. 인간은 독특하고 복잡하지만 웹 행동과 관련하여 유사한 방식으로 작동하는 경향이 있습니다. 몇 가지 기본적인 심리학적 원칙은 웹사이트 사용자 반응을 더 잘 예측하는 데 도움이 될 수 있습니다.
1. 소심함의 법칙
본질적으로, 경건의 법칙은 사람들이 지나치게 복잡한 계획보다 간결하게 전달되고 잘 정리된 항목을 선호한다고 말합니다. 웹 디자인과 관련하여 사용자는 필요한 정보를 최대한 쉽고 빠르게 찾고 싶어합니다. 엉뚱하고 즉시 사용 가능한 디자인을 만들고 싶은 마음이 들 수도 있지만 사용자가 이해할 수 없는 경우 디자인에서 밀어낼 가능성이 큽니다.

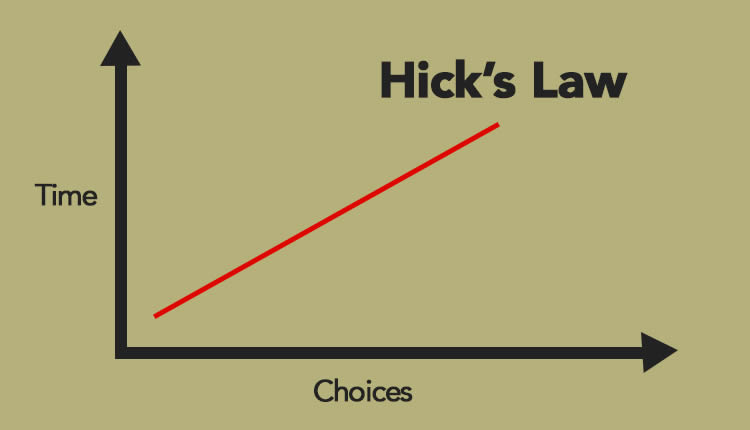
2. 힉스의 법칙
힉스의 법칙(Hick's Law)은 선택의 폭이 넓을수록 결정 시간이 늘어난다는 생각입니다. 이것을 선택의 역설이라고도 합니다.
사이트 사용자에게 더 많은 옵션을 제공하는 것이 이상적인 마케팅 전략처럼 보일 수 있지만 결정을 내리는 데 방해가 될 수 있으며 원하는 조치를 취하기 전에 사이트를 떠날 수 있습니다.

미니멀리즘 디자인은 지나치게 생각하는 경향을 없애 방문자를 원하는 행동으로 안내합니다.
3. 피트의 법칙
목표물의 크기와 사용자의 현재 위치로부터의 거리는 목표물에 도달하는 데 필요한 시간을 결정합니다.
이것이 Fitt의 법칙의 기본 개념입니다. 웹 디자인 및 전환율 측면에서 이 법칙은 클릭 가능한 영역의 이상적인 크기를 설정하는 데 사용할 수 있습니다.
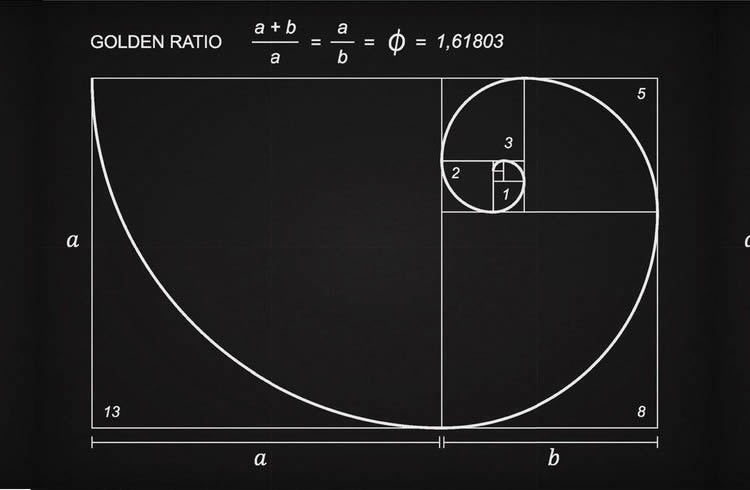
4. 3분의 1 법칙과 황금비
사람들은 미적으로 보기 좋은 사이트 레이아웃을 선호하는 경향이 있습니다. 3분의 1 법칙은 눈이 페이지를 스캔하는 방식과 관련된 사진 구성 원리입니다. 디자인은 가로 및 세로 3분의 1로 나누어서 9개의 정사각형 그리드를 생성해야 합니다. 가로선과 세로선이 교차하는 지점에 그림의 피사체를 놓으면 시각적으로 더 아름답다고 합니다.

마찬가지로 황금비는 자연적으로 발생하는 패턴을 활용하여 시각적으로 즐거운 디자인을 만듭니다. 높이 대 너비의 최적 비율 0.618은 피사체에 초점을 맞추기 위해 눈을 끌어들이는 나선형을 만듭니다. 디자이너는 3분의 1 법칙과 황금 비율을 모두 사용하여 클릭 유도문안 버튼과 같은 중요한 페이지 요소의 적절한 배치를 결정할 수 있습니다.
전환율을 높이는 웹 디자인 요소
사이트 디자인은 전환 가능성의 주요 요소입니다. 기업이 전환을 죽이는 일반적인 실수가 많이 있습니다. 위의 심리적 원칙을 사용하여 웹 디자이너는 사용자 친화성을 높여 더 많은 전환을 유도할 수 있는 간단한 변경을 수행할 수 있습니다.
깨끗하고 매력적인 랜딩 페이지
방문 페이지는 일반적으로 웹 사이트가 방문자에게 주는 첫인상입니다. 디자인이 너무 혼란스럽거나 혼란스럽다면 사용자는 사이트에서 더 많은 시간을 보내기 전에 떠날 것입니다.
효과적인 랜딩 페이지를 디자인할 때 단순함이 핵심입니다. 필수 정보만 제공하고 너무 많은 주의를 산만하게 하지 마십시오.
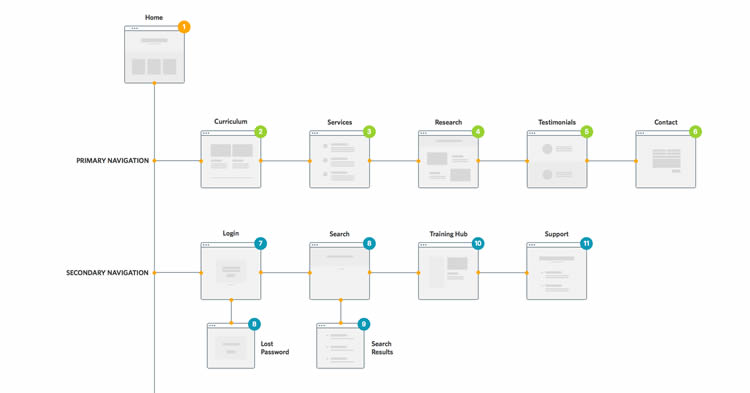
논리적 사이트 맵
웹 사이트를 탐색할 때 사용자는 이전에 사이트를 방문한 적이 없더라도 어디를 봐야 하는지 알고 싶어합니다. 사용자에게 커브를 던져 창의적 사고 능력을 과시하고 싶을 수 있지만 대부분의 사이트맵은 비슷한 이유가 있습니다.
직관적인 페이지 분류는 사용자 친화성으로 이어져 참여도를 높이는 데 도움이 됩니다. 단순함의 법칙에 설명된 원칙을 고수하십시오. 표준 사이트 구성에서 너무 멀리 벗어나지 마십시오.

Zarin Ficklin의 사이트 맵
유용하고 관련성 높은 콘텐츠
사람들은 그들에게 개인적으로 말하는 것에 끌립니다. 그들이 특정 정보를 찾고 있다면, 보잘 것 없고 자기 홍보로 가득 찬 콘텐츠가 있는 사이트에 머물지 않을 것입니다.
제품 구매를 고려 중이라면 해당 제품을 판매하는 회사를 신뢰할 수 있는 이유를 찾을 것입니다. 귀하의 사이트에 작성된 콘텐츠는 독자의 관심을 끌고 신뢰성을 구축할 수 있도록 설득력 있고 잘 조사되어야 합니다.
효과적인 클릭 유도문안
클릭 유도문안 버튼은 전환율이 매우 높지만 제대로 디자인되지 않은 경우 무시될 수 있습니다. 링크 클릭의 가치를 보여주는 흥미롭고 구체적인 카피로 사용자의 관심을 얻으십시오.
버튼은 볼 수 있을 만큼 커야 하며 밝은 색상과 굵고 읽기 쉬운 텍스트가 있어야 합니다. 놓치지 않도록 페이지의 주요 위치에 배치하십시오. 경우에 따라 둘 이상의 위치에 배치할 수 있습니다.
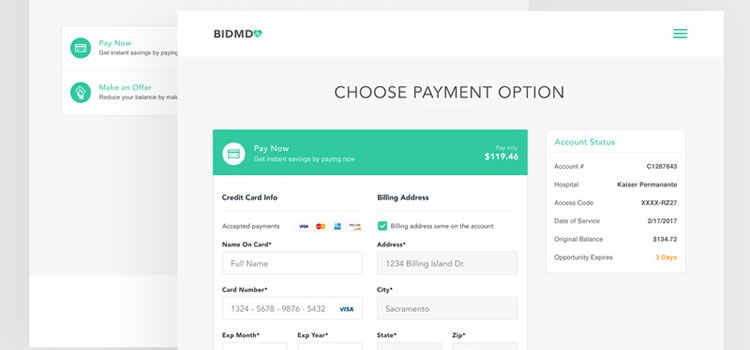
간단한 양식
간결함의 법칙에 따라 양식을 단순하게 유지하면 사용자의 불만을 줄이고 양식 완성 가능성을 높일 수 있습니다.
필수 정보만 요청하고 깨끗하고 조직화된 양식 인터페이스를 사용하십시오. 연구에 따르면 양식 필드의 수가 줄어들면 전환율이 크게 증가합니다.

Wen Tong의 예약 양식.
반응형 웹 디자인
스마트폰과 태블릿에서 웹을 검색하는 웹사이트 사용자가 점점 더 많아짐에 따라 반응형 웹 디자인을 통합하는 것이 필수가 되었습니다. 반응형 웹 디자인을 사용하면 사이트의 형식을 다양한 크기의 브라우저 창에 맞게 조정할 수 있습니다.

데스크탑 보기에서 화면 상단을 가로질러 늘어나는 메뉴는 더 작은 모바일 장치에 맞게 압축될 수 있습니다. 열은 스태킹에 의해 화면 크기에 따라 조정될 수 있으므로 페이지를 검색하려면 세로 스크롤만 필요합니다. Google은 반응형 사이트도 선호합니다. 웹사이트가 다양한 사용자 인터페이스를 수용하도록 설계되지 않은 경우 수천 명의 잠재 방문자를 놓칠 수 있습니다.
로드 시간
사람들은 점점 초조해지고 있습니다. 전 세계를 손쉽게 이용할 수 있으므로 일반적으로 필요한 정보를 얻기 위해 사이트가 로드될 때까지 기다리기를 원하지 않습니다. 사이트 로딩 시간이 좋지 않으면 사용자가 전자 상거래 구매를 완료할 가능성도 낮아질 수 있습니다.
또한 사용자는 안전하지 않은 서버와 느린 로딩 시간을 연관시키고 결제 정보가 안전하지 않을 것이라고 걱정할 수 있습니다. 사이트에 맞게 파일 크기를 최적화하고 전환 손실을 방지하기 위해 서버가 최신 상태인지 확인하십시오.
전환율에 익숙해지고 전환 측정항목을 활용하는 것은 마케팅 전략을 개선하고 진행 상황을 추적하는 좋은 방법입니다. 매력적이고 탐색하기 쉬운 페이지를 만들기 위해 사이트 디자인 작업을 할 때 기본적인 심리적 원칙을 염두에 두십시오.
사이트의 응답성과 로드 시간이 최적이 되도록 웹사이트 기술의 발전을 파악하십시오. 필요한 경우 디지털 마케팅 대행사에 연락하여 사이트 전환을 최적화하는 데 도움을 받으십시오.
