모바일 앱 디자인에 대한 종합 가이드
게시 됨: 2022-03-10( 이 기사는 후원을 받은 기사 입니다.) 그 어느 때보다도 사람들은 중요한 순간에 휴대전화를 사용하고 있습니다. 평균 미국 사용자는 하루에 5시간을 모바일에서 보냅니다. 대부분의 시간을 앱과 웹사이트에서 보냅니다.
좋은 앱과 나쁜 앱의 차이는 일반적으로 사용자 경험(UX)의 품질입니다. 좋은 UX는 성공적인 앱과 실패한 앱을 구분하는 기준입니다. 오늘날 모바일 사용자는 빠른 로딩 시간, 사용 편의성, 상호 작용 중 즐거움 등 앱에서 많은 것을 기대합니다. 앱이 성공하기를 원한다면 UX를 디자인의 사소한 측면이 아니라 제품 전략의 필수 구성 요소로 고려해야 합니다.
모바일용으로 디자인할 때 고려해야 할 사항이 많습니다. 이 기사에서는 디자인에 적용할 수 있는 실용적인 권장 사항을 많이 요약했습니다.
인지 부하 최소화
여기서 인지 부하는 앱을 사용하는 데 필요한 두뇌 능력의 양을 나타냅니다. 인간의 두뇌는 처리 능력에 한계가 있으며, 앱이 한 번에 너무 많은 정보를 제공하면 사용자를 압도하여 작업을 포기할 수 있습니다.
정리
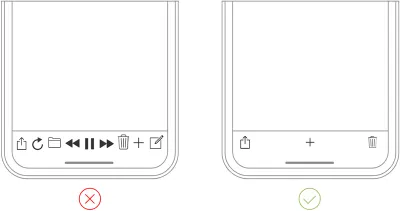
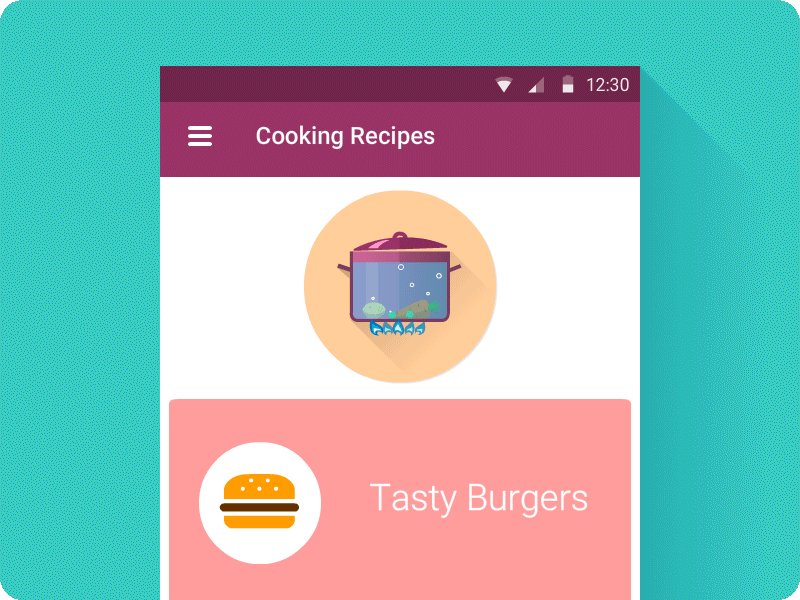
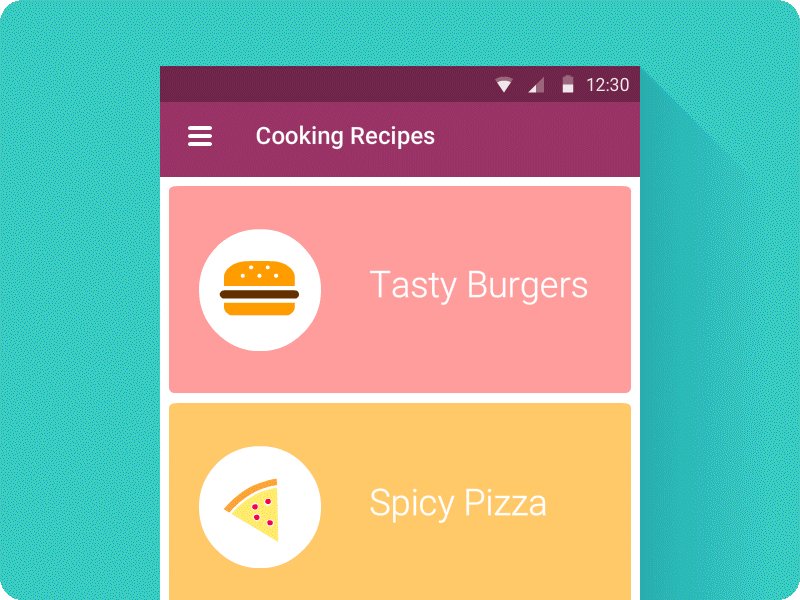
어수선한 것을 제거하는 것은 "모바일 UX 디자인의 10가지 해야 할 것과 하지 말아야 할 것"의 주요 권장 사항 중 하나입니다. 어수선함은 좋은 디자인의 가장 큰 적 중 하나입니다. 인터페이스를 어지럽히면 너무 많은 정보로 사용자에게 과부하가 걸립니다. 버튼, 이미지 및 아이콘이 추가될 때마다 화면이 더 복잡해집니다.
클러터는 데스크탑에서 끔찍하지만 모바일에서는 훨씬 더 나쁩니다(단순히 데스크탑 및 랩탑에서처럼 모바일 장치에서 공간이 많지 않기 때문입니다). 어수선함을 줄이면 이해도가 향상되기 때문에 모바일 디자인에서 절대적으로 필요하지 않은 것은 모두 제거하는 것이 중요합니다. 기능적 미니멀리즘 기술은 복잡한 UI 문제를 처리하는 데 도움이 될 수 있습니다.
콘텐츠를 최소한으로 유지합니다(사용자가 알아야 할 정보만 제공).
인터페이스 요소를 최소한으로 유지하십시오. 심플한 디자인으로 사용자는 제품을 쉽게 사용할 수 있습니다.

- 더 많은 옵션을 표시하려면 점진적 공개 기술을 사용하세요.

오프로드 작업
사용자 노력이 필요한 디자인(데이터 입력, 결정 등)을 찾고 대안을 찾으십시오. 예를 들어, 어떤 경우에는 사용자에게 더 입력하도록 요청하는 대신 이전에 입력한 데이터를 재사용하거나 이미 사용 가능한 정보를 사용하여 스마트 기본값을 설정할 수 있습니다.
작업을 한 입 크기의 청크로 나누기
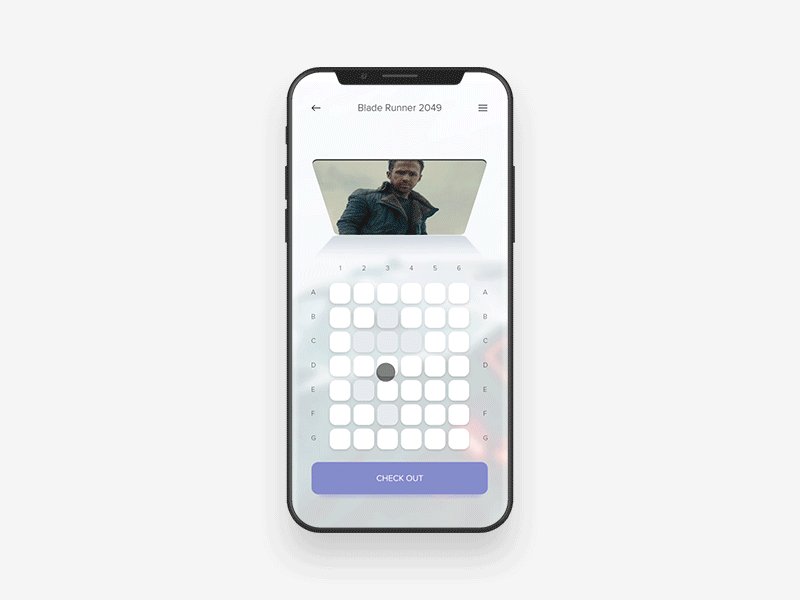
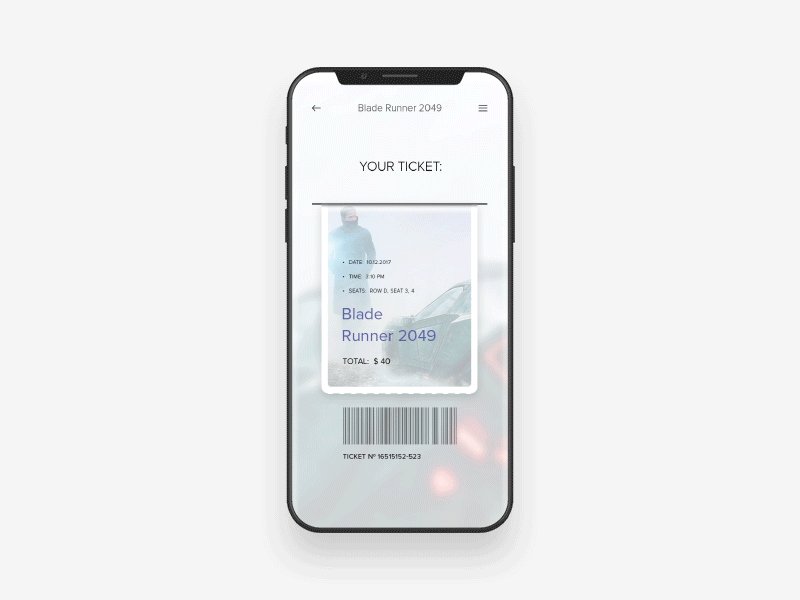
작업이 사용자 측에서 요구하는 많은 단계와 작업을 포함하는 경우 이러한 작업을 여러 하위 작업으로 나누는 것이 좋습니다. 이 원칙은 한 번에 사용자에게 너무 많은 복잡성을 제공하지 않기 때문에 모바일 디자인에서 매우 중요합니다. 한 가지 좋은 예는 전자상거래 앱의 단계별 체크아웃 흐름으로, 디자이너는 복잡한 체크아웃 작업을 각각 사용자 작업이 필요한 한입 크기의 덩어리로 나눕니다.

청킹은 또한 두 가지 다른 활동(예: 브라우징 및 구매)을 연결하는 데 도움이 될 수 있습니다. 흐름이 서로 논리적으로 연결된 여러 단계로 제시되면 사용자는 더 쉽게 진행할 수 있습니다.

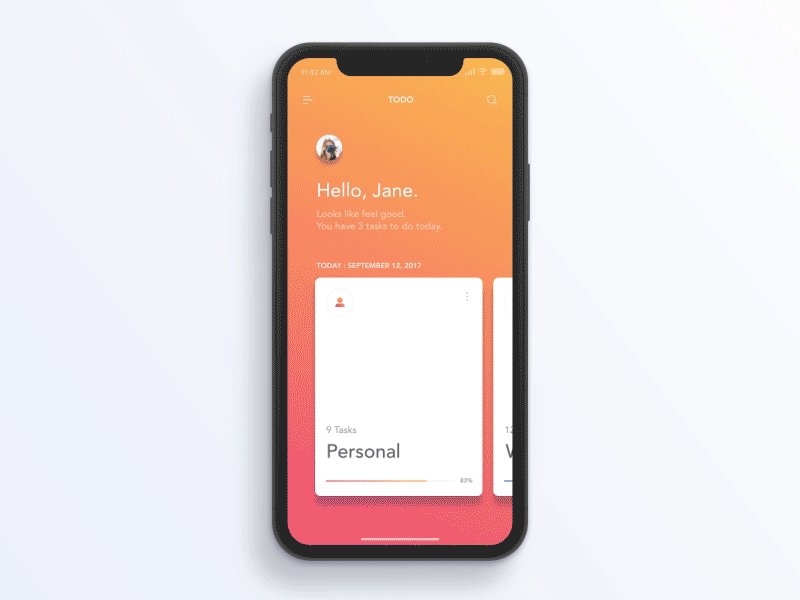
익숙한 화면 사용
친숙한 화면은 사용자가 많은 앱에서 보게 되는 화면입니다. "시작하기", "새로운 기능" 및 "검색 결과"와 같은 화면은 모바일 앱의 사실상 표준이 되었습니다. 사용자가 이미 익숙하기 때문에 추가 설명이 필요하지 않습니다. 이를 통해 사용자는 학습 곡선 없이 이전 경험을 사용하여 앱과 상호 작용할 수 있습니다.

친숙한 화면에 대한 자세한 내용은 "가장 성공적인 모바일 앱에서 찾을 수 있는 11가지 화면"을 읽어 보십시오.
사용자 입력 최소화
작은 모바일 화면에서 입력하는 것은 가장 편안한 경험이 아닙니다. 실제로 오류가 발생하기 쉬운 경우가 많습니다. 그리고 사용자 입력의 가장 일반적인 경우는 양식을 작성하는 것입니다. 다음은 이 프로세스를 쉽게 하기 위한 몇 가지 실용적인 권장 사항입니다.
- 불필요한 필드를 제거하여 양식을 가능한 한 짧게 유지하십시오. 앱은 사용자에게 최소한의 정보만 요청해야 합니다.

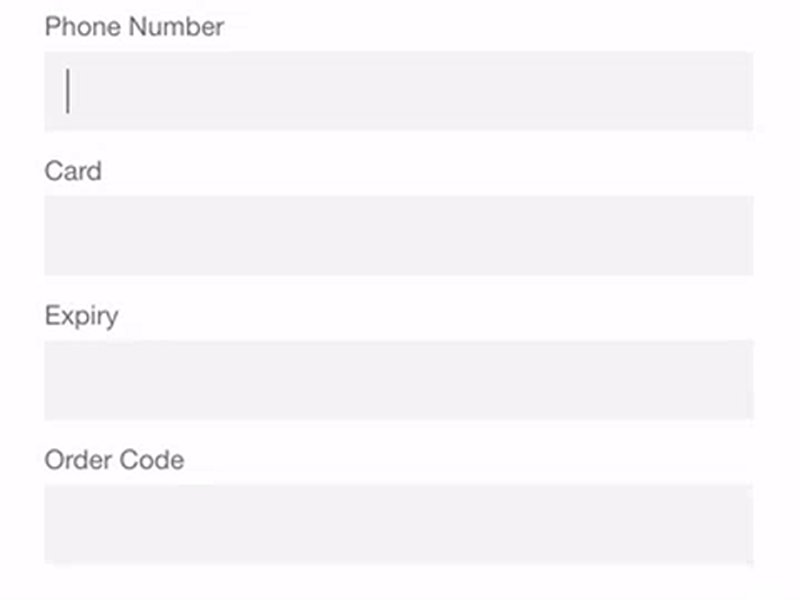
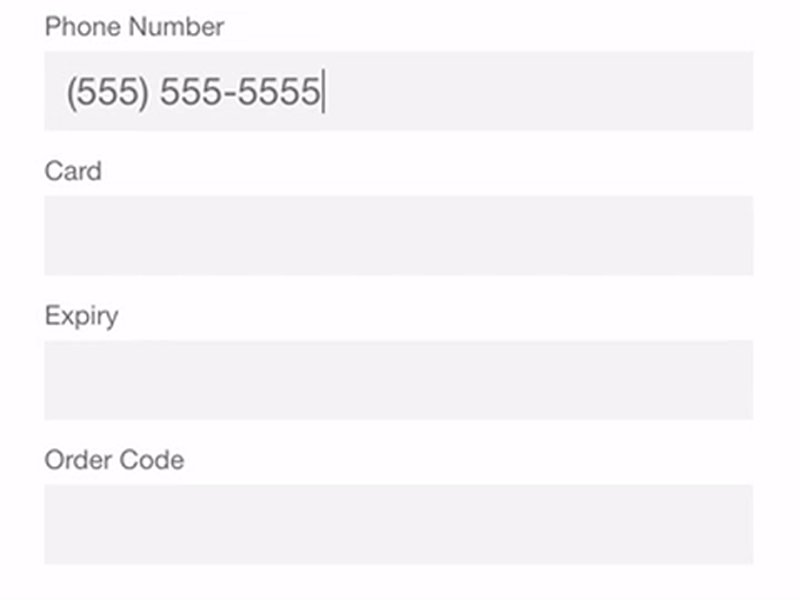
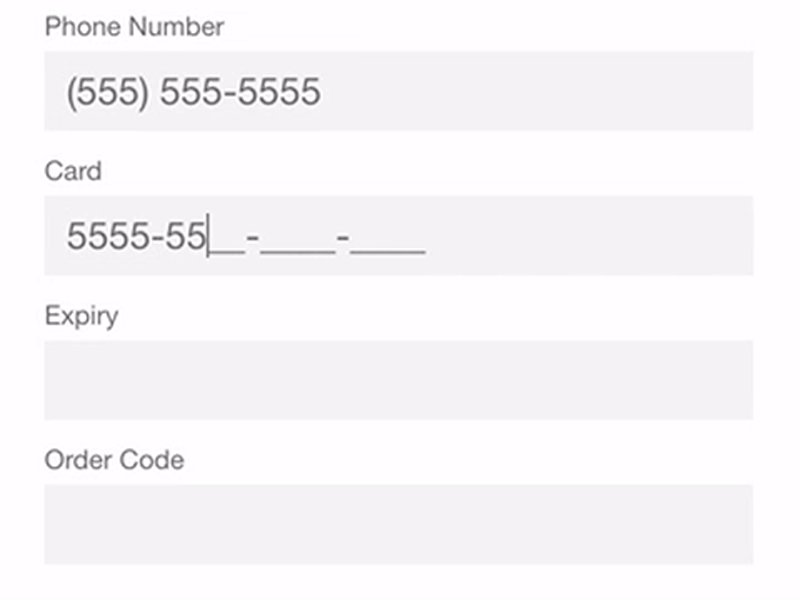
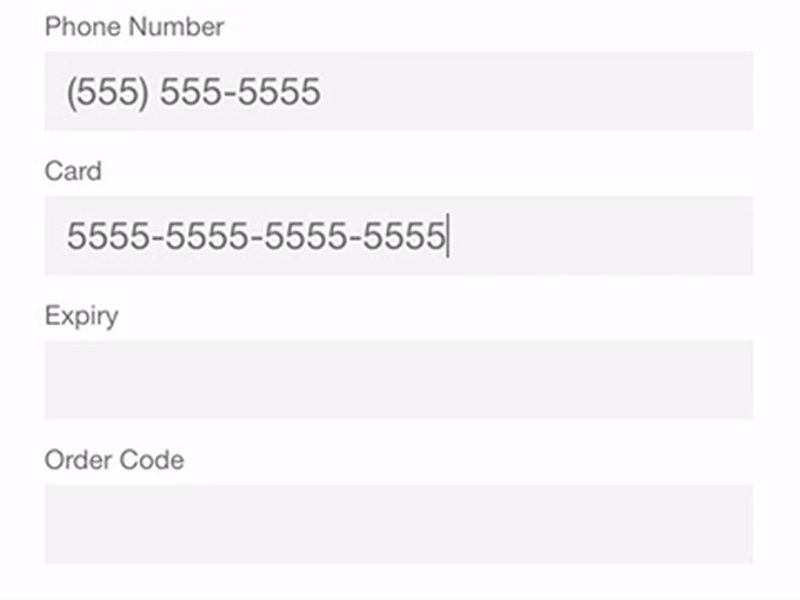
- 입력 마스크를 제공합니다. 필드 마스킹은 사용자가 입력된 텍스트의 서식을 지정하는 데 도움이 되는 기술입니다. 사용자가 필드에 초점을 맞추면 마스크가 나타나고 필드가 채워질 때 자동으로 텍스트의 서식을 지정하여 사용자가 필요한 데이터에 집중하고 오류를 더 쉽게 알 수 있도록 도와줍니다.

자동 완성과 같은 스마트 기능을 사용하세요. 예를 들어, 주소 필드를 작성하는 것은 등록 양식에서 가장 문제가 되는 부분입니다. Place Autocomplete Address Form(사용자의 정확한 위치를 기반으로 정확한 제안을 제공하기 위해 지리적 위치 및 주소 미리 채우기를 모두 사용)과 같은 도구를 사용하면 사용자가 일반 입력 필드보다 적은 키 입력으로 주소를 입력할 수 있습니다.
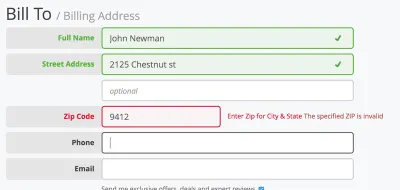
필드 값을 동적으로 검증합니다. 데이터를 제출한 후 돌아가서 실수를 수정해야 하는 경우 답답합니다. 가능하면 입력 직후 필드 값을 확인하여 사용자가 즉시 수정할 수 있도록 하십시오.

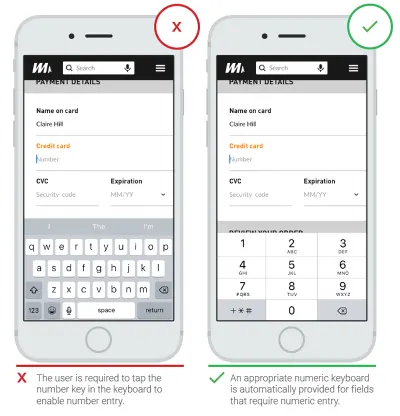
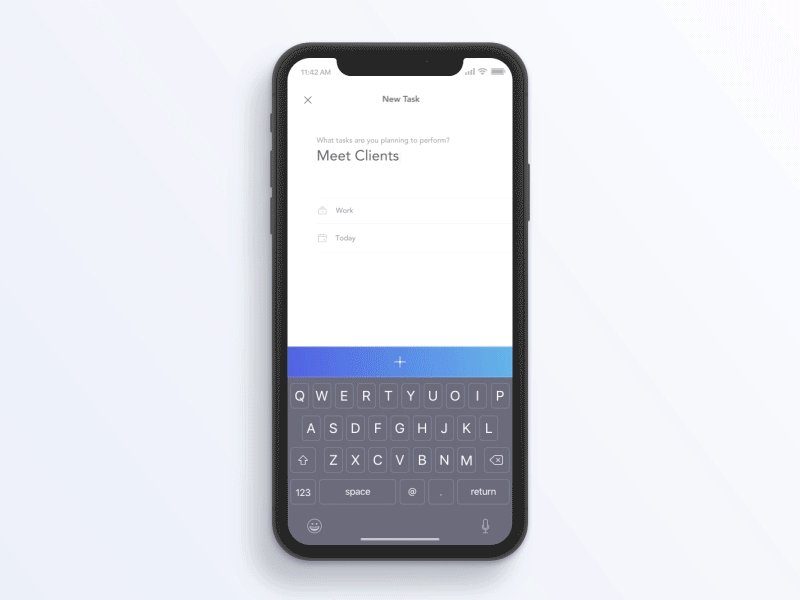
- 쿼리 유형에 맞게 키보드를 사용자 지정합니다. 전화번호를 물을 때 숫자 키보드를 표시하고, 이메일 주소를 물을 때 @ 버튼을 포함합니다. 이 기능이 특정 양식에만 적용되는 것이 아니라 앱 전체에서 일관되게 구현되었는지 확인하세요.

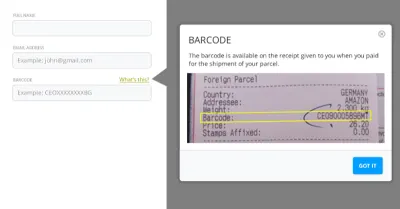
사용자 요구 예측
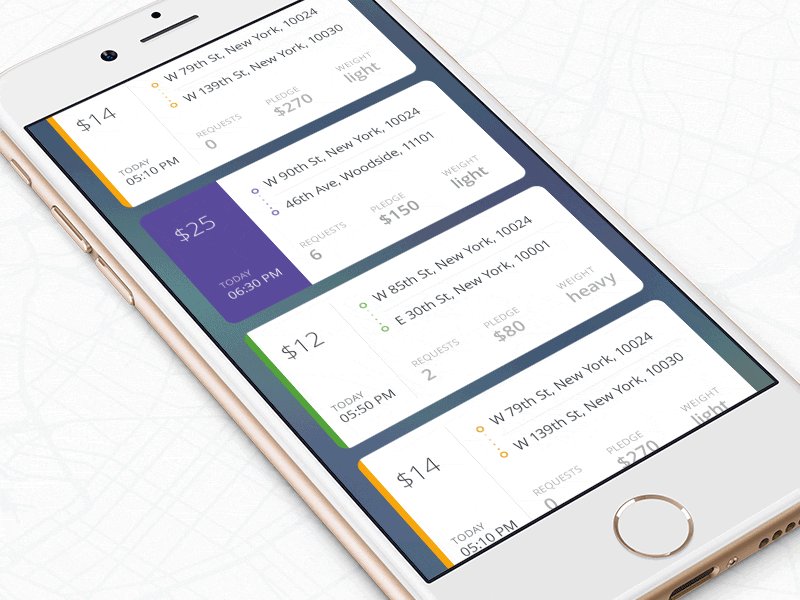
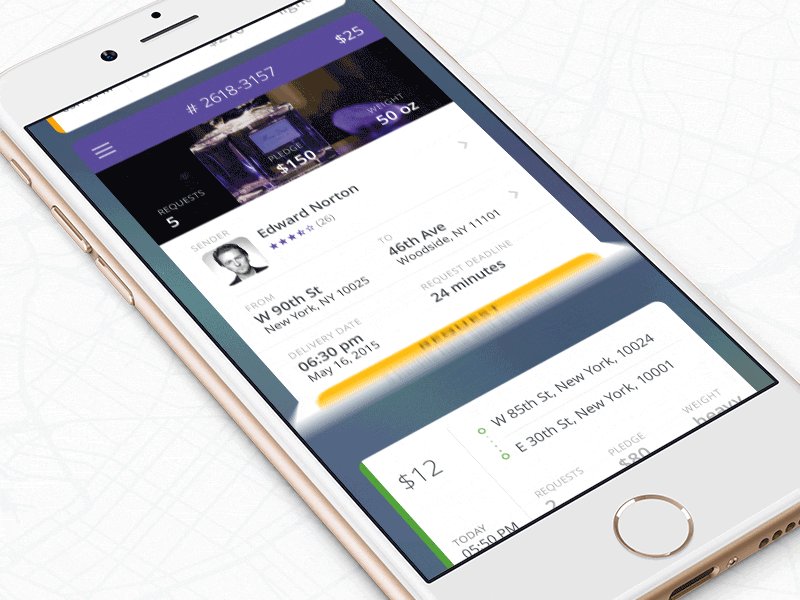
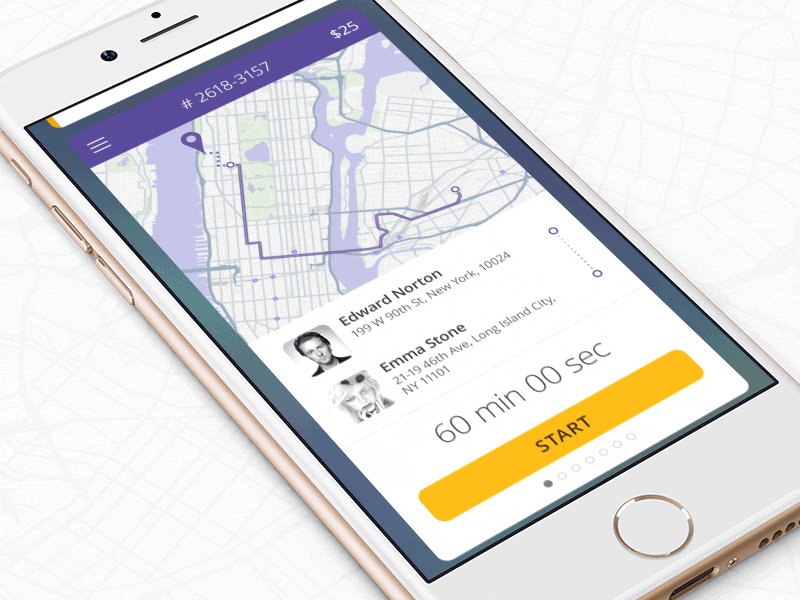
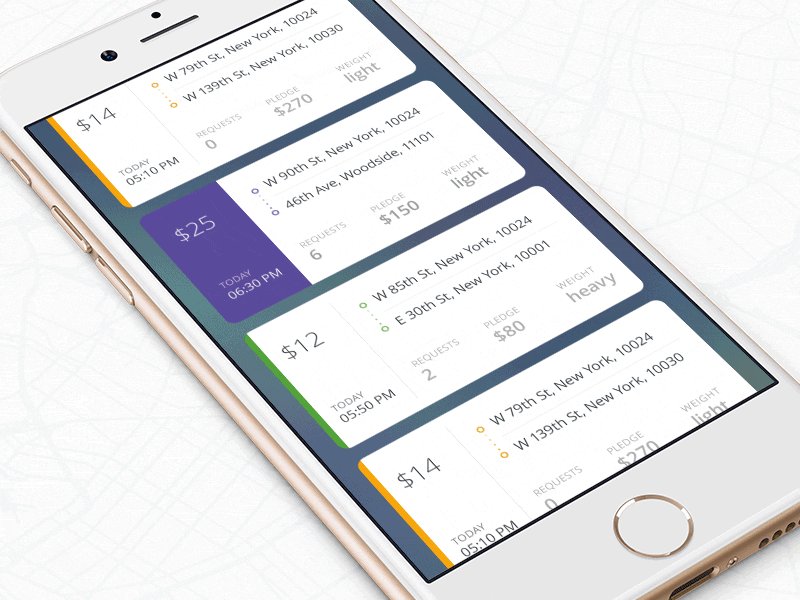
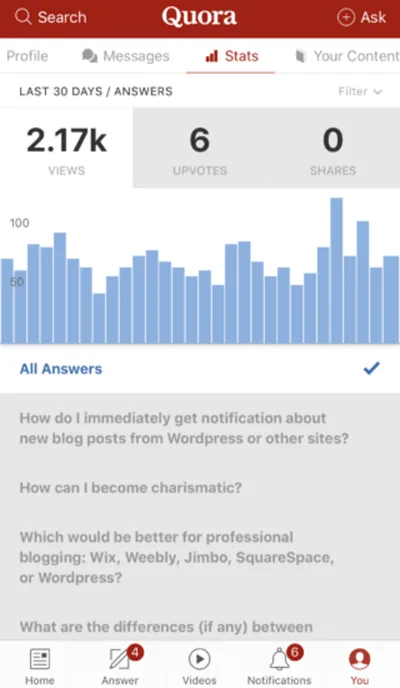
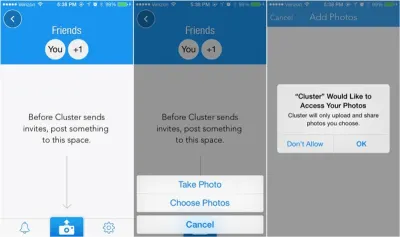
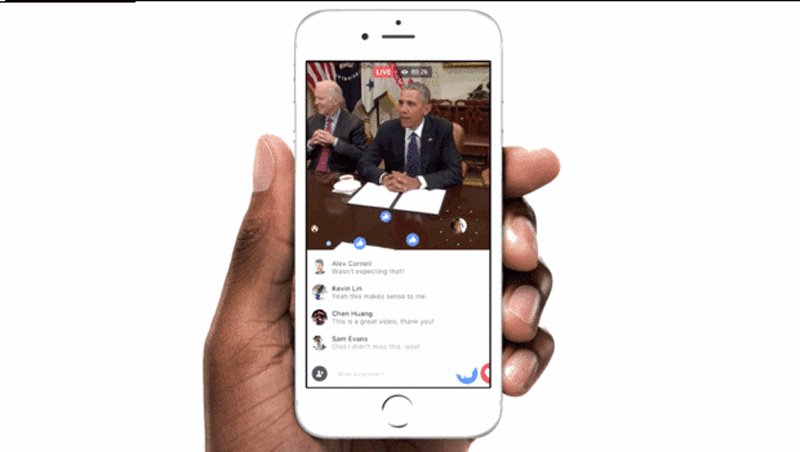
사용자가 도움이 필요할 수 있는 사용자 여정의 단계를 사전에 찾습니다. 예를 들어 아래 스크린샷은 사용자가 특정 정보를 제공해야 하는 부분을 보여줍니다.

시각적 가중치를 사용하여 중요성 전달
화면에서 가장 중요한 요소는 가장 시각적인 가중치를 가져야 합니다. 글꼴 두께, 크기 및 색상으로 요소에 더 많은 가중치를 추가할 수 있습니다.

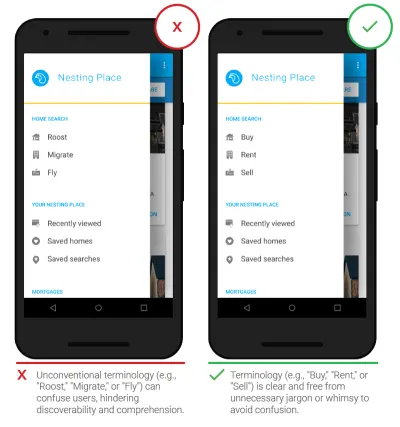
전문 용어 피하기
명확한 커뮤니케이션은 모든 모바일 앱에서 항상 최우선 순위여야 합니다. 타겟 청중에 대해 알고 있는 정보를 사용하여 특정 단어나 구가 적절한지 결정하십시오.

일관된 디자인 만들기
일관성은 디자인의 기본 원칙입니다. 일관성은 혼란을 제거합니다. 앱 전체에서 전체적으로 일관된 모양을 유지하는 것이 필수적입니다. 모바일 앱에서 일관성이란 다음을 의미합니다.
시각적 일관성
서체, 버튼 및 레이블은 앱 전체에서 일관되어야 합니다.기능적 일관성
대화형 요소는 앱의 모든 부분에서 유사하게 작동해야 합니다.외부 일관성
디자인은 여러 제품에서 일관되어야 합니다. 이런 식으로 사용자는 다른 제품을 사용할 때 사전 지식을 적용할 수 있습니다.
다음은 일관된 디자인을 만드는 방법에 대한 몇 가지 실용적인 권장 사항입니다.
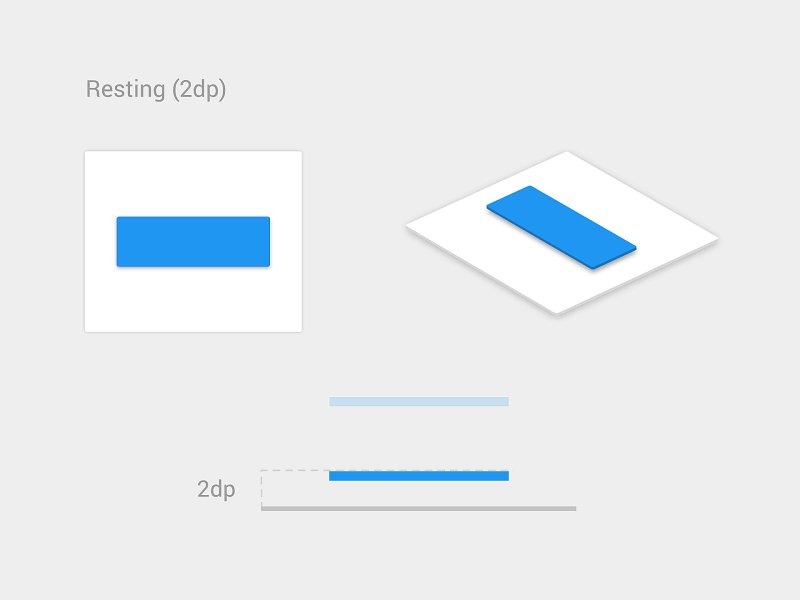
플랫폼 지침을 존중합니다.
각 모바일 OS에는 인터페이스 디자인에 대한 표준 지침인 Apple의 휴먼 인터페이스 지침 및 Google의 머티리얼 디자인 지침이 있습니다. 기본 플랫폼용으로 디자인할 때 최대 품질을 위해 OS의 디자인 지침을 따르십시오. 다음 디자인 지침이 중요한 이유는 간단합니다. 사용자는 각 OS의 상호 작용 패턴에 익숙해지고 지침과 모순되는 모든 것이 마찰을 일으키기 때문입니다.다른 플랫폼의 UI 요소를 모방하지 마세요.
Android 또는 iOS용 앱을 빌드할 때 다른 플랫폼의 UI 요소를 가져오지 마십시오. 아이콘, 기능적 요소(입력 필드, 체크박스, 스위치) 및 서체는 고유한 느낌을 가져야 합니다. 사람들이 앱을 신뢰할 수 있도록 최대한 기본 구성 요소를 사용하세요.웹사이트와 모바일 앱의 일관성을 유지하세요.
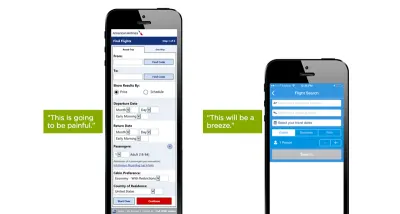
이것은 외부 일관성의 예입니다. 웹 서비스와 모바일 앱이 있는 경우 둘 다 유사한 특성을 공유하는지 확인하십시오. 이를 통해 사용자는 모바일 앱과 모바일 웹 간에 원활하게 전환할 수 있습니다. 디자인의 불일치(예: 다른 탐색 구성표 또는 다른 색 구성표)는 혼동을 일으킬 수 있습니다.
사용자 제어
대화형 요소를 친숙하고 예측 가능하게 유지
예측 가능성은 UX 디자인의 기본 원칙입니다. 사용자가 예측하는 방식으로 일이 진행되면 더 강한 통제력을 느낍니다. 사용자가 호버 효과를 사용하여 상호 작용 여부를 이해할 수 있는 데스크톱과 달리 모바일에서는 사용자가 요소를 탭해야만 상호 작용을 확인할 수 있습니다. 그렇기 때문에 버튼 및 기타 대화형 요소를 사용하여 디자인이 어포던스를 전달하는 방법에 대해 생각하는 것이 중요합니다. 사용자는 요소를 버튼으로 어떻게 이해합니까? 형태는 기능을 따라야 합니다. 객체가 보이는 방식은 사용자에게 객체를 사용하는 방법을 알려줍니다. 버튼처럼 보이지만 클릭할 수 없는 시각적 요소는 사용자를 쉽게 혼동시킵니다.
"뒤로" 버튼이 제대로 작동해야 합니다.
부적절하게 만들어진 "뒤로" 버튼은 사용자에게 많은 문제를 일으킬 수 있습니다. 다단계 프로세스에서 "뒤로" 버튼을 탭하면 사용자가 홈 화면으로 돌아갈 수 있는 상황을 방지합니다.
좋은 디자인은 사용자가 더 쉽게 돌아가 수정할 수 있도록 합니다. 사용자가 제공한 데이터나 선택한 옵션을 다시 볼 수 있다는 것을 알게 되면 쉽게 진행할 수 있습니다.
의미 있는 오류 메시지
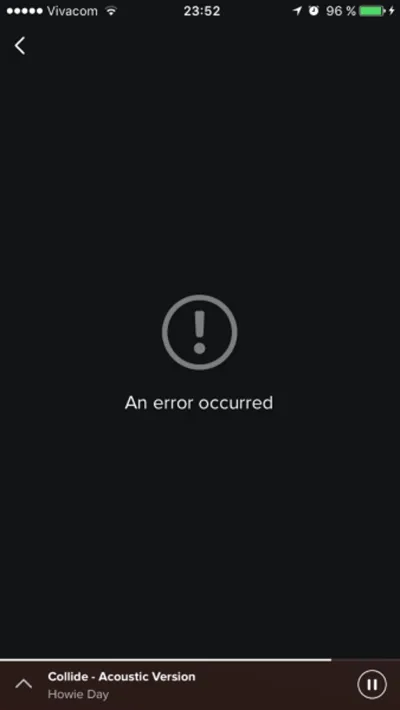
실수하는 것은 인간입니다. 사람들이 앱을 사용할 때 오류가 발생합니다. 때로는 사용자가 실수하기 때문에 발생합니다. 때로는 앱이 실패하여 발생합니다. 원인이 무엇이든 이러한 오류와 처리 방법은 UX에 큰 영향을 미칩니다. 쓸모없는 오류 메시지와 함께 잘못된 오류 처리는 사용자에게 좌절감을 줄 수 있으며 사용자가 앱을 포기하는 이유가 될 수 있습니다.
Spotify의 오류 상태 화면을 예로 들어 보겠습니다. 사용자가 컨텍스트를 이해하는 데 도움이 되지 않으며 "무엇을 할 수 있습니까?"라는 질문에 대한 답을 찾는 데 도움이 되지 않습니다.

사용자가 상황을 파악할 만큼 기술에 정통하다고 가정하지 마십시오. 항상 평범한 언어로 무엇이 잘못되었는지 사람들에게 말하십시오. 각 오류 메시지는 사용자에게 다음을 알려야 합니다.
- 무엇이 잘못되었고 아마도 왜,
- 사용자가 오류를 수정하기 위해 취해야 하는 다음 단계는 무엇입니까?
오류 처리에 대한 자세한 내용은 "모바일 앱의 오류 상태를 디자인하는 방법"을 읽어보십시오.
접근 가능한 인터페이스 디자인
접근 가능한 디자인은 모든 능력의 사용자가 제품을 성공적으로 사용할 수 있도록 합니다. 시력 상실, 청력 상실 및 기타 장애가 있는 사용자가 앱과 상호 작용할 수 있는 방법을 고려하십시오.
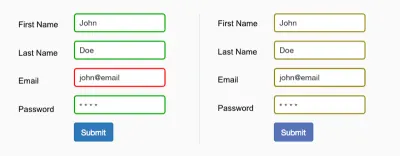
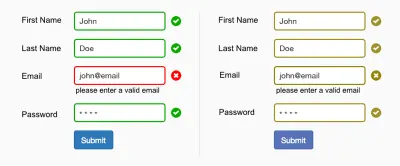
색맹에 주의하십시오
전 세계 인구의 4.5%가 색맹(남성 12명 중 1명, 여성 200명 중 1명)을 경험하고, 4%가 저시력(30명 중 1명), 0.6%(188명 중 1명)가 색맹을 경험합니다. 대부분의 디자이너는 이러한 문제를 경험하지 않기 때문에 우리가 이 사용자 그룹을 위해 디자인한다는 사실을 잊기 쉽습니다.
간단한 예를 들어보겠습니다. 모바일 양식의 성공 및 오류 메시지는 종종 각각 녹색과 빨간색으로 표시됩니다. 그러나 빨간색과 녹색은 색각 이상에 의해 가장 큰 영향을 받는 색입니다(이 색은 중수소 또는 원시가 있는 사람의 경우 구별하기 어려울 수 있음). 양식을 작성할 때 다음 오류 메시지를 본 적이 있을 것입니다. "빨간색으로 표시된 필드는 필수 항목입니다"? 별 것 아닌 것처럼 보일 수도 있지만 이 오류 메시지와 아래 예의 형식은 색각 장애가 있는 사람들에게 매우 실망스러운 경험이 될 수 있습니다.

W3C의 지침에 따르면 색상은 정보를 전달하고, 행동을 나타내거나, 응답을 일으키거나, 시각적 요소를 구별하는 유일한 시각적 수단으로 사용되어서는 안 됩니다. 사용자가 인터페이스와 상호 작용할 수 있도록 다른 시각적 기표를 사용하는 것이 중요합니다.

애니메이션을 선택 사항으로 만들기
멀미로 고통받는 사용자는 종종 OS 설정에서 애니메이션 효과를 끕니다. 손쉬운 사용 환경 설정에서 움직임을 줄이는 옵션이 활성화되면 앱은 자체 애니메이션을 최소화하거나 제거해야 합니다.
탐색을 단순하게 만들기
사용자가 탐색할 수 있도록 지원하는 것은 모든 앱에서 최우선 순위가 되어야 합니다. 사람들이 찾을 수 없다면 앱에 있는 모든 멋진 기능과 매력적인 콘텐츠는 중요하지 않습니다. 또한 제품을 탐색하는 방법을 찾는 데 너무 많은 시간이나 노력이 소요되면 사용자를 잃을 가능성이 있습니다. 사용자는 앱을 직관적으로 탐색하고 설명 없이 모든 기본 작업을 완료할 수 있어야 합니다.
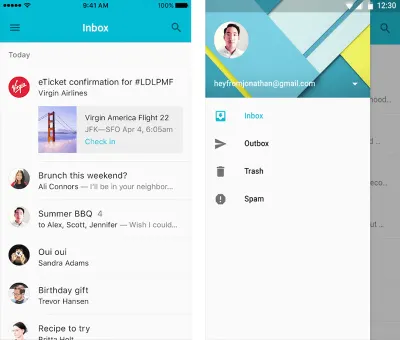
표준 탐색 구성 요소 사용
탭 표시줄(iOS용) 및 탐색 창(Android용)과 같은 표준 탐색 패턴을 사용하는 것이 좋습니다. 대부분의 사용자는 두 가지 탐색 패턴에 모두 익숙하며 앱을 탐색하는 방법을 직관적으로 알 것입니다.


탐색 패턴에 대한 자세한 내용은 "모바일 탐색을 위한 기본 패턴: 장단점" 문서를 참조하세요.
탐색 옵션의 우선 순위 지정
사용자가 앱과 상호 작용하는 방식을 기반으로 탐색의 우선 순위를 지정합니다. 일반적인 사용자 작업에 다른 우선 순위 수준(높음, 중간, 낮음)을 할당합니다. UI에서 우선 순위 수준이 높고 자주 사용하는 경로와 대상을 두드러지게 합니다. 이러한 경로를 사용하여 탐색을 정의하십시오. 최소한의 탭, 스와이프 및 화면을 요구하는 방식으로 정보 구조를 구성하십시오.
탐색 패턴을 혼합하지 마십시오.
앱의 기본 탐색 패턴을 선택할 때 일관되게 사용하세요. 앱의 일부에는 탭 표시줄이 있고 다른 부분에는 측면 서랍이 있는 상황이 있어서는 안 됩니다.
탐색 표시
Jakob Nielsen이 말했듯이, 무언가를 인식하는 것은 기억하는 것보다 쉽습니다. 작업과 옵션을 표시하여 사용자의 메모리 부하를 최소화합니다. 탐색은 사용자가 필요로 할 때뿐만 아니라 항상 사용할 수 있어야 합니다.
현재 위치 전달
현재 위치를 표시하지 못하는 것은 많은 모바일 앱 메뉴에서 매우 흔한 문제입니다. "내가 어디 있지?" 성공적으로 탐색하기 위해 사용자가 대답해야 하는 기본적인 질문 중 하나입니다. 사람들은 언제든지 앱에서 자신이 어디에 있는지 알아야 합니다.

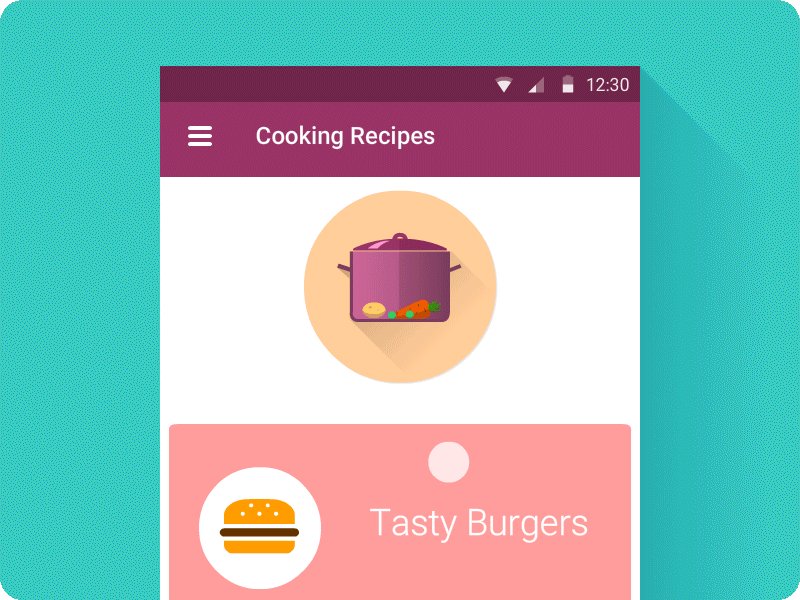
기능적 애니메이션을 사용하여 탐색 전환을 명확히 하기
애니메이션은 상태 전환을 설명하는 가장 좋은 도구입니다. 사용자가 페이지 레이아웃의 상태 변경, 변경을 촉발한 항목 및 필요할 때 변경을 다시 시작하는 방법을 이해하는 데 도움이 됩니다.

UI에서 제스처 사용에 주의
인터랙션 디자인에서 제스처를 사용하는 것은 유혹적일 수 있습니다. 그러나 대부분의 경우 이러한 유혹을 피하는 것이 좋습니다. 제스처가 기본 탐색 옵션으로 사용되면 끔찍한 UX를 유발할 수 있습니다. 왜요? 제스처는 숨겨진 컨트롤 이기 때문입니다.
Thomas Joos가 자신의 기사 "Beyond the Button: Embracing Gesture-Driven Interface"에서 지적했듯이 사용자 인터페이스에서 제스처를 사용할 때의 가장 큰 단점은 학습 곡선입니다. 보이는 컨트롤이 제스처로 바뀔 때마다 앱의 학습 곡선이 올라갑니다. 이는 제스처의 검색 가능성이 낮기 때문에 발생합니다. 제스처는 항상 숨겨져 있고 사람들이 이러한 옵션을 식별할 수 있어야 사용이 가능합니다. 그렇기 때문에 널리 허용되는 제스처(사용자가 앱에서 기대하는 제스처)만 사용하는 것이 중요합니다.
UI에서 제스처를 사용할 때 몇 가지 간단한 규칙을 따르세요.
- 표준 제스처를 사용하십시오.
"표준"이란 카테고리의 앱에 가장 자연스러운 제스처를 의미합니다. 사람들은 표준 제스처에 익숙하므로 이를 발견하거나 기억하기 위해 추가 노력이 필요하지 않습니다. - 표시되는 탐색 옵션을 대체하는 것이 아니라 보완하는 제스처를 제공합니다.
제스처는 탐색을 위한 바로 가기로 작동할 수 있지만 표시되는 메뉴를 완전히 대체하지는 못합니다. 따라서 몇 가지 추가 작업을 의미하더라도 항상 간단하고 가시적인 탐색 방법을 제공하십시오.
UI에서 제스처를 사용하는 방법에 대한 자세한 내용은 "인앱 제스처 및 모바일 앱 사용자 경험"을 읽어보세요.
처음 경험에 집중
첫 경험은 모바일 앱의 성패를 좌우합니다. 첫인상에는 단 한 번의 기회가 주어집니다. 그리고 실패하면 사용자가 앱을 다시 시작하지 않을 가능성이 큽니다. (Localytics의 연구에 따르면 사용자의 24%는 처음 사용한 후 앱을 다시 사용하지 않는 것으로 나타났습니다.)
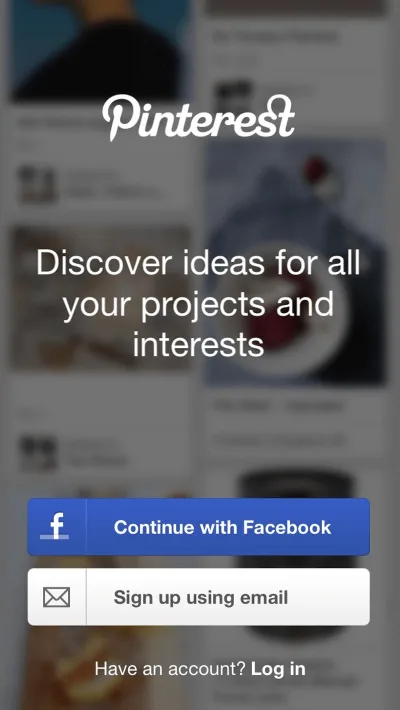
로그인 벽 피하기
로그인 월은 앱 사용 전 필수 등록입니다. 이는 사용자에게 일반적인 마찰의 원인이며 사용자가 앱을 포기하는 이유 중 하나입니다. 등록 과정을 포기하는 사용자의 수는 브랜드 인지도가 낮거나 가치 제안이 불분명한 앱의 경우 특히 중요합니다.

경험상 필요한 경우에만 사용자에게 등록을 요청하세요(예: 사용자가 등록을 완료해야 앱의 핵심 기능을 사용할 수 있는 경우). 그리고 이 경우에도 로그인을 최대한 늦추는 것이 좋습니다. 사용자가 잠시 동안 앱을 경험하고(예: 둘러보기), 그런 다음에만 부드럽게 가입하도록 상기시킵니다. 이렇게 하면 사용자가 경험을 맛볼 수 있고 더 많이 사용할 것입니다.
우수한 온보딩 경험 설계
모바일 UX의 맥락에서 우수한 온보딩 경험을 제공하는 것은 사용자를 유지하는 기반입니다. 온보딩의 목표는 앱이 제공하는 가치를 보여주는 것입니다.
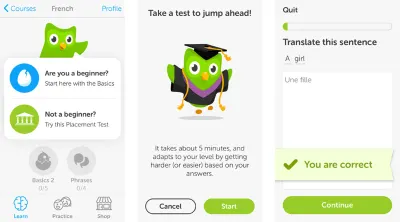
온보딩을 위한 많은 전략 중 하나가 특히 효과적입니다. 바로 상황별 온보딩입니다. 상황별 온보딩은 사용자가 필요할 때만 지침이 제공됨을 의미합니다. 듀오링고가 좋은 예입니다. 이 앱은 대화형 둘러보기와 점진적 공개를 결합하여 사용자에게 앱 작동 방식을 보여줍니다. 사용자는 선택한 언어로 빠르게 테스트를 수행하는 것이 좋습니다. 이것은 학습을 재미있고 발견할 수 있게 합니다.

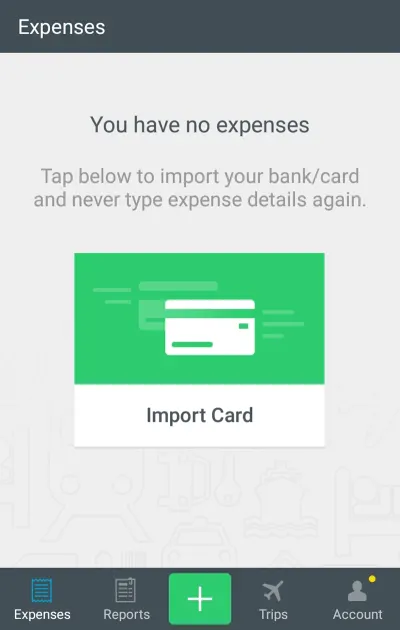
온보딩 중에 매우 도움이 될 수 있는 또 다른 것은 비어 있는 상태입니다. 빈 상태는 기본 상태가 비어 있는 화면으로 사용자가 데이터를 채우려면 하나 이상의 단계를 거쳐야 합니다. 페이지에 어떤 콘텐츠가 표시될지 사용자에게 알리는 것 외에도 비어 있는 상태는 사람들에게 앱 사용 방법을 가르칠 수도 있습니다. 온보딩 프로세스가 단 한 단계로 구성되어 있더라도 지침은 사용자가 올바른 일을 하고 있다는 확신을 줄 것입니다.

온보딩에 대한 자세한 내용은 "사용자 온보딩에서 빈 상태의 역할"을 읽어보십시오.
설정 정보를 미리 묻지 마십시오.
필수 설정 단계는 마찰을 일으켜 앱을 포기할 수 있습니다. 사용자는 앱을 시작할 때 제대로 작동하기를 기대합니다. 따라서 대부분의 사용자를 위해 앱을 디자인하고 다른 구성을 원하는 소수가 원하는 시간에 필요에 맞게 설정을 조정할 수 있습니다.
팁 : 시스템에서 필요한 것을 추론해 보십시오. 사용자, 장치 또는 환경에 대한 정보가 필요한 경우 사용자에게 묻지 말고 가능하면 시스템에 쿼리하십시오.
처음부터 권한을 요청하지 마세요.
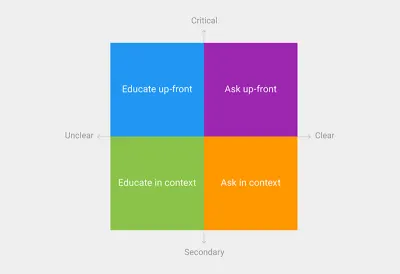
사용자가 앱을 실행할 때 가장 먼저 보게 되는 것이 권한을 요청하는 대화 상자가 되는 상황을 피하십시오. 로그인 월 또는 사전 설정 단계와 유사하게 실행 시 권한 요청은 앱의 핵심 기능에 필요한 경우에만 수행되어야 합니다. 앱이 작동하기 위해 해당 권한에 의존한다는 것이 분명한 경우 사용자는 이 요청에 신경 쓰지 않을 것입니다(예: 사진 편집자가 사진에 대한 액세스를 요청하는 이유가 분명한 경우).

그러나 다른 경우에는 컨텍스트에서 권한을 요청하십시오. 사용자는 관련 작업 중에 요청을 받으면 권한을 부여할 가능성이 더 큽니다.

팁 :
앱에 분명히 필요한 것만 요청하세요.
가능한 모든 권한을 요청하지 마십시오. 앱이 명확하게 필요하지 않은 것을 요청하면 의심스러울 것입니다. 예를 들어 연락처 목록에 액세스할 수 있는 권한을 요청하는 알람 시계 앱이 의심될 수 있습니다.명확하지 않은 경우 앱에 정보가 필요한 이유를 설명하세요.
때로는 요청에 대해 더 많은 컨텍스트를 제공해야 합니다. 이러한 이유로 권한을 요청하는 사용자 지정 알림을 디자인할 수 있습니다.
앱이 빠르고 반응적으로 보이도록 하세요.
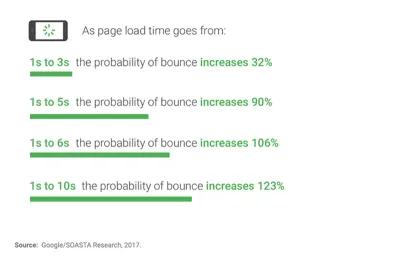
로딩 시간은 UX에서 매우 중요합니다. 기술이 발전함에 따라 우리는 더 조급해지며 오늘날 사용자의 47%는 페이지가 2초 이내에 로드될 것으로 기대합니다.

페이지를 로드하는 데 시간이 더 오래 걸리면 방문자가 답답해하며 떠날 수 있습니다. 그렇기 때문에 모바일 앱을 구축할 때 속도가 우선되어야 합니다. 하지만 아무리 빨리 앱을 만든다고 해도 어떤 것은 처리하는 데 시간이 걸립니다. 느린 응답은 인터넷 연결 상태가 좋지 않거나 작업에 시간이 오래 걸릴 수 있습니다. 그러나 줄을 줄일 수 없더라도 적어도 기다림을 더 즐겁게 하려고 노력하십시오.
화면의 보이는 영역에 콘텐츠를 로드하는 데 집중
페이지가 열릴 때 화면을 채울 만큼만 콘텐츠를 로드합니다. 스크롤에 사용할 수 있는 콘텐츠는 백그라운드에서 계속 로드되어야 합니다. 이 접근 방식의 이점은 사용자가 초기 콘텐츠를 읽는 데 참여하고 경우에 따라 콘텐츠가 아직 로드 중이라는 사실조차 인지하지 못한다는 것입니다.
로딩이 일어날 때 명확히 하라
콘텐츠가 로드될 때 사용자에게 표시되는 빈 화면이나 정적 화면은 앱이 정지된 것처럼 보이게 하여 혼란과 좌절을 야기하고 잠재적으로 사람들이 앱을 떠나게 만들 수 있습니다. 최소한 무언가가 일어나고 있음을 분명히 하는 로딩 스피너를 보여주십시오. 더 긴 대기 시간(10초 이상)의 경우 사용자가 대기 시간을 측정할 수 있도록 진행률 표시줄을 표시하는 것이 중요합니다.
표시기 로드에 대한 자세한 내용은 "애니메이션 진행 표시기의 모범 사례"를 읽어보십시오.

시각적 산만 제공
앱이 사용자에게 기다리는 동안 흥미로운 볼거리를 제공하면 사용자는 대기 자체에 덜 주의를 기울일 것입니다. 따라서 사람들이 어떤 일이 일어나기를 기다리는 동안 지루해하지 않도록 주의를 산만하게 하십시오. 미세한 애니메이션 대기 표시기는 기다리는 동안 사용자의 주의를 끌 수 있습니다.

팁 : 수명을 염두에 두십시오. 아무리 좋은 애니메이션이라도 과도하게 사용하면 짜증이 날 수 있습니다. 애니메이션을 디자인할 때 "애니메이션이 100번 사용하면 짜증이 날까요? 아니면 보편적으로 명확하고 눈에 거슬리지 않을까요?"라고 자문해 보십시오.
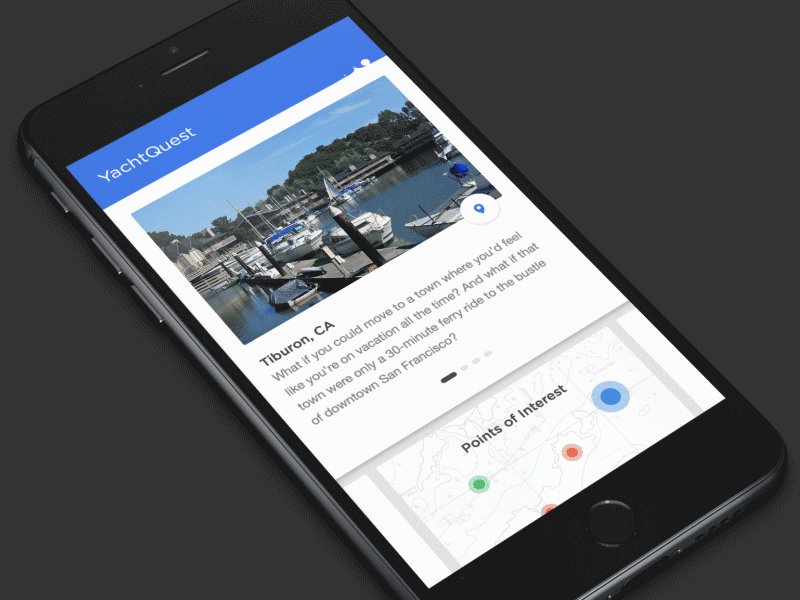
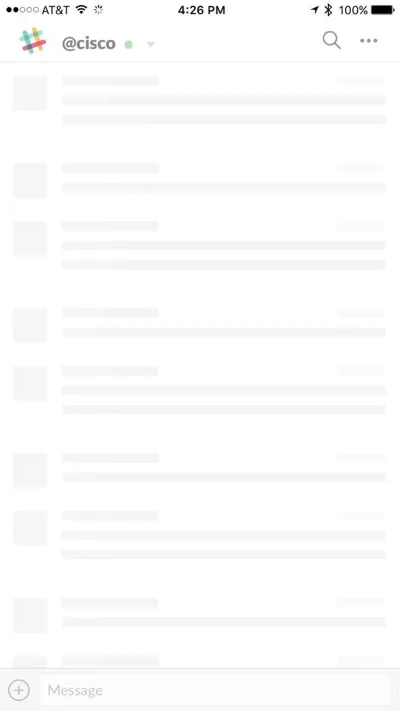
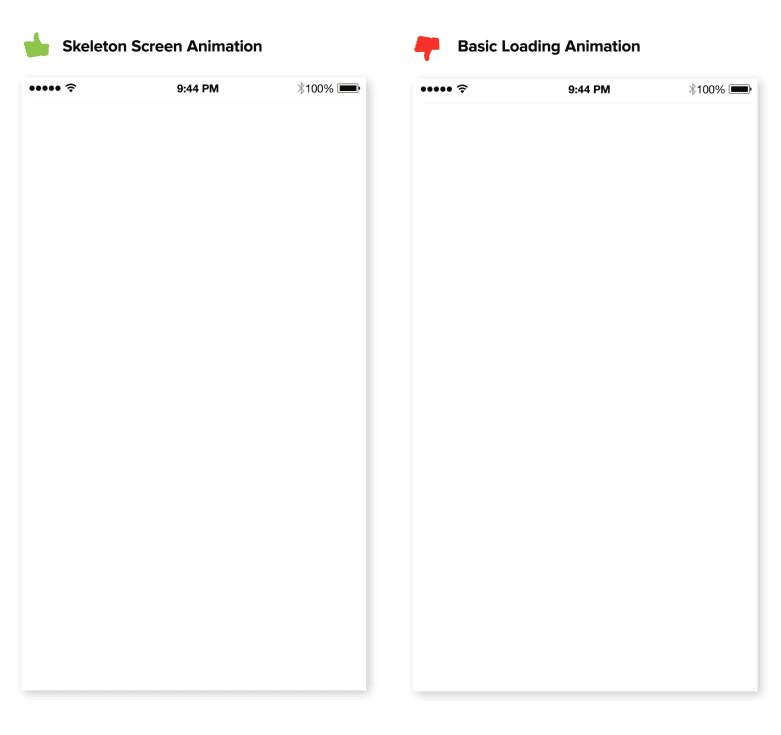
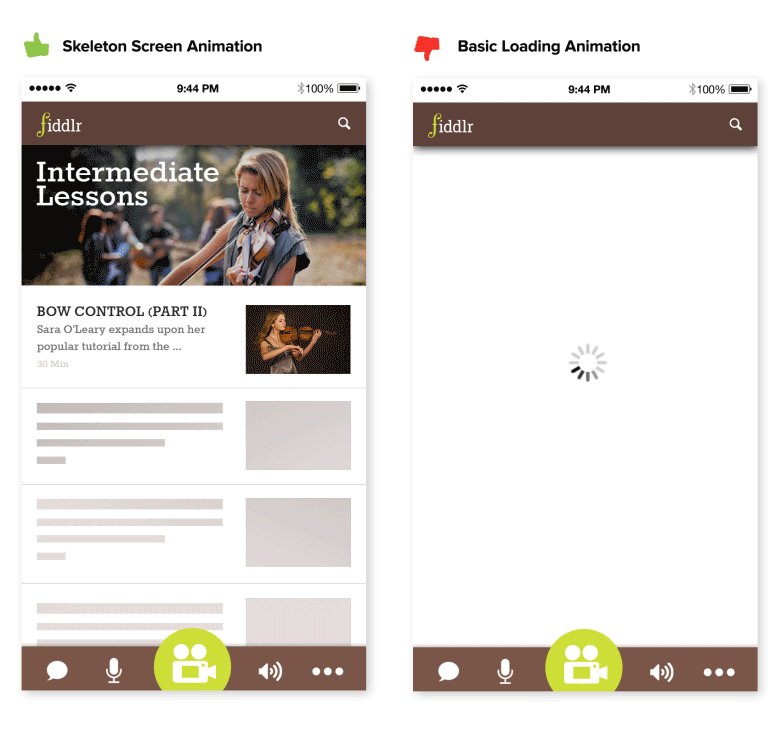
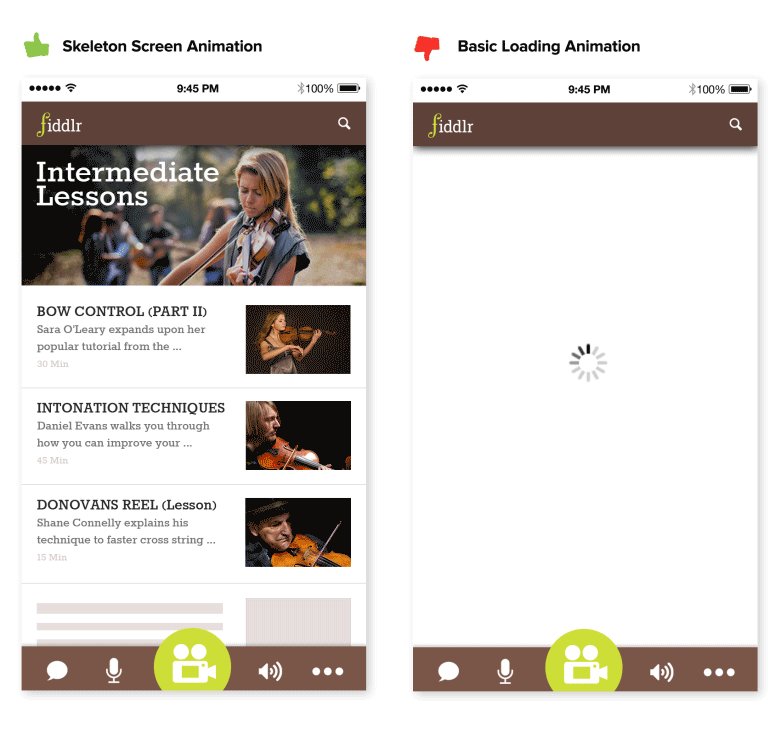
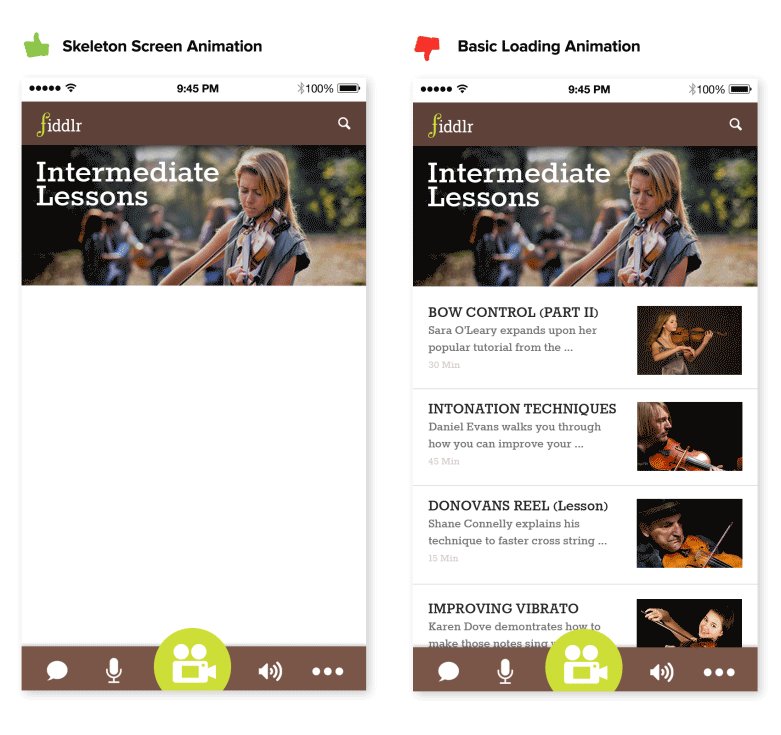
스켈레톤 스크린
스켈레톤 스크린(즉, 임시 정보 컨테이너)은 본질적으로 정보가 점진적으로 로드되는 페이지의 빈 버전입니다.

앱이 데이터 로드를 시작하는 순간 스켈레톤 화면이 나타나 사용자에게 앱이 빠르고 반응적이라는 인상을 줍니다. 어떤 일이 일어나고 있음을 알려주는 로딩 표시기와 달리 스켈레톤 화면은 실제 진행 상황에 초점을 맞춥니다.

모바일용 콘텐츠 최적화
콘텐츠는 디자인에서 중요한 역할을 합니다. 대부분의 경우 사람들이 앱을 사용하는 주된 이유는 앱이 제공하는 콘텐츠입니다. 그러나 명확하고 잘 만들어진 콘텐츠를 갖는 것만으로는 충분하지 않습니다. 내용은 소화하기 쉬워야 합니다.
텍스트를 읽기 쉽고 읽기 쉽게 만들기
콘텐츠라고 하면 대부분의 경우 타이포그래피를 의미합니다. 올리버 라이헨슈타인(Oliver Reichenstein)은 그의 에세이 "웹 디자인은 95% 타이포그래피"에서 다음과 같이 말했습니다.
“타이포그래피 최적화는 가독성, 접근성, 사용성(!), 전반적인 그래픽 균형을 최적화하는 것입니다.”
모바일 타이포그래피의 핵심은 가독성과 가독성입니다. 사용자가 콘텐츠를 읽을 수 없다면 애초에 콘텐츠를 제공할 의미가 없습니다.
먼저 가독성에 대한 몇 가지 실용적인 권장 사항입니다.
글꼴 크기
일반적으로 16픽셀(또는 11포인트)보다 작은 것은 어떤 화면에서도 읽기 어렵습니다.글꼴 모음
대부분의 사용자는 명확하고 읽기 쉬운 글꼴을 선호합니다. 안전한 방법은 시스템의 기본 서체입니다(Apple iOS는 San Francisco 글꼴을 사용하고 Google Android는 Roboto를 사용).차이
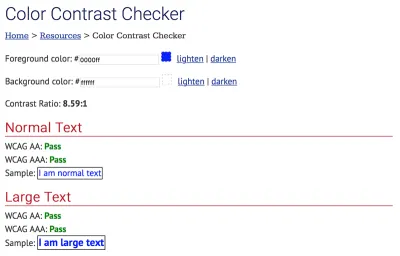
밝은 색상의 텍스트(예: 밝은 회색)는 미학적으로 매력적으로 보일 수 있지만 사용자는 특히 밝은 배경에서 읽기가 어렵습니다. 가독성을 위해 글꼴과 배경 사이에 충분한 대비가 있는지 확인하십시오. WC3의 웹 콘텐츠 접근성 지침은 이미지와 텍스트에 대한 명암비 권장 사항을 제공합니다.

이제 가독성을 위한 몇 가지 권장 사항:
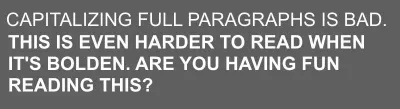
- 모든 대문자를 피하십시오.
모두 대문자 텍스트(모든 문자가 대문자로 된 텍스트를 의미함)는 주의 깊게 읽을 필요가 없는 컨텍스트(예: 두문자어 및 로고)에서는 괜찮지만 메시지가 많이 읽어야 할 때는 피하십시오.

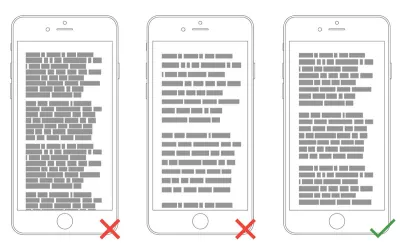
- 텍스트 줄의 길이를 제한하십시오.
모바일의 경우 한 줄에 30~40자를 사용하는 것이 좋습니다.

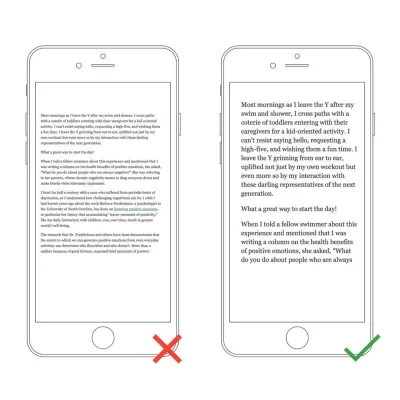
- 라인을 짜지 마십시오.
텍스트 사이에 공백을 추가하면 사용자가 읽기에 도움이 되며 받아들일 정보가 많지 않은 느낌을 줍니다.

HD 화질의 이미지와 적절한 화면 비율
고해상도 화면을 탑재한 기기의 등장으로 이미지 품질에 대한 기준이 설정되었습니다. 이미지는 HD 화면에서 픽셀화되어 표시되어서는 안 됩니다.
이미지는 항상 올바른 종횡비로 나타나야 왜곡되어 보이지 않습니다. 너무 넓거나 너무 길어서 공간에 맞지 않는 이미지는 보기에 좋지 않고 어울리지 않게 보일 것입니다.
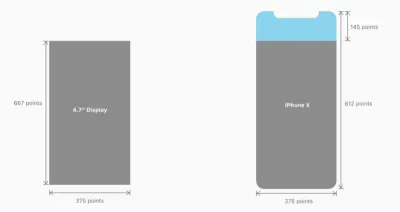
많은 모바일 디자이너가 직면한 최근 과제는 iPhone X용 UX를 최적화하는 것입니다. iPhone X용 디자인에는 다른 iPhone과는 다른 크기의 아트보드가 필요합니다(3x에서 375 x 812포인트 해상도 이미지가 필요함).

iPhone X용 디자인에 대한 자세한 내용은 "iPhone X용 앱 디자인: 모든 UX 디자이너가 Apple의 최신 장치에 대해 알아야 할 사항"을 읽어보십시오.
세로 모드에 최적화된 비디오 콘텐츠
비디오는 많은 사용자의 표준 콘텐츠 소비 방식이 빠르게 자리잡고 있습니다. YouTube에 따르면 모바일 동영상 소비는 매년 100%씩 증가하고 있습니다. 2020년까지 전 세계 모바일 데이터 트래픽의 75% 이상이 비디오 콘텐츠가 될 것입니다. 즉, 세로 모드에 맞게 비디오 콘텐츠를 최적화하는 것이 중요합니다.
ScientiaMobile에 따르면 사용자의 94%가 휴대기기를 세로 모드로 사용합니다. 앱에서 동영상 콘텐츠를 제공하는 경우 사용자가 세로 모드로 볼 수 있도록 최적화해야 합니다.

터치를 위한 디자인
터치를 위한 디자인은 잘못된 입력의 수를 줄이고 앱과의 상호 작용을 더 편안하게 만드는 것을 목표로 합니다.
커서가 아닌 손가락을 위한 디자인
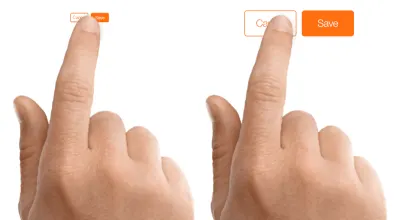
모바일 인터페이스에서 실행 가능한 요소를 디자인할 때 사용자가 쉽게 탭할 수 있도록 대상을 충분히 크게 만드는 것이 중요합니다. 작은 터치 컨트롤로 인해 실수로 탭하는 경우가 종종 있습니다.

When designing a touch target, you can rely on the MIT Touch Lab's study (PDF) to choose a proper size for interactive elements. This study found that the average size of finger pads are between 10 and 14 mm and fingertips are 8 to 10 mm, making 10 by 10 mm a good minimum touch target size.

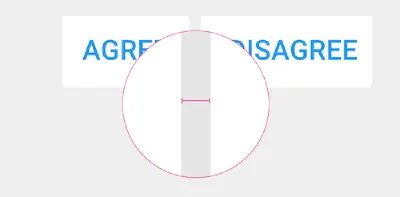
Not only is the size of the target important, but it's also essential to have the right amount of space between targets. If multiple touch targets are near each other (for example, “Agree” and “Disagree” buttons), ensure that there is good amount of space between them.

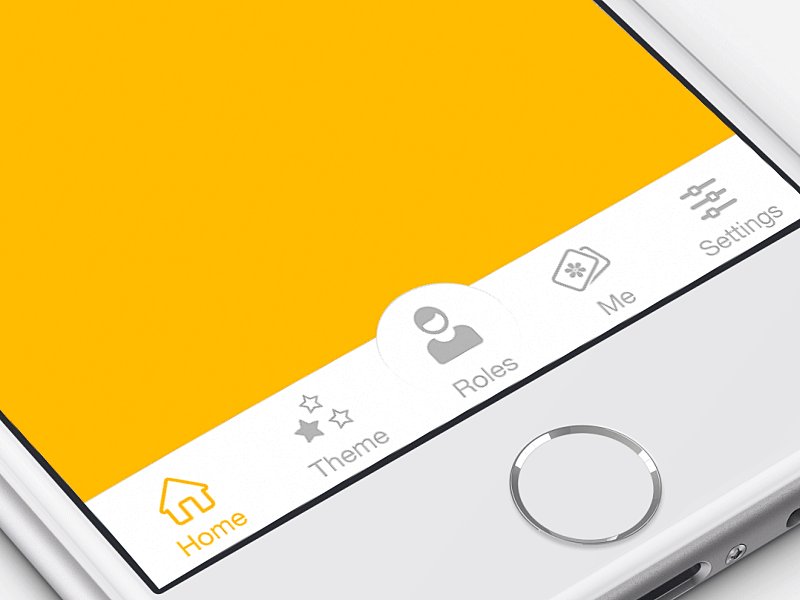
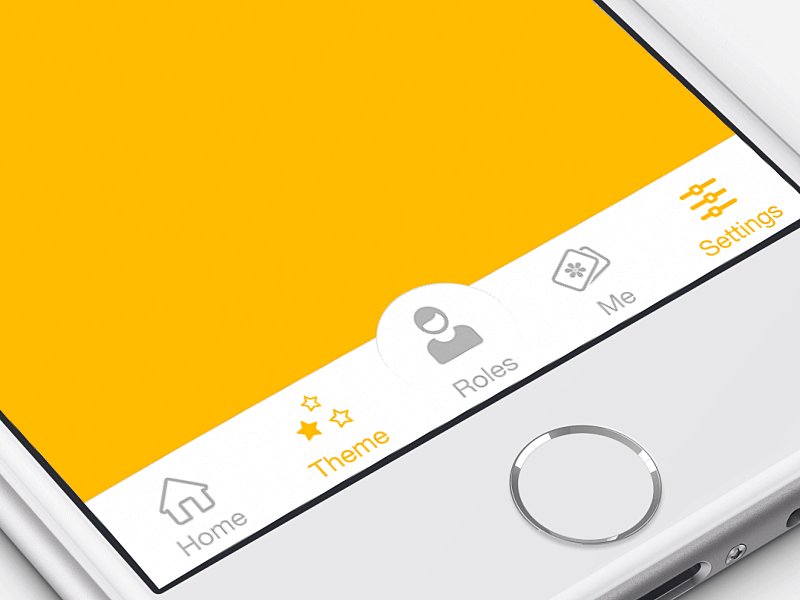
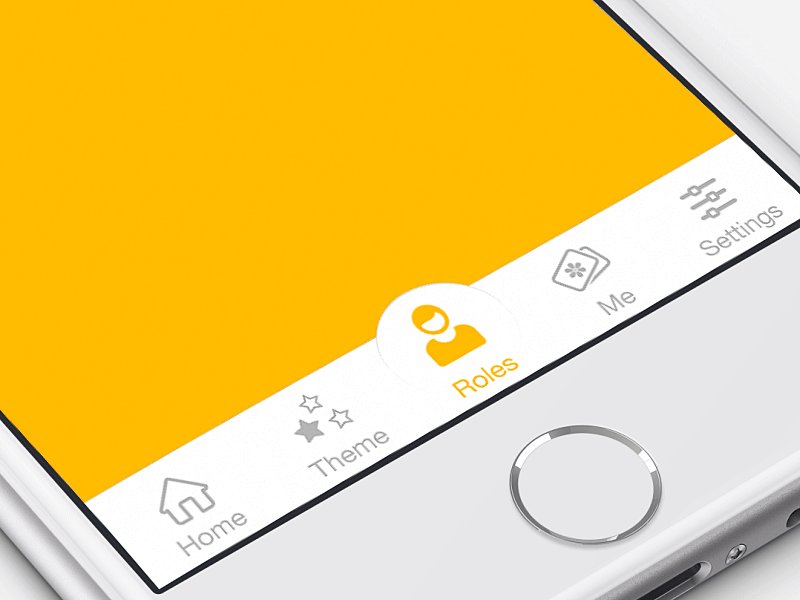
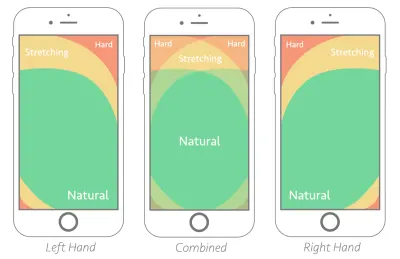
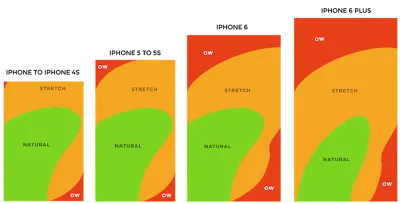
Consider Thumb Zone
Designing for thumbs isn't only about making targets big enough, but also about considering the way we hold our devices. A lot of users hold their phone with one hand. Only a part of the screen would be a genuinely effortless territory for their thumbs. This territory is called the natural thumb zone. Other zones require finger stretching or even changing the grip to reach them. Below, you can see what the safe zone looks like on a modern mobile device.

The bigger the display, the more of the screen is less easily accessible.

Consider all zones when designing for mobile:
The green zone is the best place for navigation options or frequent interactive actions (such as call-to-action buttons).
The red zone is the best place for potential danger options (such as “Delete” or “Erase”). Users are less likely to trigger this option accidentally.
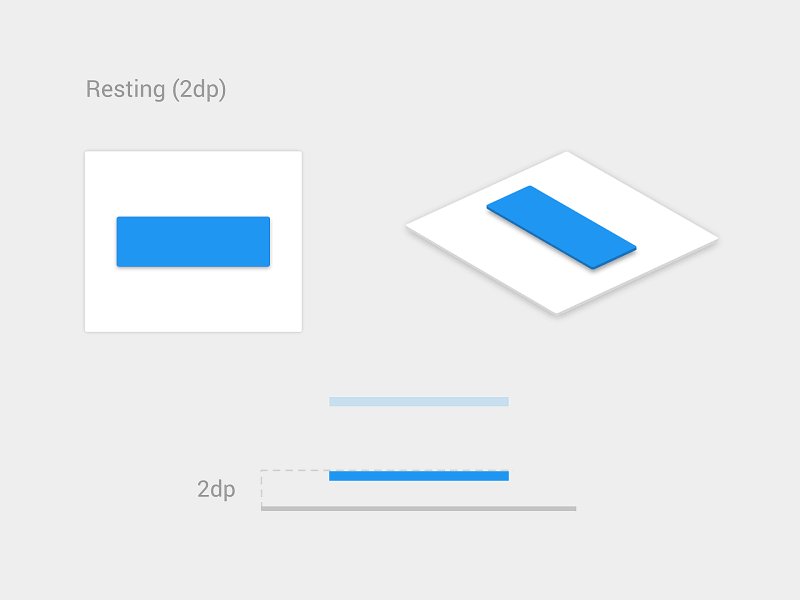
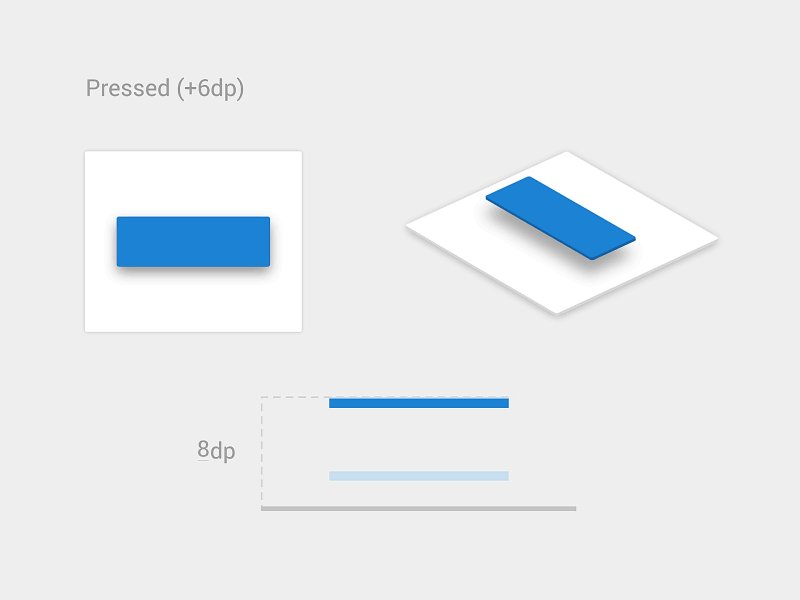
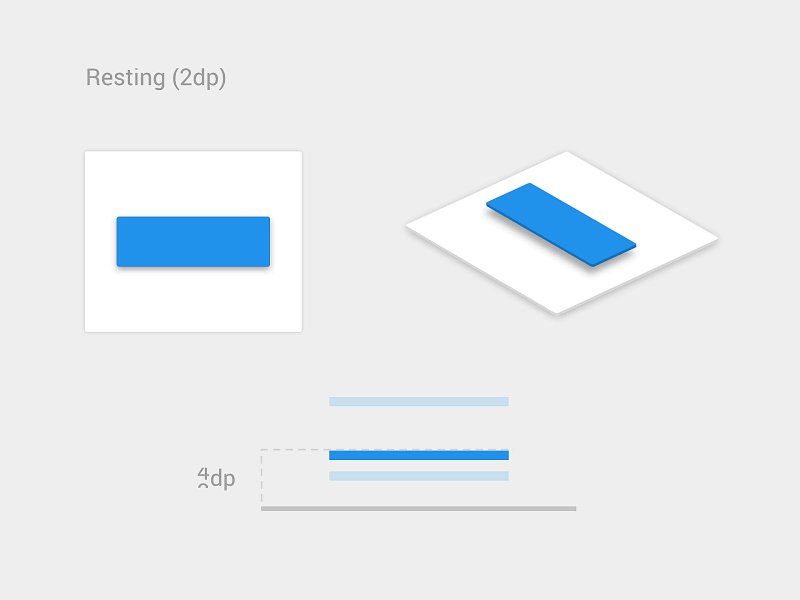
Feedback on Interaction
In the physical world, objects respond to our interaction. People expect a similar level of responsiveness from digital UI controls. You'll need to provide instant feedback on every user interaction. If your app doesn't provide feedback, the user will wonder if it has frozen or if they missed the target. The feedback could be visual (highlighting a tapped button) or tactile (a device vibration on input).

Humanize The Digital Experience
UX isn't only about usability; it's mostly about feelings. And when we think about what makes us feel great, we often think about well-crafted design.
개인화된 경험
Personalization is one of the most critical aspects of mobile apps today. It's an opportunity to connect with users and provide the information they need in a way that feels genuine.
There are countless ways to improve the mobile UX by incorporating personalization. It's possible to offer personalized content depending on the user's location, their past searches and their past purchases. For example, if your users prefer to purchase particular groups of products each month, an app might track that and offer them special deals on those types of products.
Starbucks' mobile app is an excellent example that follows this approach. The app uses information provided by users (for example, the type of coffee they usually order) to craft special offers.

Delightful Animation
Unlike functional animation, which is used to improve the clarity of a user interface, delightful animation is used to make an interface feel human. This type of animation makes it clear that the people who crafted the app care about their users.

푸시 알림 최적화
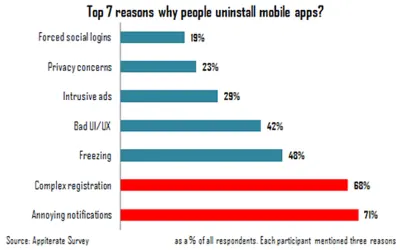
성가신 알림은 사람들이 모바일 앱을 제거하는 가장 큰 이유입니다(응답자의 71%에 따르면).

가능하다는 이유로 푸시 알림을 보내지 마십시오. 각 알림은 가치 있고 시기 적절해야 합니다.
가치를 더하다
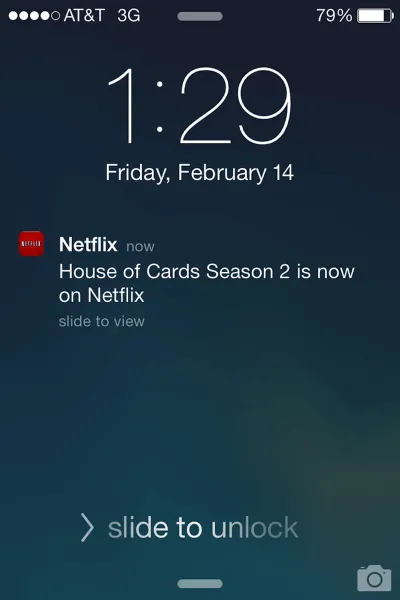
사용자가 앱을 사용하기 시작하면 사용자가 받는 값이 중단보다 충분히 크면 알림을 받는 데 문제가 없습니다. 거의 50%의 사용자가 관심 있는 알림에 감사합니다. 영감과 기쁨을 주기 위해 콘텐츠를 개인화하는 것이 중요합니다. Netflix는 "가치를 추구하는" 회사의 훌륭한 예입니다. 보기 데이터를 신중하게 사용하여 맞춤형으로 느껴지는 권장 사항을 제시합니다.

짧은 시간에 많은 알림을 보내는 것을 피하십시오
짧은 시간에 너무 많은 알림이 전달되면 사용자가 정보를 처리할 수 없고 단순히 건너뛰는 알림 과잉이라는 상황이 발생할 수 있습니다. 서로 다른 메시지를 결합하여 총 알림 수를 제한합니다.
시간 알림
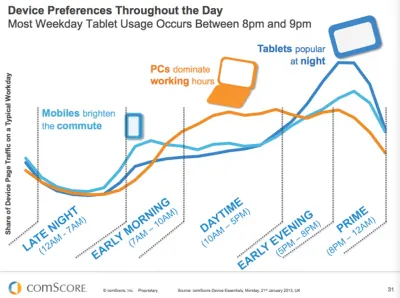
말하는 내용뿐만 아니라 말할 때도 중요합니다. 이상한 시간(예: 한밤중)에 푸시 알림을 보내지 마십시오. 푸시 알림에 가장 적합한 시간은 모바일 사용이 가장 많은 시간(오후 6시~오후 10시)입니다.

메시지를 전달하기 위해 다른 채널 고려
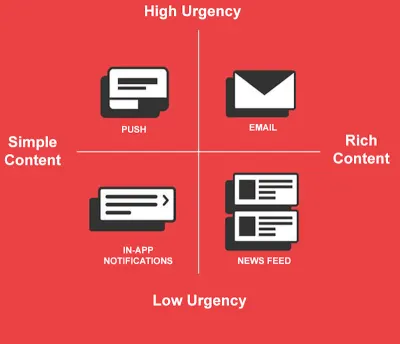
푸시 알림은 메시지를 전달하는 유일한 방법이 아닙니다. 이메일, 인앱 알림 및 뉴스 피드 메시지를 사용하여 공유하려는 콘텐츠의 긴급도와 유형에 따라 중요한 이벤트에 대해 사용자에게 알립니다.

모바일에 최적화
중단을 위한 디자인
우리는 중단의 세상에 살고 있습니다. 무언가가 끊임없이 우리의 주의를 산만하게 하고 우리의 주의를 다른 곳으로 돌리려고 합니다. 말할 것도 없이 많은 모바일 세션은 사용자가 이동 중에 발생합니다. 예를 들어 사용자가 기차를 기다리는 동안 앱을 사용할 수 있습니다. 이러한 세션은 언제든지 중단될 수 있습니다. 사용자는 앱을 닫는 즉시 현재 진행 상황을 잊어버리면 쉽게 좌절할 수 있습니다.
중단이 발생하면 앱은 현재 상태(컨텍스트)를 저장하고 사용자가 중단한 부분에서 계속할 수 있도록 해야 합니다. 이렇게 하면 사용자가 중단 후 앱을 다시 사용할 때 더 쉽게 앱을 다시 사용할 수 있습니다.
장치의 기능을 활용하십시오
모바일 장치에는 UX를 개선하는 데 사용할 수 있는 많은 센서(카메라, 위치 추적, 가속도계)가 있습니다. 다음은 이를 수행하는 데 사용할 수 있는 몇 가지 기능입니다.
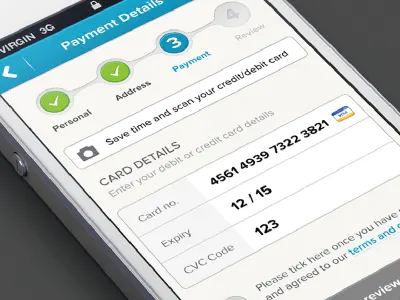
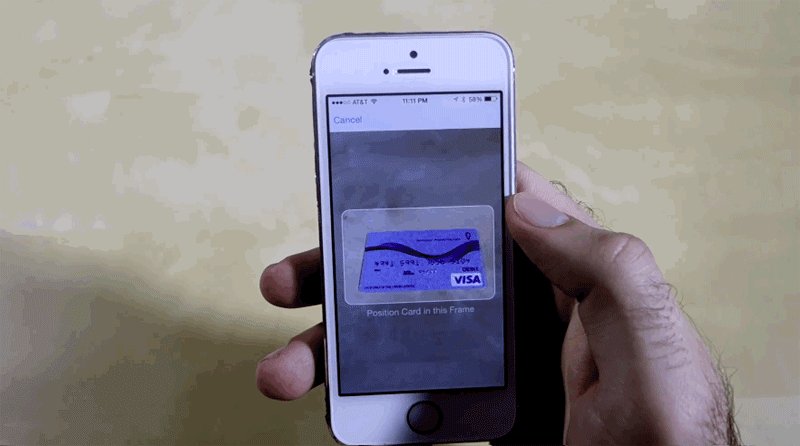
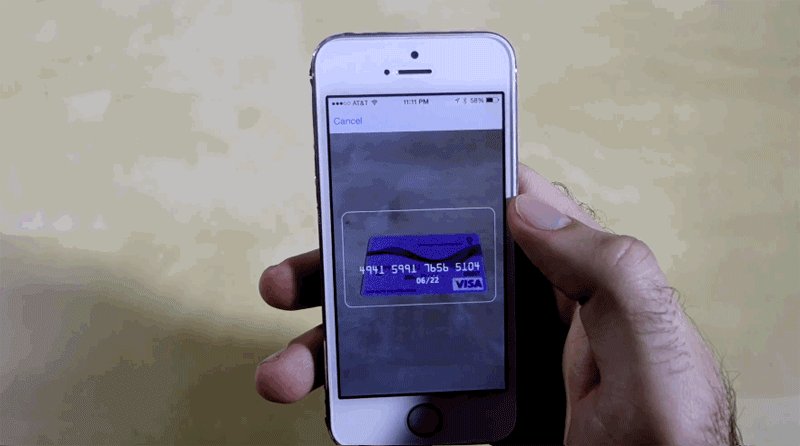
- 카메라
카메라를 사용하여 데이터 입력 작업을 단순화할 수 있습니다. 예를 들어 디지털 카메라를 사용하여 신용 카드 번호를 자동으로 읽을 수 있습니다.

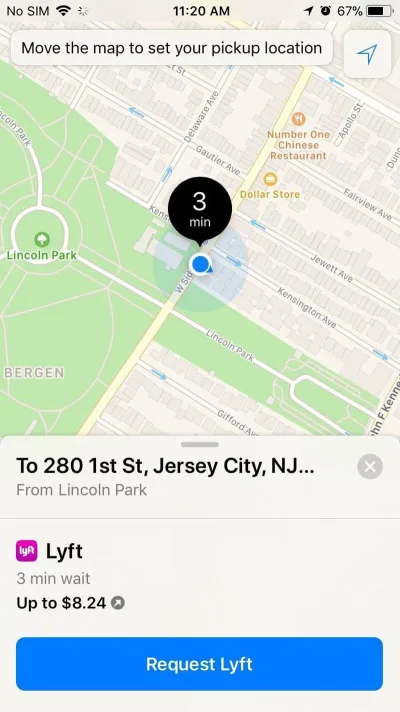
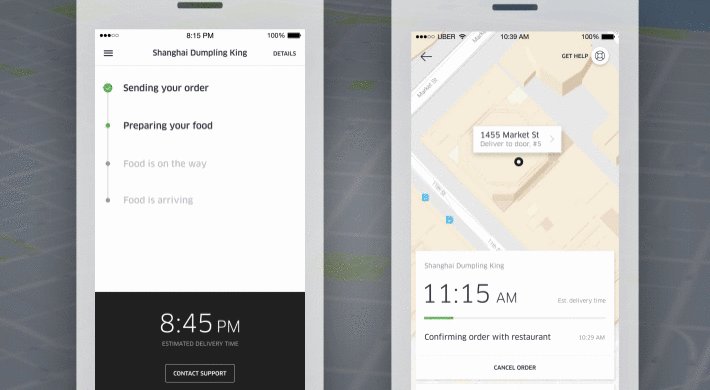
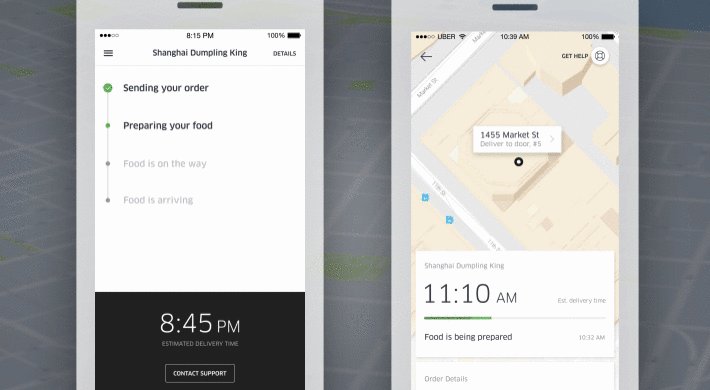
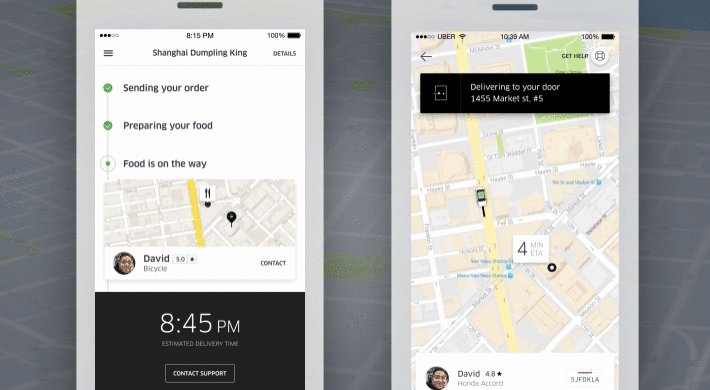
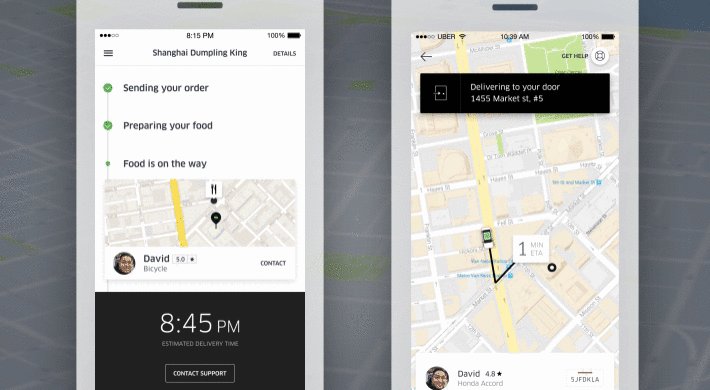
- 위치 인식
앱은 장치의 위치 데이터를 사용하여 사용자의 위치와 관련된 콘텐츠를 제공하거나 특정 작업을 단순화할 수 있습니다. 예를 들어, 음식 배달 앱을 디자인하는 경우 사용자에게 배달 주소를 제공하도록 요청하는 대신 현재 위치를 자동으로 감지하고 사용자에게 해당 위치로 배달을 받기를 원하는지 확인하도록 요청할 수 있습니다. .

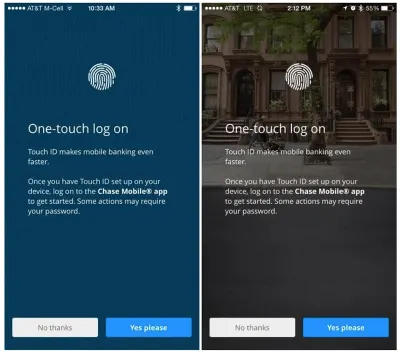
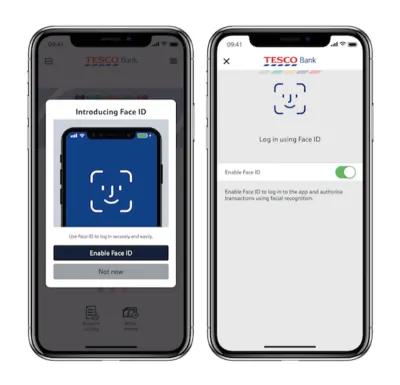
- 생체 인증
지문 터치 로그인 또는 얼굴 식별과 같은 기능을 사용하여 앱에 로그인하는 데 필요한 단계 수를 최소화할 수 있습니다.

팁 : Apple의 Face ID 사용 방법에 대한 실용적인 권장 사항은 "iPhone X용 앱 디자인: 모든 UX 디자이너가 Apple의 최신 장치에 대해 알아야 할 사항" 기사에서 찾을 수 있습니다.

다중 채널 경험을 만들기 위한 노력
모바일 앱을 고립된 경험으로 생각하지 마십시오. 사용자 여정 생성과 관련하여 궁극적인 목표는 모든 장치에서 원활한 경험을 생성하는 것입니다. 사용자는 다른 매체로 전환하여 여정을 계속할 수 있어야 합니다.
Appticles에 따르면 사용자의 37%가 모바일에서 조사하지만 구매를 완료하기 위해 데스크톱으로 전환합니다. 따라서 전자 상거래 앱을 디자인하는 경우 모바일 사용자는 데스크톱이나 노트북으로 전환하여 여정을 계속할 수 있어야 합니다. 장치 간에 사용자 진행 상황을 동기화하는 것은 원활한 경험을 만들기 위한 핵심 우선 순위입니다. 사용자가 워크플로가 중단되지 않은 것처럼 느끼게 합니다.
신흥 시장에 모바일 디자인 적용
Google에 따르면 앞으로 2년 내에 10억 명의 새로운 사용자가 온라인에 접속할 것으로 예상됩니다. 그리고 그들 중 대다수는 신흥 시장(또는 인도, 인도네시아, 브라질, 나이지리아와 같은 소위 모바일 우선 국가)에서 나올 것입니다. 그들은 휴대 전화를 통해 액세스할 수 있습니다. 이러한 사용자는 미국 및 유럽에 있는 사용자와 매우 다른 경험과 기대치를 갖게 됩니다.
글로벌 진출에 관심이 있다면 그들의 경험을 고려하는 것이 중요합니다.
인터넷 연결 불량
미국과 유럽에서 사용자는 유비쿼터스 연결에 익숙합니다. 그러나 그것은 확실히 전 세계적으로 사실이 아닙니다. 신흥 시장의 제품은 느리거나 간헐적인 연결에서도 성능을 발휘할 수 있어야 합니다. 사람의 위치에 따라 네트워크가 Wi-Fi에서 3G, 2G로 전환되어 전혀 연결되지 않을 수 있으며 제품에서 이를 수용해야 합니다.
그러한 시장을 위해 디자인할 계획이라면 다음을 고려하십시오.
제품이 인터넷에 전혀 연결되어 있지 않을 때 작동하는지 확인하십시오. 데이터 캐싱을 허용합니다.
빠른 로딩을 위해 제품을 최적화하십시오. 이미지 및 기타 중요한 콘텐츠를 최소화하여 페이지 크기를 최소화합니다. 해당 콘텐츠의 크기를 줄입니다.
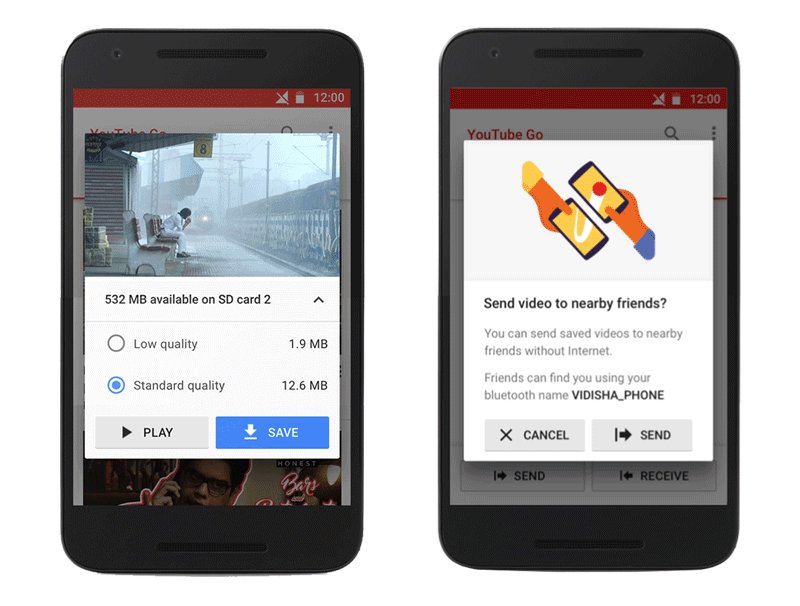
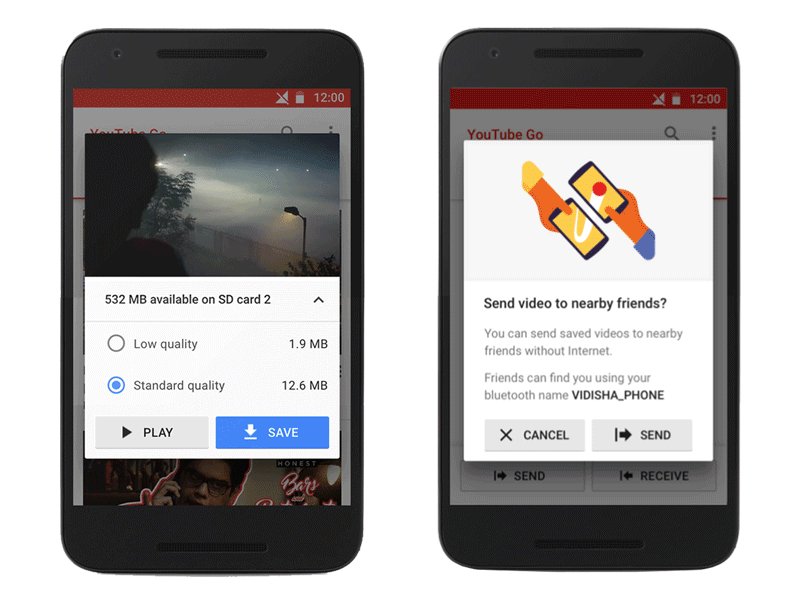
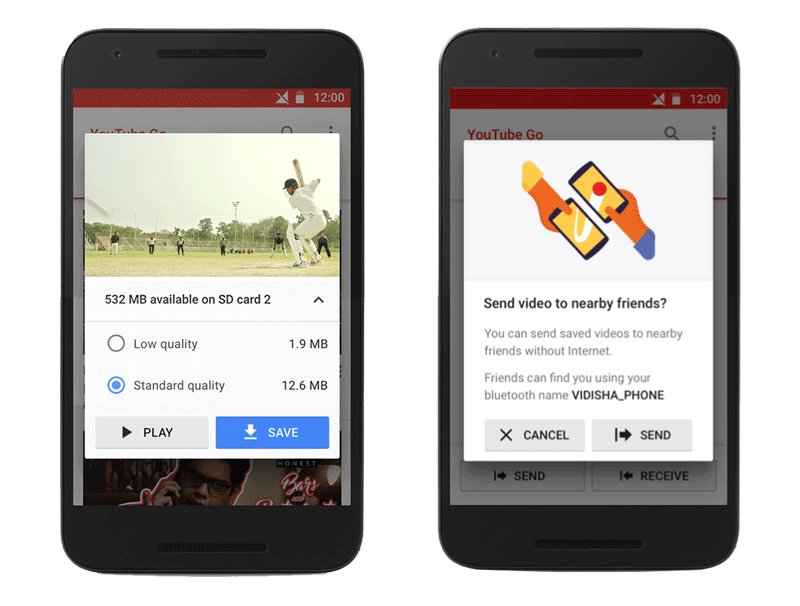
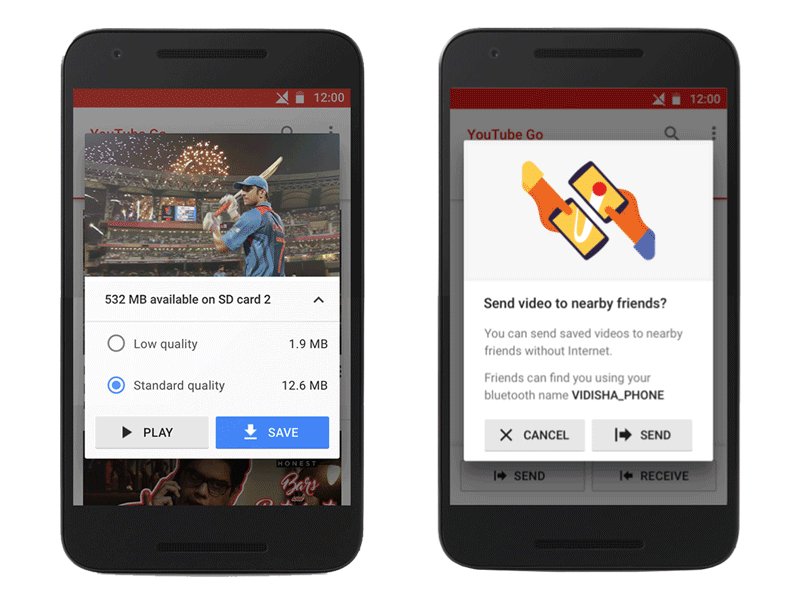
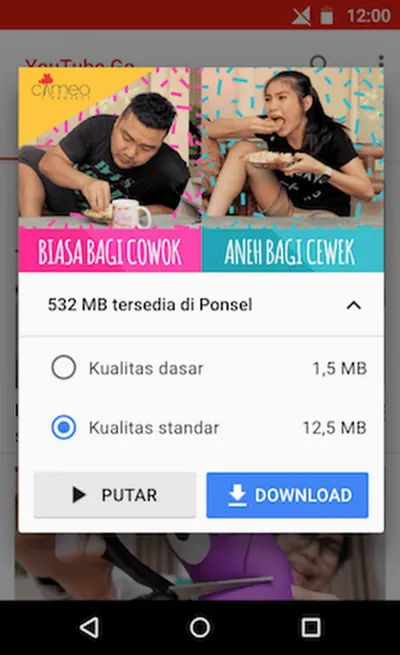
YouTube Go는 연결 제약을 중심으로 설계된 모바일 앱의 훌륭한 예입니다. 앱은 오프라인 우선(인터넷에 연결되지 않은 경우에도 사용할 수 있음을 의미)으로 설계되었습니다. 이 앱을 사용하면 사용자가 먼저 비디오를 미리 보고 나중에 볼 수 있도록 오프라인에 저장하기 전에 비디오의 파일 크기를 선택할 수 있습니다. 또한 사용자가 데이터를 사용하지 않고도 근처에 있는 친구 및 가족과 쉽게 동영상을 공유할 수 있는 훌륭한 기능이 있습니다.

Google 뉴스 및 날씨는 연결 불량을 중심으로 설계된 앱의 또 다른 좋은 예입니다. 이 앱에는 낮은 대역폭 연결을 사용하는 사람들을 위한 "라이트 모드"라는 기능이 있습니다. 이 모드가 활성화되면 앱이 더 빨리 로드될 수 있도록 콘텐츠를 필수 항목으로 줄입니다. Google에 따르면 이 모드는 일반 데이터의 1/3 미만을 사용하며 앱이 느린 네트워크를 감지하면 자동으로 활성화됩니다.
제한된 데이터
신흥 시장의 약 95%에서 사람들은 값비싼 선불 모바일 데이터에 거의 전적으로 의존합니다. 사람들은 고정된 양의 데이터를 구입하며 많은 사람들이 한 달에 250MB 정도의 데이터만 감당할 수 있습니다.
이러한 사용자는 데이터 소비를 이해하는 데 있어 투명성을 높이 평가합니다. 그들은 또한 제품이 Wi-Fi를 통해 다운로드되는지 또는 데이터를 사용하는지 여부를 제어하는 기능을 중요하게 생각합니다.
아래에서 YouTube Go의 다른 예를 볼 수 있습니다. 비디오를 선택한 후 사용자는 비디오의 품질을 선택할 수 있습니다. 앱은 행동을 취하기 전에 얼마나 많은 데이터를 소비할지 미리 알려줍니다.

제한된 장치 기능
모바일 우선 국가의 스마트폰은 미국에서 널리 사용되는 픽셀 및 iPhone과 기능이 크게 다릅니다. 대부분의 신흥 시장 장치의 가격은 100달러 미만이며 저장 및 처리 능력이 제한적일 수 있습니다. 디자인하는 제품이 구형의 저가형 장치 및 소프트웨어에서 작동하는지 확인하십시오.
지역 미학
오늘날 서구 세계에서 인기 있는 미니멀리즘 디자인은 다른 문화에서는 너무 헐벗은 것으로 간주될 수 있습니다. 당신의 제품이 신흥 시장에서 성공하기를 원한다면 문화적 미학에 주목하십시오. 지역적으로 인기 있는 제품에서 영감을 얻거나 사용자 선호도에 익숙한 현지 디자이너를 고용할 수 있습니다. 지역 미학에 따라 디자인하면 제품이 더 친근하게 느껴질 것입니다.
지역의 특성
Google이 Google Maps for India를 채택할 때 인도는 세계에서 가장 큰 이륜차 시장이며 수백만 명의 오토바이 및 스쿠터 라이더는 자동차 운전자와 다른 요구 사항을 가지고 있다고 생각했습니다. 지도에서 이륜차 모드를 출시했습니다. 이 모드는 자동차와 트럭이 접근할 수 없는 바로 가기를 사용하는 이동 경로를 보여줍니다.
테스트 및 피드백
방금 읽은 모든 원칙은 더 나은 모바일 환경을 설계하는 데 도움이 될 수 있지만 사용자 조사 및 테스트의 필요성을 대체하지는 않습니다. UI에서 개선이 필요한 부분을 이해하려면 실제 사용자와 함께 솔루션을 테스트해야 합니다.
피드백 루프
기회가 있을 때마다 사용자 피드백을 장려하세요. 귀중한 피드백을 수집하려면 사용자가 쉽게 제공할 수 있어야 합니다. 따라서 제품에 피드백 메커니즘을 바로 구축하십시오. "피드백 남기기"라고 표시된 양식만큼 간단할 수 있습니다. 사용자에게 원활하게 작동하는지 확인하십시오.
디자인은 끝없는 과정입니다
디자인은 지속적인 개선의 과정이라고 말할 수 있습니다. 제품 디자이너로서 우리는 분석 및 사용자 피드백을 사용하여 경험을 지속적으로 개선합니다.
디자이너를 위한 유용한 도구 및 리소스
색상 대비 검사기
얼마나 많은 모바일 앱이 AA 테스트를 통과하지 못하는지 놀랍습니다. 그들 중 하나를하지 마십시오! 색상 대비의 접근성을 확인하는 것이 중요합니다. WebAIM의 색상 대비 검사기를 사용하여 색상 조합을 테스트하십시오.

Adobe XD용 UI 키트
잘 설계된 사용자 인터페이스는 앱을 빛나게 합니다. 처음부터 UI를 디자인하는 것이 아니라 UI 키트와 같은 견고한 기반을 사용하여 UI를 디자인할 수 있다면 정말 좋습니다. Adobe XD에는 무료로 다운로드할 수 있는 5가지 UI 키트가 있습니다. 이 키트는 창의력을 높이고 시각적으로 흥미로운 UI 디자인을 제공하는 데 도움이 됩니다.

결론
훌륭한 디자인은 아름다움과 기능의 완벽한 조합이며, 앱을 구축할 때 목표로 삼아야 하는 것은 바로 이것입니다. 그러나 첫 번째 시도에서 완벽한 앱을 만들려고 하지 마십시오. 거의 불가능합니다. 대신 앱을 지속적으로 발전하는 프로젝트로 취급하고 테스트 세션 및 사용자 피드백의 데이터를 사용하여 경험을 지속적으로 개선하십시오.
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. Adobe XD를 사용하면 아이디어에서 프로토타입으로 더 빠르게 이동할 수 있으므로 빠르고 유연한 UX 디자인 프로세스를 위해 제작되었습니다. 하나의 앱에서 디자인, 프로토타입 및 공유가 모두 가능합니다. Behance에서 Adobe XD로 만든 더 많은 영감을 주는 프로젝트를 확인하고 Adobe 경험 디자인 뉴스레터에 등록하여 UX/UI 디자인에 대한 최신 트렌드와 통찰력에 대한 최신 정보를 받아볼 수 있습니다.
