접근성 도구에 대한 완전한 가이드
게시 됨: 2022-03-10액세스 가능한 웹 사이트를 구축하는 방법을 배우는 것은 액세스 가능한 방법을 구현하기 시작한 사람들에게 어려운 작업이 될 수 있습니다. 더 접근성이 좋은 웹사이트 구축을 시작하는 데 도움이 되도록 일회용 책갈피에서 완전한 응용 프로그램에 이르기까지 광범위한 접근성 도구를 모았습니다.
아리아
WebAIM Million 설문 조사에 따르면 ARIA가 있는 홈페이지는 ARIA가 없는 홈페이지보다 감지 가능한 오류가 평균 41% 더 많습니다. ARIA는 복잡한 웹 애플리케이션을 만드는 데 필수적인 도구이지만 사양이 엄격하고 보조 기술을 정기적으로 사용하지 않는 사람들이 디버그하기 까다로울 수 있습니다. 도구를 사용하면 ARIA를 올바르게 사용하고 애플리케이션에 더 많은 오류가 발생하지 않도록 할 수 있습니다.

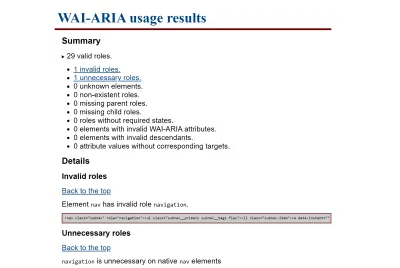
TPGi는 페이지를 스캔하여 모든 요소와 해당 역할 및 ARIA 속성이 유효한지 확인하는 WAI-ARIA 책갈피를 만들었습니다. 북마크를 활성화하면 페이지에 오류가 있는지 스캔되고 결과가 포함된 새 탭이 열립니다. 결과에는 유효한 역할의 총 수, 감지된 ARIA 오류, 페이지를 쉽게 디버그할 수 있도록 오류가 발견된 위치의 코드 조각이 포함됩니다.
위의 북마크에서 명시적으로 테스트되지 않은 한 가지는 중복 ARIA 역할이 있다는 것입니다. 특정 랜드마크 역할에는 여러 요소에 적용될 수 있는 것처럼 들리지만 banner 또는 contentinfo 와 같이 페이지당 한 번만 사용해야 하는 이름이 있습니다. Adrian Roselli는 이러한 ARIA 역할이 중복되었는지 확인하기 위해 간단한 CSS 기반 책갈피를 만들었습니다. 북마크를 활성화하면 문제가 되는 요소에 빨간색 윤곽선이 추가됩니다.
NerdeRegion은 모든 aria-live 지역의 모든 출력을 기록하는 Chrome 확장 프로그램입니다. 화면 판독기가 예기치 않게 무언가를 발표하는 이유를 알 수 없습니까? NerdeRegion을 사용하면 DevTools의 패널 내에서 타임스탬프가 찍힌 발표와 발표가 시작된 소스 요소를 추적할 수 있습니다. aria-live 지역이 다른 스크린 리더로 발표되는 방식에 버그와 불일치가 있을 수 있기 때문에 NerdeRegion은 문제가 잠재적으로 코드나 장치 조합으로 인해 발생했는지 알아낼 수 있는 훌륭한 도구가 될 수 있습니다.
자동 테스트 도구
이 도구 클래스는 개발자나 테스터가 코드 출력에 대한 자동화된 테스트를 실행 하는 데 사용할 수 있으며 소스 코드에서 명확하게 나타나지 않을 수 있는 오류를 포착할 수 있습니다. 여기에서 언급한 것 외에도 많은 고품질 유료 서비스 및 기타 도구가 있지만 진입 장벽을 줄이기 위해 포괄적인 무료 제공이 포함된 도구에 중점을 두었습니다. 나열된 모든 도구는 공용 인터넷에 없는 페이지에서 실행할 수 있으므로 개발 흐름에 더 쉽게 통합할 수 있습니다. 접근성 테스트는 복잡하고 사이트의 전체 컨텍스트를 이해하기 위해 항상 수동 테스트가 필요하지만 이러한 자동화된 테스트 도구를 사용하면 확실한 출발을 할 수 있습니다.
많은 도구가 후드 아래에서 도끼심을 사용하므로 도구 조합을 사용하는 것이 중복될 수 있습니다. 궁극적으로 어떤 종류의 도구를 선택하느냐는 어떤 UI를 선호하는지, 결과의 포괄성 수준이 더 중요합니다. 예를 들어 Google Chrome에 내장된 도구인 Lighthouse는 axe-core 규칙의 부분 선택을 사용하므로 ax DevTools로 깨끗한 스캔을 얻을 수 있다면 Lighthouse 스캔도 실행할 필요가 없습니다.

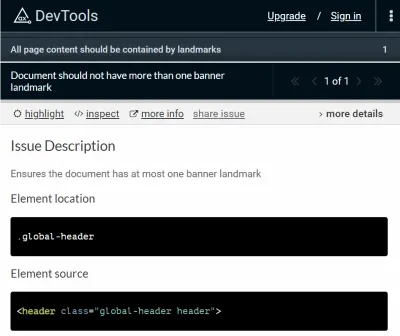
Ax DevTools는 Chrome 확장 프로그램 또는 Firefox 확장 프로그램으로 사용할 수 있으며 개발자 도구에 패널로 표시됩니다. 전체 페이지 또는 페이지의 일부만 테스트할 수 있으며 감지된 모든 문제는 심각도별로 정렬되고 더 쉬운 디버깅을 위한 코드 조각과 함께 제공됩니다. 또한 Ax는 Intelligent Guided Test 기능을 통해 다른 자동화 도구보다 더 많은 오류를 포착할 수 있습니다. Intelligent Guided Tests는 결과를 생성하기 위해 테스터에게 질문을 하기 전에 테스트할 영역을 식별하고 가능한 한 많은 작업을 수행합니다. Ax는 또한 결과를 저장하고 내보낼 수 있어 더 길고 더 협력적인 개발 프로세스의 일부로 오류를 수정하는 데 유용합니다.
Accessibility Insights도 axe-core에서 실행되지만 ax DevTools와 차별화되는 몇 가지 기능이 있습니다. Android, Windows 또는 브라우저 확장을 포함한 다양한 플랫폼에서 실행할 수 있습니다. 모든 버전의 Accessibility Insights에는 개별 요소 정보를 조회하고 자동화된 검사를 실행하기 위한 검사기와 유사한 도구가 있습니다. 웹 확장에는 전체 보고서를 생성할 수 있도록 자동화, 안내 및 수동 테스트가 결합된 평가 기능도 포함되어 있습니다.
WAVE by WebAIM은 내 도구 키트의 필수적인 부분이었습니다. 확장 형식과 대량 테스트 서비스 및 API로 제공되는 이 도구는 단순성과 속도 덕분에 개발하면서 작업을 확인하는 데 가장 적합합니다. 모든 것이 페이지 측면에 패널로 로드되며 페이지를 스크롤하여 오류를 전체적으로 볼 수 있습니다. 측면 패널에 오류가 표시되지만 DOM의 어디에 있는지 확실하지 않은 경우 스타일을 해제하여 마크업 내에서 오류를 찾을 수 있습니다. WAVE의 표제 및 랜드마크 기능은 문서를 작성할 때 문서 의미가 정확하도록 보장하기 때문에 제가 가장 좋아하는 것 중 하나입니다.
SiteImprove에는 유료 서비스 제공 외에 무료 Chrome 확장 프로그램이 있습니다. WAVE와 마찬가지로 페이지에서 확장 프로그램을 실행하면 준수 수준, 심각도 및 책임과 같은 항목에 대한 필터를 포함하여 페이지 측면의 패널에 오류가 나열됩니다. 심각도 필터는 자동 테스트가 항상 일부 가양성을 생성하는 경향이 있으므로 특히 유용합니다.
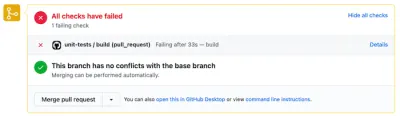
GitHub Actions를 사용하여 소스 코드의 접근성 테스트를 자동화하는 것을 고려해 본 적이 있습니까? 아직 GitHub Actions에 대해 머리를 숙이지 않았거나 적절한 워크플로를 설정하는 데 약간의 도움이 필요하더라도 Adrian Bolonio의 자습서는 당신을 위한 것입니다. GitHub 리포지토리에서 직접 axe, pa11y, Lighthouse 및 단위 테스트와 같은 라이브러리를 사용하여 접근성 테스트를 자동화하는 방법을 단계별로 보여줍니다.

기본 분기에 대한 pull 요청을 생성하거나 업데이트하는 즉시 GitHub 작업이 실행되도록 리포지토리를 구성하는 방법을 배웁니다. GitHub 작업에서 접근성 취약점이 발견되면 풀 요청이 중단되고 발견된 오류를 해결할 때까지 병합이 비활성화됩니다. 큰 차이를 만드는 작은 세부 사항.
그림 물감
작년에 홈페이지의 무려 86.4%에서 저대비 텍스트 오류가 발견되었습니다. 개발자는 종종 색상표를 제한적으로 제어할 수 있으므로 프로세스 초기에 가능한 빨리 접근 가능한 색상표를 설정하는 것이 중요합니다.
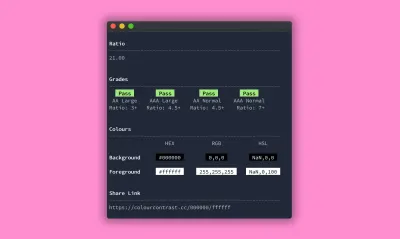
색상 팔레트 디자인을 시작할 때 브라우저 내 색상 선택 도구가 도움이 될 수 있습니다. Are My Colors Accessible은 접근 가능한 색상 팔레트를 찾는 데 도움이 되는 도구입니다. 기본 모드는 두 색상 간의 명암비를 계산합니다. 텍스트의 글꼴 크기와 글꼴 두께는 적합성 수준에 따라 필요한 명암비에 영향을 줄 수 있으며 이 도구는 충족하는 모든 다양한 표준을 유용하게 배치합니다. 또한 HSL 범위 슬라이더가 있어 색상을 조정할 수 있으며 조정을 수행하면 결과가 자동으로 업데이트됩니다. 팔레트 모드를 사용하면 팔레트의 모든 색상을 서로 비교하고 충족된 명암비와 표준을 표시할 수 있으므로 서로 다른 색상을 함께 결합 할 수 있는 방법을 결정하는 데 도움이 됩니다. 색상을 조정하면 영구 링크도 업데이트되어 색상 조합을 팀과 쉽게 공유할 수 있습니다. 색상 선택에 다른 인터페이스를 선호하는 경우 Atul Varma는 HSL 범위 슬라이더 대신 색상 선택기를 사용하는 유사한 도구를 구축했습니다.
Geenes는 추가하는 각 색상 그룹에 대해 전체 색조/음영 범위를 구축하여 이 모든 작업을 수행하려고 시도하므로 제한된 팔레트 대신 전체 색상 시스템을 디자인 할 수 있습니다. 명암비를 제공하는 것 외에도 Geenes를 사용하면 팔레트를 다양한 모형에 적용하고 다양한 형태의 색맹을 에뮬레이션할 수 있습니다. 대부분의 기능을 무료로 체험할 수 있으며 기부로 여러 팔레트의 잠금을 해제할 수 있습니다.
특정 도구는 특정 색상 관련 접근성 문제를 해결하는 데 도움이 될 수 있습니다. 특히 버튼은 까다로울 수 있습니다. 배경색이 있는 텍스트 색상에 대해 걱정해야 할 뿐만 아니라 페이지 배경이 있는 버튼 배경과 두 배경 모두에서 초점 윤곽선 색상도 고려해야 하기 때문입니다. Stephanie Eckles의 프로젝트 ButtonBuddy는 이러한 요구 사항을 간단한 언어로 설명하고 이러한 개별 부품의 색상을 선택하는 데 도움을 줍니다.
일부 색상 조합은 색맹이 없는 사람이 볼 때 기술적으로 대비 요구 사항을 충족할 수 있지만 특정 종류의 색맹 및 저시력에 문제를 일으킬 수 있습니다. 누가 사용할 수 있습니까?는 시각적 필터를 적용하여 다양한 유형의 색맹을 에뮬레이트 한 다음 대략적인 색 대비 비율을 계산합니다.
기존 사이트의 맥락에서 색상 조합을 테스트하려는 경우 Stark는 특정 종류의 색맹을 시뮬레이션할 수 있는 Chrome용 색상 선택기 확장 프로그램입니다. 또한 Anna Monus는 이미 Chrome에 내장된 색맹 도구에 대한 유용한 글을 작성했습니다. 이러한 종류의 에뮬레이션은 실제 사용자에 대한 테스트를 완전히 대체할 수는 없지만 더 나은 초기 선택을 하는 데 도움이 될 수 있습니다.

때때로 개발자로서 우리는 진행하면서 디자인해야 할 수 있는 프로젝트 작업을 시작하고 완전한 사전 설정된 브랜드 팔레트 없이 코드 작성을 시작합니다. 개발이 시작되면 색상 팔레트를 외부 도구로 계속해서 가져오는 것이 지루할 수 있습니다. 코드 환경 내에서 색상 대비를 확인 하기 위한 많은 옵션이 있습니다. Alex Clapperton은 두 가지 색상을 전달하고 명암비와 통과 표준을 터미널에서 바로 출력하는 CLI 도구를 개발했습니다. BBC는 두 가지 색상을 사용하여 원하는 표준을 충족하는지 여부를 결정하는 JavaScript 색상 대비 검사기를 게시했습니다. 이와 같은 도구는 테스트와 함께 코드베이스에 있거나 Storybook, PatternLab 등과 같은 디자인 시스템 라이브러리에서 구현될 수 있습니다.
A11y 색상 토큰을 사용하면 한 단계 더 나아가 CSS 또는 SASS에서 보색 토큰을 자동으로 생성 할 수 있습니다. 색상과 원하는 비율을 전달하여 요구 사항을 충족하는 해당 색상의 음영이나 색조를 생성합니다. 무언가의 명암비를 빠르게 확인해야 하는 경우 Chrome과 Firefox는 이제 각각의 개발자 도구 색상 선택기 내에서 색상 대비 정보도 표시합니다. 이러한 도구 중 어느 것도 마음에 들지 않는 경우 Stephanie Walter는 색상 접근성에 대한 블로그 게시물에서 다른 많은 색상 관련 도구 옵션을 다루었습니다.

호환성
보조 기술을 위한 빌드는 디버깅과 관련하여 종종 또 다른 수준의 복잡성을 추가할 수 있습니다. 보조 기술은 본질적으로 브라우저 위에 있는 인터페이스의 또 다른 계층이기 때문에 이제 브라우저와 보조 기술의 조합에 대해 고민해야 합니다. 버그는 브라우저나 보조 기술에 존재하거나 특정 조합에서만 존재할 수 있습니다. 특정 문제를 해결하려고 할 때 이 버그 추적기 목록을 유지하는 것이 좋습니다. 이들 중 일부는 공개되어 다른 사람들이 귀하가 겪고 있는 버그를 경험하는지 확인할 수 있지만 다른 일부는 비공개적으로 버그를 보고하는 수단만 제공합니다.
모든 브라우저와 화면 판독기 조합이 제대로 작동하는 것은 아니며 모든 접근성 기능이 여러 브라우저에서 동일하게 지원되는 것은 아닙니다. 이러한 도구는 특정 장치 조합에서 버그가 발생하는지 확인하는 데 도움이 될 수 있습니다. HTML5 접근성은 최신 HTML 기능과 기본 브라우저 구현이 액세스 가능하게 지원 되는지 여부의 목록입니다. 비슷한 맥락에서 접근성 지원은 가장 널리 사용되는 브라우저와 화면 판독기 조합에서 ARIA 역할 목록과 지원을 제공합니다.
접근성 문서화
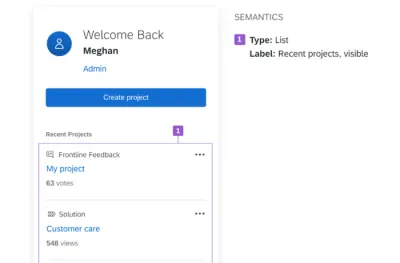
접근성은 많은 UX 디자인 팀에서 여전히 뒷전입니다. 접근성 사고 방식을 채택하는 데 도움이 되는 간편하지만 매우 효율적인 전략은 Qualtrics 의 Elise Livingston과 그녀의 팀에서 제공합니다. 그들은 엔지니어링 부서에 넘기기 전에 모든 설계 문서에 접근성 문서를 추가하기 시작했습니다. 제품 접근성을 개선할 뿐만 아니라 설계 프로세스에서 훨씬 더 일찍 잠재적인 접근성 문제를 확인합니다.

Elise는 접근성 문서를 두 단계로 처리할 것을 제안합니다. 첫째, 키보드 동작을 정의한 다음, 보조 기술이 이해할 수 있는 의미 레이블을 지정합니다. 시도해보고 싶다면 Elise가 기사에서 접근 방식에 대해 알아야 할 모든 것을 요약했습니다. 현재 프로세스를 재고할 수 있는 좋은 기회입니다.
집중 관리
포커스를 관리하는 것은 복잡한 애플리케이션에 액세스할 수 있도록 하는 데 필요하지만 종종 어려운 부분입니다. 포커스 순서가 논리적이고 모든 사용자 지정 구성 요소에서 포커스가 올바르게 이동하며 상호 작용 가능한 각 요소에 명확한 포커스 스타일이 있다는 점을 고려해야 합니다.

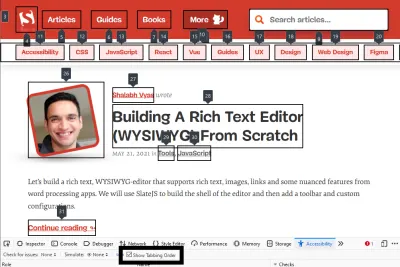
레벨 액세스의 이 북마크는 페이지의 모든 포커스 가능한 요소에 레이블 을 지정하므로 포커스 순서가 읽기 순서와 일치하는지 확인할 수 있습니다. Firefox 사용자를 위해 Firefox의 접근성 검사기는 버전 84부터 이 기능을 추가했습니다.
다른 구성 요소 또는 타사 코드가 예기치 않게 포커스를 이동할 수 있는 복잡한 코드베이스에서 Scott Vinkle의 이 작은 스니펫은 현재 포커스가 있는 요소를 확인하는 데 도움이 될 수 있습니다. 내 응용 프로그램의 다른 부분에 의해 초점이 이동하는 데 어려움을 겪고 있다면 때로는 console.log 를 console.trace 로 대체하여 초점을 이동하는 기능을 정확히 확인하고 싶습니다.
웹 페이지의 모든 포커스 스타일을 테스트하기 위해 Scott O'Hara의 스크립트를 시작점으로 사용할 수 있습니다. 모든 요소를 탭핑하면 잠시 후 번거로울 수 있으므로 각 요소를 회전하는 스크립트는 포커스 스타일이 일관되게 보이고 페이지 컨텍스트 내에서 작동하는지 확인하는 데 도움이 됩니다.
포커스 순서를 수정하기 위해 긍정적인 tabindex를 설정하는 것은 일반적인 접근성 문제입니다. 양수 tabindex가 있는 요소는 브라우저가 먼저 탭을 선택하도록 합니다. 이것은 기술적으로 오류가 아닐 수 있지만 이는 종종 예상치 못한 것이며 해결하는 것보다 더 많은 문제를 일으킬 수 있습니다. Paul J. Adam의 tabindex 북마크를 사용하면 tabindex 속성이 적용된 모든 요소를 강조 표시할 수 있습니다.
레이아웃 사용성
레이아웃이 CSS 그리드 또는 Flexbox 순서 속성에 너무 많이 의존하는 경우 문서 읽기 순서가 뷰어가 예상할 수 있는 것과 동기화되지 않을 수 있습니다. Adrian Roselli는 귀하의 사이트가 의미 있는 순서 지침을 통과하는지 확인하는 데 도움이 되도록 읽기 순서를 추적하기 위한 책갈피를 코딩했습니다.
WCAG에는 특정 텍스트 설정이 적용될 때 모든 콘텐츠가 계속 작동해야 하는 텍스트 간격 기준이 포함되어 있습니다. 이를 테스트하기 위해 Steve Faulkner는 페이지의 모든 텍스트에 필요한 텍스트 간격 설정을 자동으로 적용하는 책갈피를 만들었습니다. 고정 높이와 같은 것을 피하고 오버플로를 허용하면 사이트에 더 쉽게 액세스할 수 있을 뿐만 아니라 사이트에 삽입하는 모든 콘텐츠가 레이아웃을 손상시키지 않으며 콘텐츠 편집자가 고마워할 것입니다.
Jared Smith는 커서를 44×44 픽셀 상자로 바꾸는 북마크를 만들었습니다. 그러면 컨트롤 위로 마우스를 가져가서 권장 대상 크기 기준 을 충족하는지 확인할 수 있습니다.
린터
린터는 애플리케이션을 실행하거나 빌드하기 전에 소스 코드를 스캔하여 오류를 잡는 도구 클래스입니다. 린터를 사용하면 코드를 실행하거나 빌드하기 전에 더 작은 버그를 수정할 수 있으므로 나중에 귀중한 QA 시간을 절약할 수 있습니다.
많은 개발자들이 이미 어느 정도 ESLint를 알고 사용하고 있습니다. 새로운 도구를 배우는 대신 기존 워크플로에 새 플러그인을 포함하여 접근성 테스트를 먼저 시작할 수 있습니다. Eslint-plugin-jsx-a11y는 JSX 요소용 ESLint 플러그인으로, 코드를 작성할 때 오류가 표시됩니다. Scott Vinkle는 설정에 대한 유용한 가이드를 작성했습니다.

Deque는 Github 앱 또는 VS Code Extension으로 사용할 수 있는 ax Linter와 함께 출시되었습니다. Ax Linter는 구성 없이 핵심 규칙과 비교하여 React, Vue, HTML 및 Markdown 파일을 검사하므로 자체 옵션을 전달할 수 있지만 쉽게 시작하고 실행할 수 있습니다. 한 가지 유용한 기능은 WCAG 2와 WCAG 2.1을 구분한다는 것입니다. 이는 특정 표준을 충족하려는 경우에 유용합니다.
마크업
웹은 탄력적으로 제작되었습니다. 마크업이 깨진 경우 브라우저는 모든 실수를 수정하기 위해 최선을 다할 것입니다. 그러나 이것은 스타일링 관점과 접근성 관점 모두에서 의도하지 않은 부작용이 있을 수 있습니다. W3C HTML 유효성 검사기를 통해 출력을 실행하면 깨진 태그, 속성이 없어야 하는 요소에 적용되는 속성 및 기타 HTML 오류와 같은 것을 포착하는 데 도움이 될 수 있습니다. Deque는 일반 유효성 검사기가 도달할 수 없는 localhost 또는 암호로 보호된 페이지 의 마크업을 확인할 수 있도록 하는 동일한 엔진을 기반으로 하는 W3C HTML 유효성 검사기 책갈피를 만들었습니다.
당신이 시각적인 사람이라면 Gael Poupard의 프로젝트 11y.css는 마크업 내에서 가능한 위험을 확인하는 스타일시트입니다. 확장 또는 책갈피 형식으로 제공되며 언어와 표시되는 조언 수준을 사용자 지정할 수 있습니다. 비슷한 맥락에서 sa11y는 책갈피로 설치하거나 코드베이스에 통합할 수 있는 도구입니다. Sa11y는 CMS 콘텐츠의 출력 을 보기 위해 특별히 설계되었습니다. 콘텐츠 편집자가 이해하고 필요한 수정을 할 수 있도록 비기술적 언어로 경고를 표시합니다.
읽기 수준
접근 가능한 사이트는 접근 가능한 콘텐츠로 시작됩니다. 인지 접근성은 현재 진행 중인 WCAG 3 초안의 주요 초점이었으며 현재 적합 기준 3.1.5에 언급되어 있습니다. 이는 저자가 중학교(7-9학년) 읽기 수준에서 이해할 수 있는 콘텐츠를 목표로 한다고 제안합니다.

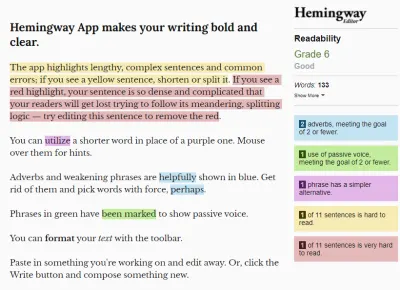
Hemingway Editor는 콘텐츠를 작성할 때 읽기 수준을 계산 하므로 쉽게 이해할 수 있도록 편집할 수 있습니다. 측면 패널은 콘텐츠를 더 읽기 쉽게 개선할 수 있는 방법에 대한 제안을 제공합니다. 귀하의 사이트가 이미 게시된 경우 Juicy Studio는 제공된 양식에 URL을 전달하고 세 가지 다른 읽기 수준 알고리즘을 사용하여 사이트의 콘텐츠를 분석하고 등급을 매기는 가독성 도구를 제작했습니다. 이 점수 각각이 무엇을 수반하는지에 대한 유용한 설명도 있습니다. 그러나 이 특정 도구의 한 가지 제한 사항은 탐색 및 바닥글 텍스트와 같은 항목을 포함하여 페이지에 렌더링된 모든 텍스트를 고려하므로 결과가 왜곡될 수 있다는 것입니다.
테스트 스위트 및 지속적인 통합
대부분의 자동화된 테스트 도구의 단점은 사람들이 브라우저에서 실행해야 한다는 것입니다. 하나의 대규모 코드베이스에서 작업하는 경우 접근성 테스트를 기존 테스트 프로세스에 통합하거나 지속적인 통합 흐름의 일부로 통합할 수 있습니다. 사용자 지정 테스트를 작성할 때 자동화된 테스트 도구에는 없는 애플리케이션에 대한 인식이 있으므로 보다 확장 가능한 방식으로 사용자 지정되고 포괄적인 테스트를 수행할 수 있습니다.

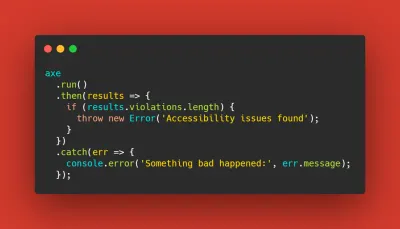
다시 한번 말하지만, axe-core는 이러한 도구의 대부분을 자주 지원하는 오픈 소스 라이브러리로 나타납니다. 따라서 도구가 귀하에게 적합한지 여부는 테스트 결과의 차이보다 코드와 얼마나 잘 통합되는지에 따라 달라질 수 있습니다. . Marcy Sutton은 접근성에 대한 자동화된 테스트 작성을 시작하기 위해 프레임워크에 구애받지 않는 가이드를 게시했습니다. 그녀는 단위 테스트와 통합 테스트의 차이점과 다양한 시나리오에서 하나를 선택해야 하는 이유에 대해 설명합니다.
좋아하는 테스트 프레임워크가 이미 있다면 axe-core를 통합한 라이브러리 가 이미 있을 가능성이 높습니다. 예를 들어, Josh McClure는 cypress-axe를 사용하는 가이드를 작성했으며 Nick Colley는 jest-axe에서 Jest 맛 버전을 제작했습니다.
Pa11y는 CI 버전에서도 사용할 수 있는 테스트와 관련된 구성 가능한 인터페이스를 제공하는 도구입니다. 다양한 구성 옵션을 통해 테스트와 함께 발생할 수 있는 복잡한 문제를 해결할 수 있습니다. 예를 들어 작업 기능을 사용하면 테스트를 실행하기 전에 일련의 작업을 전달할 수 있으며 페이지에 액세스하기 전에 인증이 필요한 테스트 화면에 유용할 수 있습니다.
사용자 기본 설정
사용자의 운영 체제 및 브라우저 기본 설정을 감지하는 데 도움이 되는 많은 새로운 미디어 쿼리가 있습니다. 요즘 개발자들은 모션 기본 설정 및 다크 모드와 같은 항목에 대한 기본값을 설정하기 위해 이러한 설정을 감지하는 경우가 많지만 동일한 설정이 없으면 재현하기 어려운 버그가 발생할 수도 있습니다.
Magica11y는 사용자의 기본 설정을 결정할 수 있는 기능 모음입니다. 비기술적 테스터에게 설명서 페이지를 보내거나 이를 앱에 통합하여 사용자 환경을 보다 정확하게 재현할 수 있도록 합니다.
마무리
자동화된 접근성 테스트는 모든 접근성 오류의 30%만 잡아낼 수 있는 것으로 추정됩니다. 도구가 계속 개선되더라도 설계 및 개발 프로세스에 장애인을 포함하는 것은 결코 대체되지 않습니다. 지속 가능하고 총체적인 접근성 프로세스에는 테스터와 장애가 있는 사용자가 나중에 이러한 문제를 찾고 보고할 수 있도록 남겨두는 대신 전체 팀이 도구를 사용하여 프로세스 초기에 가능한 한 많은 오류를 포착하도록 하는 것이 포함될 수 있습니다.
더 많은 도구가 필요하십니까? A11y Project와 Stark는 개발자와 사용자 모두를 위한 추가 접근성 도구 목록을 선별했습니다! 또는 아래 의견에 제안 사항을 자유롭게 남겨주세요. 워크플로에 어떤 도구를 통합하는지 듣고 싶습니다.
