웹 디자인의 단순함의 복잡성
게시 됨: 2018-04-18단순하고 화려한 웹 디자인의 경험은 매끄럽습니다. 사용자는 확신과 편안함을 가지고 한 콘텐츠에서 다음 콘텐츠로 쉽게 이동할 수 있습니다. 결과는 눈에 띄지만 웹 디자인에서 간단하고 완전한 사용자 경험을 달성하는 것은 디자이너와 개발자가 직면한 가장 어려운 작업 중 하나입니다.
지난 몇 년 동안 사물, 아이디어 및 콘텐츠의 과잉은 단순성을 향한 움직임으로 이어졌습니다. 법률 용어가 일반 용어로 바뀌고 있습니다. 작가들은 이제 화려한 산문보다는 간결한 개념을 전달하기 위해 노력합니다. 주택 소유자는 넓은 목장에서 작고 효율적인 주택을 거래합니다. 요리사조차도 메뉴 제공을 순수하고 단순한 풍미 프로필로 줄일 수 있습니다.
오늘날 사람들은 너무 많은 것에 지나치게 노출되어 있어 단순함이라는 개념이 우아하고 세련되고 부러워 보입니다.
웹 디자인에서도 심플함의 개념이 부활하고 있습니다. 사람들은 장치 및 온라인과 상호 작용하는 데 더 많은 시간을 보내므로 심리적으로 편안하고(직관적) 시각적으로 차분하거나 직접적인 경험을 점점 더 갈망합니다. 단순함이 오늘날처럼 대중적이거나 달성하기 어려운 적이 없었습니다.

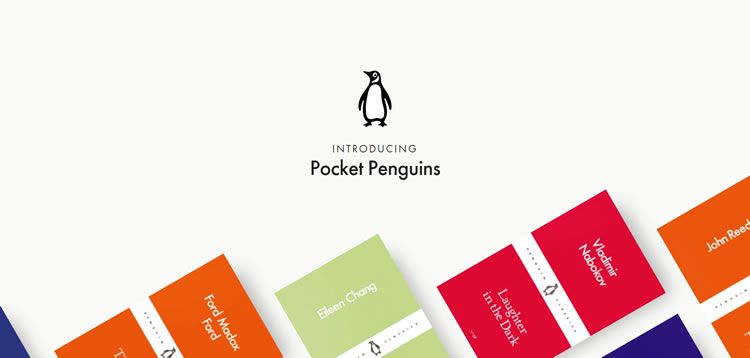
Pocket Penguins – 웹 디자인의 단순성
단순한 웹 디자인 정의
발레 댄서, 경주용 자동차 운전사 또는 스시 요리사를 생각해 보십시오. 전문적인 공연을 보기 위해 앉아 있으면 모든 것이 유동적이고 이해하기 쉬우며 단순해 보입니다. Swan Lake, Indy 500 또는 좋아하는 핸드 롤을 다시 만들려고 하면 최종 제품에 얼마나 많은 작업이 들어가는지 빠르게 알 수 있습니다. 단순하고 사용자 친화적이며 우아한 웹 디자인은 다른 전문 성능과 동일합니다.
고객 여정을 통해 사용자를 쉽게 이동시키는 완성된 제품은 내부적으로 사용자 확신을 갖게 하고 전환을 유도하려면 몇 시간의 연구, 전문적인 협업 및 최적화가 필요합니다. 한 페이지에 3개의 CTA가 너무 많습니까? 추가 그림이 페이지의 목적을 추가하거나 산만하게 합니까? 색상 구성표는 일반 사용자가 도착했을 때 어떤 느낌을 줄까요? 이러한 질문과 수십 가지가 더하여 완벽하게 단순한 웹사이트를 만들 수 있습니다.
단순한 웹 디자인은 심리적 이해에 크게 의존합니다. 사용자의 동기, 디지털 능력 및 사고 과정을 이해하는 디자이너와 개발자는 친숙하고 사용하기 쉽고 액션을 고무시키는 웹 디자인을 만들 수 있습니다.

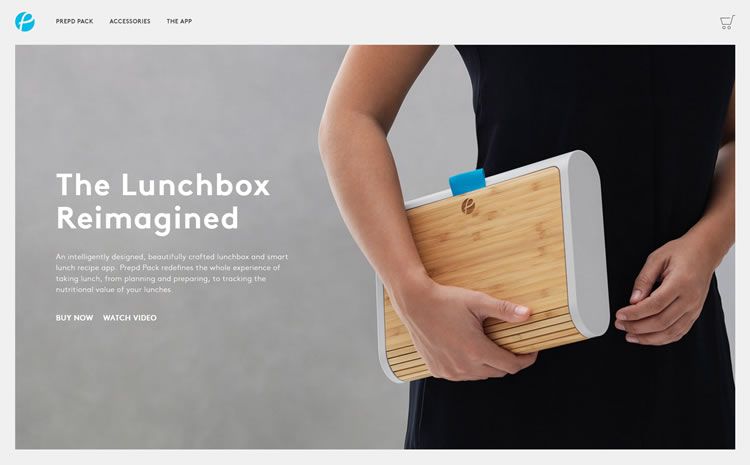
getprepd.com 홈페이지의 단순성
단순한 웹 디자인의 요소
단순한 웹 디자인은 지루하거나, 뻔하거나, 매력적이지 않습니다. 그들은 웹사이트의 가장 좋은 부분을 가장 강력하고 간소화된 형식으로 압축합니다. 전자 상거래 사이트를 만들든 정보 블로그를 만들든 디자인 단순성은 철저함, 아름다움 및 이해를 나타냅니다.

단순성을 개발하는 데 사용되는 가장 중요한 설계 고려 사항은 다음과 같습니다.
고객 여정 간소화 . 모든 웹사이트는 독자의 반응이나 행동을 이끌어내기 위해 존재합니다. 고객/사이트 방문자 여정을 이해하는 것은 모든 웹 디자인 요소의 기초가 됩니다. 웹사이트 제작의 첫 번째 목표는 인지도에서 전환까지의 경로를 최대한 최소화하거나 단순화하는 것입니다.
백엔드 최적화 . 사용자 인터페이스에 표시되는 것이 중요하지만 뒤에서 일어나는 일은 사용자 경험의 모든 측면에 영향을 미칩니다. 잘 실행된 코딩은 SEO, 로딩 속도, 사이트 탐색 및 유용성, 실시간 업데이트/분석 소프트웨어 플러그인의 정확성에 영향을 미칩니다.
구조 개발 . 각 페이지의 탐색 계층 구조와 레이아웃은 사이트 방문자의 첫인상을 결정합니다. 그리드, 전체 페이지 탐색, 미니멀리즘, 분할 화면 및 기타 레이아웃 구성은 모두 단순한 웹 디자인에 기여할 수 있습니다. 단순한 디자인의 핵심은 올바른 레이아웃과 올바른 탐색 스타일, 글꼴, 콘텐츠 및 상호 작용을 결합하는 것입니다.
미니멀리즘과 단순함에 대한 메모 . 어떤 사람들은 단순함과 미니멀리즘을 잘못 동일시합니다. 실제로 미니멀리즘은 항상 단순하지만 단순한 웹 디자인이 항상 미니멀리즘은 아닙니다. 미니멀리즘은 디자이너가 강조할 몇 가지 디자인 요소를 선택하도록 권장합니다. 움직임은 대비와 공백을 극단적으로 평가합니다.

3kvc.com 홈페이지의 단순함
반면에 단순한 웹 디자인은 능률적이고 편안하며 매력적인 사용자 경험을 만드는 웹사이트의 능력만을 의미합니다. Pinterest와 같이 그래픽이 많은 웹사이트는 단순하지만 미니멀하지 않습니다.
세부 사항에 주의 . 디자인에 사용된 사진의 부분, 아이콘의 질감, 제목, 제목, 카피 간의 글꼴 크기 대비가 모두 완성품에 영향을 미칩니다. 웹사이트가 성공적이고 단순한 디자인을 달성하려면 디자이너는 각 결정이 완제품의 사용성과 사용자 경험에 어떻게 영향을 미치는지 고려해야 합니다.
주류 관행에 대한 이해 . 웹 사이트는 경쟁 사이트의 사본처럼 느껴져서는 안 되지만 업계 모범 사례는 모든 디자이너가 고려해야 하는 귀중한 수준의 일관성을 생성합니다. 일반적으로 사용되는 탐색 메뉴, 글꼴 복사 및 사이트 구조는 사이트 간에 사용자 편의와 이해 수준에 기여합니다.
브랜딩 일관성 . 일부 디자이너는 웹 사이트의 홈페이지를 완성하기 위해 열심히 노력하고 다음 페이지에서 동일한 수준의 관리를 소홀히 합니다. 홈페이지는 상당한 작업이 필요하지만 디자인 테마, 브랜드 및 레이아웃은 홈페이지와 상호 보완적인 모양과 느낌을 가져야 합니다.
오래된 블로그 페이지에 오래된 로고를 하나만 남겨두고 잘못된 색 구성표를 선택하고 사이트 전체에서 일관된 글꼴 유형과 크기를 사용하지 않으면 혼란스러운 사이트 환경을 만들 수 있습니다.
인터페이스 리콜 . 단순한 웹 디자인이 기억에 남습니다. 사이트 방문자는 한 번 방문한 후 후속 방문에서 사이트의 형태와 기능을 기억해야 합니다. 인터페이스 회수는 여행사, 배달 서비스 및 전문 서비스와 같은 예약 서비스를 제공하는 사이트에서 특히 중요합니다.
궁극적으로 단순한 웹사이트는 친숙함과 직관성을 제공합니다. 그들은 브랜드가 사이트 방문자와 소통하고 창의성과 혁신의 수준을 높이는 데 사용할 수 있는 알려진 플랫폼을 만듭니다. 모든 브랜드는 이러한 요소를 사용하여 간단하고 효과적인 웹사이트를 만들 수 있습니다.

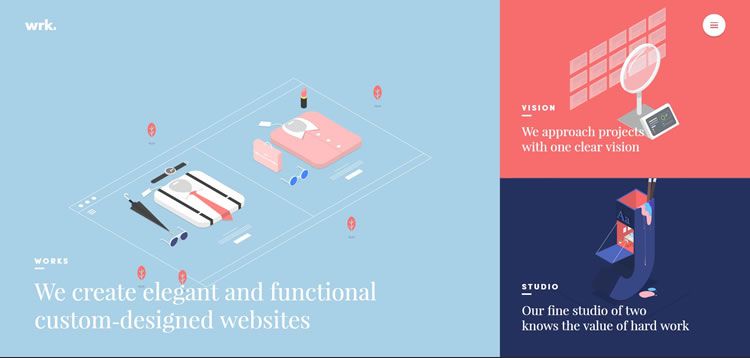
waaark 홈페이지의 단순함
웹사이트 단순성 검색을 복잡하게 만들 수 있는 요소
많은 디자인 요소가 단순한 웹 디자인에 적합합니다. 디자이너가 새롭고 놀랍거나 직관적이지 않은 방식으로 요소를 결합하기 시작하면 사용자는 디자인에 대해 같은 느낌을 갖지 않을 수 있습니다.
세상에 자신의 이름을 알리고자 하는 웹 디자이너와 개발자는 웹사이트의 형태와 기능을 복잡하게 만들거나 지나치게 단순화할 수 있습니다. 디자이너가 단순함을 추구할 때 저지르는 가장 흔한 실수는 다음과 같습니다.
미니멀리즘을 극단으로 끌어들이는 것. 최소한의 디자인은 지루하거나 지나치게 단순화되지 않고 인상적이고 기억에 남는 것처럼 보여야 합니다. 균형은 웹 디자인에서 미니멀리즘과 단순성을 모두 달성하는 열쇠입니다.
기본을 잊는다. 그래픽, 사이트 레이아웃 및 구조가 첫인상을 좌우하지만 기본 정보 가용성은 디자인을 만들거나 깨뜨릴 수 있습니다. 전략적 클릭 유도문안, 완전한 연락처 정보 및 귀중한 지침은 고객 여정을 직접 지원합니다. 디자이너는 사이트의 위험에 이러한 요소를 잊어버립니다.
자동 재생 영상. 콘텐츠에 대한 제어를 제거하는 것은 잘못된 종류의 디자인 단순화입니다. 자동으로 발생하고 방해가 되는 시각적 요소는 사용자 경험을 저하시킬 수 있습니다. 시각적 개체를 최소화하거나 사용자에게 표시되는 비디오, 디스플레이 및 기타 대화형 콘텐츠를 더 잘 제어할 수 있도록 합니다.
너무 많은 정보 통합 . 간단한 웹 페이지는 쉽게 소화할 수 있지만 사용자에게 탐색 장애물을 만들 수도 있습니다. 주제나 토론에 더 긴 텍스트 블록이 필요하거나 여러 이미지가 필요한 경우 단순성보다 접근성에 중점을 둡니다. 사용자가 슬라이드쇼를 넘기거나 모든 부제목에 대해 새 방문 페이지를 클릭하도록 하지 마십시오.
웹 사이트 단순화는 A 지점(인식)에서 B 지점(전환)까지 직선을 만드는 것이 아니라 A 지점을 멋지게 보이게 하는 것입니다.
인쇄상의 오류. 사이트의 에버그린 콘텐츠에는 오류가 없어야 합니다. 단순함은 기본을 의미하지 않으며 마지막 순간에 함께 던져집니다. 명백한 오류는 사이트의 주요 목적에서 사용자의 주의를 분산시키고 디자이너가 그래픽 최적화 및 레이아웃 구성에 들이는 모든 힘든 작업을 취소할 수 있습니다.
웹 디자인에서 우아한 단순함을 인식하는 것은 쉽습니다. 고객 여정에 따른 쉬운 흐름, 접근 가능한 정보, 부드러운 넛지는 브랜드에 대한 사용자의 확신을 불러일으킵니다. 우아한 단순함을 만들려면 사이트 방문자 행동, 브랜드 메시지 및 디자인 모범 사례에 대한 자세한 지식이 필요합니다.
부적절하게 배치된 팝업 클릭 유도문안, 오프셋 페이지 복사 또는 혼란스러운 탐색 신호는 모두 사용자 경험을 저하시키고 효과적인 단순성에 대한 개념을 지울 수 있습니다.

단순한 웹 디자인의 요소는 사용자가 개인화, 직관성 및 접근성을 갈망함에 따라 더욱 중요해질 것입니다. 단순하고 사용자 경험에 최적화된 웹 디자인은 브랜드 신뢰도를 높이고 전환을 유도합니다. 단순함의 핵심 개념을 사용하여 자신의 웹 사이트 프로젝트를 시간이 지남에 따라 단순하고 우아하고 사용자 친화적인 장소로 이동합니다.
또한 단순하고 깔끔한 디자인의 10가지 황금률에 대해 배우고 싶을 수도 있습니다.
