복잡한 웹 테이블을 설계하는 방법
게시 됨: 2022-03-10데이터 연구원을 위한 시스템을 설계한다고 상상해 보십시오. 또는 에너지 관리를 위한 응용 프로그램입니다. 또는 옥수수 거래자를 위한 대시보드. 아마도 당신은 지금 그런 것을 디자인하고 있을 것입니다. 언급된 모든 경우에 사람들은 테이블을 기대합니다. 디자인 영감 사이트의 멋진 것이 아니라 수백 개의 세포와 복잡한 상호 작용이 있는 Excel과 같은 괴물입니다.
이 경우 디자이너는 많은 어려움에 직면합니다. 예를 들어 디자인을 기존 프론트엔드 프레임워크와 일치시키거나 레이아웃을 망치는 "불편한" 데이터로 어려움을 겪습니다. 우리는 다음 단계를 통해 이러한 문제를 극복할 것입니다. 요구 사항을 체계화하고, 원자적으로 만들고, 상호 작용을 정의합니다.

1. 니즈를 체계화하라
그래서, 당신은 목표 청중을 인터뷰했고 그들의 필요와 원하는 것을 알아냈습니다. 이제 결과를 통합하고 인터페이스 구조로 변환할 때입니다. 예를 들어, 한 사용자는 "내 데이터가 애플리케이션의 다른 부분에 어떤 영향을 미치는지 확인해야 합니다."라고 말했습니다. 또는 다른 사람이 이전 소프트웨어로 작업하는 것을 지켜보면서 바로 가기를 사용하고 마우스를 전혀 건드리지 않는다는 것을 알았습니다. 무슨 뜻이에요?
첫 번째 사용자의 말은 입력 유효성 검사 및 힌트에 대한 것입니다. 경고 또는 도움말 정보를 테이블에 첨부하는 것을 고려해야 합니다. 또는 의미 있는 색상 시스템을 개발하십시오. 도메인과 멘탈 모델에 따라 다릅니다. 두 번째 사용자의 작업을 관찰하는 것은 모든 작업을 키보드로 액세스할 수 있도록 설계해야 한다는 신호일 수 있습니다. 그리고 " Cmd + C " 및 " Cmd + V "보다 더 심오한 바로 가기에 대해 생각해야 할 것입니다.
다음은 관찰-가정 쌍입니다.
- “ 한 번에 수십 개의 항목을 쉽게 조작해야 합니다 .”
셀 다중 선택을 허용하시겠습니까? 많은 행을 선택하려면 확인란을 추가하시겠습니까? - " 이제 우리는 모든 계산을 이런 식으로 합니다." [ 마이크로소프트 엑셀을 보여준다 ]
Excel이 이 목적에 효과적입니까? 어떤 기능을 빌릴 수 있습니까? - " 이 이름이 이미 서버에 있는지 어떻게 미리 알 수 있습니까 ?"
즉석에서 데이터 검증? 오류 메시지 또는 자동 수정? - “ 보통 이 정보를 입력합니다. 꽤 일반적입니다. "
기본값, 기본값 또는 템플릿을 제안하시겠습니까?
결과적으로 사람들의 필요와 욕구 목록을 갖게 됩니다. 공개 질문은 실제 요구 사항을 파악하고 변덕을 걸러내는 데 도움이 됩니다.
"더 빨리 작업하는 데 도움이 되는 것은 무엇입니까? 선택을 더 쉽게 할 수 있는 것은 무엇입니까? 이 기능이 작업 효율성에 어떤 영향을 미칩니까? X를 할 수 없다면 어떻게 될까요?”
다음은 무엇입니까? 이제 테이블에 대한 논리적 뼈대를 만들 차례입니다. 무엇을 포함하고 수행할 수 있는지에 대한 계획입니다. 와이어프레이밍이나 프로토타이핑으로 직접 이동하면 끝없는 다시 그리기와 유산과의 싸움이라는 악한 길을 걷는 것입니다.
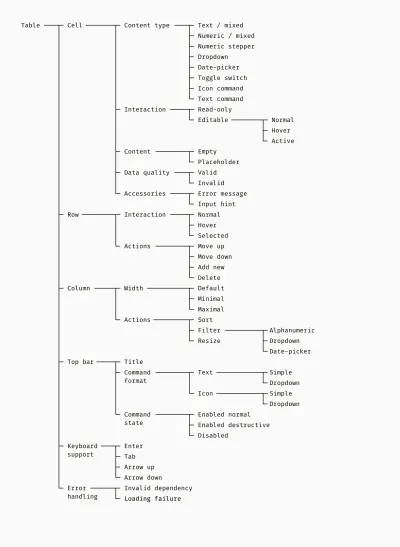
다음은 시작할 수 있는 항목의 예입니다. 특징의 나무입니다. 그리고 모든 테이블의 기본 빌딩 블록은 셀입니다. 셀은 별도의 셀과 다른 특정 기능을 가질 수 있는 행과 열로 결합됩니다. 마지막으로 버튼, 키보드 명령 및 처리 오류가 있는 상단 표시줄과 같은 테이블의 중요한 보충 자료로 이동합니다.

기능 트리는 추가 작업을 방지하고 중요한 사항에 집중하는 데 도움이 됩니다. 잘 구성된 기능 트리는 개발 팀에도 도움이 됩니다. 계획된 기능을 사용 가능한 프론트엔드 라이브러리와 일치시키고 디자인을 코드로 변환하는 가장 좋은 방법을 찾을 수 있습니다.
내 프로젝트 중 하나에서 Angular Material 프레임워크를 사용했습니다. 불행히도 Angular 테이블은 너무 간단했습니다. 기능을 지원하지만 한 가지 제한이 있는 ag-Grid 라이브러리를 찾았습니다. 행을 확장하고 내부에 자식 행을 넣는 기능이 없었습니다. 우리는 노력을 기울이고 디자인을 조정하기 전에 이 문제를 공개했습니다.
간단히 말해서
- 사용자 요구 사항을 수집하고 우선 순위를 지정하여 복잡한 테이블 작성을 시작하십시오. 차트와 같은 테이블이 아닌 솔루션을 고려하십시오.
- 필요한 모든 기능을 체계화하는 트리 다이어그램을 그립니다. 영상 제작을 위한 기획으로 활용해보세요.
추천 자료 : Chen Hui Jing의 웹상의 테이블 디자인 패턴
2. 원자로 이동
따라서 요구 사항과 기능이 정의되고 기술적 한계를 알고 있습니다. 이제 테이블을 모형화할 시간입니다. 기본적으로 원자적 접근 방식은 작은 UI 구성 요소를 먼저 디자인한 다음 더 큰 구성 요소를 조합하는 것입니다. 우리는 점차적으로 글꼴 및 색상과 같은 기본 입자에서 헤더 또는 열과 같은 큰 모듈로 이동할 것입니다. 저는 일부러 엄밀한 브루탈리즘 스타일을 목업에 선택하여 외모가 아닌 기능에 집중할 수 있도록 했습니다.
글꼴, 색상, 아이콘
이러한 부분은 사용하는 디자인 시스템 또는 UI 프레임워크에서 이미 정의할 수 있습니다. 기존 제품에 대한 테이블을 생성하는 경우 색상 팔레트, 글꼴 및 아이콘이 테이블 요구 사항을 충족하는지 확인하십시오. 아래 그림에서 테이블 프레임, 선, 채우기 및 텍스트에 필요한 일부 회색 음영을 보여주었습니다. 빨간색과 파란색 색조는 경고 오류 파괴 및 활성 활성화 선택 항목을 나타냅니다. 텍스트 스타일은 기본 및 보조 정보, 제목 및 본문 텍스트를 구분하는 것입니다.

세포 및 액세서리
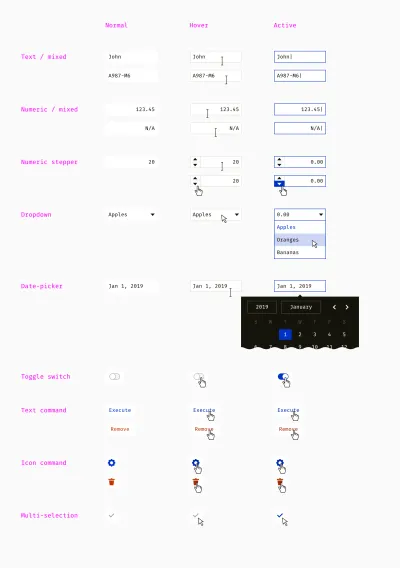
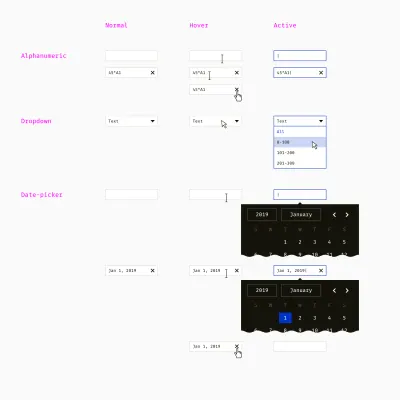
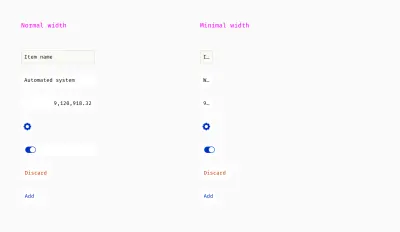
테이블 원자가 준비되면 다른 유형의 세포인 분자로 진행할 수 있습니다. 우선 각 요소의 normal, hover, active 상태를 미리 생각하는 것이 중요합니다. 그런 다음 클릭, 비활성화 및 기타 상태로 이동합니다.
내 프로젝트 중 하나에서 자체 상호 작용이 있는 8가지 유형의 세포가 있었습니다. 가장 간단한 것은 텍스트와 숫자 셀입니다. 우리의 경우 "N/A"(적용되지 않음) 및 "N/C"(제어 없음)와 같은 숫자가 아닌 콘텐츠로 숫자 셀을 채우는 것이 허용되었습니다. 도메인의 특징이었습니다. 드롭다운 및 날짜 선택기는 더 복잡하고 자식 요소가 있습니다. 마지막으로 행 내 명령을 나타내는 테이블 셀이 있습니다.

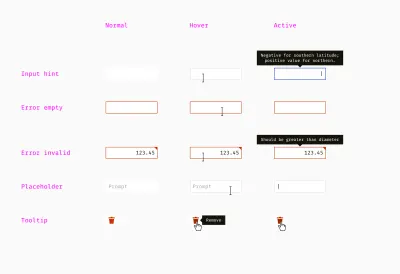
셀에는 도구 설명, 입력 힌트, 오류 메시지, 자리 표시자 등과 같은 액세서리가 있을 수 있습니다. 이 단계에서는 정적이지만 디자이너는 나중에 표시 방법(애니메이션, 지연 등)에 대한 논리를 지정해야 합니다.

행 및 헤더
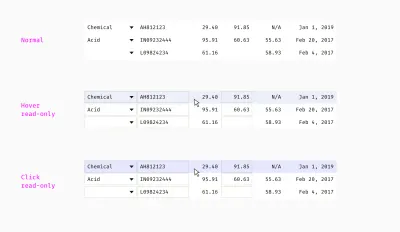
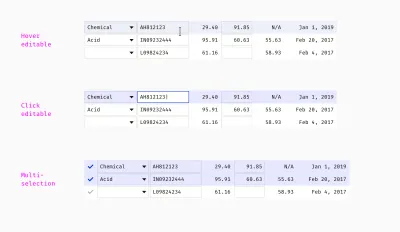
셀을 디자인할 때 행을 만들고 다양한 조합이 잘 어울리는지 확인할 수 있습니다. 복잡한 편집 로직을 가진 테이블을 디자인한 적이 있습니다. 일부 속성은 사용자가 제공한 반면 다른 속성은 자동으로 계산되거나 기본값으로 채워졌습니다. 다음은 한 행에 읽기 전용 셀과 편집 가능한 셀이 혼합된 것입니다.

읽기 전용 및 편집 가능한 셀 위로 마우스를 가져갈 때 커서가 다릅니다. 그것들을 클릭하면 행을 선택하거나 편집 가능한 셀의 편집 모드로 이동합니다.
다음 이미지에서 사람들이 하나 이상의 행을 선택할 수 있음을 알 수 있습니다.

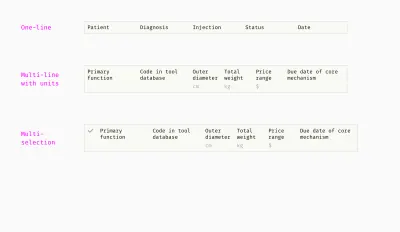
이제 테이블 헤더에 대해 생각할 시간입니다. 내 경험상 열 제목 길이를 제어하고 한 줄에 고정하는 것이 종종 불가능합니다. 팀에 훌륭한 작가가 있더라도 모든 텍스트를 짧게 유지하지는 못할 것입니다. 일부 테이블에는 긴 기술 제목이나 현지화가 필요합니다. 영어로 한 줄짜리 문구가 그리스어, 독일어 또는 헝가리어에서는 두 줄 또는 세 줄로 될 수 있습니다. 따라서 다양한 변형을 보여주었습니다.

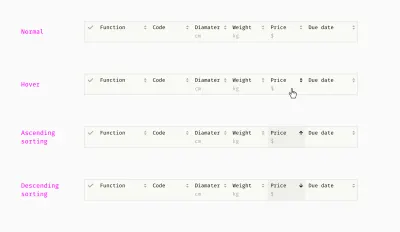
데이터 기반 소프트웨어 사용자는 종종 정렬 및 필터링이 필요합니다. 큰 데이터 덩어리에서 중요한 정보를 찾는 데 도움이 됩니다. 정렬 및 필터링의 문제는 정렬 컨트롤 및 필터링 상자를 다른 헤더 요소(열 제목, 측정 단위 등)와 결합하는 것입니다.

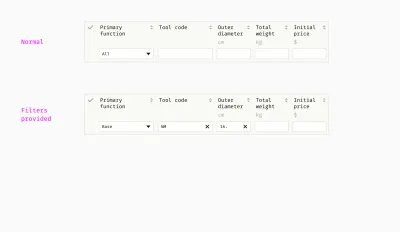
표 셀과 달리 필터 상자에는 일반적으로 오른쪽에 "재설정" 아이콘이 있으므로 사용자가 명시적으로 비활성화하고 필터링되지 않은 콘텐츠를 볼 수 있습니다.

내 예에는 세 가지 유형의 필터 상자가 있습니다. 영숫자 필터를 사용하면 문자와 숫자로 검색할 수 있습니다. 알 수 없는 수의 알 수 없는 문자인 와일드카드를 지원합니다. 예를 들어, 45*A1 을 입력하면 45A1 , 45982A1B , 45A109B 및 096445-A1 과 같은 값이 있는 행이 표시될 수 있습니다.
와일드카드는 사람들의 습관에 의존하기 때문에 까다로운 기능입니다. 기술 전문가를 위한 표를 디자인할 때 알 수 없는 수의 알 수 없는 기호에 별표(*)를 할당했습니다. 보험 분석가를 위해 저는 기존 SQL 기호인 백분율 기호(%)를 선택했습니다. 드롭다운 필터의 경우 상호 배타적인 특정 수의 텍스트 옵션, 숫자 또는 숫자 범위 사이를 전환합니다.

날짜 선택 필터에는 달력이 있으며 해당 셀처럼 작동합니다. 사용자가 날짜를 수동으로 입력하고 달력에서 선택할 수 있도록 하는 것이 좋습니다. 그들이 무엇을 검색하는지 알고 있다면 클릭하는 것보다 입력하는 것이 훨씬 쉽습니다.
한 가지 더 중요한 것은 의미 있는 입력의 형식을 자동으로 지정하고 "잘못된 형식" 오류로 사람들을 귀찮게 하지 않는 것입니다. 내 프로젝트 중 하나에서 01/25/2017 , 6.12.17 및 September 4 2016 과 같은 날짜를 입력할 수 있었고 월 또는 연도만 필터링할 수도 있습니다.

열
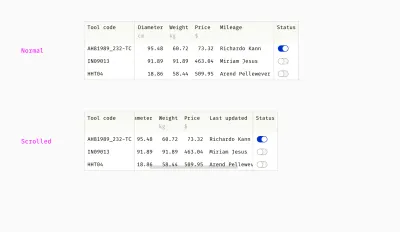
복잡한 테이블의 빈번한 기능 중 하나는 고정된 열입니다. 일반적으로 요소 이름이나 상태와 같은 키 정보가 포함된 열은 스크롤할 수 없습니다.

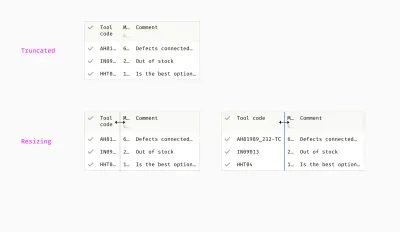
테이블 열은 콘텐츠 크기에 맞게 현명하게 조정되어야 하지만 텍스트가 잘릴 때 발생합니다. 이 경우 열 크기 조정이 도움이 됩니다. 사용자는 열 가장자리를 드래그하여 긴 내용을 볼 수 있습니다. 또한 중요하지 않은 열이나 짧은 텍스트가 포함된 열을 압축해야 할 수도 있습니다.

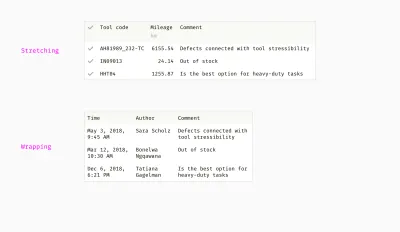
긴 텍스트 문자열을 처리하는 또 다른 방법은 가장 긴 내용으로 열을 늘리거나 줄 바꿈하고 여러 줄에 넣는 것입니다. 첫 번째 접근 방식은 다소 유사한 텍스트 문자열에 대해 더 잘 작동합니다. 두 번째 방법은 테이블을 세로로 작게 유지하는 것보다 전체 콘텐츠를 보는 것이 사람들에게 더 중요할 때 더 잘 작동합니다.


내 프로젝트 중 하나에서 테이블의 크기가 부적절하게 조정되는 것을 방지하기 위해 열의 최소 너비를 정의했습니다. 콘텐츠 유형에 따라 특정 너비 뒤에 열을 압축하는 기능을 비활성화했습니다.
탑 바
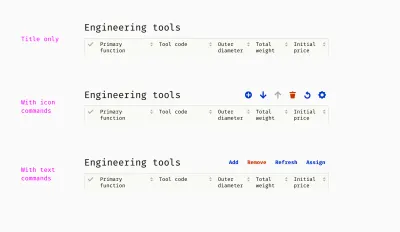
테이블을 구성하는 것은 무엇입니까? 셀, 열, 행. 또한 복잡한 테이블에는 종종 상단 막대가 있습니다. 나머지 구성 요소와 마찬가지로 상단 표시줄은 제목과 명령과 같은 더 작은 요소로 구성됩니다.
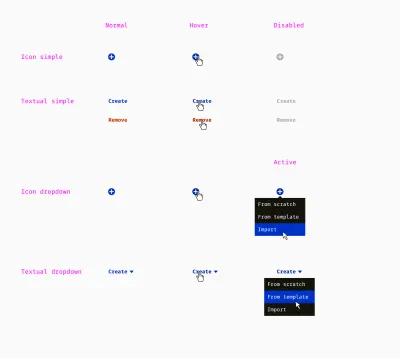
아래에는 제품 중 하나에서 사용한 다양한 상태의 명령 목록을 수집했습니다. plus = add / create , trash bin = remove , arrow = move 과 같은 명백한 은유에 대한 아이콘 명령이 있습니다. 일반 명령이 아닌 명령(예: 할당, 보관, 균형)은 명시적인 텍스트 이름 지정이 필요했습니다. 또한 일부 명령에는 드롭다운 메뉴가 함께 제공되었습니다.

이제 다른 요소를 결합하여 작동하는지 확인할 수 있습니다. 여기 예시들이 있습니다.

물론 이것이 기능과 요소의 궁극적인 목록은 아닙니다. 프로젝트마다 다르며 다음과 같은 다른 항목이 포함될 수 있습니다.
- 둘 이상의 열을 기준으로 정렬
- 사용자 정의 가능한 열 세트(토글 기능)
- 확장 가능한 행(상위 행에는 하위 행이 있을 수 있음)
- 필터링 및 검색을 위한 논리 연산자("and", "or", "else" 등).
어떤 기능을 디자인하고 어떤 기능을 사용하지 않을지 망설이신다면 여기 좋은 원칙이 있습니다. 그것은 오컴의 면도날 또는 절약의 법칙입니다. 디자이너는 기존 인스턴스가 요구 사항을 충족하는 경우 새 인스턴스를 생성해서는 안 됩니다. 사용자가 정의되지 않은 미래에 이론적으로 필요할 수도 있는 괴상한 기능을 "자르기"해야 합니다. 100가지 상황 중 하나에는 이상적으로 적합하지만 나머지 99가지 경우에는 쓸모가 없는 기능에 대한 동일한 이야기입니다.
전체 테이블
모든 빌딩 블록이 준비되면 다양한 목적으로 몇 개의 테이블을 조립할 수 있습니다. 모순을 발견할 수 있는 기회입니다. 가장 자주 나는 다음 세 가지 유형을 다루었습니다.
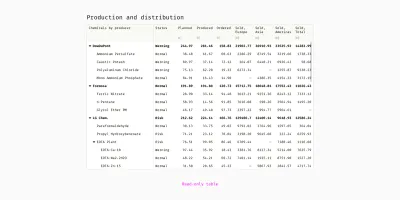
읽기 전용 테이블
있는 그대로의 데이터만 표시하므로 구축하기 가장 간단한 테이블 유형입니다. 필터링 또는 편집 옵션이 없습니다. 정렬 또는 행 계층 구조는 많은 양의 데이터를 분석하는 데 도움이 될 수 있습니다. 이러한 테이블은 데이터를 표시하고 사람들에게 무언가를 알리는 데 사용됩니다.

테이블 검색
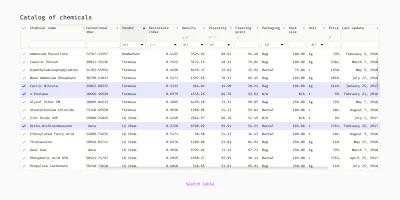
셀은 편집할 수 없으며 헤더에는 필터 상자와 정렬 컨트롤이 있으며 행을 선택할 수 있습니다. 내 연습에서 이러한 표는 넓은 범위에서 항목 또는 여러 항목을 찾고, 비교하고, 선택하는 데 도움이 됩니다. 예를 들어 카탈로그에서 6,000개의 관련 없는 도구 중 5개를 필터링한 다음 필요한 도구 하나를 선택합니다.

편집 가능한 테이블
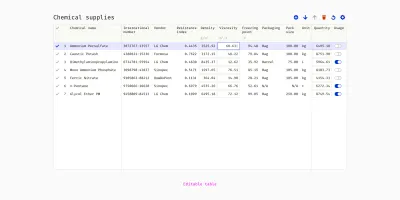
전체 또는 일부 셀을 편집할 수 있습니다. 일반적으로 행 순서를 사용자 지정할 수 있으므로 필터링이 없습니다. 이러한 테이블에는 일반적으로 도구 모음이 수반되며 행으로 작업을 수행할 수 있습니다.

간단히 말해서
- 가장 작은 구성 요소로 시작한 다음 점차 더 큰 구성 요소로 이동합니다. 마지막으로 전체를 조롱하십시오.
- 각 구성 요소에 대해 가능한 모든 상태를 미리 생각하십시오.
- Occam의 면도날 원리를 사용하여 요소의 수를 최소화하면서도 충분합니다.
추천 자료 : Alla Kholmatova의 디자인 시스템
3. 상호작용 정의
빌딩 블록은 테이블과 같은 복잡한 인터페이스에 충분하지 않습니다. 디자이너는 "게임의 규칙"에 대해 생각하고 시각적 부분 뒤에 있는 논리적 원칙과 규칙을 디자인해야 합니다. 고려해야 할 몇 가지 일반적인 사항을 설명하겠습니다.
숫자 데이터
숫자는 테이블에 몇 개의 소수를 포함해야 합니까? 하나, 둘, 다섯? 최적의 정밀도 수준은 무엇입니까? 나는 사용자가 올바른 결정을 내리는 데 필요한 정확성을 기반으로 결정합니다. 일부 직업에서는 10932.01 과 10932.23 사이의 변동이 중요하지만 다른 영역에서는 숫자 14 와 15 가 실제로 차이가 없습니다.
이것은 우리 팀이 정교한 엔지니어링 제품에서 사용한 숫자 데이터 규칙의 예입니다.
- 길이
소수점 이하 두 자리(57.53m, 3.16km) 공백은 천 단위 구분 기호로 사용됩니다(403 456.56 m). - 무게
소수점 이하 두 자리(225.08kg, 108.75t) 공백은 천 단위 구분 기호로 사용됩니다(12 032.17kg). - 돈
소수점 이하 두 자리($9.45); 쉼표는 천 단위 구분 기호로 사용됩니다($16,408,989.00). - 지름
소수점 3자리(10.375cm) 구분 기호가 필요하지 않습니다. - 위도와 경도
8자리 소수(26.4321121) 서쪽 경도 및 남쪽 경도에 사용되는 빼기 기호(-78.05640132). - 기본
위에 나열되지 않은 단위의 경우 - 소수점 이하 두 자리(32.05g/m³, 86.13C°).
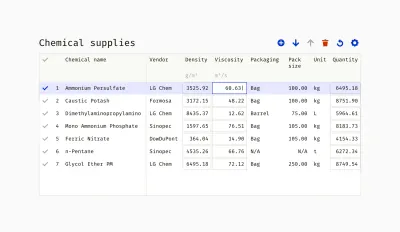
한 가지 더 고려한 것은 서버에 저장된 "실제" 데이터와 인터페이스의 "근사치" 데이터 간의 차이입니다. 시스템은 모든 계산에서 수십 개의 소수가 포함된 매우 정확한 숫자를 사용했지만 사람들이 항상 볼 필요는 없었습니다. 그래서 우리는 위에서 설명한 소수점 이하 자릿수를 표시하고 테이블 셀이 활성화된 경우에만 전체 숫자를 표시하기로 결정했습니다. 예를 들어 엔지니어가 134432.97662301 을 입력하고 Enter 키를 누르면 테이블에 134 432.98 이 표시됩니다. 한 번 더 클릭하면 엔지니어는 134432.97662301 을 다시 보게 됩니다.
입력 검증
숫자에 대한 이전 항목과 달리 유효성 검사는 편집 가능한 테이블에만 중요합니다. 두 가지 측면이 있습니다. 첫째, 입력된 데이터를 유효하거나 무효로 규정하는 규칙입니다. 둘째, 잘못된 데이터를 수정하는 데 도움이 되는 메시지나 자동으로 수정하는 메커니즘입니다. 일반적으로 유효성 검사 규칙은 모형이나 프로토타입에 반영하기에는 너무 복잡합니다. 따라서 디자이너는 텍스트로 또는 순서도 형식으로 문서화할 수 있습니다.
이것은 내가 한 번 사용한 메시지 템플릿의 예입니다. 꺾쇠 괄호 안의 텍스트는 동적이며 계산 엔진 또는 데이터베이스에서 가져옵니다.
-
numbermeasurement unit보다 커야 합니다.Optional explanation. -
numbermeasurement unit보다 작아야 합니다.Optional explanation. -
number 1과number 2measurement unit사이에 있어야 합니다.Optional explanation. - 최소값은 최대값보다 작아야 합니다.
- 최대값은 최소값보다 커야 합니다.
- 최소값과 최대값은 같지 않아야 합니다.
명령
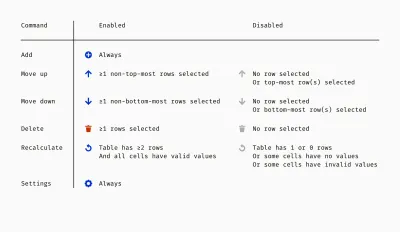
도구 모음이 있는 편집 가능한 테이블에는 일반적으로 도구 모음 명령이 활성화되거나 비활성화될 때 규칙 집합이 필요합니다. 이러한 상태는 행이 선택되었다는 사실, 선택한 행의 수, 선택한 행의 위치나 내용, 기타 조건에 따라 달라질 수 있습니다. 다음은 그러한 논리적 규칙을 문서화하는 수많은 방법 중 하나입니다.
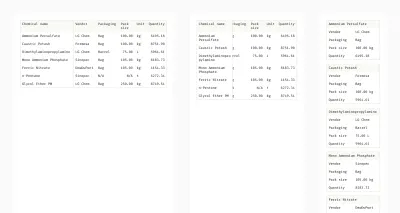
그래서 우리는 약간의 화학 물질이 있는 테이블을 가지고 있습니다. "행 추가", "위로 이동", "아래로 이동", 삭제", "재계산" 및 "설정"과 같은 명령이 있습니다.

다음은 명령 상태에 대한 설명입니다. 가용성은 하나 또는 여러 조건에 따라 다릅니다.

다음 단계는 각 명령의 결과를 정의하는 것입니다. 예를 들어 두 개의 원격 행을 선택하고 "위로 이동"을 클릭하면 어떻게 됩니까? 또는 "재계산"을 클릭한 결과는 무엇입니까? 이 모든 질문에 답하거나 최소한 사전에 고려해야 합니다.
컨테이너 및 응답성
테이블은 인터페이스에 어떻게 배치됩니까? 예를 들어, 기존 컨테이너 내에서 일부 공간을 차지할 것인가 아니면 별도의 모듈이 될 것인가? 이러한 질문에 대한 답변은 전적으로 제품에 따라 다르며 가능한 문제를 예측하고 원칙을 철저히 정의하는 것이 좋습니다.

저는 웹 애플리케이션을 디자인할 때 보통 적어도 세 가지 유형의 테이블 컨테이너를 생각합니다. 가장 일반적인 경우는 큰 테이블이 화면 중앙에 위치하여 최대한 많은 공간을 차지하는 경우입니다. 전체 화면이 테이블 작업에 사용되기 때문에 이러한 테이블에는 자체 제목이 없을 수 있습니다. 중소형 테이블은 대시보드의 자율 모듈은 물론 그래프, 다이어그램, 구성표와 같은 기타 항목이 될 수 있습니다. 이 경우 테이블의 상단 바가 카드 헤더 역할을 합니다. 마지막으로 대규모 엔터프라이즈 응용 프로그램에서 테이블은 팝업 대화 상자 내부에 있는 경우가 많습니다. 너무 많은 콘텐츠로 인해 대화 상자가 폭발하지 않도록 현명한 지침이 있어야 합니다.
UI 환경에서 테이블을 배치하는 또 다른 측면은 사용 가능한 화면 영역입니다. 대부분의 엔터프라이즈 애플리케이션은 주로 데스크탑에서 사용하도록 되어 있습니다. 테이블 응답성은 단순한 늘리기 및 쥐기 동작으로 제한됩니다. 일반적으로 행은 많고 열이 적은 테이블은 사용 가능한 너비의 100%를 차지합니다. 결과적으로 셀이 화면에 고르게 분포되어 줄 바꿈이 잘리지 않고 더 많은 텍스트를 표시할 수 있습니다. 반면에 기둥 사이에는 일반적으로 큰 간격이 나타나 설계 근접성의 법칙과 모순됩니다. 그렇기 때문에 일부 응용 프로그램에서는 행 사이에 선을 사용하거나 정보를 더 잘 읽을 수 있도록 흰색 끝 회색 얼룩말 색상을 사용합니다.

더 나은 방법은 합리적인 기본 너비를 정의하고 필요한 경우 수동 크기 조정을 허용하는 것입니다. 표를 읽을 때는 열 사이의 간격보다 오른쪽에 약간의 빈 공간이 있는 것이 좋습니다.
테이블에 많은 행과 열이 모두 포함되어 있으면 가로 및 세로 스크롤이 불가피합니다.
복잡한 테이블의 핵심은 크기가 커서 데이터를 한눈에 볼 수 있다는 것입니다. 안타깝게도 스마트폰 화면에서 큰 테이블을 사용하는 정말 좋은 방법은 말할 수 없습니다. Excel 및 Google 스프레드시트는 작은 화면에서 성능이 저하되지만 작은 테이블을 처리하는 효과적인 방법이 있습니다. 예를 들어, 테이블을 카드 세트로 변환합니다.

접근성
예외적으로 매끄럽고 좋은 테이블조차도 사용자에게 악몽이 될 수 있습니다. 따라서 접근성 원칙을 따르는 것이 매우 중요합니다. 웹 콘텐츠 접근성 지침(WCAG 2.0)에는 테이블에 대한 장이 있습니다. 대부분의 자료는 적절한 코딩에 관한 것입니다. 그러나 디자이너도 생각할 것이 많습니다.
다음은 접근성 측면에서 주요 설계 고려 사항입니다.
- 제목을 지정하고 간결한 요약을 준비하십시오.
시각 장애가 있는 사용자는 테이블의 모든 셀을 음성 처리하지 않고도 테이블에 대한 아이디어를 얻을 수 있어야 합니다. - 글꼴 크기를 염두에 두십시오.
웹에 대한 공식적인 최소 크기는 없지만 16px(12pt)가 최적으로 간주됩니다. 또한 사용자는 전체 레이아웃을 손상시키지 않고 최대 200%까지 늘릴 수 있어야 합니다. - 색맹을 가진 사람들을 위해 색상을 테스트하십시오.
텍스트와 컨트롤은 배경과 충분히 대비되어야 합니다. 색 비율 3:1은 최소한으로 필요합니다(많을수록 좋습니다). 또한 색상이 사물을 표시하는 유일한 방법이 되어서는 안 됩니다. 예를 들어 오류 메시지는 빨간색 텍스트에만 의존해서는 안 되며 경고 아이콘은 색맹 사용자에게 추가 단서를 제공합니다. - 작고 모호한 컨트롤을 피하십시오.
클릭 가능한 구성 요소는 최소 40×40픽셀인 경우 터치 친화적으로 간주됩니다. 아이콘으로 표시되는 명령에는 레이블이 지정되거나 도구 설명과 대체 텍스트가 있어야 합니다. 사용자가 복잡한 비유를 올바르게 이해하지 못할 수 있으므로 디자이너는 아이콘을 남용해서는 안 됩니다.
또한 Wave와 같은 접근성 검사를 위한 온라인 도구를 사용할 수도 있습니다. 접근성 문제 및 기능을 찾을 뿐만 아니라 페이지에서 직접 강조 표시하고 해결 방법을 설명합니다.
간단히 말해서
- 콘텐츠 통합 및 형식 지정도 디자이너의 작업입니다.
- 인터페이스의 요소인 "사물"을 넘어 사용 사례와 빈번한 패턴을 고려하십시오.
- 내부의 모든 것이 일관되고 호환되면 나머지 인터페이스에 어떻게 맞는지 생각할 때입니다.
결론
우리는 복잡한 테이블을 구성하는 과정을 살펴보았습니다. 프로젝트마다 다른 접근 방식이 필요하지만 하나의 보편적인 원칙이 있습니다. 디자이너는 모든 요소가 어떤 조합으로든 함께 작동하도록 해야 합니다. 그렇기 때문에 먼저 필요한 것을 모으고 작은 블록을 만드는 것부터 시작하는 것이 좋습니다. 물론 클릭할 수 있고 현실감 있는 항목이 생성되는 즉시 사용자와 함께 테스트합니다.
추가 읽기
- "원자적 디자인", 브래드 프로스트
- "더 나은 데이터 테이블 설계", Andrew Coyle
- "UI 리팩토링", Adam Wathan & Steve Schoger
