구텐베르크 WordPress 편집기의 완전한 해부학
게시 됨: 2022-03-10최근 워드프레스 세계에서 구텐베르크가 논란의 대상이 된 것 같습니다. 올해 WordPress 5.0의 가장 중요한 변경 사항으로 환영받는 Gutenberg 편집기는 웹 개발자와 일반 사용자 모두로부터 엇갈린 반응을 받았습니다. 이 모든 혼란은 구텐베르그의 실체를 보기 어렵게 만들고 있습니다. 그래서, 나는 한 번에 모든 혼란을 쉬게하려고 노력할 것입니다.
이 기사에서는 다음을 다룰 것입니다.
- 구텐베르크란?
- 편집자 그 이상
- 구텐베르크는 WordPress에서 무엇을 변경합니까?
- 구텐베르크 설치
- 오래도록 구텐베르그 탐험하기
- 장점과 단점
- 호환성 문제 이해
- 구텐베르크는 미래다
- 최신 뉴스 및 추가 리소스
1. 구텐베르크란?
기계식 인쇄기를 발명한 Johannes Gutenberg의 이름을 딴 Gutenberg는 2017년 WordCamp Europe에서 Matt Mullenweg에 의해 세상에 소개되었습니다. 본질적으로 Gutenberg는 수십 가지의 최첨단 기능을 갖춘 새로운 WordPress 편집기입니다. 기술이 없는 일반 사용자를 위해 웹사이트 생성 및 편집을 단순화합니다.
"WordPress의 새로운 출판 경험"에서 "웹사이트 제작의 미래"에 이르기까지 여러 찬사를 받았습니다. 일부 회의론자들은 이것이 WordPress의 관에 못 박힌 못이라고 생각합니다. 이 모든 말을 제쳐두고 Gutenberg는 WordPress용 편집기(다음에 논의할 예정임) 그 이상일 것입니다.
이를 통해 웹사이트 제작자는 작은 드래그 앤 드롭 단위인 블록을 사용하여 웹사이트를 구축할 수 있습니다. 따라서 현재의 일관되지 않고 산만한 사용자 정의 프로세스를 대체합니다. 또한 section 및 figure 와 같은 HTML 태그를 활성화하여 솔리드 HTML을 출력합니다. 글을 쓰는 시점에서 Gutenberg는 여전히 플러그인입니다. 그러나 커뮤니티는 올해 이를 WordPress 5.0과 병합할 계획입니다.
2. 편집자 그 이상
Gutenberg는 웹사이트 콘텐츠를 사용자 정의 가능한 청크 또는 블록으로 처리할 수 있기 때문에 단순한 편집기 이상입니다. HTML에 능숙하거나 단축 코드를 작성할 필요가 없습니다. 단일 콘솔에서 웹사이트의 전체 레이아웃(백 엔드 및 프런트 엔드 모두)을 제어할 수 있습니다.
이 새로운 편집기는 Divi 및 Visual Composer와 같은 페이지 빌더 플러그인과 Medium, Wix 및 Squarespace와 같은 DIY 플랫폼의 최고의 기능을 결합하려고 시도합니다. 따라서 페이지 빌더 플러그인과 마찬가지로 단일 인터페이스를 통해 다중 열 레이아웃을 처리할 수 있습니다.
이것이 Divi 및 Beaver Builder와 같은 플러그인의 끝을 의미합니까? 그것은 다른 게시물의 주제이지만 짧은 대답은 아니오입니다. Gutenberg는 이러한 플러그인을 완전히 대체하지 않을 것입니다. Gutenberg가 기본 편집기가 된 후에도 계속 사용할 수 있습니다.
3. 구텐베르크는 WordPress에서 무엇을 변경합니까?
Gutenberg 편집기의 유일한 목적은 기민하고 시각적인 UI(사용자 인터페이스)를 사용하여 기억하기 어려운 단축 코드는 물론이고 현재 열려 있는 텍스트 편집기에 대한 대안을 제공하는 것입니다. 따라서 현재 WordPress 편집기와 달리 다음을 수행할 필요가 없습니다.
- 미디어 라이브러리에서 이미지, 멀티미디어 및 승인된 파일을 가져오거나 HTML 단축 코드를 추가합니다.
- 포함을 위한 링크 복사 및 붙여넣기
- 다양한 플러그인의 특수 자산에 대한 단축 코드 작성
- 게시물 또는 페이지 상단에 추가할 추천 이미지 생성
- 부제목에 대한 발췌문을 추가하십시오.
- 페이지 측면에 콘텐츠용 위젯을 추가합니다.
요컨대, 구텐베르그는 워드프레스의 작동 방식을 바꾸지 않습니다. 그러나 웹 사이트 소유자(또는 제작자)가 웹 사이트와 상호 작용하는 방식을 변경합니다. 많은 단축 코드와 메타 상자 대신에 간단한 블록을 사용하게 됩니다.
블록이란 무엇입니까?
블록을 새 편집기의 가장 기본적인(따라서 가장 작은) 단위로 간주합니다. 그들은 WordPress 5.0의 빌딩 블록이 될 것입니다. 즉, 콘텐츠, 이미지, 인용문, 갤러리, 표지 이미지, 오디오, 비디오, 제목, 삽입, 사용자 정의 코드, 단락, 구분 기호 및 버튼을 포함한 모든 것이 별개의 블록으로 바뀝니다. 각 블록을 끌어다 놓을 수 있기 때문에 이러한 항목을 식별하고 페이지에 배치하는 것이 훨씬 쉽습니다.
4. 구텐베르크 설치
WordPress 저장소에서 직접 최신 버전의 Gutenberg를 다운로드할 수 있습니다. WordPress 대시보드의 "새로 추가" 플러그인에서 검색할 수도 있습니다. 스테이징 환경에 설치하는 것이 좋습니다. 그러나 Gutenberg 편집기를 설치하려면 최신 버전의 WordPress(버전 4.8 이상)가 필요합니다.
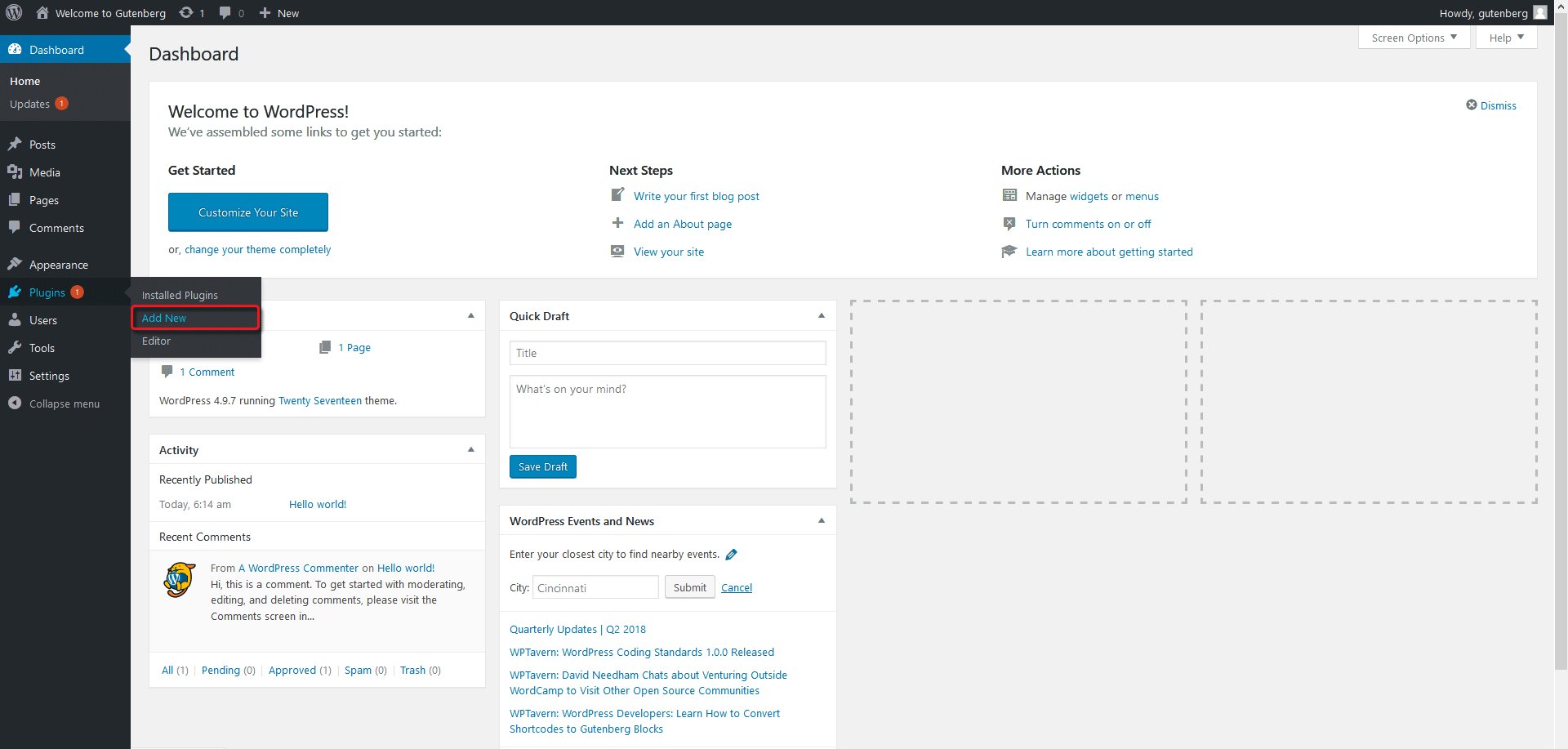
- WordPress 관리자 대시보드에 로그인합니다.
- 대시보드 왼쪽에 있는 플러그인 메뉴로 이동합니다.
- "플러그인"을 클릭하여 "새로 추가" 메뉴를 엽니다.
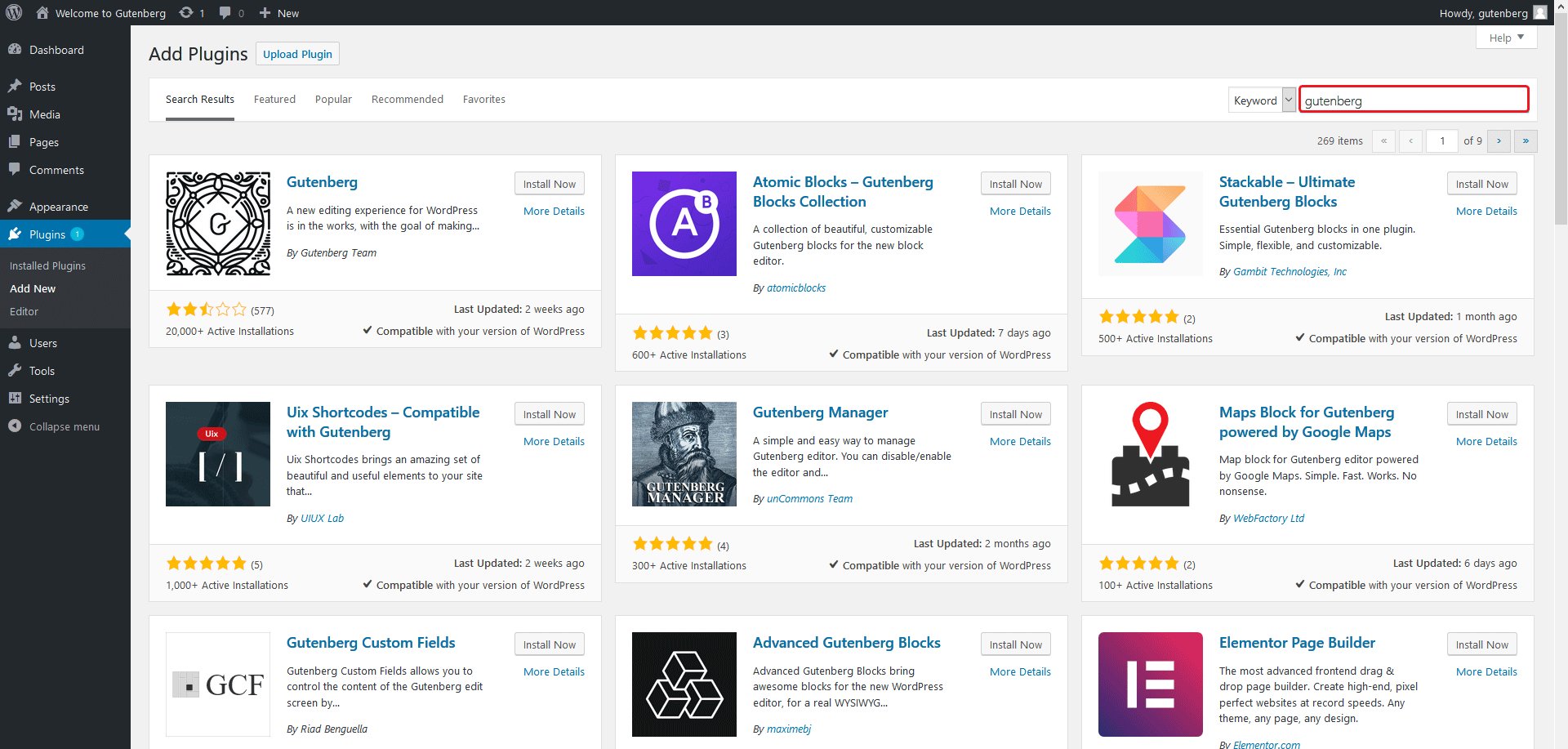
- 왼쪽 상단 모서리에 있는 검색 상자에 "Gutenberg"를 입력합니다.
- 결과에 Gutenberg 플러그인이 표시됩니다.
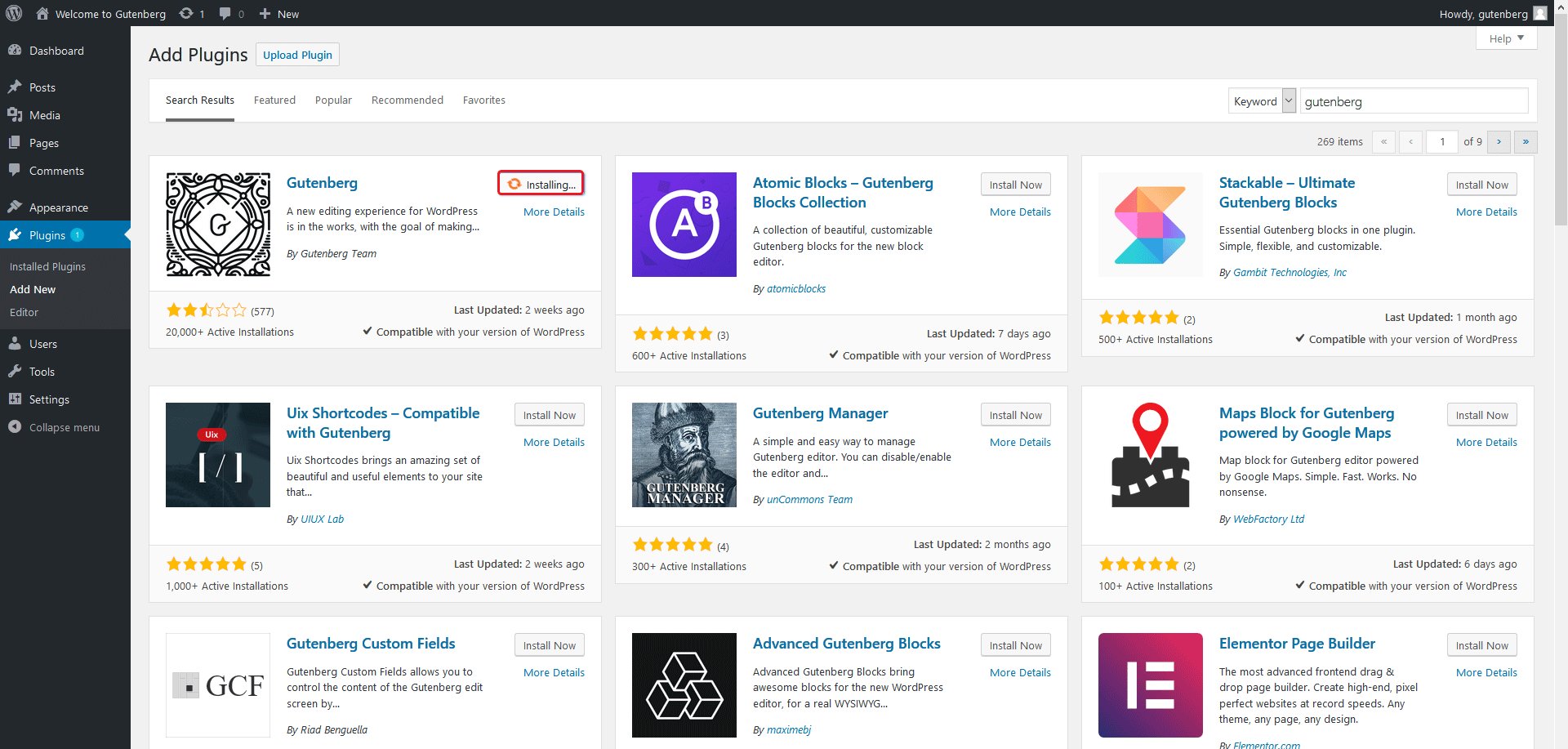
- "지금 설치" 버튼을 클릭합니다.
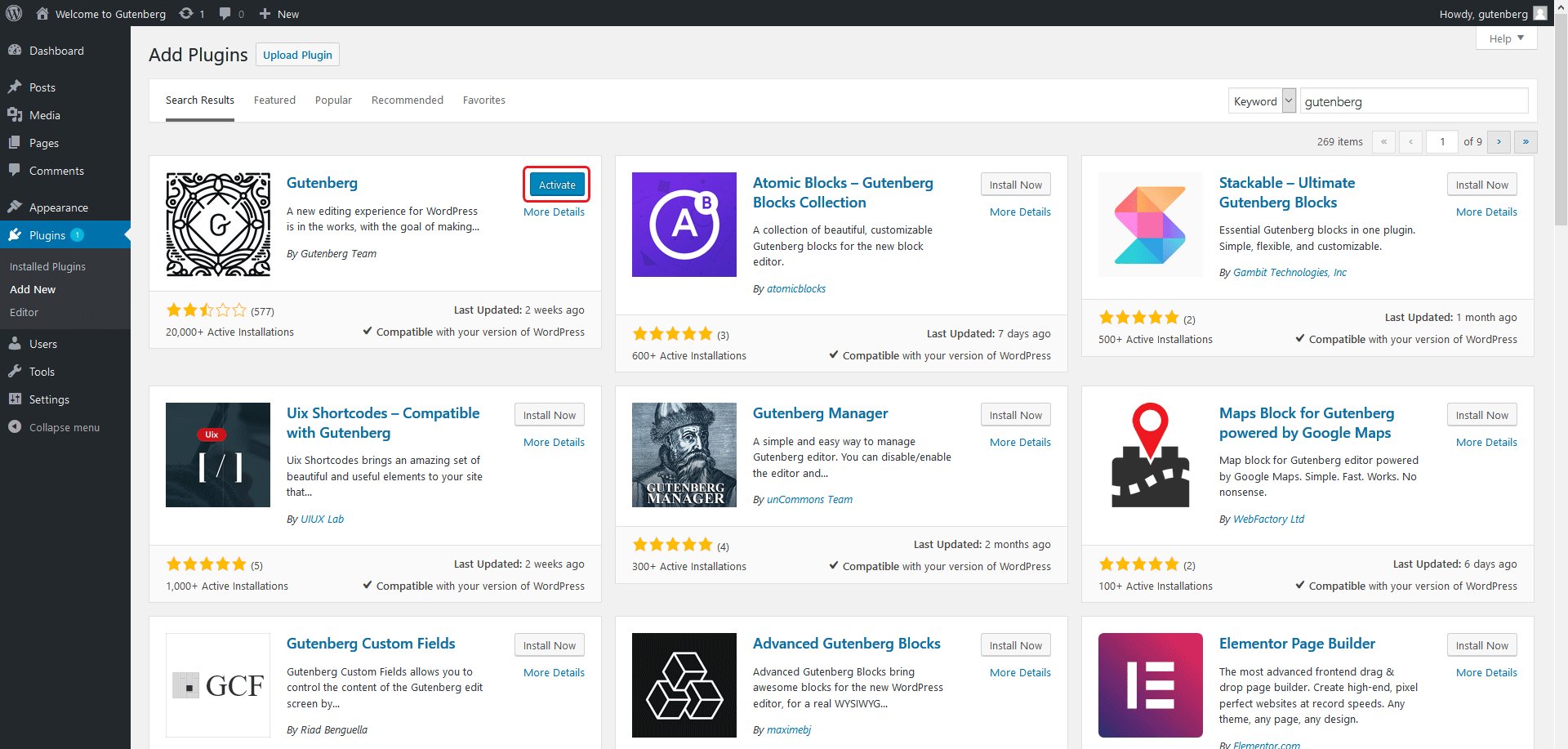
- 플러그인을 시작하려면 "활성화" 버튼을 클릭하십시오.

5. 구텐베르크 탐험
설치 및 활성화되면 Gutenberg는 왼쪽 메뉴 모음에 아이콘을 표시합니다. 처음 실행하면 "Gutenberg Demo"라는 제목의 새 샘플 게시물이 표시됩니다. 직접 만들기 전에 데모 게시물에서 연습할 수 있습니다.

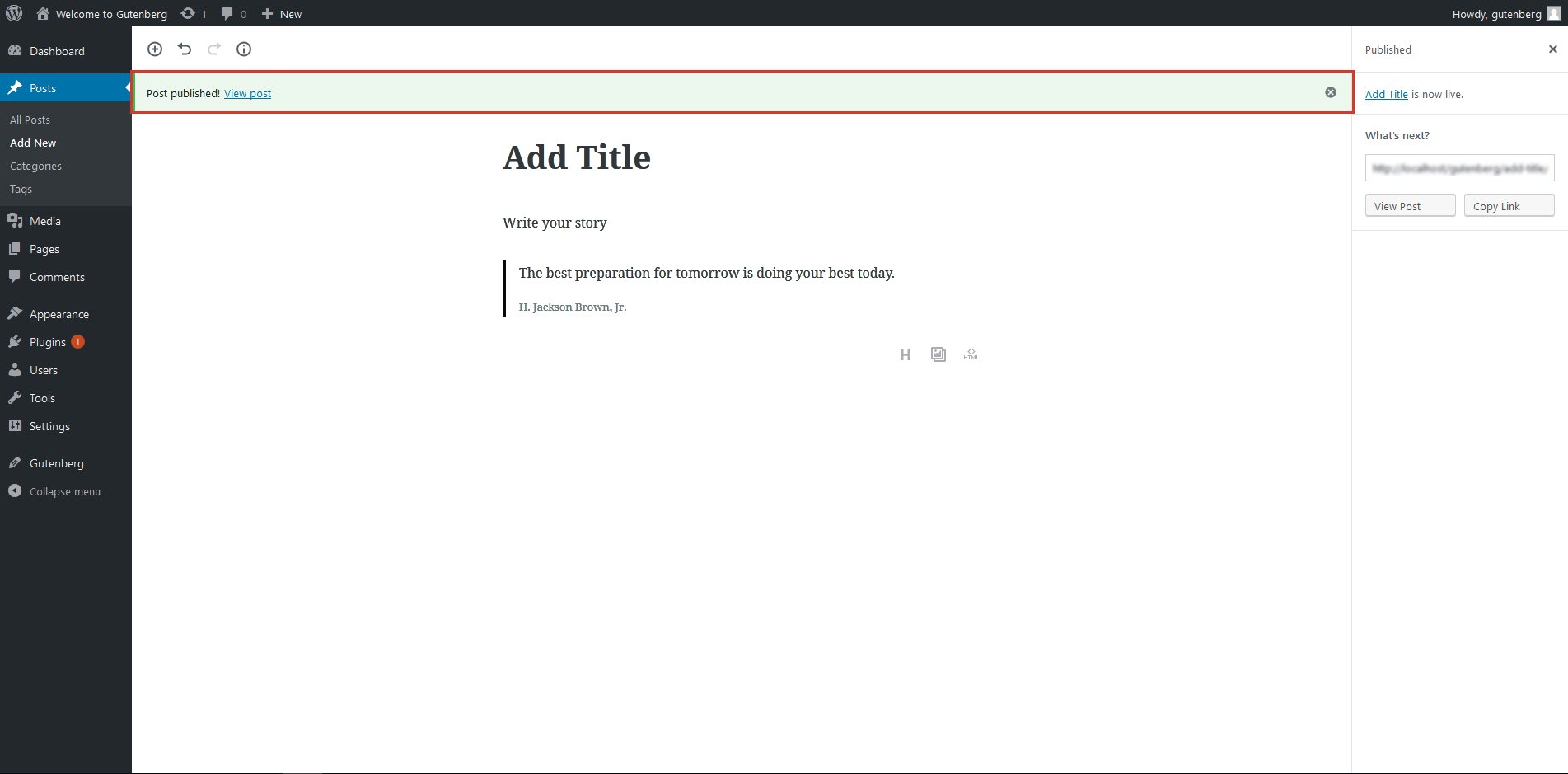
A. 새로 추가
WordPress 대시보드의 왼쪽 메뉴 표시줄에서 "게시물"로 이동합니다. 새 게시물은 먼저 구텐베르크에서 시작됩니다. 나중에 클래식 편집기와 구텐베르크에서 편집할 수 있습니다.

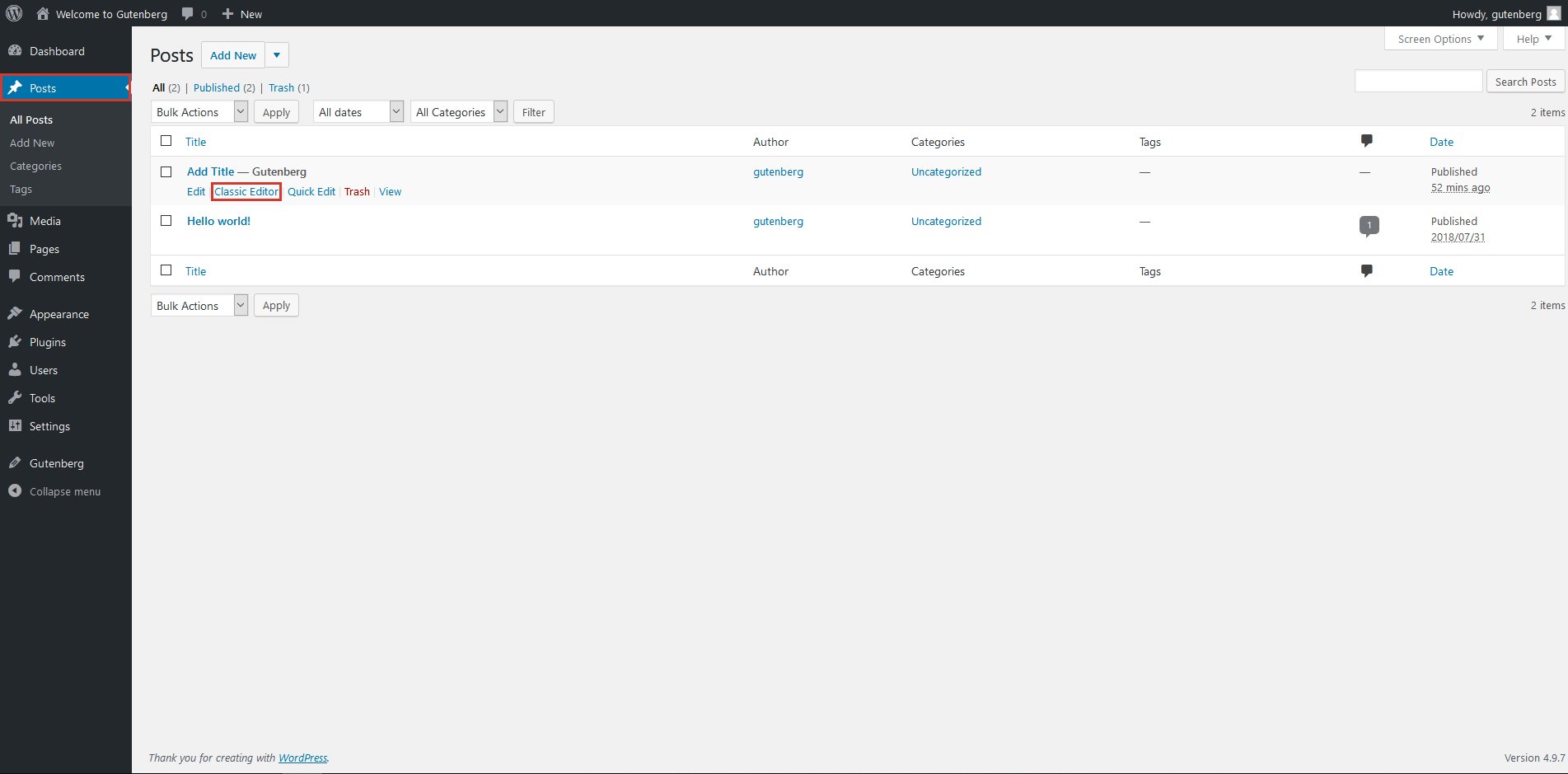
나. 편집
"게시물" 메뉴로 이동하여 저장된 게시물 위로 마우스를 가져가면 두 편집자 중에서 선택할 수 있는 옵션이 표시됩니다. 당분간 클래식 편집기 옵션을 사용할 수 있지만 WordPress 5.0 출시와 함께 제거될 가능성이 높습니다.

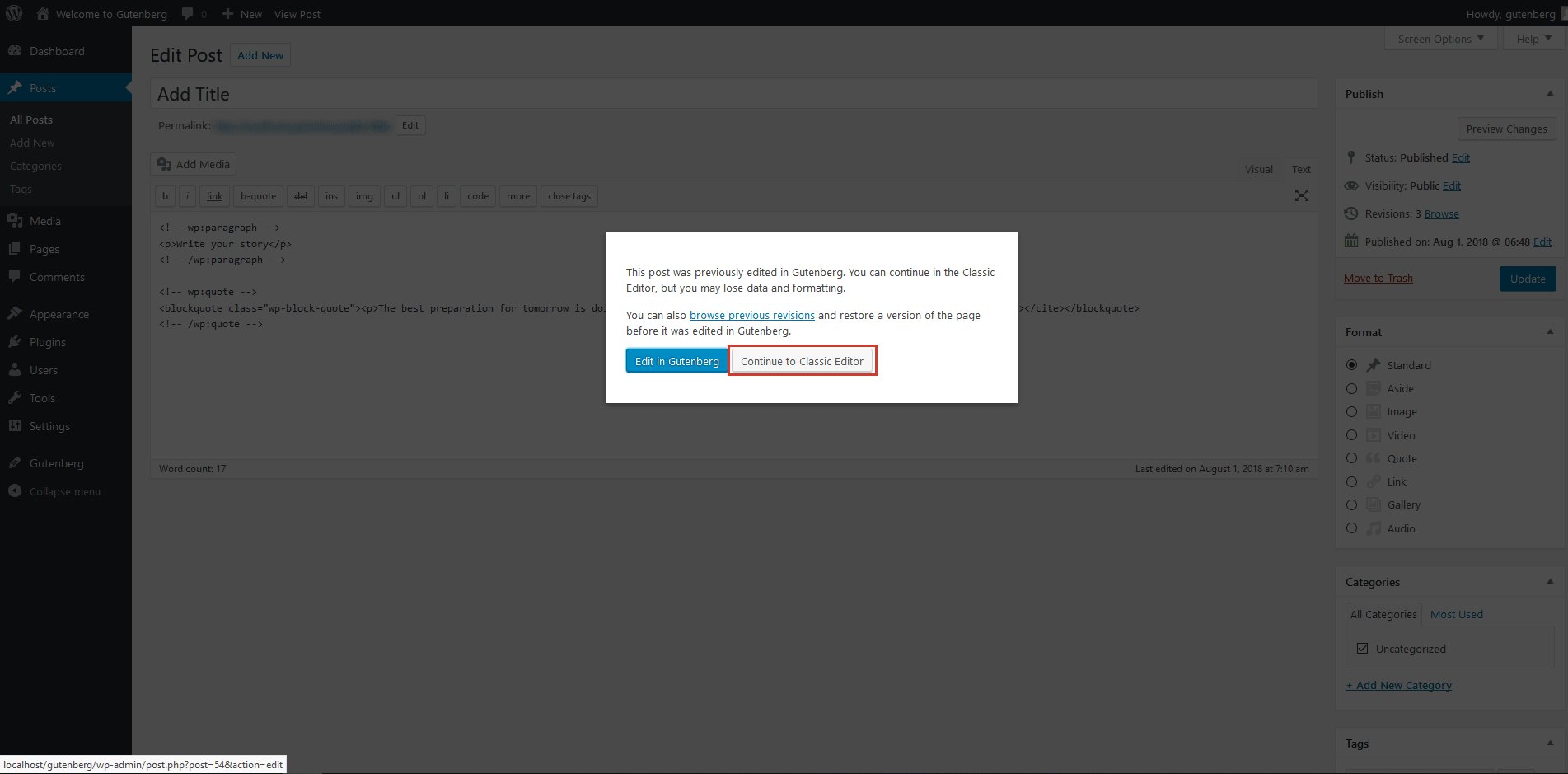
C. 편집자 간 전환
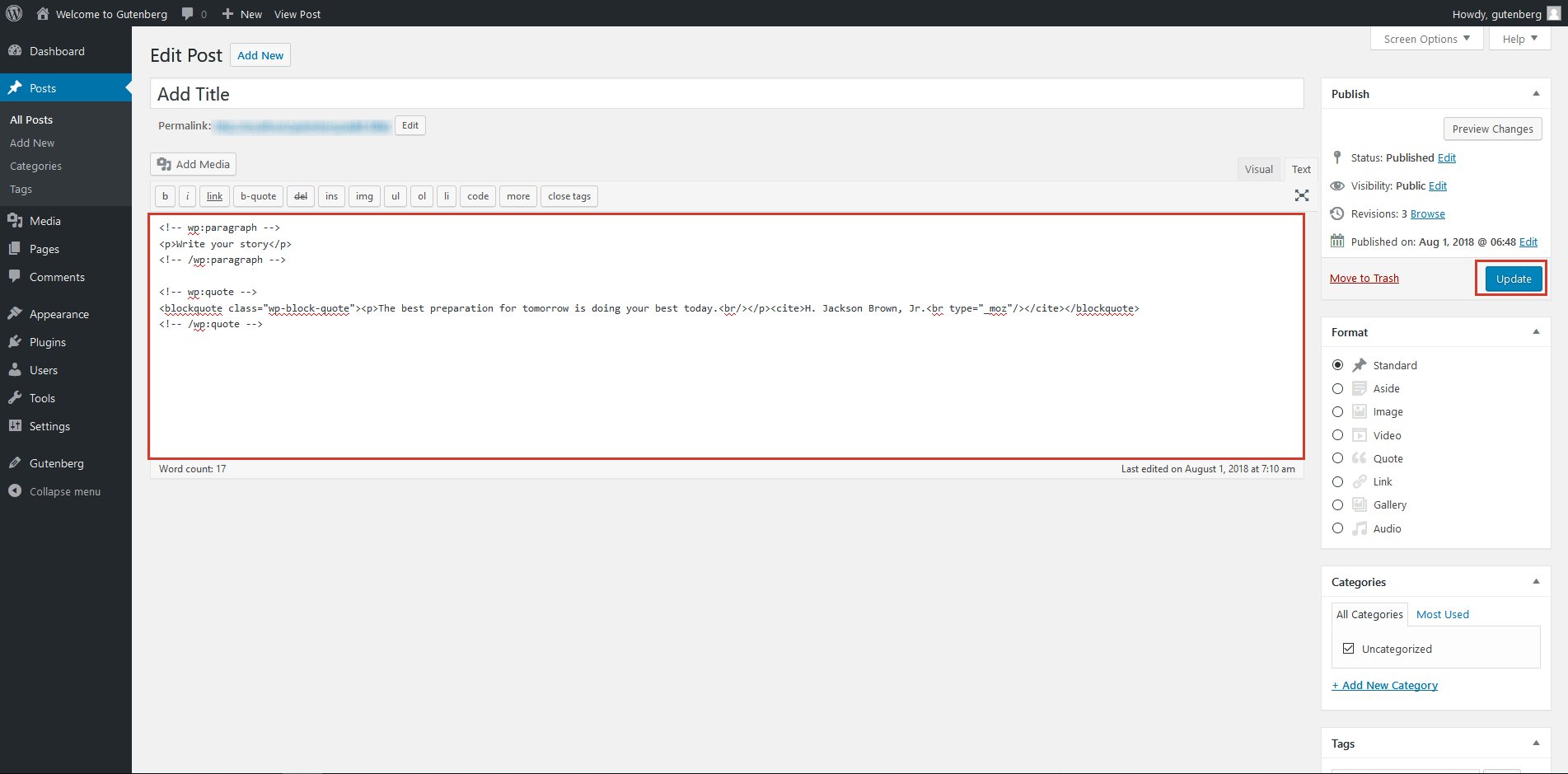
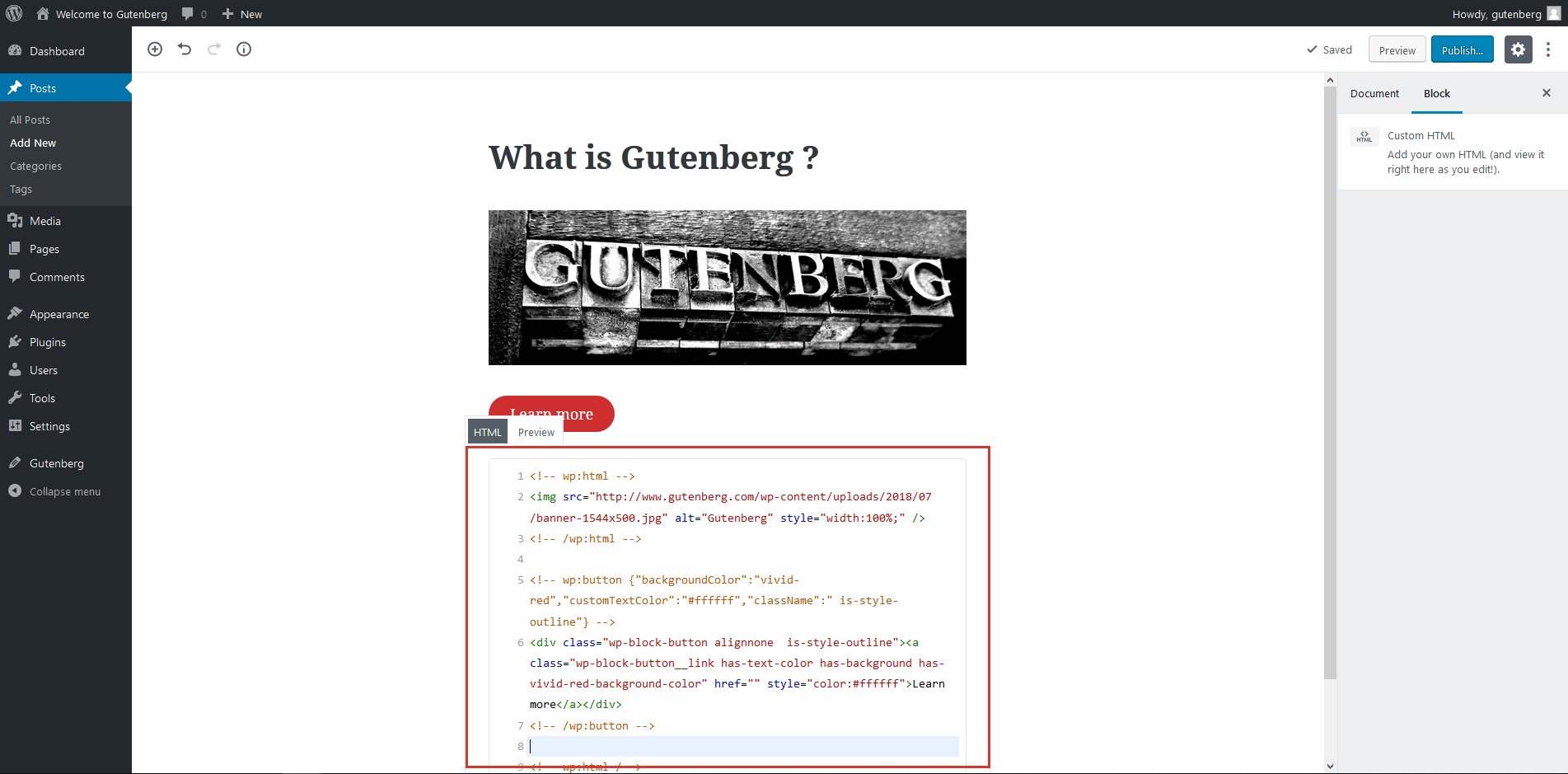
게시물을 편집할 때 두 편집자 간에 전환할 수도 있습니다. 오른쪽 상단 모서리에 있는 드롭다운 메뉴를 클릭하여 시각적 편집기 모드와 텍스트 편집기(예: 코드) 사이를 전환합니다. 또는 단축키 Ctrl + Shift + Alt + M 을 사용하여 편집기 간에 전환할 수도 있습니다.
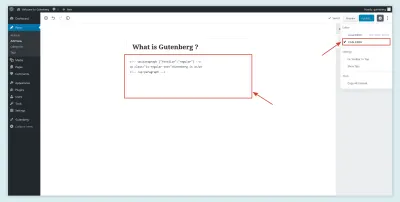
텍스트 에디터:

비주얼 편집기:

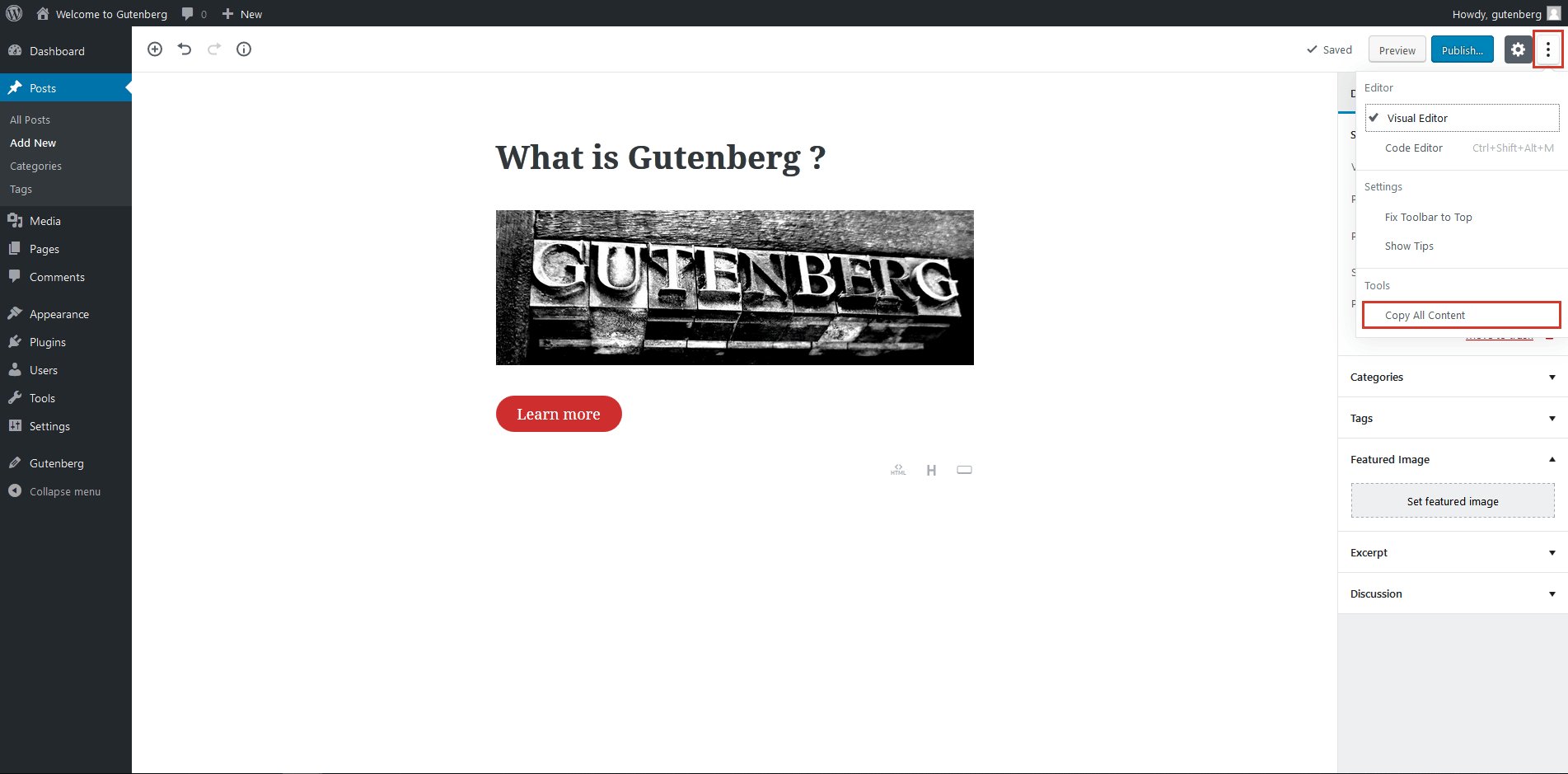
D. 모든 콘텐츠 복사
이 기능을 사용하면 한 번의 클릭으로 HTML 버전의 모든 콘텐츠를 복사할 수 있습니다. 대시보드의 오른쪽 상단 모서리에 있는 드롭다운 메뉴를 클릭하여 두 편집기에서 이 기능을 열 수 있습니다.

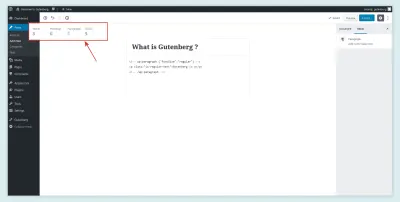
E. 콘텐츠 구조
이 기능을 사용하면 전체 게시물의 단어 수를 계산할 수 있습니다. 또한 한 번의 클릭으로 제목, 단락 및 블록의 수를 볼 수 있습니다. 왼쪽 상단 영역에서 정보 아이콘(i)을 클릭합니다.

F. 다시 실행 및 실행 취소
정보 아이콘(i) 옆에 이러한 옵션이 있습니다. 마지막 명령을 실행 취소하거나 다시 실행할 수 있습니다.

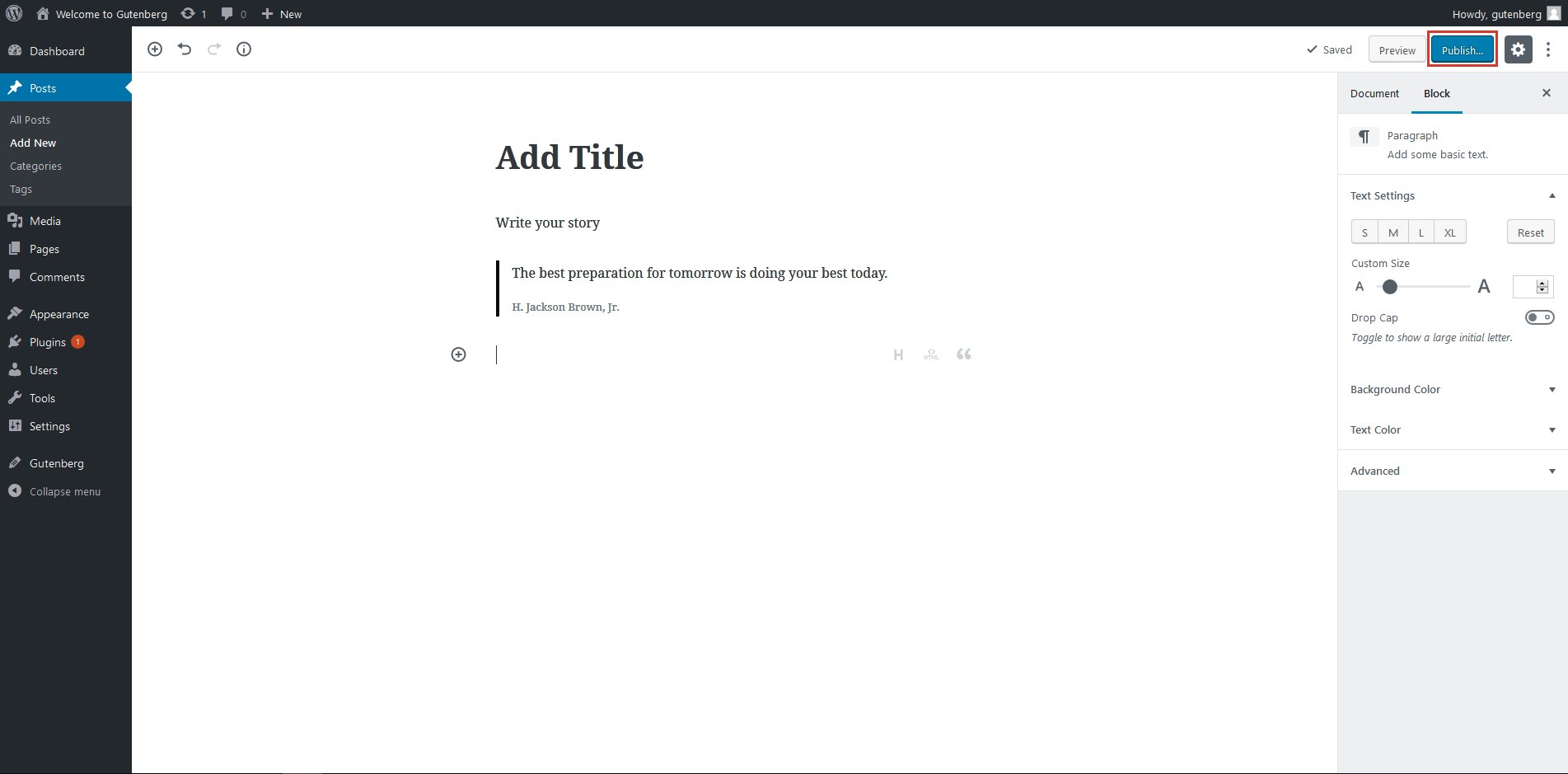
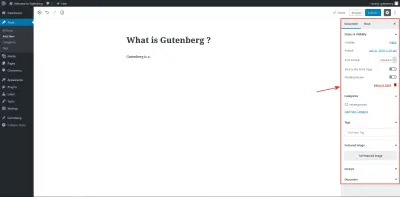
G. 페이지 및 문서 설정
이를 통해 다양한 페이지 및 문서 설정을 변경할 수 있습니다. 오른쪽 메뉴 모음에서 찾을 수 있습니다. 다음과 같이 조정할 수 있습니다.
- 게시물을 공개 또는 비공개로 설정합니다.
- 발행일을 변경합니다.
- 게시물 형식을 선택합니다.
- 카테고리 및 태그를 추가하거나 편집합니다.
- 추천 이미지를 업로드합니다.
- 발췌문을 작성합니다.
- 댓글, 핑백 및 트랙백을 활성화 및 비활성화합니다.

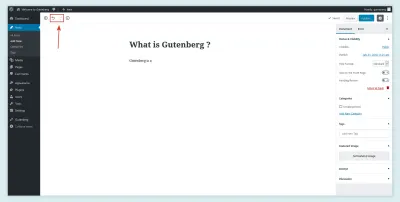
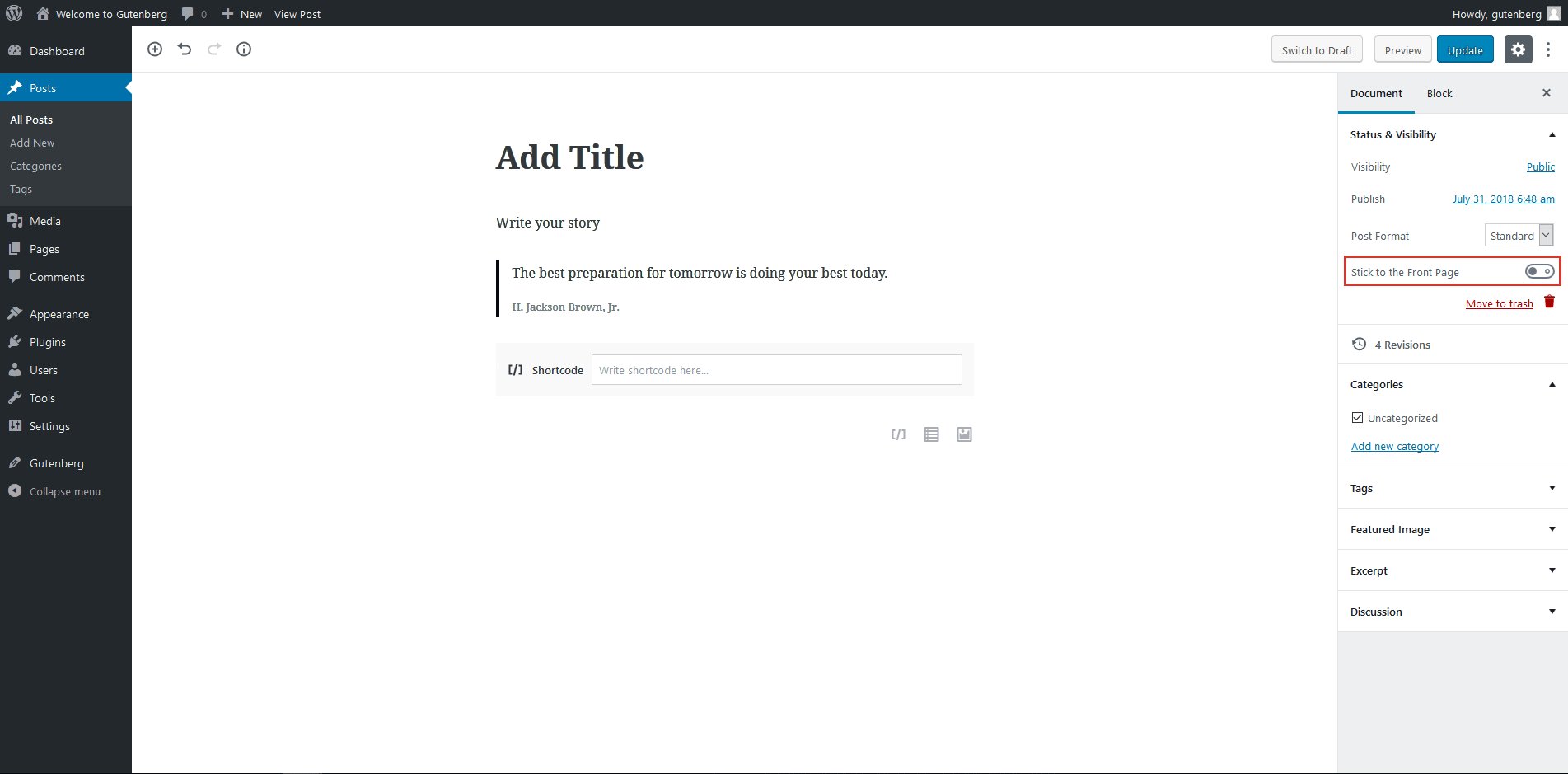
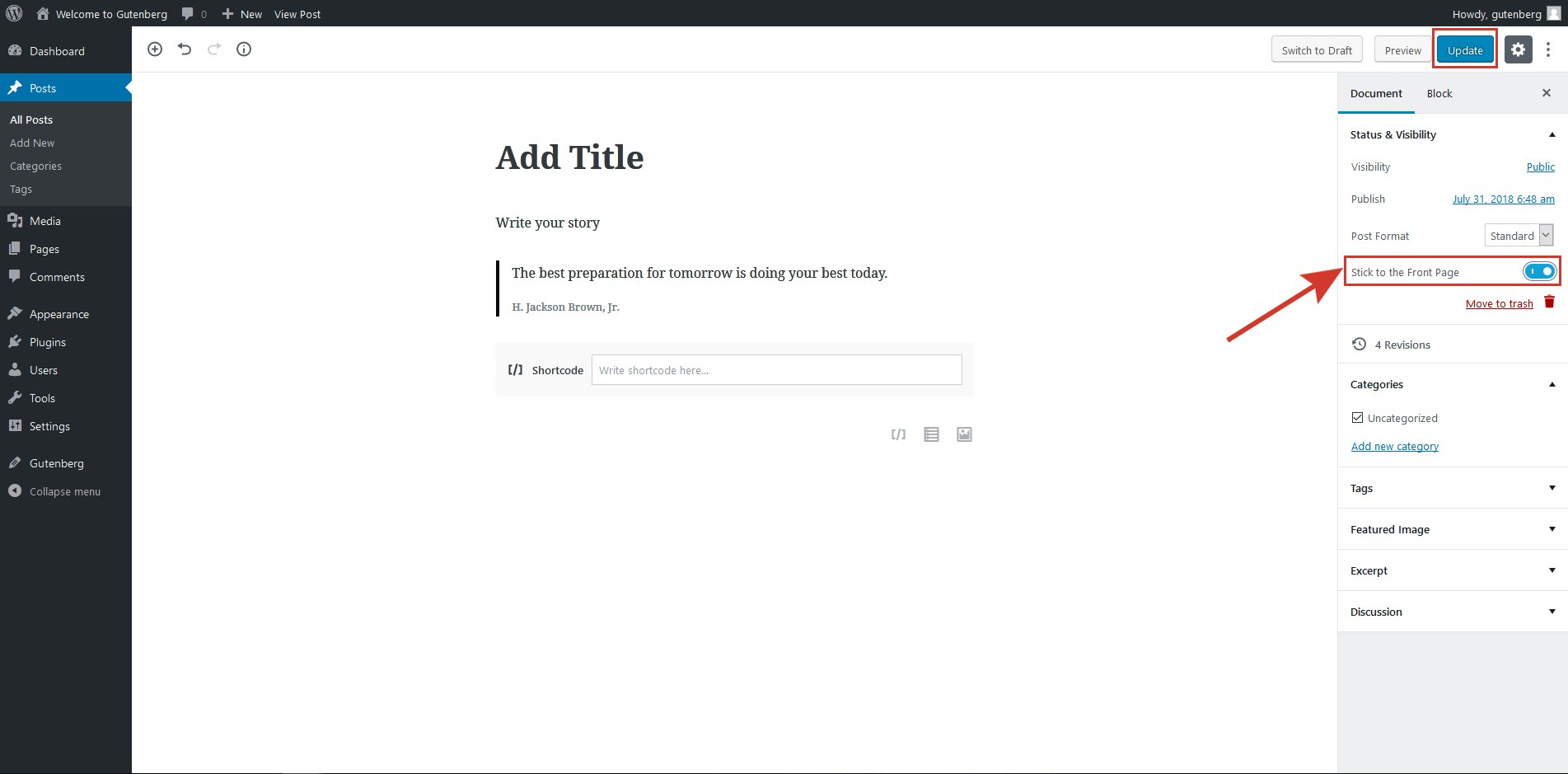
H. 첫 페이지에 고정
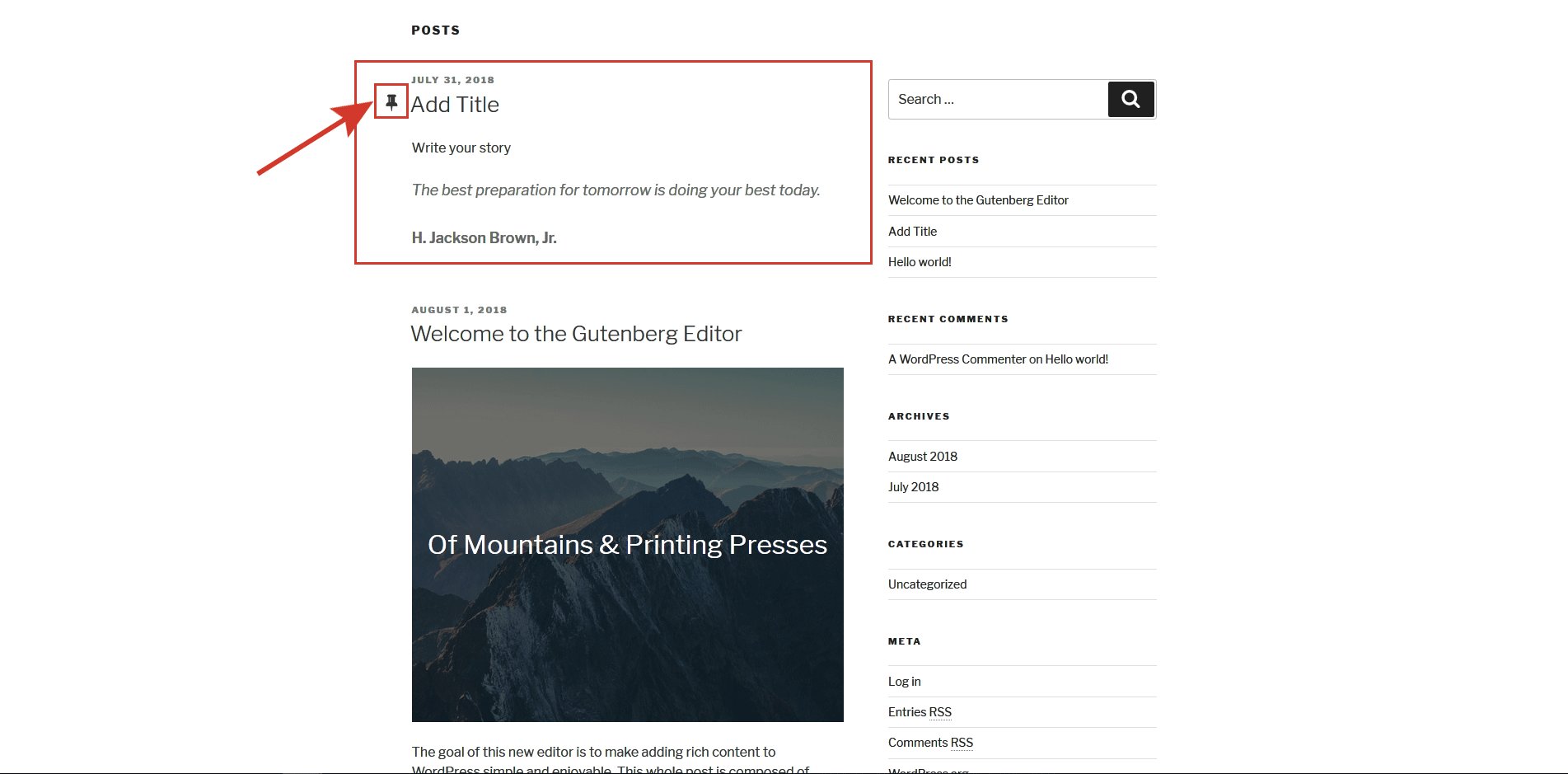
이 기능은 블로그를 운영하는 경우 유용합니다. 문서 설정에서 이 기능을 켜면 해당 게시물이 항상 블로그의 첫 페이지에 표시됩니다. 그리고 그것을 끄면 첫 페이지에서 제거됩니다.

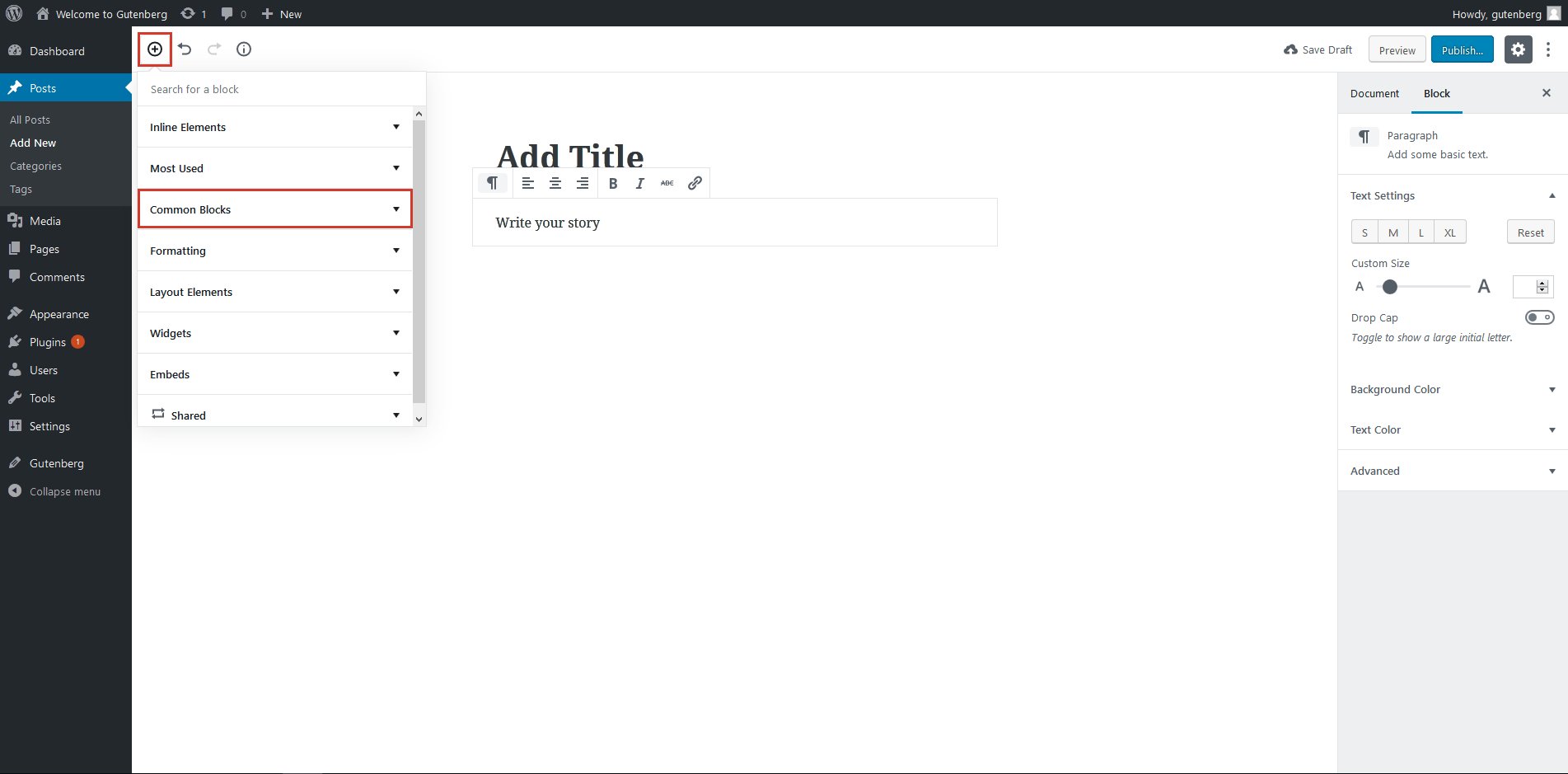
I. 블록 사용
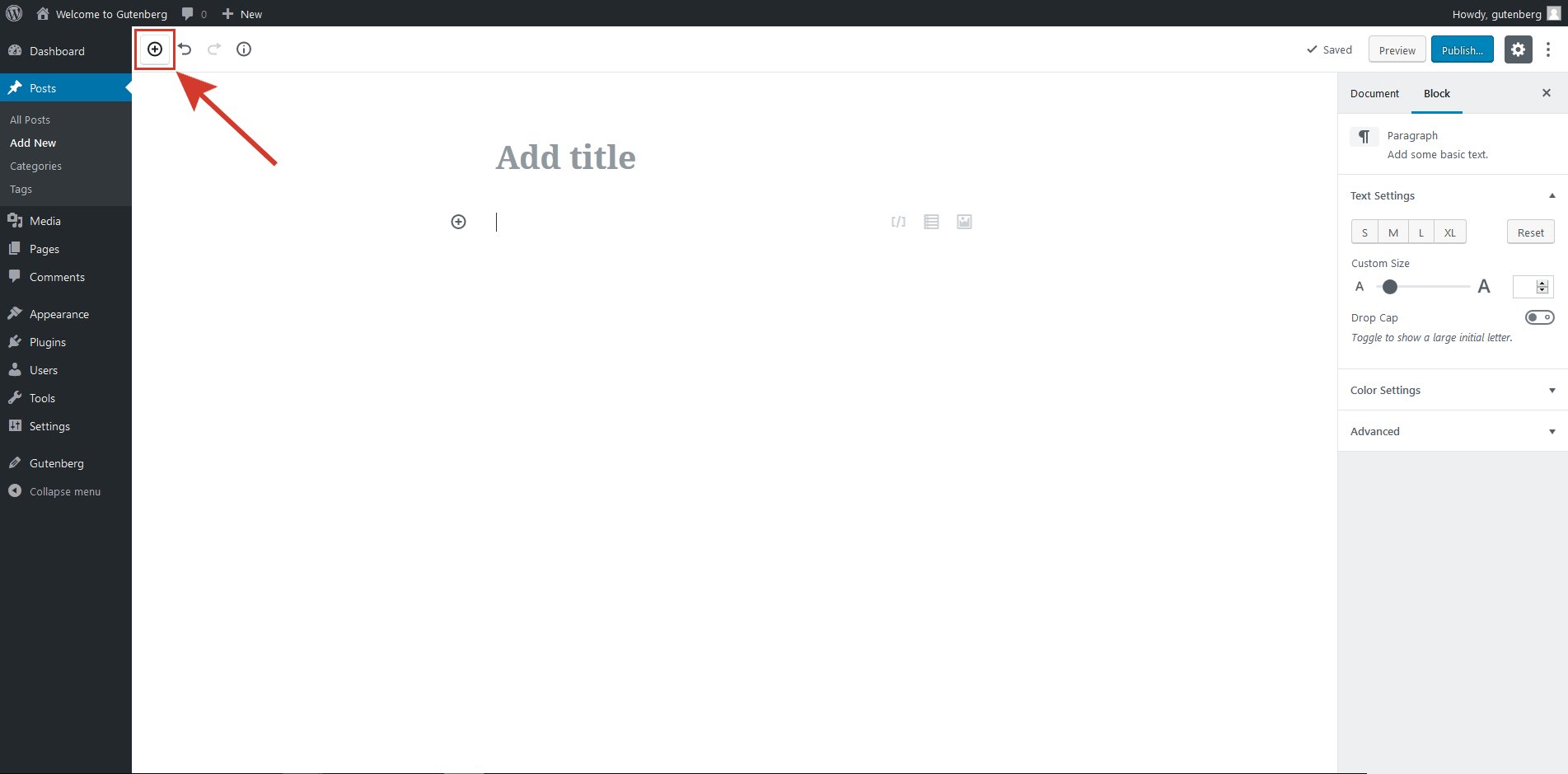
언급했듯이 블록은 새로운 구텐베르크 편집기의 기본 단위입니다. 구텐베르크를 효율적으로 사용하려면 이러한 블록을 사용하는 방법을 이해해야 합니다. 주요 블록을 하나씩 다루겠습니다. 다시 실행/실행 취소 옵션 옆에 있는 더하기(+) 버튼을 클릭하여 차단 메뉴를 엽니다.
공통 블록
공통 블록을 사용하면 풍부한 UI를 만드는 데 필요한 요소를 추가할 수 있습니다.
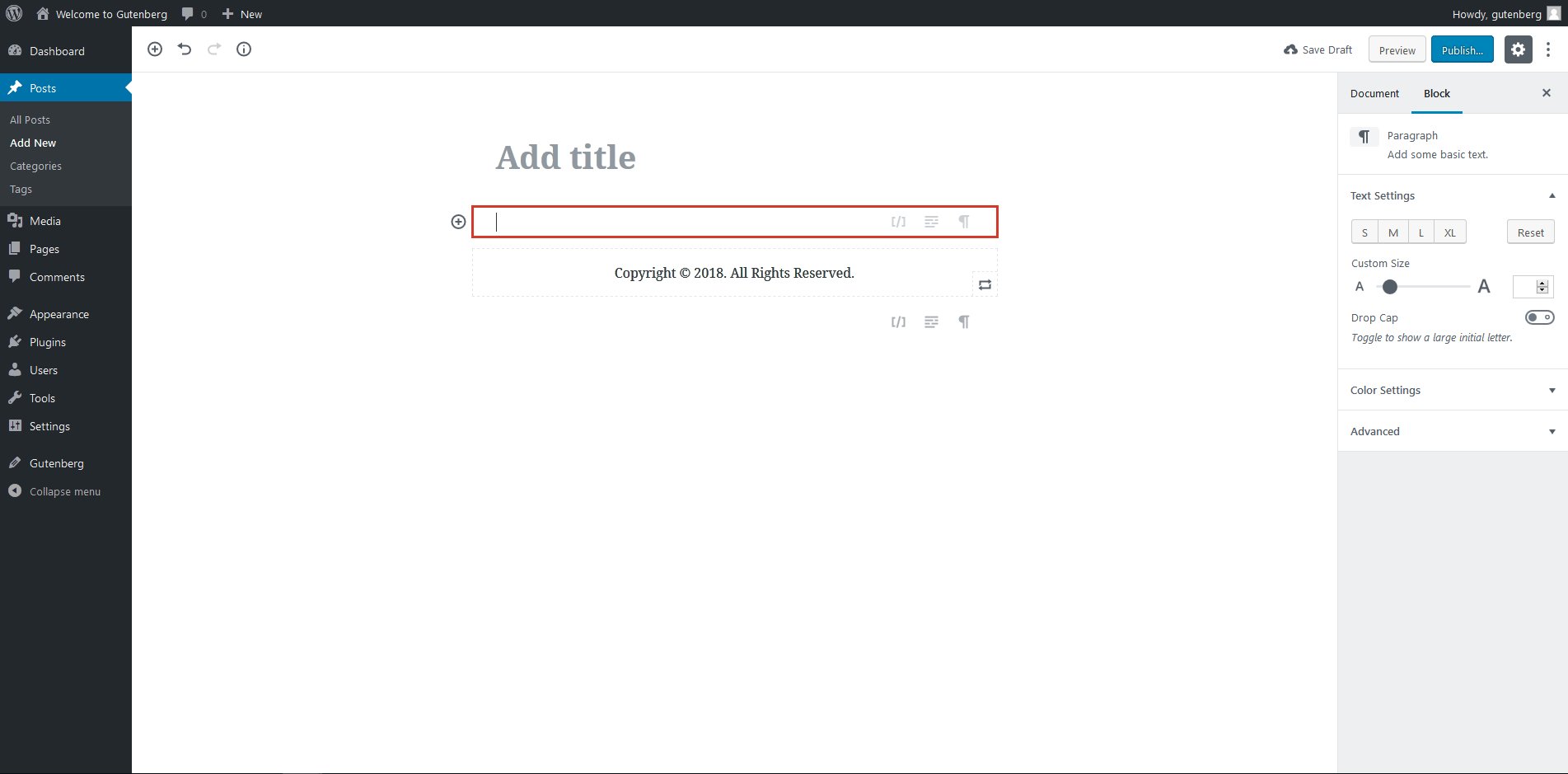
- 절
단락 블록에는 사용자 정의 글꼴 크기, 단락 시작표시문자, 배경색 및 텍스트 색상과 같은 몇 가지 뛰어난 기능이 있습니다. 여기에 더 많은 CSS 클래스를 추가할 수도 있습니다.

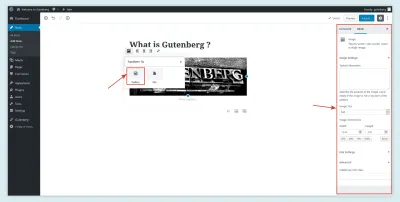
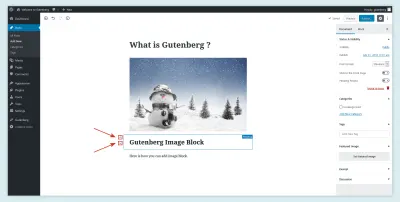
- 영상
이 요소는 갤러리와 이미지 레이아웃 사이를 전환할 수 있는 새로운 기능과 함께 제공됩니다. 또한 특정 크기 치수, 백분율 크기 비율 및 각 이미지에 대한 대체 텍스트 설명을 설정할 수 있기 때문에 이미지를 더 많이 제어할 수 있습니다.

- 기타 요소는 다음과 같습니다 .
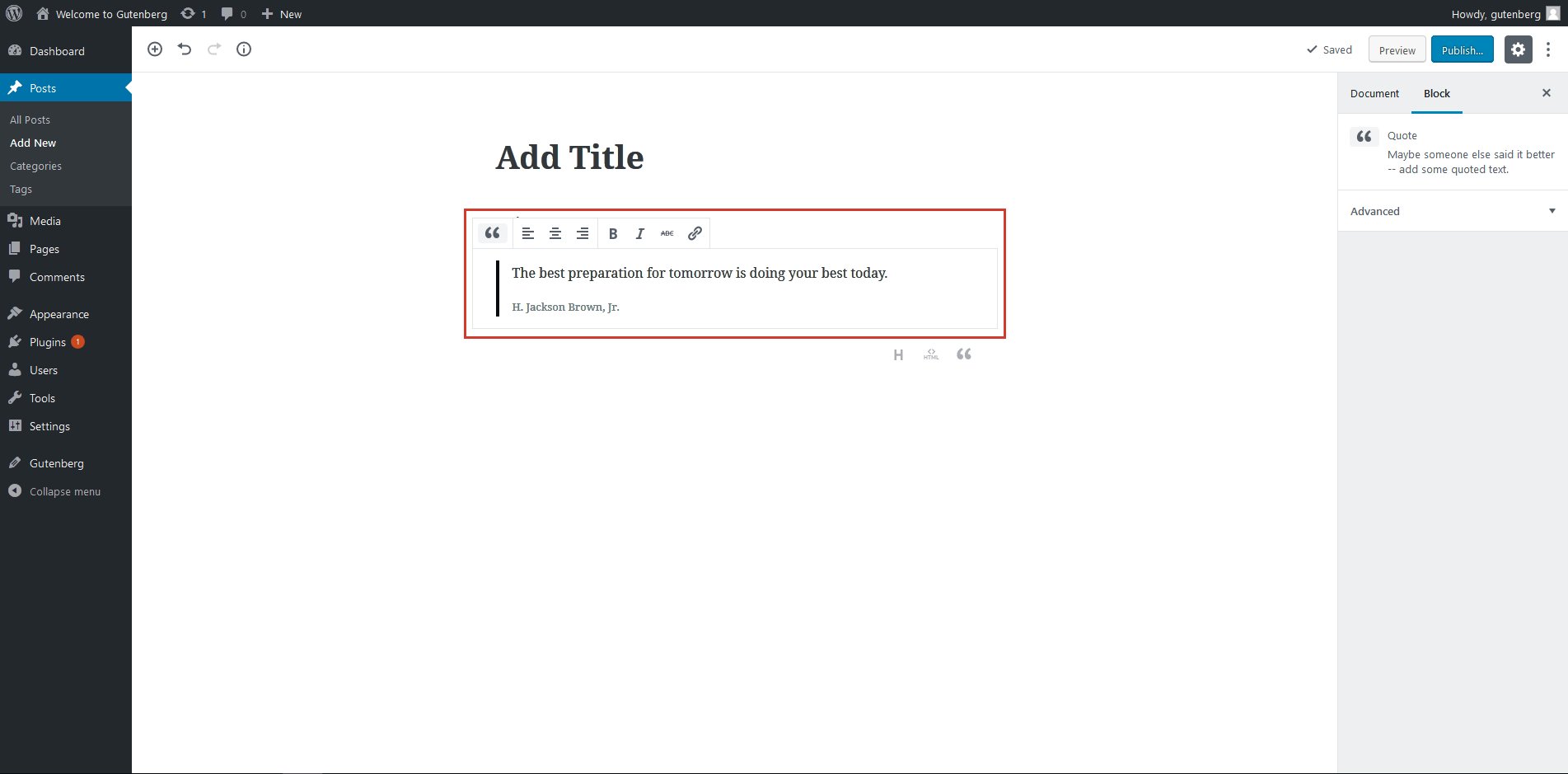
- 인용 부호,
- 갤러리,
- 표지 이미지,
- 제목,
- 기울기,
- 오디오,
- 파일,
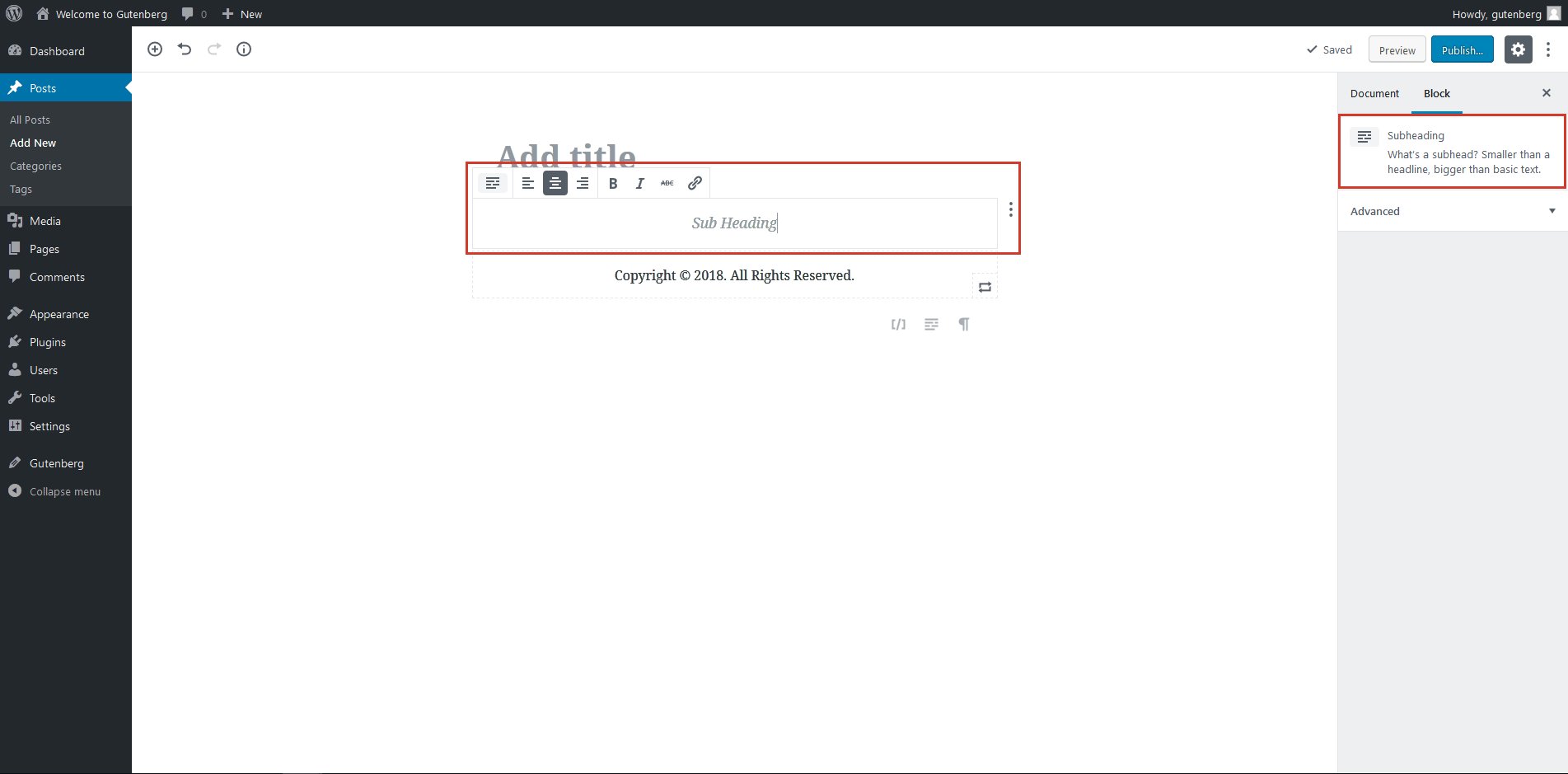
- 소제목,
- 동영상.
서식
이름에서 알 수 있듯이 이러한 블록은 모든 서식 도구로 구성됩니다.

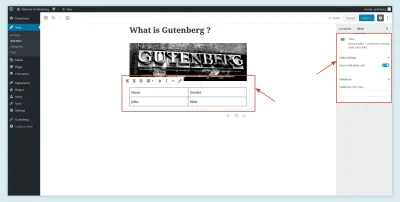
- 테이블
사용자 정의 HTML 코드를 사용하여 테이블을 추가하는 것은 지루한 작업이었습니다. 그러나 테이블 블록을 사용하면 작업이 훨씬 쉽습니다. 코딩 없이 테이블의 행과 열을 추가 및 제거할 수 있습니다.

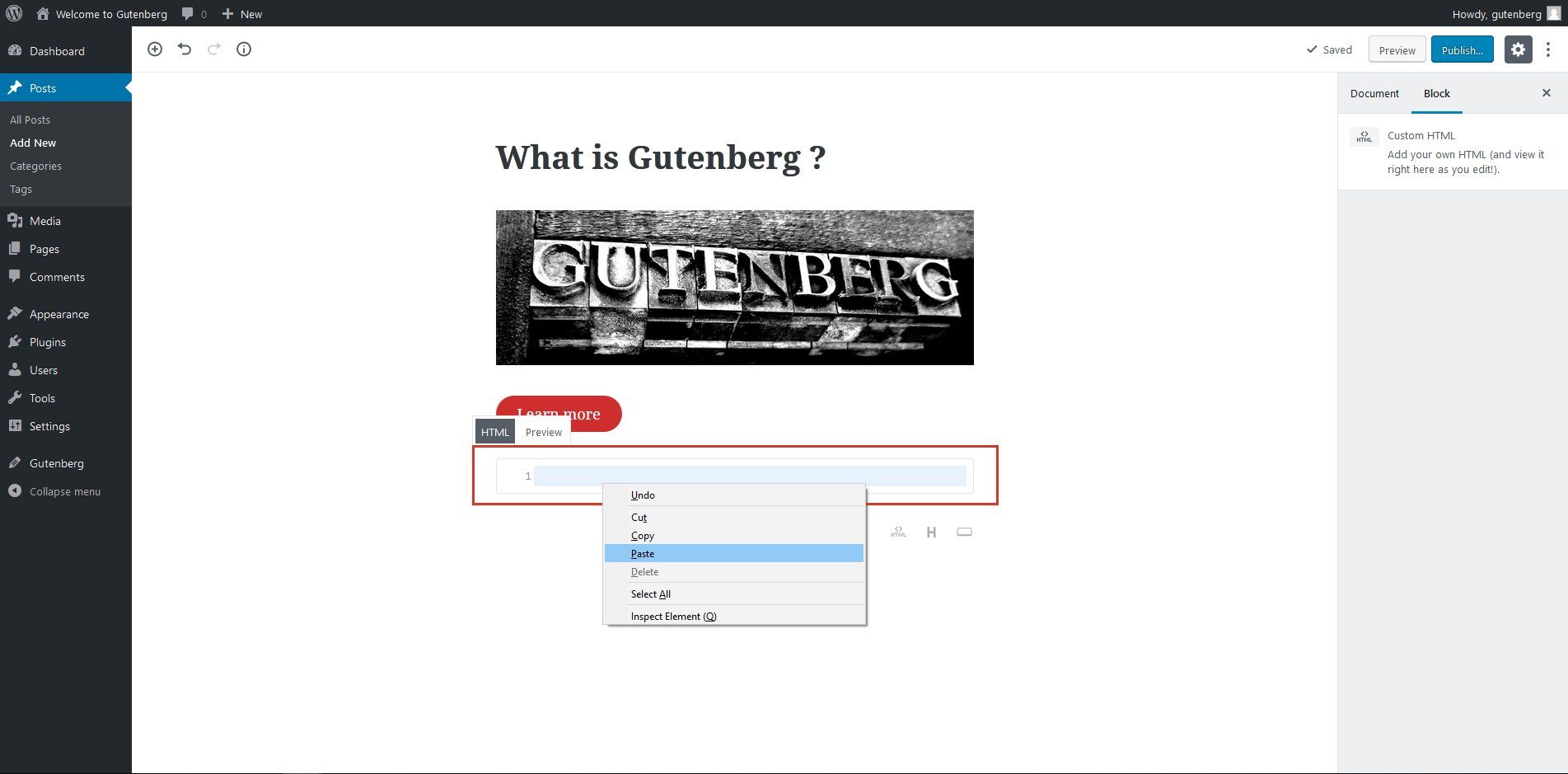
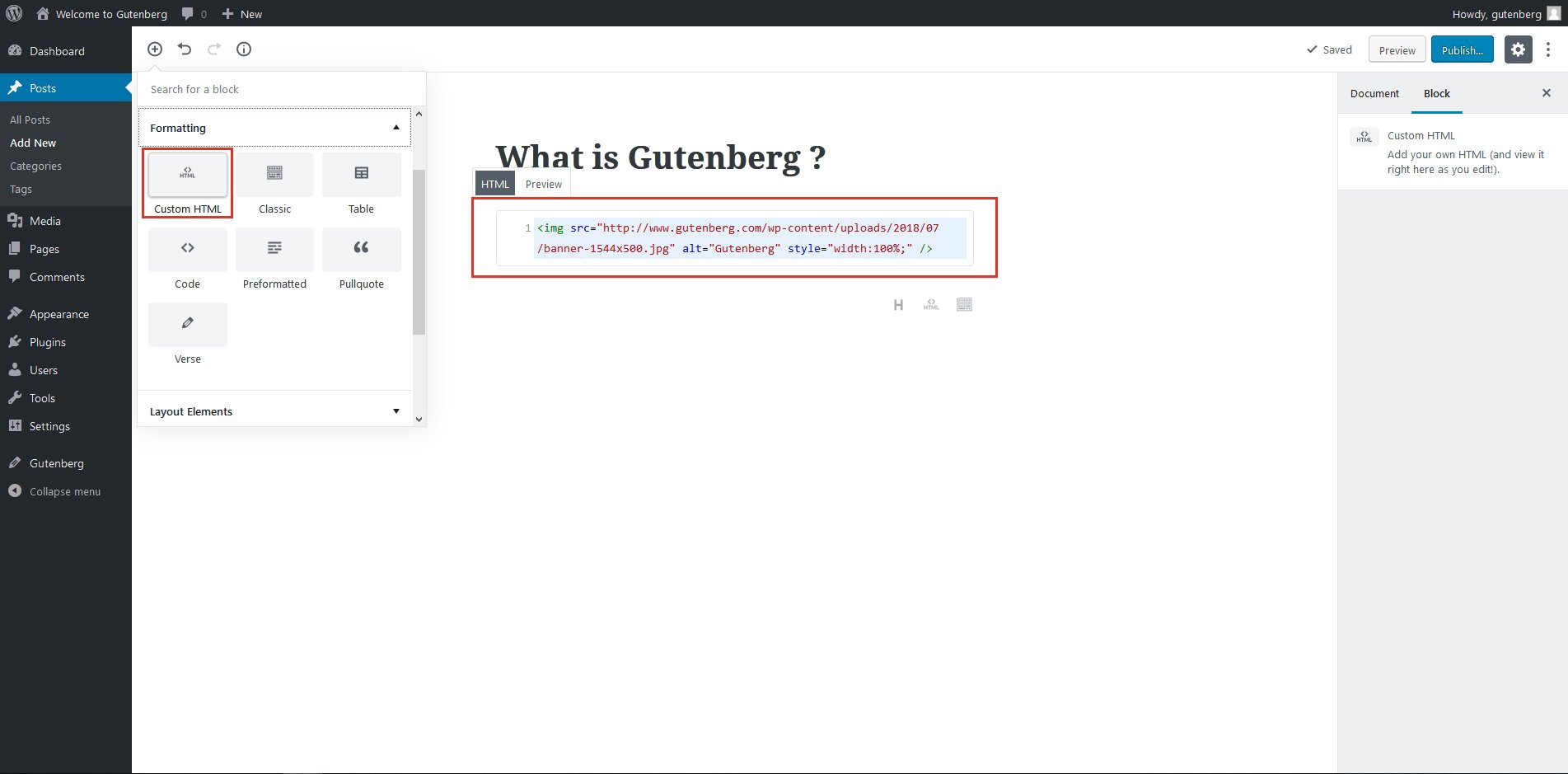
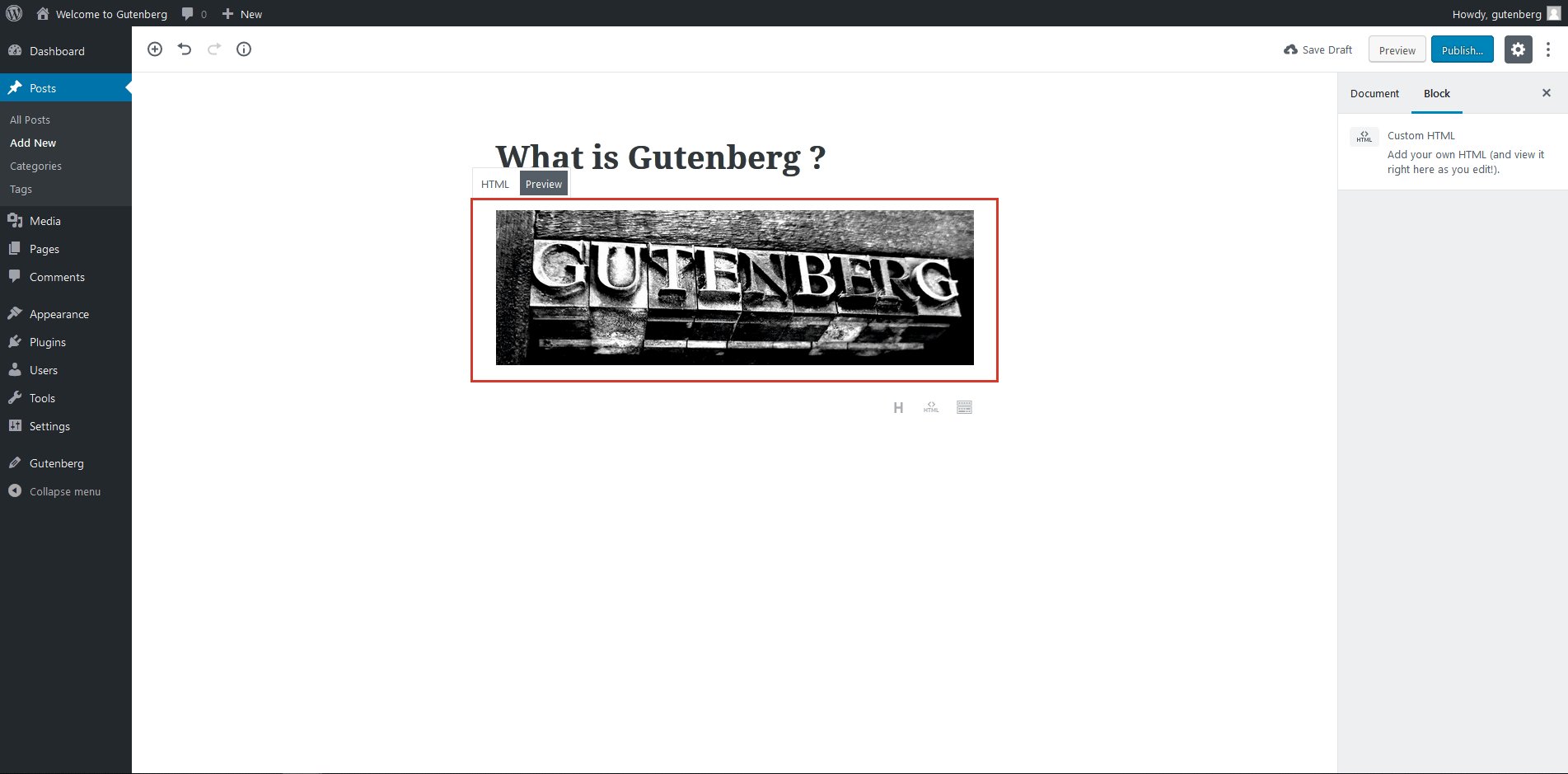
- 사용자 정의 HTML
Gutenberg에서 사용자 정의 HTML 코드를 사용할 수 있습니다. 그리고 좋은 부분은 코드를 삽입하고 블록 자체에서 미리보기를 볼 수 있다는 것입니다.

- 기타 요소는 다음과 같습니다 .
- 암호,
- 권위 있는,
- 미리 포맷된,
- 견적을 뽑아,
- 절.
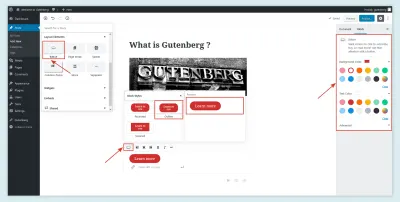
형세
상상력을 발휘하여 이 블록을 사용하여 멋진 레이아웃을 만드십시오. 이 블록의 각 요소에는 뛰어난 기능이 있습니다.
- 단추
이 블록을 사용하여 "지금 구독" 및 "지금 구매"와 같은 버튼을 추가할 수 있습니다. 정렬 및 글꼴 스타일을 포함하여 다양한 옵션이 있습니다. 버튼의 배경색과 모양을 설정할 수도 있습니다.

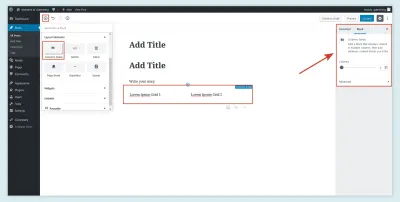
- 열(베타)
코드 기반 편집기에서 열을 만드는 것은 시간과 노력이 많이 듭니다. 이 블록을 사용하면 텍스트 열을 추가할 수 있습니다. 단일 행에 1~6개의 열을 추가할 수 있습니다.

- 기타 요소는 다음과 같습니다 .
- 더 읽기,
- 페이지 나누기,
- 분리 기호,
- 스페이서.
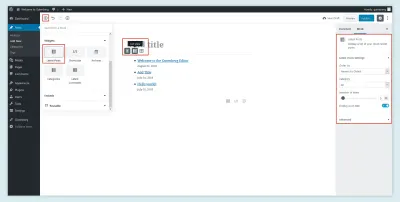
위젯
이 블록을 사용하면 페이지의 아무 곳이나 클릭하여 아카이브, 카테고리, 최신 게시물 및 최신 댓글을 추가할 수 있습니다. 코딩 없이 이러한 요소를 조정할 수도 있습니다.
- 최신 우편물
이 블록 요소를 사용하여 그리드 보기 또는 목록 보기에서 게시물을 표시하고, 범주별로 구성하고, 알파벳순 또는 게시 날짜에 따라 정렬할 수 있습니다. 발행일을 표시하도록 선택할 수도 있습니다.

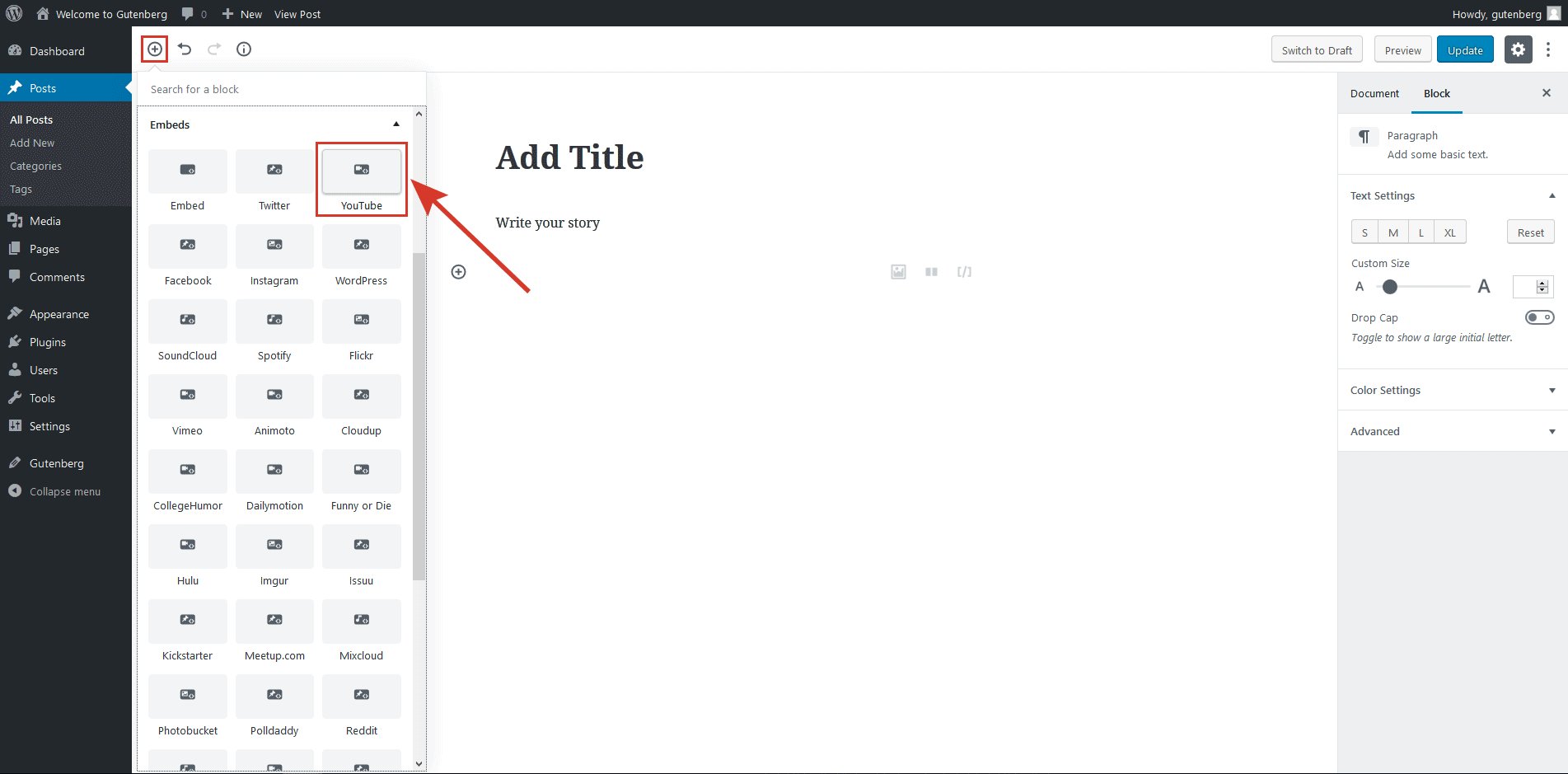
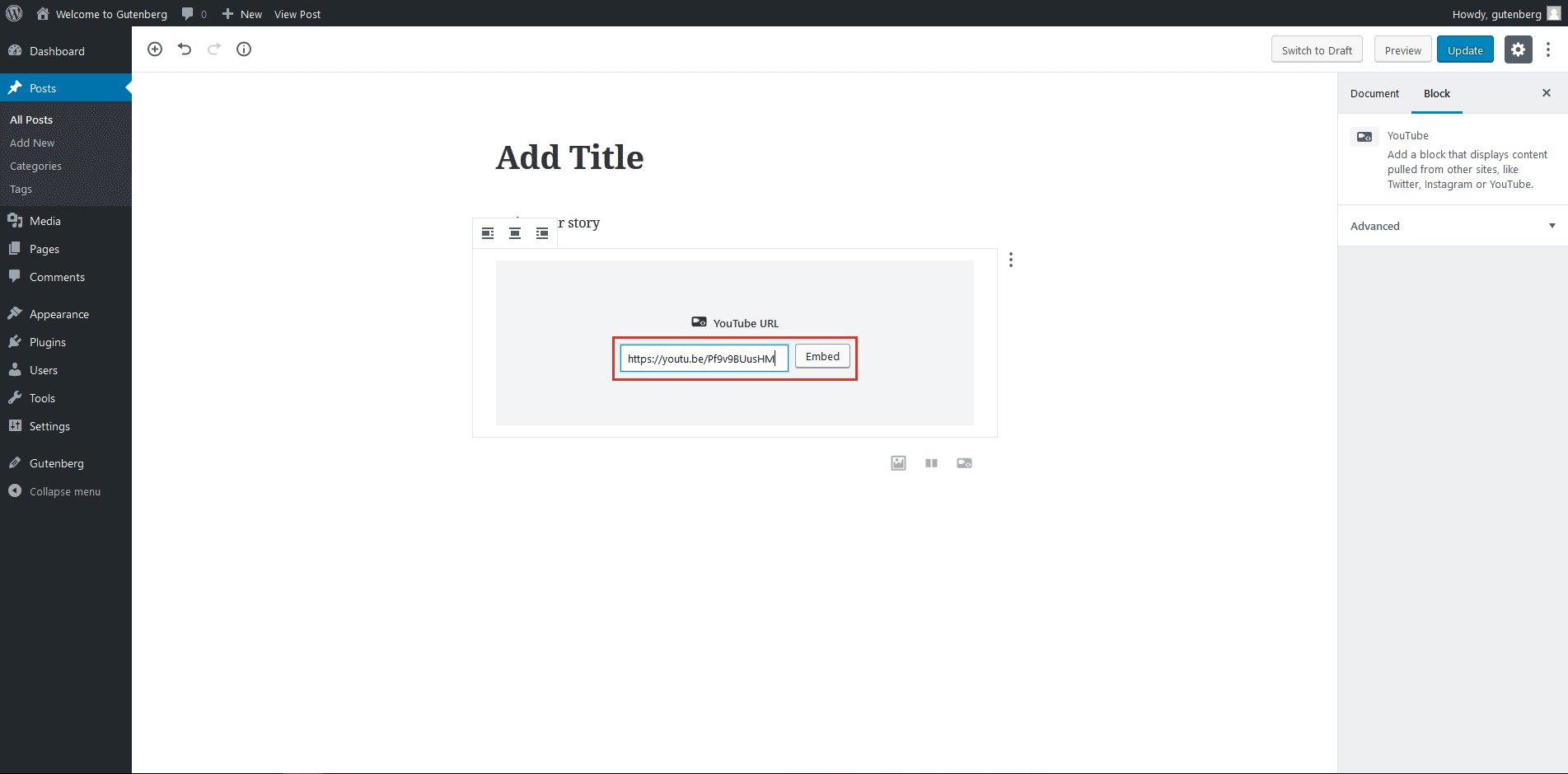
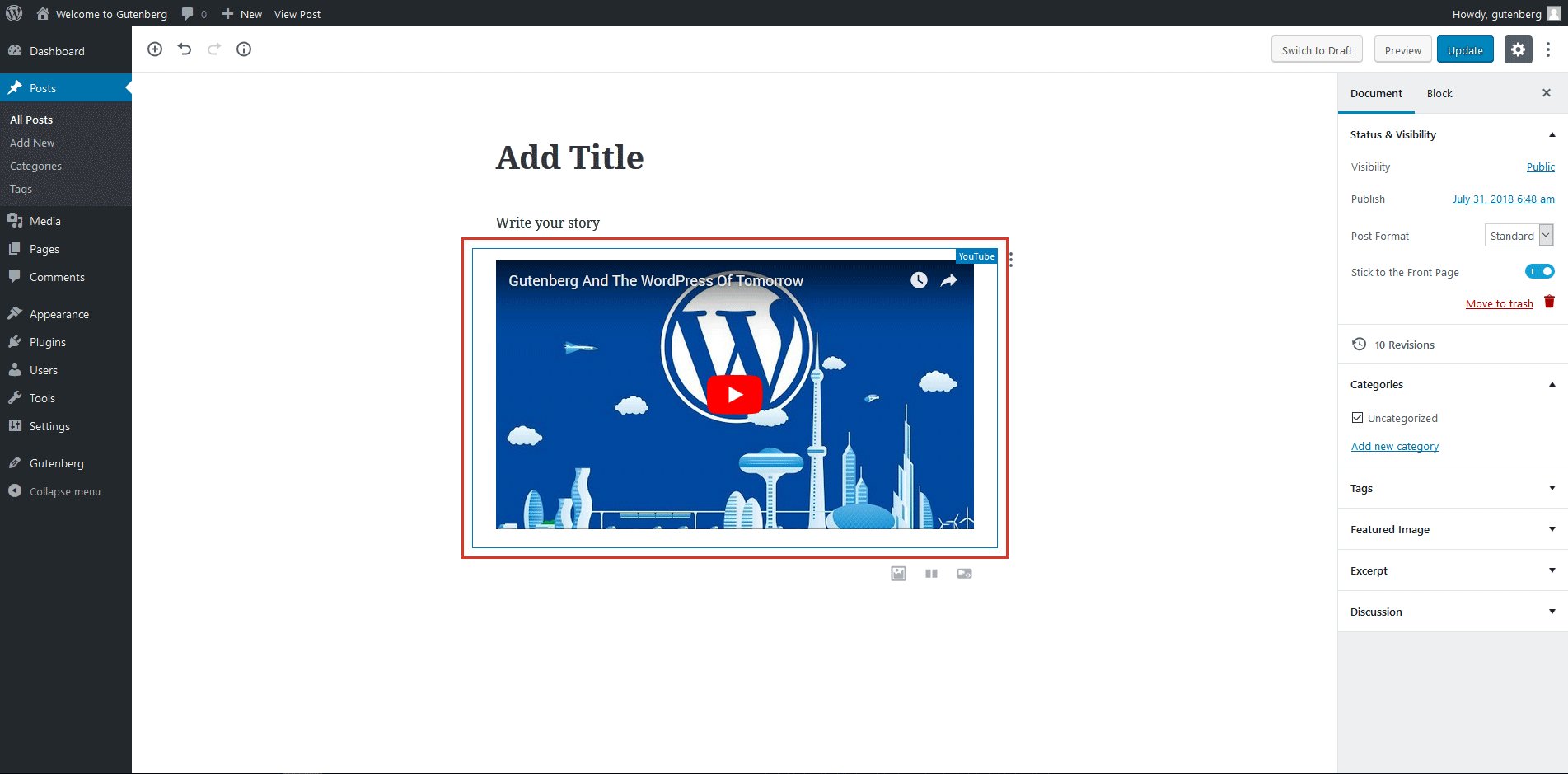
임베드
이 블록을 사용하여 모든 임베드에 쉽게 액세스할 수 있습니다. YouTube 또는 Twitter 링크를 추가하려는 경우 매우 쉽고 빠릅니다. 주어진 공백에 URL을 붙여넣기만 하면 Gutenberg가 코드를 삽입해 드립니다. 다음은 YouTube 링크를 삽입하는 예입니다.

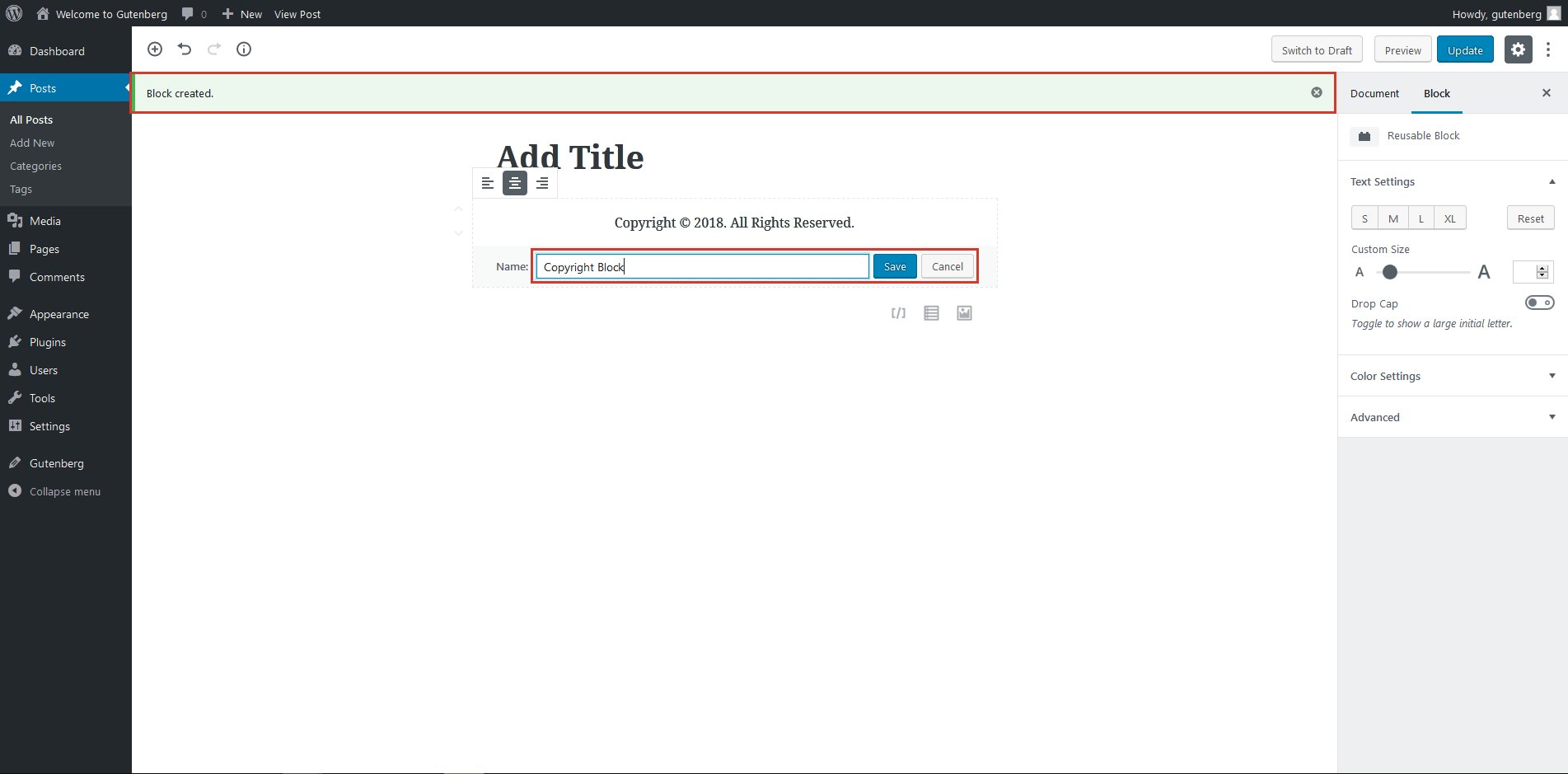
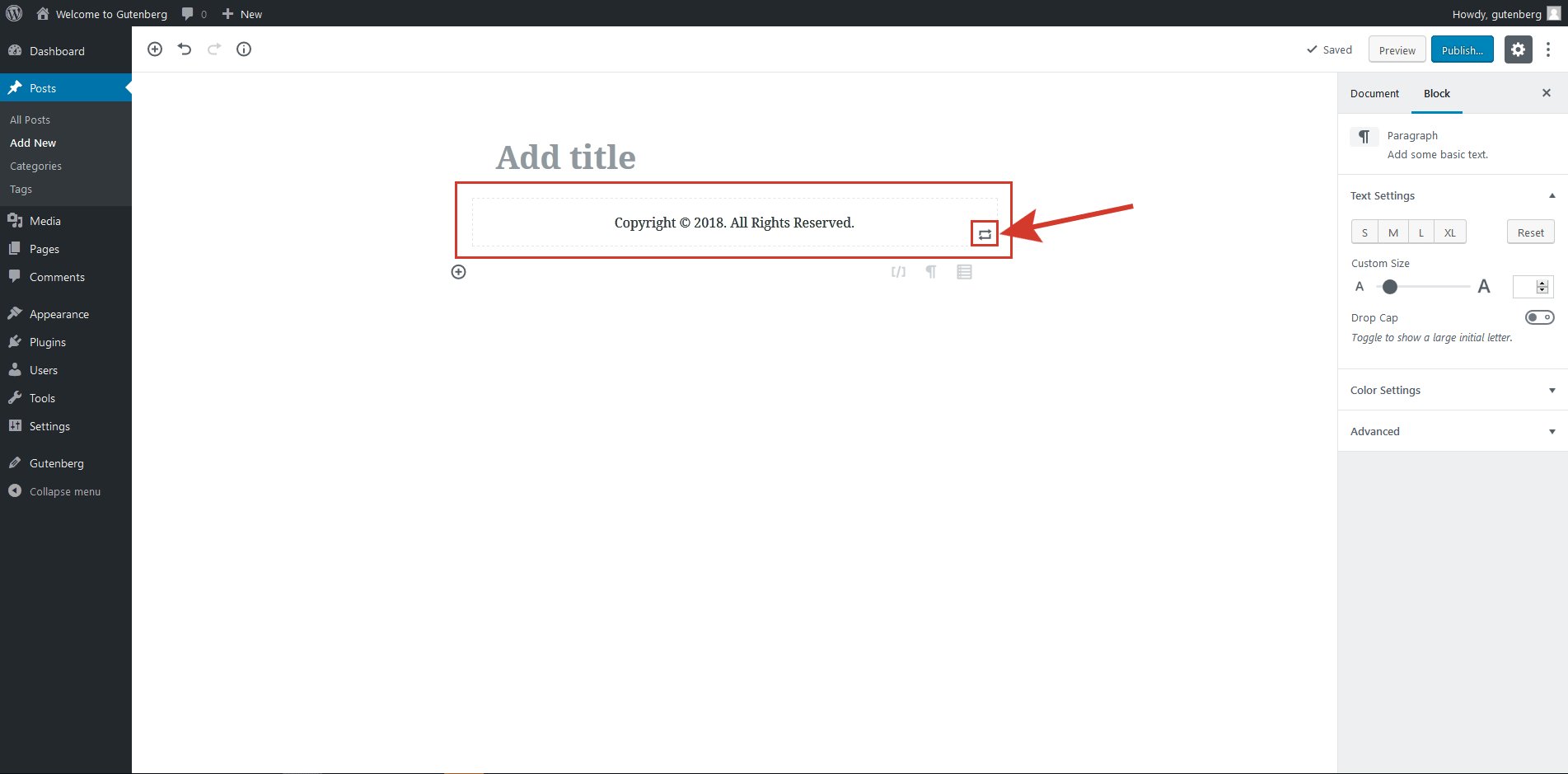
재사용 가능한 블록
재사용 가능한 블록은 개발자에게 향상된 사용성을 제공합니다. 모든 블록을 재사용 가능한 블록으로 변환하여 다른 위치에서 사용할 수 있습니다. 동일한 내용을 편집하고 재사용 가능한 새 블록으로 다시 저장할 수 있습니다.
재사용 가능한 블록의 미리보기도 볼 수 있습니다. 모든 재사용 가능한 블록은 "공유 블록" 옵션에서 사용할 수 있습니다. 가장 중요한 것은 언제든지 하나를 일반 블록으로 되돌릴 수 있다는 것입니다.

가장 많이 사용
이 옵션 아래에는 빠른 액세스를 위해 가장 많이 사용되는 블록이 표시됩니다. 또는 검색 상자를 사용하여 이름으로 블록을 찾을 수 있습니다.
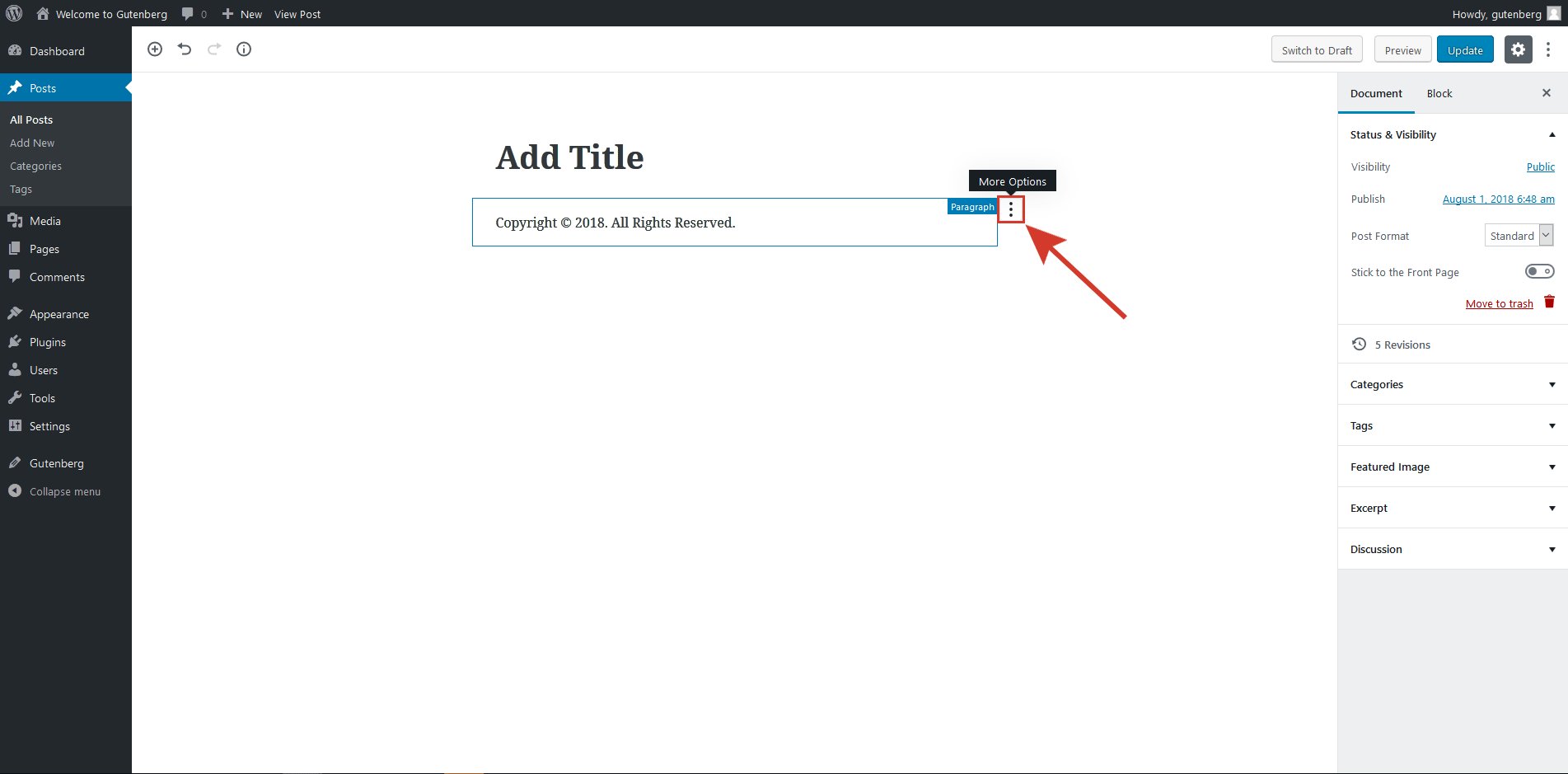
J. 블록 편집
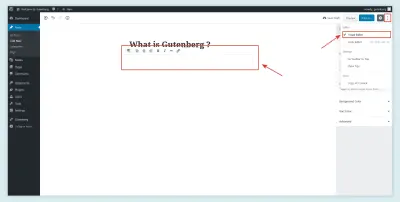
블록을 편집하려면 블록의 오른쪽 상단 모서리를 클릭하여 드롭다운 메뉴를 엽니다. HTML로 편집, 복제 및 재사용 가능한 블록에 추가를 포함하여 다양한 옵션이 표시됩니다.

K. 블록 삽입
이 기능을 사용하면 언제든지 새 블록을 삽입할 수 있습니다. 블록 위로 마우스를 가져가면 더하기 아이콘(+)이 표시됩니다. 새 블록을 삽입하려면 클릭하십시오.

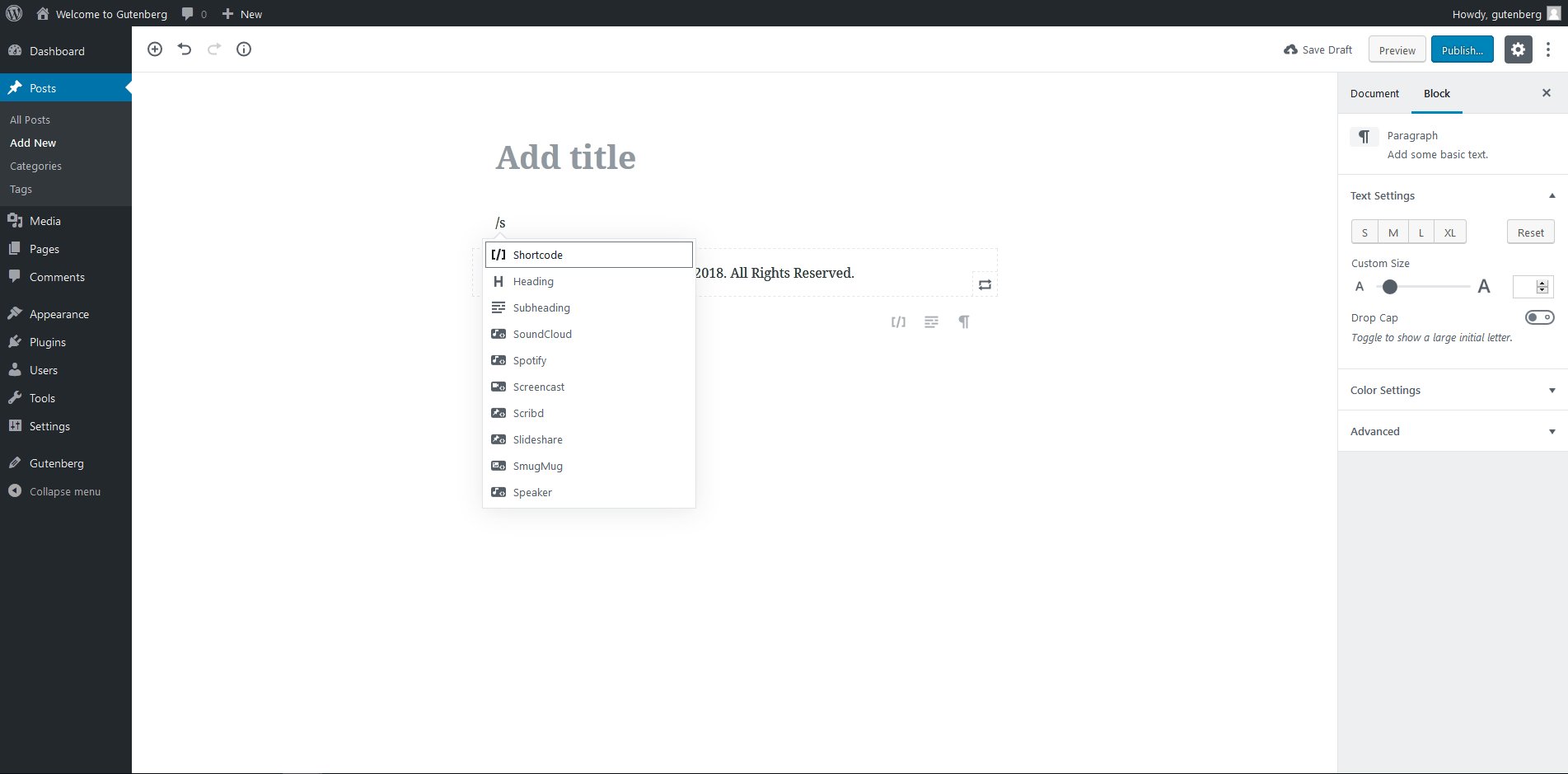
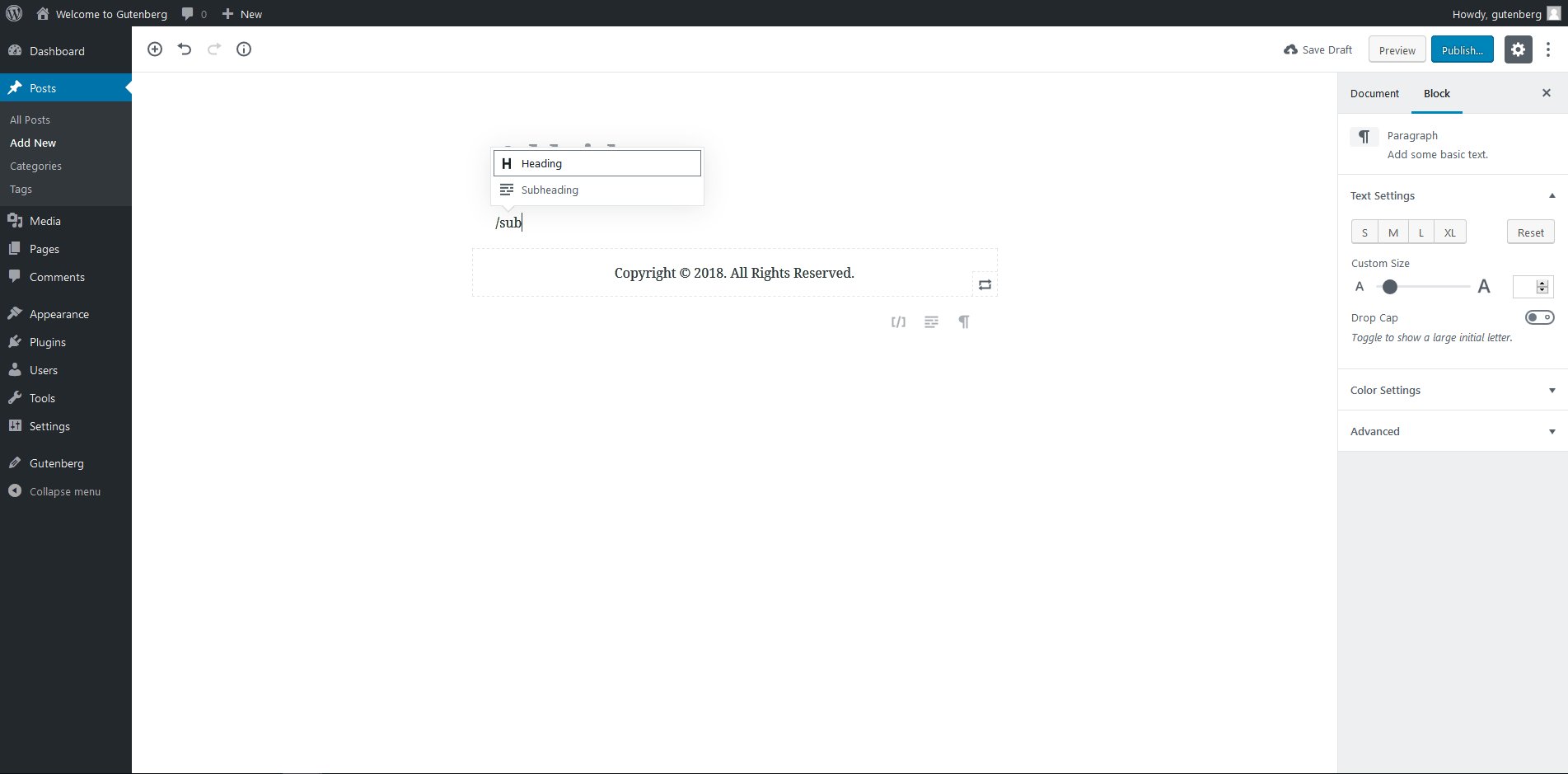
L. 슬래시 자동 완성
슬래시 자동 완성 기능은 Gutenberg 1.1.0 이상 버전에서 사용할 수 있습니다. 여러분은 이미 Slack의 유사한 기능에 익숙할 것입니다. 새 블록을 만드는 데 필요한 포인팅 및 클릭의 양을 줄이기 위해 추가되었습니다.
새 블록을 열 때 키보드에서 / (슬래시 키)를 눌러 자동 완성 옵션을 선택하십시오. 기본 단락 블록에서만 작동하지만 향후 다른 유형의 블록에 포함될 수 있습니다.

M. 블록 이동
구텐베르크를 사용하면 각 블록을 위아래로 이동할 수 있습니다. 각 블록의 왼쪽에 있는 화살표를 사용하여 수직으로 이동할 수 있습니다.

6. 구텐베르크의 장단점
장점
- 블로그 게시물이나 웹사이트에 대한 사용자 정의 레이아웃을 만드는 데 기술적인 기술이 필요하지 않습니다. Medium처럼 작동하므로 이러한 스타일과 사용자 친화적인 편집 경험을 찾는 사람들이 좋아할 것입니다.
- TinyMCE에 크게 의존하지 않고도 일관되고 고급스러운 디자인을 만들 수 있습니다.
- 또한 블록은 훌륭한 개념입니다. 개발자가 아닌 사용자도 복잡한 레이아웃을 직관적으로 만들 수 있습니다. WordPress를 처음 사용하거나 전혀 알지 못하는 경우에도 여전히 좋아할 것입니다.
- Gutenberg 편집기 자체는 모바일에서 잘 작동합니다(반응형). 이전 버전과 달리 이동 중에도 빠르게 편집할 수 있습니다. 실제로 모바일에 능한 개발자는 몇 가지 빠른 편집 이상을 수행할 수 있습니다.
- 늘어난 화면 공간은 많은 개발자에게 사용자 경험을 덜 산만하게 하는 것으로 입증되었습니다.
- 하드코어 개발자는 여전히 HTML5를 사용하여 사용자 정의된 재사용 가능한 블록을 만들 수 있습니다. 따라서 괴짜 사용자와 비기술적 사용자 모두에게 윈윈인 것 같습니다.
단점
- 당분간 WordPress 편집기의 베타 버전에는 Markdown이 지원되지 않습니다.
- 반응형 열은 여전히 지원하지 않습니다. 이 기능을 반응형으로 만들려면 몇 가지 사용자 지정 코딩을 수행해야 합니다. 따라서 모바일에서 이 기능을 사용하는 것은 현재 옵션이 아닙니다.
- 현재로서는 디자인 레이아웃 옵션이 부적절합니다.
- 호환성 문제는 일부 WordPress 사용자에게 중요한 문제가 될 수 있습니다.
- 메타 상자에 대한 부분 지원만 제공되지만 개발자는 메타 상자 지원을 확장하기 위해 열심히 노력하고 있습니다.
- 이전 버전과의 호환성은 대부분의 개발자에게 주요 관심사가 될 것입니다. 현재 플러그인과 테마, 특히 TinyMCE와의 통합이 필요한 테마를 파괴합니다.
7. 호환성 문제 이해
단순함과 민첩성에도 불구하고 구텐베르크는 모든 사람의 차 한 잔이 아닐 수도 있습니다. 대부분의 WordPress 개발자는 특히 처음에는 작업하기가 어려울 수 있습니다. 새로운 UX에 익숙해지려면 반사신경을 다시 훈련해야 합니다.
- 이전 버전과의 호환성 문제로 인해 많은 플러그인과 테마를 업데이트하여 새 편집기와 완전히 호환되도록 해야 합니다.
- 당분간 블록은 콘텐츠에 더 중점을 둡니다. 결과적으로 Gutenberg는 사용자 정의 웹 사이트의 레이아웃에 대한 정확성과 제어력이 부족합니다.
- 단축 코드는 단축 코드 블록으로 대체됩니다. 그러나 위젯 블록에서 단축 코드를 추가할 수는 있습니다.
- 새로운 이름과 새로운 UI로 메타 박스를 사용할 수 있습니다. 충돌하는 메타 상자는 경고와 함께 구텐베르크 대신 클래식 편집기로 이어질 가능성이 높습니다. 이 시스템이 도움이 될 수 있지만 일부 메타 상자는 구텐베르크에서 지원되지 않습니다.
- 사용자 정의 게시물 유형이 지원되며 구텐베르크에서 이전 버전과의 호환성을 유지합니다.
- 워드프레스 코어에 통합되면 구텐베르그를 끌 수 없습니다. 그러나 언제든지 공식 플러그인을 사용하여 비활성화할 수 있습니다.
8. 구텐베르크는 미래다
대중적인 의견과 달리 구텐베르크는 현재 텍스트 편집기를 대체하지 않습니다. 웹사이트를 구축하는 새로운 방법입니다. WordPress용 Facebook으로 생각하고 싶습니다.
Facebook이나 다른 소셜 미디어 플랫폼에 게시하기 위해 컴퓨터 괴짜가 될 필요는 없습니다. Gutenberg는 WordPress에 이러한 단순성과 유연성을 제공하여 사람들이 웹사이트를 만들고 게시하기 위해 코딩할 필요가 없도록 하는 방법일 뿐입니다. 그렇기 때문에 WordPress뿐만 아니라 웹 전반에 걸쳐 미래가 될 것이라고 생각합니다.
물론 구텐베르크는 갈 길이 멉니다. 사람들(저 포함)은 구현에 문제가 있었지만 곧 구텐베르크에서 사용할 수 있는 테마, 플러그인 및 도구가 도처에 표시될 것입니다. 그럼에도 불구하고 어딘가에서 시작해야 합니다. 따라서 처음부터 이 변화의 일부가 될 수도 있습니다.
9. 최신 뉴스 및 추가 리소스
처음부터 구텐베르크 기차를 타는 데 관심이 있다면 최신 유행을 찾을 수 있는 몇 가지 링크가 있습니다. 이러한 웹사이트는 WordPress에서 공식적으로 보증하지 않습니다.
- 구텐베르크 뉴스
- 구텐베르크 허브
- 구텐베르크 타임즈
공식 업데이트 및 뉴스를 보려면 다음을 시도하십시오.
- 마티아스 벤투라 바우세로, "구텐베르크, 또는 서스의 배"
- "에디터 기술 개요", Matias Ventura Bausero, WordPress.org
- "디자인 원칙", WordPress.org
- "wp-post-grammar", Dennis Snell
- "#gutenberg(개발자 채팅 요약: 6월 27일)", Jeffrey Paul
- "구텐베르크 소개", WordPress.org
마무리
좋든 싫든 구텐베르그가 워드프레스 5.0에 등장합니다. 웹에서 이에 대한 지속적인 토론의 일부가 되도록 노력하십시오. 확실히 도움이 될 것입니다. 사실, 당신이 그것에 있는 동안 당신의 기술로 개발 프로세스의 속도를 높이려고 노력하십시오. 한편, 이 게시물이 이 주제에 대해 약간의 빛을 내고 있는지 알려주세요. 의견 섹션에서 쿼리와 제안을 삭제하십시오. 대화를 계속하고 싶습니다.
