제품 디자인에 대한 종합 가이드
게시 됨: 2022-03-10( 협찬 기사 입니다.) 상품이란? 최근까지 이 용어는 물질적인 것과 관련해서만 사용되었으며 소매점에서 흔히 볼 수 있습니다. 요즘은 디지털 제품을 의미하기도 합니다. 앱과 웹사이트는 최신 제품입니다.
훌륭한 제품을 만들 때 디자인은 가장 중요한 "기능"입니다. 우리는 제품 디자인이 지배적인 단계로 이동했습니다. 바로 이것이 기업을 차별화하고 경쟁자보다 진정한 우위를 제공하는 것입니다.
디자이너, 개발자, 제품 관리자, 프로그램 관리자, 마케팅 관리자 또는 프로젝트 관리자이든 상관없이 최고의 작품을 만들기 위해서는 제품 개발 프로세스를 이해하는 것이 중요합니다.
이 기사에서는 훌륭한 제품을 설계하는 데 도움이 되는 주요 원칙과 접근 방식에 중점을 둘 것입니다. 전 세계적인 것(예: 제품 디자인이 무엇에 관한 것인지)부터 시작하여 제품 디자인의 개별 단계(예: 연구, 아이디어, 테스트 및 검증)까지 작업하겠습니다.
제품 디자인이란 무엇입니까?
제품 설계는 시장 기회를 식별하고, 문제를 명확하게 정의하고, 해당 문제에 대한 적절한 솔루션을 개발하고, 실제 사용자와 함께 솔루션을 검증하는 프로세스입니다.
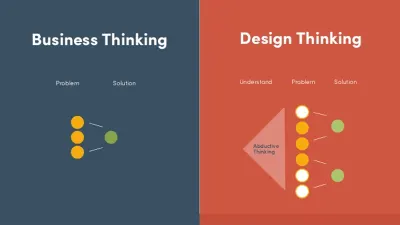
디자인 프로세스의 기초로서의 디자인 씽킹
디자인 씽킹은 문제를 실질적으로 해결하는 방법입니다. 원래 IDEO의 David Kelley와 Tim Brown이 만든 디자인 사고는 제품을 만드는 데 대중적인 접근 방식이 되었습니다. 이 접근 방식은 인간 중심 디자인의 방법과 아이디어를 하나의 통일된 개념으로 요약합니다. 팀 브라운에 따르면:
디자인 씽킹은 사람의 요구, 기술의 가능성 및 비즈니스 성공을 위한 요구 사항을 통합하기 위해 디자이너의 툴킷에서 이끌어내는 혁신에 대한 인간 중심 접근 방식입니다.
훌륭한 디자이너는 제품 디자인(물리적이든 디지털이든)에 항상 디자인 사고를 적용해 왔습니다. 이는 "디자인 단계" 부분이 아니라 종단 간 제품 개발에 중점을 두기 때문입니다.

제품이나 기능에 대해 생각할 때 디자이너는 비즈니스 목표를 이해하고 다음 질문에 먼저 답할 수 있어야 합니다.
- 우리는 어떤 문제를 해결하고 있습니까?
- 누구에게 이 문제가 있습니까?
- 우리는 무엇을 달성하기를 원합니까?
이러한 질문에 답하면 디자이너가 디자인의 상호 작용(느낌) 또는 시각적(외관) 부분이 아닌 전체 제품의 사용자 경험을 이해하는 데 도움이 됩니다. 이러한 질문에 답한 후에야 문제에 대한 해결책을 찾는 것이 합리적입니다.
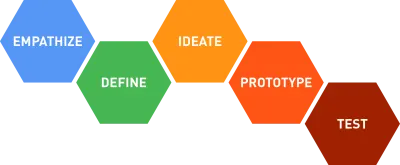
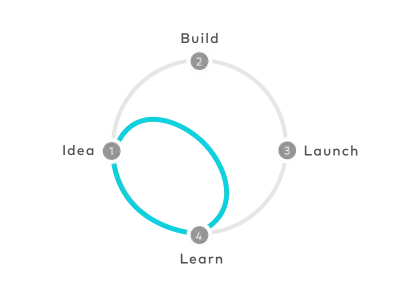
문제에 대한 해결책 찾기에는 다음 5단계가 포함됩니다.
- 공감하다
당신이 디자인하는 사람들에 대해 알아보십시오. 사용자에 대한 더 깊은 이해를 개발하기 위해 조사를 수행합니다. - 정의하다
사용자 요구와 통찰력을 기반으로 하는 관점을 만듭니다. - 이상하다
브레인스토밍을 하고 가능한 한 많은 창의적인 솔루션을 생각해 냅니다. 자신과 팀에 완전한 자유를 주어 다양한 잠재적 솔루션을 생성하십시오. - 원기
프로토타입(또는 일련의 프로토타입)을 만들어 가설을 테스트합니다. 프로토타입을 만들면 디자이너는 자신이 올바른 방향으로 가고 있는지 확인할 수 있으며, 그렇지 않으면 생각해낼 수 없는 다양한 아이디어가 촉발되는 경우가 많습니다. - 테스트
피드백을 위해 사용자에게 돌아가십시오.

디자인 과정
이제 디자인 사고가 무엇인지 이해하고 디자인 프로세스를 정의할 차례입니다. 디자인 프로세스는 제품 팀이 제품을 처음부터 끝까지 공식화하는 동안 따르는 일련의 단계입니다. 견고하고 잘 구조화된 프로세스를 갖는 것은 두 가지 이유로 필수적입니다. 집중을 유지하는 데 도움이 되고 일정을 유지하는 데 도움이 됩니다.
모든 프로젝트에 맞는 보편적인 디자인 프로세스를 제공하는 것은 불가능하지만, 신제품 디자인을 위한 일반적인 흐름을 설명하는 것은 여전히 가능합니다. 이 흐름에는 다음 단계가 포함됩니다.
- 제품 비전 정의
- 제품 연구
- 사용자 분석
- 관념화
- 설계
- 테스트 및 검증
- 출시 후 활동
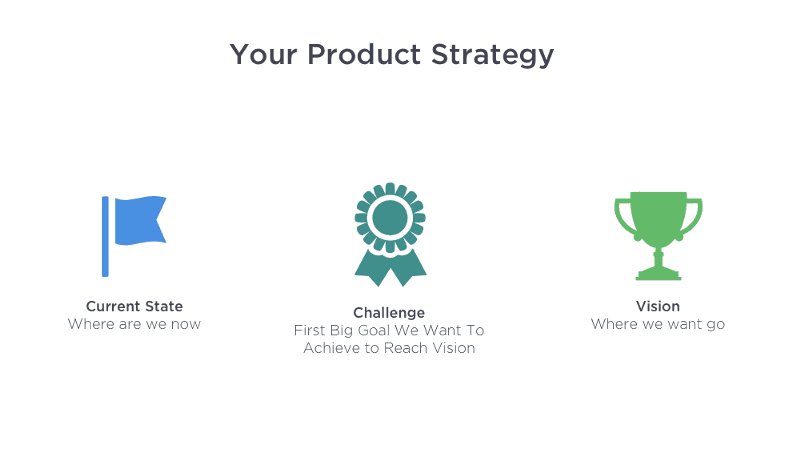
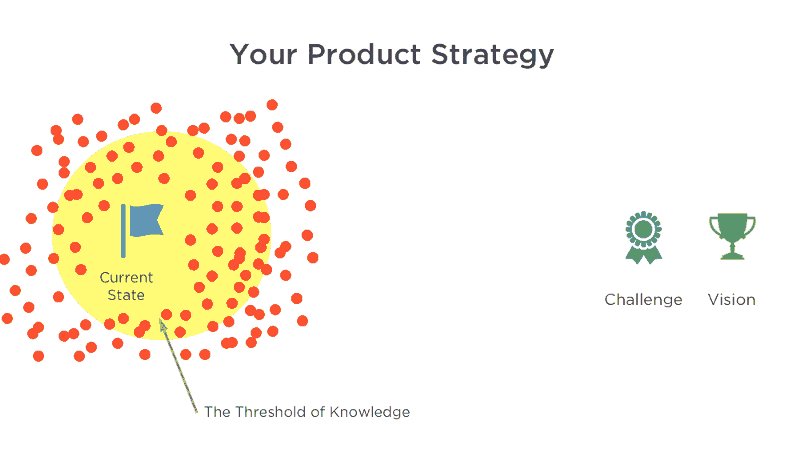
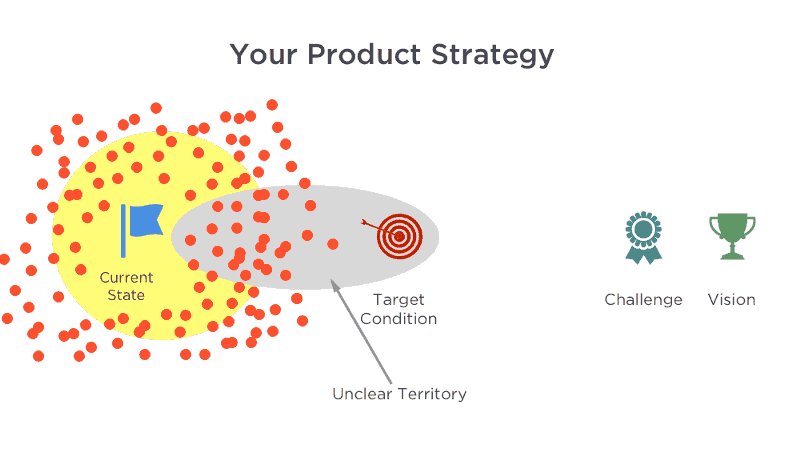
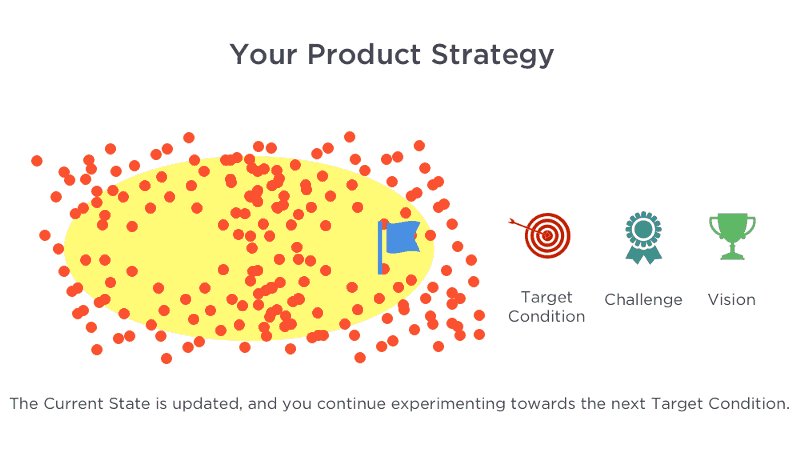
1. 제품 비전 및 전략 정의
제품 디자인의 가장 중요한 단계 중 하나는 실제로 디자인 프로세스가 시작되기 전에 완료됩니다. 제품 구축을 시작하기 전에 제품의 존재 맥락을 이해해야 합니다. 제품 팀이 제품 비전과 제품 전략을 정의해야 할 때입니다.
전반적인 목표가 명확하지 않은 프로젝트를 수행한 적이 있습니까? 디자인과 개발에 관련된 사람들이 제품의 목적을 막연하게 이해한 것은 무엇입니까? 제품에 대한 비전이 없기 때문에 자주 발생합니다. 불행히도 이 시나리오는 너무 자주 발생합니다. 대부분의 경우 이것은 부정적인 결과를 초래합니다. 일본 속담에 “행동 없는 비전은 백일몽이다. 비전 없는 행동은 악몽이다.”
모든 디자인 프로젝트에는 방향을 설정하고 제품 개발 팀을 안내하는 제품 비전이 필요합니다. Vision은 제품의 본질, 즉 제품 팀이 성공적인 제품을 개발하고 출시하기 위해 알아야 하는 중요한 정보를 포착합니다. 비전은 "우리가 여기서 구축하려는 것과 그 이유"에 대한 공통된 이해를 구축하는 데 도움이 됩니다. 비전은 또한 구축하지 않는 것을 정의하는 데 도움이 됩니다. 솔루션의 경계를 명확히 하면 제품을 제작할 때 집중하는 데 도움이 됩니다.
그러나 비전은 그림의 절반에 불과합니다. 나머지 절반은 전략입니다. 제품 전략은 제품의 여정을 정의합니다. 비전은 목표(목표 조건), 즉 목표로 하는 궁극적인 사용자 경험을 정의하는 데 도움이 됩니다. 구축해야 할 사항에 정확히 집중하여 대상 목적지로 가는 경로를 계획할 수 있습니다. 목표(도전)를 설정하여 제품 노력의 방향을 조정할 수 있습니다.


비전 생성에 시간과 돈을 투자하는 것은 가치 있는 투자입니다. 이 단계는 제품의 성공을 위한 단계이기 때문입니다.
가치 제안 정의
가치 제안은 제품의 주요 측면, 즉 제품이 무엇인지, 누구를 위한 것인지, 언제 어디에서 사용될 것인지를 설명합니다. 가치 제안은 팀과 이해 관계자가 제품이 무엇인지에 대한 합의를 구축하는 데 도움이 됩니다.
거꾸로 작업하기
"역방향 작업"이라고 하는 간단한 기술은 제품 비전에 명확성과 정의를 추가합니다. 이름에서 알 수 있듯이 제품 팀은 대상 사용자로 시작하여 달성하려는 요구 사항을 충족하기 위한 최소 요구 사항 집합에 도달할 때까지 되돌아갑니다. 역방향 작업은 특정 제품 결정에 적용될 수 있지만 이 접근 방식은 신제품이나 기능을 개발할 때 특히 중요합니다.
신제품의 경우 제품 팀은 일반적으로 완성된 제품을 발표하는 향후 보도 자료를 작성하는 것으로 시작합니다. 이러한 보도 자료는 제품의 기능과 제품의 존재 이유를 간단하게 설명합니다. 다른 보도 자료와 마찬가지로 목표는 제품(또는 새로운 기능)이 무엇인지, 왜 중요한지 대중에게 설명하는 것입니다. 보도 자료는 각 팀 구성원이 미래 제품을 구상할 수 있도록 해야 합니다.
팁:
- 사용자를 중앙에 두십시오 .
보도 자료는 고객의 문제에 중점을 두어야 합니다. 보도 자료를 작성할 때 제품이 고객에게 제공하는 가치에 중점을 둡니다. - 잠재적 사용자를 대상으로 한 보도 자료를 읽고 피드백을 요청하십시오 .
보도 자료에 나열된 이점이 대상 청중에게별로 흥미롭거나 흥미롭지 않은 경우 구축해서는 안 됩니다. 대신 팀은 적절한 이점을 얻을 때까지 보도 자료를 계속 반복해야 합니다. - 지방을 다듬습니다 .
보도 자료는 제품 사양이 아닙니다. 보도 자료가 한 페이지 이상이라면 아마도 너무 길 것입니다. - 팀의 모든 사람이 동일한 비전을 공유하는지 확인하십시오 .
명확한 제품 비전을 정의할 뿐만 아니라 모든 팀 구성원이 공유하도록 해야 합니다. - 보도 자료를 제품 개발 시 참고 자료로 사용하십시오 .
프로젝트가 개발 단계에 들어가면 보도 자료를 참조로 사용할 수 있습니다. 보도 자료는 불확실한 시기에 팀을 안내하는 북극성 역할을 할 수 있습니다.
성공 기준 정의
제품으로 달성하고자 하는 명확한 비즈니스 목표를 갖는 것이 중요합니다. 프로젝트 초기에 비즈니스 목표가 무엇인지, 성공이 어떻게 측정되는지 모른다면 문제가 발생하게 됩니다. 이 단계에서 월별 예상 판매 수, 핵심 성과 지표(KPI) 등과 같은 명확한 성공 기준을 정의하여 진행 상황을 평가하기 위한 목표를 설정합니다. 이는 또한 보다 결과 중심적인 프로세스를 수립하는 데 도움이 됩니다.
팁 : 이해 관계자를 인터뷰하여 프로젝트의 비즈니스 목표와 목표를 정의하는 것이 좋습니다.
프로젝트 시작 회의 일정 잡기
킥오프 미팅은 팀과 이해 관계자 모두에게 적절한 기대치를 설정하기 위해 모든 핵심 관계자를 한자리에 모읍니다. 제품 목적, 제품 설계 및 개발에 참여하는 사람, 함께 작동하는 방법, 이해 관계자의 기대치(예: KPI 및 제품의 성공을 측정하는 방법)에 대한 높은 수준의 개요를 다룹니다. .
2. 제품 연구
제품 비전이 정의되면 제품 조사(사용자 및 시장 조사가 자연스럽게 포함됨)는 훌륭한 디자인을 위한 기초의 나머지 절반을 제공합니다. 성공 가능성을 최대화하려면 제품 결정을 내리기 전에 통찰력 있는 조사를 수행하십시오. 연구에 소요된 시간은 결코 낭비된 시간이 아님을 기억하십시오.
좋은 조사는 당신의 제품을 알리고, 그것이 디자인 과정의 초기에 나온다는 사실은 당신에게 많은 자원(시간과 돈)을 절약할 것입니다(더 적은 조정이 필요할 것이기 때문에). 또한 확실한 연구를 통해 이해 관계자에게 아이디어를 판매하는 것이 훨씬 쉬워질 것입니다.
제품 연구는 광범위한 분야이며 이 기사에서 모든 측면을 다루는 것은 불가능합니다. 주제에 대한 자세한 내용은 "UX 연구에 대한 종합 가이드"를 읽어보십시오.
사용자 조사 수행
제품 제작자로서 우리의 책임은 무엇보다도 우리가 디자인하는 제품을 사용할 사람들에게 있습니다. 우리가 사용자를 모른다면 어떻게 그들을 위한 훌륭한 제품을 만들 수 있습니까?
아무도 원하지 않는 것을 만들기에는 인생이 너무 짧습니다.
— 애쉬 마우리아
훌륭한 사용자 연구는 훌륭한 사용자 경험을 디자인하는 열쇠입니다. 사용자 조사를 수행하면 사용자가 실제로 필요로 하는 것이 무엇인지 이해할 수 있습니다. 제품 연구와 관련하여 연구자들은 선택할 수 있는 몇 가지 다른 기술이 있습니다.
사용자 인터뷰
직접적인 대화를 통한 정보 수집은 연구자에게 사용자에 대한 풍부한 정보를 제공할 수 있는 잘 알려진 사용자 연구 기술입니다. 이 기술은 연구원이 제품이 디자인되기 전과 출시된 후에도 사용자의 요구와 감정을 평가하는 데 도움이 될 수 있습니다. 인터뷰는 일반적으로 한 명의 면접관이 한 번에 한 명의 사용자와 30분에서 1시간 동안 진행합니다. 인터뷰가 끝나면 패턴 형태의 통찰력을 식별하기 위해 데이터를 종합하는 것이 중요합니다.
팁:
- 직접 인터뷰를 시도하십시오 .
선택의 여지가 있다면 원격 인터뷰(전화 또는 웹 기반 비디오)보다 대면 인터뷰가 더 좋습니다. 대면 인터뷰는 원격 인터뷰보다 훨씬 더 많은 행동 데이터를 제공하기 때문에 선호됩니다. 신체 언어를 관찰하고 언어 신호(어조, 억양 등)를 들어보면 추가적인 통찰력을 얻을 수 있습니다. - 질문을 계획하십시오 .
인터뷰 중 묻는 모든 질문은 학습 목표에 따라 선택해야 합니다. 잘못된 질문 세트는 인터뷰 세션의 이점을 무효화할 뿐만 아니라 제품 개발을 잘못된 경로로 이끌 수도 있습니다. - 경험이 풍부한 면접관을 찾으십시오 .
숙련된 면접관은 중립적인 방식으로 질문하고 자세한 내용을 언제, 어떻게 물어봐야 하는지를 알고 있어 사용자가 편안하게 느낄 수 있도록 합니다.
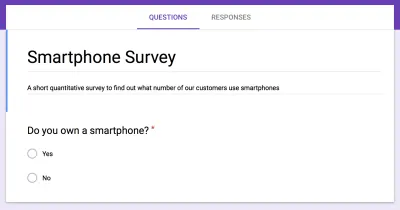
온라인 설문조사
설문조사와 설문지를 통해 연구원은 더 많은 양의 응답을 얻을 수 있으므로 더 자세한 분석의 기회를 얻을 수 있습니다. 온라인 설문 조사는 일반적으로 양적 연구에 사용되지만 질적 연구에도 사용할 수 있습니다. 개방형 질문(예: "구매 동기가 무엇입니까?" 또는 "구매한 품목을 반품해야 할 때 기분이 어떻습니까?")을 통해 질적 데이터를 수집할 수 있습니다. 이러한 질문에 대한 답변은 매우 개별적이며 일반적으로 정량적 분석에 사용할 수 없습니다.
온라인 설문조사는 비교적 저렴하게 실행할 수 있습니다. 이 방법의 단점은 응답자와 직접적인 상호 작용이 없기 때문에 응답자가 제공한 답변에 대해 더 깊이 파고드는 것이 불가능하다는 것입니다.

팁:
- 짧게 유지하십시오 .
추가 질문이 있을 때마다 응답률이 감소한다는 사실을 잊지 마십시오. 설문조사가 너무 길면 원하는 만큼 응답을 받지 못할 수 있습니다. 알고 싶은 모든 것을 하나의 긴 설문조사에 담는 것보다 짧은 설문조사 몇 개를 보내는 것이 좋습니다. - 개방형 질문 대 폐쇄형 질문 .
개방형 질문을 하는 것이 가장 좋은 접근 방식이지만 모든 사용자 답변에는 분석을 위한 연구원 시간이 필요하기 때문에 데이터 분석에 얽매이기 쉽습니다. 또한 사용자는 일반적으로 많은 읽고 입력해야 하는 개방형 질문에 빠르게 답하는 데 지칩니다.
문맥 조회
맥락 탐구는 연구자가 자연 환경에서 사람들을 관찰하고 일상 업무를 수행하면서 연구하는 다양한 현장 연구입니다. 이 방법은 연구자가 사용 상황에 대한 정보를 얻는 데 도움이 됩니다. 사용자는 먼저 "일반적으로 가장 자주 하는 작업은 무엇입니까?"와 같은 일련의 표준 질문을 받은 다음 스스로 작업하는 동안 관찰 및 질문을 받습니다. 환경. 맥락적 탐구의 목표는 사용자와 그들의 관점에 진정으로 공감하기 시작할 수 있는 충분한 관찰을 수집하는 것입니다.

팁:
사용자의 말만 듣지 마십시오. 그들의 행동을 관찰 하십시오.
사람들이 말하는 것은 사람들이 하는 것과 다를 수 있습니다. 가능한 한 사용자가 작업을 수행하기 위해 수행하는 작업을 관찰합니다.간섭 최소화 .
제품의 자연스러운 사용을 연구할 때 목표는 가능한 한 현실에 가까운 행동을 이해하기 위해 연구의 간섭을 최소화하는 것입니다.
시장 조사 수행
훌륭한 제품을 만들고 싶다면 경쟁자를 무시할 수 없습니다. 경쟁력을 갖추려면 시장에서 어떤 제품을 사용할 수 있고 성능이 어떤지 알아야 합니다. 그렇기 때문에 시장 조사를 수행하는 것이 제품 디자인 프로세스의 중요한 구성 요소입니다. 궁극적인 목표는 경쟁 우위를 가진 솔루션을 설계하는 것이어야 합니다.
경쟁 연구
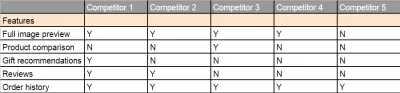
경쟁 연구는 경쟁 제품에 대한 포괄적인 분석과 비교 가능한 방식으로 분석 결과를 제시하는 것입니다. 연구는 제품 팀이 산업 표준을 이해하고 주어진 시장 부문에서 제품에 대한 기회를 식별하는 데 도움이 됩니다.
경쟁자는 목표를 공유하고 제품 팀이 원하는 것과 동일한 것을 위해 싸우는 회사입니다. 두 가지 유형의 경쟁자가 있습니다.
직접적인 경쟁자 .
직접 경쟁자는 제품이 귀하의 가치 제안(현재 또는 미래 사용자에게 동일하거나 매우 유사한 가치 제안을 제공함)과 정면으로 경쟁하는 경쟁자입니다.간접 경쟁자.
간접 경쟁자는 제품이 정확히 동일한 가치 제안을 제공하지 않고 고객 기반을 대상으로 하는 경쟁자입니다. 예를 들어, 간접적인 경쟁자의 1차 제품이나 서비스는 당신의 가치 제안을 포착하지 못할 수 있지만, 그들의 2차 상품은 확실히 그렇습니다.
제품 팀은 제품의 전반적인 성공에 영향을 미치기 때문에 두 가지 유형의 경쟁자를 모두 고려해야 합니다. 경험상 상위 3명의 직접 경쟁자를 식별하고 동일한 수의 간접 경쟁자를 확보하기 위해 촬영합니다.

팁:
경쟁 조사를 하기 전에 경쟁사 목록을 작성하십시오 .
경쟁 조사를 수행하기 전에 경쟁사에 대해 배우기 시작할 가능성이 큽니다. 예를 들어, 사용자 인터뷰 중에 사용자는 귀하가 제안하는 제품과 유사하다고 생각하는 제품의 이름을 공유할 수 있습니다. 이해 관계자 인터뷰 중에 제품 소유자는 확실히 경쟁자로 간주되는 제품의 몇 가지 이름을 알려줄 것입니다. 프로젝트 초기에 경쟁업체의 이름을 수집하는 데 사용할 스프레드시트를 만들고 제품 조사를 하면서 채우는 것이 좋습니다. 새 이름을 잊지 않도록 목록에 추가하십시오.경쟁력 있는 연구를 위해 클라우드 기반 도구를 사용하십시오 .
Google 스프레드시트와 같은 도구를 사용하면 더 많은 사람들(팀 동료 및 이해 관계자 모두)과 최신 최신 연구 정보를 쉽게 공유할 수 있고 모든 사람이 같은 페이지에 있는지 확인할 수 있습니다.
경쟁 감사에 대한 추가 정보는 Jaime Levy의 Conducting Competitive Research를 읽어보십시오.
3. 사용자 분석
조사 후 제품 팀은 수집한 데이터를 이해해야 합니다. 분석 단계의 목표는 제품 연구 단계에서 수집된 데이터에서 통찰력을 이끌어내는 것입니다. 사용자가 원하는 것, 생각하는 것 또는 필요한 것에 대한 캡처, 구성 및 추론은 UX 디자이너가 원하는 이유, 생각 또는 필요한 이유를 이해하는 데 도움이 될 수 있습니다.
사용자 및 환경 모델링
페르소나
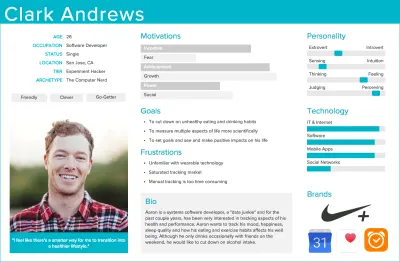
제품 조사 결과를 바탕으로 UX 디자이너는 주요 사용자 그룹을 식별하고 대표 페르소나를 생성할 수 있습니다. 페르소나는 유사한 방식으로 제품을 사용할 수 있는 다양한 사용자 유형을 나타내기 위해 만들어진 가상의 캐릭터입니다. 페르소나의 목적은 참조용으로 주요 청중 세그먼트를 안정적이고 사실적으로 표현하는 것입니다. 페르소나는 일단 생성되면 제품 팀이 특정 컨텍스트에서 사용자의 목표를 이해하는 데 도움이 되며, 이는 특히 관념화 중에 유용합니다.

팁:
실제 데이터를 기반으로 페르소나를 만듭니다.
페르소나를 매력적으로 만들기 위해 페르소나에 대한 몇 가지 세부 사항을 고안하고 싶을 수 있습니다. 그런 유혹을 피하십시오. 페르소나의 모든 정보는 연구를 기반으로 해야 합니다. 정보가 없으면 연구를 통해 부족한 부분을 채우십시오.연구 참여자나 아는 사람의 실명이나 세부 정보를 사용하지 마십시오 .
이것은 페르소나의 객관성을 편향시킬 수 있습니다. (비슷한 특성을 가진 사람들의 그룹보다는 이 사람을 위한 디자인에 집중하게 될 것입니다.)
페르소나에 대한 더 많은 정보를 읽고 싶다면 "Putting Personas to Work in UX Design: What they are and Why they're Important"를 읽어보십시오.
공감 지도
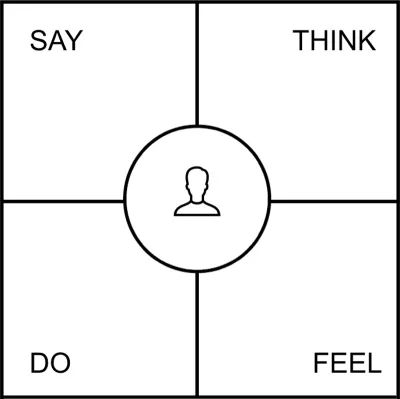
공감 지도는 제품 팀이 사용자에 대해 알고 있는 것을 명확히 표현하는 데 사용되는 시각화 도구입니다. 이 도구는 제품 팀이 사용자의 요구와 요구 뒤에 숨겨진 "이유"에 대한 광범위한 이해를 구축하는 데 도움이 됩니다. 이는 제품 팀이 만들고자 하는 제품에서 제품을 사용할 사람들에게 초점을 이동하도록 합니다. 팀이 사용자에 대해 알고 있는 것을 식별한 다음 이 정보를 차트에 배치하면 사용자의 세계와 문제 또는 기회 공간에 대한 보다 전체적인 관점을 얻게 됩니다.

팁:
- 공감 지도를 포스터로 만드십시오 .
공감 지도를 포스터로 전환하여 사용자가 생각하거나 느끼는 것을 잘 상기시킬 수 있습니다. 지도 사본을 몇 개 만들어 사무실에 걸어두십시오. 이것은 사용자가 작업하는 동안 사람들의 마음에 남아 있는지 확인하는 데 도움이 됩니다.

4. 관념화
아이디어 구상 단계는 팀 구성원이 프로젝트 목표를 다루는 다양한 창의적인 아이디어에 대해 브레인스토밍하는 시간입니다. 이 단계에서는 아이디어를 생성하는 것뿐만 아니라 가장 중요한 설계 가정이 유효한지 확인하는 것도 중요합니다.
제품 팀은 디자인의 일부 측면이 어떻게 보일지 시각화하는 데 매우 유용한 스케치에서 제품과의 전반적인 상호 작용을 시각화하는 데 사용되는 스토리보드에 이르기까지 아이디어를 위한 많은 기술을 보유하고 있습니다.
아이디어 생성(사용자가 제품과 상호 작용하는 방식)
사용자 여정 매핑
사용자 여정 맵은 사람이 목표를 달성하기 위해 거치는 프로세스를 시각화한 것입니다. 일반적으로 사람이 제품과 상호 작용하는 일련의 단계로 표시됩니다.
사용자 여정은 컨텍스트와 비즈니스 목표에 따라 다양한 형태를 취할 수 있습니다. 가장 기본적인 형태의 사용자 여정은 타임라인 골격에서 일련의 사용자 단계 및 작업으로 표시됩니다. 이러한 레이아웃은 모든 팀 구성원이 사용자의 설명을 더 쉽게 이해하고 따를 수 있도록 합니다.
간단한 사용자 여정은 한 시나리오에서 가능한 한 가지 경로만 반영합니다.

복잡한 사용자 여정에는 다양한 시간 세션 및 시나리오에서 발생하는 경험이 포함될 수 있습니다.

팁:
- 사용자 여정을 너무 복잡하게 만들지 마십시오 .
사용자 여정을 설계하는 동안 사용자가 선택할 수 있는 여러 경로에 휘말리기 쉽습니다. 불행히도 이는 종종 바쁜 사용자 여정으로 이어집니다. 단순하고 선형적인 여정을 만드는 데 중점을 둡니다(사용자를 주어진 목표에 도달하게 하는 이상적인 방법).
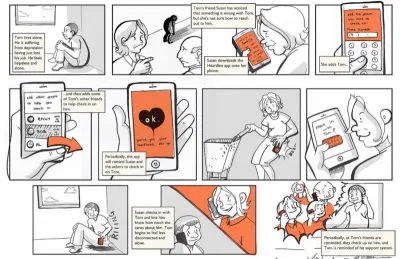
시나리오 및 스토리보드
페르소나를 식별한 후 상호 작용 시나리오를 작성할 수 있습니다. 시나리오는 제품이 그들의 삶에 어떻게 맞는지를 포함하여 페르소나의 삶의 하루를 설명하는 내러티브입니다. 스토리보드는 영화나 만화와 유사한 시각적 방식으로 사용자의 이야기를 보여줍니다. 이것은 제품 디자이너가 사람들이 실생활에서 제품과 상호 작용하는 방식을 이해하는 데 도움이 될 수 있으므로 디자이너는 사용자에게 정말 중요한 것이 무엇인지 명확하게 이해할 수 있습니다.

팁:
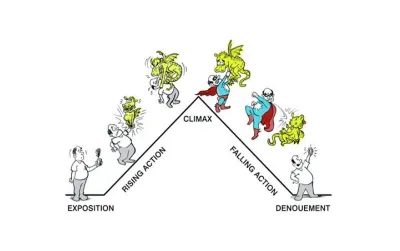
- 강력한 내러티브를 구축하십시오.
이야기의 내러티브는 캐릭터가 달성하려는 목표에 초점을 맞춰야 합니다. 너무 자주 디자이너는 배경 스토리를 설명하기 전에 디자인의 세부 사항을 설명하는 데 뛰어듭니다. 이것을 피하십시오. 스토리는 구조화되어야 하며 시작, 중간 및 끝이 명확해야 합니다.

- 명확한 결과를 디자인하십시오 .
스토리보드가 이야기의 결과에 대해 청중에게 의심의 여지가 없도록 하십시오. 불리한 상황을 설명하는 경우 문제의 전체 무게로 끝내십시오. 솔루션을 제시하는 경우 캐릭터에 대한 해당 솔루션의 이점으로 끝내십시오.
"UX 디자인에서 스토리보드의 역할" 기사에서 스토리보드를 만드는 방법에 대한 추가 팁을 찾을 수 있습니다.
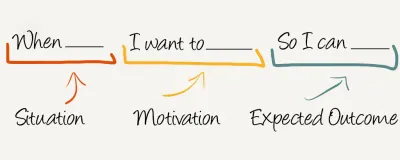
사용자 스토리
사용자 스토리는 사용자가 제품을 사용하여 달성하고자 하는 것에 대한 간단한 설명입니다. 다음은 사용자 스토리에 대한 템플릿입니다.

팁:
- 기능 크리프를 방지하기 위해 사용자 스토리를 사용합니다 .
기능 크리프는 제품에 필요한 것보다 더 많은 기능을 추가하려는 경향입니다. 제품을 디자인할 때 특정 기능이 중요한 이유를 설명하는 사용자 스토리가 없는 기능 추가를 거부하십시오.
직업 이야기
직업 이야기는 기능을 설명하는 방법입니다. 수행할 작업의 관점에서 기능에 대한 설명입니다. 직업 이야기는 해결책을 제시하지 않고 문제를 정의하는 효과적인 기술입니다.

팁:

- 해결할 가치가 있는 문제를 정의합니다 .
어느 시점에서 솔루션을 만들고 싶은 여러 작업(문제)이 있을 것입니다. 이러한 문제 중 사용자 경험이나 비즈니스 목표에 가장 큰 영향을 미치는 문제를 식별하십시오.
제품 구조 계획
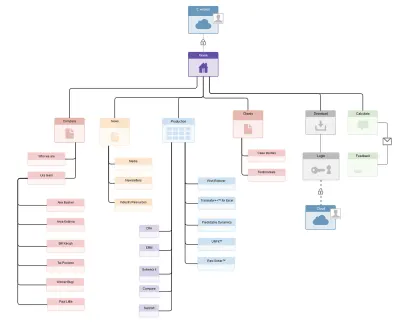
정보 아키텍처
정보 아키텍처(IA)는 웹사이트, 앱 또는 기타 제품의 구조입니다. 이를 통해 사용자는 현재 위치와 관련하여 자신이 어디에 있고 원하는 정보가 어디에 있는지 이해할 수 있습니다. 정보 아키텍처는 탐색, 계층 구조 및 범주화를 생성합니다. 예를 들어, UX 디자이너가 사용자가 웹사이트에서 자신이 어디에 있는지 이해하도록 돕기 위해 최상위 메뉴를 스케치할 때 정보 아키텍처를 연습하고 있는 것입니다.

정보 아키텍처는 IA 개발 프로세스에 사용자가 참여함으로써 이점을 얻을 수 있습니다. 제품 팀은 일반적으로 이 목적을 위해 카드 정렬이라는 기술을 사용합니다. 디자이너는 사용자에게 항목(제품의 주요 기능 또는 주제)을 그룹으로 구성하고 각 그룹에 범주를 할당하도록 요청합니다. 이 방법을 사용하면 사용자가 웹사이트나 앱에서 그룹화된 정보를 어떻게 볼 것으로 기대하는지 알 수 있습니다.

팁:
- 온라인으로 카드 분류 세션을 수행할 수 있습니다 .
온라인 카드 분류 도구를 사용하면 더 많은 수의 연구 참가자로 쉽게 확장할 수 있습니다. 가장 인기 있는 온라인 도구 중 하나는 OptimalSort(최대 10명의 참가자가 있는 카드 분류 연구에 무료)입니다.
아이디어 생성(사용자 인터페이스의 모양)
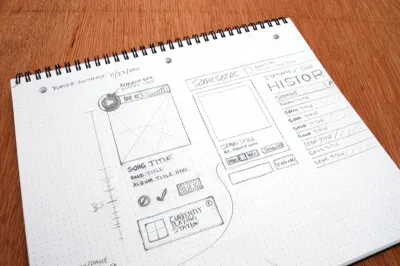
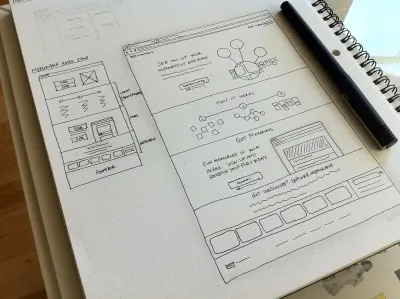
스케치
스케치는 아이디어를 시각화하는 가장 쉬운 방법입니다. 손으로 그리는 것은 개념을 시각화하는 빠른 방법입니다. 따라서 디자이너는 어떤 솔루션을 고수할지 결정하기 전에 광범위한 디자인 솔루션을 시각화할 수 있습니다.

팁:
- 사용자 인터페이스를 스케치할 때 스텐실을 사용하십시오 .
종이에 스케치할 때 특정 UI 요소가 실제 크기에서 어떻게 보일지 상상하기 어려울 수 있습니다. 스텐실을 사용하면 디자인하려는 장치의 실제 크기에 맞는 요소를 그릴 수 있습니다. 이것은 방금 그린 UI 요소가 상호 작용하기에 충분히 큰지 여부를 이해해야 할 때 특히 좋습니다.

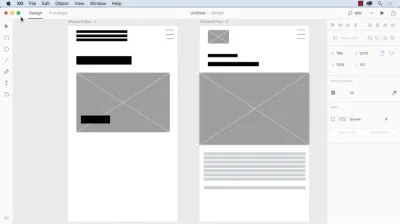
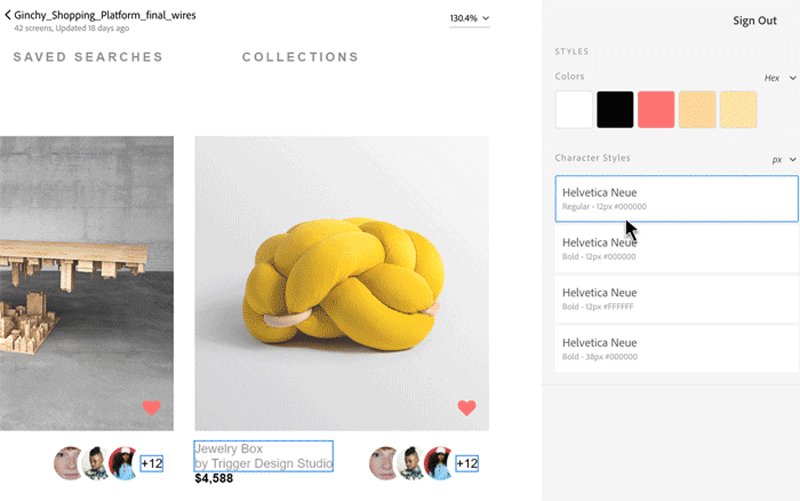
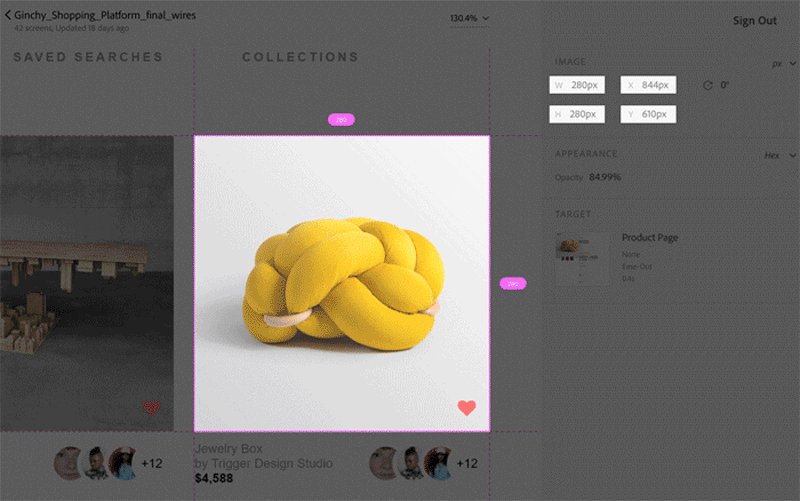
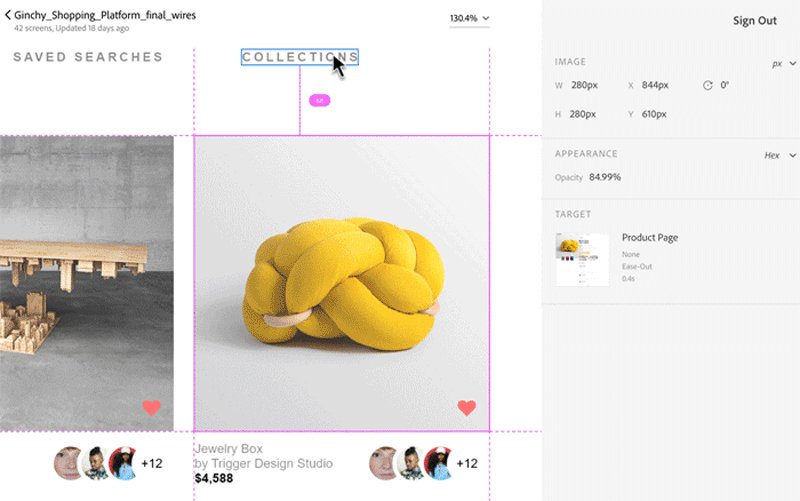
와이어프레임
와이어프레임은 페이지의 구조와 계층 및 주요 요소를 나타내는 시각적 가이드입니다. 와이어프레임은 팀 구성원 및 이해 관계자와 아이디어를 논의하고 시각 디자이너 및 개발자의 작업을 지원하는 데 유용합니다. 와이어프레임은 제품의 중추 역할을 합니다. 디자이너는 종종 목업을 위한 골격으로 와이어프레임을 사용합니다.
와이어프레임은 스케치 형태로 표시될 수 있습니다.

와이어프레임은 디지털 일러스트레이션으로 표시할 수도 있습니다.

팁:
와이어프레임을 단순하게 유지하고 주석을 답니다 .
와이어프레임의 목적은 페이지 디자인의 구조를 보여주는 것입니다. 다른 모든 세부 사항은 나중에 나옵니다. 팀에 와이어프레임을 제시할 때 주석을 포함시키십시오. 주석은 컨텍스트를 생성하고 핵심 아이디어를 신속하게 전달하는 데 도움이 됩니다.제품 테스트에 와이어프레임을 사용하지 마십시오 .
와이어프레임은 제품 테스트에 거의 사용되지 않습니다. 설계자가 초기 연구 중에 설계에 대한 피드백을 수집하는 데 도움이 되더라도 제품과의 실제 상호 작용(대화형 프로토타입을 통해)을 대체하지는 않습니다.
아이디어 검증
아이디어에는 두 가지 유형이 있습니다. 제품 성공으로 이끄는 좋은 아이디어와 실패로 이어질 수 있는 나쁜 아이디어입니다. 물론 디자인 실행도 중요하지만 그 과정에서 아이디어 자체가 중요한 역할을 합니다. 잘 실행된 나쁜 아이디어는 시간과 에너지의 큰 낭비입니다. 가능한 한 빨리 나쁜 아이디어를 드러내는 것이 중요합니다. 그렇다면 좋은 아이디어와 나쁜 아이디어를 어떻게 구분할 수 있을까요? 디자인 스프린트라는 기술이 도움이 될 수 있습니다.
디자인 스프린트
디자인 스프린트는 아이디어를 검증하고 문제를 해결하기 위한 5일 간의 디자인 프레임워크입니다. 이를 통해 제품 팀은 초기 설계 가설을 검증하기 위해(사용자의 문제를 해결하는지 확인하기 위해) 사용자 앞에 놓을 수 있는 프로토타입을 구축할 수 있습니다.
디자인 스프린트는 웹 사이트 또는 앱과 같은 제품의 미래 상태를 빠르게 만들고 사용자, 이해 관계자, 개발자 및 기타 디자이너 그룹과 함께 유효성을 검사하는 프로세스입니다. This whole concept is based on the idea that, by a design team setting a direction and iterating rapidly, it's possible to design a product that presents the maximum value for people who will use it.

팁:
- Don't get stuck with the first solution that comes to mind .
In most cases, your first ideas won't be good enough, because at the early stage of ideation, you won't yet have a good understanding of the problem you're trying to solve. Generate as many different designs as possible instead of focusing solely on your first solution.
5. 디자인
After the ideation phase, the product team should have a clear understanding of what they want to build. During the design phase, the product team will begin to create the solution to solve the client's problem and implement concepts.
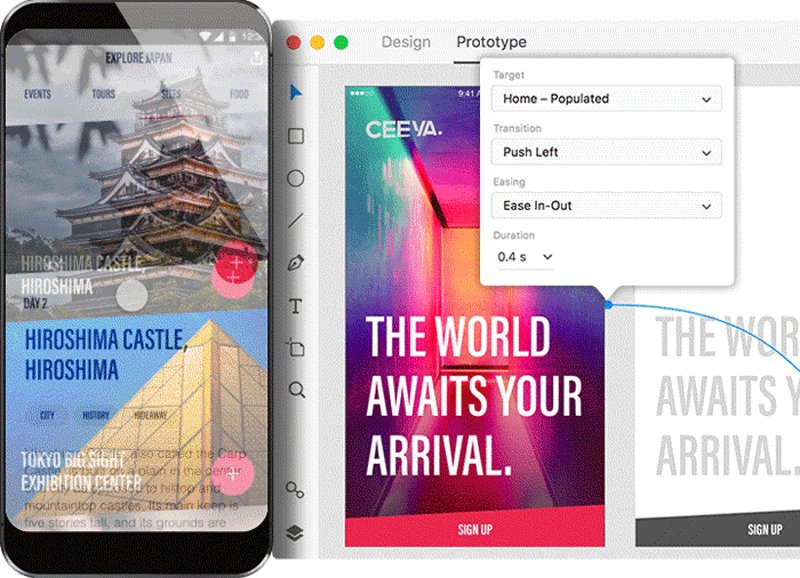
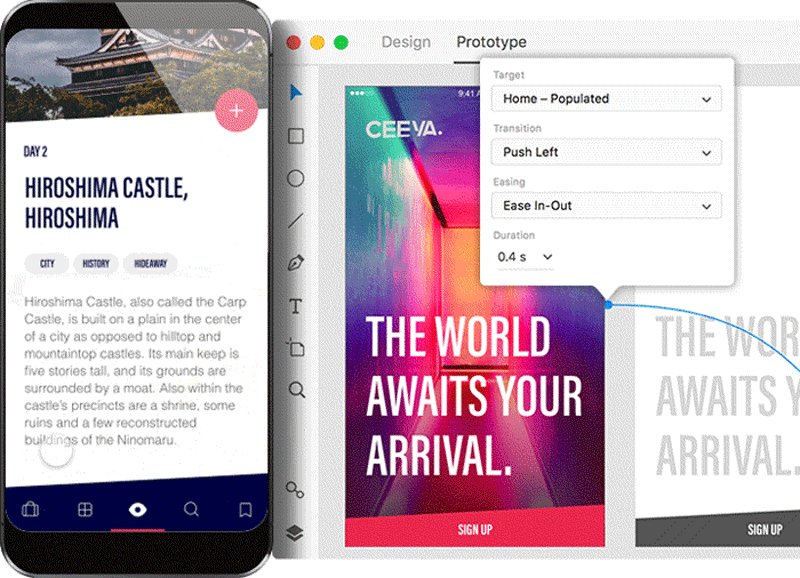
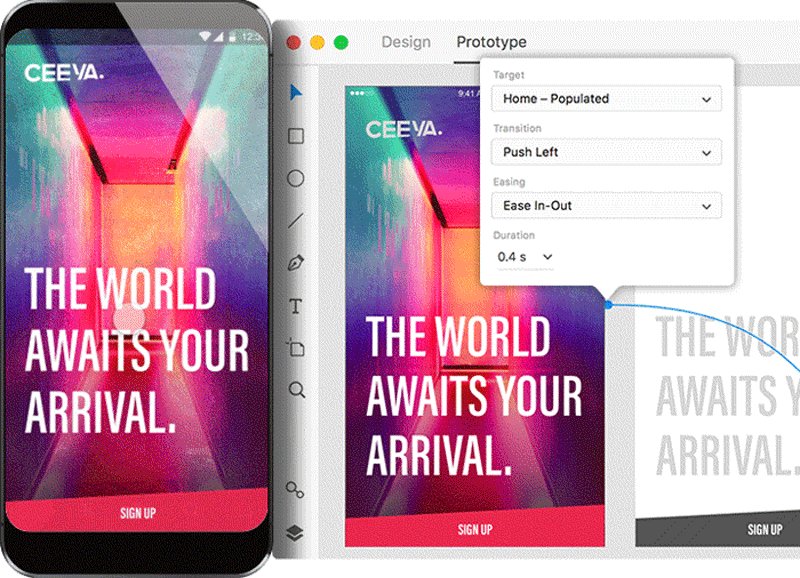
프로토타이핑
To deliver a good user experience, prototyping must be a part of your design process. A prototype is an experimental model of an idea that enables you to test it before building the full solution. A prototype often starts small, with you designing a few core parts of a product (such as key user flows) and grows in breadth and depth over multiple iterations as required areas are built out. 프로토타입의 최종 버전은 개발을 위해 전달됩니다.
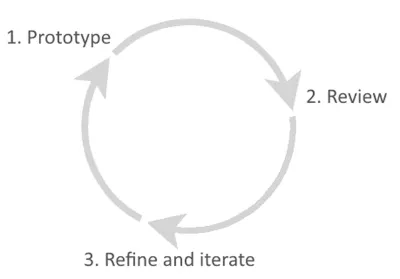
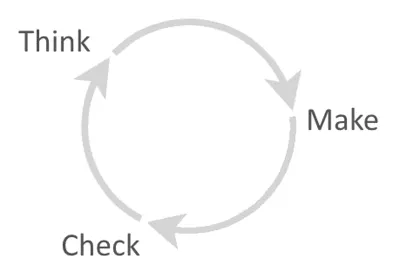
When it comes to prototyping, efficiency is vital. One of the most efficient prototyping processes is rapid prototyping. The process of rapid prototyping can be presented as a cycle with three stages:
- Prototyping
Creating a solution that can be reviewed and tested. - Reviewing
Giving your prototype to users and stakeholders and gathering feedback that helps you understand what's working well and what isn't. - Refining
Based on feedback, identify areas that need to be refined or clarified. The list of refinements will form the scope of work for your next design iteration.

Prototypes range from rough sketches on a piece of paper (low-fidelity prototypes) to interactive simulations that look and function like a real product (high-fidelity prototypes). Depending on the stage of the design process and the goals of the prototype, you'll need to select the appropriate prototyping technique. It's crucial to choose the method of prototyping that minimizes work and maximizes learning.
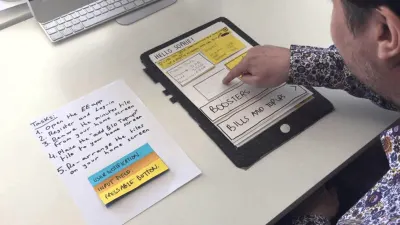
Paper Prototyping
A lot of digital prototyping tools today help us to create prototypes with the least possible amount of effort, but sketching on a paper still remains the most important tool for any designer. That's because sketching allows designers to quickly explore a lot of different design alternatives without investing much time and energy in each one. It forces designers to concentrate on the essence of a product's design (what it does), rather than its aesthetics (how it looks). And what's especially great about sketching is that it opens up design to everyone — anyone can sketch, and no special tools are required. The fact that anyone can participate in the design process makes sketching an ideal tool during brainstorming sessions.

팁:
- Paper prototyping allows for rapid experimentation .
Different user interface elements can be drawn, cut out, copied to make extras, and then assembled on a new piece of paper. Digital Prototyping With paper prototyping, explaining complex interactions in words can be tough. When a designer needs to explain a complex design detail such as an animation to a developer or wants to run a user research session to validate a design, they usually use a digital interactive prototype.
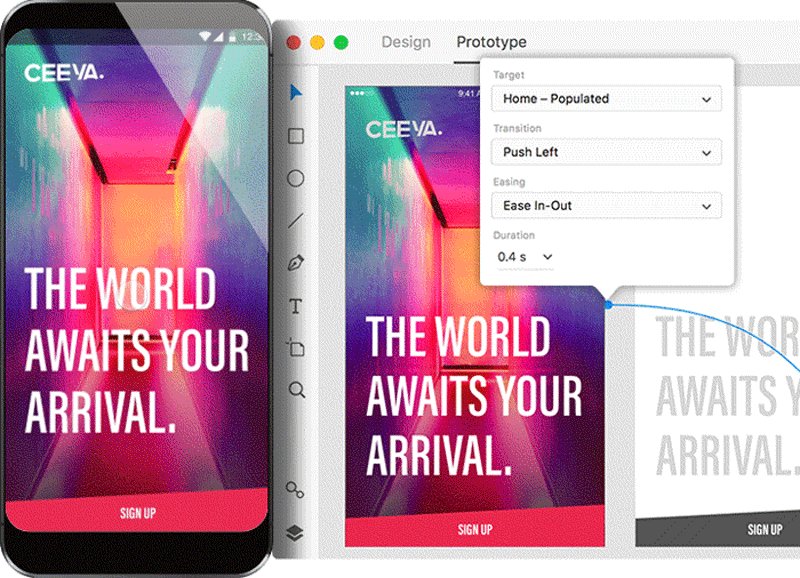
디지털 프로토타이핑은 다른 사람들이 직접 경험할 수 있는 인터랙티브한 디자인을 만드는 과정입니다. 불과 10년 전만 해도 충실도가 높은 프로토타입을 구축하려면 실제로 프로그래밍 언어를 사용하여 솔루션을 코딩해야 했습니다. These days, prototyping tools allow non-technical designers to create high-fidelity prototypes that simulate the functionality of a final product in just a few clicks.

팁:
Avoid dummy text .
Dummy text, like lorem ipsum, should be avoided in early stages of digital prototyping. Use real content to understand how it affects the overall design.Use digital prototypes as an up-to-date specification for developers .
Prototyping tools such as Adobe XD allow you to spit out specification documentation in just a few clicks. It's an always up-to-date specification available to developers.

Design Handoff
At the end of the prototyping phase, the design will be ready for production. It's the time when the designer hands over the design to a developer for coding. During the developer handoff, a designer must clearly communicate to the developer how every piece of the design looks and works. Multiple layers of information and detail need to be conveyed, and it's critical for designers and developers to be on the same page.
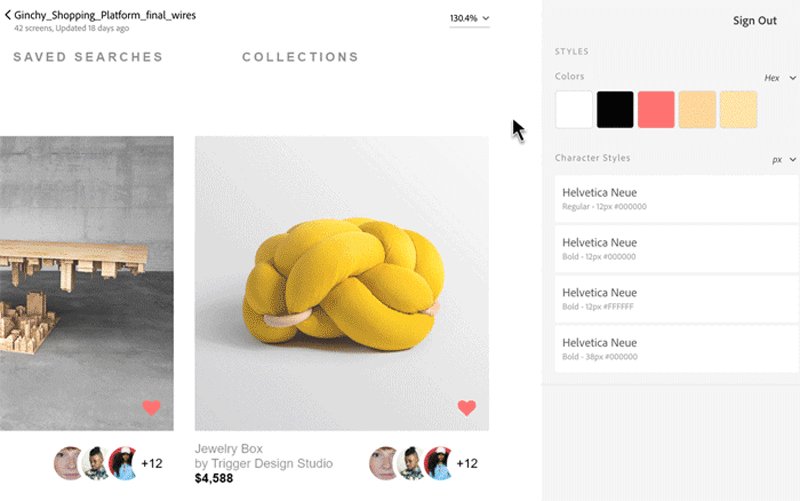
Design Specification
Design specs are detailed documents that provide information about a product, such as user interface design details (colors, character styles and measurements) and information (flows, behaviors and functionality). A developer uses this document to take the design into production and build the product to the designer's specifications.

Read “Design Specifications: Speeding Up the Design to Development Workflow and Improving Productivity” for more information about design specifications.
6. 테스트 및 검증
테스트 및 검증 단계는 제품 팀이 설계 개념이 의도한 대로 작동하는지 확인하는 데 도움이 됩니다. 제품 테스트는 그 자체로 예술입니다. 잘못하면 아무것도 배울 수 없습니다. 올바르게 수행하면 제품 전략을 변경할 수도 있는 놀랍고 예상치 못한 통찰력을 얻을 수 있습니다.
일반적으로 검증 단계는 충실도가 높은 디자인이 구체화될 때 시작됩니다. 제품 연구 단계와 마찬가지로 이 단계도 프로젝트마다 다릅니다.
제품 팀과 함께 테스트
이미 가지고 있는 리소스, 즉 팀을 사용하여 제품에 대한 제한된 테스트를 수행하는 것이 가능합니다.
개밥
"자신의 개밥 먹기"는 테스트의 인기 있는 기술입니다. 디자인 팀이 제품을 사용할 수 있을 때까지 반복하고 나면 사내에서 테스트하는 것이 가장 중요한 문제를 찾는 좋은 방법입니다.
팁:
- 팀 간의 공감을 키우기 위해 dogfood를 연습 하세요.
실제 사용자와의 테스트
사용성 테스트
Nielsen Norman Group에 따르면 프로젝트에 대해 한 가지 유형의 사용자 연구만 선택하려면 정성적 사용성 테스트여야 합니다. 사용성 테스트의 기본 아이디어는 제품 디자인이 대상 사용자에게 잘 맞는지 확인하는 것입니다. 대표 사용자와 개념을 테스트하는 것은 상대적으로 쉽습니다. 제품 아이디어의 대화형 버전이 실제 사용자의 손에 들어가면 제품 팀은 대상 고객이 제품을 사용하는 방법을 볼 수 있습니다. 이 사용자 경험 테스트 방법의 주요 목표는 사용성 문제를 식별하고 정성적 데이터를 수집하며 제품에 대한 참가자의 전반적인 만족도를 결정하는 것입니다. 사용자의 언어적 및 비언어적 피드백을 수집하고 분석하면 제품 팀이 더 나은 사용자 경험을 만드는 데 도움이 됩니다.
사용성 테스트는 종종 공식적으로 수행됩니다(연구원이 스크리너를 만들고, 참가자를 고용하고, 실험실 환경에 들어오게 하고, 세션을 기록하는 등).

사용성 테스트는 게릴라 테스트 형식으로 비공식적으로 수행할 수도 있습니다. 게릴라 테스팅은 제품 테스터가 가장 가까운 커피숍에 가서 참가자를 찾아 10분간 제품을 가지고 놀게 한 후 감사의 의미로 작은 선물을 준다.

팁:
- 많은 테스트 참가자가 필요하지 않습니다 .
Jakob Nielsen의 연구에 따르면 핵심 사용성 문제의 최대 85%는 제품을 사용하는 5명만 관찰해도 찾을 수 있습니다.
사용성 테스트에 대한 자세한 내용은 "사용자 테스트 개선을 위한 간단한 팁" 기사를 읽으십시오.
일기 연구
일기 연구는 사용자가 장기간(며칠에서 한 달 이상까지) 제품과 상호 작용하는 방식을 확인하는 데 사용할 수 있습니다. 이 기간 동안 연구 참가자는 일기를 작성하고 활동에 대한 특정 정보를 기록해야 합니다. 일반적으로 일기에는 다음과 같은 개방형 질문이 포함됩니다.
- 제품을 사용할 때 어디에 있었습니까?
- 어떤 과제를 달성하기를 희망했습니까?
- 뭔가 당신을 좌절 시켰습니까?
일기 연구는 연구자가 다음과 같은 질문에 대한 답을 찾는 데 도움이 됩니다.
- 사용자의 주요 작업은 무엇입니까?
- 복잡한 작업을 완료하기 위한 워크플로는 무엇입니까?
답변은 유기적 행동 통찰력을 제공하고 참가자의 맥락과 환경에 대한 풍부한 이해를 개발하는 데 도움이 됩니다.

팁:
로깅에 대한 명확하고 자세한 지침을 만듭니다 .
참가자가 기록해야 하는 정보에 대해 가능한 한 구체적으로 작성하십시오.연구 참가자들에게 로깅에 대해 상기시키 십시오.
참가자에게 일기를 작성하도록 요청합니다(예: 일일 알림을 통해).다이어리에 스크린샷을 추가할 수 있도록 합니다 .
디지털 버전의 일기를 사용하는 경우 참가자가 스크린샷을 업로드할 수 있도록 합니다. 스크린샷은 사용자 데이터에 대한 훌륭한 보충 자료이며 향후 데이터 분석에 도움이 될 것입니다.
7. 출시 후 활동
제품이 공식적으로 출시된다고 해서 제품 디자인이 끝난 것은 아닙니다. 사실, 제품 디자인은 제품이 사용되는 한 계속되는 지속적인 프로세스입니다. 팀은 제품을 배우고 개선할 것입니다.
사용자가 제품과 상호 작용하는 방식 이해
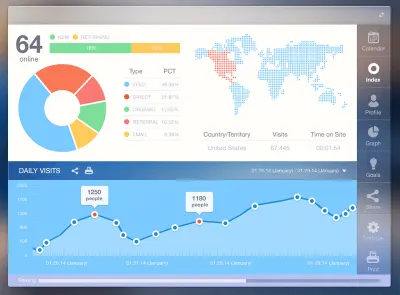
메트릭 분석
사용자가 외부에서 귀하의 제품을 어떻게 사용하고 있는지 알아야 하며, 바로 여기에서 분석이 필요합니다. 분석 도구에서 제공하는 수치(클릭, 탐색 시간, 이탈률, 검색어 등)는 사람들이 어떻게 사용하는지 이해하는 데 사용할 수 있습니다. 실제로 귀하의 제품을 사용하고 있습니다. 메트릭은 또한 사용자 테스트에서 명시되지 않은 예기치 않은 동작을 발견할 수 있습니다. 제품 팀은 제품 성능을 지속적으로 추적하여 고객 만족도를 충족하고 개선할 수 있는지 확인해야 합니다.

팁:
분석 도구를 사용합니다 .
Google Analytics 및 Hotjar와 같은 강력한 도구를 사용하여 사용자 행동을 이해할 수 있습니다.분석에만 의존하지 마십시오 .
분석만으로는 제품 디자인의 효과를 판단할 수 없습니다. 분석적 통찰력을 검증하려면 추가 복도 테스트를 수행해야 합니다.
사용자 피드백
제품 재작업을 피하는 가장 좋은 방법은 프로세스에 피드백을 주입하는 것입니다. 정기적인 사용자 피드백(온라인 설문조사 또는 고객 지원 티켓 분석의 형태로)은 제품 디자인 프로세스의 핵심이어야 합니다. 이 정보는 제품 개선을 주도할 것입니다.
팁:
- 사용자가 피드백을 제공하는 것을 어렵게 만들지 마십시오 .
"피드백 남기기" 옵션을 숨기지 마세요. 사용자가 제품에 대한 느낌과 아이디어를 쉽게 공유할 수 있도록 하고 가능하면 보상을 제공합니다.
설계 변경 테스트
A/B 테스팅
A/B 테스트는 설계자가 두 개의 경쟁 요소 중에서 선택하는 데 어려움을 겪을 때 적절한 테스트 방법입니다. 이 테스트 방법은 동일한 수의 사용자에게 무작위로 두 버전 중 하나를 표시한 다음 분석을 검토하여 특정 목표를 더 효율적으로 달성한 버전을 확인하는 것으로 구성됩니다.
팁:
- 디자인 변경 사항을 A/B 테스트하는 습관을 들이십시오 .
모든 변경 사항이 A/B 테스트를 거침을 알면 새로운(그리고 잠재적으로 위험한) 것을 시도할 수 있는 엄청난 자유가 주어집니다. 변경한 사항이 모든 것을 망칠까 봐 걱정할 필요가 없습니다.
제품 디자인에 대해 기억해야 할 4가지 필수 사항
1. 프로세스는 프로젝트에 맞게 변형되어야 합니다.
제품 설계 프로세스와 관련하여 만능 솔루션은 없습니다. 사용되는 프로세스는 비즈니스와 기능 모두에서 프로젝트의 특정 요구 사항에 맞게 조정되어야 합니다. 다음은 디자인 프로세스에 영향을 줄 수 있는 몇 가지 요소입니다.
- 고객의 요구 또는 선호;
- 얼마나 많은 시간이 있는지(프로젝트의 기한);
- 프로젝트 예산(예: 제한된 예산으로 인해 많은 인터뷰를 수행할 수 없음).
비즈니스와 사용자의 능력에 맞는 프로세스가 가장 효과적입니다. 따라서 프로젝트에 가장 적합한 것을 사용하고 나머지는 제거하고 제품이 발전함에 따라 설계 프로세스를 발전시키십시오.
2. 제품 디자인은 선형 프로세스가 아닙니다.
많은 제품 팀은 디자인이 제품 정의로 시작하여 테스트로 끝나는 선형 프로세스라고 생각합니다. 그러나 그 가정은 틀렸다. 프로세스의 단계는 종종 상당한 겹침이 있으며 일반적으로 많은 앞뒤가 있습니다. 제품 팀이 해결 중인 문제, 사용자 및 프로젝트의 세부 사항(특히 제약 조건)에 대해 더 많이 알게 되면 수행한 연구를 다시 방문하거나 새로운 디자인 아이디어를 시도해야 할 수도 있습니다.
3. 제품 디자인은 끝나지 않는 프로세스입니다.
보다 전통적인 형태의 디자인(예: 인쇄 디자인)과 달리 디지털 제품의 디자인 프로세스는 일회성이 아니며 디자이너는 처음부터 모든 것이 완벽할 것이라고 가정해서는 안 됩니다. 구현은 종종 디자인의 격차를 드러냅니다(예: 제품을 배송하지 않고는 예측하기 어려운 제품 사용에 대한 잘못된 가정).
성공적인 제품을 설계하기 위해 팀은 지속적인 개선 프로세스를 채택해야 합니다. 반복적인 디자인은 디자인이 반복되는 주기로 이루어져야 한다는 아이디어를 따릅니다. 사용자의 정성적 및 정량적 피드백 데이터를 기반으로 제품을 지속적으로 개선하고 개선하는 프로세스입니다. 이것은 디자이너가 더 큰 그림을 보고 사용자 피드백을 기반으로 작업을 개선하며 본질적으로 사용자에게 더 가치 있는 제품을 만들 수 있는 좋은 기회입니다.

4. 제품 디자인은 커뮤니케이션을 기반으로 합니다.
훌륭한 디자인을 하는 것도 중요하지만 훌륭한 디자인을 전달하는 것도 그만큼 중요합니다. 최고의 개념은 팀과 이해 관계자의 승인을 얻지 못하면 실패합니다. 이것이 최고의 제품 디자이너가 훌륭한 커뮤니케이터인 이유입니다.
결론
제품을 디자인할 때 기억해야 할 가장 중요한 것은 디자인은 사람을 위한 것이라는 것입니다. 훌륭한 제품을 디자인하려면 적합한 사람들에게 적합한 사용자 경험과 함께 적절한 기능을 제공해야 합니다. 따라서 타겟 고객을 정의한 다음 그들의 문제를 조사하고 마지막으로 이러한 문제를 해결하는 제품을 만드는 데 집중하십시오!
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. Adobe XD 도구를 사용하면 아이디어에서 프로토타입으로 더 빠르게 이동할 수 있으므로 빠르고 유연한 UX 디자인 프로세스를 위해 만들어졌습니다. 하나의 앱에서 디자인, 프로토타입 및 공유가 모두 가능합니다. Behance에서 Adobe XD로 만든 더 많은 영감을 주는 프로젝트를 확인하고 Adobe 경험 디자인 뉴스레터에 등록하여 UX/UI 디자인에 대한 최신 트렌드와 통찰력에 대한 최신 정보를 받아볼 수 있습니다.
