UI 디자인에 대한 종합 가이드
게시 됨: 2022-03-10( 이 기사는 후원을 받은 기사 입니다.) 사용자 여정을 매핑하고 디자인의 모양과 느낌을 정의하는 큰 그림이 수립된 상태에서 이 10개 기사 시리즈의 다섯 번째 기사에서는 사용자 인터페이스 구성 요소 디자인에 대한 세부 정보를 다룹니다.
UX, IA, UI: 이러한 모든 약어가 혼동될 수 있습니다. 실제로 디자이너로서 우리는 전반적인 사용자 경험(UX) 디자인, 정보 아키텍처(IA)를 고려할 때 논리적으로 정보 구성, 사용자 인터페이스(UI)의 세분화된 디자인 고려 등 다양한 전문 분야에서 작업하는 경우가 많습니다. .
UX 디자인 가이드에서 나는 사용자의 요구를 이해하고 사용자 여정을 고려해야 할 필요성, 인간의 행동을 염두에 둔 디자인의 필요성, 전반적인 미학을 확립할 필요성을 탐구했습니다. 이 기사에서는 일관되고 확장 가능한 인터페이스를 설계하는 방법 에 대해 자세히 살펴보겠습니다. 디자인 프로세스의 이 단계에서 우리의 목표는 배운 내용을 다음을 통해 사용자 인터페이스 디자인에 적용하는 것입니다.
사용자 인터페이스가 응집력 있고 일관된 방식으로 고려되도록 하는 인터페이스 인벤토리를 개발하기 위해 벤치마킹을 사용합니다.
인터페이스 인벤토리의 정보를 바탕으로 패턴 라이브러리를 구축하여 디자인하는 것이 비용 효율적이고 일관성이 있는지 확인합니다. 그리고
- 사용자와 소통하는 방법으로 애니메이션을 수용하여 기능과 즐거움의 수준에서 디자인을 개선합니다.
요컨대, 이 기사는 다양한 프로젝트에 걸쳐 광범위하게 적용할 수 있고 확장 가능한 사용자 인터페이스 디자인에 대한 체계적인 접근 방식을 개발하는 데 도움을 주기 위한 것입니다. 디자인을 위한 프레임워크를 구축함으로써 우리는 다른 사람들로부터 배운 교훈을 적용하여 디자인을 개선하고 사용자에게 더 나은 결과를 제공할 수 있습니다.
사용자 인터페이스 디자인(UI)은 방대한 주제이므로 이 기사를 간략한 입문서로 생각하십시오. 그러나 이전 기사에서와 같이 귀하가 잘 다룰 수 있도록 몇 가지 제안된 읽을거리를 제공하겠습니다.
인터페이스 인벤토리 시작하기
새 제품으로 시작하거나 기존 제품을 다시 방문할 수 있지만 인터페이스 인벤토리를 설정하여 시작하는 것이 도움이 됩니다. 콘텐츠 인벤토리가 콘텐츠(예: 단어, 이미지 및 기타 콘텐츠 유형)의 일관성을 유지하는 데 도움이 되는 것처럼 인터페이스 인벤토리는 사용자 인터페이스가 포괄적이고 고려된 프레임워크 내에서 일관되게 개발되도록 보장합니다.
이 선행 작업에 약간의 시간을 투자하면 팀 구성원 간에 일관되고 쉽게 확장 가능한 디자인 시스템을 구축하여 장기적으로 많은 시간을 절약할 수 있습니다. 인터페이스 인벤토리를 구축하면 이 순간에 필요한 요소에 시간과 노력을 집중할 수 있지만 스타일 가이드와 마찬가지로 제품이 성장함에 따라 확장 가능한 살아있는 문서여야 합니다.
그렇다면 "인터페이스 인벤토리"란 정확히 무엇입니까? 글쎄요, 이 용어는 Brad Frost에 의해 만들어지고 대중화되었습니다. 콘텐츠 인벤토리를 뒷받침하고 사용자 인터페이스 디자인의 세계에 매핑한다는 아이디어를 취합니다. Frost는 다음과 같이 요약합니다.
"인터페이스 인벤토리는 콘텐츠 인벤토리와 유사하지만 콘텐츠를 분류하고 분류하는 대신 웹 사이트[또는 제품]를 구성하는 구성 요소를 분류하고 분류하는 것뿐입니다. 인터페이스 인벤토리는 조각과 조각의 포괄적인 모음입니다. 인터페이스를 구성합니다."
— 인터페이스 인벤토리, Brad Frost
기존 제품을 재설계하는 경우 인터페이스 인벤토리는 크든 작든 모든 구성 요소를 매핑하여 체계적으로 문서화하는 것으로 시작됩니다. 새 프로젝트를 시작하는 경우 다른 사람의 작업에 대한 분석을 수행하여 경쟁사의 제품을 계획하고 싶을 수 있습니다. 이렇게 하면 고려해야 할 다양한 인터페이스 구성 요소에 대한 느낌을 얻는 데 도움이 됩니다.

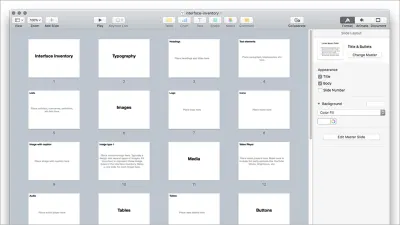
프로세스의 첫 번째 단계 는 디자인한 모든 항목의 스크린샷을 체계적으로 만드는 것입니다 . 시간이 많이 걸리지만 중요합니다. 특히 상당한 규모의 디자인 팀이 있는 경우 이 단계에서 다양한 요소가 디자인된 방식에서 불일치를 보기 시작할 수 있습니다. 인터페이스 인벤토리는 이러한 요소를 식별하는 데 도움이 되며 수정할 수 있습니다.
다음을 포함하여 사용자 인터페이스를 구성하는 모든 다양한 구성 요소를 고려하십시오.
타이포그래피
- 제목 및 소제목
- 텍스트 요소(가장 먼저, 단락)
- 기울기
이미지 및 미디어
- 로고
- 도상학
- 이미지
양식
- 텍스트 입력
- 라디오/체크박스 입력
- 메뉴 선택
당신이 예전의 나와 같다면( 내가 더 잘 알기 전에! ), 당신은 체계적인 접근 없이 필요할 때마다 이러한 다양한 구성요소를 설계했을 것입니다. 인터페이스 인벤토리의 아이디어는 모든 것이 일관성이 있도록 이 프로세스에 명령을 부과하는 것입니다.
모든 것을 분류하는 프로세스의 두 번째 단계는 찍은 스크린샷에 순서를 지정하기 위한 것입니다. 모든 방식의 도구를 사용하여 스크린샷을 구성할 수 있지만 Keynote 또는 PowerPoint를 사용하여 모든 것을 구성하는 것이 좋습니다. 그렇게 하면 작업이 완료되었을 때 팀에 발표할 수 있습니다. 항상 도움이 되는 Brad Frost가 사용할 수 있는 템플릿을 제공했습니다(ZIP).
위의 작업을 수행한 후 팀으로 또는 클라이언트와 함께 모여 모든 것을 처리하는 것이 좋습니다. 이 토론을 통해 설계해야 하는 다양한 구성 요소를 더 잘 이해할 수 있습니다. 또한 공유 패턴을 식별하여 다양한 구성 요소를 간소화할 수 있습니다. 이는 효율성 측면에서 큰 이점입니다.
패턴 라이브러리 구축
인터페이스 인벤토리를 수행하고 모든 구성 요소를 구성 했으면 공통 디자인 패턴을 식별하고 이를 기반으로 구축하는 것이 중요합니다. 인터페이스 인벤토리는 디자인의 뚜렷한 불일치를 드러냈을 가능성이 높습니다. 이제 모듈 방식으로 UI를 다시 빌드하여 이러한 문제를 해결하는 디자인 프로세스의 요점입니다. 이 접근 방식을 LEGO와 비슷하다고 생각하면 도움이 됩니다.
LEGO를 사용하면 (작은 구성 요소를 사용하여) 엄청나게 복잡한 것을 만들 수 있습니다. 인터페이스는 비슷합니다. 인터페이스는 언뜻 보기에 매우 복잡할 수 있지만 기본적으로 더 작은 구성 요소로 구성됩니다. 이러한 구성 요소는 패턴 라이브러리가 있는 곳입니다. 패턴 라이브러리란 무엇입니까?
패턴 라이브러리는 일반적인 디자인 문제에 대한 반복적인 솔루션인 디자인 패턴을 식별하고 분류합니다. 다음과 같을 수 있습니다.
- 캘린더 선택기
- 이동 경로 트레일
- 캐러셀
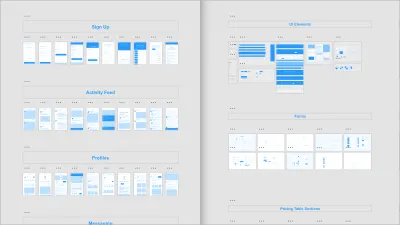
패턴 라이브러리는 인터페이스를 재사용 가능한 빌딩 블록으로 사용할 수 있는 더 작은 요소로 나눕니다. 이 접근 방식의 이점은 다음과 같습니다.
디자인의 일관성
더 작고 재사용 가능한 구성 요소를 사용하여 복잡한 사용자 인터페이스 요소를 구축하면 모든 사용자 인터페이스 요소가 동일한 단순 구성 요소에서 구축되기 때문에 일관성을 유지할 수 있습니다.팀 구성원 간에 공유할 수 있는 시각적 어휘
제품에 대한 패턴 라이브러리를 설정하면 팀의 모든 사람이 자신만의 임시 요소를 구축하는 대신 이를 기반으로 구축합니다.설계가 발전함에 따라 시간이 지남에 따라 효율성
제품이 시간이 지남에 따라 성장하더라도 핵심 패턴 라이브러리를 기반으로 하기 때문에 유지 관리하는 것이 효율적입니다.
사용자 인터페이스를 디자인할 때 다른 사람의 디자인 패턴을 참조하여 작동하는 것과 동일하게 작동하지 않는 것을 확인하는 것이 좋습니다. UI Patterns는 풍부한 디자인 패턴을 수집하여 이를 수행하는 훌륭한 리소스입니다.
인터페이스 인벤토리를 공통 디자인 패턴을 식별하는 시작점으로 사용하면 디자인 시스템을 구축하기 위해 생성해야 하는 구성 요소를 설정하는 데 한 걸음 더 다가갈 수 있습니다. 이렇게 하면 UI가 일관되고 확장 가능한지 확인하는 데 도움이 됩니다.
원자 디자인 수용
좀 더 깊이 파고들어 원자적 설계 원칙을 탐구하기 전에, 크레딧이 필요한 곳에 약간의 크레딧을 주는 것이 중요합니다. Andy Clark은 "페이지가 아닌 시스템을 디자인하는 것"에 대해 오랫동안 글을 쓰고 이야기해 왔습니다.
페이지를 따로따로 디자인하는 것을 멈추고 대신 해당 페이지가 만들어지는 시스템의 생성에 집중 해야 한다는 Clarke의 통찰력은 디자인 패턴에 집중하는 것의 중요성에 관해 제기된 많은 글에 영향을 미쳤습니다.
우리는 운 좋게도 많은 디자이너들이 지휘봉을 잡고 이 사고 방식을 깊이 있게 탐구했습니다. 원자 설계 에 관한 Brad Frost의 책과 Design Systems 에 관한 Alla Kholmatova의 책은 둘 다 유용한 조언으로 넘쳐나므로 반드시 읽어야 합니다. 둘 다 강력히 추천합니다.
Frost는 인터페이스 설계에 대해 체계적인 접근 방식을 채택하는 것의 중요성을 강조하면서 다음과 같이 말합니다.
"[나는] 우리의 인터페이스가 무엇으로 구성되어 있고 어떻게 더 체계적인 방식으로 디자인 시스템을 구성할 수 있는지에 관심이 있습니다.
영감과 유사점을 찾는 과정에서 나는 계속 화학으로 돌아왔습니다. […] 모든 물질은 원자로 구성되어 있습니다. 이러한 원자 단위는 서로 결합하여 분자를 형성하고, 분자는 차례로 더 복잡한 유기체로 결합하여 궁극적으로 우주의 모든 물질을 생성합니다.
마찬가지로 인터페이스는 더 작은 구성 요소로 구성됩니다. 이것은 우리가 전체 인터페이스를 기본 빌딩 블록으로 분해하고 거기에서 작업할 수 있음을 의미합니다. 이것이 원자 설계의 기본 요지입니다."
— 원자 디자인, Brad Frost
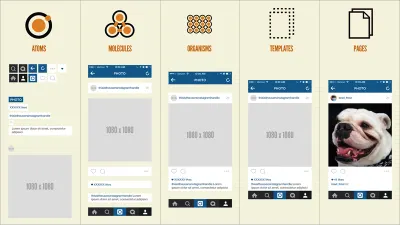
Frost의 방법론은 원자 설계를 구성하는 다섯 가지 수준인 원자, 분자, 유기체, 템플릿 및 페이지를 설정합니다. 원자부터 구축함으로써 우리는 무엇이든 구축할 수 있도록 하는 디자인의 기본 빌딩 블록을 만듭니다.

화학은 결코 나의 강점이 아니었지만 본질적으로:
- 원자가 모여 분자를 형성합니다.
- 이 분자들은 결합하여 유기체를 형성합니다.
- 그런 다음 이러한 유기체는 (분명히 비화학적인) 템플릿 및 페이지를 만들기 위한 기초로 사용됩니다.
간단히 말해서, 우리는 작은 인터페이스 빌딩 블록을 만든 다음 이것들을 조합하여 점진적으로 더 복잡한 인터페이스 요소를 만듭니다. 원자적 디자인의 이점은 세분화된 수준에서 요소를 결합한 다음 이를 구성하여 일관성을 보장할 수 있다는 것입니다.

UI 키트로 시작하기
대부분의 경우 웹에서 작업하는 디자이너로서 우리는 우리가 하는 작업에 대해 공유된 접근 방식을 축하하는 커뮤니티의 일원이 된 것을 매우 행운으로 생각합니다. 우리는 지난 몇 년 동안 체계적으로 설계된 사용자 인터페이스 구성 요소 세트인 UI 키트가 폭발적으로 증가하여 우리의 삶을 조금 더 쉽게 만드는 것을 보았습니다.
UI Kit가 이 시간과 노력을 절약할 수 있을 때 일반적인 UI 구성 요소를 다시 그리는 데 시간을 낭비하는 것은 의미가 없습니다. 잘 디자인된 UI 키트는 웹사이트든 앱이든 디지털 제품의 초석을 형성하여 일관된 모양과 느낌, 시각적 아이덴티티를 보장합니다.

Adobe는 세계적으로 유명한 디자이너 시리즈와 협력하여 탐색할 가치가 있는 환상적인 Adobe XD UI 키트를 제작했습니다. 또한 UI 키트를 사용하여 디자인을 시작하고 실행할 수 있도록 하는 몇 가지 훌륭한 자습서를 제공했습니다.
다양한 무료 아이콘 세트(Lance Wyman, Buro Destruct, Anton & Irene 설계)를 제공하는 것 외에도 웹 및 모바일 프로젝트용으로 사전 제작된 템플릿이 포함된 포괄적인 무료 UI 키트 세트도 만들었습니다.
UI 키트는 매우 유용하며 일반적으로 사용되는 요소를 다시 그리지 않아도 되므로 상당한 시간을 절약할 수 있습니다. 그러나 모든 일반 키트와 마찬가지로 한 디자인이 다른 디자인과 매우 흡사한 템플릿 기반 접근 방식에 빠질 위험이 있습니다. 요소 콜라주를 만들 때 설정한 모양과 느낌을 레이어링할 시작점으로 키트를 사용하는 것이 중요합니다 .
상호 작용 및 애니메이션 디자인
스크린용 디자인과 인쇄용 디자인의 주요 차이점 중 하나는 스크린 용으로 디자인할 때 유체 매체용으로 디자인한다는 것 입니다. 이것은 인터랙션 디자인과 그래픽 디자인의 결정적인 차이입니다.
상호 작용 디자이너로서 우리는 페이지의 정적 컬렉션을 디자인하는 것이 아니라 이러한 페이지와 이러한 페이지 내의 요소가 상호 작용하는 방식을 고려하고 있습니다. 이것은 결정적인 구분이며, 자신의 역할이 단순히 '기술자'에 의해 전달되고 '함께 연결되는' 페이지 세트를 디자인하는 것이라고 믿는 일부 그래픽 디자이너가 종종 간과하는 것입니다.
'디자이너는 코딩을 해야 한다'는 위험을 무릅쓰고 끊임없이 고개를 들고 있는 웜 캔을 풀어낼 위험이 있기 때문에 이 매체에서 작업하는 디자이너는 매체가 어떻게 작동하는지 이해하는 것이 중요합니다. 기억에 남는 경험을 진정으로 디자인하려면 시간을 할애하여 애니메이션 원리에 대해 배우는 것이 중요합니다. 고맙게도 Adobe XD와 같은 도구는 몰입형 인터랙티브 경험을 디자인하기 위해 과거에 씨름해야 했던 상당 부분의 코드를 추상화합니다.
본질적으로 유동적인 미디어인 화면을 위해 디자인할 때 사용자가 디자인 중인 것과 상호 작용하는 방식을 고려하는 것이 중요합니다 . 우리는 매크로 상호작용(페이지 수준에서)과 마이크로 상호작용(객체 수준에서)을 모두 고려해야 합니다.
A에서 B로 이동
이전 기사에서 사용자 스토리를 사용하여 높은 수준에서 디자인을 통한 경로 매핑을 시작하는 방법을 살펴보았습니다. 프로세스의 이 시점에서 우리는 사용자가 A → B → C에서 이 화면 사이를 이동하는 방식에 초점을 맞출 필요가 있습니다 .
과거에는 애니메이션이 거의 또는 전혀 없는 화면 사이를 이동했을 수 있으며 당시 사용하는 장치의 제한이 있었습니다. 그러나 데스크톱 및 모바일 장치의 처리 능력이 향상됨에 따라 보다 몰입감 있는 경험을 디자인할 수 있는 기회도 많아졌습니다.
물론, 우리는 이러한 새로 발견된 능력을 제한적으로 사용해야 하지만 사용자가 마음대로 사용할 수 있는 하드웨어는 이제 즐거운 상호 작용을 설계할 수 있는 기회를 제공합니다. 이것이 우리가 지난 몇 년 동안 애니메이션에 대한 관심이 증가한 이유입니다. 디자이너로서 우리는 마음대로 사용할 수 있는 도구에 반응합니다. 이러한 도구가 발전함에 따라 우리의 디자인도 발전해야 합니다.

화면 간 전환을 디자인할 때 다음을 포함한 여러 요소를 고려해야 합니다.
사용자가 페이지에서 페이지로 이동하기 위해 전환을 트리거하는 방법
버튼을 클릭하거나 화면을 스와이프하여.우리가 사용하는 전환의 종류
디졸브, 와이프, 스케일 또는 기타 효과. 우리가 선택한 전환은 사용자에게 전달되므로 신중하게 선택하는 것이 중요합니다.전환이 지속되는 기간
빠른가요 느린가요?
A → B → C의 여정을 설계할 때 우리가 하는 선택(예: 트리거, 전환 및 타이밍)이 내러티브에 영향을 미치므로 이에 대해 생각하는 것이 중요합니다. 여느 여행이 그렇듯 즐겁기만 하면 순조롭게 지나간다.
우리가 디자인하는 콘텐츠 유형도 이러한 결정에 영향을 미칩니다. 어떤 경우에는 사용자가 전환과 타이밍을 사용하여 속도를 조절하여 내러티브를 통해 조금 더 천천히 이동하기를 원합니다. 다른 경우에는 전환 속도를 높여 방해를 피하고 싶습니다.
Apple이 iBooks를 처음 출시했을 때 책을 읽을 때 페이지 전환('페이지 말림' 효과)으로 인해 독자의 속도가 느려졌습니다. '페이지 말림'은 언뜻 보기에는 유쾌했지만 수백 번을 보고 나면, 책을 읽고 싶은 마음뿐일 때 엄청나게 답답해졌습니다. 모든 페이지를 넘기는 데 사용되는 마이크로초는 모두 더해져 실망스러운 경험을 선사합니다.
화면 간 전환을 디자인할 때 기본 기능을 놓치지 않는 것이 중요합니다. 결국 우리의 목표는 사용자를 실망시키는 것이 아니라 기쁘게 하는 것 입니다.
애니메이션은 물론 유쾌할 수 있지만 기능을 희생하는 경우에는 그렇지 않습니다. Sophie Paxton은 불필요한 애니메이션과 지나치게 애니메이션된 사용자 인터페이스가 조심하지 않으면 사용자를 좌절시킬 수 있는 방법을 강조하는 Your UI is not a Disney Movie 라는 훌륭한 기사에서 바로 이 주제에 대해 씁니다. 읽을 가치가 있습니다.
개체와 상호 작용
정의된 페이지 수준에서 매크로 상호 작용을 사용하면 개체 수준에서 미세 상호 작용에 주의를 기울일 때입니다.
페이지에서 페이지로 사용자를 쉽게 하기 위해 합해지는 모든 요소를 고려해야 하는 것처럼, 페이지 내의 특정 개체와 사용자의 상호 작용을 쉽게 하는 데 주의를 기울이는 것도 중요합니다. 여기에는 약간의 현명한 애니메이션이 사용자에게 피드백을 제공하는 데 도움이 될 수 있는 버튼, 양식 필드 및 기타 요소가 포함될 수 있습니다.
시각적 피드백을 제공하는 것은 사용자 인터페이스 디자인에서 매우 중요합니다. 사용자 의 행동이 승인되었다는 신호를 제공하여 사용자의 마음을 안정시킵니다. '현실 세계'에서 전등 스위치를 클릭하면 만족스러운 딸깍 소리와 함께 전등을 켰다 껐다 하는 결과로 피드백을 받습니다. 이 피드백을 통해 무슨 일이 일어나고 있는지 알 수 있습니다.
실제 세계에서 얻은 교훈을 화면 세계에 적용하여 사용자 인터페이스 디자인을 개선할 수 있습니다. 잘 설계된 사용자 인터페이스는 사용자의 행동에 반응해야 하며, 사용자의 행동 이 원하는 효과를 내고 마음이 편안해짐을 알려야 합니다. 여기서 애니메이션이 중요한 역할을 할 수 있습니다.

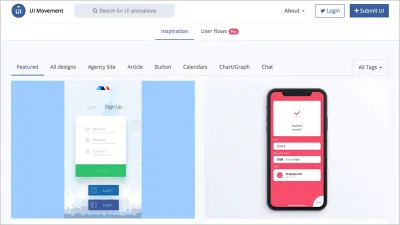
UI Movement와 같은 사이트는 사용자 인터페이스에 적용된 애니메이션의 효과적인 예를 보여주는 풍부한 영감을 제공합니다. 피드백을 제공하는 방법과 상황을 고려하는 것이 중요합니다. 예를 들면 다음과 같습니다.
암호를 요청할 때 사용자가 정보를 입력할 때 암호의 강점 또는 약점을 나타내는 것이 도움이 됩니다(나중에 암호가 너무 약하다는 것을 알게 되면 당황스럽습니다).
사용자가 버튼과 상호 작용할 때 피드백을 제공하여 사용자에게 자신의 작업이 승인되었음을 알리는 데 도움이 됩니다.
날짜 선택 도구 및 캘린더와 상호 작용할 때 유용한 피드백을 제공할 수 있는 범위가 상당히 많습니다.
위의 시나리오는 빙산의 일각에 불과합니다. 사용자가 페이지의 요소와 상호 작용하도록 요청받는 곳이면 어디에서나 애니메이션을 사용하여 유용한 피드백을 제공할 수 있습니다. 물론 위에서 언급했듯이 사용자 인터페이스는 디즈니 영화가 아니므로 너무 지나치지 마십시오!
마지막으로, 애니메이션은 모든 사람을 위한 것이 아니며 일부 사람들에게는 문제를 일으킬 수 있다는 점에 주목할 가치가 있습니다. 전정 장애가 있는 사용자의 경우 모션이 어지러움이나 메스꺼움을 유발할 수 있으므로 애니메이션을 사용할 때 접근성을 고려하는 것이 중요합니다.
사용자에게 선택권을 제공하는 것이 아이디어일 수 있으며 CodePen World's Fair와 같은 사이트에서 사용자에게 애니메이션 사용에 대해 경고하고 애니메이션이 있거나 없는 사이트를 계속할 수 있는 선택권을 제공하는 것을 보는 것은 좋습니다. 이러한 종류의 고려 사항은 보기에 좋습니다. 접근성을 위한 Bravo!
마감 중
사용자 인터페이스를 디자인할 때 시스템을 갖추는 것이 도움이 됩니다. 이렇게 하면 빌드하는 모든 것이 고려되고 일관성이 보장됩니다. 특히 재설계의 일환으로 기존 제품을 다시 방문하는 경우 인터페이스 인벤토리로 시작하면 인터페이스가 작동해야 하는 지점을 식별하는 데 도움이 됩니다. 시간이 지남에 따라 불일치가 서서히 나타날 수 있습니다. 이 도구는 이를 정확히 찾아내는 이상적인 방법을 제공합니다.
인터페이스를 구축할 때 고려된 디자인 시스템을 구축하는 데 시간을 할애하십시오. 이렇게 하면 디자인의 일관성이 보장될 뿐만 아니라 팀이 같은 페이지를 유지하는 데 도움이 되며 프로젝트에서 작업하는 프리랜서에게 필요한 모든 지침을 하나의 중앙 위치에서 제공할 수 있습니다.
마지막으로 상호 작용 및 애니메이션의 디자인을 고려하는 것이 중요합니다. 화면 작업을 하는 디자이너로서 우리가 디자인하는 것이 사용자의 상호 작용에 어떻게 반응하는지 고려하는 것이 중요합니다. 결국 우리는 가단성 매체를 위해 설계하고 있습니다. 가단성을 우리에게 유리하게 사용합시다! 위의 모든 것을 함께 묶으면 시간이 지나도 견딜 수 있는 견고한 사용자 인터페이스 접근 방식의 기초를 갖게 될 것입니다.
추천 읽을거리
당신의 모험에 도움이 될 많은 훌륭한 출판물이 오프라인과 온라인에 있습니다. 나는 당신의 여행을 시작하기 위해 아래에 몇 가지를 포함시켰습니다.
Alla Kholmatova는 디자인 시스템 에 대한 훌륭한 책을 저술했습니다. 효과적인 디자인 시스템을 구축하여 팀이 훌륭한 디지털 제품을 만들 수 있는 방법을 탐구합니다.
Brad Frost는 인터페이스 인벤토리를 수행하는 프로세스에 대해 길게 썼습니다. 그는 또한 효과적인 인터페이스 디자인 시스템을 만드는 데 중점을 둔 Atomic Design 이라는 훌륭한 책을 저술했습니다. Frost는 똑똑한 쿠키이므로 그의 블로그를 북마크에 추가하는 것이 좋습니다.
상호 작용 및 애니메이션 디자인에 대해 더 자세히 알고 싶다면 Val Head의 애니메이션 및 UX 리소스를 강력히 추천합니다. 헤드는 워크샵을 운영하고 훌륭한 이메일 뉴스레터도 가지고 있습니다.
웹이 매체이고 애니메이션이 처음이라면 모든 것을 포기하고 Donovan Hutchinson의 CSS Animation 과정에 등록하십시오. 그것은 훌륭한 과정이며 Hutchinson의 교수법은 타의 추종을 불허합니다.
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. Adobe XD를 사용하면 아이디어에서 프로토타입으로 더 빠르게 이동할 수 있으므로 빠르고 유연한 UX 디자인 프로세스를 위해 제작되었습니다. 하나의 앱에서 디자인, 프로토타입 및 공유가 모두 가능합니다. Behance에서 Adobe XD로 만든 더 많은 영감을 주는 프로젝트를 확인하고 Adobe 경험 디자인 뉴스레터에 등록하여 UX/UI 디자인에 대한 최신 트렌드와 통찰력에 대한 최신 정보를 받아볼 수 있습니다.
