9가지 일반적인 UX 문제 및 솔루션
게시 됨: 2019-02-26사람들은 패턴을 인식하도록 고정되어 있습니다. 구름 모양에서 예측 가능한 주식 시장 변동에 이르기까지 사람들은 때때로 존재하지 않는 것을 봅니다. UX 디자이너는 이것을 유리하게 사용할 수 있습니다. 사용자 행동 패턴을 연구함으로써 디자이너는 사용자가 페이지를 탐색하는 방법, 메뉴 옵션을 사용하는 방법 및 사이트를 사용하는 방법을 볼 수 있습니다. 인터넷을 정기적으로 사용하다 보면 많은 UX 패턴과 그에 따른 문제점을 발견하게 될 것입니다. 이러한 패턴에 대한 일부 솔루션은 잘 작동했으며 반복적으로 볼 수 있는 솔루션입니다.
이 기사에서는 오늘날 널리 퍼져 있는 다양한 디자인 패턴과 사용자가 이를 사용하는 방법에 대해 설명합니다. 다양한 예를 사용하여 이러한 디자인 패턴이 기존 사용자 문제를 해결하기 위해 최고의 웹 사이트 및 웹 응용 프로그램에서 어떻게 사용되는지 다룰 것입니다.
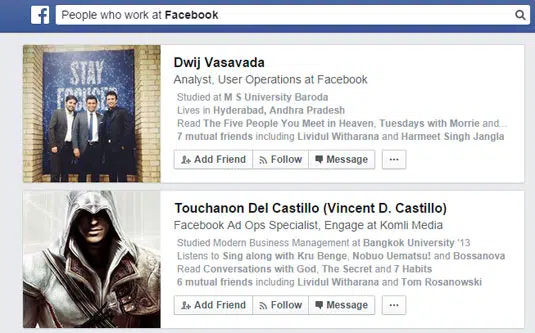
1. 신고/신고
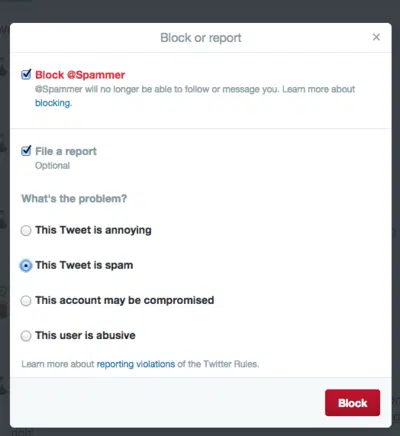
이 UI 패턴은 사용자가 콘텐츠 경찰 역할을 하고자 할 때 일반적으로 사용됩니다. 이는 특히 온라인 네트워크 및 사용자 생성 콘텐츠에 크게 의존하는 사이트를 사용할 때 사용자가 자신의 사이트를 더 많이 제어하는 데 도움이 됩니다. 예를 들어 Facebook, Airbnb 및 pinterest와 같은 인기 있는 사이트에서는 사이트 정책을 위반하거나 부적절하다고 판단되는 콘텐츠를 사용자가 신고할 수 있습니다. 일반적으로 사용자에게 설문지를 안내하여 이를 구현합니다. 이렇게 하면 표시되는 콘텐츠에 신뢰성을 추가하고 커뮤니티가 자체적으로 조정하도록 할 수 있습니다.
2. 태깅
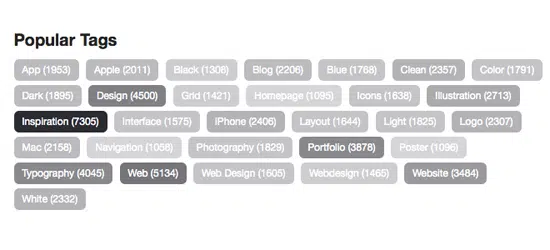
사용자가 콘텐츠를 더 잘 구성하고 유사한 콘텐츠를 찾도록 돕기 위해 Behance 및 Flickr와 같은 인기 사이트에서는 사용자가 특정 키워드로 콘텐츠에 태그를 쉽게 지정할 수 있습니다. 예를 들어 Twitter와 Instagram은 주제나 아이디어에 따라 해시태그를 분류하고 Facebook이나 Google+와 같은 사이트에서 공유할 수 있도록 합니다.
3. 대화 형식
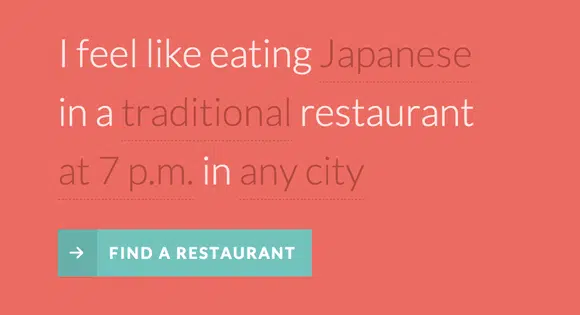
사용자 중심 대화 형식은 데이터 수집 중심 형식보다 더 잘 작동하는 경향이 있습니다. 사용자는 종종 정보 연결을 지루한 작업으로 생각합니다. 대화식 어조가 있는 양식을 디자인함으로써 디자이너는 사용자로부터 더 많은 것을 얻을 수 있습니다. 때로는 빈칸 채우기 양식이 드롭다운 탭과 라디오 버튼보다 더 매력적이고 상호작용적입니다. 길고 복잡한 양식에서는 잘 작동하지 않을 수 있습니다.
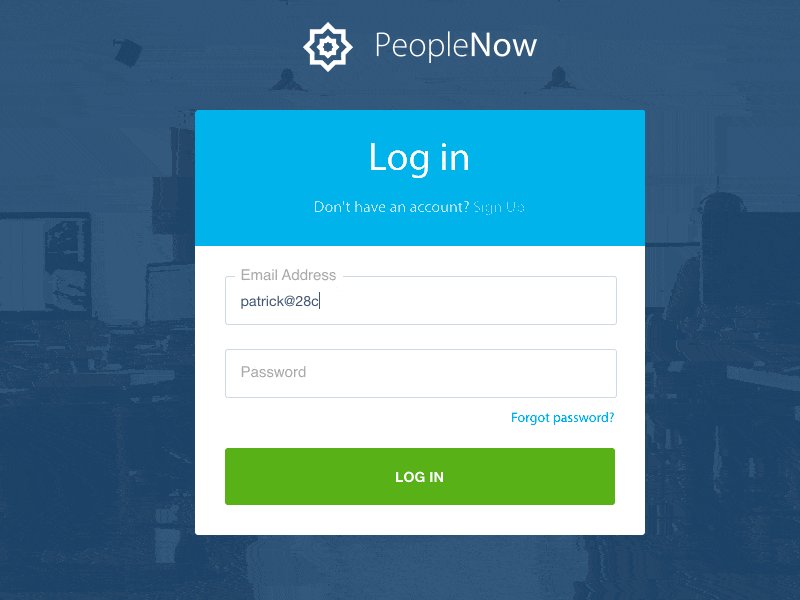
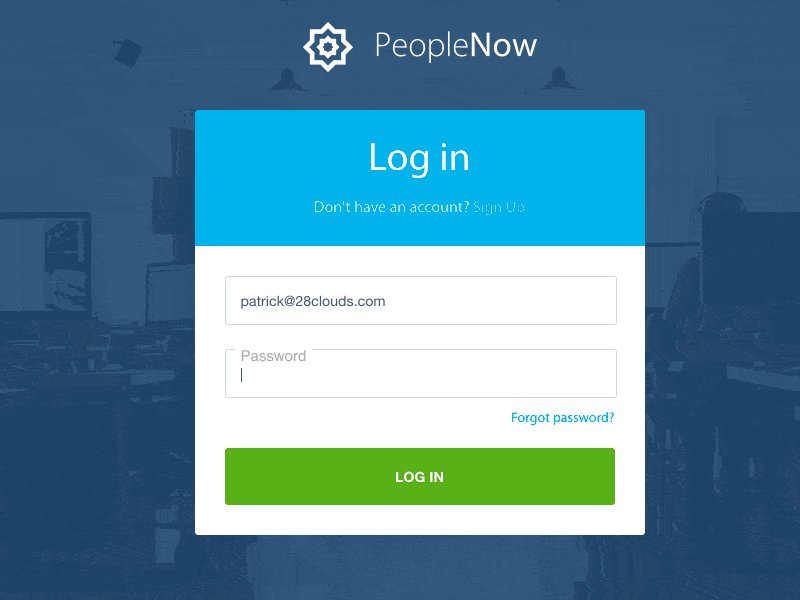
4. 힌트 입력
사용자에게 입력 필드에 입력할 데이터의 종류를 파악하는 데 도움이 되는 힌트를 제공하는 것이 좋습니다. 이러한 힌트를 제공하는 여러 가지 방법이 있습니다. HTML5의 도움으로 사용자는 입력 필드 안에 인라인 텍스트를 표시할 수 있습니다. 이 텍스트를 입력 필드 아래 또는 옆에 둘 수도 있습니다. 이 디자인 패턴을 구현하면 혼란을 최소화하고 사용자가 정보를 입력하도록 하여 오류와 혼동 가능성을 제거할 수 있습니다.
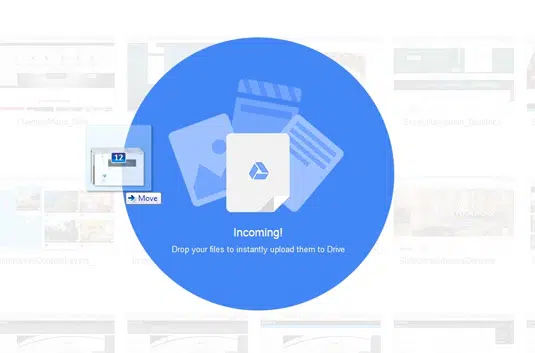
5. 드래그 앤 드롭 동작
이 UI 디자인 패턴을 사용하면 사용자가 인터페이스와 보다 유기적으로 상호 작용할 수 있습니다. 웹사이트 내에서 요소를 재배열할 때 특히 유용합니다. 항목이나 파일을 업로드하려는 경우 사용자는 다양한 페이지를 클릭하고 Internet Explorer에서 브라우저 창으로 전환해야 합니다. 드래그 앤 드롭 UI 패턴을 구현하면 이러한 어색함을 없애고 전반적인 상호 작용을 훨씬 더 쉽고 원활한 경험으로 만들 수 있습니다. 이 디자인 패턴을 구현하는 인기 있는 회사 중 일부는 Asan, Google Drive 및 Dropbox입니다.

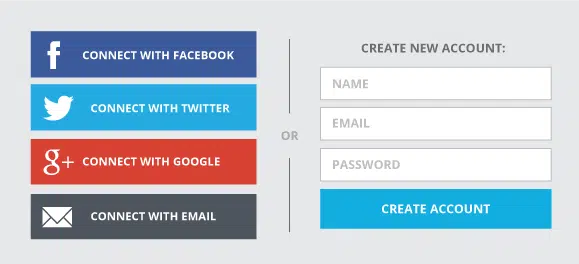
6. 소셜 로그인
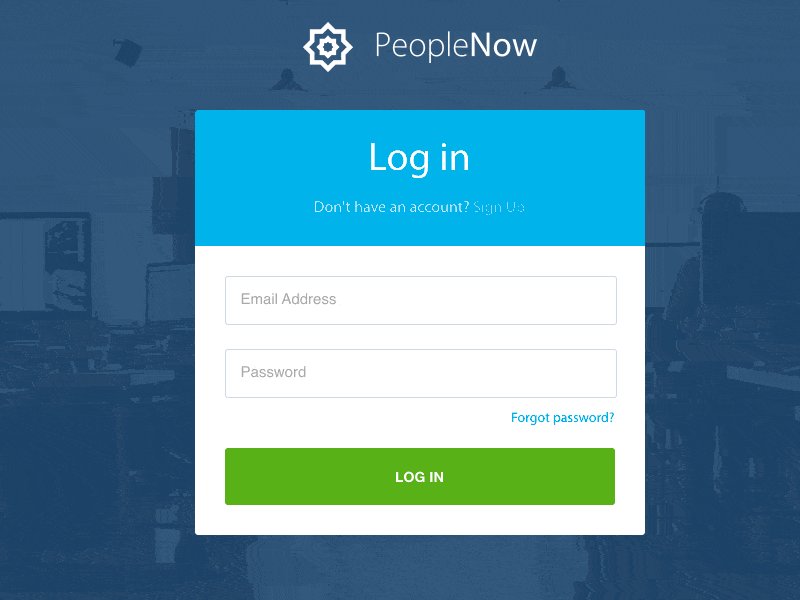
대부분의 소셜 네트워킹 사이트는 사용자가 기존 계정으로 로그인할 수 있도록 하여 간편한 로그인을 구현하고 있습니다. 즉, 이름과 기타 세부 정보를 입력할 필요 없이 기존 계정을 새로 만들고 있는 계정에 연결하기만 하면 로그인할 수 있습니다. 즉, 걱정할 사용자 이름과 비밀번호가 하나 줄어들고 비밀번호 보안에 대해 크게 걱정할 필요가 없습니다. Google, Facebook 및 Twitter는 주요 OAuth 공급자이며 사용자가 기존 계정을 사용하여 대부분의 웹 애플리케이션에 쉽게 로그인할 수 있도록 합니다. 이것은 사용자 경험을 획기적으로 향상시키며 대부분의 웹 애플리케이션에서 구현되고 있습니다.
7. 자연어 입력
사용자가 미리 정의된 텍스트 형식에 대해 걱정할 필요 없이 데이터를 입력하는 것이 더 쉽습니다. 이는 시스템이 백엔드에서 이러한 복잡한 쿼리와 문장을 번역해야 함을 의미합니다. 이렇게 하면 사용자가 여러 필드에 데이터를 입력할 필요가 없고 사용자가 상호 작용의 전반적인 경험을 훨씬 쉽게 할 수 있습니다.
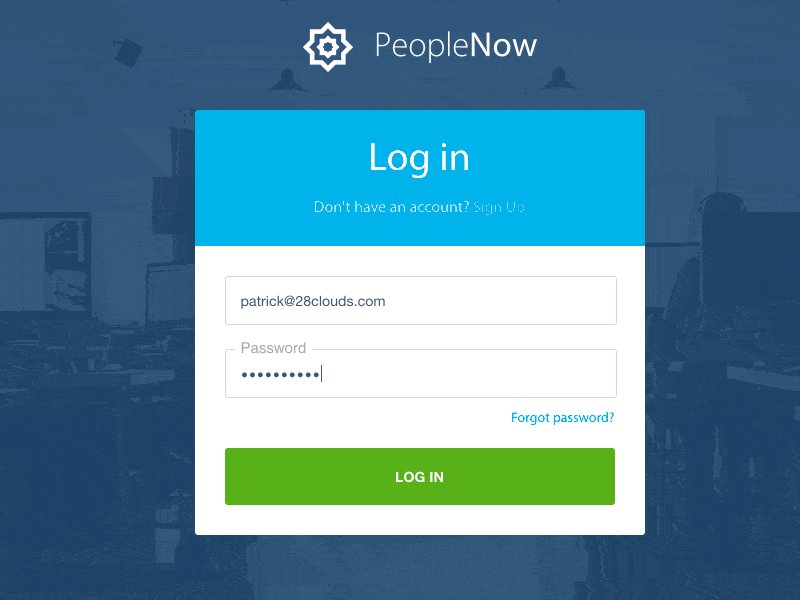
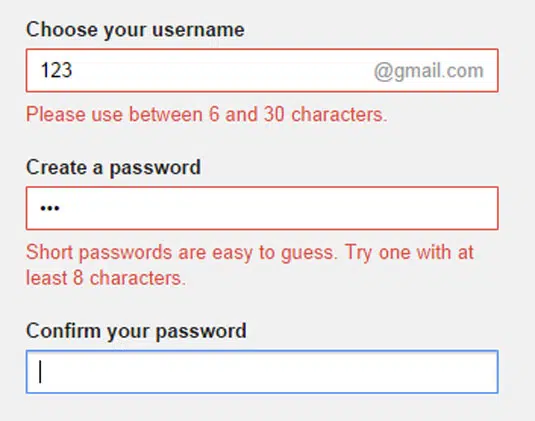
8. 인라인 유효성 검사
이 디자인 패턴을 구현하면 데이터 입력을 대화형 프로세스로 만들 수 있습니다. 이 UI 패턴은 사용자에게 즉각적인 피드백을 제공하는 데 사용할 수 있습니다. 정보를 입력하고 형식 오류를 확인하고 전화번호를 잘못 입력한 경우 등에 특히 유용합니다. Twitter와 Gmail은 이 디자인 패턴을 구현하고 서비스를 사용하기 위해 가입할 때 사용자에게 즉각적인 피드백을 제공할 수 있습니다. 사용자가 여러 필드에 데이터를 입력해야 하는 계정 등록 양식 및 기타 길거나 복잡한 양식을 사용할 때 특히 유용합니다.
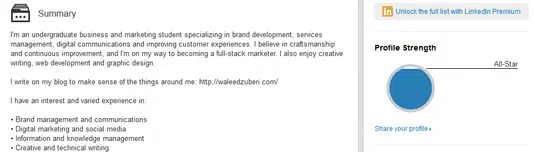
9. 완성도 측정기
Linkedin 및 Google+와 같은 회사는 이 디자인 패턴을 사용하여 사용자에게 목표를 완료했음을 알립니다. 이것은 사용자에게 그들이 얼마나 멀리 왔고 얼마나 멀리 가야 하는지에 대한 정량화 가능한 백분율을 보여줌으로써 구현되는 경우가 많습니다.
끊임없이 변화하는 UX의 세계에서 디자이너는 끊임없이 새로운 도전에 직면합니다. 고객이 원하는 것을 고려하고 선호도를 이해하고 행동 패턴을 연구함으로써 웹 디자이너는 모든 사용자에게 더 나은 UX를 만들기 위해 정보에 입각한 선택을 할 수 있습니다. 배울 수 있는 디자인 패턴이 많이 있습니다. 일반적으로 사용되는 이러한 디자인 패턴이 반복되는 문제와 솔루션을 더 잘 이해하는 데 도움이 되기를 바랍니다. 그것들을 깊이 연구하면 더 큰 패턴이나 더 작은 상호 작용 사이의 공통점을 보는 데 도움이 될 것입니다.