일반적인 현장 검색 실수를 수정하는 방법
게시 됨: 2021-02-28웹사이트의 검색 기능으로 인해 전환율이 저하될 수 있습니다. 전환율에 악영향을 미치지 않는다면 거의 비슷한 일을 하고 있을 수 있습니다. 그들에게도 도움이 되지 않는 것입니다. 현장 검색을 최적화하고 사용자 경험을 향상시키는 프레임에 넣으면 사이트의 유용성과 즐거움을 크게 향상시킬 수 있습니다.
사용자가 사이트를 더 많이 즐길수록 사이트를 계속 유지하고 회원, 고객, 구독자 등이 될 가능성이 높아집니다. 사이트의 검색 기능을 개선하는 것은 쉽게 수행할 수 있지만 많은 사람들이 이러한 일반적인 실수로 검색을 방해할 수 있습니다. 현장 검색을 최적화하고 경쟁업체의 일반적인 함정을 피하는 방법을 알아보십시오.
보이지 않는다
사용자가 검색 양식을 쉽게 식별할 수 없으면 좌절감을 느끼고 다른 곳에서 답을 찾을 수 있습니다. 이상적으로는 검색 표시줄의 위치가 페이지의 위쪽 스크롤 섹션에서 쉽게 볼 수 있어야 합니다(즉, 아래쪽이 아님). 상단과 왼쪽에 가까울수록 검색창을 가져올 수 있습니다.
검색 상자는 사용자가 가장 먼저 보는 것이 되어서는 안 되지만 일반적인 읽기 패턴에 속하도록 전략적으로 배치해야 합니다.
일단 장소에 정착하면 가능한 한 일관성을 유지하십시오. 최대 30%의 사용자가 검색 기능을 찾을 수 있으면 사용하므로 위치를 일관되게 유지하면 더 빠른 검색과 재방문 사용자를 얻을 수 있습니다.

쉽지 않다
사용자와 검색 완료 사이에 장애물이 있으면 접근성이 떨어집니다. 검색 상자에 "여기에 질문" 또는 "제품 이름"과 같은 자리 표시자 텍스트가 있는 경우 사용자가 입력을 시작할 때 텍스트가 사라지도록 하십시오.
사용자가 추가 키 입력으로 인해 검색을 완전히 포기할 수는 없지만 백스페이스 키가 운동을 하면 여전히 지연되고 있습니다. 키를 한 번만 더 누르지 않아도 사용자 만족도가 높아지고 검색 기능이 더 효율적입니다.
검색 표시줄의 접근성을 높이는 다른 방법에는 색상 사용 및 텍스트 가독성과 같은 외관상의 변경이 있습니다. 검색 표시줄에서 맞춤 색상을 사용하는 경우 선명하고 대조적인지 확인하세요. 마찬가지로 모든 사용자 정의 글꼴이 크기와 모양 모두에서 읽을 수 있는지 확인하십시오.
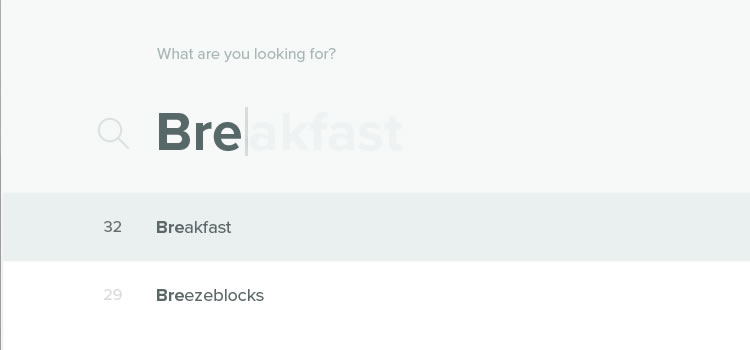
자동 제안이 제공되지 않음
자동 제안은 특히 핵심 제품의 여러 모델이나 버전을 제공하는 경우 사용자의 검색 프로세스 속도를 크게 높일 수 있습니다. 사용자가 검색어를 입력해야 하는 시간이 줄어들수록 찾고자 하는 콘텐츠에 더 많은 시간을 할애할 수 있습니다.

Martin Bonov의 자동 완성
자동 고침 없음
아마도 검색 기능에서 가장 심각한 실수 중 하나는 자동 수정을 제공하지 않는 것입니다. 검색에서 검색 쿼리에서 보다 일반적인 오타를 감지할 수 있으면 자동으로 수정 사항을 적용합니다.
특히 모바일에서 사용자가 쿼리를 다시 입력해야 할수록 포기하고 다른 웹사이트에서 답변을 찾을 가능성이 높아집니다.
가능하면 빈 결과 페이지를 가능한 한 적게 제공하고 자동 수정을 통해 이를 제한할 수 있습니다. 목표는 항상 검색과 획득 사이를 가능한 한 쉽고 짧게 만드는 것입니다.
404는 도움이 되지 않습니다
사용자 검색을 안내하기 위해 자동 제안 및 자동 고침을 사용함에도 불구하고 필연적으로 빈 결과 페이지를 표시해야 할 필요가 있습니다. 이 페이지를 가능한 한 사용자에게 유용하고 유익하게 만드십시오.
기본 디렉토리에 대한 링크를 제공하거나 검색어 재작업을 위한 제안을 제공하거나 연락처 페이지로 안내합니다. 무엇을 하든지 사용자가 원하는 결과를 얻을 수 없더라도 사용자가 검색하는 데 어려움을 겪을 수 있는 무언가를 제공해야 합니다.
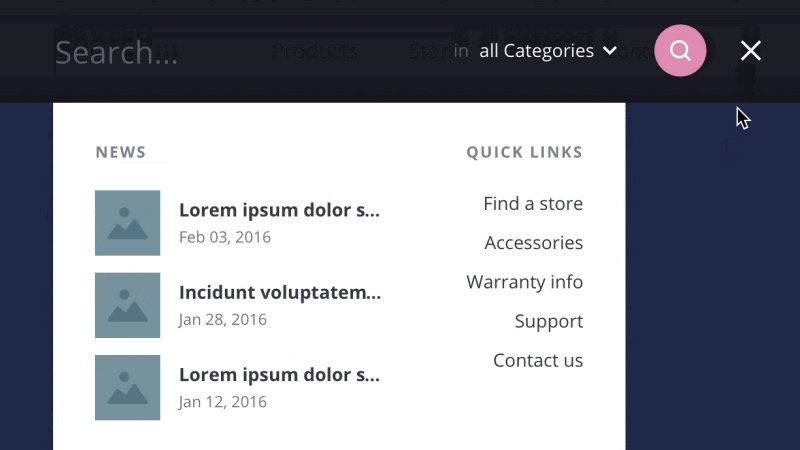
결과가 간단하지 않음
검색 결과 페이지는 최대한 친숙하고 단정해야 합니다. 검색 엔진이 검색 프로세스의 첫 번째 단계가 아닌 두 번째 단계에 대해 제공할 수 있는 보다 새로운 필터를 저장하십시오.
고급 검색 링크 아래에 엔진의 종소리와 휘파람을 숨기고 가능하면 페이지를 떠나지 않고 검색 메뉴가 확장되도록 하십시오. 검색 결과 랜딩 페이지가 첫 번째 패스에서 읽기 쉬운지 확인하고 결과를 개별적으로 평가할 수 있도록 읽기 쉽고 평범한 글꼴과 깔끔한 구성을 제공합니다.

CodyHouse의 고급 검색
필터와 정렬 방법을 분리하지 않습니다.
정렬 방법은 고급 필터와 다르며 사용자는 추가 작업을 수행하지 않고도 액세스하기를 원할 것입니다. 동일한 페이지에서 정렬 옵션(날짜, 인기도 등)에 액세스할 수 있는지 확인하십시오.
가시성을 높이려면 검색 결과 시작 부분의 왼쪽 상단 모서리에 옵션을 배치하십시오.
그들은 검색 분석을 무시합니다
검색 분석은 마케팅 및 UX를 위한 강력한 도구가 될 수 있습니다. 또한 검색 최적화의 약점을 드러낼 수 있습니다. 검색 결과를 자주 모니터링하고 비교에 사용할 메트릭을 설정하십시오. 검색 분석을 활용하면 직접 원인을 찾아 검색 취약점을 해결할 수 있습니다.
예를 들어 "원숭이"에 대한 15,000개의 검색 쿼리 중 3,000개의 클릭만 있다는 것을 알게 되면 경험을 다시 만들고 최적화되지 않은 키워드인지, 관련 없는 데이터인지 또는 둘 다인지 결정할 수 있습니다.
검색 변형 없음
변형 검색 결과를 추가하면 사용자가 이전에 고려하지 않았을 수 있는 제품을 찾는 데 도움이 될 수 있습니다. 사용자가 "특대 사이즈 스웨터"를 입력하면 별도의 섹션에서 대체 검색어 옵션 및 결과(예: "특대 사이즈" 및 "스웨터")를 제공할 수 있습니다.
그렇게 하면 고객이 찾고 있는 제품이나 정보가 없더라도 가장 가까운 제품을 볼 수 있습니다. 그들이 검색한 것과 정확히 일치하지 않더라도 가까운 것을 제공하는 것이 빈 결과 페이지보다 더 유익합니다.
관련 없는 결과
제공할 수 있는 결과가 많을수록 좋지만 결과는 관련성이 있어야 합니다. 과거 행동을 기반으로 변형을 연결할 이유가 없고 두 항목이 공통점을 공유하지 않는 경우 빈 결과 페이지를 피하기 위해 연결하지 마십시오.
그들은 사용자를 압도
그리고 마지막으로, 검색 UX의 가장 큰 비방자 중 하나는 정보로 사용자를 압도하는 것입니다. 사용자의 검색어와 일치하는 항목이 20개가 넘는 경우 사용자가 특별히 해당 옵션을 선택하지 않는 한 모든 항목을 표시하지 마십시오.
대신 기본 디스플레이를 15-20 사이로 설정하고 사용자가 페이지 사이를 탭하여 나머지 결과를 볼 수 있도록 합니다.
