HTML 이메일에 대한 완전한 가이드
게시 됨: 2022-03-10목차
아래에서 필요할 수 있는 특정 구성 요소로 빠르게 이동할 수 있습니다. 일반적인 개요를 보려면 아래로 스크롤하십시오. 또는 목차를 건너뜁니다.
- 접근성
- 버그
- 다크 모드
- 편집기 및 IDE
- 기능 지원
- 프레임워크
- 시작하기
- 가이드 및 리소스
- 인라인 CSS
- 영감
- mailto 링크 생성기
- mailto 선택 프롬프트
- 마케팅
- 메타 언어
- 미리보기
- 생산력
- 사용하지 않는 CSS 제거
- 대상 이메일 클라이언트
- 템플릿
- 추적 차단기
- HTML 변환
HTML 이메일 시작하기
기이한 HTML 이메일 세계의 배후에서 일어나는 모든 일을 이해하려는 경우 Caity G. O'Connor가 이메일 코딩을 시작하는 방법에 대한 훌륭한 가이드를 게시했습니다. 이 기사에는 코스, 자습서, 기사 및 이메일을 작성하고 디자인할 때 염두에 두어야 할 일반 지침이 포함되어 있습니다. 이 모든 것이 한 페이지짜리 종합 가이드입니다. SmashingMag에서 Lee Munroe는 HTML 이메일 작성 및 전송에 대한 자세한 가이드도 게시했습니다.

또는 How to Code HTML Emails for Any Device는 뉴스레터 템플릿을 처음부터 만드는 실습 예제와 함께 신뢰할 수 있는 HTML 이메일 템플릿 및 테스트 방법에 대한 매우 철저한 가이드입니다. 일반적으로 이것은 올바른 발판을 시작하기 위해 알아야 할 모든 것에 대한 매우 확실한 개요입니다.
Jason Rodriguez는 접근성에서 문제 해결, 워크플로 및 도구에 이르기까지 거의 모든 정보가 포함된 HTML 이메일(무료 아님)에 대한 자세한 비디오 과정을 제공합니다.
이메일 문제로 어려움을 겪고 있거나 커뮤니티에서 도움을 찾고 있다면 #emailgeeks가 좋은 출발점입니다. 코드, 디자인, 채용 정보, 이벤트, 새로운 도구 및 리소스에 대해 논의할 수 있는 다양한 채널이 있는 초대 전용 Slack 커뮤니티입니다. Twitter에서 #emailgeeks 해시태그와 공유된 많은 리소스를 찾을 수도 있습니다.
HTML 이메일 언어 및 프레임워크
모든 인기 있는 이메일 클라이언트에서 견고한 경험을 제공하는 깨끗하고 반응이 빠른 이메일을 코딩하는 것은 시간 소모적인 도전이 될 수 있습니다. HEML은 그것을 바꾸기 위해 여기 있습니다. 오픈 소스 마크업 언어 는 모든 이메일 문제를 처리하지 않고도 HTML의 기본 기능을 제공합니다. 마스터해야 할 특별한 규칙이나 스타일 패러다임이 없으므로 HTML과 CSS를 알고 있다면 시작할 준비가 된 것입니다.

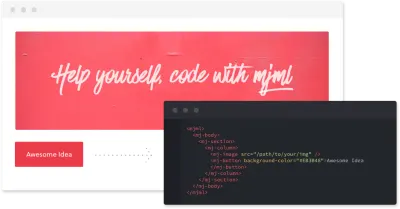
MJML은 반응형 이메일 생성 프로세스를 단순화한다는 동일한 아이디어를 기반으로 합니다. 마크업 언어는 오픈 소스 엔진이 무거운 작업을 수행하고 작성한 MJML을 반응형 HTML로 변환하는 동안 프로세스를 간단하게 만드는 의미론적 구문 을 기반으로 합니다. MJML을 통해 단계별 자습서로 시작할 수 있습니다.
표준 구성 요소 라이브러리는 추가 시간을 절약하고 이메일 코드베이스를 줄여줍니다. 그리고 자신만의 것을 만들고 싶다면 Modular Template System Guide도 도움이 될 것입니다.
시간 절약에 대해 말하자면: HTML 이메일이 제대로 작동하려면 테이블 위의 테이블이 필요하며 테이블을 구성하는 것이 얼마나 지루한지 알고 있습니다. 이것이 Inky가 등장한 곳입니다. 템플릿 언어는 <row> 및 <columns> 와 같은 간단한 HTML 태그를 복잡한 테이블 HTML로 변환하므로 귀찮게 할 필요가 없습니다.
Tailwind CSS 기반 HTML 이메일 프레임워크
이메일 클라이언트에서 HTML 이메일을 작동하게 하는 것은 쉬운 일이 아닙니다. 다행히도 작업을 더 쉽게 완료할 수 있도록 해주는 신뢰할 수 있는 도구, 템플릿 및 프레임워크가 많이 있습니다. 예를 들어, Maizzle은 Tailwind CSS와 고급 이메일별 후처리 기능 을 사용하여 HTML 이메일을 빠르게 구축하는 데 도움이 되는 프레임워크입니다. 또한 바로 시작할 수 있는 몇 가지 기성 프로젝트(Maizzle Starters)를 제공합니다.

Maizzle은 Tailwind CSS 프레임워크를 사용하여 디자이너와 개발자가 HTML 및 CSS로 이메일 프로토타입을 쉽게 만들 수 있도록 합니다. 모든 이메일을 처음부터 개발하고 싶지 않다면 아름다운 템플릿도 함께 제공됩니다. 또는 MJML도 고려할 수 있습니다.
Sass 기반 HTML 이메일 프레임워크
Foundation for Emails는 Outlook을 포함한 모든 주요 이메일 클라이언트와 잘 작동하는 반응형 HTML 이메일을 만드는 데 도움이 됩니다. 그리드 기반 접근 방식은 이메일이 모든 장치에서 작동하도록 보장하고, UI 패턴과 CSS 인라이너가 이메일을 신속하게 구성하고 Sass를 통해 일반적인 스타일을 제어할 수 있습니다. 무엇을 만들고 있든 거래 이메일에서 드립 캠페인 및 뉴스레터에 이르기까지 모든 항목에 대한 반응형 템플릿을 선택하면 복사 또는 전환 유입경로에 사용할 수 있는 시간을 절약할 수 있습니다.

방탄 HTML 이메일 템플릿
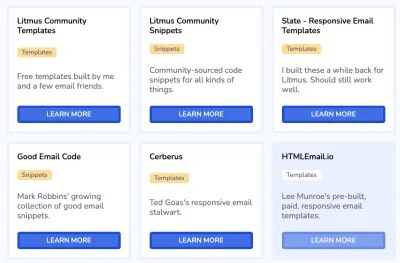
Cerberus 및 HTML Email은 Gmail, Outlook, Yahoo, AOL 및 기타 많은 것을 포함하여 50개 이상의 이메일 클라이언트에서 잘 테스트된 반응형 HTML 이메일을 위한 안정적이고 견고한 템플릿 의 소규모 컬렉션을 제공합니다. EmailFrame.work를 사용하면 60개 이상의 이메일 클라이언트에서 지원되는 사전 구축된 그리드 옵션 및 기본 구성 요소로 반응형 HTML 이메일 템플릿을 구축할 수 있습니다.

Codedmails에는 60개의 이메일 템플릿과 테마가 포함되어 있으며 모두 MJML로 작성되었으며 호환성 테스트를 거쳤습니다. 코드는 모두 Github에서 사용할 수 있으며 템플릿은 비상업적 프로젝트에 무료로 사용할 수 있으며 MJML 소스 파일은 추가 비용으로 제공됩니다.
Stripo, Chamaileon, Postcards, Topol.io, GoodEmailCode, Pixelbuddha 및 Bee Free는 모두 많은 무료 HTML 이메일 템플릿을 제공하며 Litmus는 뉴스레터, 제품 업데이트 및 영수증을 위한 반응형 이메일 템플릿을 제공하며 CampaignMonitor에는 드래그가 가능한 무료 HTML 이메일 템플릿 빌더가 있습니다. 앤 드롭 기능. 고려할 가치가 있는 또 다른 끌어서 놓기 편집기는 Unlayer입니다. 코딩 없이 몇 번의 클릭만으로 모바일 지원 HTML 이메일 템플릿을 만들 수 있습니다.
HTML 이메일 기능 지원: 이메일을 보낼 수 있습니까?
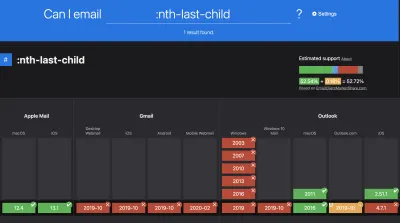
때때로 또는 정기적으로 HTML 이메일을 논쟁하는 모든 사람의 도구 세트에 속하는 편리한 도구는 caniemail.com입니다. caniuse.com의 성공적인 개념에서 영감을 받은 Can I email 을 사용하면 31개의 이메일 클라이언트에서 179개의 HTML 및 CSS 기능에 대한 지원을 확인할 수 있습니다.

기능을 입력하여 지원되는 정도 를 확인하거나, 기능 색인을 확인하거나, 이메일 클라이언트를 비교하거나, 지원을 기반으로 이메일 클라이언트의 순위를 매기는 이메일 클라이언트 지원 스코어보드를 볼 수 있습니다. 전체 데이터는 JSON 파일로도 사용할 수 있습니다.
이메일 버그 저장소
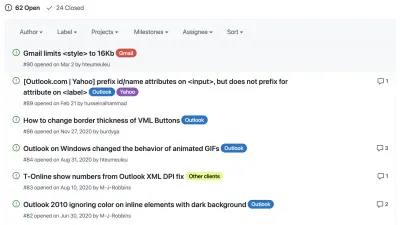
Apple Mail은 포함된 SVG를 표시하지 않고 Gmail은 전체 너비로 이메일을 표시하지 않으며 Outlook은 애니메이션 GIF의 동작을 변경합니다. 우리 모두는 이메일 클라이언트가 때때로 얼마나 이상하게 동작하는지 알고 있습니다.

이와 같은 버그를 발견했을 때 무슨 일이 일어나고 있는지 이해할 수 있도록 Remi Parmentier는 이상한 이메일 클라이언트 동작 에 대한 GitHub 리포지토리인 Email Bugs를 유지 관리합니다. 버그에 대해 토론할 수 있는 공간을 제공하여 이메일 디자이너의 삶을 더 쉽게 만들 뿐만 아니라 각 버그를 해당 회사에보고하고 영원히 수정하려고합니다. 그러나 이것이 불가능한 경우를 대비하여 이메일 클라이언트를 대상으로 하는 방법은 특정 이메일 클라이언트를 대상으로 하는 해결 방법에 대한 개요를 제공합니다.
메일토 링크 생성기
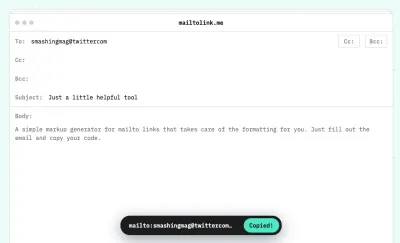
좋은 오래된 HTML 링크는 우리가 일반적으로 인정하는 것보다 더 많은 일을 할 수 있습니다. mailto: 접두어에 익숙할 수 있지만 실제로 코드를 생성하는 것은 상당히 성가실 수 있습니다. Mailtolink.me는 한 가지 일을 잘 수행합니다. CC, BCC, 제목 줄 및 본문 텍스트를 포함한 mailto 링크에 대한 스니펫을 생성합니다.

Mailto 선택 프롬프트
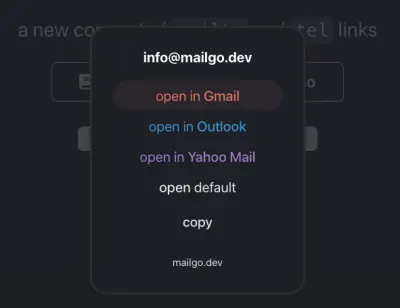
때때로 이메일 주소를 클릭하면 고객이 실제로 사용하지 않는 애플리케이션이 열릴 수 있습니다. 그렇기 때문에 링크를 직접 클릭하는 대신 이메일 주소를 복사하여 붙여넣는 것이 일반적입니다. 다른 쪽 끝에서 좌절을 피하기 위해 Mailgo 및 MailtoUI를 사용할 수 있습니다.

기본 이메일 클라이언트를 여는 대신 두 도구 모두 모달 창 을 표시하여 사용자가 선호하는 서비스 중 하나를 선택하거나 링크를 복사하여 붙여넣을 수 있습니다. 또한 Mailgo는 모든 tel 링크도 처리할 수 있으므로 Telegram, WhatsApp, Skype를 열거나 기본 전화번호로 전화를 걸거나 전화번호를 복사할 수 있으며 다크 모드도 지원합니다.
이메일 영감
HTML 이메일이 상당히 오래되고 구식으로 느껴지기 때문에 HTML 이메일로 할 수 있는 가능성이 있는 것처럼 보일 수 있습니다. 그러나 새로운 이메일 기술을 제공하는 많은 리소스, 블로그 및 팟캐스트가 있습니다. 그 중 일부는 종종 매우 창의적인 측면에 있습니다!

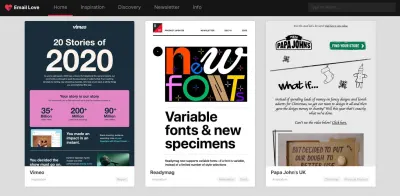
Litmus 블로그, CampaignMonitor 블로그 및 HTML 이메일에는 모범 사례, 팁, 리소스 및 HTML 이메일에 대한 팟캐스트가 포함된 많은 기사와 팟캐스트가 있습니다. 산업별로 정렬된 최근 이메일에 대한 약간의 영감이 필요하다면 정말 좋은 이메일과 EmailLove도 도움이 됩니다.
- HTML 이메일 디자인 영감을 찾기 위해 이메일 받은 편지함을 뒤질 필요가 없습니다. Email Love는 최고의 회사에서 영감을 주는 환상적인 이메일을 모았습니다.
- 정말 좋은 이메일을 사용하면 HTML 이메일 영감을 쉽게 검색할 수 있습니다. 컬렉션을 시간순으로 탐색하거나 이메일 유형(예: 쿠폰, 무료 평가판), 목표(예: 고객 보상, 감사), 회사 이름 또는 범주에 따라 결과 범위를 좁힐 수 있습니다. 등등.
- 부족한? HTML 이메일 디자인과 HTML 이메일 갤러리도 있습니다.

접근 가능한 이메일
이메일의 경우 접근성 측면에서 우리는 어느 위치에 있습니까? 스크린 리더에게 이메일을 제대로 알립니까? 다크 모드는 어떻습니까? Accessible Email repo는 이메일뿐만 아니라 특히 접근성에 대한 많은 기사, 도구, 프레젠테이션 및 리소스를 강조합니다.


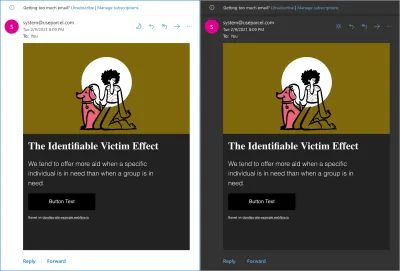
Accessible-Email.org를 사용하면 보낸 캠페인을 분석하고 접근성 개선 사항을 확인할 수 있습니다. 이메일 시뮬레이터용 다크 모드를 사용하면 이메일이 다크 모드에서 어떻게 보이는지 확인할 수 있습니다.
인라인 CSS 및 HTML 이메일 변환
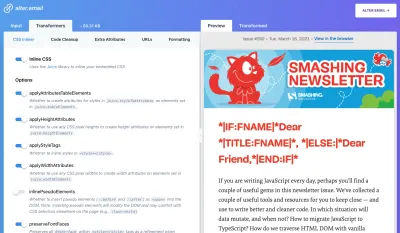
HTML과 CSS를 변환하기 위한 깨끗한 공간만 필요한 경우 Alter.Email은 신뢰할 수 있는 옵션입니다. 이 도구를 사용하면 몇 가지 "변환기"를 선택할 수 있습니다. 예를 들어 인라인 CSS 및 코드 정리 , 사용하지 않는 CSS 제거, HTML 형식 지정 및 과부 단어 방지까지 가능합니다. 또는 CSS를 축소 및 인라인하고 테스트 이메일도 보낼 수 있는 Postdrop을 사용할 수도 있습니다.

이메일 템플릿에서 사용하지 않는 CSS 제거
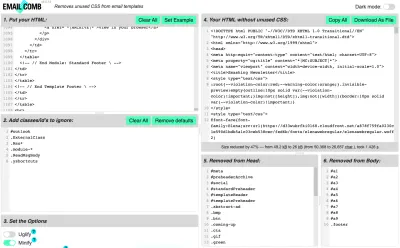
CSS 작성은 !important 및 인라인 스타일이 도처에 흩어져 있는 HTML 이메일로 특별히 흥미로운 작업이 아닙니다. 이메일 템플릿에서 사용하지 않는 CSS를 제거 하기 위해 Email Comb이 있습니다. 이 도구를 사용하면 무시하고 싶은 클래스와 ID를 추가하고, 축소하고 주석을 제거할지 여부를 선택할 수 있으며 제거된 항목이 정확히 표시됩니다.

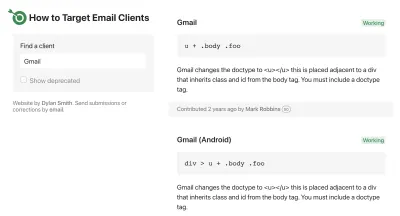
이메일 클라이언트를 대상으로 하는 치트시트
이메일 클라이언트는 종종 무자비하게 HTML과 CSS의 일부를 수정하고 제거합니다. 이메일 클라이언트 중 하나가 예상대로 작동하지 않는 경우 별도로 처리할 수 있습니다. 이메일 클라이언트를 대상으로 하는 치트시트를 사용하면 대상 이메일 클라이언트 를 선택하고 최소한 직접적으로 주소를 지정할 수 있습니다. 이메일 클라이언트가 항상 변경되기 때문에 항상 작동하지 않을 수도 있지만 시도해 볼 가치가 있는 것입니다.

HTML 이메일 리소스의 모든 것
better.email은 사람, 학습 사이트, 도구, 이메일 서비스 제공자에 대한 세부 정보, 뉴스레터, 코드 및 대화형 이메일 리소스를 포함하여 유용한 이메일 마케팅 리소스의 증가하는 저장소를 제공합니다. 수년 동안 업계에 있었고 좋은 물건을 찾기 위해 많은 시간을 허비한 Jason Rodriguez가 직접 선택했습니다.

이메일 마케팅 리소스
HTML 이메일, 모범 사례 및 이메일 마케팅의 트렌치에 깊이 들어가야 하는 경우 CampaignMonitor 가이드 및 Mailchimp 가이드에서 시작하기에 충분한 리소스를 제공합니다. 실제로 그 중 일부는 제품에 따라 다르지만 이메일, 디자인 가이드, 배달 팁, 스팸 방지 요구 사항 및 이러한 라인을 따라 많은 다른 주제를 보내기 위한 모범 사례에 대한 보다 일반적인 가이드이기도 합니다.

또한 이메일 마케팅의 지속적인 동향을 찾고 있다면 Oracle의 Email Marketing Trends에는 이메일 전달 가능성, 모듈식 이메일 아키텍처, 이메일 접근성 및 이메일 마케팅에 대한 많은 비디오가 포함되어 있습니다.
Gmail 및 Outlook의 다크 모드
우리 모두는 많은 앱과 웹사이트의 다크 모드에 익숙해져 있지만 HTML 이메일 클라이언트의 다크 모드 지원은 어떻습니까? 물론 모든 구독자에게 동일한 이메일을 제공할 수 있지만 운영 체제의 다크 모드에 익숙하다면 밝은 이메일이 오히려 불쾌하고 포기를 조장 할 수 있습니다.
이메일의 다크 모드에 대한 개발자 가이드는 HTML 이메일의 다크 모드 버전을 구축할 때 염두에 두어야 할 몇 가지 중요한 지침을 강조합니다. 다크 모드를 대상으로 하는 방법, 이미지를 처리하는 방법 및 일반 브라우저 지원(꽤 좋습니다!)에 대해 설명합니다.

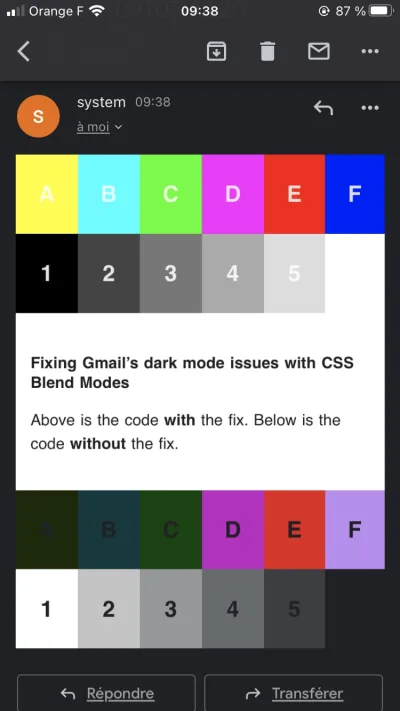
Remi Parmentier가 CSS 혼합 모드로 Gmail의 다크 모드 문제를 해결하는 방법을 보여주며 좀 더 자세히 설명합니다. Gmail은 밝은 텍스트 색상을 어두운 텍스트 색상으로 강제 변경합니다. 이를 수정해야 하는 경우 Remi는 필요한 경우 밝은 텍스트 색상을 유지하기 위해 mix-blend-mode (Gmail에서 지원됨)를 창의적으로 사용하는 방법을 제안했습니다. 이메일이 Outlook.com 의 다크 모드에 응답하도록 해야 하는 경우에도 Remi가 해결해 드립니다.

HTML 이메일 개발 IDE
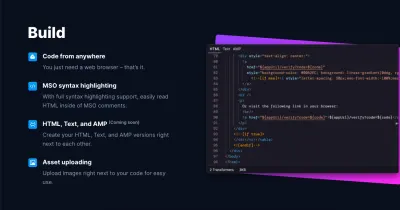
HTML 이메일에 상당한 시간을 할애하는 경우 전용 HTML 이메일 편집기를 사용할 수 있습니다. Parcel은 이메일 코딩 및 디자인을 위해 특별히 제작된 코드 편집기 입니다. 실시간 미리보기를 제공하므로 구축 중인 내용을 실시간으로 볼 수 있으며 기본적으로 제공되는 접근성 기능도 있어 이메일을 구축하거나 디자인하는 동안 접근성 문제를 확인할 수 있습니다. 또한 이 도구를 사용하면 팀과 협업하고 도구에서 직접 이메일 테스트를 실행할 수도 있습니다.

또는 하나의 이메일 IDE에서 시각적 편집과 코드 편집 을 결합하는 정교한 데스크탑 애플리케이션(Windows, macOS 및 Linux용)인 Mail Studio를 살펴볼 수도 있습니다.
이 앱에는 제목에서 탐색 모음 및 아코디언, 몇 가지 반응형 이메일 템플릿, Google 글꼴 통합, 내장 Sass 지원, 명령 팔레트, 공동 작업 도구, 이메일 미리보기 및 다음과 같은 이메일 서비스 제공업체와의 통합에 이르기까지 구성 요소 라이브러리가 함께 제공됩니다. MailChimp, 캠페인 모니터 및 Sendgrid. Figma 통합은 곧 제공될 예정입니다.
전체 페이지 이메일 미리보기 생성
HTML 이메일의 전체 페이지 미리보기가 필요한 경우 Emailpreview.io가 필요할 수 있습니다. HTML을 복사/붙여넣기하거나 방금 받은 EML 파일을 가져올 수 있으며 도구는 이메일의 완전히 렌더링된 이미지를 출력합니다. 장치 너비도 선택할 수 있습니다. 근처에 보관하는 데 유용한 작은 도구입니다.

메일 추적기 차단기
대부분의 마케팅 이메일에는 HTML 이메일에 추적기가 포함되어 있으므로 고객이 이메일을 여는 빈도, 시기 및 위치를 추적할 수 있습니다. MailTrackerBlocker는 브라우저용 광고 차단기와 거의 같은 역할을 하지만 이메일 클라이언트에서도 작동합니다. 이 도구는 고객을 추적하는 레이블을 지정하고 표시되기 전에 추적 픽셀을 제거하므로 모든 원격 콘텐츠를 계속 로드하고 행동을 비공개로 유지할 수 있습니다. 현재 macOS 10.11 - 11.x의 Apple Mail에서만 사용할 수 있습니다( Jeremy Keith에게 감사 인사! ).

더 나은 이메일 만들기
넘치는 받은 편지함, 백링크 요청이 포함된 스팸, 금요일 오후에 이메일을 보내고 월요일 아침에 후속 조치를 취하는 사람들 - 이메일 처리를 불쾌하게 만드는 많은 것들이 있습니다. 그러나 이메일을 우회할 방법이 없기 때문에 해결 방법은 하나뿐입니다. 상황을 함께 개선합시다. 이를 염두에 두고 Chris Coyier는 이메일 생산성 에 관한 사이트인 "Email is Good"을 운영하고 있습니다.

"Email is Good"은 이메일을 짜증나게 만드는 것들, 우리가 더 잘할 수 있는 방법에 대한 팁과 아이디어 , 모두가 공감할 수 있는 작은 일화를 살펴봅니다. 우리 각자가 이메일을 다루는 방법과 이메일 습관이 수신자 측에서 유발할 수 있는 반응에 대해 숙고할 수 있는 좋은 기회입니다.
마무리
우리는 아마도 중요하고 가치 있는 기술과 자원을 놓쳤을 것입니다! 따라서 의견을 남기고 참조하십시오. 이 게시물을 업데이트하고 최신 상태로 유지하여 우리 모두가 이 게시물로 돌아가 HTML 이메일을 더 좋고 빠르게 작성할 수 있도록 하고 싶습니다.
계속 스매싱!
추가 읽기
- CSS 감사 도구
- CSS 생성기
- SVG 생성기
- 웹 개발자를 위한 HTML 이메일 작성 및 보내기 소개
- 또한 다음 뉴스레터를 놓치지 않으려면 뉴스레터를 구독하세요.
