색상 도구 및 리소스
게시 됨: 2022-03-10오늘 우리는 모든 유형의 색상 팔레트 및 생성기에서 프로젝트에 적합한 대비 및 그라디언트를 얻는 것에 이르기까지 모든 종류의 프로젝트에 대한 색상 도구 및 리소스 에 대해 집중 조명하고 있습니다. 이 컬렉션은 결코 완전한 것이 아니라 Smashing의 팀이 유용하고 일상적인 작업을 보다 생산적이고 효율적으로 만들 수 있기를 바라는 것들의 선택입니다.
이와 같은 도구에 더 관심이 있으시면 저희의 멋진 이메일 뉴스레터를 살펴보십시오. 이렇게 하면 받은 편지함으로 바로 이러한 팁을 얻을 수 있습니다!
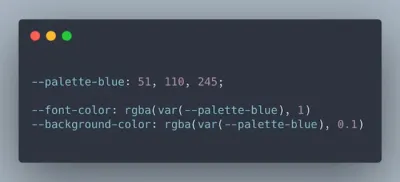
CSS 변수와 HSLA
CSS에서 일반적으로 색상을 어떻게 정의합니까? 헥스와 함께? RGBA? 아니면 HSLA를 사용합니까? Maxime Heckel은 혼란을 정리하고 코드베이스를 가볍게 하는 데 도움이 되는 영리한 패턴을 발견할 때까지 HEX와 RGBA를 혼합하여 사용했습니다. 기초: HSLA 및 CSS 변수.

HSLA는 색상을 정의하는 데 필요한 4가지 주요 구성 요소인 Hue Saturation Lightness Alpha를 나타냅니다. 예를 들어 파란색의 다른 음영과 같은 유사한 색상을 사용하면 동일한 색조와 채도를 공유한다는 것을 알 수 있습니다. Maxime의 접근 방식을 사용하면 CSS 변수를 통해 색조 및 채도의 일부를 정의하고 이를 재사용하여 다른 색상 값을 정의할 수 있습니다. 예를 들어 처음부터 색상 스케일을 구축할 수 있습니다. CSS가 얼마나 강력한지 보여주는 환상적인 예입니다.
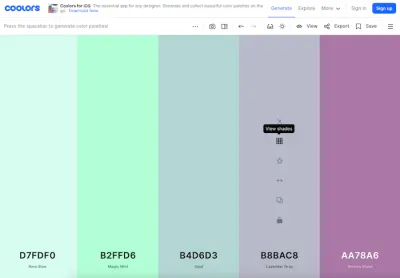
초고속 색 구성표 생성기
색상 팔레트를 만들어야 합니까? 이를 수행하는 데 도움이 되는 편리한 도구는 Coolors입니다. Coolors의 핵심은 세련된 색상 팔레트 생성기입니다. 시작하려면 음영을 사용하여 조정할 수 있는 임의의 팔레트를 제안하거나 원하는 경우 새로운 색상을 도입하여 완전히 변경할 수 있습니다.

Coolors를 사용하면 사진에서 팔레트를 선택하고 콜라주, 그라디언트 및 그라디언트 팔레트를 만들 수도 있습니다. 대비 검사기는 텍스트와 배경 색상의 대비 비율을 계산하여 색상 조합에 액세스할 수 있는지 확인합니다. 그리고 약간의 영감이 필요하다면 수천 개의 색상 테마도 탐색을 기다리고 있습니다. 원하는 색상을 클릭하기만 하면 16진수 값이 클립보드에 복사됩니다. 즐기다!
지나치게 설명적인 색상표
다음 프로젝트를 위한 색 구성표로 달팽이 속도의 소프트 핑크와 봉인되지 않은 마호가니 및 형편없는 수박을 결합하는 것을 고려한 적이 있습니까? 글쎄요, 처음에는 조금 이상하게 들릴 수 있지만, 창시자인 Adam Fuhrer가 설명한 것처럼 "지나치게 설명적인 색상 팔레트"가 있는 색상 영감 사이트인 colors.lol 뒤에 있는 개념입니다.

흥미로운 색상 조합을 발견할 수 있는 재미있는 방법으로 만들어진 팔레트는 Twitter 봇 @colorschemez에서 직접 선택합니다. 피드는 무작위로 색상 조합을 생성하고 20,000개 이상의 단어 목록에서 형용사와 각 색상을 일치시킵니다. 특이한 이름 뒤에는 물론 즉시 사용할 수 있는 실제 16진수 색상 값이 있습니다. 예를 들어 달팽이 속도의 부드러운 분홍색과 그 친구들의 경우 # #FDB0C0 , #4A0100 및 #FD4659 입니다. 재미있는 색감.
간편한 단색 색상 팔레트
일관된 단색 색상 팔레트를 생성하려고 시도한 적이 있다면 이것이 지루한 작업이 될 수 있음을 알고 있습니다. 멋진 팔레트를 만들기 위해 무한 복사-붙여넣기 명령을 다시 한 번 엉망으로 만든 후 Dimitris Raptis는 이를 변경하기로 결정했습니다. 그의 솔루션: CopyPalette.

CopyPalette를 사용하면 색상 팔레트를 쉽게 만들 수 있습니다. 기본 색상, 음영의 명암비 및 원하는 색상 변형 수를 선택하기만 하면 도구가 완벽하게 균형 잡힌 색상 팔레트를 생성하므로 복사하여 즐겨찾기에 붙여넣을 수 있습니다. 디자인 도구. 진정한 시간 절약.
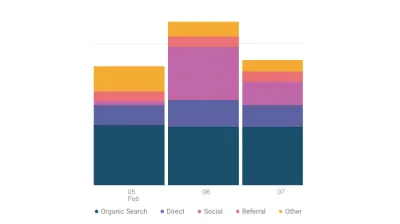
데이터 시각화를 위한 색상 스케일
다양한 종류의 데이터 시각화는 색상과 관련하여 서로 다른 요구 사항을 가지고 있습니다. 예를 들어 원형 차트, 그룹화된 막대 차트 또는 지도를 디자인할 때 시각적으로 동일한 거리에 있는 일련의 색상을 선택하는 것이 좋습니다. 이렇게 하면 키를 쉽게 구별하고 비교할 수 있습니다. Learn UI Design에서 제공하는 데이터 색상 선택기를 사용하면 지정한 두 가지 끝점 색상을 기반으로 시각적으로 등거리 팔레트를 만들 수 있습니다.

시각화에서 단일 변수의 값을 표시하려는 경우 하나의 색상을 기반으로 하는 색상 척도만 필요한 경우(어두운 변형은 더 높은 값을 나타내고 중간 색상은 0에 가까운 값을 나타냄), 단일 색조 스케일 생성기가 있습니다.
마지막으로, 발산 색상은 극단에서 중립 중간을 거쳐 반대 극단으로의 전환을 보여주는 시각화에 가장 유용합니다(일반적인 예는 "미국에서 민주당/공화당이 어떻게 각 주인지" 지도입니다) . Divergent Color Scale 생성기는 이와 같은 경우에 가장 적합한 스케일을 찾는 데 도움이 됩니다. 데이터 시각화를 한 단계 끌어올릴 강력한 트리오입니다.
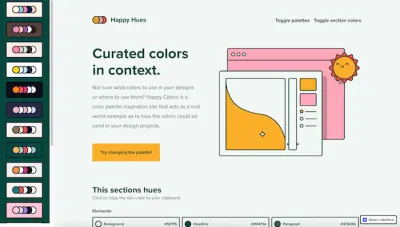
실제 색상 팔레트 영감
영감을 주는 색상 팔레트를 찾는 데 도움이 되는 환상적인 사이트가 많이 있습니다. 그러나 마음에 드는 팔레트를 결정한 후에도 가장 큰 질문은 여전히 답이 없습니다. 디자인에 색상을 어떻게 적용해야 할까요? Happy Hues가 도와드리겠습니다.

Happy Hues는 색상 팔레트에 영감을 주는 동시에 디자인에서 색상이 어떻게 사용될 수 있는지에 대한 실제 예시 역할을 합니다. 팔레트를 변경하기만 하면 Happy Hues 사이트가 색상을 변경하여 실제 디자인에서 좋아하는 팔레트가 어떻게 보이는지 보여줍니다. 영리한!
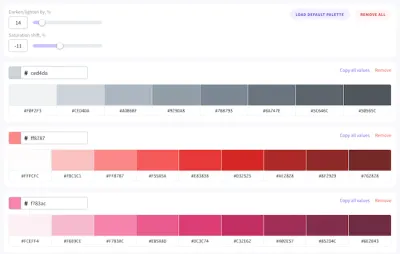
색상 음영 생성기
색상을 처리하는 또 다른 유용한 도구는 Vitaly Rtishchev와 Vlad Shilov가 만든 색상 음영 생성기입니다. 16진수 값을 입력하면 도구가 일련의 더 밝고 어두운 음영을 표시합니다.

음영 계열을 사용자 지정하려면 원래 색상을 밝게/어둡게 하려는 비율을 조정하고 채도 이동을 변경하기만 하면 됩니다. 결과에 만족하면 클릭 한 번으로 색상의 16진수 값이나 전체 팔레트를 복사할 수 있습니다.
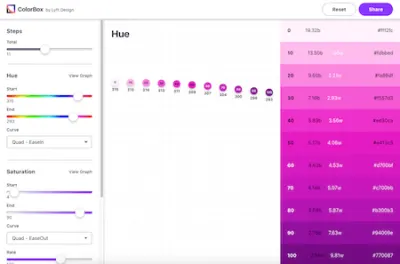
단순한 색상
색상에 대해 이야기하는 것은 까다로울 수 있습니다. 어떤 사람이 보라색이라고 부르는 것이 다음 사람에게는 뽕나무일 수도 있습니다. 그러나 실제로 무슨 색을 의미합니까? 오해를 방지하기 위해 Lyft의 디자인 팀은 접근성을 동시에 고려하면서 디자이너와 개발자가 배우기 쉬운 고유한 색상 시스템을 고안했습니다. 그들은 그것을 오픈 소스로 만들었으므로 팀에서도 사용할 수 있습니다. ColorBox에 인사하십시오!

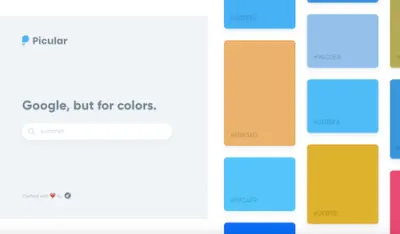
Google, 그러나 색상을 위해
검색어를 입력하면 링크 목록이 표시됩니다. 검색 엔진이 일반적으로 작동하는 방식입니다. 피쿨라는 다릅니다. 관련 사이트를 검색하는 대신 Picular는 검색과 일치하는 색상을 제공합니다. 예를 들어 "여름"은 모래 같은 노란색과 갈색, 약간의 분홍색과 함께 다양한 파란색 음영을 반환합니다. 각 색상은 16진수 값으로 레이블이 지정되어 있으므로 프로젝트에서 사용하려면 해당 색상을 클릭하기만 하면 클립보드에 복사됩니다.

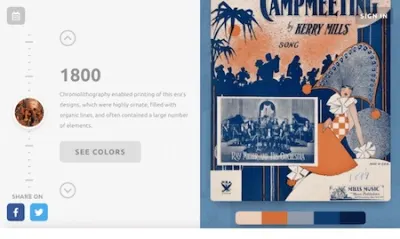
잊혀진 시간에서 영감을 받은 색상
음, 조금 다른 색상 영감은 어떻습니까? Brandon Shepherd가 구현한 Color Leap은 4,000년의 색상 역사를 통해 여행을 안내합니다.
기원전 2,000년부터 1960년대까지 이 프로젝트는 12개 시대의 180개 색상 팔레트를 선보이며 각각은 그 시대의 색상 언어를 나타냅니다. 매력적인!

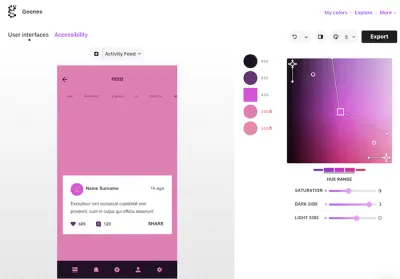
접근 가능한 색상 팔레트 만들기
색상의 완벽한 색조 또는 음영을 찾는 것은 맛의 문제일 뿐만 아니라 접근성의 문제입니다. 결국 색상 대비가 부족하면 제품이 최악의 경우 시각 장애가 있는 사람이 사용할 수 없게 될 수도 있습니다. 잠재적인 함정을 미리 감지하는 데 도움이 되는 매우 상세한 대비 검사기는 Gianluca Gini: Geenes에서 제공합니다.


이 도구를 사용하면 색조 범위와 채도를 수정하고 세 가지 선택 가능한 UI 모형 중 하나에 색상 팔레트를 적용할 수 있습니다. 일단 적용되면 다양한 종류의 시각 장애를 유발하여 영향을 받는 사람들이 색상을 보는 방식을 확인하고 최종적으로 팔레트에 가장 적합한 색조에 대한 정보에 입각한 결정을 내릴 수 있습니다. 색상을 바로 사용하려면 해당 코드를 복사하여 붙여넣거나 Sketch로 내보내십시오.
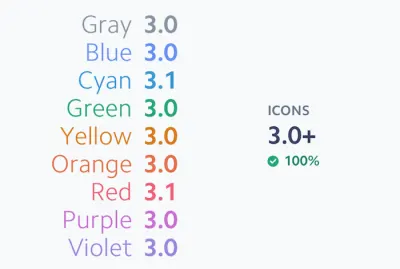
접근 가능한 색상 시스템 설계
올바른 색상 대비를 얻는 것은 시각 장애가 있는 사람들뿐만 아니라 저조도 환경에 있거나 오래된 화면을 사용할 때 다른 모든 사람들이 쉽게 제품을 사용할 수 있도록 하는 데 필수적인 부분입니다. 그러나 접근 가능한 색상 시스템을 직접 만들어 본 적이 있다면 이것이 상당히 어려울 수 있음을 알 것입니다.

Stripe의 팀은 문제를 해결하고 기존 색상 시스템을 재설계하기로 결정했습니다. 기본적으로 제공해야 하는 이점: 접근성 지침 통과, 사용자가 쉽게 구별할 수 있는 명확하고 생생한 색상 사용, 색상이 다른 색상보다 우선하는 것처럼 보이지 않는 일관된 시각적 가중치. 그들의 접근 방식에 대해 더 알고 싶다면 그들의 블로그 게시물에서 귀중한 통찰력을 얻을 수 있습니다.
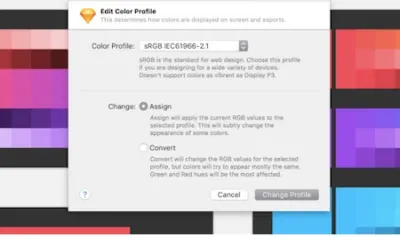
올바른 색상 관리 얻기
색상 관리는 필수적이지만 현재 설정한 설정이 실제로 자산과 디자인하려는 플랫폼에 가장 적합한 설정입니까? 결국, 화면에 보이는 것에 의존할 수 있어야 합니다. 색상을 선택할 때뿐만 아니라 대비와 가독성을 평가할 때도 중요합니다.

색상 관리를 개선하는 데 도움이 되도록 bjango 팀에서 색상 관리에 대해 알아야 할 모든 것을 요약했습니다. 필요에 가장 적합한 색 공간을 선택하는 방법과 색 프로필을 할당해야 하는 시기와 변환하는 것이 더 나은 시기를 배우게 됩니다. 보너스로 이 기사에서는 인기 있는 디자인 프로그램과 색상 관리 옵션을 최대한 활용하는 방법도 살펴봅니다.
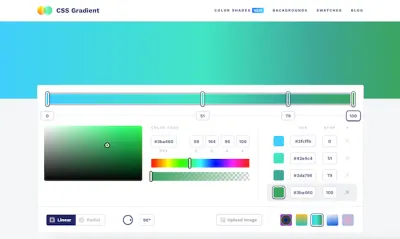
CSS 그라디언트 생성기 및 리소스
CSS 그라디언트는 디자인에 신선하고 친근한 느낌을 주는 빠른 방법입니다. 선형 및 방사형 그래디언트를 생성하고 구현하는 데 도움이 되는 환상적인 작은 도구는 CSS 그래디언트입니다. 그라디언트에 포함할 색상을 입력했으면 슬라이더에서 전환 위치를 조정할 수 있습니다. CSS 코드는 변경 사항을 실시간으로 반영하며 클릭 한 번으로 클립보드에 복사할 수 있습니다.

그러나 그라디언트 생성기 외에도 이 사이트에는 기술 문서, 실제 프로젝트의 그라디언트 예제, 자습서 및 음영 컬렉션, 그라디언트 견본 및 더 많은 영감과 같은 참조와 같은 그라디언트와 관련된 유용한 콘텐츠도 있습니다. 그라디언트 및 사용 방법에 대한 포괄적인 살펴보기.
쉽게 CSS 색상 그라디언트 만들기
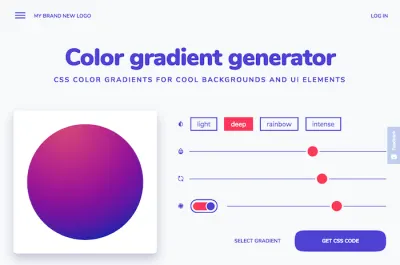
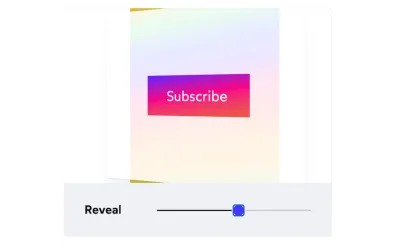
색상 그라데이션을 만들기 위해 손으로 색상을 선택하려면 디자인 경험과 색상 조화에 대한 충분한 이해가 필요합니다. 배경이나 UI 요소에 대한 그라디언트가 필요하지만 작업을 직접 처리할 만큼 자신감이 없는 경우(또는 급한 경우) My Brand New Logo의 사람들이 만든 색상 그라디언트 생성기가 있습니다. 당신의 뒤를 얻었다.

색상 그라디언트 알고리즘으로 구동되는 생성기는 선택한 색상을 기반으로 균형 잡힌 그라디언트를 생성합니다. 4가지 다른 스타일의 그라디언트가 미묘함에서 자개 효과와 강렬하고 깊은 색상 그라디언트에 이르기까지 있습니다. 슬라이더로 그라디언트를 조정할 수 있고 결과가 만족스러우면 생성된 CSS 코드를 복사하여 붙여넣어 프로젝트에서 사용할 수 있습니다. 멋진!
사용하기 쉬운 CSS 그라디언트
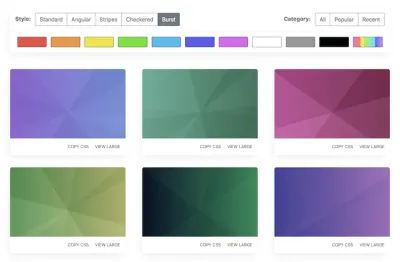
문제를 해결하고 그라디언트를 복사하여 붙여넣는 간단한 작업으로 만드는 또 다른 편리한 도구는 표준 그라디언트에서 각도, 줄무늬, 체크 무늬 및 버스트 그라디언트에 이르기까지 모든 범위를 포함하는 고유한 CSS 그라디언트 갤러리인 Gradient Magic입니다. 마음에 드는 것을 찾으려면 스타일과 색상별로 갤러리를 탐색할 수 있습니다. 모든 툴킷에 추가할 수 있습니다!

더 예쁜 그라디언트를 향한 길
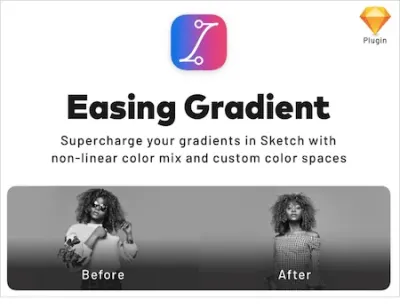
그라디언트는 원하는 만큼 매끄럽게 보이지 않는 경우가 많습니다. 문제는 특히 그라디언트가 시작되고 끝나는 부분의 단단한 가장자리입니다. 더 예쁜 결과를 얻을 수 있도록 Andreas Larsen은 약간의 Sketch 플러그인인 Easing Gradient를 만들었습니다.

플러그인은 그라디언트를 가능한 한 보이지 않게 만들어 그 위에 배치하는 텍스트나 UI를 방해하지 않습니다. Sketch Runner로 플러그인을 설치하거나 GitHub를 통해 패키지를 다운로드할 수 있습니다. 그건 그렇고, 동일한 작업을 수행하는 PostCSS 플러그인과 손으로 코딩한 솔루션도 있습니다.
CSS 그라디언트 이면의 힘 살펴보기
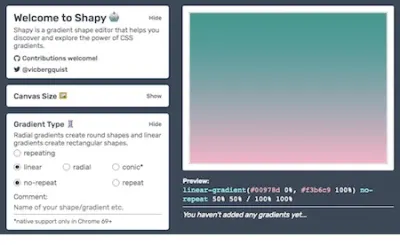
샤피. 귀여운 이름 뒤에 숨겨진 강력한 도구는 Victoria Bergquist가 만든 그라디언트 모양 편집기입니다. Shapy를 사용하면 단일 div 태그에서 그라디언트를 레이어링하고 이동하여 모양과 이미지를 생성하여 CSS 그라디언트의 힘을 발견하고 탐색할 수 있습니다. 슬라이더를 사용하여 캔버스 크기, 그라디언트 유형, 색상 정지점 및 상자 세부 정보를 사용자 지정하고 미리보기에 표시되는 내용에 만족하면 클릭 한 번으로 CSS를 복사할 수 있습니다. 능숙한!

React를 사용한 무지개 그라디언트
Josh Comeau는 창의적인 실험을 좋아합니다. 그의 사랑스러운 개인 블로그에서 그는 음향 효과가 있는 아코디언, 화려한 색종이 조각 모드, 예기치 않게 친근한 팝업 및 기타 여러 기능을 제공합니다. 또한 React로 모든 종류의 특이한 효과를 수행하기 위한 일련의 멋진 자습서입니다.

예를 들어 Josh는 CSS Houdini 및 React Hooks를 사용하여 Magical Rainbow Gradients를 만든 방법을 공유했습니다(GitHub repo 참조). 웹사이트 또는 앱을 빛나게 하는 멋진 작은 튜토리얼입니다. 문자 그대로.
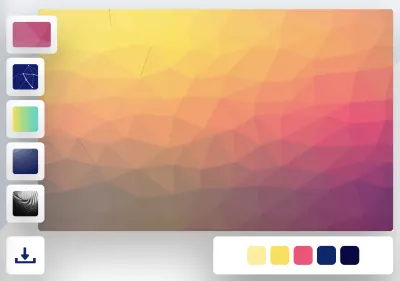
몇 번의 클릭으로 다채로운 배경 생성
멋진 배경 그래픽은 블로그 게시물에 대한 관심을 끌거나 소셜 미디어 프로필을 향상시키거나 단순히 휴대전화의 홈 화면을 새롭게 할 수 있습니다. 추상적이고 다채로운 배경을 쉽게 만들 수 있도록 Moe Amaya의 Cool Backgrounds 프로젝트는 이제 최고의 JavaScript 배경 생성기를 한 곳에서 통합합니다.

고대비 모드에 대한 빠른 팁
다양한 디스플레이 모드를 위한 디자인은 예상치 못한 놀라움을 가져올 수 있습니다. 특히 Windows 고대비 모드는 다른 운영 체제 디스플레이 모드와 다르게 작동하며 제작된 색상을 사용자가 설정한 색상으로 완전히 덮어씁니다. 운 좋게도 대부분의 고대비 모드 문제에 대한 간단한 솔루션이 있는 경우가 많습니다.

Sarah Higley는 "고대비 모드를 위한 빠른 팁"이라는 기사에서 고대비 모드 버그를 해결하기 위한 5가지 팁을 공유합니다. 여기에는 사용자 지정 포커스 스타일, SVG 처리, -ms-high-contrast 미디어 쿼리를 사용하여 사용자의 색상 선택을 존중하는 것, 테스트할 때 염두에 두어야 할 사항이 포함됩니다. 편리한 작은 가이드. 주제에 대해 더 자세히 알고 싶다면 Sarah가 추가 읽기 자료도 수집했습니다.
버튼 대비 검사기
버튼의 대비가 충분합니까? Aditus의 사람들이 만든 Button Contrast Checker가 도움이 됩니다. 도메인을 입력하고 도구는 사이트의 버튼이 WCAG 2.1을 준수하는지 테스트합니다.

현실적인 결과를 제공하기 위해 검사기는 버튼의 기본 상태를 테스트할 뿐만 아니라 호버 및 포커스 상태와 인접 배경도 고려합니다. 좋은 세부 사항: 페이지를 스캔할 때마다 결과는 팀과 공유할 수 있는 고유한 URL에 저장됩니다. 소중한 작은 도우미.
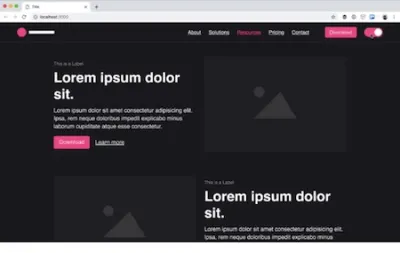
다크 모드 스위치 튜토리얼
다크/라이트 모드 스위치는 좋은 기능입니다. 그러나 실제로 어떻게 구현합니까? Sebastiano Guerriero가 필요한 단계를 안내합니다. 그의 접근 방식은 프로젝트에 어두운 테마를 만든 다음 CSS 사용자 정의 속성을 사용하여 특정 데이터 속성이나 클래스가 본문 요소에 추가될 때 기본 밝은 테마에서 테마로 전환하는 방법을 보여줍니다.

마무리
말 그대로 색상과 관련된 수백 가지 리소스가 있으며 여기에 나열된 리소스 중 일부가 일상 업무에 유용하고 가장 중요하게는 시간 소모적이고 일상적인 작업을 피하는 데 도움이 되기를 바랍니다.
모두 즐거운 북마크하세요!
