액세스 가능한 프런트 엔드 구성 요소에 대한 완전한 가이드
게시 됨: 2022-03-10목차
아래에서 액세스 가능한 모든 구성 요소의 알파벳순 목록을 찾을 수 있습니다. 목차를 건너뛰거나 아래로 스크롤하여 하나씩 탐색하십시오.
- :포커스 스타일
- 자동 완성
- 버튼
- 카드
- 회전 목마
- "닫기" 버튼
- 콘텐츠 슬라이더
- 체크박스
- 컬러 시스템
- 컬러 팔레트
- 만화
- 구성 요소 라이브러리
- 쿠키 동의 프롬프트
- 현재 페이지 탐색
- 다크 모드
- 데이터 차트
- 데이터 시각화
- 날짜 선택기
- 비활성화된 버튼
- 분할기
- 양식 스타일
- 각주
- 콘텐츠 숨기기
- 아이콘 링크
- 입력
- 키보드 탐색
- 연결
- 미디어 스크롤러
- 모달
- 탐색 메뉴
- 비밀번호 필드
- 선호-감소-*
- 라디오 버튼
- 해골
- "건너뛰기" 링크
- SVG
- 탭
- 테이블
- 테스트
- 타사 구성 요소 접근성
- 토글 스위치
- 도구
- 툴팁
- 비디오/오디오 플레이어
접근 가능 :focus 스타일
모든 브라우저에는 기본 포커스 스타일이 있지만 즉시 사용할 수 있는 것은 아닙니다. :focus 의 목표는 사용자에게 문서의 정확한 위치에 대한 지침을 제공하고 문서를 탐색하는 데 도움이 되는 것입니다. 이를 위해서는 너무 미묘하거나 전혀 보이지 않는 초점을 피해야 합니다. 사실, 윤곽선을 제거하는 것은 키보드 사용자의 눈에 보이는 초점 표시를 제거하기 때문에 나쁜 생각입니다. 초점은 명확할수록 좋습니다.

:focus 스타일(큰 미리보기) 더 나은 디자인 방법이 있습니다 :focus 스타일. 초점 스타일을 위한 팁 에서 Nic Chan은 더 나은 어포던스와 약간의 패딩, 오프셋 및 적절한 윤곽으로 초점 스타일을 개선하는 방법에 대한 몇 가지 유용한 팁을 강조합니다. :focus 스타일에 더 많은 재미가 필요하십니까? Lari Maza도 당신을 지원합니다.
또한 :focus-within 을 사용하여 포커스가 있는 요소의 부모 요소 스타일을 지정할 수 있고 :focus-visible 을 사용하여 디자인에 문제가 발생하는 경우 마우스/포인터와 상호 작용할 때 포커스 스타일을 표시하지 않을 수 있습니다.
:focus-visible 에 대한 접근성 문제를 함께 고려하는 것이 중요합니다. Hidde de Vries가 언급했듯이 포커스 스타일에 의존하는 모든 사람들이 키보드를 사용하고 포커스 스타일을 만드는 것은 아닙니다. 무언가가 대화형임을 나타냅니다 (제이슨 웹에게 팁을 주셔서 감사합니다!) .
마지막으로, 가장 최근에 Chrome, Edge 및 기타 Chromium 기반 브라우저는 사용자가 버튼을 클릭하거나 탭할 때 포커스 표시기( 포커스 링 ) 표시를 중지했다는 점에 주목할 가치가 있습니다 .
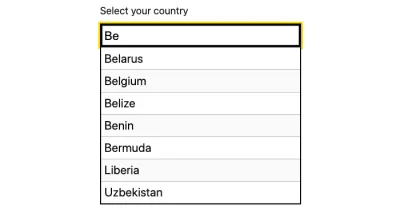
액세스 가능한 자동 완성
지도, 데이터 시각화 또는 결제 시 국가 선택기 등 더 큰 데이터 세트를 처리해야 할 때마다 자동 완성은 고객의 입력을 크게 향상시킬 수 있습니다. 그러나 입력에 도움이 되는 것처럼 스크린 리더 사용자에게도 옵션과 선택 사항을 알리는 데 도움이 되어야 합니다.

영국 정부 디지털 서비스(Government Digital Service)의 팀인 Gov.uk는 WAI-ARIA 모범 사례를 따르는 JavaScript 구성 요소인 오픈 소스 액세스 가능 자동 완성(많은 다른 것들 중에서)을 보유하고 있습니다. 제안 표시를 시작할 시점을 선택하고 메뉴를 절대 위치 오버레이로 표시하거나 기본적으로 첫 번째 제안을 선택할 수 있습니다. 팀은 또한 수십 가지의 액세스 가능한 자동 완성 예제 및 구현이 포함된 데모 페이지를 제공합니다.
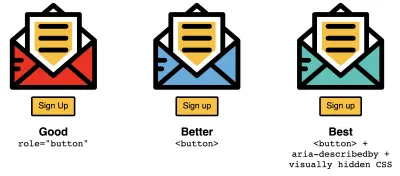
액세스 가능한 버튼 및 아이콘 링크
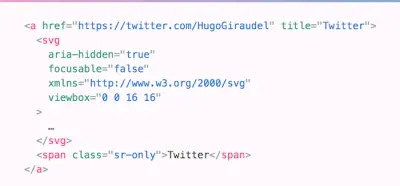
시각적으로 텍스트가 없고 아이콘(예: 컴팩트 탐색 모음 또는 소셜 아이콘)으로만 구성된 링크나 버튼이 있는 것은 드문 일이 아닙니다. 그러나 이러한 종류의 아이콘 링크에 완전히 액세스할 수 있도록 하려면 어떻게 해야 합니까? 알고 보면 생각만큼 간단하지 않습니다.

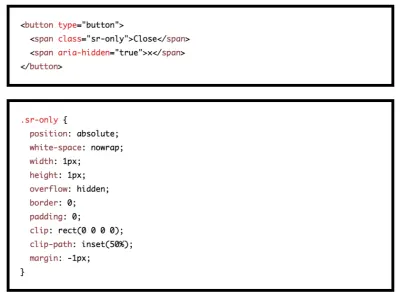
우리가 더 잘할 수 있는 방법을 보여주기 위해 Kitty Giraudel은 "접근 가능한 아이콘 링크"라는 기사를 이 문제에 전념했습니다. 그들은 요점을 설명하기 위해 상징적인 Twitter 새가 있는 SVG로 구성된 아이콘 링크를 사용하고 액세스 가능하게 만드는 방법을 단계별로 보여줍니다. 시각적으로 숨겨진 설명 텍스트를 사용하고 aria-hidden 를 사용하여 접근성 트리에서 SVG 마크업을 제거합니다. aria-hidden , 그리고 마지막으로 focusable 속성을 추가하여 svg 요소가 Internet Explorer에 집중될 수 있다는 사실을 수정합니다. 기사의 끝에서 Kitty는 이 모든 것을 작은 React 구성 요소 로 바꾸는 방법도 보여줍니다.
많은 사용자에게 큰 차이를 만들 작은 세부 사항.

접근 가능한 아이콘 버튼 생성 및 포괄적인 숨김에서 Sara Soueidan과 Scott O'Hara는 아이콘 버튼의 모든 세부 사항과 세부 사항을 살펴보고 작동하도록 하는 여러 기술을 탐구합니다. Sara와 Scott은 접근 가능한 시각적으로 숨겨진 텍스트, 즉 시각적으로 숨겨지지만 화면 판독기가 접근할 수 있는 텍스트에 적절한 기술을 사용하도록 제안하는 여러 기술을 탐구합니다. 이것은 .sr-only 유틸리티 클래스 또는 hidden 및 aria-labelledby 또는 aria-label 단독으로 수행할 수 있습니다. Sara는 버튼 자체에 직접 레이블을 제공할 수 있는 경우 SVG 아이콘 자체를 사용하여 버튼 레이블을 제공하는 것을 권장하지 않습니다.
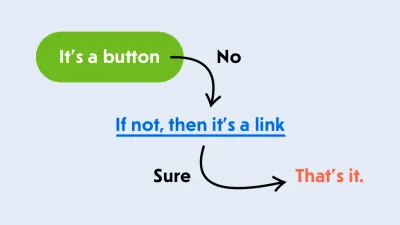
그러나 일반적으로 사용자 상호 작용에 어떤 요소를 사용해야 하는지 여전히 꽤 혼란스러운 부분이 있습니다. 언제 링크를 사용하고 언제 버튼을 사용합니까? Marcy Sutton은 Links vs. Buttons in Modern Applications에 대한 자세한 내용을 작성했습니다. 링크를 사용하여 방문자는 현재 컨텍스트에서 다른 리소스를 가져오는 새 리소스로 이동합니다. 그러나 버튼을 누르면 인터페이스가 변경됩니다.

Marcy는 단일 페이지 응용 프로그램의 링크와 버튼 모두에 대한 사용 사례를 설명하여 버튼이 모달 창 열기, 팝업 트리거, 인터페이스 토글 또는 미디어 콘텐츠 재생을 위한 완벽한 요소임을 보여줍니다. "버튼이 버튼이 아닌 경우"에 대한 Vadim Makeev의 기사를 확인할 수도 있습니다.
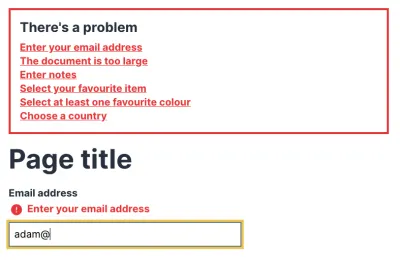
액세스할 수 있는 비활성화된 버튼
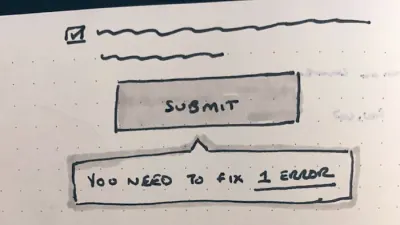
고객이 모든 데이터를 올바르게 제공할 때까지 긴 웹 양식에서 "계속" 버튼을 비활성화 상태로 유지하는 것이 일반적이 되었습니다. 이 동작은 양식에 문제가 있음을 나타내는 표시기 역할을 하며 입력을 검토하지 않고는 완료할 수 없습니다. 이것은 모든 입력 필드에 대한 인라인 유효성 검사가 잘 작동하고 결함이 있거나 버그가 있는 경우 전혀 작동하지 않는 경우 작동합니다.

"Disabled Buttons Suck"에서 Hampus Sethfors는 비활성화된 버튼의 단점을 강조합니다. 그것들이 제자리에 있으면 우리는 무언가가 잘못되었다는 의사 소통을 하지만 무엇이 잘못되었는지 또는 어떻게 고칠 것인지에 대해서는 실제로 설명하지 않습니다. 따라서 고객이 오류 메시지를 간과한 경우 데스크톱의 긴 형식이든 모바일의 짧은 형식이든 간에 오류 메시지를 놓칠 수 있습니다. 여러 면에서 버튼을 활성 상태로 유지하고 오류를 전달하는 것이 더 효율적입니다.
그리고 그것이 불가능한 경우 최소한 "양식을 작성할 수 없습니다. 도와주세요" 버튼을 통해 탈출구를 제공하여 문제가 발생했을 때 고객 지원팀에서 고객에게 다시 연락할 수 있도록 합니다. 웹 양식에 대한 더 자세한 복습이 필요한 경우 "1부터 0까지의 양식 디자인"이 당신을 바쁘게 만들 것입니다.
CSS-Tricks에 대한 그녀의 기사에서 Sandrina Pereira는 <button disabled> 를 사용하는 일반적인 방법이 클릭뿐만 아니라 포커스도 방해하는 문제를 탐구합니다. 이것은 무해해 보일 수 있지만 스크린 리더 사용자에게는 혼란을 야기합니다. 그녀의 제안: 비활성화된 것을 aria-disabled 로 바꾸면 disabled 로 표시되어 있지만 버튼에 포커스가 계속 접근할 수 있고 툴팁도 트리거할 수 있으므로 경험이 더 즐겁습니다.
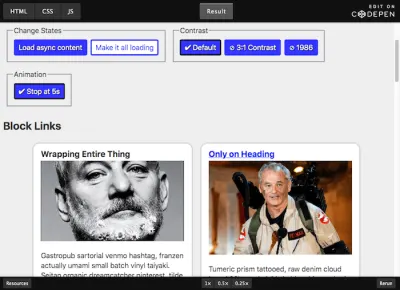
액세스 가능한 카드
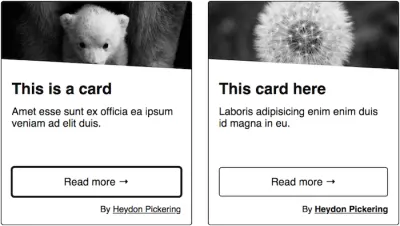
카드는 많은 이점을 제공합니다. 모바일에서 잘 작동하고 큰 클릭 영역을 제공하며 가로 및 세로로 쌓을 수 있다는 사실은 많은 레이아웃 결정을 더 쉽게 만듭니다. 그러나 따라야 할 접근성 표준, <card> 요소 또는 ARIA 디자인 패턴이 없습니다. 대신, 발생할 수 있는 잠재적인 접근성 장벽은 카드의 목적과 내용에 따라 다릅니다. Heydon Pickering은 포괄적인 구성 요소 컬렉션에서 간단한 카드 구성 요소의 몇 가지 순열과 건전한 HTML 구조와 인체 공학적 상호 작용 간의 균형을 유지하는 방법을 살펴봅니다.

Adrian Roselli는 또한 주요 접근성 함정으로 쉽게 바뀔 수 있는 카드의 측면, 즉 큰 클릭 영역을 다루는 훌륭한 기사를 작성했습니다. 사용자가 화면 판독기를 사용하여 탐색할 때 매우 장황한 컨트롤을 만들 수 있습니다. 음성 사용자의 경우 클릭 유도문안을 선택하기 위해 무엇을 말해야 할지 혼란스러울 수 있습니다. Adrian은 약간의 계획으로 이 문제를 해결할 수 있는 방법을 보여줍니다.
액세스 가능한 카드 구성 요소에 대한 또 다른 심층 분석은 Nomensa 팀에서 제공합니다. 블로그 게시물에서는 카드 및 차단 링크와 관련된 일반적인 문제를 살펴보고 향상된 콘텐츠를 재정렬하여 카드 액세스 가능성을 높이는 유용한 팁을 공유합니다. 예를 들어 의미론.
액세스 가능한 캐러셀 및 콘텐츠 슬라이더
접근 가능한 캐러셀은 모순처럼 들립니다. 기능을 제공하는 스크립트는 많지만 그 중 액세스 가능한 스크립트는 거의 없습니다. 물론 이제 접근 가능한 범위 슬라이더가 있지만 회전 목마는 약간 다른 구성 요소입니다. Alison Walden이 "캐러셀을 사용해야 하는 경우 액세스할 수 있도록 설정"에 대한 그녀의 기사에서 알 수 있듯이, 시력을 가진 사람은 캐러셀을 전혀 사용하지 않아도 되지만 키보드 사용자는 캐러셀 전체를 탐색해야 합니다. 최소한 숨겨진 "건너뛰기" 링크가 키보드 포커스에 나타날 수 있습니다. 또한 사람이 모든 패널 세트를 탭핑하면 회전 목마 다음에 오는 다음 대화형 요소로 초점이 이동해야 합니다.
Heydon Pickering은 목록 마크업을 사용하여 슬라이드를 그룹화하고, 이전 및 다음 버튼을 포함하고, 포인트를 스냅하고, 포커스에서 제거된 보이지 않는 연결된 항목을 사용할 것을 제안합니다. 이 기사는 IntersectionObserver를 사용하는 코드 샘플도 제공하므로 이에 대한 폴리필이 필요할 수 있습니다.
접근 가능한 닫기 버튼
"닫기" 버튼은 모달, 광고, 확인 메시지, 쿠키 프롬프트 및 인터페이스에 표시될 오버레이 등 어디에나 있습니다. 불행히도 기능은 종종 마우스 사용자로 제한되어 스크린 리더 사용자와 키보드 사용자는 제외됩니다. 우리는 그것을 고칠 수 있습니다.

"접근 가능한 닫기 버튼"에서 Manuel Matuzovic은 접근할 수 없는 닫기 버튼의 11가지 예와 패턴뿐만 아니라 상당히 잘 작동하는 닫기 버튼의 5가지 예를 강조하여 자세히 설명합니다. 문제를 해결하는 가장 쉬운 방법은 보이는 텍스트와 시각적으로 접근 가능한 아이콘만 있는 버튼을 제공하고 화면 판독기의 설명이 아이콘의 설명으로 인해 오염되지 않도록 하는 것입니다. Manuel은 또한 작업에 바로 적용할 수 있는 5개의 닫기 버튼에 대한 코드 예제를 제공합니다.
액세스 가능한 확인란 및 라디오 버튼
좋은 문제: 확인란과 라디오 버튼의 스타일을 지정하여 대부분의 브라우저에서 적어도 비슷하게 보이도록 하면서도 액세스 가능한 상태를 유지하도록 하려면 어떻게 해야 할까요? 그녀의 기사에서 Sara Soueidan은 원하는 결과를 얻기 위해 염두에 두어야 할 몇 가지 기술을 다룹니다.
Sara는 요소를 숨기는 다양한 기술, 각 요소가 콘텐츠의 액세스 가능성에 미치는 영향, 시각적으로 요소를 숨기는 방법을 다룹니다. 따라서 이를 보다 스타일리시한 대안인 SVG로 대체할 수 있습니다.

대화형 요소를 숨길 때 화면 판독기에서 액세스할 수 있도록 하는 숨기기 기술을 선택하고 시각적으로 대체하는 항목 위에 배치하여 터치로 탐색하는 사용자가 예상하는 위치에서 찾을 수 있도록 해야 합니다. 그런 다음 투명하게 만듭니다. Sara는 또한 우리가 바로 사용할 수 있는 라이브 데모와 더 읽을 수 있는 기사에 대한 유용한 참조를 제공합니다.
접근 가능한 색상 시스템
올바른 색상 대비를 얻는 것은 시각 장애가 있는 사람들뿐만 아니라 저조도 환경에 있거나 오래된 화면을 사용할 때 다른 모든 사람들이 쉽게 제품을 사용할 수 있도록 하는 데 필수적인 부분입니다. 그러나 접근 가능한 색상 시스템을 직접 만들어 본 적이 있다면 이것이 상당히 어려울 수 있음을 알 것입니다.

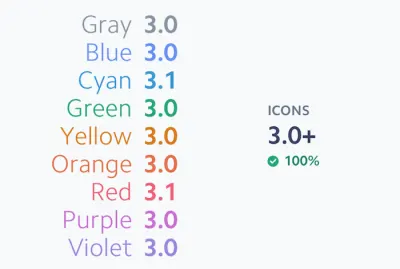
Stripe의 팀은 최근 문제를 해결하고 기존 색상 시스템을 재설계하기로 결정했습니다. 기본적으로 제공해야 하는 이점: 접근성 지침 통과, 사용자가 쉽게 구별할 수 있는 명확하고 생생한 색상 사용, 색상이 다른 색상보다 우선하는 것처럼 보이지 않는 일관된 시각적 가중치. 그들의 접근 방식에 대해 더 알고 싶다면 접근 가능한 색상 시스템에 대한 블로그 게시물에서 귀중한 통찰력을 얻을 수 있습니다.
접근 가능한 색상 팔레트
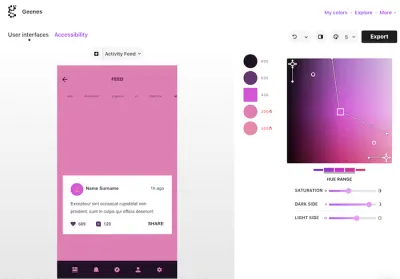
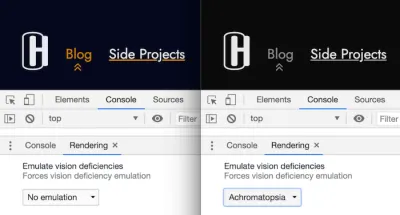
색상의 완벽한 색조 또는 음영을 찾는 것은 맛의 문제일 뿐만 아니라 접근성의 문제입니다. 결국 색상 대비가 부족하면 제품이 최악의 경우 시각 장애가 있는 사람이 사용할 수 없게 될 수도 있습니다. WCAG 2.0 레벨 AA는 일반 텍스트의 경우 최소 4.5:1의 명암비를 요구하고 큰 텍스트의 경우 3:1의 명암비를 요구하며 WCAG 2.1은 그래픽 및 UI 구성요소(예: 양식 입력)에 대해 최소한 3:1의 명암비를 요구합니다. 테두리). AAA는 일반 텍스트의 경우 최소 7:1, 큰 텍스트의 경우 4.5:1의 명암비를 요구합니다. 잠재적인 함정을 미리 감지하는 데 도움이 되는 매우 상세한 대비 검사기는 Gianluca Gini: Geenes에서 제공합니다.

이 도구를 사용하면 색조 범위와 채도를 수정하고 세 가지 선택 가능한 UI 모형 중 하나에 색상 팔레트를 적용할 수 있습니다. 일단 적용되면 다양한 종류의 시각 장애를 유발하여 영향을 받는 사람들이 색상을 보는 방식을 확인하고 최종적으로 팔레트에 가장 적합한 색조에 대한 정보에 입각한 결정을 내릴 수 있습니다. 색상을 바로 사용하려면 해당 코드를 복사하여 붙여넣거나 Sketch로 내보내십시오. DevTools에서 시력 결함을 에뮬레이트할 수도 있습니다.
시각 장애 이해하기
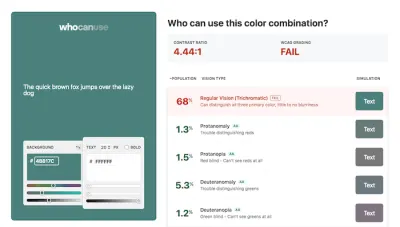
당신은 아마 이전에 원색맹, 중수소맹 또는 녹내장에 대해 들어본 적이 있을 것입니다. 그러나 이와 같은 시각 장애가 있는 사람들은 실제로 색상 조합을 어떻게 볼 수 있습니까? Corey Ginnivan의 Who Can Use 도구가 이를 시뮬레이션합니다.

배경과 텍스트 색상을 입력하면 도구가 명암비와 WCAG 그레이딩을 자동으로 계산합니다. 이러한 다소 추상적인 숫자를 인간화하기 위해 Who Can Use 는 다양한 시력 유형 목록, 해당 유형의 영향을 받는 사람 수, 물론 각 유형에 대한 색상 조합 시뮬레이션도 표시합니다. 색상의 효과를 더 잘 이해하는 데 도움이 되는 작은 도우미입니다.
접근 가능한 만화
웹에서 약간 더 복잡한 모양과 레이아웃을 사용할 때 전경이나 배경 이미지로 저장하고 크고 작은 화면에 서로 다른 이미지를 제공하는 것이 훨씬 쉬워 보입니다. 이것은 복잡한 차트와 그래프뿐만 아니라 말풍선이 있는 좋은 옛날 만화에도 해당됩니다. 하지만 우리가 경험을 완전히 다시 상상할 수 있다면 어떨까요?

Comica11y는 포괄적인 온라인 만화 읽기 경험을 목표로 하는 Paul Spencer의 실험입니다. 예를 들어 자막, 패널 간 탐색을 위한 적절한 초점 관리, 고대비 모드, SVG 색맹 필터, 프로그래밍 가능한 거품, 선택 및 번역 가능한 텍스트, LTR 및 RTL 지원 등 만화에 대해 다양한 읽기 모드를 사용할 수 있다면 어떨까요? 조정 가능한 글꼴 크기? UI 문제를 해결하고 웹을 사용하여 경험을 크게 향상시킬 수 있는 정도를 보여주는 멋진 이니셔티브입니다.
액세스 가능한 구성 요소 라이브러리
우리가 만드는 많은 구성 요소 라이브러리가 모든 일반적인 의심(아코디언, 테이블, 회전 목마, 드롭다운, 타이포그래피, 색상 및 상자 그림자)을 다루려고 하는 반면 Adam Silver의 No Style Design System에 중점을 둡니다. 주로 접근성 및 웹 양식에 관한 것입니다.

양식 디자인 패턴에 대한 그의 책에서 생성되고 사용된 시스템으로서 Adam의 라이브러리는 자동 완성, 확인란 및 암호 공개에서 라디오, 선택 상자 및 스테퍼에 이르기까지 모든 항목에 대해 액세스 가능한 구성 요소 세트를 제공합니다. 그들 대부분은 깨끗하고 접근 가능한 마크업이 있는 최소한의 CSS 스타일을 가지고 있습니다.
그리고 조금 더 고급 구성 요소가 필요한 경우 액세스 가능한 카드, 데이터 테이블, 알림, 슬라이더, 탭 인터페이스, 도구 설명, 메뉴 및 토글에 대한 포괄적인 자습서와 함께 Heydon Pickering의 포함 구성 요소(위에서 몇 가지 예를 언급했습니다)가 도움이 됩니다.
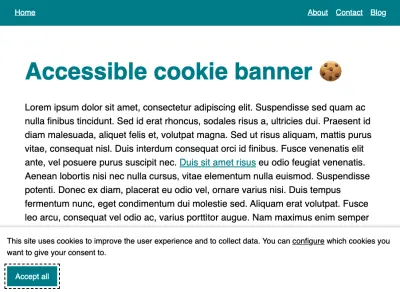
액세스 가능한 쿠키 동의 프롬프트
오버레이와 팝업은 항상 문제가 됩니다. 그러나 특히 스크린 리더 사용자의 경우 설정을 지정하거나 사이트에서 쿠키 사용을 확인하기 위해 이러한 프롬프트를 처리하기가 매우 어려울 수 있습니다. Leonie Watson은 "화면 판독기 및 쿠키 동의"에 대한 15분 간의 대화에서 접근성에 대한 규정 준수 팝업의 열악한 경험을 자세히 설명합니다. 어떤 경우에는 사용자가 자신도 모르는 사이에 동의 프롬프트를 지나치고, 다른 경우에는 프롬프트를 수락할 수 없어 사이트를 전혀 사용할 수 없습니다.

그렇다면 어떻게 하면 개선할 수 있을까요? 쿠키 배너 및 액세스 가능성에서 Sheri Byrne-Haber는 쿠키 프롬프트가 일반적으로 발생하는 일반적인 문제를 강조합니다. 즉, 포커스 트랩이 시각적으로 표시되는 방식, 탭 순서의 모양, 수락 유형 및 동의 공개의 대체 형식입니다. Quentin Bellanger는 쿠키 동의 모달의 기본 코드 예제와 튜토리얼을 제공합니다. Osano Cookie Consent 및 cookie-consent-box와 같은 무료 오픈 소스 솔루션도 있지만 일부 접근성 작업이 필요할 수 있습니다.
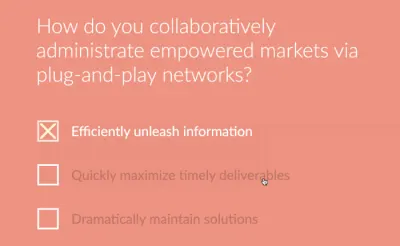
액세스 가능한 현재 페이지 탐색 상태
색상은 의미를 전달하는 효과적인 방법이지만, 시력이 좋지 않거나 색각이 부족한 사람들을 위한 두 번째 시각적 지표를 갖는 것도 항상 좋은 생각입니다. 예를 들어 아이콘입니다. Callum Hart는 사용자가 현재 보고 있는 페이지를 나타내기 위해 색상/아이콘 조합에 의존합니다. 그는 블로그 게시물 "액세스 가능한 현재 페이지 탐색 상태"에서 이 디자인 결정의 이면에 있는 고려 사항에 대한 귀중한 통찰력을 공유합니다.

HTML에 SVG 아이콘을 삽입하고 aria-hidden 을 사용하여 보조 기술에서 이를 숨기는 것부터 픽셀 대신 em을 사용하고 aria-current 속성을 사용하여 스크린리더 사용자를 위한 추가 컨텍스트를 전달하는 방법에 이르기까지 게시물은 진정으로 액세스 가능한 탐색 상태를 제공합니다.
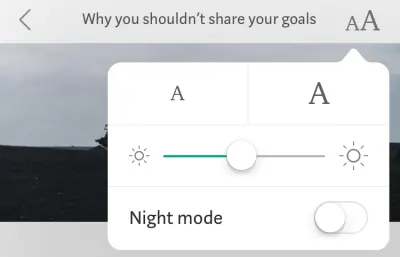
웹의 다크 모드에 대한 완전한 가이드
다크 모드는 Apple, Windows 및 Google이 운영 체제에 구현함으로써 사용자 선호도가 빠르게 높아지고 있습니다. 그러나 웹의 다크 모드는 어떻습니까? Adhuham은 웹에서 다크 모드 디자인을 구현하기 위한 다양한 옵션과 접근 방식을 탐구하는 다크 모드에 대한 포괄적인 가이드를 작성했습니다.

시작하기 위해 이 가이드는 테마를 전환하는 다양한 접근 방식과 사이트 전체와 이후 방문 시 일관되게 적용되도록 사용자의 기본 설정을 저장하는 방법을 다루는 다크 모드 구현에 수반되는 기술적 고려 사항을 살펴봅니다. color-scheme 메타 태그로 사용자 에이전트 스타일을 처리하기 위한 팁은 잠재적인 FOIT 상황을 피하는 데 도움이 됩니다.
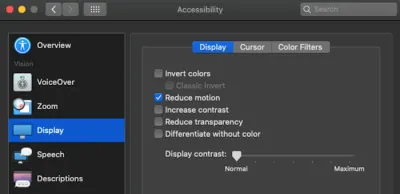
물론 이미지, 그림자, 타이포그래피, 아이콘 및 색상을 다크 모드에 맞게 준비하는 데 유용한 팁과 함께 디자인 고려 사항도 해결됩니다. 그 동안: 모드에서 의도치 않게 고대비를 깨뜨리는 일이 없도록 하려면 Windows 고대비 모드용 스타일링을 살펴보세요( 팁 Courtney Heitman에게 감사드립니다! ).
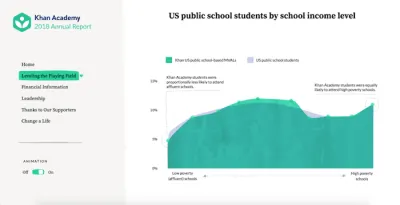
액세스 가능한 데이터 차트
데이터 시각화는 정보를 눈에 띄게 만드는 좋은 방법입니다. 그러나 그들 자신의 접근성 문제도 함께 옵니다. Sara Soueidan은 SuperFriendly와 협력하여 Khan Academy의 연례 보고서를 위한 액세스 가능한 마이크로 사이트를 만들 때 방문자가 사이트를 탐색하는 방법에 관계없이 데이터가 표시되고 구현되는 방식이 가능한 한 액세스 가능한지 확인하고 싶었습니다. 그녀의 솔루션: SVG.

접근 가능한 데이터 차트에 대한 사례 연구에서 Sara는 SVG 차트와 시각화를 접근 가능하게 만들 때 고려해야 할 모든 것을 요약했습니다. 적절한 임베딩 기술을 선택하는 가장 중요한 단계부터 시작합니다. 또한 ARIA 역할을 사용하여 SVG 차트에 액세스할 수 없도록 해야 하는 이유와 Sara가 포함하기 위해 <figure> 를 선택하지 않은 이유도 설명합니다. 환상적인 참조 가이드. 또한, 특히 그래프에서 더 쉽게 접근할 수 있는 텍스트 레이블을 사용할 수도 있으며 Sara는 별도의 기사에서도 이에 대해 다룹니다.
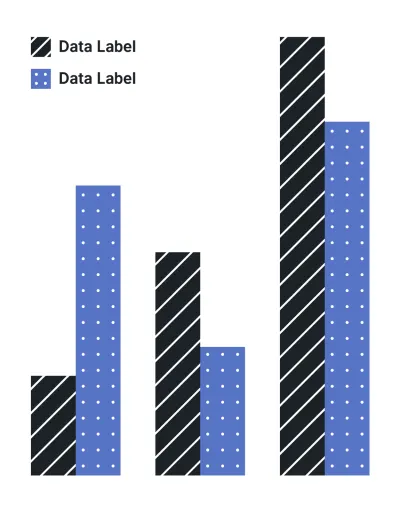
접근 가능한 데이터 시각화
데이터 시각화에는 종종 사용자가 조치를 취해야 하는 중요한 정보가 포함됩니다. 때로는 짧은 문장으로 큰 숫자를 사용할 수 있지만 시각화는 발전과 많은 양의 정보를 더 빨리 이해하는 데 도움이 될 수 있습니다. 그러나 이는 정보가 이해하기 쉬워야 한다는 것을 의미하며 특히 색상 선택, 정보가 표시되는 방식, 레이블, 범례, 패턴 및 모양과 관련이 있습니다. 데이터 시각화의 접근성에 대한 기사 시리즈에서 Sarah L. Fossheim은 액세스 가능한 데이터 시각화를 설계할 때 염두에 두어야 할 사항과 하지 말아야 할 사항과 함께 해당 주제에 대한 유용한 지침과 리소스를 강조합니다.

Sarah는 데이터를 설명하기 위해 색상에 의존하지 말고 일반적으로 밝고 낮은 대비 색상을 피하라고 제안합니다. 색상 외에 패턴과 모양을 사용하는 것이 유용하며 명확한 언어, 레이블 및 범례를 사용하면 데이터 시각화를 명확하게 설명할 수 있습니다. 모든 기사에는 더 읽을 수 있는 많은 예제와 리소스가 포함되어 있습니다. 또한 확인할 가치가 있습니다. 미국 대통령 선거 데이터 시각화에 대한 Sarah의 검토( 팁을 제공한 Stephanie Eckles에게 감사드립니다! ).
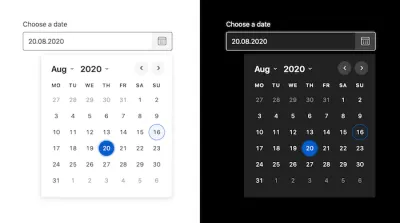
액세스 가능한 날짜 선택기
수십 개의 날짜 선택기 라이브러리가 있지만 브라우저 전체에서 작동하고, 의존도가 높지 않고, 합리적으로 잘 작성되고, 모든 주요 접근성 요구 사항을 충족하는 안정적인 일꾼이 있다는 것은 항상 좋은 일입니다.

Duet Date Picker는 바로 그런 것입니다. 모든 JavaScript 프레임워크 또는 프레임워크 없이 구현 및 사용할 수 있는 액세스 가능한 WCAG 2.1 호환 날짜 선택기입니다. 최소 및 최대 허용 날짜를 설정할 수 있는 기능이 내장되어 있으며 무게는 약 10kb 축소 및 압축(모든 스타일 및 아이콘 포함)됩니다.
대안이 필요하면 Airbnb에서 출시한 라이브러리인 React Dates를 확인하세요. 이 라이브러리는 국제화에 최적화되어 있으면서도 액세스 가능하고 모바일 친화적입니다.
수평 디바이더 스타일링
<hr> 요소는 일반적으로 상당히 지루합니다. 시각적인 구분을 제공하고 콘텐츠를 나누는 일반 수평선. 하지만 CSS 및 SVG를 사용하여 스타일을 지정하여 콘텐츠와 디자인에 멋진 개인 감각을 부여할 수 있다는 사실을 알고 계셨습니까?

<hr> 철사 위의 새 모양. (큰 미리보기) Sara Soueidan은 정확히 그렇게 했습니다. 그녀의 개인 사이트에 있는 <hr> 은 지루한 선으로 표시되지 않고 대신 새들이 철사 위에 앉아 있는 것을 볼 수 있습니다. <hr> 을 더욱 즐겁게 만들기 위해 Sara는 CSS 및 SVG 마술을 사용하여 수평선 스타일을 어떻게 지정했는지 요약했습니다. 그녀는 또한 의미론적이고 접근 가능한 상태를 유지하면서 다양한 컨텍스트에 적응할 수 있도록 이를 더욱 개선하는 방법을 모색합니다. 좋은 작은 세부 사항.
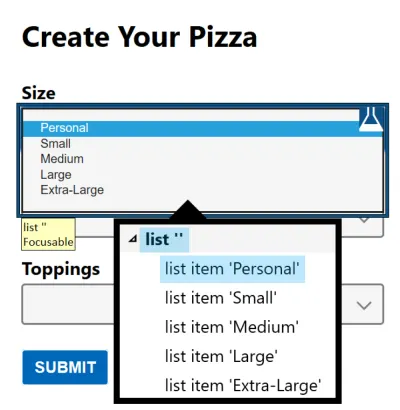
액세스 가능한 크로스 브라우저 양식 스타일
사용자 정의 체크박스와 라디오 버튼을 숨기고 스타일을 지정하는 데 어려움을 겪은 적이 있습니까? 사용자 지정 선택 스타일은 어떻습니까? 아니면 접근 가능한 드롭다운 탐색 메뉴가 있습니까? 우리는 항상 같은 구성 요소를 만들고 다시 만드는 경향이 있으므로 한 번에 올바르게 구성해 보겠습니다.

Sarah Higley의 "<select> your 독"은 편집 가능한 다중 선택 변형, 비교 유용성(데이터 포함!) 및 실용적인 권장 사항과 함께 <select> 요소 스타일 지정의 모든 도전과 복잡성에 대한 포괄적인 2부로 구성된 심층 분석입니다. 그것을 올바르게 얻는 방법.
Stephanie Eckles의 Modern CSS Solutions for Old CSS Problems은 많은 문제를 해결하는 유용한 현대적 기술을 강조하지만 그녀의 시리즈 기사 중 일부는 CSS 사용자 정의 체크박스, 스타일이 지정된 라디오 버튼, 선택 스타일, 입력 및 텍스트 영역과 같은 양식 전용입니다.
그녀의 블로그에서 Sara Soueidan은 확인란과 라디오 버튼을 포괄적으로 숨기고 스타일을 지정하는 방법을 자세히 설명합니다. 보너스: Adrian Roselli의 코드 예제는 엔지니어링이 부족한 토글에 대한 추가 통찰력을 제공합니다. 즉시 사용할 수 있는 환상적인 리소스와 액세스 가능한 양식 스타일.
책임감 있는 콘텐츠 숨기기
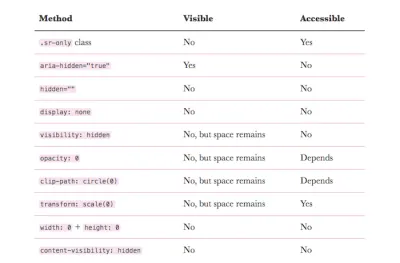
콘텐츠가 보이지 않지만 스크린 리더에서 계속 액세스할 수 있도록 책임감 있게 콘텐츠를 숨기려면 어떻게 해야 합니까? Kitty Giraudel은 HTML 또는 CSS와 같이 무언가를 숨기는 다양한 방법과 언제 사용해야 하는지 요약했습니다.

Kitty가 제안한 것처럼 시각적 콘텐츠와 접근성 레이어에 노출된 기본 콘텐츠 간에 너무 많은 불일치가 발생하지 않도록 하는 것이 좋습니다. 동기화가 많을수록 좋습니다. Kitty는 언제 어떤 기술을 사용해야 하는지 평가하는 데 도움이 되는 세 가지 시나리오를 정의합니다. 시각적으로 그리고 접근성 트리(예: 위젯 표시/숨기기, 화면 밖의 탐색 또는 닫힌 대화 상자)에서 무언가를 숨겨야 하는 경우 display: none 을 사용합니다. 또는 hidden HTML 속성. 접근성 트리에서 무언가를 숨겨야 하지만 계속 표시해야 하는 경우 aria-hidden="true" 를 사용합니다(유효한 경우는 의미가 없는 시각적 콘텐츠, 아이콘). 그리고 마지막으로 중요한 것은 숨기고 액세스 가능한 상태로 유지하려는 경우 시각적으로 숨겨진 CSS 선언 그룹을 사용합니다(예: 아이콘 버튼 또는 링크와 같이 더 많은 컨텍스트를 제공하는 보완 콘텐츠의 경우). 훌륭한 개요입니다.

접근 가능한 각주 및 측주
본질적으로 각주는 문서 하단이나 사이드바에 배치되거나 작은 아코디언처럼 인라인으로 표시되는 소스 설명에 대한 링크인 점프 링크에 불과합니다. 그러나 각주는 점프 링크이므로 스크린 리더 사용자가 링크가 aria-describedby 에 대한 참조인 경우를 이해하도록 해야 합니다. 모든 링크에 대한 카운터는 CSS 카운터를 통해 구현됩니다. :target 을 사용하여 독자가 이동한 행을 강조 표시하고 콘텐츠의 실제 각주 위치로 다시 백링크를 제공합니다.

Kitty Giraudel은 접근 가능한 각주를 작성하는 방법을 자세히 설명하고 React로 접근 가능한 각주를 작성하는 방법을 확인하고 react-a11y-footnotes를 사용하여 React with Eleventy에서 이를 빌드할 수 있습니다 (팁을 제공한 Kitty Giraudel에게 감사드립니다!) .
접근 가능한 입력
2019년 WebAIM은 상위 100만 웹사이트의 접근성을 분석하여 충격적인 결론을 내렸습니다. 오류가 없는 페이지의 비율은 1% 미만으로 추정되었습니다. 보조 기술에 의존하는 사람들을 위해 포괄적이고 사용 가능한 사이트를 만들려면 의미 체계 HTML의 기본을 올바르게 이해해야 합니다. 작게 시작하고, 공유하고, 함께 일한다는 신념을 가진 Oscar Braunert의 포괄적 입력에 대한 기사는 그렇게 하기 위한 훌륭한 출발점이 됩니다.

WAI, ARIA 및 WCAG의 기본 사항부터 시작하여 이 기사에서는 입력을 보다 쉽게 액세스할 수 있는 방법을 탐구합니다. 팁은 사용자 인터페이스를 변경하지 않고 구현할 수 있으며 Oscar가 말했듯이 "의심스러운 경우 수행하십시오. 아무도 눈치 채지 못할 것입니다. 일부 사용자를 제외하고. 그리고 그들은 그것에 대해 감사할 것입니다.”
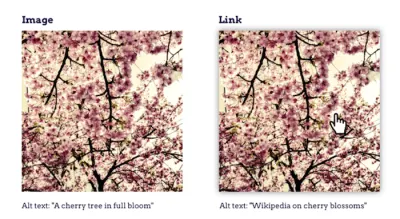
완벽한 링크
링크는 링크겠죠? 글쎄요, 링크에는 클릭할 수 있는 단어나 이미지 이상의 것이 있습니다. Rian Rietveld는 "완벽한 링크"라는 기사를 통해 모든 장치의 모든 사람에게 작동하는 링크를 작성, 디자인 및 코딩하는 방법을 살펴봅니다.

Rian은 링크를 새 창이나 새 탭에서 열어야 하는지, 링크 텍스트를 이해하기 쉽게 만드는 방법, 이메일 주소, 전화 번호 또는 파일에 대한 링크를 처리하는 방법, 이미지를 삽입할 때 고려해야 할 사항에 대한 질문을 다룹니다. 링크, 언제 밑줄을 긋는지, 호버 및 포커스 스타일, 의미론적 문제 및 내부 링크를 처리하는 방법. 주제를 360도 살펴봅니다.
액세스 가능한 앱 전체 키보드 탐색
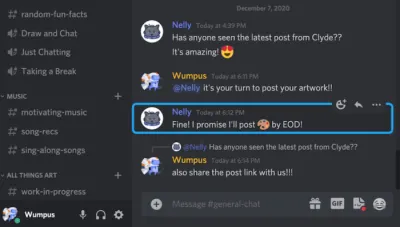
키보드 탐색을 위해 세심하게 고안된 개념은 모두에게 도움이 됩니다. 마우스를 편안하게 사용할 수 없는 사람들을 가능하게 하고 화면 판독기 사용자가 응용 프로그램과 상호 작용할 수 있도록 지원하며 고급 사용자에게 가능한 한 효율적으로 작업할 수 있는 더 많은 단축키를 제공합니다. 일반적으로 키보드 지원은 특정 단축키로 제한되지만 Discord 팀은 응용 프로그램에서 한 단계 더 나아가 키보드 지원을 모든 것으로 확장하기로 결정했습니다.

사례 연구 "Discord가 앱 전체 키보드 탐색을 구현한 방법"에서는 작업을 해결한 방법과 그 과정에서 직면한 문제에 대한 귀중한 통찰력을 공유합니다. 하나는 특히 어려운 것으로 밝혀졌습니다. 페이지에서 초점이 어디에 있는지 일관되게 표시하는 방법은 무엇입니까? Focus Rings에 대한 기존 솔루션이 제대로 작동하지 않았기 때문에 팀은 처음부터 자체 솔루션을 구축하고 코드를 오픈 소스로 만들어야 했습니다. 비슷한 문제에 직면해 있다면 이것이 바로 당신을 위한 것입니다.
액세스 가능한 탭/클릭 메뉴
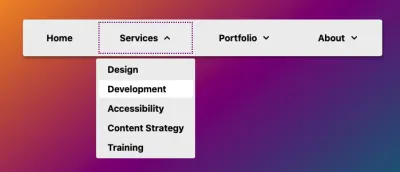
호버에서 열리는 메가 드롭다운을 디자인하는 것이 여전히 좋은 생각입니까? 아마 아닐 것입니다. 호버 메뉴는 일관성이 없고 혼란스럽고 모바일 장치에 대한 대체 솔루션이 필요하기 때문에 사용성 및 접근성 문제가 많습니다. 사실, Mark Root-Wiley는 명확하고 접근 가능한 클릭 메뉴를 위해 호버 메뉴를 삭제할 때가 되었다고 제안합니다. 
Mark는 자신의 기사에서 접근 가능한 클릭 메뉴를 구축하는 방법과 자신의 연구에서 얻은 유용한 포인터 및 참고 자료에 대해 자세히 설명합니다. 아이디어는 li:hover > ul 및 li:focus-within > ul 을 사용하여 하위 메뉴를 표시하는 CSS 전용 호버 메뉴로 메뉴 구축을 시작하는 것입니다. 그런 다음 JavaScript를 사용하여 <button> 요소를 만들고 aria 속성을 설정하고 이벤트 핸들러를 추가합니다. 최종 결과는 CodePen의 코드 예제와 GitHub 리포지토리로 제공됩니다. 이것은 메뉴를 위한 좋은 출발점이 되어야 합니다.
액세스 가능한 미디어 스크롤러 구성 요소
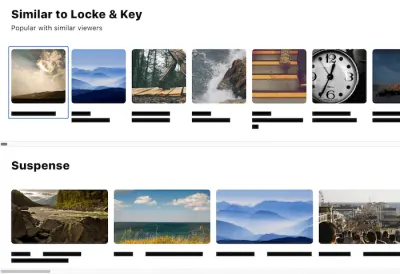
TV, 휴대폰, 데스크탑 모두에서 작동하는 반응형 미디어 스크롤러 구성 요소를 만드는 방법은 무엇입니까? Adam Argyle이 프로세스를 단계별로 안내합니다.

미디어 또는 제품의 썸네일을 호스팅하도록 설계된 스크롤러 구성 요소는 액세스 가능한 마크업이 있는 <ul> 을 기반으로 합니다. CSS는 겸손한 목록을 이미지를 보여주고 그리드에 스냅하는 부드러운 스크롤 경험으로 변환합니다. 약간의 기교를 더하기 위해 JavaScript는 로빙 인덱스 상호 작용을 촉진하여 키보드 사용자가 많은 항목을 건너뛸 수 있도록 돕습니다. 마지막으로 실험적인 기본 설정 prefers-reduced-data 미디어 쿼리는 필요한 경우 미디어 스크롤러를 가벼운 경험으로 바꿉니다. . 영리한!
접근 가능한 모달
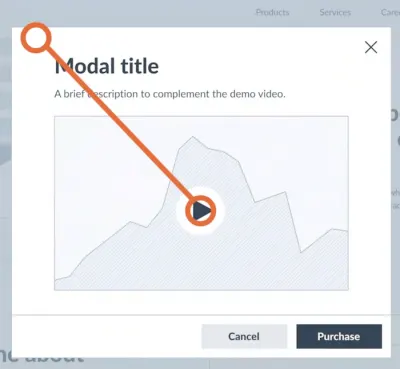
고객의 입력을 확인하거나 갤러리에 몇 장의 사진을 표시하거나 사용자의 기본 설정을 확인하기 위해 페이지에 간단한 모달 또는 오버레이가 있을 수 있습니다. 이 모든 경우에 접근 가능한 모달을 구축하는 것은 상당한 모험이 될 것이며 포커스 트랩 이라고도 합니다.
Eric Bailey가 자세히 설명하듯이 포커스 가능한 첫 번째 항목과 마지막 항목을 포함하여 갇힌 콘텐츠의 경계를 식별한 다음, 그 안에 없는 모든 것을 제거하고, 갇힌 콘텐츠로 포커스를 이동하고, 탈출하는 이벤트를 수신해야 합니다. 경계를 해제하고 이전 상태를 복원하고 트랩된 콘텐츠를 트리거한 대화형 요소로 포커스를 다시 이동합니다.

이상적으로는 HTML의 dialog 요소와 같은 간단한 것을 사용하지만 불행히도 액세스 가능성 문제가 많습니다. Shadow DOM을 사용하면 포커스를 관리하는 것도 쉽지 않습니다. inert 속성을 사용하여 제거한 다음 발견하고 집중할 대화형 요소의 기능을 복원할 수 있습니다. 이전 브라우저의 경우 Google Chrome 및 WICG의 inert 폴리필을 사용할 수 있습니다.
- Scott O'Hara의 접근 가능한 모달 창은 신뢰할 수 있고 완전히 접근 가능한 스크립트입니다.
- Kitty Giraudel은 포커스를 포착 및 복원하고
aria–*속성을 전환하고 오버레이 클릭 및 Escape 시 대화 상자를 닫는 경량(1.6KB) 스크립트인 a11y-dialog Next를 곧 출시할 예정입니다. 이 버전은 여전히 구현 지원이 부족하고 접근성 문제가 남아 있는<dialog>에 의존하므로 이 버전을 이전 버전(6.1.0)과 혼동하지 않는 것이 중요합니다. - 종속성이 없는 단순하고 액세스 가능한 오픈 소스 이미지 라이트박스인 Parvus를 살펴볼 수 있습니다. 일반적인 시나리오에서는 이미지의 더 큰 버전에 연결된 이미지가 있습니다. Parvus를 사용하면 이미지를 둘러싸는 링크에
.lightbox클래스를 추가하는 것으로 충분하며 스크립트가 자동으로 다른 모든 작업을 수행합니다.
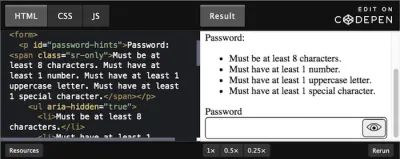
액세스 가능한 비밀번호 필드
"비밀번호 표시" 및 비밀번호 힌트는 양식 필드를 더 유용하게 만듭니다. 사용자가 비밀번호를 잘못 입력했는지, 새 비밀번호를 만들 때 어떤 패턴이 허용되는지 파악하는 데 도움이 됩니다. 그러나 밝혀진 바와 같이 이러한 것들에 관해서는 접근성이 부족한 경우가 많습니다.

상황을 개선하는 데 도움이 되도록 Nicolas Steenhout은 비밀번호 표시/숨기기 액세스 가능성과 비밀번호 힌트가 모든 사람에게 도움이 되도록 하는 방법을 자세히 살펴봅니다. switch 와 aria-live 및 aria-pressed 의 역할로 표시/숨기기 버튼을 개선하는 것부터 자동 완성 지원에 이르기까지 Nicolas는 이와 관련하여 웹을 좀 더 쉽게 액세스할 수 있도록 하기 위해 알아야 할 모든 것을 요약했습니다.
Preferences prefers-reduced-* 사용자 기본 설정 지원
모든 사용자가 동일하지는 않으며 일부 사용자는 애니메이션을 좋아하지만 다른 사용자는 동작과 관련된 의학적 문제가 있을 수 있습니다. prefers-reduced-motion 미디어 쿼리를 사용하면 애니메이션을 켜고 끌 수 있지만 사용자의 기본 설정에 따라 애니메이션을 관리하는 더 많은 솔루션이 있습니다. 블로그 게시물에서 Elijah Manor는 @media, matchMedia 및 CSS, SVG SMIL 및 JavaScript 애니메이션을 처리하는 사용자 지정 React 후크와 같은 다양한 기술을 다룹니다.

모든 사람이 콘텐츠에 액세스할 수 있도록 하는 것과 관련하여 알아둘 가치가 있는 또 다른 prefers-reduced-* 미디어 쿼리가 있습니다. 이는 아직 브라우저에서 지원되지 않지만(그러나 Polypane 및 Chromium 브라우저에서 에뮬레이트할 수 있음): prefers-reduced-data . 예를 들어 연결이 느리거나 데이터가 제한된 경우와 같이 사용자가 가능한 한 적은 데이터를 사용하려는 경우를 나타냅니다.
- Tatiana Mac은 모든 애니메이션별 스타일을 애니메이션별 스타일시트에 배치하고 방문자가 "모션 줄이기"를 표시하지 않은 경우에만 제공할 것을 제안하는 애니메이션에 대한 노모션 우선 접근 방식에 대한 매우 철저한 글을 작성했습니다.
- Kitty Giraudel은 뱅킹 UI의 예와 코드 예에서도 모션 감소 모드 구현에 대한 지침을 제공합니다.
- Polypane 팀은 오늘날 이미 사이트의 미래를 보장하기 위해 미디어 쿼리에 대해 알아야 할 사항을 요약했습니다.
접근 가능한 해골
스켈레톤 패턴은 화면 판독기에 자신을 표시하는 의미 있는 방법이 부족한 경향이 있습니다. 위젯이 로드될 때 종종 aria-busy="true" 를 사용하지만 실제로 속성을 존중하는 스크린 리더는 거의 없습니다. 그럼 어떻게 하면 더 잘할 수 있을까요?

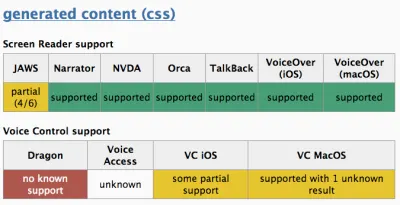
Adrian Roselli가 제안한 것처럼 CSS를 사용하여 aria-busy="true" 노드를 찾고 display: none 으로 설정하여 화면 판독기와 화면 판독기가 아닌 사용자에게 동일한 효과를 얻을 수 있습니다. "더 접근 가능한 스켈레톤" 기사에서 그는 프로세스를 단계별로 안내합니다. 데모는 JAWS, NVDA, VoiceOver 및 TalkBack의 현재 릴리스가 있는 브라우저에서 작동합니다.
액세스 가능한 "건너뛰기" 링크
특히 탐색이 많은 페이지에서 섹션 간 또는 페이지 주변을 이동하는 것은 답답하고 성가실 수 있습니다. 바로 여기에서 "건너뛰기" 링크가 매우 유용할 수 있습니다. 불행히도 "건너뛰기" 링크가 구현되고 있지만 display: none 으로 숨겨져 있는 것을 보는 것은 드문 일이 아닙니다. 따라서 모든 사람(스크린 리더 사용자 및 키보드 사용자 포함)이 사용할 수 없습니다.

"콘텐츠 건너뛰기" 링크를 만드는 방법에서 Paul Ryan은 액세스 가능한 콘텐츠 건너뛰기 링크를 구현하는 방법에 대한 단계별 자습서를 제공합니다. 기본적으로 CSS 변환을 사용하여 건너뛰기 링크를 화면 밖으로 푸시하지만 :focus 에서 다시 화면으로 가져옵니다. 기사에 대한 의견에서 Eric Bailey는 대화형 항목이 많이 포함된 콘텐츠 섹션이나 탐색하기 힘든 항목(목차 및 iframe 등) 앞에 건너뛰기 링크를 제공할 수도 있다는 사실도 확인했습니다.
접근 가능한 SVG
SVG에 대해 이야기하기: 오늘날 SVG로 할 수 있는 일은 과거의 기본 형태를 훨씬 뛰어넘는 것입니다. SVG 아이콘을 설명할 수 있을 뿐만 아니라 스타일을 지정하고 애니메이션을 적용할 수 있습니다. 진정한 포용성이 패턴 너머에 있다면 — 접근 가능한 SVG를 설계하고 개발할 때 고려해야 할 다른 요소는 무엇입니까?
그것이 바로 Carie Fisher가 Accessible SVG: Inclusiveness Beyond Patterns에 대한 그녀의 글에서 답하고 있는 질문입니다. 이 기사에서 Carie는 SVG 색상 및 대비, 명암 모드, SVG 애니메이션, 모션 감소, 접근성에 초점을 맞춘 다양한 도구에 대해 자세히 살펴봅니다. 또한 기사에서 데모 및 코드 예제와 함께 자세한 설명 및 추가 읽기를 위한 포인터를 찾을 수 있습니다.

SVG뿐 아니라 접근 가능한 구성 요소의 복잡한 세계에 대해 더 깊이 알고 싶다면 접근 가능한 코드 패턴에 대한 Carie의 글 을 게시했습니다.
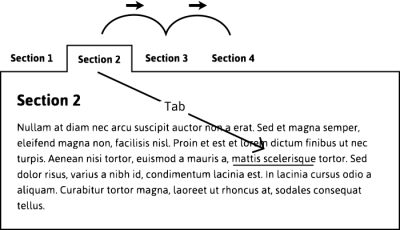
액세스 가능한 탭
인터페이스에서 탭 패널을 사용할 수 있지만 키보드 사용자 와 화면 판독기 사용자가 이러한 탭의 콘텐츠에 계속 액세스할 수 있도록 하려면 시각적 디자인과 ARIA 의미 체계에 대한 매우 신중하고 신중한 설명이 필요합니다. 탭 인터페이스에서 Heydon Pickering은 키보드 동작과 포커스 관리를 존중하는 올바른 솔루션을 찾기 위해 자세히 설명합니다. 그는 섹션을 탭 패널로 점진적으로 향상할 것을 제안합니다(코드 예제) (팁을 제공한 Daniela Kubesch에게 감사드립니다!).

Adam Silver가 언급한 것처럼, 익숙하지 않은 스크린 리더 사용자는 화살표 키를 사용하여 탭을 전환하는 방법을 모를 수 있습니다. 키보드를 통해 탭이 작동하는 방식을 변경하기 위해 개발자가 거의 개입하지 않고 일반 탭 시퀀스에서 모든 탭에 포커스를 맞출 수 있도록 해야 한다는 주장이 있습니다.
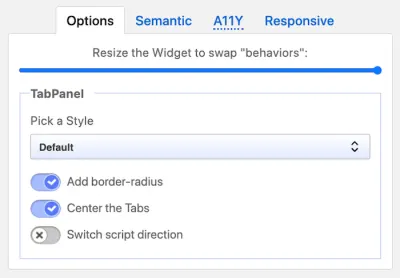
또는 TabPanelWidget은 탭에 대한 응답 및 액세스 가능한 솔루션입니다. 그것은 평범한 오래된 시맨틱 HTML에 의존하고 탭이 완전히 맞지 않을 때마다 아코디언으로 바뀝니다( ResizeObserver 덕분에 아직 지원하지 않는 브라우저를 위한 폴리필이 있습니다).

스크립트는 의미 체계적이고 접근 가능한 솔루션일 뿐만 아니라 웹용 Tabpanel 및 아코디언 위젯을 만드는 데 도움이 되는 반응형 및 다목적 솔루션입니다. 키보드 친화적이며 바닐라 JS 라이브러리(또는 Vue, React 및 Angular용 위젯)로 사용할 수 있습니다.
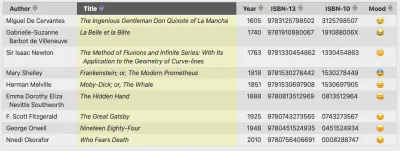
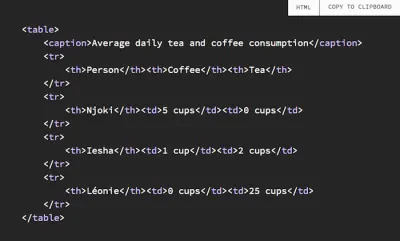
접근 가능한 테이블
표와 관련된 접근성 문제는 많지만 가장 큰 문제는 시각적 표현을 중요한 정보를 빠뜨리지 않고 화면 판독기가 의미 있게 읽을 수 있는 선형 시리즈로 바꾸는 것입니다. 다행히 Adrian Roselli는 접근 가능한 테이블의 문제와 솔루션을 탐색하는 데 많은 시간을 할애했습니다.

액세스 가능한 테이블에 대한 그의 게시물에서 Adrian은 키보드 전용 사용자가 컨테이너로 탭할 수 있도록 하기 위해 <div> 에 role="region" , aria-labelledby 및 tabindex="0" 테이블을 래핑할 것을 제안합니다. 테이블은 스크린 리더에 적절하게 발표되도록 테이블 내에서 포커스와 <caption> 을 받습니다. Adrian은 또한 반응형 테이블과 확장 가능한 행, 정렬 가능한 테이블 및 고정된 테이블 헤더가 있는 테이블에 대한 코드 예제를 제공합니다.
스크린 리더가 데이터 테이블을 탐색하는 방법
스크린 리더로 테이블을 탐색해 본 적이 있습니까? 그렇지 않은 경우 화면 판독기가 데이터 테이블을 탐색하는 방법에 대한 Leonie Watson의 기사를 확인해야 합니다. 소중한 통찰력을 공유하고 누구나 사용할 수 있는 좌절 없는 테이블을 만드는 데 중요한 것이 무엇인지 보여줍니다.

게시물에서 Leonie는 NVDA를 사용하여 테이블로 이동하고 해당 콘텐츠를 탐색하고 특정 정보를 찾습니다. 적절한 HTML 요소(또는 ARIA 역할)는 테이블의 특성에 대해 알려주고 테이블의 내용을 탐색하기 위한 키보드 명령에 대한 액세스를 제공합니다.
흥미로운 점: 키보드 포커스와 스크린 리더 포커스는 같은 것이 아닙니다. 들은 것과는 달리 탐색을 돕기 위해 키보드로 테이블의 각 셀에 포커스를 맞출 필요가 없습니다. 셀 내부의 내용이 비대화형이면 키보드 사용자가 의도한 것보다 훨씬 더 열심히 테이블을 탐색하도록 만들 수 있습니다. 스크린 리더 사용자가 웹에 액세스하는 방법에 대한 Leonie의 Smashing TV 비디오(73분)도 볼 수 있습니다.
접근 가능한 토글 스위치
양식이 고객에게 이진 선택(켜기/끄기, 어둡게/밝기 모드 등)을 제공할 때마다 토글 스위치를 사용할 수 있습니다. 스위치는 몇 가지 목적을 수행해야 합니다. 즉, 현재 선택을 명확하게 설명해야 하고(그렇게 자주는 아니라는 것이 분명합니다!), 두 가지 옵션이 있다는 것을 설명해야 하며, 고객이 그들 사이를 전환하는 방법을 이해하십시오. Sara Soueidan이 토글 스위치를 만드는 방법을 조사하고 있을 때 물론 그녀는 접근 가능한 토글 스위치를 만드는 방법을 찾는 데 상당한 시간을 할애했습니다.

Sara의 솔루션은 키보드를 통해 액세스할 수 있는 별도의 몇 가지 옵션으로 보조 기술에 발표된 고유한 레이블이 있는 두 개의 라디오 버튼을 사용 하며 기능을 위한 추가 ARIA 또는 JS 요구 사항이 없습니다. 결과는 테마 전환 토글 코드 예제이며 Scott O'Hara의 코드 예제도 볼 수 있습니다.
Sara의 라디오 버튼 토글 스위치는 두 개의 레이블로 인해 액세스할 수 있습니다. 따라서 토글 스위치에 두 개의 레이블이 없으면 사용할 패턴이 아닙니다. Scott의 저장소에서 토글 스위치에 대한 마크업 패턴을 찾을 수 있습니다. ( 팁을 준 Scott O'Hara에게 감사드립니다! ).
Kitty Giraudel은 또한 자신의 편의에 따라 조정할 수 있는 액세스 가능한 토글의 작은 HTML 및 CSS 전용 구현에 대한 자습서를 공유합니다. 액세스 가능한 토글의 기본은 레이블이 올바르게 지정된 확인란입니다. 아이콘과 색상으로 상태를 전달하고 CSS가 활성화되지 않은 경우 아티팩트를 남기지 않습니다. 토글은 사용자 정의할 수 있는 기본 포커스 스타일, 비활성화된 상태와 함께 제공되며 필요한 경우 오른쪽에서 왼쪽 방향도 지원합니다.
액세스 가능한 도구 설명 및 토글 설명
아이콘 버튼과 밀접한 관련이 있는 컴포넌트는 툴팁입니다. 말 그대로 "도구에 대한 팁"은 컨트롤 또는 시각적 개체의 목적을 설명하는 작은 정보로, 그렇지 않으면 오해할 수 있습니다. 결제 시 특정 개인 정보가 필요한 이유를 설명할 때마다 바로 여기에서 오래된 도구 설명을 사용하게 될 것입니다. 그렇다면 어떻게 해야 맞을까요?
Heydon Pickering의 포괄적인 도구 설명 및 토글팁은 액세스 가능한 도구 설명을 작성하는 데 필요한 거의 모든 것에 대한 매우 철저한 개요를 제공합니다. 즉, 팁의 콘텐츠를 레이블 또는 설명으로 제공해야 하는지 결정하고 그에 따라 ARIA 속성을 선택해야 합니다. title 속성에 의존하지 않고 닫기 및 확인 버튼 또는 링크와 같은 대화형 콘텐츠를 툴팁에 넣는 것을 피해야 합니다.
- 물론 Sara Soueidan은 완벽하게 액세스할 수 있는 도움말 도구 설명을 작성하는 데 있어 매우 복잡한 작업을 수행하고 JavaScript가 완벽하게 액세스할 수 있는 대화형 구성 요소를 만드는 데 필수적이라는 결론을 내립니다.
- Sarah Higley는 또한 툴팁의 복잡성에 대해 설명하고 신뢰할 수 있는 패턴이 실제로 실행되고 있음을 보여주는 코드 예제를 발표했습니다.
- Scott O'Hara에는 도구 설명에 대한 GitHub 저장소가 있습니다.
- Adrian Roselli는 비활성화된 도구 설명 및 RTL 방향이 있는 데모를 포함하여 토글에 대한 많은 코드 예제도 제공합니다.
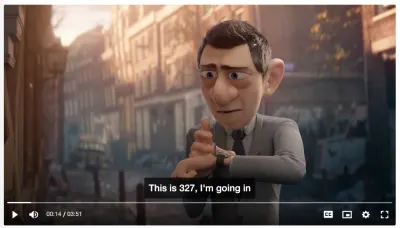
접근 가능한 비디오/오디오 플레이어
요즘 시청자가 짧은 클립이나 장편 영화를 볼 때 자막을 자주 사용하는 것을 볼 수 있습니다. 우리는 시끄러운 환경에서 비디오를 시청할 수도 있고, 문자를 더 잘 이해할 수 있을 수도 있습니다. 또는 현재 다른 일에 바빠서 헤드폰을 사용하지 않고도 빠르게 검색해야 할 수도 있습니다. 그 외에도 키보드의 <space> 를 사용하여 일시 중지를 요청하거나 키 화살표를 사용하여 앞뒤로 이동하는 빈도는 무엇입니까? 그러나 많은 비디오 플레이어와 사용자 정의 솔루션은 이 기능을 기본적으로 제공하지 않습니다.

액세스 가능한 HTML5 미디어 플레이어는 액세스 가능한 오디오 및 비디오 플레이어에 대한 개요를 제공합니다. 훌륭한 오픈 소스 옵션이 많이 있습니다. 예를 들어 AblePlayer는 신뢰할 수 있는 옵션 중 하나인 것 같습니다. 여기에는 키보드로 액세스할 수 있고, 화면 판독기 사용자를 위해 적절하게 레이블이 지정되고 , 음성 인식 사용자가 제어할 수 있는 전체 플레이어 컨트롤 세트가 포함되며, 고대비 기능, 폐쇄 캡션 및 자막 지원, 챕터, 텍스트 기반 오디오 설명, 대화형 스크립트 기능 및 자동 텍스트 강조 표시. YouTube 및 Vimeo 동영상을 지원합니다. 그러나 jQuery에 따라 다릅니다.
또는 Vime.js도 살펴볼 수 있습니다. 완전 오픈 소스, 경량, 완전 사용자 정의 및 타사 종속성 없음 . Plyr 및 PayPal의 Accessible HTML5 Video Player와 같은 다른 훌륭한 옵션도 비슷합니다. 후자는 바닐라 JavaScript로 작성된 키보드 전용 사용자와 스크린 리더 사용자가 완전히 액세스할 수 있으며 추가로 React 구성 요소 로 제공되며 JavaScript를 사용할 수 없는 경우 브라우저의 기본 컨트롤로 대체됩니다( @jamsandwich 팁 감사합니다 ! ).
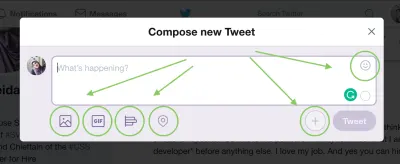
스크린 리더 사용자를 짜증나게 하는 웹사이트 기능
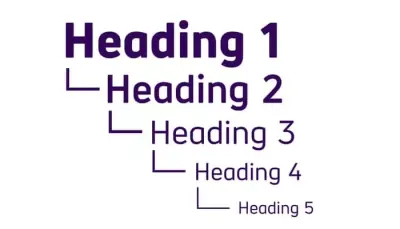
누락된 대체 캡션, 자동 재생 비디오, 레이블이 지정되지 않은 버튼, 잘못된 제목 사용, 액세스할 수 없는 웹 양식 - 시력이 있는 사용자에게는 작은 문제처럼 보일 수 있는 것이 웹사이트를 독립적으로 사용할 수 있는지 여부를 결정하는 차이를 만들 수 있습니다. 시각 장애인. Holly Tuke는 자신의 경험을 통해 이것을 알고 있습니다.

일반적인 접근성 문제에 대한 인식을 높이기 위해 Holly는 화면 판독기 사용자로서 매일 직면하는 5가지 짜증나는 웹 사이트 기능과 이를 해결하는 방법을 요약했습니다. Chris Ashton은 또한 의미론과 키보드 접근성에만 초점을 맞춘 대화에서 종종 무시되는 스크린 리더 사용자의 일반적인 문제를 설명하는 글을 게시했습니다. 큰 차이를 만드는 작은 세부 사항( 팁을 제공한 Alex Chudesnov에게 감사드립니다! ).
그러나 먼저 접근성 지원
보조 기술이 브라우저 및 코드와 상호 작용하는 다양한 방법이 있습니다. 스크린 리더와 음성 제어 소프트웨어를 완전히 자동화하는 것은 여전히 불가능하기 때문에 수동 테스트를 수행해야 합니다. 그리고 그것이 11ysupport.io가 작동하는 곳입니다.

원래 Michael Fairchild가 만든 이 커뮤니티 중심 웹사이트는 개발자에게 지원되는 접근성에 대해 알리는 것을 목표로 합니다. 활발하고 기여를 언제나 환영하는 프로젝트이므로 테스트를 시작하십시오. 또한 공통 구성 요소 및 패턴에 필요한 필수 의미, 역할 및 ARIA를 설명하는 WAI-ARIA 작성 방법을 항상 확인할 가치가 있습니다 (팁을 제공한 Stephanie Eckles에게 감사드립니다!) .
접근성 리소스 및 체크리스트
접근성은 매우 중요하지만 불행히도 종종 간과됩니다. 커뮤니티 주도의 A11Y 프로젝트는 디지털 접근성을 더 쉽게 만들고 디자이너와 개발자에게 아름답고 접근 가능하며 포괄적인 경험을 구축하는 데 필요한 노하우를 제공합니다.

접근성 디자인의 기본 원칙부터 접근성 감사 수행 및 커뮤니티 육성에 이르기까지 A11Y 프로젝트는 주제를 360도 살펴봅니다. 빠른 팁, 읽을 책에 대한 팁, 팔로우할 뉴스레터, 편리한 도구, 접근성을 위한 그룹 등과 같은 기사를 찾을 수 있습니다.
접근성 도구 저장소
프로젝트를 배송하기 전에 무언가를 잊어 버렸을 때 가려움증을 느낀 적이 있습니까? 글쎄요, 체크리스트는 최종 결전 전에 해야 할 일과 처리해야 할 일에 대한 개요를 유지하는 열쇠로 알려져 있습니다. 접근성과 관련하여 A11y 리소스를 주시하는 데 도움이 되는 도구와 리소스의 목록이 늘어나고 있습니다.

Hannah Milan이 선별한 이 목록은 처음에 손으로 선별한 200개 이상의 접근성 플러그인, 도구, 기사, 사례 연구, 디자인 패턴, 디자인 리소스, 접근성 표준 및 체크리스트를 추적하기 위해 만들어졌습니다. 물론 누락된 것이 있으면 언제든지 도구를 제출할 수 있습니다.
타사 구성 요소 접근성
사용자 지정 선택, 자동 완성 또는 날짜 선택기와 같은 재사용 가능한 구성 요소는 강력한 도우미입니다. 그러나 액세스 가능하다고 주장하는 많은 타사 구성 요소는 좀 더 깊이 파고들면 부분적으로만 액세스할 수 있는 것으로 판명되었습니다. Hidde de Vries가 지적한 것처럼 ARIA Authoring Practices Guide 1:1을 구현한 구성 요소도 중요할 수 있습니다. 이 가이드는 스크린리더 접근성이나 사용자 경험에 대한 주장을 하지 않기 때문입니다. 그렇다면 진정으로 액세스할 수 있는 구성 요소를 어떻게 찾을 수 있습니까?

Hidde는 구성 요소의 접근성에 대해 좀 더 확실하게 하기 위해 요청할 수 있는 질문의 체크리스트를 게시했습니다. 어떻게 테스트했습니까? 그들은 누구와 함께 테스트 했습니까? 그들은 접근 방식의 장단점에 대해 개방적입니까? 그리고 누가 구성 요소를 만들었습니까? 그는 또한 액세스 가능하다고 주장하는 구성 요소가 약속을 지킬 수 있는지 여부를 평가하는 데 도움이 되는 커뮤니티의 몇 가지 유용한 팁을 공유합니다.
마무리
의미론과 접근성에 대한 방대한 시리즈의 기사가 있는 Steve Faulkner와 일반적으로 접근성에 대한 방대한 시리즈의 기사가 있는 Leonie Watson과 같이 접근성 커뮤니티의 놀라운 사람들이 만든 수십, 수백 개의 중요한 지침이 있습니다. 모든 사람을 나열하는 것은 불가능하지만 모든 기여에 진심으로 감사드립니다.
우리는 아마도 중요하고 가치 있는 기술과 자원을 놓쳤을 것입니다! 따라서 의견을 남기고 참조하십시오. 이 게시물을 업데이트하고 최신 상태로 유지하여 우리 모두가 이 게시물로 돌아가 안정적이고 액세스 가능한 구성 요소를 더 빠르게 구축할 수 있도록 하고 싶습니다.
이러한 도구와 기술이 일상 업무에 유용하고 가장 중요한 것은 시간이 많이 소요되는 일상적인 작업을 피하는 데 도움이 되기를 진심으로 바랍니다.
접근성을 유지하십시오!
감사합니다! ️
@jamsandwich, Courtney Heitman, Stephanie Eckles, Adam Silver, Daniela Kubesch, Tanisha Sabherwal, Manuel Matuzovic, Vadim Makeev, Kitty Giraudel, Ian James, Juha Lehtonen, Heydon Pickering, Shivani Gupta, Jason Webb, Alex Kallinikos, O'Hara, Sara Soueidan, Sasha Chudesnov, Adam Liptrot, Holger Bartel, Kim Johannesen 및 이 기사에 대한 기여를 위해 접근성과 관련하여 열정적으로 일해 온 모든 사람. 커뮤니티가 중요합니다.
접근성에 대한 추가 정보
- CSS 감사 도구
- CSS 생성기
- 접근 가능한 패턴의 복잡한 세계 풀기
- 모션 감도를 위한 모션 감소 설계
- 나는 스크린 리더를 사용하여 하루 동안 웹을 사용했습니다
- Chrome DevTools의 접근성
- 오늘 CSS로 할 수 있는 일
- 또한 다음 뉴스레터를 놓치지 않으려면 뉴스레터를 구독하세요.
