2022년에 피해야 할 10가지 일반적인 웹사이트 탐색 실수
게시 됨: 2022-08-23웹사이트 탐색 모범 사례는 웹사이트 개발에서 가장 간과되는 측면 중 하나입니다. 모든 개발자는 멋진 기능과 픽셀 완벽한 스톡 이미지를 보장하는 데 너무 몰두하여 웹사이트 탐색을 잊어버립니다. 그러나 웹 사이트 탐색은 가장 중요한(UX) 사용자 경험 구성 요소 중 하나입니다. 용어에서 알 수 있듯이 사용자가 웹 사이트를 쉽게 탐색할 수 있도록 도와줍니다. 탐색이 제대로 이루어지지 않으면 사용자는 혼란스러워 웹사이트를 떠나게 됩니다.
웹사이트가 만들어진 바로 그 이유는 일련의 정보를 시청자에게 매력적으로 제공하기 위함입니다. 물론 사람들은 홈페이지에 있는 모든 정보를 제공하기를 원하지만 그것은 불가능합니다. 따라서 그들은 제품/서비스, USP(Unique Selling Propositions), 연락처 세부 정보 등의 형태로 콘텐츠의 일반적인 분류를 따릅니다. 웹사이트 개발자로서 당신은 웹사이트 사용자가 길을 잃지 않고 모든 정보에 접근할 수 있도록 보장하고자 합니다. 어떤 식 으로든.
웹사이트 사용자 경험의 기본 규칙은 최소한의 클릭으로 최대한의 정보를 제공하는 것입니다. 뷰어가 다른 콘텐츠를 탐색할 게이트웨이를 설정해야 합니다. 이것은 웹 사이트마다 다르지만 개념은 동일하게 유지됩니다. 그러나 많은 개발자가 기본 사항을 무시하는 것으로 나타났습니다. 웹사이트 탐색에서 피해야 할 10가지 실수를 정리했습니다.
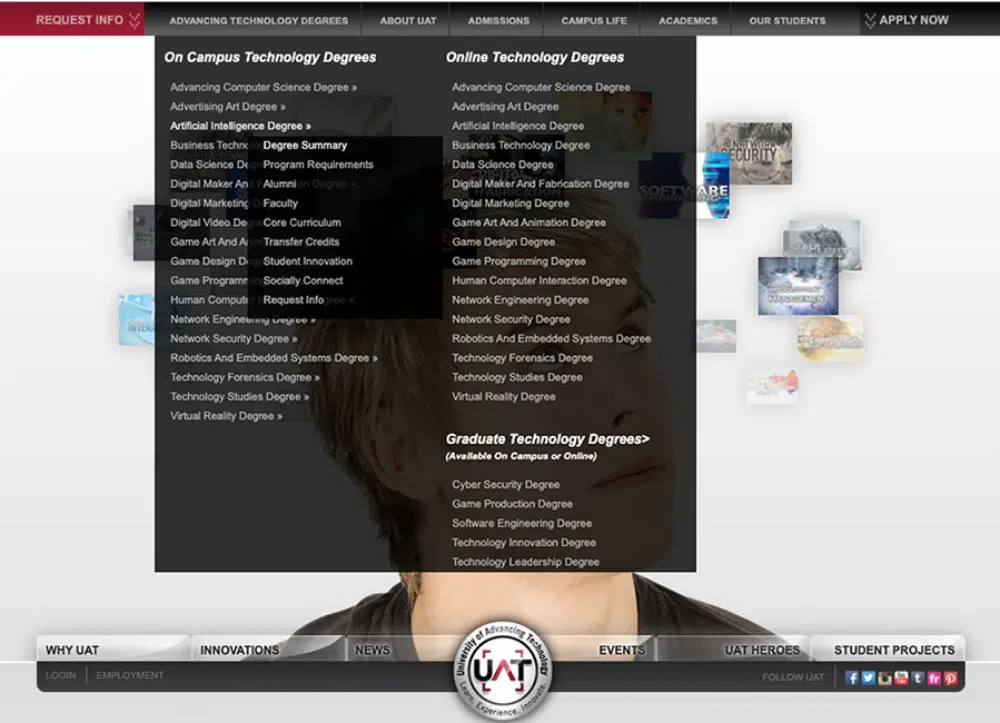
1. 헤더 메뉴에 너무 많은 옵션 제공
모든 형태의 디자인에서 초과는 항상 문제입니다. 이제 모든 디자이너가 점차 미니멀하고 기능적인 디자인 형식으로 전환하고 있는 것은 놀라운 일이 아닙니다. 웹사이트 디자인도 마찬가지입니다. 콘텐츠 및 기타 섹션이 많이 최소화되는 동안 웹 사이트 탐색은 이러한 추세를 보고 있습니다. 그러나 특정 디자이너는 메뉴에 사용 가능한 빈 공간이 너무 많아 거기에 더 많은 옵션을 추가하고 싶어합니다.
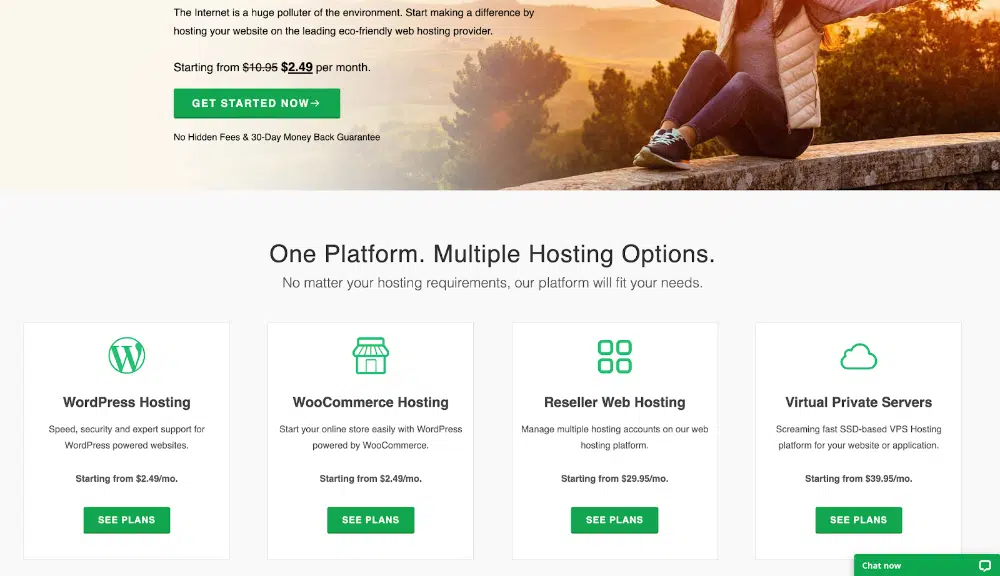
웹사이트의 메인 헤더 메뉴는 웹사이트 탐색을 간소화하는 것을 목표로 합니다. 사용자는 메뉴에서 올바른 방향을 얻을 것입니다. 이상적으로는 가능한 한 많은 웹사이트 탐색 옵션을 갖는 것이 합리적이지만 실제로는 개발자에게 불리합니다. 사용자는 너무 많은 옵션을 보고 압도될 것입니다. 따라서 헤더 메뉴에 너무 많은 옵션을 제공하는 실수를 하지 않는 것이 좋습니다. 오히려 구조화 된 방식으로 분해하고 사용자가 웹 사이트를 쉽게 이동할 수 있도록 합니다.
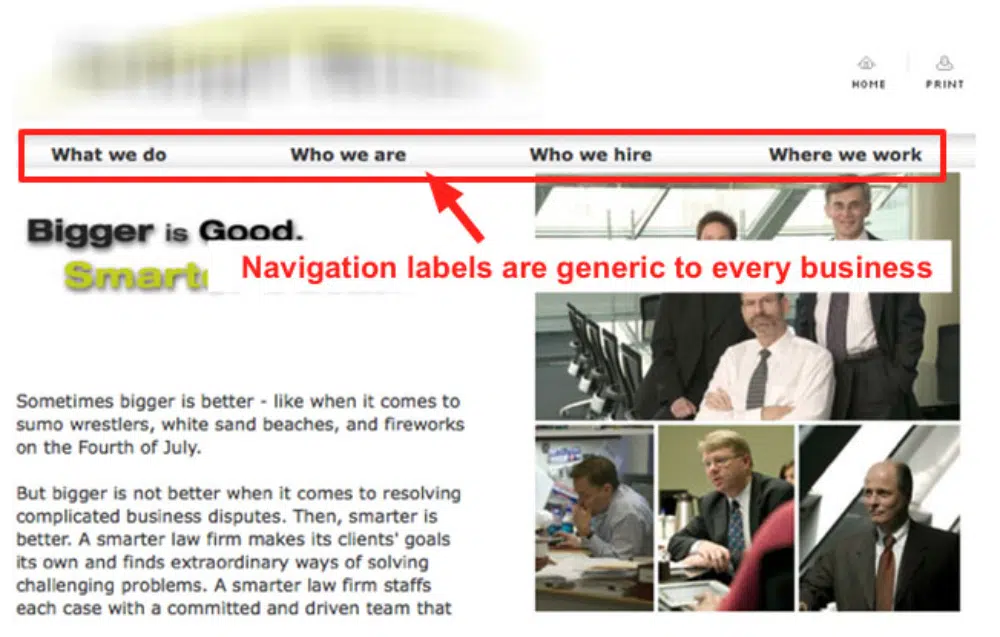
2. 페이지 이름 지정에 있어 업계 규범 깨기
웹사이트 디자이너라면 수천 개의 웹사이트를 방문했을 것입니다. 헤더 메뉴가 대부분 일관되게 유지되는 것을 관찰했을 것입니다. 예를 들어 홈 페이지, 회사 소개 페이지, 제품/서비스, 가격 및 문의 페이지가 있습니다. 이 모든 페이지는 헤더 메뉴에 위치하며 "정보" 또는 "연락처"와 같은 일반적인 용어가 사용됩니다. 이렇게 하면 모든 사용자가 페이지의 내용을 쉽게 이해할 수 있습니다.
그러나 많은 개발자는 이러한 페이지의 이름을 매우 독창적인 이름으로 잘못 지정합니다. 이 업계 표준을 깨면 사용자가 페이지를 식별하기가 어렵습니다. 이로 인해 사용자가 계속 진행하지 않고 페이지를 클릭하고 웹사이트를 떠날 수 있습니다. 귀하의 웹사이트 이탈률과 매출도 마찬가지입니다. 또한 멋진 용어는 헤더 메뉴에서 더 많은 공간을 사용하여 왜곡될 수 있습니다. 능률적인 웹사이트 탐색을 보장하기 위해 헤더 메뉴에서 설정할 때 표준 산업 이름을 고수하는 것이 좋습니다.
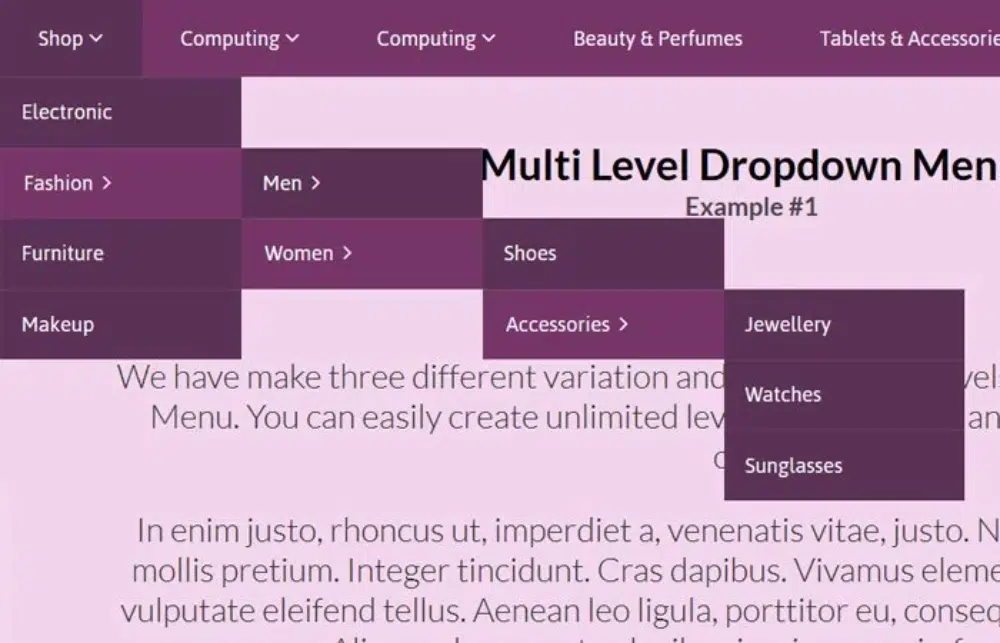
3. 드롭다운 메뉴 사용 이상
드롭다운 메뉴는 메뉴에 대한 자세한 내용을 제공하려는 개발자에게 유용합니다. 그러나 일부 개발자는 드롭다운 메뉴를 남용하는 큰 실수를 합니다. 2개 이상의 드롭다운 메뉴 레이어가 있는 웹사이트는 웹사이트 탐색 및 모바일 응답 측면에서 많은 문제를 일으킬 것입니다.
많은 제품 카테고리 또는 분류가 있는 웹사이트의 경우 드롭다운 메뉴의 형태로 이러한 세부 정보를 제공하고 싶은 유혹이 항상 있습니다. 그러나 최대 두 개의 드롭다운 레이어만 사용하는 규칙을 따라야 합니다. 사용자가 각 레이어에 대해 마우스를 이동하고 열어야 한다는 점을 이해해야 합니다. 때때로 상단 레이어가 하단에 오버레이되어 웹사이트 탐색 문제가 발생합니다.
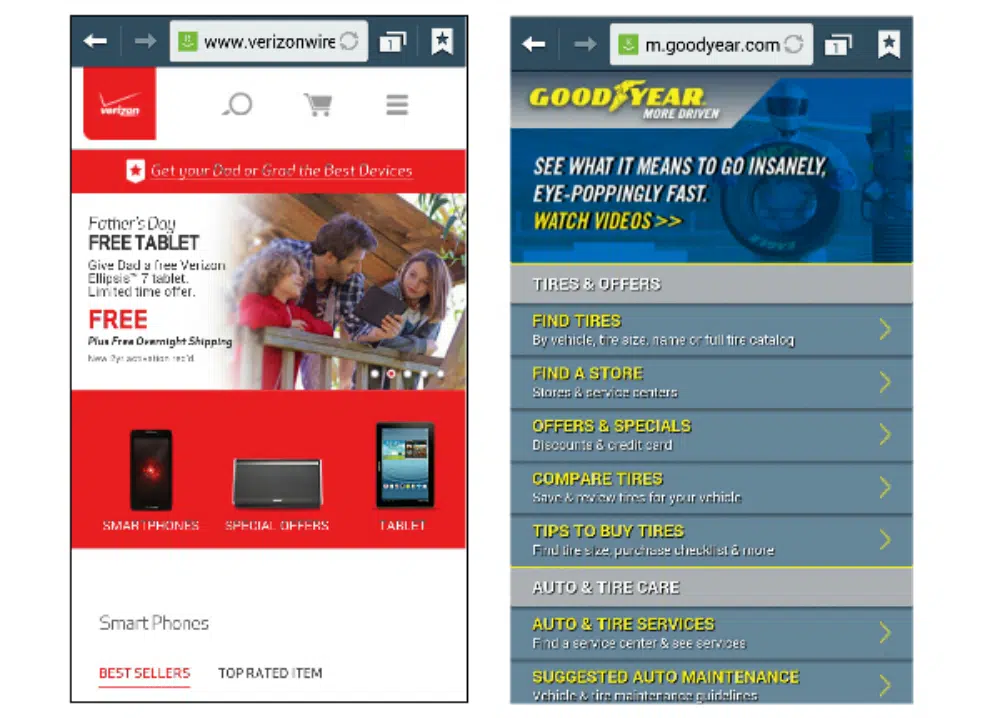
4. 모바일 내비게이션은 잊어라
오늘날 모바일 호환성은 웹사이트 개발자의 우선 순위 목록의 최상위 계층으로 올라갔습니다. 따라서 모바일 내비게이션을 잊어버리는 실수가 많이 줄어들었습니다. 그럼에도 불구하고 웹사이트를 디자인할 때 모바일 탐색 부분을 고려하지 않는 개발자가 몇 명 있습니다. 웹사이트가 다른 웹사이트에서 다르게 작동한다는 사실을 잊어버리면 비용이 많이 드는 실수가 될 것입니다.
계획한 웹사이트 탐색이 데스크톱 버전에서는 완벽하게 작동할 수 있지만 다른 장치에서는 잘 작동하는지 확인해야 합니다. 일반적으로 모바일 장치에는 햄버거 메뉴가 있습니다. 그리고 메뉴뿐만 아니라; 홈 페이지의 섹션과 버튼도 쉽게 액세스할 수 있어야 합니다. 사용자는 터치스크린 장치를 사용하므로 버튼이나 링크가 사용자가 터치하고 열 수 있을 만큼 충분히 커야 합니다. 그렇지 않으면 정말 나쁜 웹 사이트 탐색과 나쁜 사용자 경험으로 끝날 것입니다.
5. 돌아오는 길을 제공하지 않음
웹사이트 탐색은 항상 동적 기능입니다. 사용자는 웹 사이트 콘텐츠로 더 깊이 이동하게 되며, 때로는 자신의 여정을 역추적하기를 원할 것입니다. 따라서 사용자가 반대 경로를 탐색할 수 있는 방법을 제공하는 것이 중요합니다. 이를 위한 메뉴에 홈 옵션이 있다고 주장하는 개발자는 거의 없지만 사용자가 직접 홈으로 돌아가지 않고 웹사이트 여정 사이의 일부 페이지로 돌아가고 싶어할 수도 있습니다.
이동 경로는 이 문제를 해결하는 데 매우 효과적인 것으로 입증되었습니다. 사용자에게 쉽게 돌아갈 수 있는 방법을 제공하고 사용자에게 위치 감각을 제공하여 웹사이트 탐색을 개선합니다. 이동 경로나 뒤로 버튼을 제공하는 경우 쉽게 액세스할 수 있고 웹 페이지의 일부 모서리에 숨겨져 있지 않은지 확인하십시오. 이것은 모바일 웹사이트의 경우 더 많이 발생합니다. 따라서 웹사이트 탐색 계획에는 항상 역방향 경로가 있어야 합니다.
6. 웹사이트에 막다른 골목이 너무 많다
웹사이트에 막다른 골목이 있는 것은 웹사이트 탐색에서 가장 큰 죄입니다. 사용자에게 다른 페이지로 이동할 수 있는 옵션을 제공하지 않는 실수를 용납할 수 없습니다. 모든 브랜드에서 웹사이트는 마케팅 자료의 일부가 되었습니다. 사용자가 웹사이트를 최대한 많이 돌아다니며 브랜드 제품이나 서비스에 대해 더 많이 알 수 있도록 해야 합니다.

오늘날 SEO와 디지털 마케팅에서 치열한 경쟁이 벌어지고 있습니다. 결과적으로 웹 사이트 방문자를 늘리는 것이 점점 더 어려워지고 있습니다. 그러한 시간에 사용자가 막다른 골목에 도달하는 웹 사이트 탐색을 가질 수 없습니다. 이를 완화하는 좋은 방법은 페이지 끝에 탐색 옵션을 제공하여 사용자를 다른 제품이나 서비스 또는 블로그로 안내하는 것입니다. 이렇게 하면 사용자가 웹사이트를 떠나지 않고 이탈률을 줄이는 데 도움이 됩니다.
7. 판매 유입경로를 잊어버리기
판매 깔때기를 설정하는 것은 모든 브랜드의 표준이 되었습니다. 디지털 마케팅의 도래는 판매를 유도하기 위한 많은 매체를 내놓았고 웹사이트도 그 중 하나입니다. 웹사이트는 판매 유입경로의 관문 역할을 하는 중요한 역할을 합니다. 소셜 미디어, 검색 엔진 및 기타 장소에서 사용자를 끌어 귀하의 웹사이트로 안내합니다. 거기에서 제품, 서비스, USP 및 모든 측면에서 자신의 최고를 선보입니다. 웹사이트는 사용자를 설득할 수 있는 확장되고 역동적인 판매 프레젠테이션 역할을 합니다.
그러나 일부 개발자는 판매 피치의 다음 단계인 전환을 가능하게 하는 것을 잊어버립니다. 웹사이트 탐색은 판매 부분이 모두 완료되면 사용자가 제품이나 서비스를 구매하기 위한 판매 여정을 계속 진행할 수 있도록 해야 합니다. 피치의 모든 부분에 클릭 유도문안 섹션을 뿌리는 것이 좋습니다. 이렇게 하면 언제든지 사용자가 브랜드에 대해 확신을 갖게 되고 브랜드를 클릭하여 판매 페이지로 이동하거나 문의하기 페이지로 이동할 수 있습니다. 이것이 완료되지 않으면 많은 잠재 고객을 잃게 됩니다.
8. 너무 많은 버튼 사용
버튼의 사용이 감소 추세에 있다는 것을 관찰하셨습니까? 버튼이 생각하는 것보다 더 많은 방식으로 SEO 점수에 악영향을 미치기 때문입니다. 첫째, 모바일 호환성 측면에서 조정이 어렵습니다. 장치에 따라 확장 및 축소해야 합니다. 또한 버튼 안의 텍스트는 크롤러가 읽지 않아 SEO에 대한 추가 기회 손실이 발생합니다. 또한 많은 개발자는 웹 사이트 호스팅 공급자를 추가로 로드하는 버튼에 사용자 정의 이미지를 사용합니다.
양식화된 텍스트가 버튼을 대체합니다. 또한 콘텐츠에서 눈에 띄고 SEO 측면에서 가독성이 높으며 모바일 반응성으로 플레이하기 쉽습니다. 그러나 많은 구식 개발자는 여전히 너무 많은 버튼이 있는 웹사이트를 로드하는 것을 좋아합니다. 슬라이더 또는 헤더 부분과 같은 더 큰 섹션에서 버튼을 사용하는 것은 여전히 허용되지만 웹사이트에서 버튼을 사용하는 것은 사용자에게 꺼림칙한 것으로 판명되었습니다. SEO 점수와 모바일 호환성 외에도 웹 사이트 탐색에 영향을 미치고 사용자는 혼란스러워합니다.
9. 사용자를 너무 오래 유혹하기
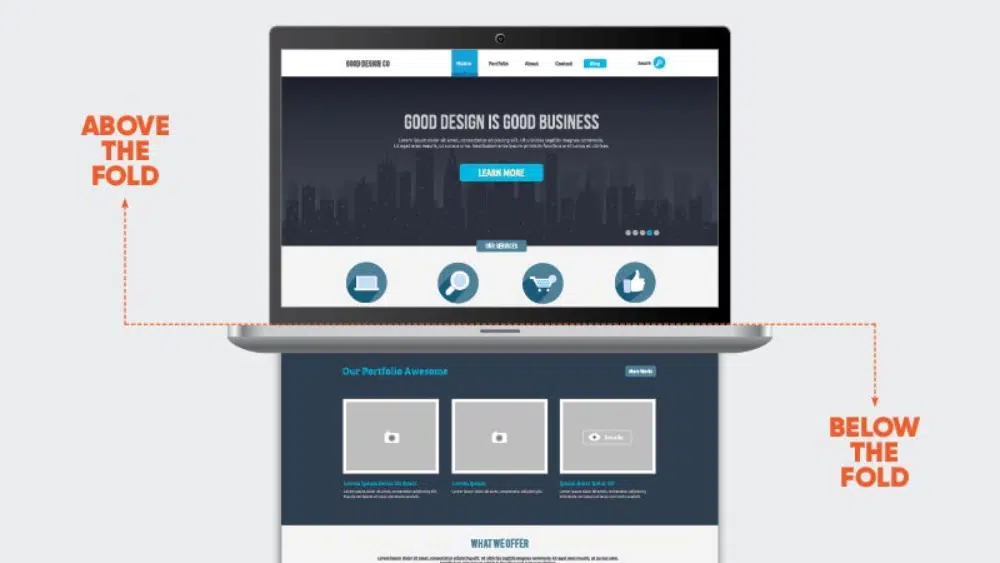
기본 목적은 그것을 찾는 사용자에게 특정 정보 집합을 제공하는 것입니다. 그러나 사용자의 주의 집중 시간은 지속적으로 감소하고 있습니다. 원하는 것을 빨리 찾을 수 없다면 웹사이트를 떠날 가능성이 큽니다. 이것이 스크롤 없이 볼 수 있는 페이지와 홈페이지 탐색의 개념이 그토록 중요해진 이유입니다. SEO 전문가조차도 사용자와 의사 소통하기 위해보다 직접적이고 빠른 접근 방식을 채택한다고 믿습니다.
그러나 일부 개발자는 사용자를 너무 오랫동안 유혹하는 실수를 합니다. 그들은 브랜드나 웹사이트가 무엇에 관한 것인지 직접적으로 전달하지 않습니다. 사용자를 혼란스럽게 하면 이탈률이 증가할 뿐입니다. 대신 사용자가 최소한의 클릭으로 중요한 정보를 먼저 얻을 수 있도록 웹사이트 탐색을 계획해야 합니다. 홈페이지에서 웹사이트가 무엇인지 미리 보는 것이 좋습니다. 제품이 있으면 홈 페이지에 표시하거나 지식 기사 또는 사례 연구가 있으면 해당 섹션을 만드는 것이 좋습니다. 이것은 사용자의 호기심을 만족시킬 것이며 웹사이트를 떠나지 않고 자신이 선택한 섹션을 탐색할 것입니다.
10. 사용자 입장에서 생각하지 않기
공감은 실생활뿐만 아니라 디지털 생활에서도 중요한 가치입니다. 디자이너로서 항상 사용자 입장에서 자신의 디자인을 확인해야 합니다. 이것은 웹사이트, 인쇄 매체, 제품 디자인 등 모든 유형의 디자인에 해당됩니다. 테이블 반대편에 앉는 이러한 접근 방식은 때때로 디자인에서 많은 개선 영역을 실현하도록 만들 수 있습니다. 웹 사이트 디자인의 경우 이 접근 방식을 사용하면 웹 사이트를 더 나은 방식으로 미세 조정할 수 있습니다.
많은 디자이너들은 서둘러 프로젝트를 끝내고 프로젝트의 마지막 중요한 단계인 테스트를 잊어버립니다. 다양한 기기와 브라우저에서 웹사이트를 테스트해야 합니다. 다른 사람들도 귀하의 웹사이트를 테스트하게 하십시오. 그들의 피드백은 가치가 있을 수 있기 때문입니다. 웹사이트 탐색은 사용자를 중심에 두도록 설계되어야 합니다. 가능한 한 짧은 시간에 사용자에게 최고의 웹사이트를 보여주고 싶습니다. 따라서 웹 사이트 탐색 작업을 할 때마다 사용자처럼 생각하면 더 나은 웹 사이트 탐색 프레임워크를 만드는 데 도움이 됩니다.
결론
어수선한 웹사이트 탐색은 웹사이트의 이탈률과 매출에 매우 해로울 수 있습니다. 웹사이트 탐색의 좋은 점은 복잡하지 않다는 것입니다. 따라야 할 몇 가지 기본 사항이 있습니다. 그러나 문제는 개발자가 매우 창의적이고 규범에서 벗어날 때 발생합니다. 이 블로그 는 웹사이트 를 디자인하고 개발할 때 피해야 할 10가지 일반적인 웹사이트 탐색 실수를 편집합니다. 이러한 실수를 피함으로써 긍정적인 사용자 경험을 제공할 원활한 웹사이트 탐색을 보장할 수 있습니다.