모바일 앱 사용자를 위한 즐거운 온보딩 경험 구축을 위한 로드맵
게시 됨: 2022-03-10앱을 출시할 때 사용자를 유치하려면 많은 시간과 리소스를 투자해야 합니다. 광고, 추천 프로그램, 홍보 및 콘텐츠 마케팅을 포함한 다양한 수단을 사용하여 사람들을 앱으로 끌어들일 수 있습니다. 그러나 사람들이 마침내 앱을 다운로드했을 때 때때로 버려진 느낌이 들 때가 있습니다. 사용자에게 앱이 필요한 이유를 명확하게 보여주어야 합니다 .
연구에 따르면 다운로드한 모든 앱의 90%는 한 번만 사용되며 결국 사용자가 삭제합니다. 사람들은 잘못 설계된 인터페이스나 전반적으로 부정적인 경험 때문에 앱을 포기하는 경우가 많습니다. 앱으로 문제를 해결하는 대신 사람들은 화면, 메뉴 및 버튼의 정글을 헤매다 혼란스러워합니다.
SmashingMag에 대한 추가 정보:
- Thumb Zone: 모바일 사용자를 위한 디자인
- 모바일 앱의 오류 상태를 디자인하는 방법
- 버튼 너머: 제스처 기반 인터페이스 수용
- 공상 과학이 상호 작용 디자이너에게 제스처 인터페이스에 대해 알려주는 것
기본 UI 디자인 의 5장에서 Jane Portman은 다음과 같이 말합니다.
그러나 사용자가 앱에 로그인하면 혼자 있는 경우가 많습니다. 그들은 목표를 향해 수영하는 대신 익사하기 시작합니다.
사용자가 앱에 두 번째 기회를 주기 위해서는 다음 네 가지 사항을 이해해야 합니다.
- 앱이 필요한 이유,
- 앱이 무엇을 할 수 있는지,
- 가장 중요한 기능은 무엇이며,
- 이러한 기능을 사용하는 방법.
앱의 목적을 전달하는 가장 좋은 방법은 매력적인 온보딩 경험을 통한 것입니다.
온보딩이란?
"온보딩"이라는 용어는 인적 자원 분야에서 유래했습니다. 신입 사원이 새로운 직장에 적응하도록 돕는 것을 의미합니다. UserOnboard에 따르면 소프트웨어 개발에서 온보딩은 사용자가 제품을 성공적으로 채택하고 완전히 수용하도록 돕는 것입니다.
온보딩은 80 ⁄ 20 규칙을 따릅니다. 사람들에게 시간의 80%를 사용하는 기능의 작은 부분 집합을 사용하는 방법을 빠르게 가르칠 수 있는 경우에만 효과적입니다. 그러나 이러한 기능이 왜 그렇게 유용한지 설명 해야 합니다.
온보딩은 사용자에게 문제를 해결하기 위해 앱과 상호 작용하는 방법을 보여주거나 앱의 주요 아이디어 또는 핵심 기능을 보여주는 일련의 간단한 메시지를 표시하여 수행됩니다. 온보딩은 다음과 같은 여러 형태를 취할 수 있습니다.
- 소개 슬라이드 또는 비디오,
- 팁,
- 인터페이스 투어,
- 콘텐츠 샘플,
- 하이브리드 솔루션.
이 모든 솔루션은 사용자와의 커뮤니케이션에 효과적입니다. 대상 고객에게 가장 적합하고 앱의 기능에 적합한 것을 선택하십시오.
다음 비디오는 여행 앱 사용자를 온보딩하는 데 사용할 수 있는 슬라이드를 보여줍니다.
저는 이 구현이 재미있기 때문에 좋아합니다. "비행 과정에서 극저온 수면 상태가 될 것입니다..." — 이것은 앱의 사용자 경험을 포착하는 좋은 예입니다. 간결한 디자인도 마음에 듭니다. "계정 만들기", "행성 선택" 및 "출발"의 세 슬라이드만 앱의 목적을 완벽하게 전달합니다.
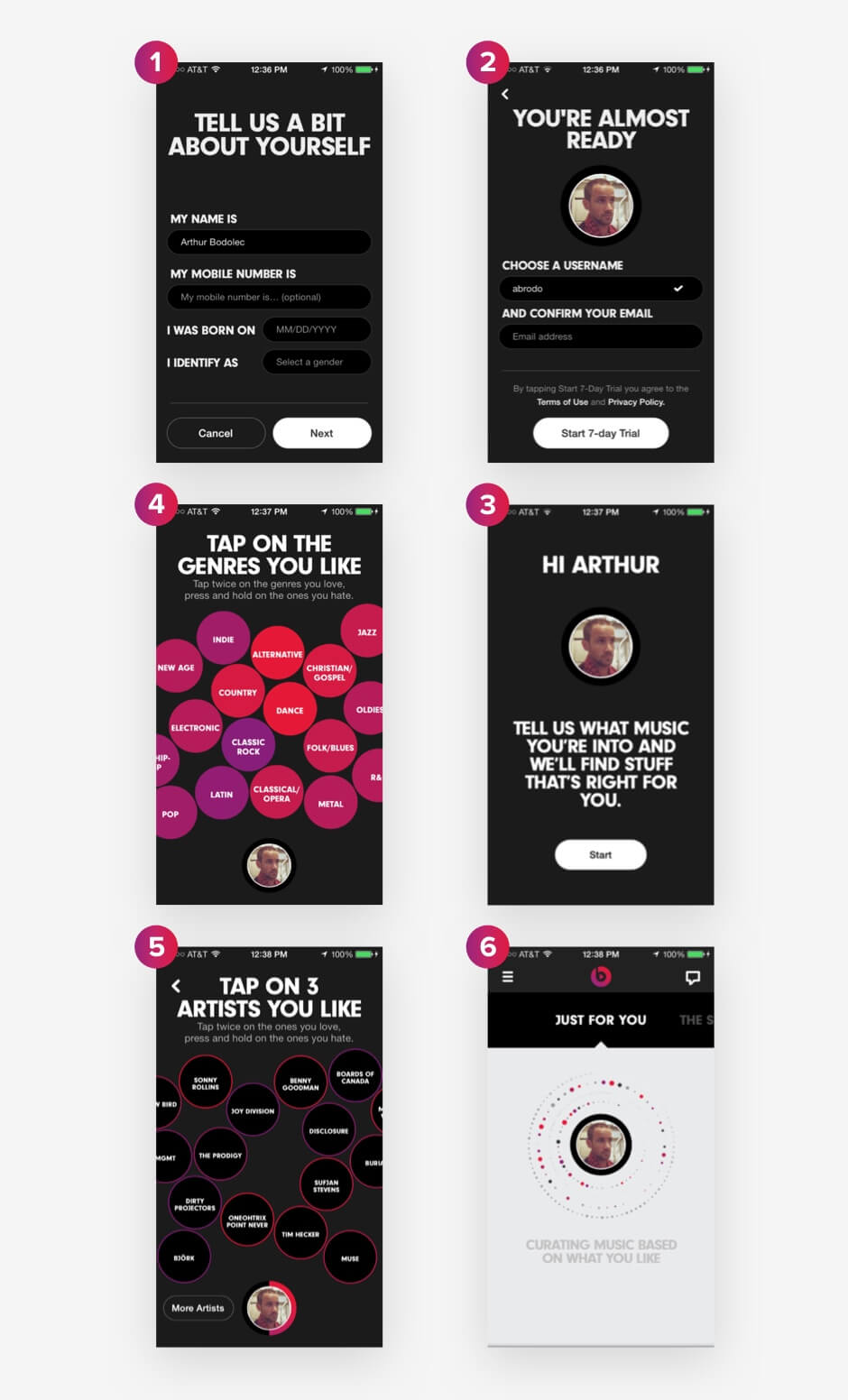
Beats Music 앱은 온보딩 마법사를 사용하여 사용자의 참여를 유도하고 음악 감상 경험을 개인화합니다.

이러한 유형의 온보딩 디자인은 사용자의 음악 취향에 호소하여 고유한 경험을 제공합니다. "당신만을 위한 것"이라는 메시지 는 사용자가 선호도를 앱과 공유함으로써 얻을 수 있는 이점 을 나타내는 좋은 방법입니다. 게다가 사람들은 자신과 자신이 좋아하는 것에 대해 이야기하는 것을 좋아합니다. 온보딩 마법사는 다양한 취향을 충족해야 하는 앱에 가장 적합한 전략일 수 있습니다.
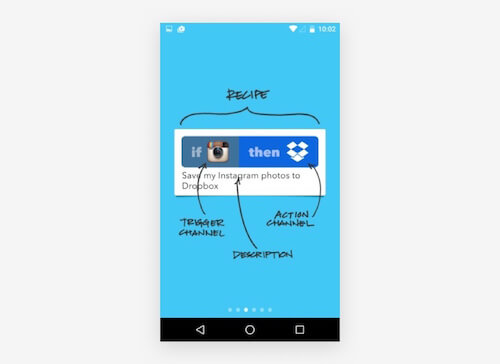
인터넷 연결 서비스 간의 소규모 작업을 자동화하는 것으로 잘 알려진 서비스인 IFTTT는 팁을 사용하여 고유한 서비스를 설명합니다.

IFTTT는 레시피가 어떻게 생겼는지 보여주고 화면의 모든 요소를 설명합니다. 트리거 채널, 액션 채널과 같은 특정 용어가 사용되어 사람들이 "만약… 그러면"의 논리를 명확하게 이해할 수 있습니다.
전략
이제 다양한 유형의 온보딩을 알았으므로 온보딩 경험을 최대한 즐겁게 디자인하는 방법을 알아보겠습니다.
사진 편집 앱의 온보딩을 디자인하려는 경우 4~5개의 소개 슬라이드를 만들 수 있습니다. 차트, 그래프 및 예산 책정 기능이 있는 금융 앱에는 자세한 둘러보기 또는 팁이 포함된 시스템이 필요할 수 있습니다. 음악 편집 앱의 경우 컨트롤을 사용하여 트랙을 만드는 방법을 간략하게 설명하는 도우미를 구현할 수 있습니다.
일부 디자이너는 두 가지 이상의 유형을 결합하는 하이브리드 접근 방식을 취합니다. 예를 들어, 단서가 포함된 소개 비디오와 자세한 지침이 있는 도움말 메뉴를 결합할 수 있습니다. 예를 들어 Google의 Inbox 앱에 대한 비디오를 확인하십시오.
사용자 참여를 유도하는 6가지 전략을 살펴보겠습니다.
긍정적인 감정 유발
사람들이 앱을 사용하기 시작하면 입문 교육을 쉽게 잊고 UI에서 길을 잃습니다. 올바른 방향을 가리키기 위해 앱을 게임화할 수 있습니다. 예를 들어, "업적"과 함께 팁을 제공하거나 과제를 완료한 사용자를 칭찬할 수 있습니다. 성취는 긍정적인 감정을 유발합니다. 사람들이 당신의 제품을 성공의 느낌과 연관 짓는다면, 그들은 그것을 계속 사용할 것입니다.
기본 UI 디자인 의 5장에서 Jane Portman은 다음과 같이 말합니다.
모든 사용자 온보딩은 심리학에 관한 것입니다. 초기의 성공과 성취감은 사용자를 다시 찾게 만들 것입니다.
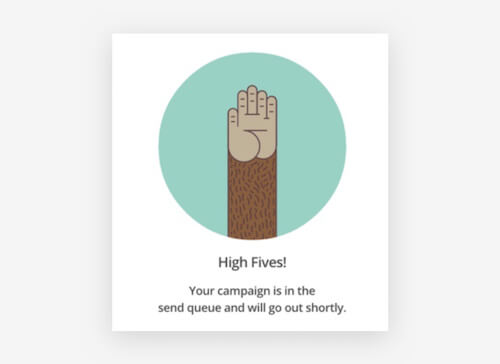
MailChimp가 작업을 수행한 사용자를 칭찬하여 긍정적인 감정을 유발하는 방법을 살펴보세요.

MailChimp는 고객과의 모든 커뮤니케이션에서 고유한 음성을 사용합니다. "하이파이브"는 재미있고 고양되고 힙합니다. MailChimp는 사용자에게 캠페인이 곧 종료될 것임을 알리기만 하면 되지만 MailChimp는 메시지에 감정을 추가합니다. 감정을 활용하는 것은 디자인의 강력한 기술입니다.
온보딩은 다음 기준을 충족할 때 감정을 말합니다.
- 탐색이 이해하기 쉽고 이해하기 쉽습니다.
- 디자인이 대상 청중에게 시각적으로 매력적입니다.
- 슬라이드를 통해 이동하는 것은 사용자가 계속하고 싶어할 정도로 즐겁습니다.
- 전체 온보딩 경험은 브랜드와 고객의 개성을 반영하여 기억에 남고 개인적입니다.
우리는 이러한 기준을 사용하여 Yalantis에서 자체 온보딩 프로세스를 설계했습니다. 아래 개념은 가상 패션 앱의 대상 고객을 참여시키기 위해 감정적 호소력을 사용하는 방법을 보여줍니다. 이 아이디어는 젊은 여성들이 세련된 옷을 선택할 수 있도록 돕는 것이었습니다. 그러나 우리는 가상 제품의 기능을 설명하는 데 엄격하게 초점을 맞추지 않았습니다. 감성적으로 매력적인 디자인의 예로 온보딩 경험을 만들었습니다.
우리는 Adobe After Effects를 사용했습니다(그러나 이 개념은 자신의 일러스트레이션과 함께 프로토타입 도구를 사용하여 쉽게 구현할 수 있습니다). 우리는 온보딩 경험을 사람의 일상 생활과 연관시키기 위해 프로토타입에 자연스러운 색상을 선택했습니다.
사용자가 할 수 있는 작업 표시
온보딩 경험을 구축할 때 고객의 관점을 취하십시오. 고객이 제품을 통해 어떤 이점을 얻을 수 있는지 보여주는 것은 제품이 얼마나 훌륭한지 보여주는 한 가지 방법입니다.
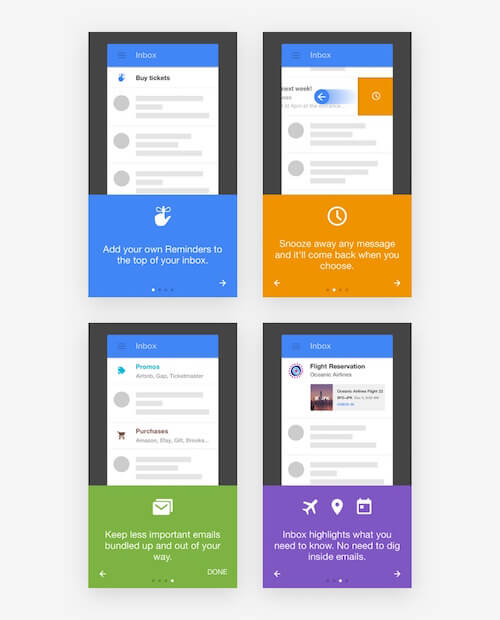
앱의 기능과 제공하는 가치를 간략하게 설명하는 3개의 짧은 문장을 작성하세요. Google의 Inbox 앱은 다음과 같은 좋은 예입니다.

Inbox는 동사와 아이콘을 사용하여 각 화면의 값을 설명합니다. 동사는 사람들로 하여금 다른 어떤 품사보다 더 나은 행동을 취하도록 합니다.
아래에 나와 있는 자체 예에서 사용자가 녹화 버튼을 누르는 순간부터 비디오 편집, 필터 적용 및 비디오를 소셜 미디어에 공유하는 단계까지 비디오 편집 앱과 상호 작용하는 프로세스를 시연했습니다. 우리는 이 앱의 모든 기능의 이점을 강조했습니다 . 동영상 기능이 복잡하게 들릴 수 있지만 사용자가 앱의 이점을 명확하게 이해할 수 있도록 슬라이드에 간단한 단어를 선택했습니다.
경쟁 우위에 주목
귀하의 제품이 많은 유사한 솔루션과 경쟁해야 하는 경우 경쟁 우위를 명확하게 강조하십시오. 3~4개의 슬라이드를 사용하여 사람들에게 귀하의 앱이 다른 앱과 다른 점을 알려주세요. 사람들에게 앱이 필요한 이유를 명확하고 간결하게 설명하세요.
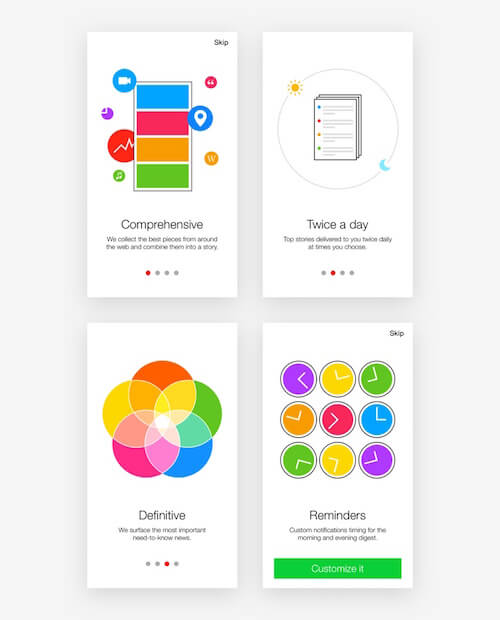
"Comprehensive", "Twice day", "Definitive" 및 "Reminders" - 아래의 네 슬라이드는 천 단어보다 야후의 News Digest 앱의 가치를 더 잘 설명합니다.


News Digest 앱의 온보딩 디자인 색상이 마음에 듭니다. 메시지는 Yahoo의 앱이 시중에 나와 있는 유사한 앱과 얼마나 다른지 강조할 뿐만 아니라 색상이 사용자 인터페이스와 일치한다는 점을 강조합니다.
콘텐츠 샘플로 설명
사용자는 콘텐츠 샘플을 보면 앱과 상호 작용하는 방법을 더 잘 이해할 수 있습니다.
콘텐츠 샘플은 주로 생산성 및 문서 편집 앱에서 사용됩니다. 콘텐츠 샘플을 항상 팁 및 슬라이드와 결합할 수 있습니다.
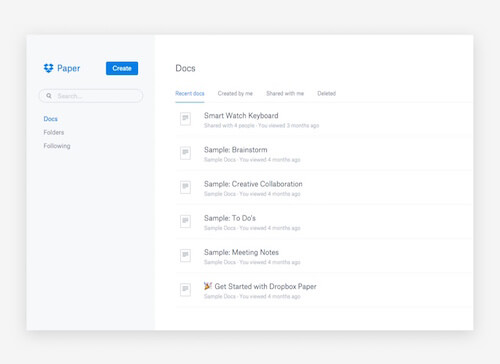
Dropbox가 콘텐츠 샘플을 사용하여 Paper 앱 사용자를 온보딩하는 방법은 다음과 같습니다.

문서와 폴더로 구성된 아이디어에 대한 공동 작업은 복잡하게 들릴 수 있지만 Dropbox는 온보딩 경험을 사용하여 얼마나 쉬운지 보여줍니다. 인터페이스가 깨끗하고 명확하여 사람들이 아이디어를 빨리 얻을 수 있습니다.
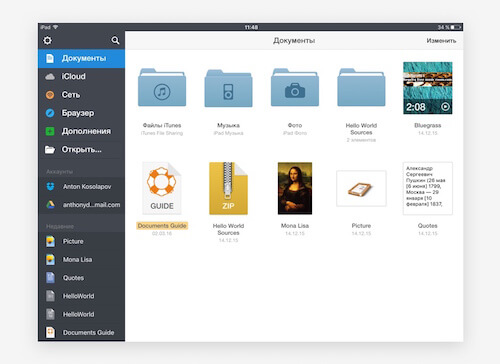
콘텐츠 샘플을 사용한 온보딩은 Mac용 Readdle의 문서 앱에서도 볼 수 있습니다.

Readdle은 사용자에게 관리할 수 있는 파일과 이러한 파일을 가져올 수 있는 위치를 보여줍니다. 콘텐츠 샘플은 모든 파일을 한 곳에 보관하는 앱의 가치 제안의 고유성을 강조합니다.
첫인상이 오래 지속되도록 하십시오
무엇보다도 온보딩 디자인은 사용자가 앱을 처음 사용할 때 행동을 취하도록 해야 합니다.
적절하게 설계된 초기 "백지"는 사용자가 첫 번째 조치를 취하도록 유도할 수 있습니다. 새 문서를 만들라는 메시지가 있는 그림과 같은 행동 유도 문안은 사용자가 문서를 만들도록 할 수 있습니다. 무슨 일이 일어날지에 대한 기대치를 설정하기 위해 백지 상태를 사용하십시오.
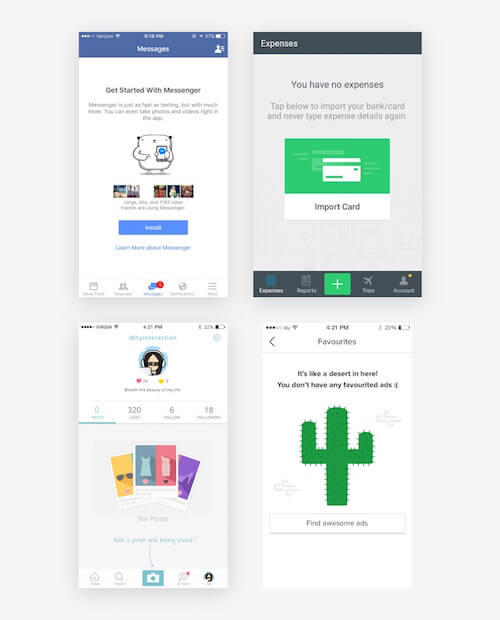
효과적인 백지 슬레이트는 사용자를 교육하고, 기쁘게 하며, 프롬프트합니다. 화면의 빈 공간을 훌륭하게 채우는 다음 세 가지 앱을 고려하십시오.

첫 번째 스크린샷에서 제공하는 가치에 대한 설명과 함께 메시징 앱을 설치하라는 초대장을 볼 수 있습니다. 두 번째 스크린샷은 비용 추적을 단순화할 은행 카드를 가져오도록 사용자를 유도합니다. 세 번째 장면은 사용자가 프로필에 게시물을 추가하여 더 매력적으로 만들 것을 권장합니다. 마지막은 재미있는 디자인으로 사용자가 "멋진 광고를 찾도록" 유도합니다.
점진적 학습 시스템 구현
이것은 가장 복잡한 전략이며 진입 문턱이 높은 대규모의 기술적으로 정교한 프로젝트에 적합합니다. 점진적 학습은 상호작용의 모든 단계에서 방해가 되지 않는 튜토리얼, 팁 및 동기 부여의 하이브리드 시스템을 포함합니다.
이 방법을 통해 사용자는 비디오나 추가 가이드 없이 제품 사용 방법을 배웁니다 . 전문적인 작업에 필요한 숨겨진 기능을 쉽게 찾을 수 있습니다. 점진적 학습에는 일반적으로 할당 시스템이 포함됩니다.
집단
자신에게 맞는 전략을 선택한 후에는 디자인에 대해 생각해 보세요. 온보딩 디자인에는 4가지 핵심 요소가 있습니다.
버튼 및 탐색
슬라이드쇼를 제시하는 경우 인터페이스에서 사용자가 다음으로 이동해야 하는 위치를 화살표 및 기타 기호로 표시하십시오.
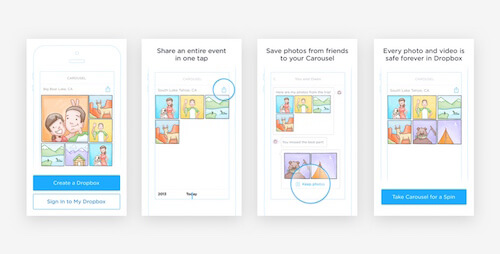
지금까지 내가 본 최고의 온보딩 디자인 중 하나는 Dropbox에서 지금은 없어진 Carousel 앱이었습니다. 사용자가 앱을 처음 실행했을 때 "시작"하도록 초대되었습니다. "시작"을 클릭하면 아래로 스크롤하여 앱의 주요 기능을 설명하는 슬라이드를 볼 수 있습니다. 표시기는 사용자가 다음 스케치를 보기 위해 아래로 스크롤하도록 유도했습니다. 온보딩 경험이 끝나면 사용자는 앱을 사용하기 위해 등록할 수 있습니다.

출시 당시 Carousel은 스마트하게 디자인된 인터페이스와 매력적인 온보딩 경험 덕분에 꽤 성공적이었습니다. 불행히도 프로젝트는 주로 Dropbox 생태계의 약한 제품 포지셔닝과 Google Photos, Apple iCloud 및 Facebook Moments와의 강력한 경쟁으로 인해 중단되었습니다. Dropbox는 Carousel의 핵심 기능을 기본 앱으로 옮겼습니다.
가상 현실 여행 앱에 대한 온보딩의 예에서는 실행 가능한 탐색을 사용했습니다. 클릭할 때마다 사용자는 다른 단계로 이동합니다. 또한 직관적인 사용자 경험을 달성하기 위해 팁을 통해 세로 스크롤을 구현했습니다. Apple Motion을 사용하여 이 프로토타입을 만들었습니다.
팁
팁은 특정 순서로 화면에 표시되는 의사 소통 요소의 집합입니다. 팁은 인터페이스의 다양한 구성 요소에 첨부되어 사용자가 이러한 구성 요소와 상호 작용할 수 있는 방법을 간략하게 설명합니다.
팁을 사용하여 인터페이스를 통해 사용자를 신속하게 안내하여 앱에서 첫 번째 단계를 수행하도록 돕습니다. 앱이 업데이트된 후 팁을 사용하여 새로운 기능을 표시할 수도 있습니다.
다양한 방법으로 팁을 제시할 수 있습니다.
- 활성 요소를 강조하기 위해
- 텍스트 힌트로,
- 팝업 창에서,
- 화면의 빈 공간을 채우려면
어떤 유형의 사용자에게 팁을 표시하는지 고려하십시오. 숙련된 사용자는 기본 팁에 짜증을 낼 수 있으므로 건너뛰도록 허용합니다.
또한 일부 사용자는 경험이 아무리 훌륭하고 매력적이더라도 온보딩을 원하지 않습니다. 그들의 바람을 존중하고 그들이 계속 나아갈 수 있도록 해야 합니다.
텍스트
온보딩을 위한 텍스트는 특정 지침을 따라야 합니다.
- 간결함과 명확성
각 슬라이드를 명확한 일반 언어로 앱의 핵심 가치를 설명하는 단일 문장으로 유지하십시오. - 가독성
텍스트는 눈에 띄고 배경에 대해 쉽게 읽을 수 있어야 합니다. - 구성
텍스트의 글꼴 및 표현은 전체 디자인 언어와 일치해야 하며 제품의 분위기를 반영해야 합니다.
사용자의 말을 듣고 그들이 무엇을 원하고 듣고 싶은지 알아내십시오. 그들이 이해하기 어려울 수 있고 따라서 더 철저한 설명이 필요한 것을 고려하십시오.
참고: 아랍 국가 또는 동남아시아에서 앱을 마케팅할 계획이라면 인터페이스를 가로 또는 세로로 뒤집을 수 있도록 하십시오. 오른쪽에서 왼쪽으로 쓰는 언어와 중국어, 일본어, 한국어 사용자는 소외감을 느껴서는 안 됩니다. "사용자 인터페이스 및 사용자 경험 디자인의 아랍어, 일본어 및 중국어 레이아웃" 기사를 확인하십시오.
제도법
텍스트로 인터페이스를 과부하하지 마십시오. 일러스트레이션을 사용합니다. 이미지는 사용자의 기억에 시각적 흔적을 남깁니다. 이는 텍스트만으로는 달성하기 쉽지 않습니다. 비주얼의 가장 중요한 두 가지 기준은 단순성과 보편성입니다. 귀하의 이미지, 아이콘 및 기호는 다른 국가 및 지역에서 동등하게 수신되어야 합니다.
그래픽 디자인에 사용할 주요 콘텐츠 유형은 일러스트레이션, 사진, 비디오, GIF 및 스크린샷입니다.
이제 온보딩에 사용할 수 있는 전략과 요소를 알았으므로 실제 디자인을 구축하는 일만 남았습니다.
디자인 온보딩을 위한 프로토타이핑 도구
우리는 Yalantis에서 다음 프로토타이핑 도구를 사용합니다.
- 원칙
- 픽사트
- 플린토
- 인비전
- 원자
- 프레이머.js
- 양식(RelativeWave 제공)
이 모든 기능을 통해 팀과 공유할 수 있는 대화형 프로토타입을 만들 수 있습니다.
내가 가장 좋아하는 것은 원칙입니다. 몇 분 안에 사용자 지정 애니메이션으로 대화형 프로토타입을 만드는 데 사용할 수 있습니다. 작업하기 쉽습니다. 다른 많은 모바일 UI 프로토타이핑 도구와 달리 Principle은 편리하게 설계되었습니다. 단순함으로 인해 성능이 향상되고 설계 프로세스가 보다 유연하고 다양해집니다.
Framer.js 및 Form by RelativeWave는 디자이너가 코딩 방법을 알아야 한다고 생각하는 사람들을 위한 것입니다. 이러한 도구를 사용하면 개발자가 생성한 프로토타입을 더 쉽게 구현할 수 있습니다.
프로토타입을 만드는 가장 쉬운 도구는 InVision이지만 애니메이션에는 몇 가지 제한이 있습니다.
또한 다음 비디오 편집기를 사용합니다.
- 어도비 애프터 이펙트
- 애플 모션
이를 통해 세련된 맞춤형 애니메이션을 만들고 인터페이스 요소가 어떻게 변형되는지 실험할 수 있습니다.
온보딩 작업을 수행하는 방법
온보딩 디자인은 사용자가 길을 잃지 않도록 인터페이스의 모든 세부 사항을 설명하는 것이 아닙니다. 일반적인 모바일 앱에는 다양한 기능, 구성 요소 및 상호 작용이 있습니다. 온보딩 과정에서 그들 모두에 대해 이야기할 필요는 없습니다.
앱의 주요 목적과 이점을 지적하는 것으로 충분합니다. 다음은 온보딩 프로세스를 설계 하는 전체 프로세스에 대한 간략한 요약입니다 .
- 제품의 몇 가지 핵심 기능을 나열하십시오.
- 제품의 가치 제안 식별
- 귀하의 경쟁 우위와 제품이 시장에서 어떻게 포지셔닝되었는지 기록하십시오.
- 앱의 구체적인 사용 사례 한 가지를 설명하세요.
- 앱의 가치를 전달할 가장 적절한 온보딩 전략을 선택하세요.
- 그래픽 요소와 탐색 흐름을 디자인합니다.
- 온보딩 디자인의 대화형 프로토타입을 만듭니다.
- 프로토타입을 테스트합니다.
- 경험을 개선하기 위해 반복합니다.
흔한 실수
디자이너는 온보딩 경험을 디자인할 때 실수를 하는 경우가 있습니다. 다음은 가장 일반적인 실수입니다.
- 사용자가 멍청하다고 느낄 수 있는 인터페이스의 명백한 세부 사항을 설명하지 마십시오.
- 온보딩을 너무 길거나 불분명하게 만들지 마십시오. 부정적인 감정과 오해만 불러일으킬 것입니다.
- 유사한 앱을 복사하지 마십시오. 온보딩 디자인은 제품에 고유해야 하며 특정 사용자에 맞게 조정되어야 합니다.
- 그것을 위해 탑승하지 마십시오. 온보딩은 다른 모든 사람이 하기 때문에 설계해야 하는 기능이 아니라 사용자와의 전체 커뮤니케이션 시스템의 한 구성 요소입니다. 온보딩은 제품 사용 경험을 보완하고 향상시켜야 합니다.
그리고 최고의 온보딩 경험도 제품의 전반적인 사용자 경험의 문제를 해결하지 못한다는 것을 항상 기억하십시오.
시간이 좀 걸릴 수 있지만 결국 사용자 경험이 중요합니다. 온보딩 경험을 만들 때 다음 사항을 염두에 두십시오.
- 분석 및 사용자 테스트를 통해 온보딩 디자인의 효율성을 측정합니다. 관련 데이터가 있으면 개인의 성공 비법을 개발할 수 있습니다.
- 다른 사람들의 실수로부터 배우십시오. 우리는 그것을 위한 많은 자원을 가지고 있어서 운이 좋습니다.
- 온보딩의 훌륭한 예를 살펴보세요. UX 아카이브, 사용자 흐름 패턴 및 패턴을 확인하여 통찰력을 얻으십시오.
Help Scout의 Samuel Hulick에 따르면 온보딩은 기능이 아닙니다. 그 디자인은 가입 버튼에서 끝나지 않는 긴 과정입니다.
결론
온보딩의 중요성에 대해 많은 말을 했음에도 불구하고 많은 기업에서 여전히 이에 대해 관심을 기울이지 않고 있습니다. 이것은 이해할 수 있습니다. 결국 설계에는 많은 시간과 리소스가 소요될 수 있습니다.
그러나 숫자가 우리에게 무엇을 말해 주는지 봅시다.
- 온라인 쇼핑 행동에 대한 Gomez의 한 연구(PDF)에 따르면 온라인 소비자의 88%는 나쁜 경험 후에 웹사이트를 다시 방문할 가능성이 적습니다.
- 첫인상은 94%가 디자인과 관련되어 있습니다.
- 온보딩을 잘하면 전환율이 60% 증가할 수 있습니다.
온보딩 디자인에 대한 귀하의 생각을 듣고 싶습니다. 아래 의견에 어떻게 생각하는지 알려주십시오.
