웹 디자인에 대한 종합 가이드
게시 됨: 2022-03-10(협찬받아 작성한 포스팅입니다) . 웹 디자인은 까다롭습니다. 디자이너와 개발자는 웹사이트를 디자인할 때 시각적인 모양( 웹사이트의 모양 )에서 기능적인 디자인( 웹사이트의 작동 방식 )에 이르기까지 많은 것을 고려해야 합니다. 작업을 단순화하기 위해 이 작은 가이드를 준비했습니다.
이 기사에서는 웹 사이트에 대한 훌륭한 사용자 경험을 만드는 데 도움이 되는 주요 원칙, 경험적 방법 및 접근 방식에 중점을 둘 것입니다. 나는 사용자 여정(웹사이트의 "골격"을 정의하는 방법)과 같은 전역적인 것으로 시작하여 개별 페이지(웹 페이지 디자인 중에 고려해야 할 사항)까지 작업할 것입니다. 또한 모바일 고려 사항 및 테스트와 같은 디자인의 다른 필수 측면도 다룰 것입니다.
사용자 여정 설계
정보 아키텍처
사람들은 종종 "정보 아키텍처"(IA)라는 용어를 웹사이트의 메뉴를 의미하는 데 사용합니다. 그러나 그것은 옳지 않습니다. 메뉴는 IA의 일부이지만 IA의 한 측면일 뿐입니다.
IA는 명확하고 논리적인 방식으로 정보를 구성하는 것입니다. 이러한 조직은 사용자가 복잡한 정보 집합을 탐색할 수 있도록 돕는 명확한 목적을 따릅니다. 좋은 IA는 사용자의 기대에 맞는 계층 구조를 만듭니다. 그러나 좋은 계층 구조와 직관적인 탐색은 우연히 발생하지 않습니다. 적절한 사용자 조사 및 테스트의 결과입니다.
사용자 요구 사항을 조사하는 방법에는 여러 가지가 있습니다. 종종 정보 설계자는 사용자 인터뷰 또는 카드 정렬에 적극적으로 참여하여 사용자 기대치를 직접 듣거나 잠재 사용자가 다양한 정보 그룹을 분류하는 방법을 확인합니다. 정보 설계자는 또한 사용자가 효율적으로 탐색할 수 있는지 여부를 확인하기 위해 사용성 테스트 결과에 액세스해야 합니다.

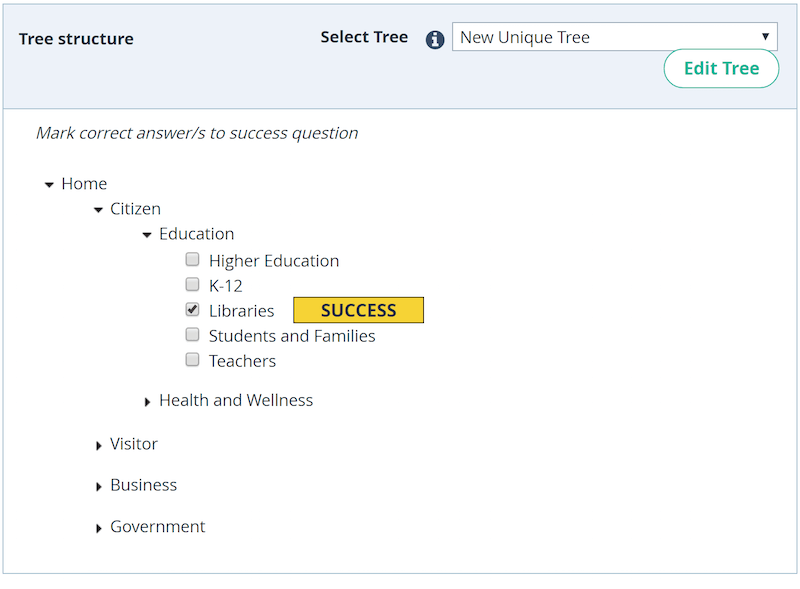
사용자 인터뷰 결과를 바탕으로 메뉴 구조를 만들고, 카드 정렬이 사용자의 멘탈 모델에 맞는지 테스트한다. UX 연구원은 "트리 테스팅"이라는 기술을 사용하여 작동하는지 증명합니다. 이것은 실제 인터페이스를 디자인하기 전에 발생합니다.

글로벌 탐색
탐색은 사용성의 초석입니다. 사용자가 웹사이트에서 길을 찾을 수 없다면 웹사이트가 얼마나 좋은지는 중요하지 않습니다. 그렇기 때문에 웹사이트 탐색은 몇 가지 원칙을 따라야 합니다.
- 단순 탐색은 방문자가 가능한 한 적은 수의 클릭으로 원하는 곳으로 이동할 수 있도록 설계되어야 합니다.
- 명확성 각 탐색 옵션이 의미하는 바를 추측해서는 안 됩니다. 모든 탐색 옵션은 방문자에게 자명해야 합니다.
- 일관성 탐색 시스템은 웹사이트의 모든 페이지에 대해 동일해야 합니다.
탐색을 디자인할 때 몇 가지 사항을 고려하십시오.
- 사용자의 필요에 따라 탐색 패턴을 선택합니다. 탐색은 앱 사용자 대다수의 요구 사항을 수용해야 합니다. 특정 대상 그룹은 웹사이트와 특정 유형의 상호작용을 기대하므로 이러한 기대가 귀하에게 유리하게 작용하도록 하십시오. 예를 들어, 대다수의 사용자가 아이콘 자체의 의미에 익숙하지 않은 경우 햄버거 메뉴 탐색을 피하십시오.
- 탐색 옵션의 우선 순위를 지정합니다. 탐색 옵션의 우선 순위를 지정하는 한 가지 간단한 방법은 일반적인 사용자 작업에 다양한 우선 순위 수준(높음, 중간, 낮음)을 할당한 다음 우선 순위 수준이 높고 자주 사용하는 경로와 대상에 레이아웃을 강조하는 것입니다.
- 보이게 하십시오. Jakob Nielsen이 말했듯이, 무언가를 인식하는 것은 기억하는 것보다 쉽습니다. 모든 중요한 탐색 옵션을 영구적으로 표시하여 사용자의 메모리 부하를 최소화합니다. 가장 중요한 탐색 옵션은 사용자에게 필요할 때 뿐만 아니라 항상 사용할 수 있어야 합니다.
- 현재 위치를 전달합니다. "내가 어디 있지?" 사용자가 효과적으로 탐색하기 위해 답변이 필요한 근본적인 질문입니다. 현재 위치를 표시하지 못하는 것은 많은 웹사이트에서 흔히 발생하는 문제입니다. 위치 표시기에 대해 생각해 보십시오.
링크 및 탐색 옵션
링크 및 탐색 옵션은 탐색 프로세스의 핵심 요소이며 사용자 여정에 직접적인 영향을 미칩니다. 다음 대화형 요소에 대해 몇 가지 규칙을 따르세요.
- 내부 링크와 외부 링크의 차이점을 인식합니다. 사용자는 내부 및 외부 링크에 대해 다른 동작을 기대합니다. 모든 내부 링크는 동일한 탭에서 열려야 합니다(이렇게 하면 사용자가 "뒤로" 버튼을 사용할 수 있음). 새 창에서 외부 링크를 열려면 새 창이나 탭을 자동으로 열기 전에 고급 경고를 제공해야 합니다. 이것은 "(새 창에서 열림)"이라는 링크 텍스트에 추가된 텍스트 형식을 취할 수 있습니다.
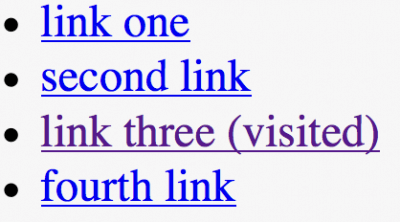
- 방문한 링크의 색상을 변경합니다. 방문한 링크의 색상이 변경되지 않으면 사용자가 의도하지 않게 동일한 페이지를 다시 방문할 수 있습니다.

- 모든 링크를 다시 확인하십시오. 사용자는 링크를 클릭하고 응답으로 404 오류 페이지를 받으면 쉽게 좌절할 수 있습니다. 방문자가 콘텐츠를 검색할 때 404 오류 페이지나 예상하지 못한 다른 위치가 아니라 모든 링크가 원하는 곳으로 연결되기를 기대합니다.

브라우저의 "뒤로" 버튼
"뒤로" 버튼은 아마도 브라우저에서 (URL 입력 필드 다음으로) 두 번째로 많이 사용되는 UI 컨트롤일 것입니다. "뒤로" 버튼이 사용자의 기대에 따라 작동하는지 확인하십시오. 사용자가 페이지의 링크를 따라가서 "뒤로" 버튼을 클릭하면 원래 페이지의 같은 지점으로 돌아갈 것으로 기대합니다. "뒤로"를 클릭하면 사용자가 특히 페이지에서 중단한 위치 대신 초기 페이지의 맨 위로 이동하는 무효 상황입니다 . 자리를 잃으면 사용자는 이미 본 콘텐츠를 스크롤해야 합니다. 사용자가 적절한 "위치로 되돌리기" 기능이 없으면 빠르게 좌절하는 것은 놀라운 일이 아닙니다.
빵 부스러기
이동 경로는 웹 사이트에서 탐색 보조 기능을 하는 컨텍스트 링크 세트입니다. 일반적으로 웹 사이트에서 사용자의 위치를 표시하는 보조 탐색 체계입니다.
이 요소는 많은 설명이 필요하지 않지만 몇 가지 언급할 가치가 있습니다.
- 기본 탐색 대신 이동 경로를 사용하지 마세요. 기본 탐색은 사용자를 안내하는 요소여야 하지만 이동 경로는 사용자만 지원해야 합니다. 탐색의 기본 방법으로 추가 기능이 아닌 탐색 경로에 의존하는 것은 일반적으로 탐색 디자인이 좋지 않음을 나타냅니다.
- 슬래시가 아닌 화살촉을 구분 기호로 사용하십시오. 각 레벨을 명확하게 구분하십시오. 이상 기호(>) 또는 오른쪽을 가리키는 화살표(→)는 이러한 기호가 방향을 나타내기 때문에 권장됩니다. 슬래시(/)는 전자상거래 웹사이트의 구분 기호로 사용하지 않는 것이 좋습니다. 사용하려는 경우 제품 범주에 슬래시가 사용되지 않도록 해야 합니다.

검색
일부 사용자는 특정 항목을 찾기 위해 웹사이트를 방문합니다. 그들은 탐색 옵션을 사용하고 싶어하지 않습니다. 그들은 검색 상자에 텍스트를 입력하고 검색어를 제출하고 원하는 페이지를 찾고 싶어합니다.
검색창을 디자인할 때 다음 몇 가지 기본 규칙을 고려하세요.
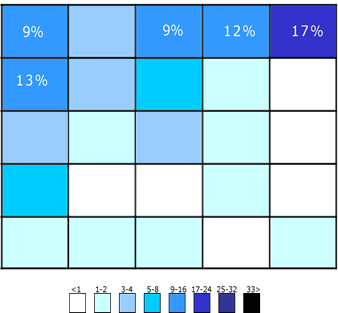
- 사용자가 찾을 것으로 예상되는 위치에 검색창을 두십시오. 아래 차트는 A. Dawn Shaikh와 Keisi Lenz의 연구를 기반으로 작성되었습니다. 142명의 참가자를 대상으로 한 설문조사에 따르면 검색 필드의 예상 위치를 보여줍니다. 연구에 따르면 웹 사이트의 모든 페이지에서 가장 편리한 위치는 왼쪽 상단 또는 오른쪽 상단입니다. 사용자는 일반적인 F자형 스캔 패턴을 사용하여 쉽게 찾을 수 있습니다.

검색이 웹사이트에서 중요한 기능이라면 사용자가 가장 빨리 발견할 수 있는 경로가 될 수 있으므로 눈에 띄게 표시하십시오.
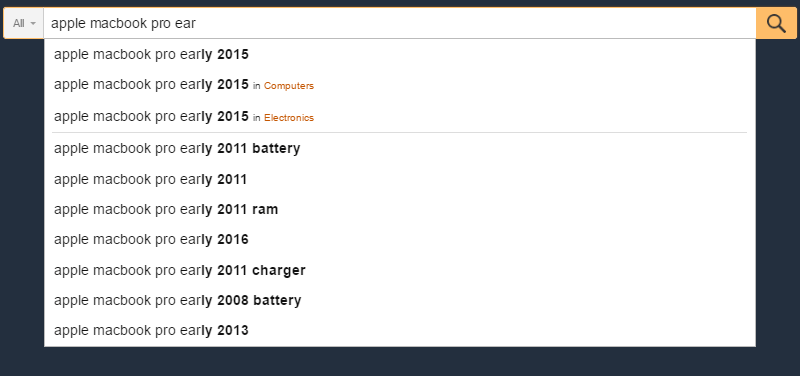
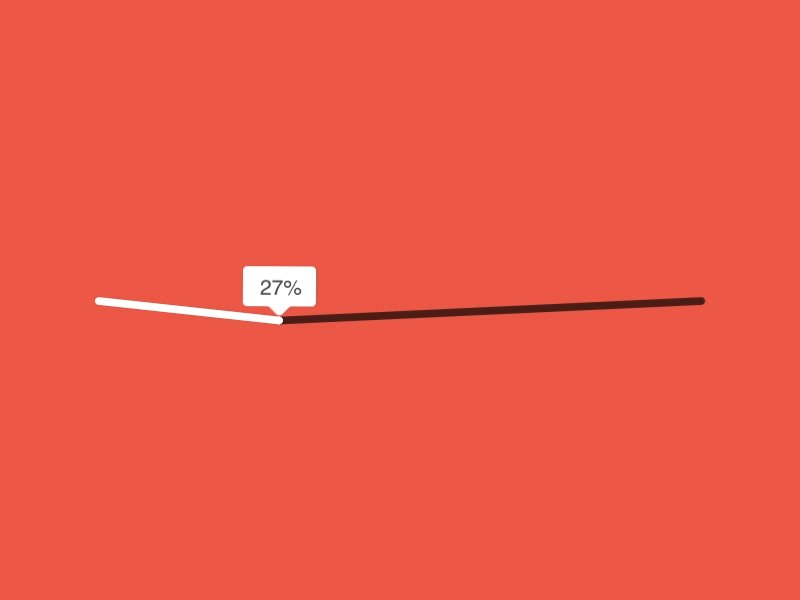
입력 필드를 너무 짧게 만드는 것은 디자이너들 사이에서 흔한 실수입니다. 물론 사용자는 짧은 필드에 긴 쿼리를 입력할 수 있지만 텍스트의 일부만 한 번에 볼 수 있습니다. 이는 전체 쿼리를 한 번에 볼 수 없기 때문에 사용성이 좋지 않습니다. 실제로 검색 상자가 너무 짧으면 사용자는 짧고 부정확한 쿼리를 사용해야 합니다. 긴 쿼리는 읽기 어렵고 불편하기 때문입니다. Nielsen Norman Group은 쿼리의 90%를 수용할 27자 입력 필드를 권장합니다.

모든 페이지에 검색 상자를 표시합니다. 사용자가 찾고 있는 콘텐츠로 이동할 수 없는 경우 웹 사이트의 위치에 관계없이 검색을 사용하려고 하기 때문입니다.
개별 페이지 디자인
콘텐츠 전략
아마도 콘텐츠 전략에서 가장 중요한 것은 페이지 목표에 디자인을 집중하는 것입니다. 페이지의 목표를 이해하고 목표에 따라 내용을 작성하십시오.
다음은 콘텐츠 이해도를 향상시키기 위한 몇 가지 실용적인 팁입니다.
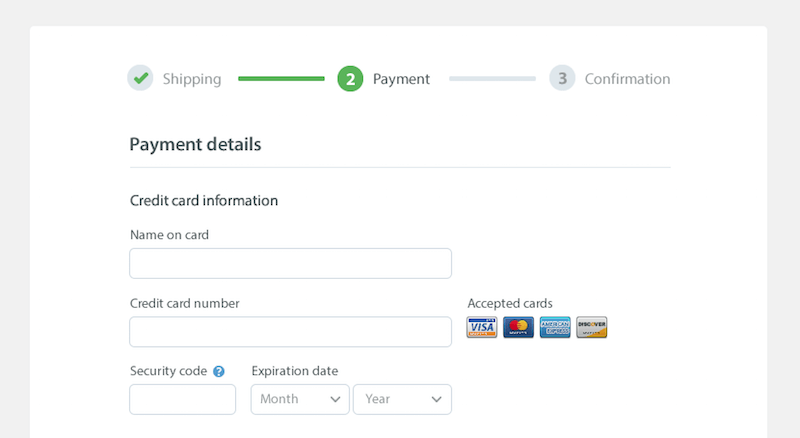
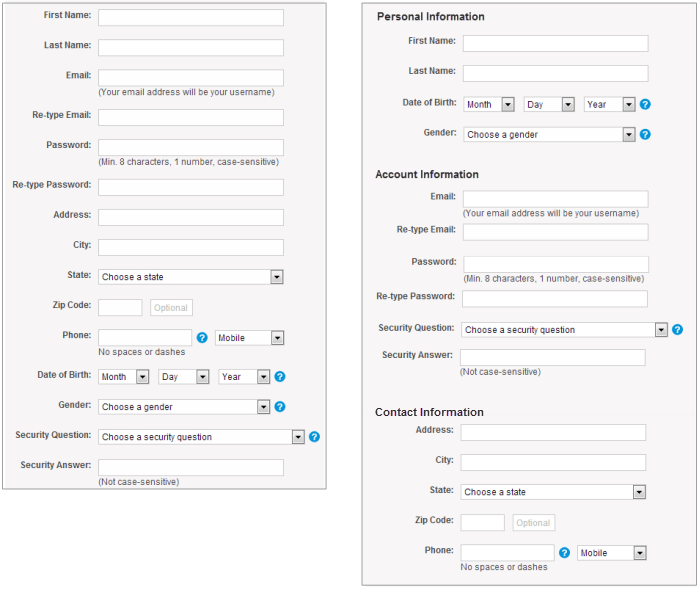
- 정보 과부하를 방지합니다. 정보 과부하는 심각한 문제입니다. 소비할 정보가 너무 많다고 느끼기 때문에 사용자가 결정을 내리거나 조치를 취하는 것을 방지합니다. 정보 과부하를 최소화하는 몇 가지 간단한 방법이 있습니다. 한 가지 일반적인 기술은 청크 입니다. 사용자가 더 잘 이해하고 처리할 수 있도록 콘텐츠를 더 작은 청크로 나누는 것입니다. 결제 양식이 완벽한 예입니다. 한 번에 최대 5~7개의 입력 필드를 표시하고 체크아웃을 페이지로 나누어 필요에 따라 필드를 점진적으로 공개합니다.

- 전문 용어 및 산업별 용어를 피하십시오. 페이지에 나타나는 알 수 없는 용어나 문구는 사용자의 인지 부하를 증가시킵니다. 안전한 방법은 모든 수준의 독자를 대상으로 작성하고 모든 사용자 그룹이 명확하고 쉽게 이해할 수 있는 단어를 선택하는 것입니다.
- 많은 세부 사항으로 긴 콘텐츠 섹션을 최소화합니다. 정보 과부하에 대한 요점에 따라 웹 사이트가 주요 정보 소비에 적합하지 않은 경우 긴 텍스트 블록을 피하십시오. 예를 들어 서비스나 제품에 대한 세부 정보를 제공해야 하는 경우 단계적으로 세부 정보를 공개하려고 합니다. 검색을 용이하게 하기 위해 작고 스캔 가능한 세그먼트로 작성하십시오. Robert Gunning의 책 "How to Take the Fog Out of Business Writing"에 따르면 편안한 읽기를 위해서는 대부분의 문장이 20단어 이하여야 합니다.

- 모든 문자를 대문자로 사용하지 마십시오. 전체 대문자 텍스트, 즉 모든 문자가 대문자인 텍스트는 두문자어 및 로고와 같이 소량에서는 괜찮습니다. 그러나 더 긴 것(예: 단락, 양식 레이블, 오류, 알림)에 대해서는 모두 대문자를 사용하지 마십시오. Miles Tinker가 그의 책 가독성(Legibility of Print )에서 언급했듯이 모두 대문자는 읽기 속도를 크게 줄입니다. 또한 대부분의 독자는 모든 대문자를 가독성이 떨어집니다.

페이지 구조
적절하게 구조화된 페이지는 레이아웃에서 각 사용자 인터페이스 요소가 있는 위치를 명확하게 합니다. 모두에게 적용되는 규칙은 없지만 견고한 구조를 만드는 데 도움이 되는 몇 가지 지침이 있습니다.
- 구조를 예측 가능하게 만드십시오. 디자인을 사용자 기대에 맞추십시오. 유사한 카테고리의 웹사이트를 고려하여 페이지에서 사용할 요소와 위치를 찾으십시오. 대상 고객에게 익숙한 패턴을 사용하십시오.
- 레이아웃 그리드를 사용합니다. 레이아웃 그리드는 페이지를 주요 영역으로 나누고 크기와 위치 측면에서 요소 간의 관계를 정의합니다. 그리드를 사용하면 페이지의 다른 부분을 응집력 있는 레이아웃으로 결합하는 것이 훨씬 쉬워집니다.

- 저충실도 와이어프레임을 사용하여 어수선한 부분을 잘라냅니다. 어수선함은 인터페이스에 과부하를 일으키고 이해력을 떨어뜨립니다. 추가된 모든 버튼, 이미지 및 텍스트 줄은 화면을 더 복잡하게 만듭니다. 실제 요소로 페이지를 작성하기 전에 와이어프레임을 만들고 분석하고 절대적으로 필요하지 않은 것은 제거하십시오.

시각적 계층
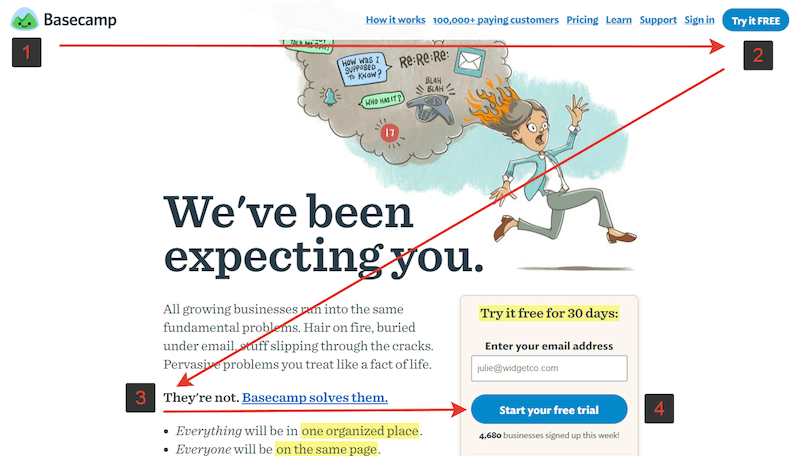
사람들은 웹 페이지에서 모든 것을 읽는 것보다 웹 페이지를 빠르게 스캔할 가능성이 더 큽니다. 따라서 방문자가 콘텐츠를 찾거나 작업을 완료하려는 경우 가야 할 곳을 찾을 때까지 스캔할 것입니다. 디자이너로서 당신은 좋은 시각적 계층 구조를 디자인함으로써 그들을 도울 수 있습니다. 시각적 계층은 중요도를 나타내는 방식으로 요소의 배열 또는 표시를 나타냅니다(즉, 눈이 먼저 초점을 맞춰야 하는 위치, 두 번째 초점 등). 적절한 시각적 계층 구조를 통해 페이지를 쉽게 스캔할 수 있습니다.
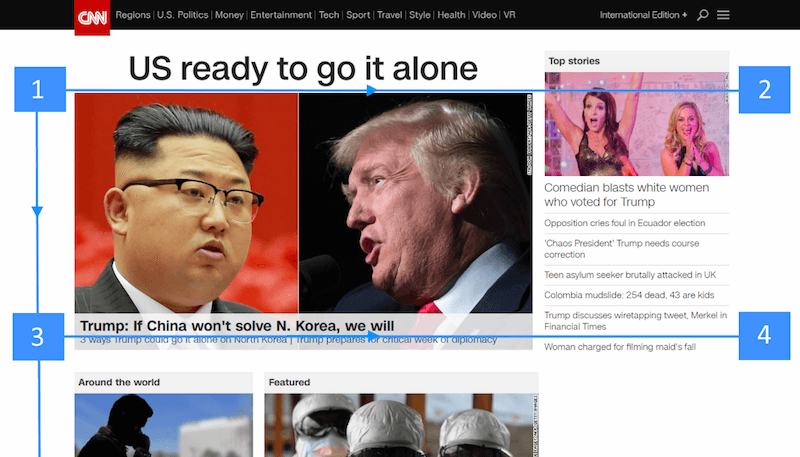
- 자연스러운 스캔 패턴을 사용합니다. 디자이너로서 우리는 사람들이 페이지를 볼 때 보는 위치를 많이 제어할 수 있습니다. 방문자의 눈이 따라갈 수 있는 올바른 경로를 설정하기 위해 F자형 패턴과 Z자형 패턴의 두 가지 자연스러운 스캐닝 패턴을 사용할 수 있습니다. 기사 및 검색 결과와 같이 텍스트가 많은 페이지의 경우 F 패턴이 더 좋으며 텍스트 지향이 아닌 페이지에는 Z 패턴이 좋습니다.


- 시각적으로 중요한 요소의 우선 순위를 지정합니다. 방문자가 즉시 볼 수 있도록 화면 제목, 로그인 양식, 탐색 옵션 및 기타 중요한 콘텐츠 초점을 만드십시오.

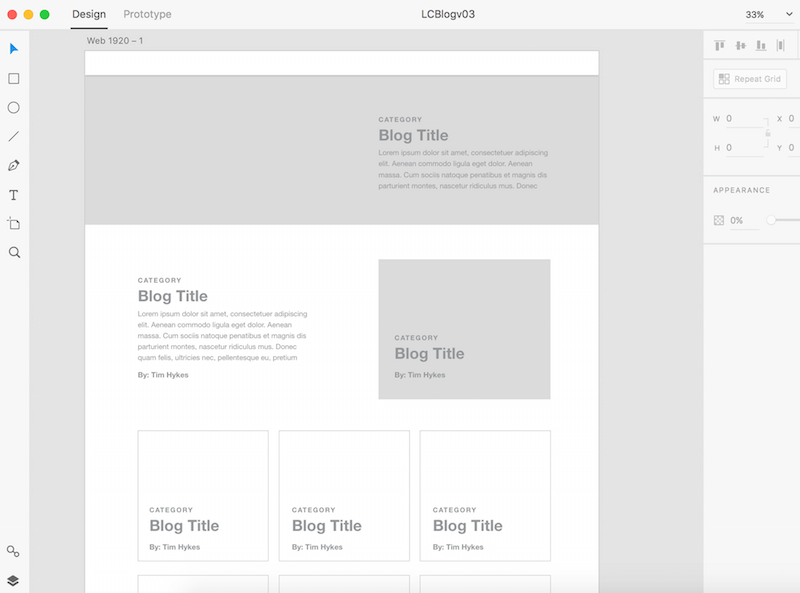
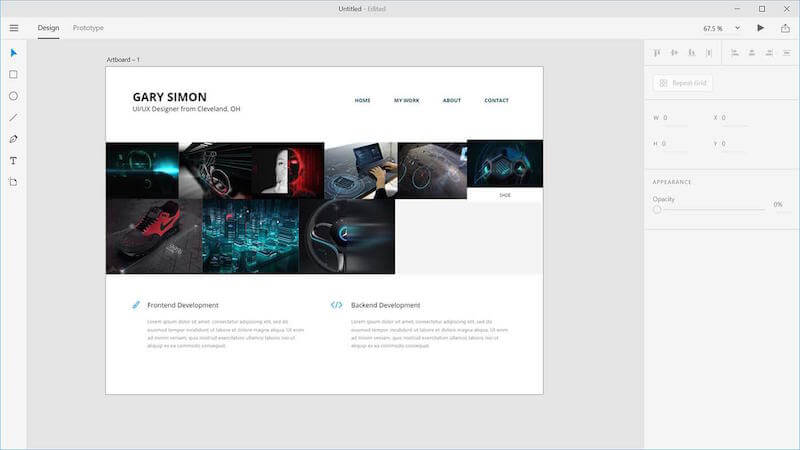
- 시각적 계층 구조를 명확히 하기 위해 모형을 만듭니다. 모형을 통해 디자이너는 실제 데이터가 있을 때 레이아웃이 어떻게 보이는지 확인할 수 있습니다. 목업에서 요소를 재정렬하는 것은 개발자가 웹 페이지를 구축할 때 수행하는 것보다 훨씬 쉽습니다.

스크롤 동작
웹 디자이너들 사이에 지속되는 신화는 사람들이 스크롤하지 않는다는 것입니다. 분명히 하자면, 오늘은 모두들 스크롤을 내리세요!
몇 가지 팁으로 스크롤 동작을 개선할 수 있습니다.
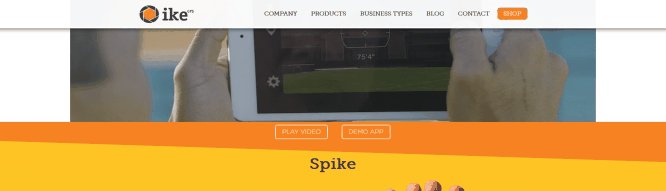
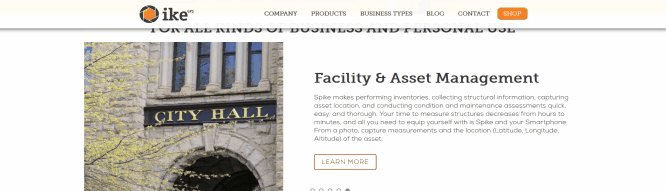
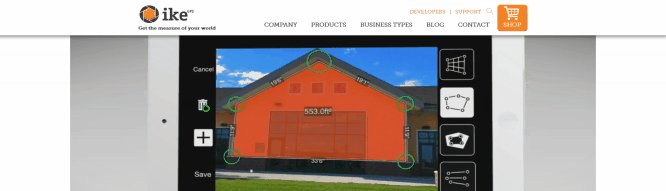
- 사용자가 스크롤하도록 권장합니다. 사람들은 일반적으로 페이지가 로드되자마자 스크롤을 시작하지만 페이지 상단의 콘텐츠는 여전히 매우 중요합니다. 상단에 표시되는 것은 방문자에게 품질에 대한 인상과 기대치를 설정합니다. 사람들은 스크롤을 하지만 스크롤 없이 볼 수 있는 부분이 충분히 유망한 경우에만 스크롤합니다. 따라서 가장 매력적인 콘텐츠를 페이지 상단에 배치하십시오.
- 좋은 소개를 제공하십시오. 훌륭한 소개는 콘텐츠의 맥락을 설정하고 "이 페이지는 무엇에 관한 것입니까?"라는 사용자의 질문에 답합니다.
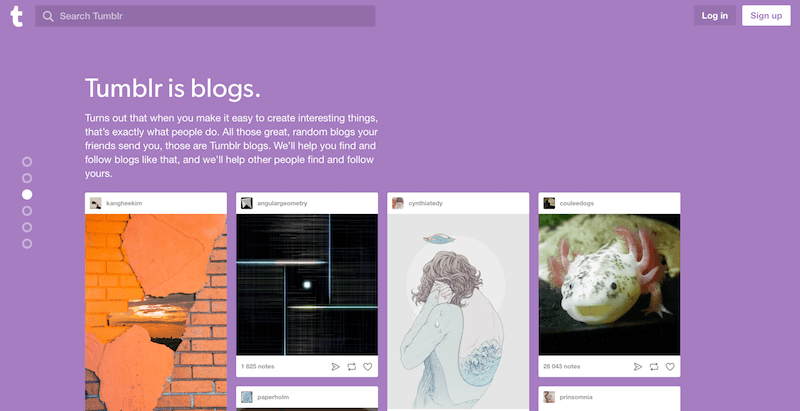
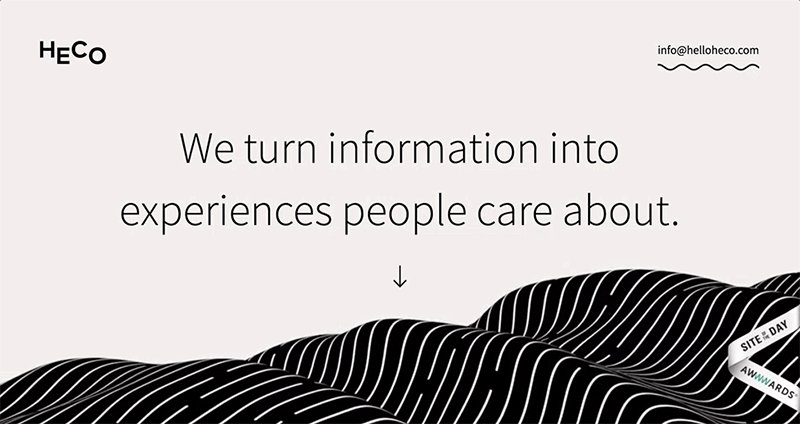
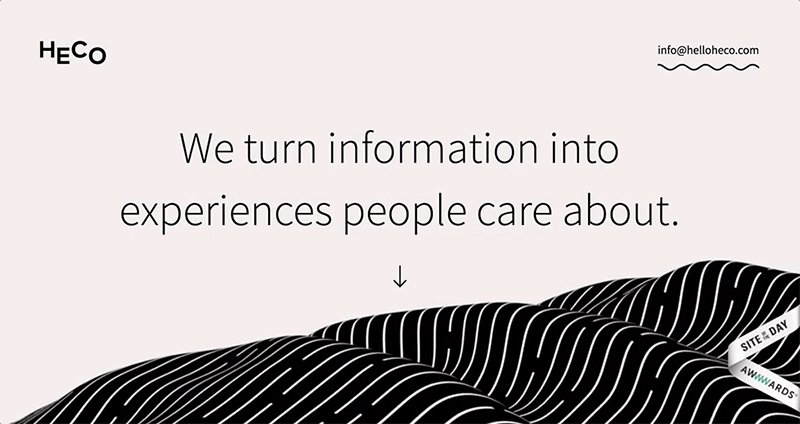
- 매력적인 이미지를 사용하세요. 사용자는 관련 정보가 포함된 이미지에 세심한 주의를 기울입니다.
- 탐색 옵션을 유지합니다. 긴 페이지를 만들 때 사용자는 여전히 방향 감각(현재 위치에 대한 감각)과 탐색 감각(다른 가능한 경로)이 필요하다는 점을 명심하십시오. 긴 페이지는 사용자에게 탐색 문제를 일으킬 수 있습니다. 사용자가 아래로 스크롤할 때 상단 탐색 모음이 가시성을 잃으면 페이지 깊숙이 있을 때 다시 위로 스크롤해야 합니다. 이에 대한 확실한 해결책은 현재 위치를 표시하고 항상 일관된 영역의 화면에 유지되는 고정 메뉴입니다.

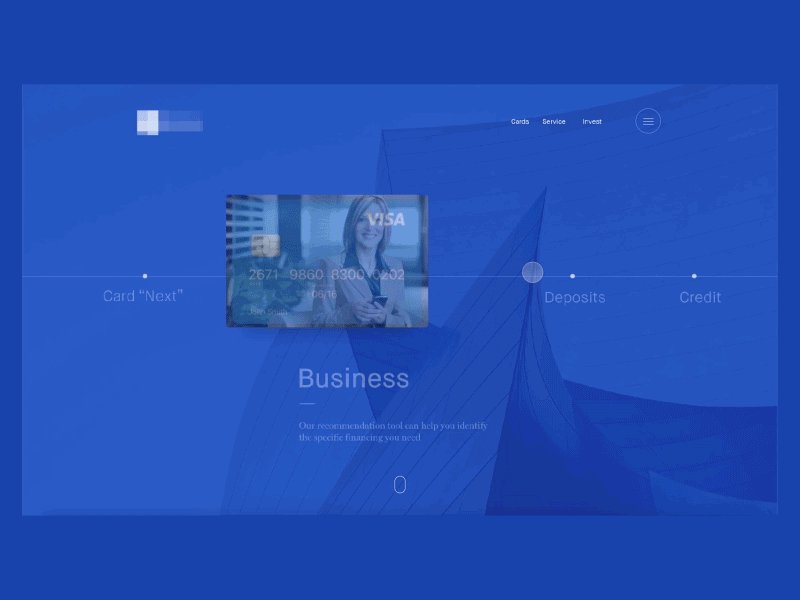
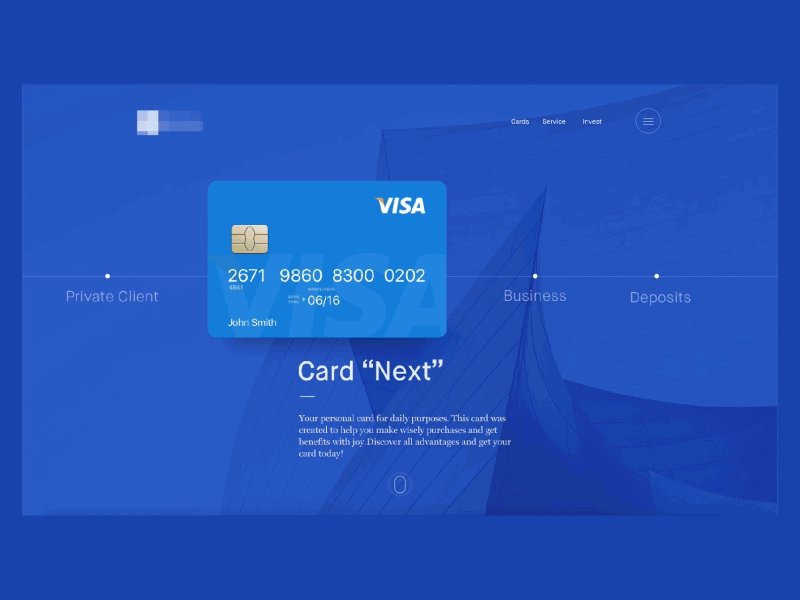
- 새 콘텐츠를 로드할 때 시각적 피드백을 제공합니다. 이는 콘텐츠가 동적으로 로드되는 웹 페이지(예: 뉴스 피드)에 특히 중요합니다. 스크롤하는 동안 콘텐츠 로드는 빨라야 하므로(2~10초 이상 걸리지 않아야 함) 루프 애니메이션을 사용하여 시스템이 작동 중임을 나타낼 수 있습니다.

- 스크롤을 가로채지 마십시오. 가로채기된 스크롤은 사용자의 통제권을 빼앗고 스크롤 동작을 완전히 예측할 수 없게 만들기 때문에 가장 성가신 일 중 하나입니다. 웹 사이트를 디자인할 때 사용자가 웹 사이트를 통한 탐색 및 이동을 제어할 수 있습니다.

콘텐츠 로딩
콘텐츠 로딩은 추가로 설명할 가치가 있습니다. 즉각적인 응답이 가장 좋지만 웹사이트가 방문자에게 콘텐츠를 제공하는 데 더 많은 시간이 필요한 경우가 있습니다. 인터넷 연결이 좋지 않으면 반응이 느려지거나 작업을 완료하는 데 시간이 조금 더 걸릴 수 있습니다. 그러나 그러한 행동의 원인이 무엇이든 귀하의 웹사이트는 빠르고 반응이 좋아야 합니다.
- 일반 로딩이 오래 걸리지 않는지 확인하십시오. 웹 사용자의 주의 집중 시간과 인내심은 매우 낮습니다. Nielsen Norman Group 연구에 따르면 10초는 사용자가 작업에 주의를 집중할 수 있는 한계입니다. 방문자가 웹 사이트가 로드될 때까지 기다려야 할 때 웹 사이트가 충분히 빨리 로드되지 않으면 좌절감을 느끼고 떠날 가능성이 높습니다. 가장 아름답게 디자인된 로딩 표시기가 있어도 로딩이 너무 오래 걸리면 사용자는 여전히 떠나게 됩니다.
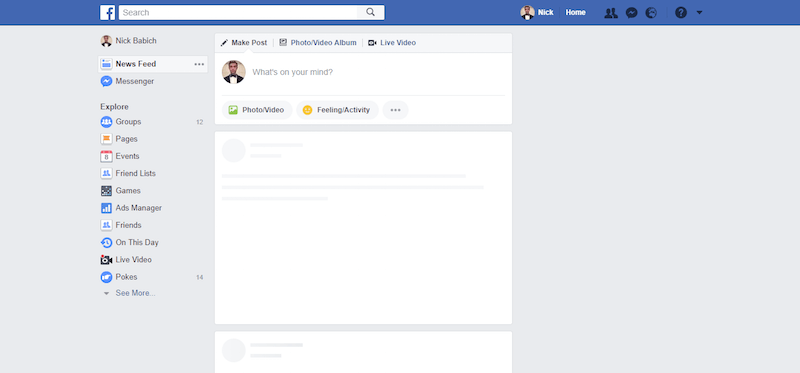
- 로딩하는 동안 스켈레톤 스크린을 사용하십시오. 많은 웹 사이트에서 진행률 표시기를 사용하여 데이터가 로드 중임을 표시합니다. 진행률 표시기의 의도는 좋지만(시각적 피드백 제공) 결과는 부정적일 수 있습니다. Luke Wroblewski가 언급한 바와 같이, “정의상 진행 지표는 누군가가 기다려야 한다는 사실에 주의를 환기시킵니다. 마치 시계가 똑딱 떨어지는 것을 보는 것과 같습니다. 그렇게 하면 시간이 느리게 가는 것 같습니다.” 진행 표시기에 대한 훌륭한 대안이 있습니다: 스켈레톤 화면. 이러한 컨테이너는 본질적으로 정보가 점진적으로 로드되는 페이지의 일시적인 공백 버전입니다. 디자이너는 로딩 표시기를 표시하는 대신 스켈레톤 화면을 사용하여 사용자의 주의를 실제 진행 상황에 집중하고 앞으로 일어날 일에 대한 기대감을 조성할 수 있습니다. 정보가 화면에 점진적으로 표시되고 사람들이 기다리는 동안 웹 사이트가 작동하는 것을 볼 수 있으므로 일이 즉시 일어나고 있다는 느낌을 줍니다.

버튼
버튼은 원활한 대화 흐름을 만드는 데 중요합니다. 버튼에 대한 다음과 같은 기본 모범 사례에 주의를 기울일 가치가 있습니다.
- 클릭 가능한 요소가 요소처럼 보이는지 확인합니다. 버튼 및 기타 인터랙티브 요소를 사용하여 디자인이 어포던스를 전달하는 방식을 생각해 보세요. 사용자는 요소를 버튼으로 어떻게 이해합니까? 형태는 기능을 따라야 합니다. 객체가 보이는 방식은 사용자에게 객체를 사용하는 방법을 알려줍니다. 링크나 버튼처럼 보이지만 클릭할 수 없는 시각적 요소(예: 링크가 아닌 밑줄이 그어진 단어 또는 직사각형 배경이 있지만 버튼이 아닌 요소)는 사용자를 쉽게 혼동시킬 수 있습니다.

- 버튼의 기능에 따라 레이블을 지정합니다. 실행 가능한 인터페이스 요소의 레이블은 항상 사용자를 위해 수행할 작업과 연결되어야 합니다. 사용자는 버튼이 수행하는 작업을 이해하면 더 편안하게 느낄 것입니다. "제출"과 같은 모호한 레이블 및 아래 예와 같은 추상 레이블은 작업에 대한 충분한 정보를 제공하지 않습니다.

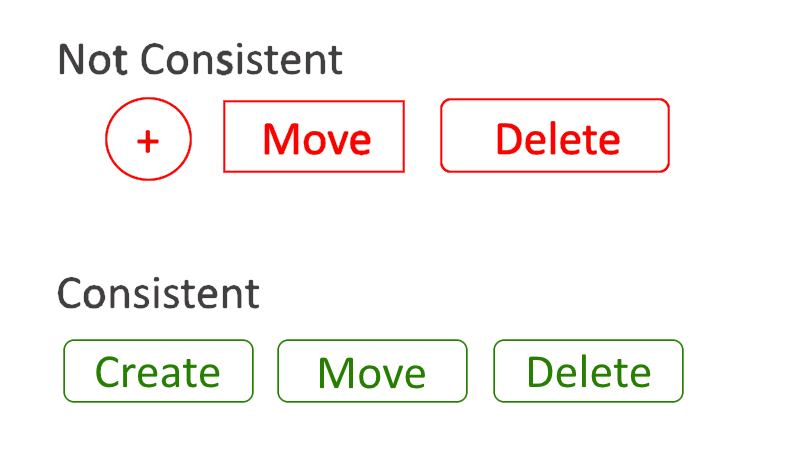
- 버튼을 일관되게 디자인하십시오. 사용자는 의식적이든 아니든 세부 사항을 기억합니다. 웹사이트를 탐색할 때 특정 요소의 모양을 버튼 기능과 연결합니다. 따라서 일관성은 멋진 디자인에 기여할 뿐만 아니라 사용자에게 보다 친숙한 경험을 제공합니다. 아래 이미지는 이 점을 완벽하게 보여줍니다. 앱의 한 부분(예: 시스템 도구 모음)에서 세 가지 다른 모양을 사용하는 것은 혼란스러울 뿐만 아니라 엉성합니다.

형상
그림은 천 마디 말보다 낫다는 말이 있습니다. 인간은 시각적 정보를 거의 즉시 처리할 수 있는 고도로 시각적인 생물입니다. 우리가 지각하고 뇌로 전달되는 모든 정보의 90%는 시각적입니다. 이미지는 사용자의 관심을 끌고 제품을 차별화하는 강력한 방법입니다. 하나의 이미지는 정교하게 디자인된 텍스트 블록보다 보는 사람에게 더 많은 것을 전달할 수 있습니다. 게다가 이미지는 텍스트가 할 수 없는 방식으로 언어 장벽을 넘습니다.
다음 원칙은 웹 디자인에 이미지를 통합하는 데 도움이 됩니다.
- 이미지가 관련성이 있는지 확인합니다. 디자인에서 가장 큰 위험 중 하나는 잘못된 메시지를 전달하는 이미지입니다. 제품 목표를 강력하게 지원하는 이미지를 선택하고 컨텍스트와 관련이 있는지 확인하세요.

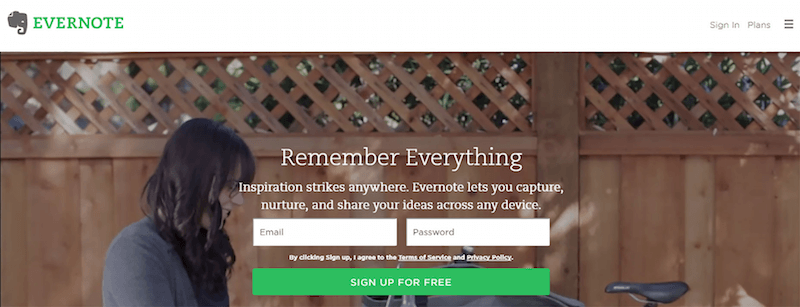
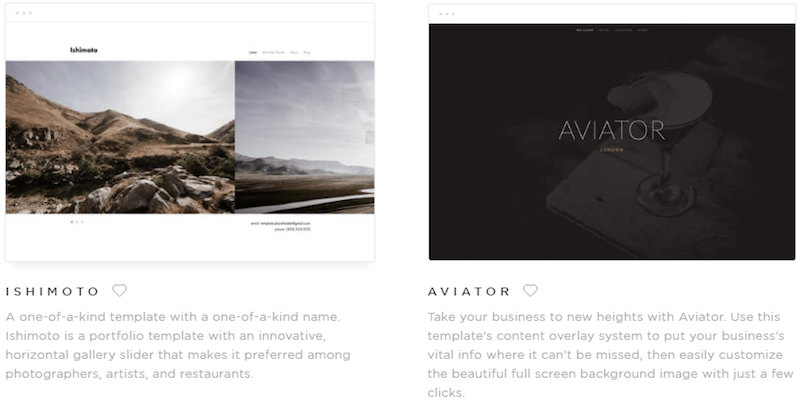
- 사람들의 일반적인 사진을 피하십시오. 디자인에 사람의 얼굴을 사용하는 것은 사용자를 참여시키는 효과적인 방법입니다. 다른 사람의 얼굴을 보는 것은 보는 사람으로 하여금 단순히 제품을 판매하는 것이 아니라 그들과 연결되어 있다는 느낌을 갖게 합니다. 그러나 많은 기업 웹사이트는 신뢰감을 구축하기 위해 일반 스톡 사진을 사용하는 것으로 유명합니다. 사용성 테스트에 따르면 이러한 사진은 디자인에 가치를 더하는 경우가 거의 없으며 사용자 경험을 개선하기보다는 오히려 손상시키는 경우가 더 많습니다.

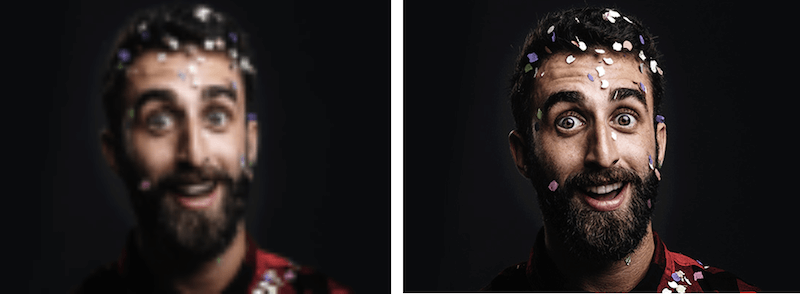
- 왜곡이 없는 고품질 자산을 사용합니다. 웹사이트 자산의 품질은 서비스에 대한 사용자의 인상과 기대에 엄청난 영향을 미칩니다. 이미지가 모든 플랫폼에서 디스플레이에 적합한 크기인지 확인하십시오. 이미지가 픽셀로 표시되어서는 안 되므로 다양한 비율과 장치에 대한 해상도 크기를 테스트하세요. 사진과 그래픽을 원래 종횡비로 표시합니다.

동영상
인터넷 속도가 증가함에 따라 비디오는 특히 사이트에서 보내는 시간을 연장한다는 점을 고려할 때 더 대중화되고 있습니다. 오늘날 비디오는 어디에나 있습니다. 우리는 데스크탑, 태블릿 및 휴대폰에서 그것을 보고 있습니다. 효과적으로 사용할 때 비디오는 청중을 참여시키는 데 사용할 수 있는 가장 강력한 도구 중 하나입니다. 비디오는 더 많은 감정을 전달하고 실제로 제품이나 서비스에 대한 느낌을 줍니다.
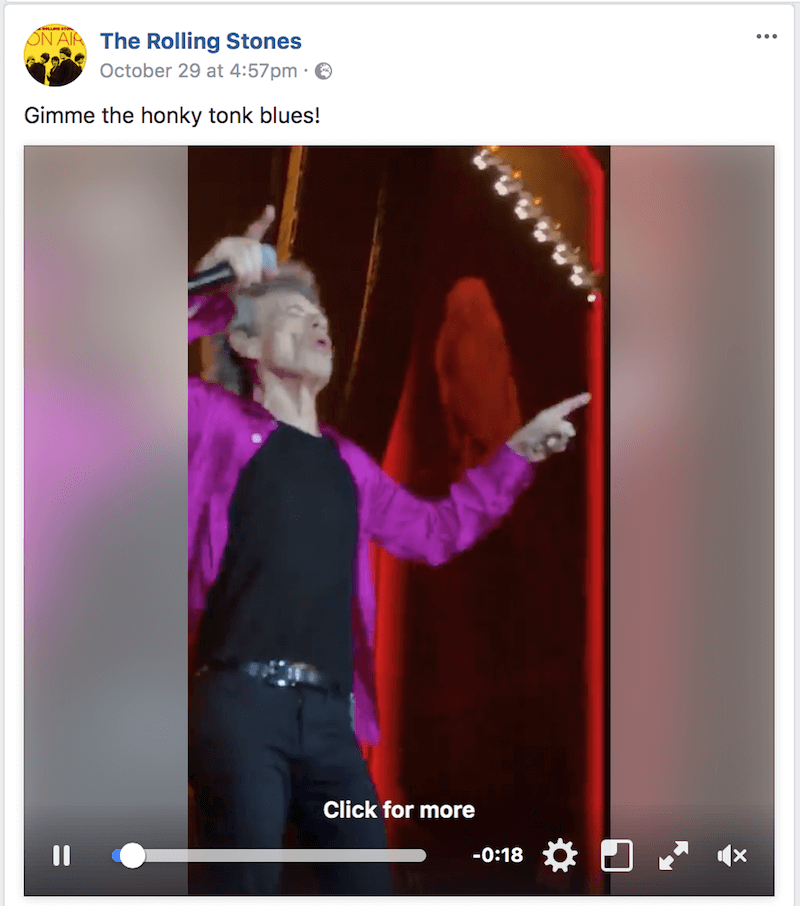
- 오디오를 켜는 옵션과 함께 기본적으로 끄기로 설정합니다. 사용자는 페이지에 도착했을 때 어떤 소리도 재생될 것이라고 기대하지 않습니다. 대부분의 사용자는 헤드폰을 사용하지 않으며 소리를 끄는 방법을 알아야 하기 때문에 스트레스를 받을 것입니다. 대부분의 경우 사용자는 웹사이트가 재생되는 즉시 사이트를 떠납니다.

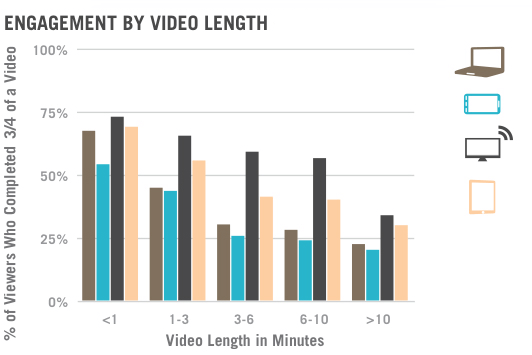
- 프로모션 비디오를 가능한 한 짧게 유지하십시오. D-Mak Productions의 연구에 따르면 짧은 비디오가 대다수의 사용자에게 더 매력적입니다. 따라서 비즈니스 비디오를 2~3분 범위로 유지하십시오.


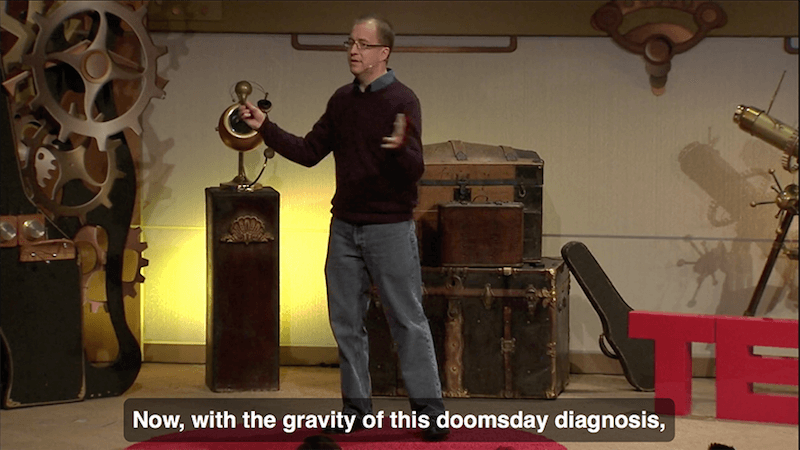
- 콘텐츠에 액세스할 수 있는 대체 방법을 제공합니다. 동영상이 콘텐츠를 소비하는 유일한 방법인 경우 콘텐츠를 보거나 들을 수 없는 사람의 정보에 대한 액세스가 제한될 수 있습니다. 접근성을 위해 캡션과 비디오의 전체 스크립트를 포함합니다.

클릭 유도문안 버튼
클릭 유도문안(CTA)은 사용자를 전환 목표로 안내하는 버튼입니다. CTA의 요점은 방문자를 원하는 행동 과정으로 안내하는 것입니다. CTA의 몇 가지 일반적인 예는 다음과 같습니다.
- "시험 시작"
- “책 다운로드”
- “업데이트를 신청하세요”
- “상담 받으세요”
CTA 버튼을 디자인할 때 다음 몇 가지 사항을 고려하십시오.
- 크기 CTA는 멀리서 볼 수 있을 만큼 커야 하지만 페이지의 다른 콘텐츠에서 주의를 분산시킬 만큼 크지 않아야 합니다. 귀하의 CTA가 페이지에서 가장 눈에 띄는 요소인지 확인하려면 5초 테스트를 시도하십시오. 웹 페이지를 5초 동안 본 다음 기억나는 내용을 적어 보십시오. CTA가 목록에 있다면 축하합니다! 적당한 사이즈입니다.
- 시각적 중요성 CTA를 위해 선택한 색상은 눈에 띄는지 여부에 엄청난 영향을 미칩니다. 색상을 사용하면 특정 버튼을 시각적으로 강조하여 다른 버튼보다 더 눈에 띄게 만들 수 있습니다. 대비되는 색상은 CTA에 가장 적합하고 눈에 띄는 버튼을 만듭니다.

- 음수 공간 CTA 주변의 공간도 중요합니다. 흰색(또는 음수) 공간은 필수적인 호흡 공간을 만들고 인터페이스의 다른 요소와 버튼을 분리합니다.

- 액션 지향 텍스트 방문자가 액션을 취하도록 만드는 버튼 텍스트를 작성합니다. "Start", "Get" 또는 "Join"과 같은 동사로 시작합니다.

팁: 흐림 효과를 사용하여 CTA를 빠르게 테스트할 수 있습니다. 흐림 테스트는 사용자의 눈이 원하는 곳으로 이동하는지 여부를 결정하는 빠른 기술입니다. 페이지의 스크린샷을 찍고 Adobe XD에서 흐림 효과를 적용합니다(아래 Charity Water의 예 참조). 페이지의 흐릿한 버전을 볼 때 어떤 요소가 눈에 띄나요? 예상되는 내용이 마음에 들지 않으면 수정하십시오.

웹 양식
양식 작성은 웹에서 사용자에게 가장 중요한 상호작용 유형 중 하나로 남아 있습니다. 실제로 양식은 종종 목표 완료의 마지막 단계로 간주됩니다. 사용자는 혼란 없이 신속하게 양식을 작성할 수 있어야 합니다. 양식은 대화와 같으며 모든 대화와 마찬가지로 사용자와 웹 사이트의 두 당사자 사이에 논리적 통신이 있어야 합니다.
- 필요한 것만 물어보세요. 정말 필요한 것만 요청하세요. 양식에 추가하는 모든 추가 필드는 변환율에 영향을 미칩니다. 사용자에게 특정 정보를 요청하는 이유와 사용 방법에 대해 항상 생각하십시오.
- 논리적으로 양식을 주문하십시오. 질문은 애플리케이션이나 데이터베이스의 관점이 아니라 사용자의 관점에서 논리적으로 질문해야 합니다. 예를 들어, 이름 앞에 누군가의 주소를 묻는 것은 올바르지 않습니다.
- 관련 필드를 함께 그룹화합니다. 관련 정보를 논리적 블록 또는 집합으로 그룹화합니다. 한 질문 세트에서 다음 질문 세트로의 흐름은 대화와 더 비슷할 것입니다. 관련 필드를 함께 그룹화하면 사용자가 정보를 이해하는 데 도움이 됩니다.

생기
점점 더 많은 디자이너들이 애니메이션을 기능적 요소로 통합하여 사용자 경험을 향상시키고 있습니다. 애니메이션은 더 이상 즐거움을 위한 것이 아닙니다. 효과적인 상호 작용을 위한 가장 중요한 도구 중 하나입니다. 그러나 디자인의 애니메이션은 적절한 시간과 장소에 통합되어야 사용자 경험을 향상시킬 수 있습니다. 좋은 UI 애니메이션에는 목적이 있습니다. 의미 있고 기능적입니다.
다음은 애니메이션이 경험을 향상시킬 수 있는 몇 가지 경우입니다.
- 사용자 행동에 대한 시각적 피드백 좋은 인터랙션 디자인은 피드백을 제공합니다. 시각적 피드백은 작업 결과를 사용자에게 알려야 할 때 유용합니다. 작업이 성공적으로 수행되지 않은 경우 기능적 애니메이션은 문제에 대한 정보를 빠르고 쉽게 제공할 수 있습니다. 예를 들어, 잘못된 암호를 입력한 경우 흔들기 애니메이션을 사용할 수 있습니다. 단순히 머리를 흔드는 것이 대인 커뮤니케이션에서 널리 퍼져 있기 때문에 흔드는 것이 "아니오"를 의사 소통하기 위해 상당히 보편적인 제스처인 이유를 이해하는 것은 쉽습니다.

- 시스템 상태의 가시성 Jakob Nielsen의 유용성에 대한 10가지 추론 중 하나인 시스템 상태 의 가시성은 사용자 인터페이스 디자인에서 가장 중요한 원칙 중 하나로 남아 있습니다. 사용자는 주어진 시간에 시스템의 현재 컨텍스트를 알고 싶어하며 앱은 사용자가 추측하게 해서는 안 됩니다. 적절한 시각적 피드백을 통해 사용자에게 무슨 일이 일어나고 있는지 알려야 합니다. 데이터 업로드 및 다운로드 작업은 기능적 애니메이션을 위한 좋은 기회입니다. 예를 들어, 애니메이션 로딩 바는 프로세스가 얼마나 빨리 진행되고 있는지 보여주고 작업이 얼마나 빨리 처리될지에 대한 기대치를 설정합니다.

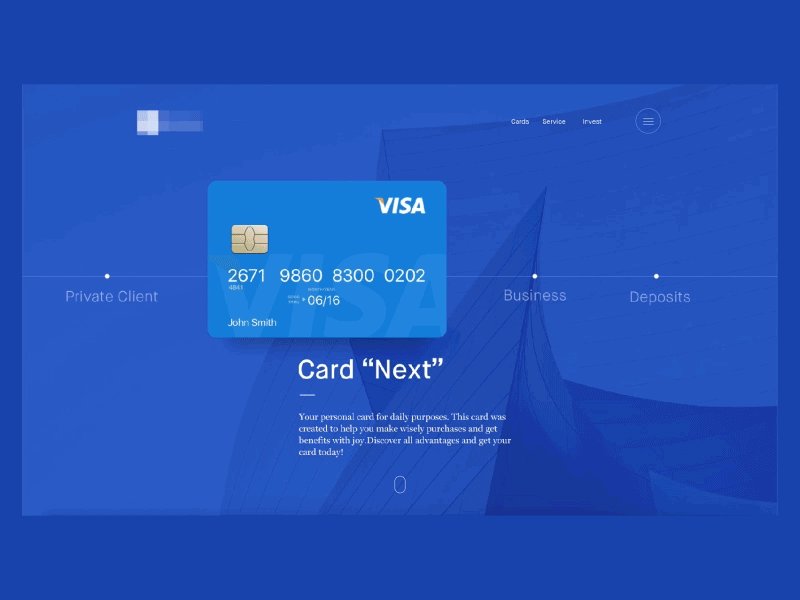
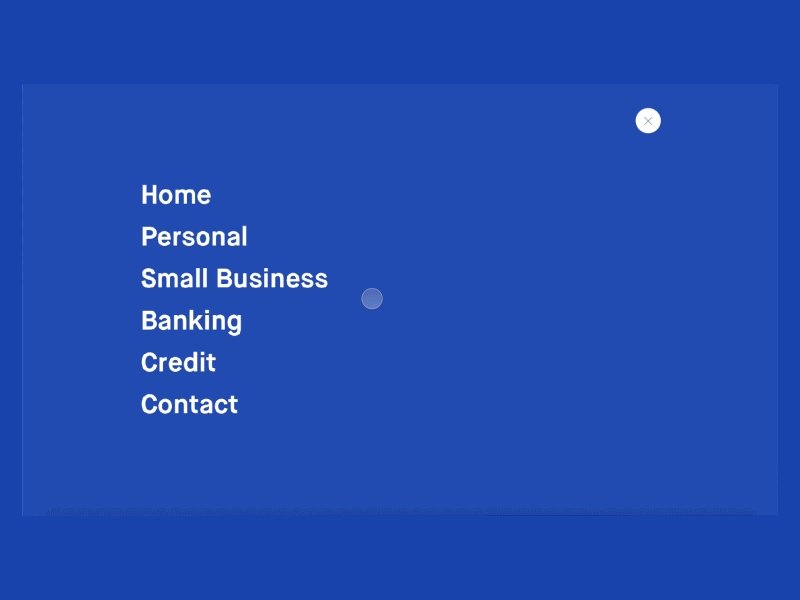
- 탐색 전환 탐색 전환은 웹 사이트의 상태 간 이동입니다(예: 상위 수준 보기에서 세부 보기로 이동). 상태 변경에는 기본적으로 하드 컷이 포함되는 경우가 많으므로 따르기 어려울 수 있습니다. 기능적 애니메이션은 이러한 변화의 순간을 통해 사용자를 용이하게 하여 탐색 컨텍스트 간에 사용자를 원활하게 이동하고 상태 간의 시각적 연결을 생성하여 화면의 변경 사항을 설명합니다.

- 브랜딩 정확히 동일한 기능을 갖고 사용자가 동일한 작업을 수행하는 데 도움이 되는 수십 개의 웹 사이트가 있다고 가정합니다. 모두 좋은 사용자 경험을 제공할 수 있지만 사람들이 정말 좋아하는 것은 단순히 좋은 사용자 경험 이상의 것을 제공합니다. 그것은 사용자와 감정적 인 연결을 설정합니다. 브랜딩 애니메이션은 사용자의 참여를 유도하는 데 중요한 역할을 합니다. 회사의 브랜드 가치를 지원하고 제품의 강점을 강조하며 사용자 경험을 진정으로 즐겁고 기억에 남도록 만들 수 있습니다.

모바일 고려 사항
오늘날 사용자의 거의 50%가 모바일 장치에서 웹에 액세스합니다. 이것이 우리 웹 디자이너에게 의미하는 바는 무엇입니까? 이는 우리가 디자인하는 모든 웹사이트에 대해 모바일 전략이 있어야 함을 의미합니다.
반응형 웹 디자인 실습
각기 다른 화면 해상도, 지원되는 기술 및 사용자 기반을 가진 다양한 데스크탑 및 모바일 브라우저에 맞게 웹사이트를 최적화하는 것이 중요합니다.
- 단일 열 레이아웃을 목표로 합니다. 단일 열 레이아웃은 일반적으로 모바일 화면에서 가장 잘 작동합니다. 단일 열은 작은 화면에서 제한된 공간을 관리하는 데 도움이 될 뿐만 아니라 다양한 장치 해상도와 세로 및 가로 모드 간에 쉽게 확장됩니다.
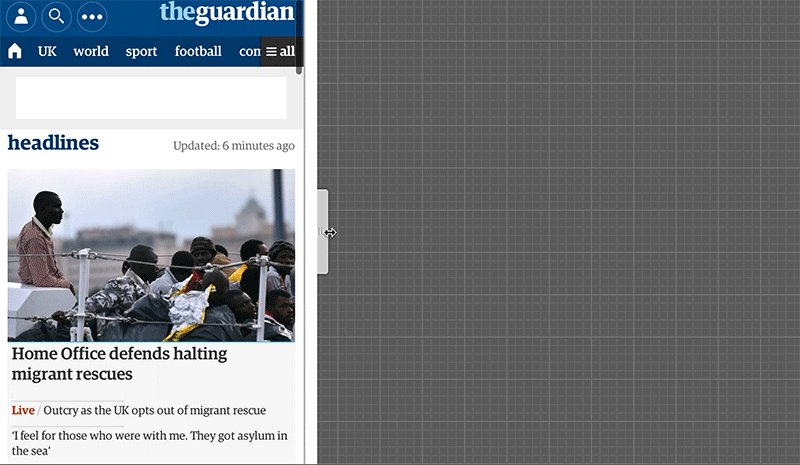
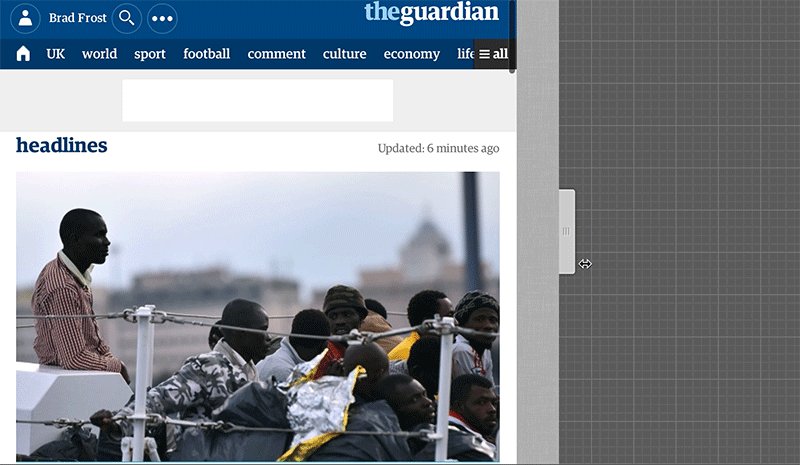
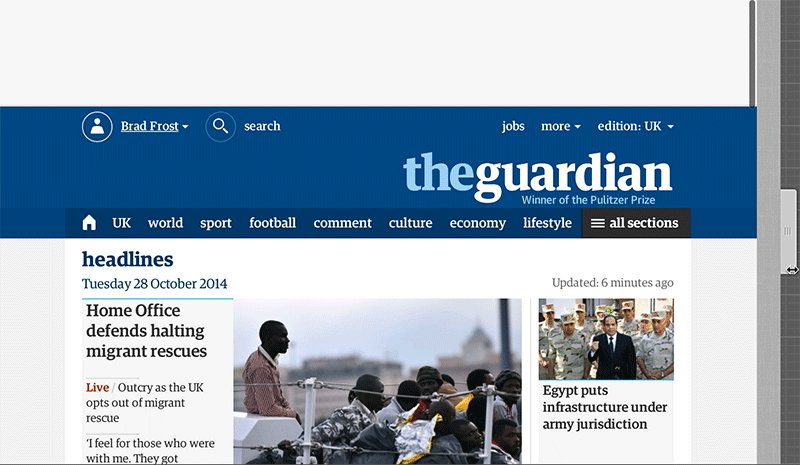
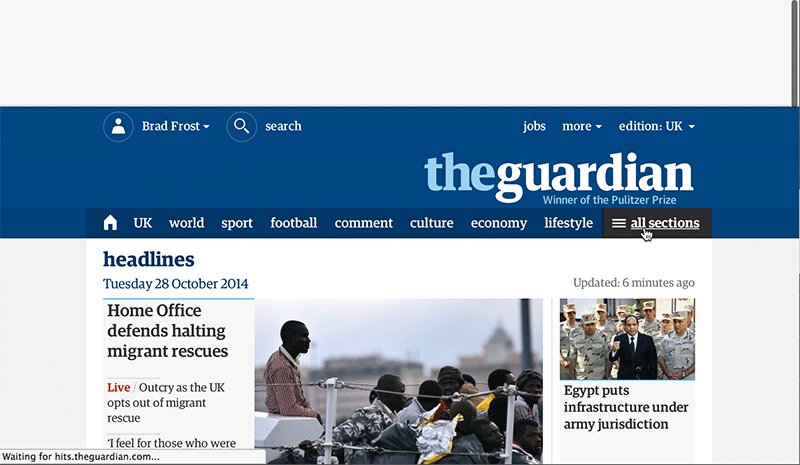
- Priority+ 패턴을 사용하여 중단점 탐색의 우선 순위를 지정합니다. Priority+는 Michael Scharnagl이 가장 중요한 요소로 간주되는 항목을 노출하고 "자세히" 버튼 뒤에 덜 중요한 항목을 숨기는 탐색을 설명하기 위해 만든 용어입니다. 사용 가능한 화면 공간을 활용합니다. 공간이 늘어남에 따라 노출된 탐색 옵션의 수도 증가하여 가시성과 참여도를 높일 수 있습니다. 이 패턴은 다양한 섹션과 페이지가 있는 콘텐츠가 많은 웹사이트(예: 뉴스 웹사이트 또는 대형 소매점)에 특히 좋습니다. Guardian은 섹션 탐색에 Priority+ 패턴을 사용합니다. 사용자가 "전체" 버튼을 누르면 덜 중요한 항목이 표시됩니다.

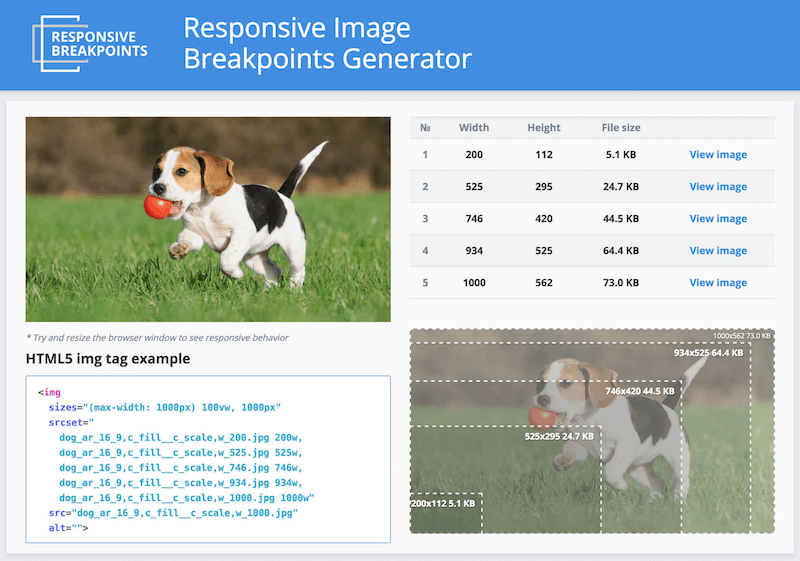
- 이미지 크기가 디스플레이 및 플랫폼에 적합한지 확인합니다. 웹사이트는 다양한 장치와 다양한 해상도, 픽셀 밀도 및 방향에서 완벽하게 보이도록 조정되어야 합니다. 이미지 관리, 조작 및 제공은 웹 디자이너가 반응형 웹 사이트를 구축할 때 직면하는 주요 과제 중 하나입니다. 이 작업을 단순화하기 위해 반응형 이미지 중단점 생성기와 같은 도구를 사용하여 이미지에 대한 중단점을 대화식으로 생성할 수 있습니다.

클릭 가능에서 탭 가능으로 전환
모바일 웹에서 상호 작용은 마우스 클릭이 아닌 손가락 탭을 통해 이루어집니다. 즉, 터치 대상 및 상호 작용을 디자인할 때 다른 규칙이 적용됩니다.
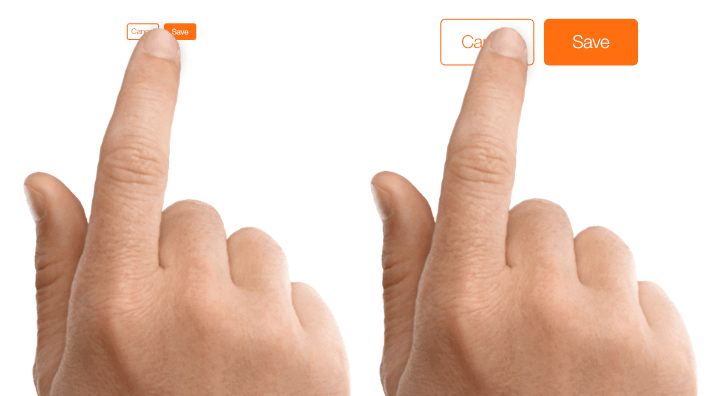
- 적절한 크기의 터치 대상. 모든 대화형 요소(예: 링크, 버튼 및 메뉴)는 탭할 수 있어야 합니다. 데스크톱 웹은 활성(즉, 클릭 가능) 영역이 작고 정확한 링크에 적합하지만 모바일 웹은 엄지손가락으로 쉽게 누를 수 있는 더 크고 두툼한 버튼이 필요합니다. 탭이 웹사이트의 기본 입력 방법으로 사용되는 경우 MIT Touch Lab의 연구를 참조하여 적절한 버튼 크기를 선택하십시오. The study found that the average size of finger pads are between 10 and 14 millimeters and that fingertips range from 8 to 10, making 10 × 10 millimeters a good minimum touch target size.

- Stronger visual signifiers of interactivity. On the mobile web, there is no hover state. While on a desktop, it's possible to provide additional visual feedback when a user hovers the mouse over an element (for example, revealing a dropdown menu), a mobile user would have to tap to see that response. Thus, users should be able to correctly predict how an interface element will behave just by looking at it.
접근성
Today's products must be accessible to everyone, regardless of a person's abilities. Designing for users with impairments is one way that designers can practice empathy and learn to experience the world from someone else's perspective.
Users With Poor Eyesight
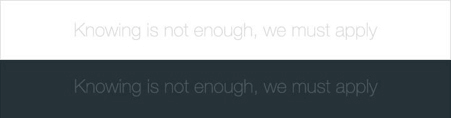
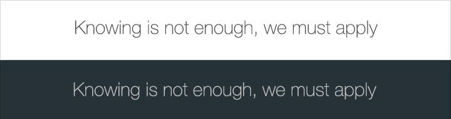
A lot of websites use low contrast for text copy. While low-contrast text may be trendy, it's also illegible and inaccessible. Low contrast is especially problematic for users with low vision and who struggle with contrast sensitivity.

Low-contrast text is hard to read on a desktop, but it becomes even more difficult on mobile. Imagine trying to read low-contrast text on a mobile device while walking in bright sunlight. This is a good reminder that accessible visual design is better visual design for all users.
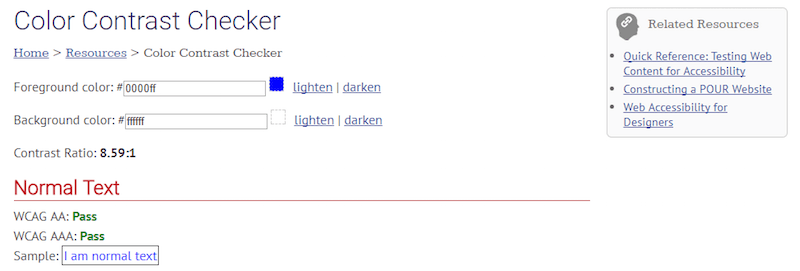
Never sacrifice usability for beauty. The most important characteristic of text and other vital elements on a website is readability. Readability requires sufficient contrast between text and background. To ensure that text is readable by people with visual impairments, the W3C's Web Content Accessibility Guidelines (WCAG) has a contrast-ratio recommendation. The following contrast ratios are recommended for body text and image text:
- Small text should have a contrast ratio of at least 4.5:1 against its background. A ratio of 7:1 is preferable.
- Large text (at 14-point bold and 18-point regular and up) should have a contrast ratio of at least 3:1 against its background.


You can use WebAIM's Color Contrast Checker to quickly find out whether you're within the optimal range.

Color Blind Users
It's estimated that 4.5% of the global population experience color blindness (that's 1 in 12 men and 1 in 200 women), 4% suffer from low vision (1 in 30 people), and 0.6% are blind (1 in 188 people). It's easy to forget that we design for this group of users because most designers don't experience such problems.
To make design accessible for these users, avoid using color alone to convey meaning. As the W3C states, color shouldn't be used “as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
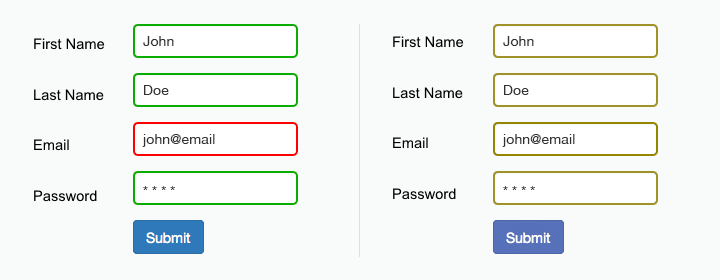
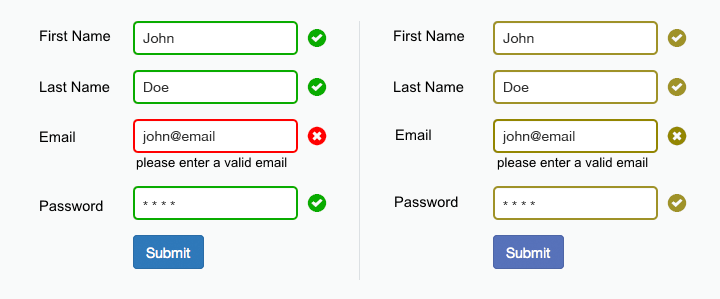
One common example where color is used as the sole means of conveying information is alerts in forms. Success and error messages are often colored green and red, respectively. But red and green are the colors most affected by color-vision deficiency — these colors can be difficult to distinguish for people with deuteranopia or protanopia. Most probably, you've seen error messages like, “The fields marked in red are required.” While it might not seem like a big deal, this error message appearing in a form like the one below can be extremely frustrating for people with a color-vision deficiency. Designers should use color to highlight or complement what is already visible.

In the form above, the designer should give more specific instruction, like, “The email address you entered is not valid.” Or at least display an icon near the field that requires attention.

Blind Users
Images and illustrations are a significant part of the web experience. Blind people use assistive technologies such as screen readers to interpret websites. Screen readers “read” images by relying on alternative text attributed to the image. If that text is not present or is not descriptive enough, they won't be able to get the information as intended.
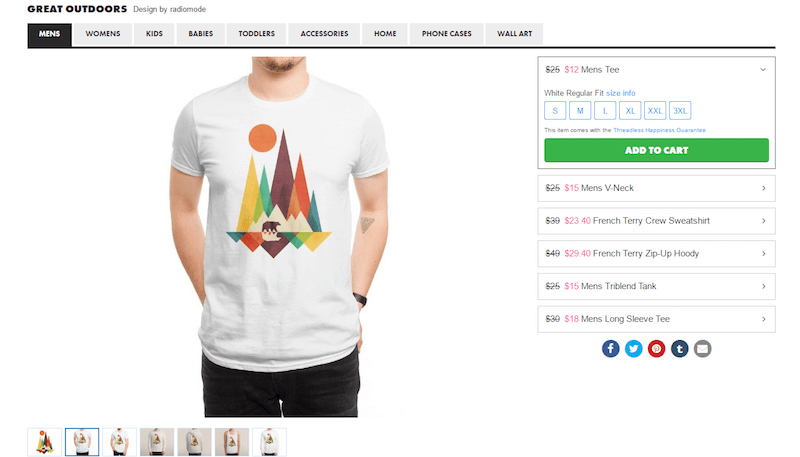
Consider two examples — first, Threadless, a popular t-shirt store. This page doesn't say much about the item being sold. The only text information available is a combination of price and size.

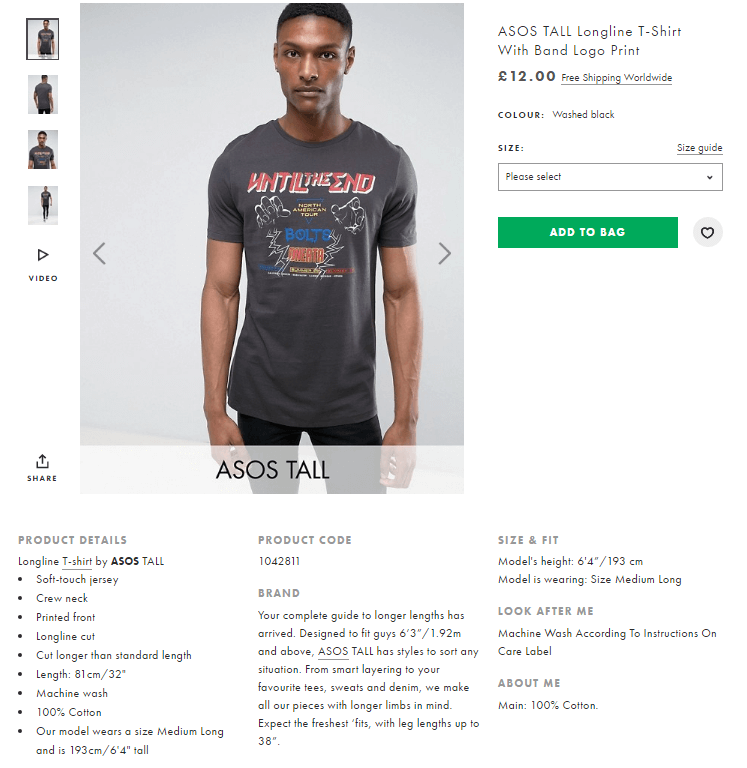
The second example is from ASOS. This page, selling a similar shirt, provides accurate alternative text for the item. This helps people who use screen readers to envision what the item looks like.

When creating text alternatives for images, follow this guideline:
- 모든 "의미 있는" 이미지에는 설명이 포함된 대체 텍스트가 필요합니다. (“의미 있는” 사진은 전달되는 정보에 맥락을 더합니다.)
- 이미지가 순전히 장식용이고 사용자가 페이지 내용을 이해하는 데 도움이 되는 유용한 정보를 제공하지 않는 경우 대체 텍스트가 필요하지 않습니다.
키보드 친화적인 경험
특정 사용자는 마우스가 아닌 키보드를 사용하여 인터넷을 탐색합니다. 예를 들어, 운동 장애가 있는 사람들은 마우스를 사용하는 데 필요한 미세한 운동 동작에 어려움을 겪습니다. Tab 키를 사용하여 대화형 요소에 초점을 맞추고 키보드 초점 표시기를 표시하여 이 사용자 그룹이 대화형 및 탐색 요소에 쉽게 액세스할 수 있도록 합니다.
다음은 키보드 탐색에 대한 가장 기본적인 규칙입니다.
- 키보드 포커스가 가시적이고 분명한지 확인하십시오. 일부 웹 디자이너는 눈에 거슬리는 키보드 포커스 표시기를 제거합니다. 이것은 키보드 사용자가 웹사이트와 적절하게 상호작용하는 것을 방해합니다. 브라우저에서 제공하는 기본 표시기가 마음에 들지 않으면 완전히 제거하지 마십시오. 대신 취향에 맞게 디자인하십시오.
- 모든 대화형 요소에 액세스할 수 있어야 합니다. 키보드 사용자는 기본 탐색 옵션이나 기본 클릭 유도문안뿐만 아니라 모든 대화형 요소에 액세스할 수 있어야 합니다.
W3C의 "WAI-ARIA Authoring Practices" 문서의 "Design Patterns and Widgets" 섹션에서 키보드 상호 작용에 대한 자세한 요구 사항을 찾을 수 있습니다.
테스트
반복 테스트
테스팅은 UX 디자인 프로세스의 필수적인 부분입니다. 디자인 주기의 다른 부분과 마찬가지로 반복적인 프로세스입니다. 설계 프로세스 초기에 피드백을 수집하고 전체에 걸쳐 반복합니다.

테스트 페이지 로딩 시간
사용자는 느리게 로드되는 웹 페이지를 싫어합니다. 그렇기 때문에 응답 시간은 최신 웹사이트에서 중요한 요소입니다. Nielsen Norman Group에 따르면 세 가지 응답 시간 제한이 있습니다.
- 0.1초 이것은 사용자에게 즉각적으로 느껴집니다.
- 1초 이것은 사용자의 사고 흐름을 매끄럽게 유지하지만 사용자는 약간의 지연을 느낄 것입니다.
- 10초 사용자가 작업에 집중할 수 있는 한계입니다. 10초 지연은 사용자가 웹사이트를 즉시 떠나게 만드는 경우가 많습니다.
분명히, 우리는 사용자가 우리 웹사이트에서 10초를 기다리게 해서는 안 됩니다. 그러나 규칙적으로 발생하는 몇 초의 지연조차도 경험을 불쾌하게 만듭니다. 사용자는 작업을 기다려야 하는 데 짜증이 날 것입니다.
일반적으로 로딩 시간이 느린 이유는 무엇입니까?
- 무거운 콘텐츠 개체(예: 포함된 비디오 및 슬라이드쇼 위젯),
- 최적화되지 않은 백엔드 코드,
- 하드웨어 관련 문제(빠른 작업을 허용하지 않는 인프라).
PageSpeed Insights와 같은 도구는 느린 시간의 원인을 찾는 데 도움이 됩니다.
A/B 테스팅
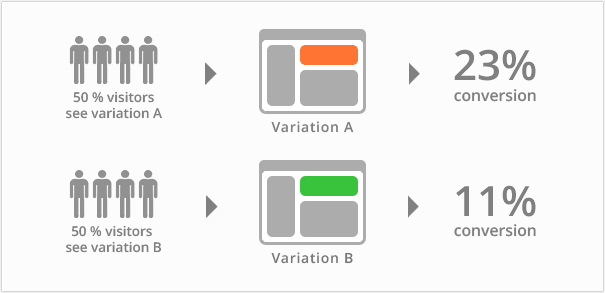
A/B 테스트는 두 가지 버전의 디자인(예: 기존 버전과 새로 디자인된 페이지 버전) 중에서 선택하는 데 어려움을 겪을 때 이상적입니다. 이 테스트 방법은 동일한 수의 사용자에게 두 가지 버전 중 하나를 무작위로 표시한 다음 분석을 검토하여 목표를 더 효과적으로 달성한 버전을 확인하는 것으로 구성됩니다.

개발자 핸드오프
UX 디자인 프로세스에는 디자인 프로토타이핑과 작업 솔루션 개발이라는 두 가지 중요한 단계가 있습니다. 둘을 연결하는 단계를 핸드오프 라고 합니다. 설계가 완료되고 개발로 이동할 준비가 되면 설계자는 설계를 코딩하는 방법을 설명하는 문서인 사양을 준비합니다. 사양은 설계가 원래 의도에 따라 구현될 것임을 보장합니다.
사양이 정확하지 않으면 개발자가 웹 사이트를 구축할 때 추측에 의존하거나 질문에 대한 답변을 얻기 위해 디자이너에게 다시 문의해야 하기 때문에 사양의 정확성 이 중요 합니다. 그러나 사양을 수동으로 조립하는 것은 골치 아픈 일이 될 수 있으며 일반적으로 설계의 복잡성에 따라 상당한 시간이 걸립니다.
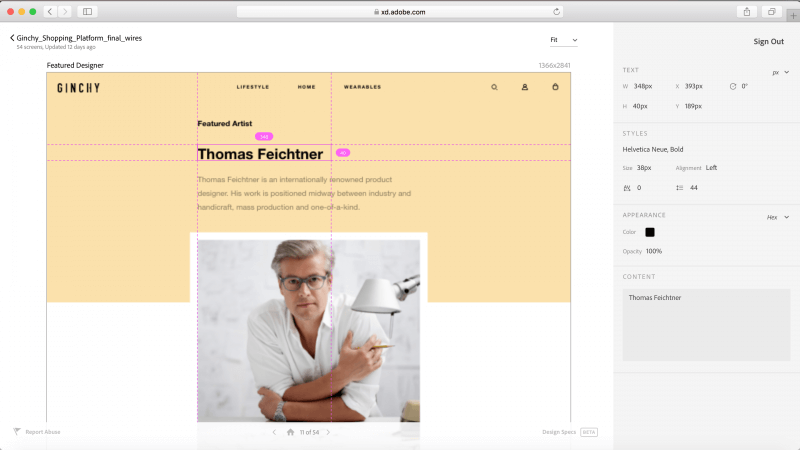
Adobe XD의 디자인 사양 기능(베타)을 사용하여 디자이너는 개발자가 흐름을 검사하고, 측정값을 가져오고, 스타일을 복사할 수 있도록 공개 URL을 게시할 수 있습니다. 디자이너는 더 이상 위치, 텍스트 스타일 또는 글꼴을 개발자에게 전달하기 위해 사양을 작성하는 데 시간을 할애할 필요가 없습니다.

결론
디자인의 모든 측면과 마찬가지로 여기에서 공유하는 팁은 시작에 불과합니다. 최상의 결과를 얻으려면 이러한 아이디어를 자신의 아이디어와 혼합하고 일치시키십시오. 웹 사이트를 지속적으로 발전하는 프로젝트로 간주하고 분석 및 사용자 피드백을 사용하여 경험을 지속적으로 개선하십시오. 그리고 디자인은 디자이너만을 위한 것이 아니라 사용자를 위한 것임을 기억하십시오.
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. Adobe XD 도구를 사용하면 아이디어에서 프로토타입으로 더 빠르게 이동할 수 있으므로 빠르고 유연한 UX 디자인 프로세스를 위해 제작되었습니다. 하나의 앱에서 디자인, 프로토타입 및 공유가 모두 가능합니다. Behance에서 Adobe XD로 만든 더 많은 영감을 주는 프로젝트를 확인하고 Adobe 경험 디자인 뉴스레터에 등록하여 UX/UI 디자인에 대한 최신 트렌드와 통찰력에 대한 최신 정보를 받아볼 수 있습니다.
