전자상거래가 사랑하지만 미워해야 하는 세 가지 일반적인 UI 트렌드
게시 됨: 2018-01-12디자인 커뮤니티가 인터넷을 통해 퍼뜨린 위험한 작은 거짓말이 있습니다. 모든 확고한 신화와 마찬가지로 그것은 약간의 진실에 고정되어 있어 제거하기가 어렵습니다.
불행히도 전자 상거래는 특히 사기에 취약한 것 같습니다.
진실: "쇼핑객의 관심을 끌 수 있는 시간은 단 몇 초뿐입니다. 그런 다음 다시 돌아오지 않습니다."
거짓말: “당신의 쇼핑객이 떠나기 전에 정말로 'WOW'하기 위해 필요한 모든 조치를 취해야 합니다."
여기 문제가 있습니다. 귀하의 쇼핑객은 "놀라울 것"을 원하지 않습니다. 그들은 해결책을 찾고 있습니다. 그들은 문제, 필요, 원함, 갈망 등을 해결하는 제품을 찾고 있습니다. 요점은 그들이 "무언가"를 찾고 있다는 것입니다.
첫 번째 목표는 쇼핑객이 올바른 위치에 있다는 것을 확신시키는 것입니다. 쇼핑객이 찾고 있는 것을 쉽게 "찾을" 수 있도록 하십시오.
상점의 효용이 사라진다면 아무리 많은 디자인도 쇼핑객을 전환시키지 못할 것입니다. MOMA의 차기 최고의 디지털 버전이 되기 위해 경쟁하지 않는 한 쇼핑객은 구매를 위해 사이트에 있습니다.
물론 지금은 디자인과 미학이 중요합니다. 인상적인 기능을 갖춘 멋진 사이트를 만드는 것도 중요한 역할을 하지만 최종 접점입니다. 직관적인 경험을 보완합니다. 그들은 그것을 만들지 않습니다.
그렇다면 전자 상거래 상점에서 UI를 잘못 사용하는 가장 일반적인 방법은 무엇입니까?
전환 킬러 프론트 앤 센터를 사용하고 있습니다.
죽지 않는 추세입니다. "작동하지 않습니다"라고 외치는 모든 데이터 앞에서도 그들은 사라지지 않을 것입니다. 전자 상거래 상점이 있다면 거의 유죄입니다.
우리는 이미지 슬라이더, 회전하는 배너, 자동 전달 캐러셀에 대해 이야기하고 있습니다. 당신이 그들을 무엇이라고 부르든, 그들은 전환 킬러입니다.
연구 후 연구는 구매자가 이것을 싫어한다는 것이 입증되었습니다. 가장 좋은 경우 첫 번째 슬라이드의 평균 클릭률은 1%입니다. 모든 후속 슬라이드는 실질적으로 완전히 무시됩니다.
다른 많은 전자 상거래 소유자가 분명히 생각하는 것처럼 귀하의 상점이 다르다고 생각할 수도 있습니다. 산업 통계는 제쳐두고 당신은 예외입니다.
좋아, 처리하자.
우리는 모두 습관의 피조물이라는 것을 인정할 수 있습니까?
나쁜 일이 아닙니다. 우리는해야합니다. 우리가 매일 접하는 정보의 양과 습관과 패턴에 의존하지 않으면 우리는 기능할 수 없습니다. 우리는 우유부단함으로 인해 마비되었을 것입니다.
대처하고 기능하기 위해 우리는 정신 모델에 의존하여 세상을 탐색합니다. 그렇게 함으로써, 이것은 우리 모두가 준수하는 행동 패턴을 생성합니다.
이러한 패턴 중 하나는 "배너 실명"으로 알려진 행동을 개발했습니다. 간단히 말해서, 우리는 온라인 상태일 때 광고처럼 보이는 모든 것을 무시합니다.

슬라이더로 쇼핑객의 관심을 사로잡는 경우에도 데이터에 따르면 이는 그저 한 눈에 보일 뿐입니다. 정보가 처리되지 않습니다.
그리고 이것은 새로운 것이 아닙니다. 우리의 배너 실명 현상은 1997년부터 문제가 되었습니다!
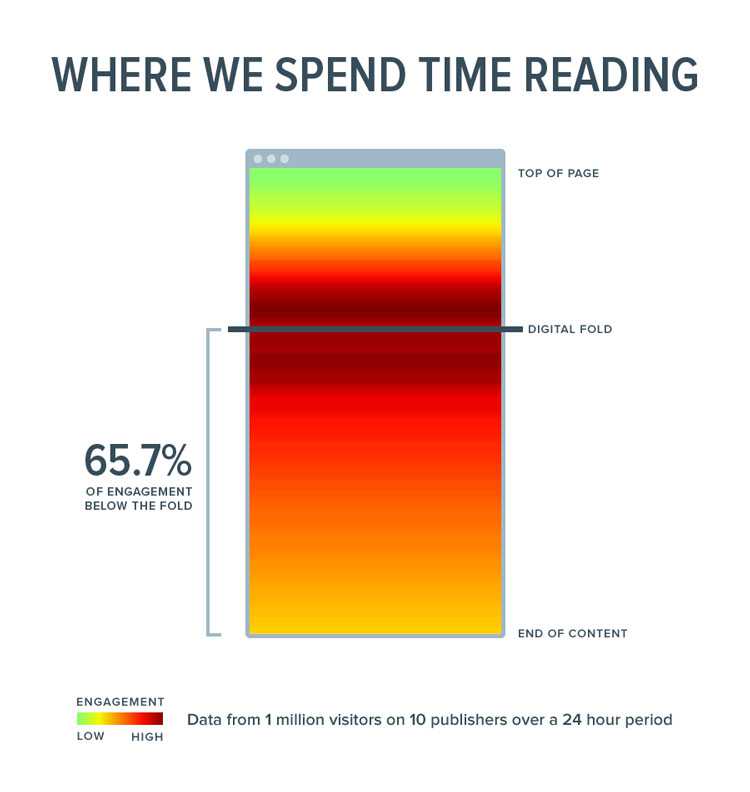
게다가, 당신이 특히 교활하고 슬라이더가 광고처럼 보이지 않더라도 우리는 모두 페이지 상단을 무시하도록 되어 있습니다. 디자이너와 마케팅 담당자는 스크롤 없이 볼 수 있는 부분을 너무 자주 타겟팅하므로 이제 상단을 무시하고 "실제" 콘텐츠로 스크롤합니다. 사실, 주의 집중 시간의 거의 66%가 스크롤 없이 볼 수 있는 "아래"에 사용됩니다.

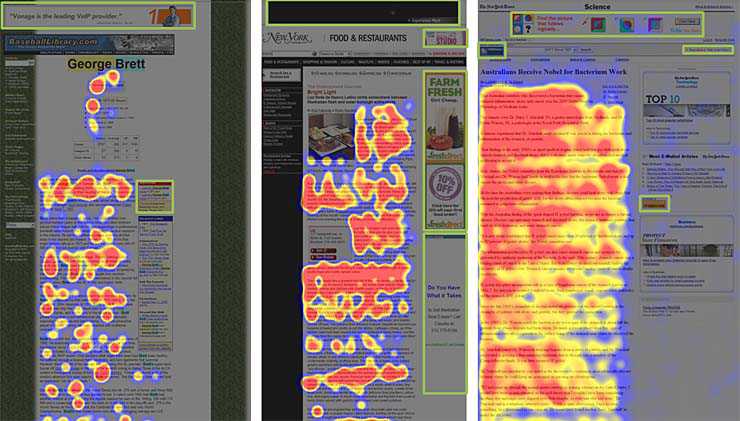
시선 추적 히트맵. 사용자가 그 프라임 화면 부동산에 대한 모든 사랑을 보세요 ;)
슬라이더의 암울한 전환 전망을 고려하면 페이지 속도도 느려집니다. 하나의 효과적인 패널 대신 페이지가 완전히 로드하는 데 필요한 리소스의 양을 설명하고 있습니다.
설상가상으로 슬라이더는 무엇보다 한 가지를 말하는데, 무엇을 말해야 할지 몰라서 모든 것을 말하려고 합니다.
또한 슬라이더에는 편집 컨트롤이 없는 경우가 많습니다. 따라서 각 슬라이드는 운율이나 이유 없이 다음 슬라이드와 완전히 다르게 보입니다. 그들은 다르게 보일 뿐만 아니라 CTA 전략은 종종 계층적 순서나 응집력 없이 분리됩니다.
또한 일반적인 사용성 관점에서 슬라이드는 너무 빨리 이동하여 소화하거나 너무 느리게 이동하여 모두 볼 수 없습니다. 탐색하기 어렵습니다. 특히 모바일에서는 사용하기 어렵습니다.
상점에서 슬라이더를 삭제해야 하는 이유에 대한 더 많은 증거가 필요하십니까? 다음은 2011년부터 진행되고 있는 슬라이더에 대한 UX 스레드입니다!
다음 UI 위반은 가장 인기 있는 배경 비디오인 슬라이더를 현대적으로 변형한 것입니다!
당신은 나를 즐겁게하기 위해 여기에 있습니까?
이 추세는 오늘날 거대하고, 당신이 그것을 버려야 한다고 말하는 것은 약간 논쟁의 여지가 있지만, 여기에서 나입니다.
우리는 모두가 "Ooooo!"라고 말하게 만드는 매우 멋진 배경 비디오에 대해 이야기하고 있습니다.
먼저, 묻겠습니다. 배경 영상이 왜 나와요?
그 이유는 로켓 과학이 아닙니다. 당신은 그들을 좋아합니다. 다른 사람들은 그들을 좋아합니다. 모든 종류의 다른 웹사이트와 상점이 이를 수행하는 것을 볼 수 있습니다. 당신의 이야기를 들려줍니다. 분위기를 설정합니다. 당연합니다. 배경 영상이 있는 곳입니다!
그것이 당신을 설명합니까?
대부분의 사람들은 아무 생각 없이 그것을 던집니다. 그러나 당신은 이 접근법에서 당신만이 혼자가 아니라는 생각을 멈춘 적이 있습니까? 다른 사람을 베끼고 있고, 다른 사람을 베끼고, 다른 사람을 베낀 것일 수도 있다는 생각이 드셨나요?
나는 뉴스를 깨는 것을 싫어하지만 디자이너들은 그렇게 합니다. 그들은 다른 사람들로부터 많은 것을 베끼거나 영감을 얻습니다. 디자이너는 자신이 하는 일에 영향을 주기 위해 데이터를 거의 사용하지 않습니다. 좋아보이면 좋아보입니다. 손쉬운 매도입니다.
배경 동영상이 실제로 전환 또는 기타 사이트 측정항목에 대해 수행한 작업을 확인하기 위해 테스트를 해본 적이 있습니까?
예라고 대답할 수 있고 모든 숫자가 황금색이라면 매장 첫 화면이 배경 비디오가 없는 것보다 더 잘 작동하고 있다는 것을 통계적으로 증명할 수 있다면 건너뛸 수 있습니다.
그러나 그렇게 할 수 없다면 "내 배경 비디오가 실제로 나에게 무엇을 하고 있는가?"라고 자문해 보십시오.
네, 네, 무슨 말씀이신지 압니다. 당신의 이야기를 전달하는 데 도움이 되는 비디오가 필요합니다. 이 비디오는 전체 경험을 위한 분위기를 조성합니다.
알겠어. 전적으로. 귀하의 비디오는 특정 미학을 설정하지만 매력적이라고 해서 사용할 수 있는 것은 아닙니다.
냉담하고 그것에 대해 계산하면 대부분의 경우 주의가 산만해집니다. 우리의 눈은 움직임에 끌립니다. 비디오 시청이 매장의 전환 측정항목이 아닌 한 쇼핑객이 의도한 목표에서 주의를 분산시키는 것입니다. 쇼핑객은 더 이상 헤드라인과 기본 CTA를 보지 않고 그 뒤에 있는 내용을 보고 있습니다. 즉, 비디오를 실제로 볼 수 있다면 나중에 자세히 설명합니다.

귀하의 미학과 스토리가 전환율에 매우 중요하다면 배경 비디오는 해당 메시지를 전달하는 비효율적인 수단입니다.

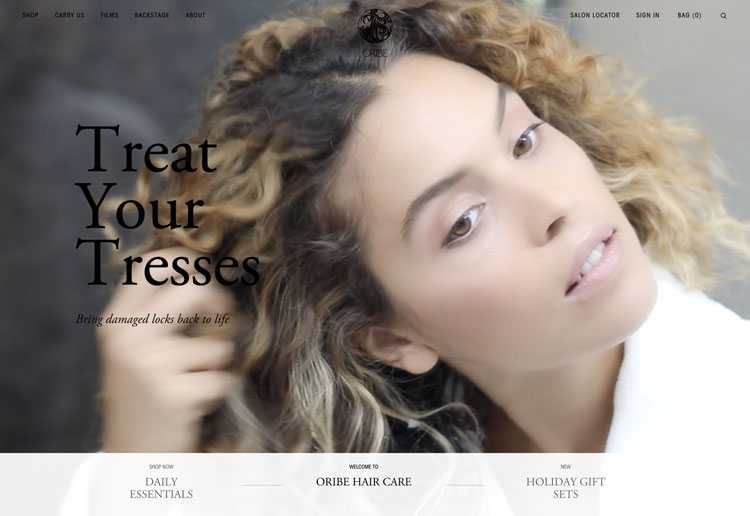
순식간에 영상이 화제다. 어디를 클릭해야 할지, 무엇을 해야 할지 모르겠습니다. 슬라이더에 대한 추가 보너스 포인트
미적 문제라면 이미지로 설정할 수 있습니다.
“ 아니요, 당신은 할 수 없습니다! 이미지는 비디오만큼 강력하거나 섹시하지 않습니다.”라고 말합니까?
이에 나는 “ 그렇다. 사실 영상보다 이미지가 7.12% 더 섹시해요!" 예, 배경 이미지는 실제로 배경 비디오보다 7% 더 잘 변환할 수 있습니다.
그것은 당신에게 미학적인 문제가 아니라 이야기의 문제일 수도 있습니다.
그렇다면 대신 제품 또는 기능 비디오를 만들어야 합니다. 사용자가 실제로 제어하고 상호 작용할 수 있는 동영상으로 스토리를 전달하는 것이 훨씬 더 효과적입니다.
또한 제품 비디오는 페이지 로딩 시간을 죽이지 않습니다. 모든 기기에서 액세스할 수 있습니다. 그들은 직관적입니다. 무엇보다도 전환율을 평균 144% 높일 수 있습니다!

판매 및 사용자 참여를 높이기 위해 비디오를 사용하는 위치와 방법에 대한 완벽한 예
스트라이크 1에서 스트라이크 2로 이동합니다.
배경 비디오가 페이지 로드에 엄청난 양의 무게와 시간을 추가한다는 것을 알고 있습니다. 비디오를 비동기식으로 로드하더라도 여전히 로드해야 합니다. 따라서 페이지가 몇 초 동안 로드되지 않도록 하거나 동영상이 있어야 하는 위치에 큰 빈 상자를 남겨둘 수 있습니다.
비디오를 로드하는 데 시간이 걸리며 단 1초의 지연도 상점의 전환율에 어떤 영향을 미칠 수 있는지 알고 있습니다.
더 많은 추론이 필요하십니까? 이것에 대해 생각하다.
Akamai 및 Gomez.com의 데이터에 따르면 쇼핑객의 79%는 느린(즉, 나쁜) 웹사이트 경험 때문에 매장을 다시 방문하지 않을 것이며 44%의 쇼핑객은 친구에게 나쁜 경험에 대해 이야기할 것입니다.
느린 페이지 로딩 속도로 인해 악의가 있는 경우 많이 발생합니다.
다시 말해, "전자 상거래 상점이 하루에 $100,000를 벌고 있다면 단 1초의 페이지 지연으로 인해 매년 최대 $250만 달러의 매출 손실을 입을 수 있습니다."
이제 배경 비디오가 실제로 전환을 증가시키고 있다는 것을 증명할 수 없다면 깔끔해 보이기 때문에 계속 유지하는 것이 그만큼의 위험을 감수할 가치가 있습니까?
전환을 죽이는 다음 UI 트렌드는 디자이너의 가장 친한 친구이자 쇼핑객의 가장 큰 적입니다!
당신은 고대 언어를 말하고 있습니다
아이콘이라고도 하는 고대 상형 문자로 탐색을 지나치게 단순화하는 것에 대해 이야기하고 있습니다.
물론 미니멀한 모습은 날렵합니다. 프로페셔널해보입니다. 최첨단입니다. 공간 절약기입니다. 그러나 쇼핑객이 가고 싶은 곳으로 가는 방법을 즉시 알지 못하면 좌절하고 떠나고 다시는 돌아오지 않을 것입니다. 혼란스러운 마음은 절대 사지 않습니다.

[출처] 돈 아이콘이 환불, 기프트 카드, 베스트 셀러 또는 특별 프로모션을 의미합니까? 흠…
다른 문제 중에서 아이콘은 문화와 인구 통계에 따라 다른 의미를 갖습니다. 밀레니엄 세대의 디자이너에게는 직관적인 것이 고객 기반의 많은 부분에 있어 완전히 놀라울 수 있습니다. 집, 인쇄 및 검색 아이콘 외에는 보편적으로 인식되는 아이콘을 찾기가 어렵습니다.
텍스트 레이블을 포함하는 것에 대한 가장 일반적인 주장은 사용자가 알아낼 수 있다는 것입니다. 사람들은 장바구니와 3개의 막대 아이콘이 무엇인지 알고 있습니다. 그들은 제품을 보거나 구매하려면 무엇을 클릭해야 하는지 알고 있습니다.
그게 당신이 기꺼이 지지하는 주장입니까? 그것이 사실이라고 해도 참여도와 전환율을 1% 높일 수 있다면 이러한 "못생긴" (즉, 유용한) 텍스트 레이블을 추가하는 것을 살펴볼 가치가 있지 않을까요?
예를 들어 검색 아이콘은 거의 모든 사람이 인식하지만 아이콘만 접근하면 6%의 참담한 참여율을 얻을 수 있습니다. 검색 아이콘에 텍스트 레이블을 추가하면 16.17% 증가할 수 있습니다.
좋아, 제품과 보조 아이콘은 잊어버리자. 글로벌 탐색에 대해 이야기해 보겠습니다. 탐색을 숨기기 위해 햄버거 메뉴를 사용하고 있습니까?
물론 당신입니다. 공간 절약형이며 모바일에서 널리 인식됩니다. 너무 많이, 그것은 심지어 데스크탑 상점에 스며들었습니다.
탐색이 숨겨져 있을 때 데스크탑 쇼핑객이 탐색을 사용하는 데 5-7초 더 걸릴 수 있다는 것을 알고 계셨습니까? 설상가상으로 쇼핑객의 27%만이 숨겨진 탐색 기능을 사용할 것입니까?
Microsoft는 아이콘 전용 도구 모음에 문제가 있음을 인식했습니다. 그들은 아이콘과 위치를 변경하려고 시도했지만 별로 도움이 되지 않았습니다. 도움이 된 것은 아이콘 옆에 텍스트 레이블을 도입한 것입니다. 그것은 즉시 사용성 문제를 수정했고 사람들은 도구 모음을 더 많이 사용하기 시작했습니다.
그들은 또한 사용자가 텍스트 레이블 없이 6개의 아이콘만 인식할 수 있음을 발견했습니다. 즉 , 2년 이상 소프트웨어를 사용해 온 사용자입니다!
아이콘에 대한 사용자의 이해는 과거 경험을 기반으로 합니다. 아이콘에 대한 표준적인 보편적 수용 및 사용이 없으면 텍스트 레이블이 필수가 됩니다.
아이콘을 사용해야합니까? 물론, 그러나 텍스트 레이블을 포함합니다. "느린" 쇼핑객을 위해 조금 더 쉽게 구매할 수 있도록 도와주세요.
5초 규칙을 사용합니다. 적절한 아이콘을 생각하는 데 5초 이상 걸린다면 비효율적인 커뮤니케이션 선택일 가능성이 높습니다. 당신의 쇼핑객은 그것이 무엇을 의미하는지 단서가 없을 것입니다!
직설적으로 말하면 쇼핑객이 원하는 것을 찾을 수 없으면 구매할 수 없습니다. 쇼핑객의 인내심과 호기심에 의존하는 것은 최고의 전환 최적화 전략이 아닙니다.
그것은 전환에 관한 것입니다. 고객의 경험에 관한 것입니다.
그것은 당신의 개인적인 취향, 당신이 좋아하는 것, 또는 당신 자신의 허영심에 관한 것이어서는 안 됩니다.
당신이 예외라고 생각하고 데이터가 당신에게 말하는 것을 무시하는 것은 어리석은 접근입니다. 사용자 경험 장애를 극복하는 디자인에 베팅하지 마십시오. 상점의 전환율과 관련하여 플레이하는 것은 위험한 게임입니다.
결국 매출을 잃는 것보다 더 많은 일을 하게 됩니다. 당신은 당신의 쇼핑객을 당신의 디지털 현관문으로 데려가는 데 필요한 모든 자산을 잃고 있습니다.
모든 에스컬레이터, 전등 스위치 또는 자전거가 "미학"이라는 이름으로 다르게 작동한다고 상상해보십시오.
그것이 당신의 가게일 때, 그것은 흥미진진합니다. "새로움" 에 빠져서 평범한 쇼핑객이 어떤 기분인지 잊어버리기 쉽습니다.
사용자의 기대치를 어지럽히면 쇼핑객을 혼란스럽게 하고 짜증나게 할 위험이 있습니다.
디자인 트렌드와 같은 어리석은 일에 쇼핑객을 잃지 마십시오.
