핵심 웹 바이탈 측정에 대한 심층 가이드
게시 됨: 2022-03-10Google은 2021년 5월( 수정 : 날짜가 2021년 6월로 방금 변경됨)부터 Core Web Vitals라는 측정 항목으로 측정한 검색 순위의 일부로 "페이지 경험"을 고려하기 시작할 것이라고 발표했습니다. 그 날짜가 빠르게 다가오고 있으며 우리 중 많은 사람들이 핵심 성능 평가를 통과했는지 확인하라는 요청을 받고 있다고 확신합니다. 하지만 통과 여부를 어떻게 알 수 있습니까?
그 질문에 대답하는 것은 실제로 당신이 생각하는 것보다 더 어렵습니다. 그리고 많은 도구가 현재 이러한 핵심 핵심 성능을 노출하고 있지만 이해해야 할 중요한 개념과 미묘함이 많이 있습니다. PageSpeed Insights 및 Google Search Console의 Core Web Vitals 보고서와 같은 Google 도구조차도 혼란스러운 정보를 제공하는 것 같습니다.
그 이유는 무엇이며 수정 사항이 실제로 작동했는지 어떻게 확인할 수 있습니까? 귀하의 사이트에 대한 핵심 Web Vitals의 정확한 그림을 어떻게 얻을 수 있습니까? 이 게시물에서 저는 여기서 무슨 일이 일어나고 있는지 조금 더 설명하고 이러한 도구의 뉘앙스와 오해를 설명하려고 합니다.
핵심 Web Vital은 무엇입니까?
Core Web Vitals는 웹사이트가 사용자에게 빠르거나 느리게 느껴지는지 여부에 대한 "핵심" 경험을 측정하여 좋은 경험을 제공하도록 설계된 3가지 메트릭 세트입니다.

순위 상승의 이점을 최대한 활용하려면 웹 페이지가 세 가지 핵심 핵심 성과에 대한 녹색 측정 범위 내에 있어야 합니다. 좋은 범위를 벗어나면 두 페이지에 걸쳐 Core Web Vital 메트릭의 값이 달라지면 페이지 경험 순위가 달라질 수 있습니다.
1. 가장 큰 내용이 포함된 페인트(LCP)
이 메트릭은 아마도 가장 이해하기 쉬운 것입니다. 페이지에서 가장 큰 항목을 얼마나 빨리 그리는지를 측정하는 것입니다. 이는 아마도 사용자가 관심을 가질 콘텐츠일 것입니다. 이것은 배너 이미지, 텍스트 또는 무엇이든. 페이지에서 콘텐츠가 포함된 가장 큰 요소라는 사실은 해당 요소가 가장 중요한 부분이라는 좋은 지표입니다. LCP는 상대적으로 새롭고 유사한 이름의 FCP(First Contentful Paint)를 측정하는 데 사용했지만 LCP는 방문자가 보고 싶어하는 콘텐츠가 그려질 때 더 나은 측정 기준으로 여겨져 왔습니다.
LCP는 로딩 성능 을 측정해야 하며 성능 커뮤니티에서 우리가 사용했던 모든 이전 메트릭(예: Time to First Byte(TTFB), DOM Content Loaded, Start Render, Speed Index)에 대한 좋은 프록시이지만 경험에 따르면 사용자의. 해당 메트릭에서 다루는 모든 정보를 다루지는 않지만 페이지 로드를 잘 나타내려고 시도하는 더 간단한 단일 메트릭입니다.
2. 최초 입력 지연(FID)
이 두 번째 측정항목은 사용자가 페이지와 상호작용하는 시간(예: 링크 또는 버튼 클릭)과 브라우저가 해당 클릭을 처리하는 시간 사이의 시간을 측정합니다. 페이지의 상호작용성 을 측정하기 위한 것입니다. 모든 콘텐츠가 로드되었지만 페이지가 응답하지 않으면 사용자에게 실망스러운 경험입니다.
중요한 점은 이 측정항목은 사용자가 실제로 페이지를 클릭하거나 페이지와 상호작용하는 시기와 조치를 취하는 데 걸리는 시간에 따라 달라지므로 시뮬레이션할 수 없다는 것입니다. TBT(총 차단 시간)는 직접적인 사용자 상호 작용 없이 테스트 도구를 사용할 때 FID에 대한 좋은 프록시이지만 FID를 볼 때 TTI(Time to Interactive)도 주시해야 합니다.
3. 누적 레이아웃 시프트(CLS)
여러 가지 이유로 이전에 나온 다른 측정항목과 매우 다른 매우 흥미로운 측정항목입니다. 페이지의 시각적 안정성 을 측정하도록 설계되었습니다. 기본적으로 새 콘텐츠 슬롯이 제자리에 놓일 때 페이지가 얼마나 많이 이동하는지를 측정합니다. 나는 우리 모두가 기사를 클릭하고 읽기 시작했으며 이미지, 광고 및 기타 콘텐츠가 로드될 때 텍스트가 이동했다고 확신합니다.
이것은 사용자에게 상당히 거슬리고 성가시므로 최소화하는 것이 가장 좋습니다. 더 나쁜 것은 클릭하려던 버튼이 갑자기 움직여 다른 버튼을 클릭하는 것입니다! CLS는 이러한 레이아웃 변경을 고려합니다.
랩 대 RUM
Core Web Vitals에 대해 이해해야 할 핵심 사항 중 하나는 필드 메트릭 또는 RUM(실제 사용자 메트릭)을 기반으로 한다는 것입니다. Google은 Chrome 사용자의 익명 데이터를 사용하여 측정항목을 피드백하고 Chrome 사용자 경험 보고서(CrUX)에서 사용할 수 있도록 합니다. 그 데이터는 검색 순위에 대해 이 세 가지 측정항목을 측정하는 데 사용하는 것입니다. CrUX 데이터는 사이트의 Google Search Console을 비롯한 여러 도구에서 사용할 수 있습니다.
RUM 데이터가 사용된다는 사실은 이러한 메트릭 중 일부(FID 제외)가 과거에 많은 웹 성능 모니터링의 핵심이었던 Lighthouse와 같은 합성 또는 "실험실 기반" 웹 성능 도구에서 사용할 수 있기 때문에 중요한 차이점 입니다. . 이러한 도구는 시뮬레이션된 네트워크 및 장치에서 페이지 로드를 실행한 다음 해당 테스트 실행에 대한 메트릭을 알려줍니다.
따라서 고성능 개발자 컴퓨터에서 Lighthouse를 실행하고 좋은 점수를 얻는다면 실제 세계에서 사용자가 경험하는 것과 Google이 웹사이트 사용자 경험을 측정하는 데 사용하는 것을 반영하지 않을 수 있습니다.
LCP는 네트워크 조건과 사용 중인 장치의 처리 능력에 따라 크게 좌우됩니다(많은 사용자가 생각보다 저전력 장치를 사용하고 있을 가능성이 높습니다!). 그러나 반대 의견은 적어도 많은 서구 사이트의 경우 모바일 모드의 Lighthouse와 같은 도구가 제안하는 것만큼 저전력이 아닐 수도 있다는 것입니다. 따라서 모바일의 필드 데이터가 이 제안으로 테스트하는 것보다 낫다는 것을 알 수 있습니다(Lighthouse 모바일 설정 변경에 대한 몇 가지 논의가 있음).
유사하게, FID는 종종 프로세서 속도와 우리가 전송하는 이 모든 콘텐츠를 장치가 처리하는 방법에 따라 달라집니다. 처리할 이미지, 페이지의 레이아웃 요소, 그리고 물론 우리가 전송하는 모든 JavaScript가 포함됩니다. 브라우저로 이동합니다.
CLS는 이론적으로 네트워크 및 하드웨어 변형에 덜 민감하기 때문에 도구에서 더 쉽게 측정할 수 있으므로 처음에는 명확하지 않을 수 있는 몇 가지 중요한 고려 사항을 제외하고는 LAB와 RUM의 차이점에 영향을 받지 않는다고 생각할 것입니다. :
- 이는 일반적인 도구처럼 페이지 로드에 대해서만 측정되는 것이 아니라 페이지 수명 내내 측정됩니다. 이에 대해서는 이 기사의 뒷부분에서 자세히 살펴보겠습니다. 이는 실험실 시뮬레이션 페이지 로드의 CLS가 매우 낮을 때 많은 혼란을 야기하지만, 테스트 도구가 일반적으로 측정하는 초기 로드 후 스크롤 또는 기타 변경으로 인한 CLS로 인해 필드 CLS 점수가 훨씬 더 높습니다.
- 브라우저 창의 크기에 따라 달라질 수 있습니다. 일반적으로 PageSpeed Insights와 같은 도구는 모바일 및 데스크톱을 측정하지만 모바일마다 화면 크기가 다르며 데스크톱은 종종 이러한 도구 세트보다 훨씬 큽니다(Web Page Test는 최근 기본 화면 크기를 늘렸습니다. 사용을 보다 정확하게 반영하기 위해).
- 다른 사용자는 웹 페이지에서 다른 것을 봅니다 . 쿠키 배너, 프로모션, Adblockers, A/B 테스트와 같은 사용자 지정 콘텐츠 이름은 다르지만 몇 가지 항목은 모두 그려지는 콘텐츠와 CLS 사용자가 경험할 수 있는 것에 영향을 줍니다.
- 그것은 여전히 발전하고 있으며 Chrome 팀은 CLS에 포함되어서는 안되는 "보이지 않는" 변화 등을 수정 하느라 바빴습니다. CLS가 실제로 측정되는 방식에 대한 더 큰 변화도 진행 중입니다. 즉, 실행 중인 Chrome 버전에 따라 다른 CLS 값을 볼 수 있습니다.
실제 버전의 정확한 반영이 아닐 수 있는 실험실 기반 테스트 도구의 메트릭에 대해 동일한 이름을 사용하는 것은 혼란스럽고 일부에서는 이러한 시뮬레이션된 메트릭을 Google 순위를 결정하는 실제 RUM 측정항목입니다.
이전 웹 성능 측정항목
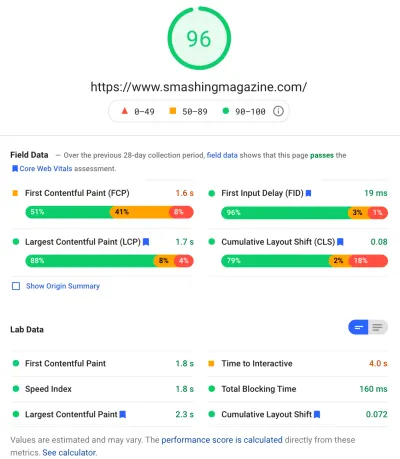
또 다른 혼란스러운 점은 이러한 메트릭이 웹 성능을 측정하기 위해 과거에 전통적으로 사용했으며 무료 온라인 감사 도구인 PageSpeed Insights와 같은 일부 도구에 의해 표면화되는 메트릭과 새롭고 다르다는 것입니다. 감사할 URL을 입력하고 분석을 클릭하기만 하면 몇 초 후에 풍부한 정보가 포함된 두 개의 탭(모바일용 탭과 데스크톱용 탭)이 표시됩니다.

맨 위에는 100점 만점의 큰 Lighthouse 성능 점수가 있습니다. 이것은 웹 성능 커뮤니티 내에서 한동안 잘 알려져 왔으며 종종 많은 메트릭의 복잡성을 목표로 하고 단순하게 요약하기 위한 핵심 성능 메트릭으로 인용됩니다. , 알기 쉬운 번호. 이는 핵심 성능 평가 목표와 일부 중복되지만 세 가지 핵심 성능 평가(심지어 랩 기반 버전도 포함)에 대한 요약이 아니라 보다 다양한 메트릭에 대한 요약입니다.
현재 6가지 지표가 Lighthouse 성능 점수를 구성하고 있으며, 여기에는 일부 핵심 핵심 성과 및 기타 지표가 포함됩니다.
- 첫 번째 FCP(컨텐츠가 포함된 페인트)
- 스피드 인덱스(SI)
- 최대 함량 페인트(LCP)
- 인터랙티브 시간(TTI)
- 총 차단 시간(TBT)
- 누적 레이아웃 시프트(CLS)
복잡성을 더하기 위해 이 6가지 각각은 성능 점수에서 다르게 가중치가 부여되며 CLS는 핵심 웹 필수 요소 중 하나임에도 불구하고 현재 Lighthouse 성능 점수의 5%에 불과합니다. CLS의 다음 반복이 릴리스됨). 이 모든 것은 매우 높은 녹색 Lighthouse 성능 점수를 얻을 수 있고 귀하의 웹사이트가 괜찮다고 생각할 수 있음을 의미하지만 여전히 핵심 핵심 성능 임계값을 통과하지 못합니다. 따라서 이 세 가지 핵심 지표를 살펴보기 위해 지금 다시 집중해야 할 수도 있습니다.
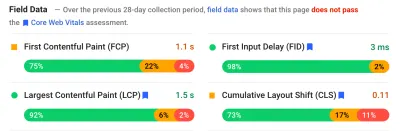
해당 스크린샷의 큰 녹색 점수를 지나 필드 데이터로 이동하고 또 다른 혼동 지점을 얻습니다. 첫 번째 Contentful Paint는 Core Web의 일부가 아님에도 불구하고 다른 3개의 Core Web Vital과 함께 이 필드 데이터에 표시됩니다. Vitals 및 이 예에서와 같이 다른 사람들이 모두 통과하는 동안에도 경고로 플래그 가 지정되는 경우가 종종 있습니다. (이에 대한 임계값을 약간 조정해야 합니까?) FCP가 핵심 Web Vital이 되는 것을 가까스로 놓쳤습니까? 아니면 4가지 메트릭으로 균형을 더 잘 맞추는 것 같습니까? 이 필드 데이터 섹션은 중요하며 나중에 다시 설명하겠습니다.
테스트 중인 특정 URL에 대해 사용할 수 있는 필드 데이터가 없으면 전체 도메인에 대한 원본 데이터 가 대신 표시됩니다(위에 표시된 대로 해당 특정 URL에 대해 필드 데이터를 사용할 수 있는 경우 기본적으로 숨겨짐).
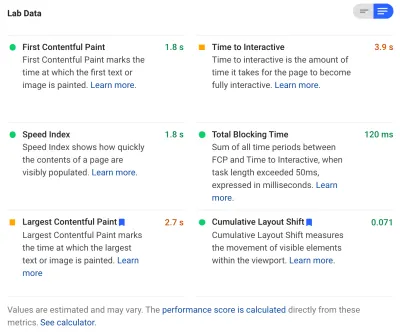
필드 데이터 다음에 랩 데이터를 가져오고 맨 위에 성능 점수를 구성하는 6개의 메트릭이 표시됩니다. 오른쪽 상단의 토글을 클릭하면 해당 측정항목에 대한 설명을 조금 더 볼 수 있습니다.

보시다시피 LCP 및 CLS의 랩 버전 이 여기에 포함되어 있으며 핵심 성능 평가의 일부이므로 매우 중요한 것으로 표시하는 파란색 레이블이 표시됩니다. PageSpeed Insights에는 상단의 총 점수에 대한 이러한 점수의 영향을 볼 수 있는 유용한 계산기 링크도 포함되어 있으며 이를 조정하여 각 측정항목을 개선하면 점수에 어떤 영향을 미치는지 확인할 수 있습니다. 그러나 내가 말했듯이 Core Web Vitals가 현재 모든 관심의 빛을 쬐고 있는 동안 웹 성능 점수는 잠시 후퇴할 가능성이 있습니다.
Lighthouse는 또한 추가 기회 및 진단 에 대해 거의 50가지 다른 검사를 수행합니다. 이는 점수나 핵심 성능 평가에 직접적인 영향을 미치지 않지만 웹 개발자가 사이트 성능을 개선하는 데 사용할 수 있습니다. 이는 모든 측정항목 아래의 PageSpeed Insights에도 표시되므로 위의 스크린샷에서 제외됩니다. 이를 반드시 해결해야 하는 특정 문제가 아니라 성능을 개선하는 방법에 대한 제안으로 생각하십시오.
진단은 핵심 웹 바이탈을 최적화할 때 매우 유용한 정보인 CLS 점수에 기여한 LCP 요소와 변화를 보여줍니다 !
따라서 과거 웹 성능 옹호자들은 Lighthouse 점수와 감사에 크게 집중했을 수 있지만, 저는 이것이 세 가지 핵심 Web Vital 메트릭에 초점을 맞추는 것을 봅니다. 다른 Lighthouse 메트릭과 전체 점수는 여전히 사이트 성능을 최적화하는 데 유용하지만 Core Web Vitals는 현재 새로운 웹 성능 및 SEO 블로그 게시물에 대한 잉크의 대부분을 차지하고 있습니다.
사이트의 핵심 Web Vital 보기
개별 URL 및 전체 원본에 대한 핵심 성능 보고서를 빠르게 살펴보는 가장 쉬운 방법은 위에서 설명한 대로 PageSpeed Insights에 URL을 입력하는 것입니다. 그러나 Google이 전체 사이트에 대한 핵심 성능 평가를 어떻게 보는지 보려면 Google Search Console에 액세스하세요. 이것은 Google에서 만든 무료 제품으로, Google이 귀하의 사이트에 대한 Core Web Vitals 를 포함하여 귀하의 전체 사이트를 "보는" 방식을 이해할 수 있도록 합니다(여기서 데이터 업데이트 빈도에 대해 "불안"한 부분이 있습니다. ).
Google Search Console은 SEO 팀에서 오랫동안 사용했지만 사이트 개발자가 핵심 Web Vital을 처리해야 하는 입력으로 인해 개발 팀은 아직 이 도구에 액세스할 수 없는 경우에도 실제로 이 도구에 액세스해야 합니다. 액세스하려면 Google 계정이 필요하고 다양한 수단(웹 서버에 파일 배치, DNS 레코드 추가 등)을 통해 사이트 소유권을 확인해야 합니다.
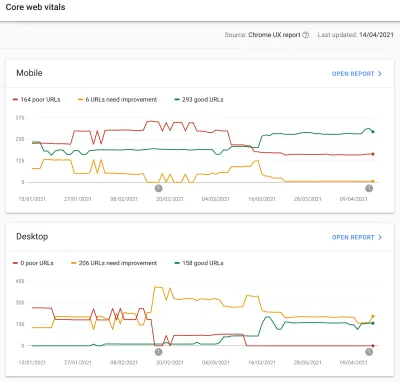
Google Search Console의 핵심 성능 보고서 는 사이트가 지난 90일 동안 핵심 성능 보고서를 어떻게 충족했는지에 대한 요약을 제공합니다.

이상적으로 핵심 성능 평가를 완전히 통과한 것으로 간주하려면 모든 페이지가 호박색이나 빨간색이 없는 녹색 이어야 합니다. 호박색은 패스에 가까워지고 있다는 좋은 표시기이지만 실제로는 완전한 이점을 얻기 위해 계산되는 그린일 뿐이므로 두 번째 베스트에 안주하지 마십시오. 모든 페이지를 전달해야 하는지 아니면 핵심 페이지만 전달해야 하는지 여부는 귀하에게 달려 있지만 많은 페이지에 유사한 문제가 있는 경우가 많으며 사이트에 대한 문제를 수정하면 전달되지 않는 URL의 수를 관리하기 쉽게 결정을 내릴 수 있는 수준입니다.
처음에 Google은 핵심 성능 평가 순위를 모바일에만 적용할 예정이지만 데스크톱에도 적용되는 것은 시간 문제일 뿐이므로 페이지를 검토하고 수정하는 동안 데스크톱을 무시하지 마십시오.
보고서 중 하나를 클릭하면 충족되지 않는 웹 필수 정보와 영향을 받는 URL 샘플링에 대한 자세한 정보를 얻을 수 있습니다. Google Search Console은 이론적으로 유사한 페이지를 함께 처리할 수 있도록 URL을 버킷 으로 그룹화합니다. 그런 다음 URL을 클릭하여 PageSpeed Insights를 실행하여 특정 URL에 대한 빠른 성능 감사를 실행할 수 있습니다(사용 가능한 경우 해당 페이지에 대한 핵심 성능 평가 필드 데이터 표시 포함). 그런 다음 강조 표시된 문제를 수정하고 PageSpeed Insights를 다시 실행하여 랩 메트릭이 이제 올바른지 확인한 후 다음 페이지로 넘어갑니다.
그러나 핵심 성능 보고서를 보기 시작하면(우리 중 일부는 강박적으로!) 이 보고서가 귀하의 노력을 반영 하도록 업데이트되지 않는 것 같아 좌절할 수 있습니다. 그래프가 이동함에 따라 매일 업데이트되는 것처럼 보이지만 수정 사항을 릴리스한 후에도 거의 변경되지 않는 경우가 많습니다. 이유는 무엇입니까?
마찬가지로 PageSpeed Insights 필드 데이터는 여전히 해당 URL과 사이트가 실패한 것으로 완고하게 표시하고 있습니다. 그럼 여기 이야기는?
Chrome 사용자 경험 보고서(CrUX)
Web Vitals 업데이트가 느린 이유는 현장 데이터가 Chrome 사용자 경험 보고서(CrUX)의 지난 28일 데이터를 기반으로 하며 그 내에서 해당 데이터의 75번째 백분위수만 있기 때문입니다. 28일 분량의 데이터와 75번째 백분위수 데이터를 사용하는 것은 분산과 극단을 제거하여 해석하기 어려운 많은 노이즈를 발생시키지 않으면서 사이트 성능을 보다 정확하게 반영할 수 있다는 점에서 좋은 것입니다.
성능 메트릭은 네트워크와 장치에 매우 민감 하므로 대부분의 사용자에게 웹 사이트가 어떻게 수행되는지에 대한 실제 이야기를 얻으려면 이 노이즈를 완화해야 합니다. 그러나 그에 대한 반대 측면은 업데이트가 실망스러울 정도로 느려서 해당 수정 결과가 반영될 때까지 문제 수정에서 매우 느린 피드백 루프를 생성한다는 것입니다.
특히 75번째 백분위수(또는 p75)는 흥미롭고 이로 인해 생성되는 지연이 잘 이해되지 않는다고 생각합니다. 각 핵심 핵심 성능에 대해 해당 28일 동안 방문자 페이지 뷰의 75%를 측정하는 지표를 살펴봅니다.
따라서 이는 페이지 보기의 75%에 대한 가장 높은 핵심 성능 평가 점수입니다(또는 반대로 페이지 보기 의 75%가 이보다 적은 가장 낮은 핵심 핵심 성능 점수). 따라서 이 75%의 페이지 조회수의 평균이 아니라 사용자 집합의 최악의 값입니다.
이로 인해 백분위수 기반 이동 평균이 아닌 보고가 지연됩니다 . 우리는 여기서 약간의 수학을 얻어야 할 것입니다(최소한으로 유지하려고 노력할 것입니다). 그러나 간단하게 하기 위해 모든 사람이 지난 달에 10초의 LCP를 얻었고 당신이 그것을 수정했다고 가정해 봅시다. 1초 밖에 걸리지 않으며 매일 똑같은 수의 방문자가 있고 모두 이 LCP를 기록했다고 가정해 보겠습니다.
지나치게 단순한 시나리오에서는 다음 측정항목을 얻을 수 있습니다.
| 일 | LCP | 28일 평균 | 28일 p75 |
|---|---|---|---|
| 0일차 | 10 | 10 | 10 |
| 1일차 | 1 | 9.68 | 10 |
| 2일차 | 1 | 9.36 | 10 |
| 3일차 | 1 | 9.04 | 10 |
| ... | ... | ... | ... |
| 20일차 | 1 | 3.57 | 10 |
| 21일차 | 1 | 3.25 | 10 |
| 22일차 | 1 | 2.93 | 1 |
| 23일차 | 1 | 2.61 | 1 |
| ... | ... | ... | ... |
| 27일차 | 1 | 1.32 | 1 |
| 28일차 | 1 | 1 | 1 |
따라서 갑자기 새로운 더 낮은 값으로 점프하는 22일차까지 CrUX 점수의 급격한 개선을 볼 수 없습니다(일단 28일 평균의 75%를 넘으면 우연이 아닙니다!). 그때까지 사용자의 25% 이상이 변경 이전에 수집된 데이터를 기반으로 했으므로 이전 값 10을 얻었으므로 p75 값이 10에 고정되었습니다.
따라서 오랜 시간 동안 전혀 진전이 없는 것처럼 보이지만 평균 평균 (사용된 경우)은 즉시 시작하여 점진적인 감소를 보여 실제로 진행 상황을 볼 수 있습니다. 플러스 측면에서, 지난 며칠 동안 평균은 실제로 p75 값보다 높았습니다. 정의에 따라 p75는 극단을 완전히 걸러냈기 때문입니다.
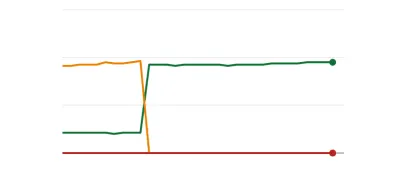
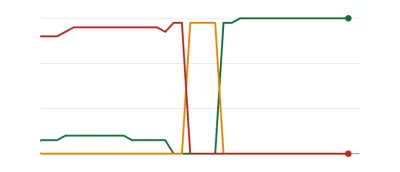
위 표의 예는 크게 단순화되었지만 많은 사람들이 아래와 같은 Web Vitals 그래프를 볼 수 있는 한 가지 이유를 설명합니다. 그러면 언젠가는 모든 페이지가 임계값을 넘고 나서 양호합니다( woohoo! ).

이는 페이지 문제를 처리하고 일부 페이지를 다른 페이지보다 더 자주 방문함에 따라 보다 점진적인(그리고 즉각적인) 변경을 기대하는 사람들에게 놀라운 것일 수 있습니다. 관련 참고 사항에서, 수정 사항과 해당 수정 사항이 임계값에 미치는 영향에 따라 Search Console 그래프가 황색 기간 을 거치는 것을 보는 것도 드문 일이 아닙니다.

Dave Smart는 그래프를 업데이트하는 데 걸리는 시간을 확인하기 위해 Search Console의 Report Core Web Vitals Data에서 변경 내용 추적이라는 흥미로운 실험을 실행했습니다. 그는 CrUX의 75번째 백분위수 부분을 고려하지 않았지만(일부 그래프에서 움직임이 없는 것이 더 이해가 됨) 이 그래프가 어떻게 업데이트되고 읽을 가치가 있는지에 대한 매혹적인 실생활 실험입니다!
내 경험에 따르면 이 28일 p75 방법론은 핵심 성능 보고서의 지연을 완전히 설명하지 못하며 잠시 후에 다른 잠재적인 이유 에 대해 논의하겠습니다.
따라서 CrUX가 수정 사항을 가치 있는 것으로 간주하고 Search Console 및 PageSpeed Insights에서 그래프를 업데이트할 때까지 참을성 있게 기다려서 수정한 다음 손가락을 두드리는 것이 최선입니까? 수정 사항이 충분하지 않은 것으로 판명되면 전체 주기를 다시 시작하시겠습니까? 우리의 갈망을 충족시키기 위한 즉각적인 피드백과 생산성 향상을 위한 개발자를 위한 빡빡한 피드백 루프가 있는 이 시대에는 전혀 만족스럽지 않습니다!
글쎄, 수정 사항이 의도한 영향을 받을 수 있는지 확인하기 위해 그동안 할 수 있는 몇 가지 작업이 있습니다.
Crux 데이터에 대해 더 자세히 알아보기
측정의 핵심은 CrUX 데이터이므로 좀 더 자세히 살펴보고 이 데이터가 알려줄 수 있는 내용을 살펴보겠습니다. PageSpeed Insights로 돌아가면 사이트의 p75 값뿐만 아니라 아래의 색상 막대에 표시된 녹색, 주황색 및 빨간색 버킷 각각 의 페이지 뷰 비율 도 표시되는 것을 볼 수 있습니다.

위의 스크린샷은 CLS가 0.1 통과 한도를 초과하는 0.11의 p75 값으로 Core Web Vitals 점수에 실패하고 있음을 보여줍니다. 그러나 글꼴 색상이 빨간색임에도 불구하고 이것은 실제로 호박색 순위입니다(빨간색은 0.25 이상이므로). 더 흥미로운 것은 녹색 막대가 73%에 있다는 것입니다. 일단 75%에 도달하면 이 페이지는 핵심 성능 평가를 통과하는 것입니다.
과거 CrUX 값을 볼 수는 없지만 시간이 지남에 따라 이를 모니터링할 수 있습니다. 내일 74%까지 간다면 우리는 올바른 방향으로 가고 있는 것이고(변동이 있을 수 있습니다!) 곧 75%의 마법을 달성할 수 있기를 바랄 수 있습니다. 더 멀리 떨어진 값의 경우 주기적으로 확인하고 증가 를 확인한 다음 통과로 표시되기 시작할 때를 예상할 수 있습니다.
CrUX는 해당 백분율에 대한 보다 정확한 수치를 얻기 위해 무료 API로도 제공됩니다. API 키에 가입한 후에는 다음과 같은 curl 명령을 사용하여 호출할 수 있습니다(API_KEY, formFactor 및 URL을 적절하게 교체).
curl -s --request POST 'https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=API_KEY' \ --header 'Accept: application/json' \ --header 'Content-Type: application/json' \ --data '{"formFactor":"PHONE","url":"https://www.example.com"}'그리고 다음과 같은 JSON 응답을 받게 됩니다.
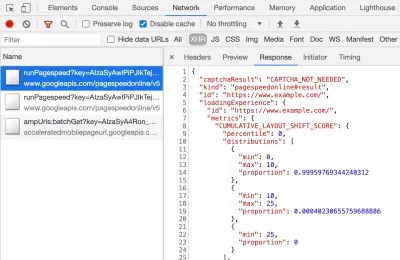
{ "record": { "key": { "formFactor": "PHONE", "url": "https://www.example.com/" }, "metrics": { "cumulative_layout_shift": { "histogram": [ { "start": "0.00", "end": "0.10", "density": 0.99959769344240312 }, { "start": "0.10", "end": "0.25", "density": 0.00040230655759688886 }, { "start": "0.25" } ], "percentiles": { "p75": "0.00" } }, "first_contentful_paint": { ... } } }, "urlNormalizationDetails": { "originalUrl": "https://www.example.com", "normalizedUrl": "https://www.example.com/" } }덧붙여 말하자면, 위의 내용이 약간 두렵고 하나의 URL에 대한 이 데이터를 더 빨리 확인하려는 경우 PageSpeed Insights는 DevTools를 열고 PageSpeed Insights 테스트를 실행하여 볼 수 있는 이 정밀도도 반환합니다. 그것이 만드는 XHR 호출 찾기:


CrUX API의 샘플 쿼리를 만들 수 있는 대화형 CrUX API 탐색기도 있습니다. 그러나 API를 정기적으로 호출하는 경우 무료 키를 얻고 Curl 또는 다른 API 도구를 사용하는 것이 일반적으로 더 쉽습니다.
API는 URL 대신 "원본"으로 호출할 수도 있습니다. 이 경우 해당 도메인에 대한 모든 페이지 방문의 요약된 값을 제공합니다. PageSpeed Insights는 이 정보를 노출합니다. 이는 URL에 사용할 수 있는 CrUX 정보가 없지만 Google Search Console에는 없는 경우에 유용할 수 있습니다. Google은 Core Web Vitals가 순위에 정확히 어떻게 영향을 미칠지 명시하지 않았습니다. 오리진 레벨 점수가 순위에 영향을 미치나요, 아니면 개별 URL 점수에만 영향을 줍니까? 또는 PageSpeed Insights와 같이 개별 URL 데이터가 존재하지 않을 때 Google이 원래 수준 점수로 대체합니까? 현재로서는 알기 어렵고 지금까지 유일한 힌트는 FAQ에 있는 내용입니다.
Q : 최근에 게시되었으며 아직 28일 동안의 데이터를 생성하지 않은 URL에 대한 점수는 어떻게 계산됩니까?
A : Search Console이 페이지 경험 데이터를 보고하는 방식과 유사하게 유사한 페이지를 그룹화하고 해당 집계를 기반으로 점수를 계산하는 것과 같은 기술을 사용할 수 있습니다. 이것은 트래픽이 거의 또는 전혀 수신되지 않는 페이지에 적용할 수 있으므로 필드 데이터가 없는 소규모 사이트는 걱정할 필요가 없습니다.
CrUX API는 프로그래밍 방식으로 호출할 수 있으며 Google CrUX 팀의 Rick Viscomi는 URL 또는 출처를 일괄 확인할 수 있는 Google 스프레드시트 모니터를 만들었으며, 여러 URL 또는 출처를 면밀히 모니터링하려는 경우 시간이 지남에 따라 CrUX 데이터를 자동으로 추적할 수도 있습니다. . 시트를 복제하고 Tools → Script 편집기로 이동한 다음 키와 함께 CRUX_API_KEY 의 스크립트 속성을 입력한 다음(이는 레거시 편집기에서 수행해야 함) 스크립트를 실행하면 주어진 스크립트에 대해 CrUX API를 호출합니다. URL 또는 출처를 입력하고 데이터와 함께 시트 하단에 행을 추가합니다. 그런 다음 주기적으로 실행하거나 정기적으로 실행하도록 예약할 수 있습니다.
나는 이것을 Google Search Console에서 느리게 업데이트되는 Core Web Vitals 보고서로 사이트의 모든 URL을 확인하는 데 사용했으며 CrUX에 많은 URL에 대한 데이터가 없고 나머지 대부분이 통과했음을 확인하여 다시 Google Search Console 보고서는 기반이 되어야 하는 CrUX 데이터에서도 뒤쳐져 있습니다. 이전에 실패한 URL 때문인지, 업데이트된 CrUX 데이터가 통과하고 있음을 나타내는 업데이트된 CrUX 데이터를 가져오기에 트래픽이 충분하지 않아서인지 아니면 다른 원인 때문인지는 확실하지 않지만 이 보고서가 확실히 느리다는 것을 증명합니다.
나는 그 중 상당 부분이 CrUX에 데이터가 없는 URL과 Google 검색이 값을 대리하기 위해 최선을 다하기 때문이라고 생각합니다. 따라서 이 보고서는 귀하의 사이트에 대한 개요를 얻기 시작하고 앞으로 모니터링할 수 있는 좋은 위치이지만 보다 즉각적인 피드백을 원하는 문제를 처리하기에는 좋은 보고서가 아닙니다.
CrUX에 대해 더 자세히 알아보려는 사람들을 위해 BigQuery에서 사용할 수 있는 CrUX 데이터의 월별 테이블이 있으며 (개별 URL이 아닌 원본 수준에서만) Rick은 또한 이를 기반으로 CrUX 대시보드를 만드는 방법을 문서화했습니다. 몇 달 동안 전체 웹사이트 성능을 모니터링하는 좋은 방법입니다.

Crux 데이터에 대한 기타 정보
따라서 위의 내용을 통해 CrUX 데이터 세트, 이를 사용하는 일부 도구가 왜 느리고 불규칙하게 업데이트되는지, 그리고 이를 조금 더 탐색하는 방법을 잘 이해해야 합니다. 그러나 이에 대한 대안으로 넘어가기 전에 표시되는 데이터를 실제로 이해하는 데 도움이 되도록 CrUX에 대해 이해해야 할 몇 가지 사항이 더 있습니다. 여기 Core Web Vitals와 관련하여 CrUX에 대해 수집한 다른 유용한 정보 모음이 있습니다.
CrUX는 Chrome 전용 입니다. 모든 iOS 사용자와 다른 브라우저(데스크탑 사파리, 파이어폭스, 엣지… 등)는 말할 것도 없이 구형 브라우저(Internet Explorer — 서둘러서 페이드 아웃하십시오!)는 사용자 경험이 CrUX 데이터에 반영되지 않고 있으므로 핵심 웹 바이탈에 대한 Google의 관점에서.
이제 Chrome의 사용량이 매우 높으며(사이트 방문자에게는 그렇지 않을 수도 있습니다.) 대부분의 경우 Chrome에서 강조하는 성능 문제는 다른 브라우저에도 영향을 미치지만 주의해야 합니다. 그리고 검색 분야에서 Google의 독점 위치가 이제 사람들이 브라우저에 최적화하도록 장려하고 있다는 사실이 조금은 "이상한" 것처럼 느껴집니다. 이 제한된 보기에 대한 대안 솔루션에 대해 아래에서 이야기하겠습니다.
이러한 측정항목(특히 CLS)이 계속 발전하고 버그가 발견 및 수정되고 있으므로 사용 중인 Chrome 버전도 영향을 미칩니다. 이것은 데이터를 이해하는 데 또 다른 차원의 복잡성을 추가합니다. Chrome의 최신 버전에서는 CLS가 지속적으로 개선되었으며 Chrome 91에 도입된 CLS의 재정의가 더 커졌습니다. 다시 말하지만 필드 데이터가 사용된다는 사실은 이러한 변경 사항이 사용자에게 전달되는 데 시간이 걸릴 수 있음을 의미합니다. 그런 다음 CrUX 데이터로.
CrUX는 Chrome에 로그인한 사용자 만 사용하거나 실제 정의를 인용하기 위한 것입니다.
"[CrUX는] 검색 기록 동기화를 선택하고 동기화 암호를 설정하지 않았으며 사용 통계 보고를 활성화한 사용자로부터 집계됩니다."
— Chrome 사용자 경험 보고서, Google 개발자
따라서 중앙 IT 정책에 의해 이러한 설정이 해제되어 있는 기업 네트워크에서 주로 방문한 사이트에 대한 정보를 찾고 있다면 많은 데이터를 보지 못할 수 있습니다. 특히 가난한 기업 사용자가 여전히 인터넷을 사용해야 하는 경우에는 더욱 그렇습니다. 탐험가도!
CrUX에는 "인덱스가 없는/로봇된/로그인된 페이지가 포함됩니다"와 같이 일반적으로 Google 검색에 표시되지 않는 페이지를 포함하여 모든 페이지가 포함됩니다(CrUX에 노출되는 URL 및 출처에 대한 최소 임계값이 있지만). 이제 해당 페이지 카테고리는 Google 검색 결과에 포함되지 않을 가능성이 높으므로 순위에 미치는 영향은 중요하지 않을 수 있지만 여전히 CrUX에는 포함될 것입니다. 그러나 Google Search Console의 핵심 성능 보고서 는 색인이 생성된 URL만 표시 하는 것으로 보이므로 표시되지 않습니다.
PageSpeed Insights 및 원시 CrUX 데이터에 표시된 원본 수치에는 색인이 생성되지 않은 비공개 페이지가 포함되며 위에서 언급했듯이 그 영향이 확실하지 않습니다. 내가 작업하는 사이트에는 로그인 페이지를 방문하는 방문자의 비율이 매우 높으며 공개 페이지의 성능은 매우 높았지만 로그인한 페이지는 그렇지 않아 원본 Web Vitals 점수를 심각하게 왜곡했습니다.
CrUX API는 로그인된 URL의 데이터를 가져오는 데 사용할 수 있지만 PageSpeed Insights와 같은 도구는 사용할 수 없습니다(실제 브라우저를 실행하므로 로그인 페이지로 리디렉션됨). CrUX 데이터를 보고 그 영향을 깨닫고 나서 수정했고 원본 수치가 떨어지기 시작했지만 여느 때와 마찬가지로 시간이 걸립니다.
색인이 생성되지 않았거나 로그인한 페이지는 개별 페이지 모음이 아니라 종종 "앱"이기도 하므로 하나의 실제 URL과 함께 단일 페이지 애플리케이션 방법론 을 사용할 수 있지만 그 아래에는 여러 페이지가 있을 수 있습니다. 이는 특히 페이지의 전체 수명 동안 측정되기 때문에 CLS에 영향을 줄 수 있습니다(CLS에 대한 향후 변경 사항이 도움이 되기를 바랍니다).
앞서 언급했듯이 Google Search Console의 Core Web Vitals 보고서는 CrUX를 기반으로 하지만 확실히 동일한 데이터가 아닙니다. 앞서 언급했듯이 이것은 주로 Google Search Console이 CrUX 데이터가 존재하지 않는 URL에 대한 Web Vitals를 추정하려고 시도하기 때문이라고 생각합니다. 이 보고서의 샘플 URL도 CrUX 데이터와 전혀 맞지 않습니다.
I've seen many instances of URLs that have been fixed, and the CrUX data in either PageSpeed Insights, or directly via the API, will show it passing Web Vitals, yet when you click on the red line in the Core Web Vitals report and get sample URLs these passing URLs will be included as if they are failing . I'm not sure what heuristics Google Search Console uses for this grouping, or how often it and sample URLs are updated, but it could do with updating more often in my opinion!
CrUX is based on page views . That means your most popular pages will have a large influence on your origin CrUX data. Some pages will drop in and out of CrUX each day as they meet these thresholds or not, and perhaps the origin data is coming into play for those? Also if you had a big campaign for a period and lots of visits, then made improvements but have fewer visits since, you will see a larger proportion of the older, worse data.
CrUX data is separated into Mobile , Desktop and Tablet — though only Mobile and Desktop are exposed in most tools. The CrUX API and BigQuery allows you to look at Tablet data if you really want to, but I'd advise concentrating on Mobile and then Desktop. Also, note in some cases (like the CrUX API) it's marked as PHONE rather than MOBILE to reflect it's based on the form factor, rather than that the data is based on being on a mobile network.
All in all, a lot of these issues are impacts of field (RUM) data gathering, but all these nuances can be a lot to take on when you've been tasked with “fixing our Core Web Vitals”. The more you understand how these Core Web Vitals are gathered and processed, the more the data will make sense, and the more time you can spend on fixing the actual issues, rather than scratching your head wondering why it's not reporting what you think it should be.
Getting Faster Feedback
OK, so by now you should have a good handle on how the Core Web Vitals are collected and exposed through the various tools, but that still leaves us with the issue of how we can get better and quicker feedback. Waiting 21–28 days to see the impact in CrUX data — only to realize your fixes weren't sufficient — is way too slow. So while some of the tips above can be used to see if CrUX is trending in the right direction, it's still not ideal. The only solution, therefore, is to look beyond CrUX in order to replicate what it's doing, but expose the data faster.
There are a number of great commercial RUM products on the market that measure user performance of your site and expose the data in dashboards or APIs to allow you to query the data in much more depth and at much more granular frequency than CrUX allows. I'll not give any names of products here to avoid accusations of favoritism, or offend anyone I leave off! As the Core Web Vitals are exposed as browser APIs (by Chromium-based browsers at least, other browsers like Safari and Firefox do not yet expose some of the newer metrics like LCP and CLS), they should, in theory, be the same data as exposed to CrUX and therefore to Google — with the same above caveats in mind!
For those without access to these RUM products, Google has also made available a Web Vitals JavaScript library, which allows you to get access to these metrics and report them back as you see fit. This can be used to send this data back to Google Analytics by running the following script on your web pages:
<script type="module"> import {getFCP, getLCP, getCLS, getTTFB, getFID} from 'https://unpkg.com/web-vitals?module'; function sendWebVitals() { function sendWebVitalsGAEvents({name, delta, id, entries}) { if ("function" == typeof ga) { ga('send', 'event', { eventCategory: 'Web Vitals', eventAction: name, // The `id` value will be unique to the current page load. When sending // multiple values from the same page (eg for CLS), Google Analytics can // compute a total by grouping on this ID (note: requires `eventLabel` to // be a dimension in your report). eventLabel: id, // Google Analytics metrics must be integers, so the value is rounded. // For CLS the value is first multiplied by 1000 for greater precision // (note: increase the multiplier for greater precision if needed). eventValue: Math.round(name === 'CLS' ? delta * 1000 : delta), // Use a non-interaction event to avoid affecting bounce rate. nonInteraction: true, // Use `sendBeacon()` if the browser supports it. transport: 'beacon' }); } } // Register function to send Core Web Vitals and other metrics as they become available getFCP(sendWebVitalsGAEvents); getLCP(sendWebVitalsGAEvents); getCLS(sendWebVitalsGAEvents); getTTFB(sendWebVitalsGAEvents); getFID(sendWebVitalsGAEvents); } sendWebVitals(); </script>Or alternatively, you can include this as an external script instead:
<script type="module" src="/javascript/send-web-vitals.js"></script>Now I realize the irony of adding another script to measure the impact of your website, which is probably slow in part because of too much JavaScript, but as you can see above, the script is quite small and the library it loads is only a further 1.7 kB compressed (4.0 kB uncompressed). Additionally, as a module (which will be ignored by older browsers that don't understand web vitals), its execution is deferred so shouldn't impact your site too much, and the data it can gather can be invaluable to help you investigate your Core Web Vital, in a more real-time manner than the CrUX data allows.
The script registers a function to send a Google Analytics event when each metric becomes available. For FCP and TTFB this is as soon as the page is loaded, for FID after the first interaction from the user, while for LCP and CLS it is when the page is navigated away from or backgrounded and the actual LCP and CLS are definitely known. You can use developer tools to see these beacons being sent for that page, whereas the CrUX data happens in the background without being exposed here.
The benefit of putting this data in a tool like Google Analytics is you can slice and dice the data based on all the other information you have in there, including form factor (desktop or mobile), new or returning visitors, funnel conversions, Chrome version, and so on. And, as it's RUM data, it will be affected by real usage — users on faster or slower devices will report back faster or slower values — rather than a developer testing on their high spec machine and saying it's fine.
At the same time, you need to bear in mind that the reason the CrUX data is aggregated over 28 days, and only looks at the 75th percentile is to remove the variance. Having access to the raw data allows you to see more granular data , but that means you're more susceptible to extreme variations. Still, as long as you keep that in mind, keeping early access to data can be very valuable.
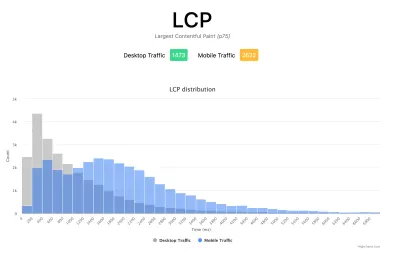
Google's Phil Walton created a Web-Vitals dashboard, that can be pointed at your Google Analytics account to download this data, calculate the 75th percentile (so that helps with the variations!) and then display your Core Web Vitals score, a histogram of information, a time series of the data, and your top 5 visited pages with the top elements causing those scores.

Using this dashboard, you can filter on individual pages (using a ga:pagePath==/page/path/index.html filter), and see a very satisfying graph like this within a day of you releasing your fix, and know your fix has been successful and you can move on to your next challenge!:

With a little bit more JavaScript you can also expose more information (like what the LCP element is, or which element is causing the most CLS) into a Google Analytics Custom Dimension. Phil wrote an excellent Debug Web Vitals in the field post on this which basically shows how you can enhance the above script to send this debug information as well, as shown in this version of the script.
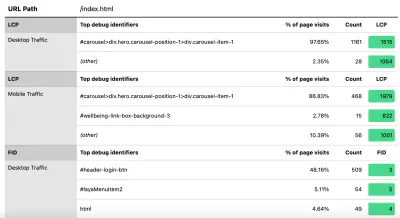
These dimensions can also be reported in the dashboard (using ga:dimension1 as the Debug dimension field, assuming this is being sent back in Google Analytics Customer Dimension 1 in the script), to get data like this to see the LCP element as seen by those browsers:

이전에 말했듯이 상업용 RUM 제품은 종종 이러한 종류의 데이터(및 그 이상!)를 노출하지만, 물에 발을 담그고 해당 제품에 대한 재정적 약속을 할 준비가 되지 않은 사람들에게는 적어도 첫 번째 기회를 제공합니다. RUM 기반 메트릭과 구현 중인 개선 사항에 대한 중요하고 빠른 피드백을 얻는 데 얼마나 유용한지 설명합니다 . 그리고 이것이 이 정보에 대한 욕구를 불러일으키는 경우 다른 RUM 제품을 살펴보고 어떻게 도움이 될 수 있는지 확인하십시오.
대체 측정 및 RUM 제품을 볼 때 Google이 귀하의 사이트에 대해 보고 있는 것과 다를 수 있으므로 다시 원을 그리도록 하십시오. 열심히 해서 랭킹 혜택을 동시에 누리지 못해서 아쉽네요! 따라서 해당 Search Console 그래프를 주시하여 누락된 항목이 없는지 확인하세요.
결론
Core Web Vitals는 웹 브라우징의 사용자 경험을 나타내는 흥미로운 핵심 메트릭 세트입니다. 열렬한 웹 성능 옹호자로서 저는 사이트 성능을 향상시키려는 어떤 노력도 환영하며 이러한 지표의 순위 영향은 웹 성능 및 SEO 커뮤니티에서 확실히 큰 화제를 불러일으켰습니다.
메트릭 자체는 매우 흥미롭지만 아마도 더 흥미로운 것은 CrUX 데이터를 사용 하여 이를 측정한다는 것입니다. 이것은 기본적으로 이전에 이런 방식으로 현장에서 사이트 성능 측정을 고려조차 한 적이 없는 웹사이트에 RUM 데이터를 노출합니다. RUM 데이터는 사용자가 다양한 설정에서 실제로 경험 하는 것이며 웹사이트가 실제로 어떻게 수행되고 사용자가 경험하는지 이해하는 것을 대체할 수 없습니다.
그러나 우리가 오랫동안 연구실 데이터에 의존해 온 이유는 RUM 데이터 가 시끄럽기 때문입니다. 이를 줄이기 위해 CrUX가 취하는 단계는 보다 안정적인 보기를 제공하는 데 도움이 되지만 대가를 치르면 최근 변경 사항을 확인하기 어렵습니다.
바라건대, 이 게시물은 웹사이트에 대한 핵심 성능 평가 데이터에 액세스하는 다양한 방법과 각 방법의 몇 가지 제한 사항을 설명하는 데 도움이 됩니다. 또한 이해하는 데 어려움을 겪고 있는 일부 데이터를 설명하고 이러한 제한 사항을 해결할 수 있는 몇 가지 방법을 제안하는 데 도움이 되기를 바랍니다.
즐거운 최적화!
