웹사이트 디자인을 향상시키는 12가지 색상 대비 접근성 도구
게시 됨: 2019-09-05인구의 4% 이상이 색맹이며 시각 장애의 다양한 변형이 웹사이트의 사용성과 가독성에 영향을 줄 수 있습니다. 색상 접근성은 전경과 배경 사이에 충분한 대비를 제공하고 탐색 및 대화형 요소를 식별할 수 있도록 합니다. 접근성 문제는 탐색, 텍스트 속성, 오디오, 피드백 및 색상에 이르기까지 다양합니다. 따라서 사용자가 색상을 어떻게 보든 모두가 액세스할 수 있는 웹사이트를 디자인하는 것을 고려해야 합니다. 색상과 접근성의 가장 큰 문제는 대비입니다. 이해하기 쉬운 웹 사이트 디자인을 제공할 수 있는 접근성 도구가 많이 있습니다. 다음은 웹사이트 디자인을 향상시키는 데 도움이 되는 12가지 색상 접근성 도구입니다.
1. 색상 안전:
색상 안전은 Adrian Rapp과 Donielle Berg(Salesforce UX 엔지니어)가 설계했습니다. 다양한 시각 기능을 가진 사람들을 위해 만들어진 WCAG 2.0 지침을 충족하는 색상 조합을 디자이너가 선택할 수 있도록 도와주는 웹 응용 프로그램입니다. 글꼴 패밀리, 텍스트 크기, 글꼴 두께, 배경색 및 WCAG 표준에 대한 16진수 코드를 입력해야 합니다. 이 도구는 텍스트 색상에 대한 옵션 팔레트를 생성합니다. 생성된 팔레트는 화면 상단에서 미리 볼 수 있는 일반 색상 그룹 및 선택 항목별로 정렬할 수 있습니다. 이 도구는 비율 기반 공식을 사용하여 팔레트를 생성하고 색상 조합을 결정합니다. WCAG 표준을 선택하지 않으면 도구는 AA 수준 지침을 사용합니다. 그러나 '정부나 기업의 웹사이트를 디자인하는 경우에는 AAA 사양이 필요합니다. WCAG 드롭다운 메뉴에서 AAA 사양을 선택할 수 있으며 생성된 색상은 준수합니다.
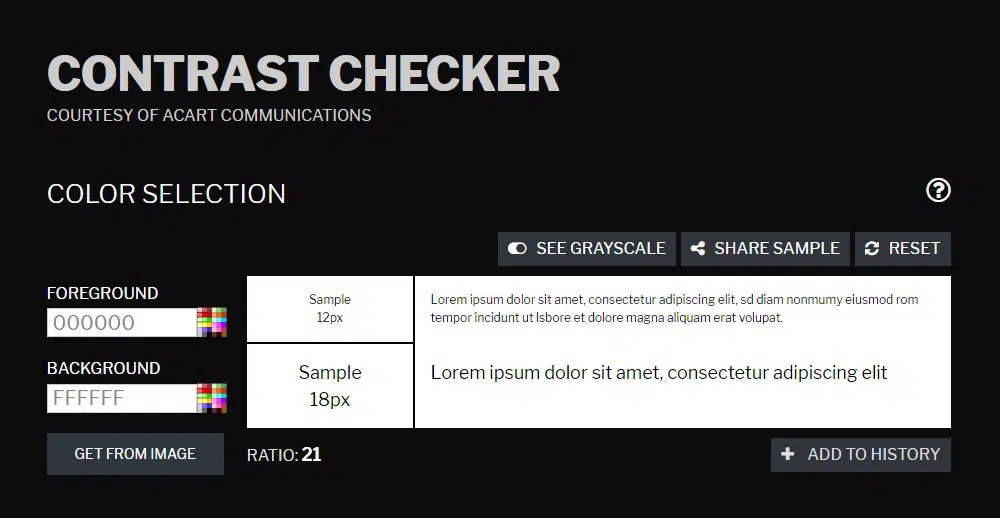
2. 대비 검사기:
대비 검사기를 사용하면 화면에서 전경색과 배경색을 선택하고 12pt 및 18pt에 대한 샘플을 즉시 얻을 수 있습니다. 그런 다음 샘플은 AA, AAA, AA 18pt, AAA 18pt, 색상(합격 또는 불합격) 및 색상 차이 번호와 같은 다양한 WCAG 시각적 표준에 대해 확인됩니다. 색상과 회색조 사이를 즉시 전환할 수 있는 옵션을 제공했습니다. 이와 함께 수표 샘플을 공유하고 재설정할 수도 있습니다. 대비 검사기는 전경색과 배경색의 비율도 표시합니다. 이 도구에 포함된 고유한 기능 중 하나는 이미지에서 색상을 추출하는 기능입니다. 따라서 이미지에서 음영을 염두에 둔 경우 전경색 또는 배경색을 선택하기 위해 쉽게 업로드할 수 있습니다. 나중에 참조할 수 있도록 샘플을 PDF로 저장할 수도 있습니다. 그들은 또한 쉽게 비교할 수 있도록 기록에 수표를 추가하는 옵션을 제공합니다.
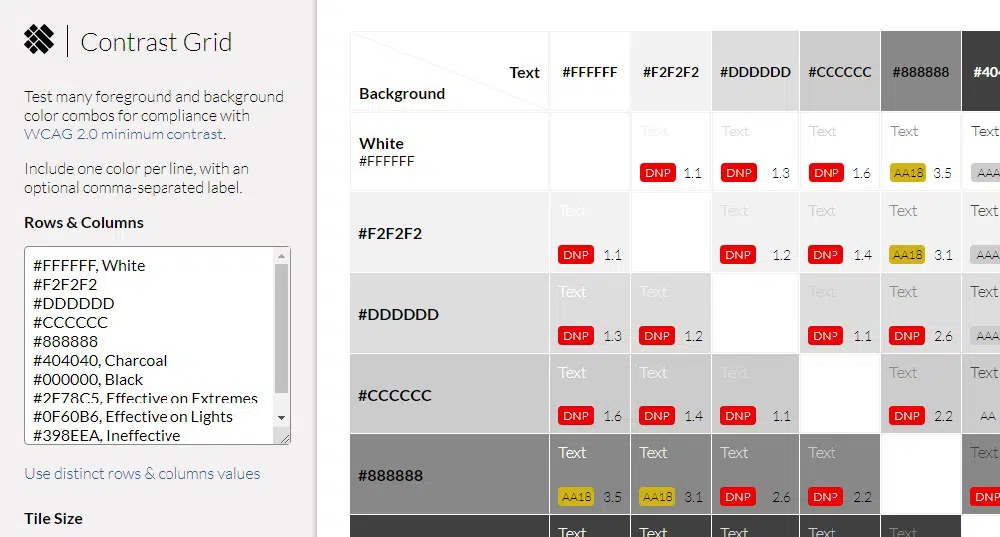
3. 대비 격자:
Contrast Grid는 WCAG 2.0 표준에 따라 컴플라이언스를 위해 배경 및 전경 조합을 테스트하는 데 도움이 됩니다. 그들은 파란색, 검정색 및 흰색을 사용하여 다양한 색상 조합의 샘플을 표시했습니다. 16진수 값을 입력하여 색상 조합을 만들고 비교할 수 있습니다. 그들이 제공하는 그리드 디스플레이는 웹사이트 디자인을 위한 색상 선택에 탁월합니다. 그리드는 또한 색상 조합이 WCAG 표준에 따라 어떤 조건에서 통과 또는 실패했는지 표시합니다. 타일 크기는 소(80 x 80), 중(100 x 100), 대(150 x 150) 중에서 선택할 수 있습니다. 사용자가 나중에 참조할 수 있도록 HTML 및 CSS 형식으로 그리드를 저장할 수 있도록 하여 파일을 쉽게 저장할 수 있도록 했습니다. 소셜 미디어 플랫폼에서 그리드를 공유할 수도 있습니다. 전반적으로 이 도구는 시력 문제가 경미하거나 극도인 사람들이 웹사이트를 살펴볼 수 있는 웹사이트를 디자인하는 데 유용합니다.
4. 색상:
색상은 MRMRS에 의해 생성됩니다. 모두가 접근할 수 있는 웹사이트를 디자인하기 위한 간단한 도구입니다. 액세스 가능한 웹 사이트를 디자인하기 위해 미리 만들어진 90가지 색상 조합이 있습니다. 색상은 웹사이트에 다른 스타일이 있습니다. 여기에는 WCAG, 명암비 및 크기 가이드에 대한 정보가 포함되어 있습니다. 색상 명암비는 3에서 19 사이이며 조합은 세 가지 크기로 제공됩니다. 이러한 조합에 포함된 WCAG 표준은 AA, AAA, AA 대형 및 AAA 대형입니다. 조합에는 전경색과 배경색에 대한 흰색, 검은색, 분홍색, 녹색, 파란색 등과 같은 모든 기본 색상이 포함됩니다. 색상 조합이 마음에 들면 공유할 수 있습니다. 그러나 조합을 만들고 싶다면 이 도구로 할 수 없습니다. 따라서 색상 조합을 사용자 정의하려면 이 색상 대비 도구를 사용하면 안 됩니다. 그러나 영감을 얻고 싶다면 이 도구가 제공하는 것이 많습니다.
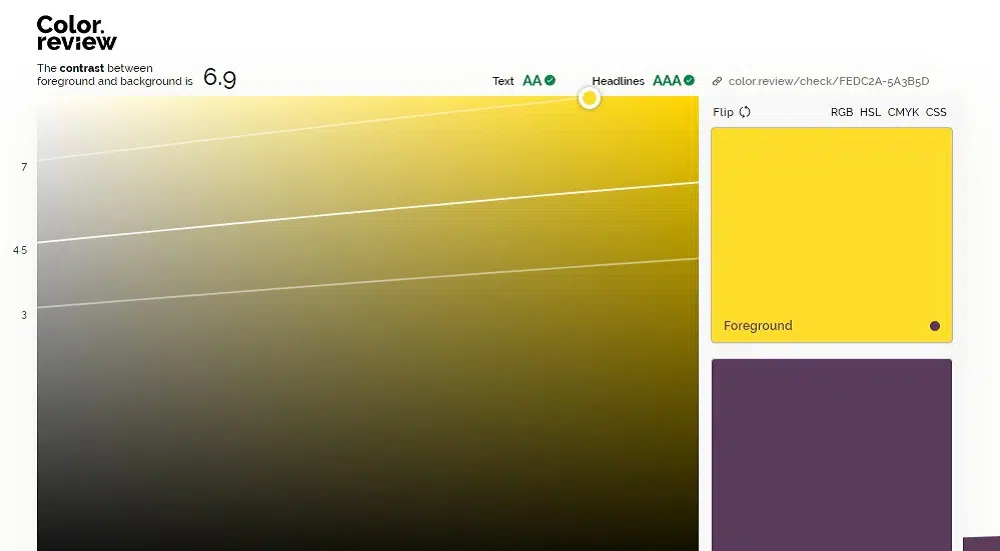
5. 색상 검토:
색상 검토는 WCAG 표준을 충족하는 웹사이트를 디자인하기 위해 색상을 선택하는 훌륭한 도구입니다. 그들은 전경과 배경의 색상을 선택할 수 있는 훌륭한 막대를 만들었습니다. 각 색상에 대해 RGB, HSL, CMYK 및 CSS 값을 표시하는 옵션이 있습니다. 배경과 전경 사이에서 색상을 뒤집고 결과를 스크롤로 볼 수도 있습니다. 샘플은 시각 장애가 있는 사람들이 겪는 어려움과 해결 방법을 이해할 수 있도록 접근성 및 색상에 대해 설명합니다. 상단에 명암비를 표시하는 기능도 제공했습니다. 텍스트와 헤드라인은 가독성을 결정하기 위해 일련의 WCAG 표준에 따라 확인됩니다. 배경색을 임의로 변경하여 잘못된 색상으로 읽기가 얼마나 어려운지 확인할 수도 있습니다. Android, iPhone, Win 및 OS X용 앱을 다운로드할 수 있습니다.
6. 스타크:

Stark는 Adobe XD 및 Sketch 플러그인입니다. 윤리적이고 접근 가능하며 포괄적인 웹 사이트를 디자인하는 데 도움이 되는 훌륭한 도구입니다. Stark에는 가독성, 대비 및 가독성을 제공하여 시각적 개체, 타이포그래피 및 색상이 잘 작동하도록 하는 대비 검사기가 포함되어 있습니다. 또한 작업을 미리 보고 필요한 경우 조정을 제안하여 다양한 형태의 색맹을 시뮬레이션하는 색맹 시뮬레이션이 있습니다. Stark는 귀하의 색상이 WCAG 검사를 통과하지 못한 경우 동일한 제품군에 있는 다양한 대비 친화적인 색상 조합 중에서 선택할 수 있는 기능을 곧 출시할 예정입니다. 이와 함께 PNG, JPG, @1, @2, @3 확장자를 포함한 다양한 내보내기 옵션을 출시할 계획입니다. 기본, 프로 요금제 및 팀 요금제와 같은 세 가지 요금제가 있습니다. 무료 기본 버전은 필요한 대부분의 기능을 다룹니다. 그러나 고급 기능을 원한다면 연간 $20의 비용이 드는 프로 플랜을 선택할 수 있습니다.
7. 착색 가능:
Colorable은 각 색상을 구별할 수 있도록 휘도의 차이를 사용하여 색상 조합의 대비를 확인합니다. 텍스트와 배경의 색상을 변경하여 웹사이트의 접근성에 대한 다양한 색상 조합을 테스트할 수 있습니다. 색상은 Hex 값으로 표시되어 원하는 곳 어디에서나 사용할 수 있습니다. 이 도구를 사용하면 색상의 색조, 채도 및 밝기와 같은 다양한 속성을 조정할 수 있습니다. 결과는 메인 홈페이지 자체에 즉시 표시됩니다. 사이트의 텍스트 크기가 다르기 때문에 조합에 따라 웹사이트가 어떻게 보이는지 이해할 수 있습니다. 이와 함께 도구는 WCAG 표준을 확인하고 조합이 표준을 통과하는지 표시합니다. 텍스트와 배경의 색상을 반전시키는 옵션이 포함되어 있습니다. 무엇이 작동하는지 혼란스럽다면 무작위로 조합을 선택할 수 있습니다. 그들은 또한 당신의 창의력을 공유할 수 있는 기회를 제공했습니다. 전반적으로 사이트는 사용하기 쉽고 문제를 해결합니다.
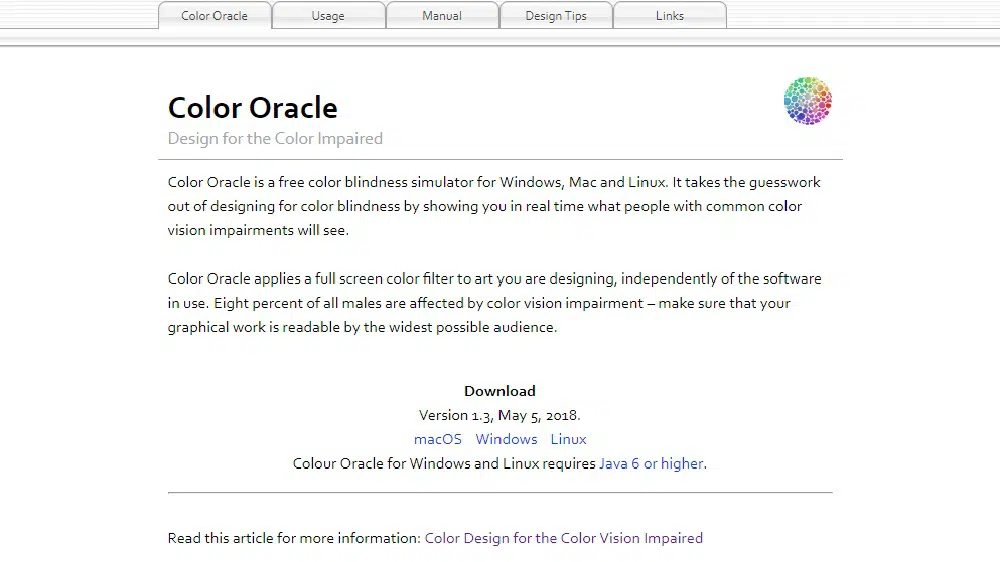
8. 컬러 오라클:
Color oracle은 Berny Jenny가 디자인하고 Nathaniel Vaughn Kelso가 테스트했습니다. 웹사이트의 색상을 개선하는 색맹 시뮬레이터입니다. 그들은 당신의 작업을 분석하고 색각 장애가 있는 사람들이 웹사이트를 보는 방법을 실시간으로 보여줍니다. Color oracle은 전체 화면을 차지하고 사용 중인 소프트웨어에 방해받지 않고 작업 중인 아트에 필터를 적용합니다. 그들은 deuteranopia, protanopia 및 tritanopia와 같은 다양한 시각 문제의 효과를 처음으로 보여줍니다. 그들은 전경과 배경의 색상을 선택하기 위해 다른 필터를 가지고 있습니다. Color oracle은 최고의 알고리즘을 사용하여 이러한 기능을 제공합니다. 그러나 채도가 높은 색상은 현재 버전의 색상 Oracle로 시뮬레이션하기 어려운 경우가 있습니다. 앱은 iOS, Windows 및 Linux에서 사용할 수 있습니다. Color oracle은 액세스 가능한 웹 사이트를 디자인하는 데 유용한 무료 응용 프로그램입니다.
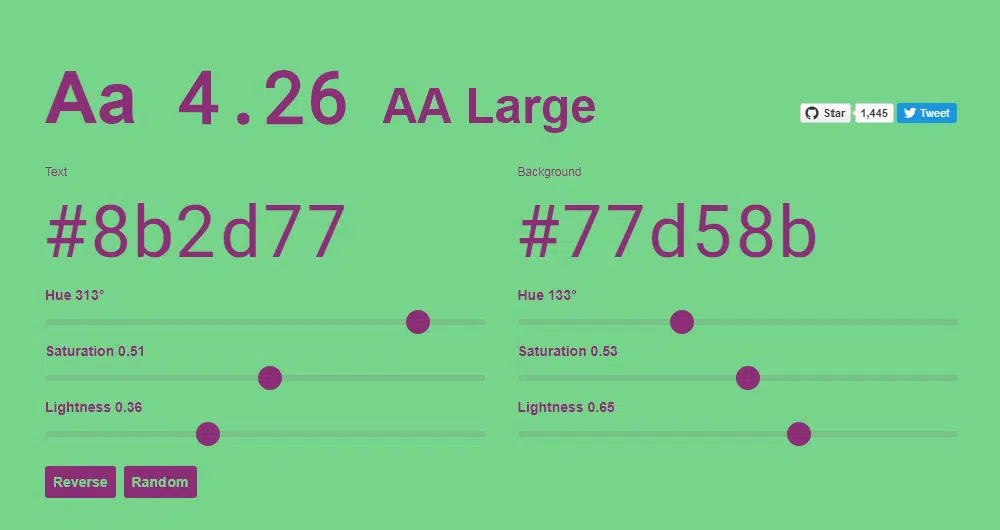
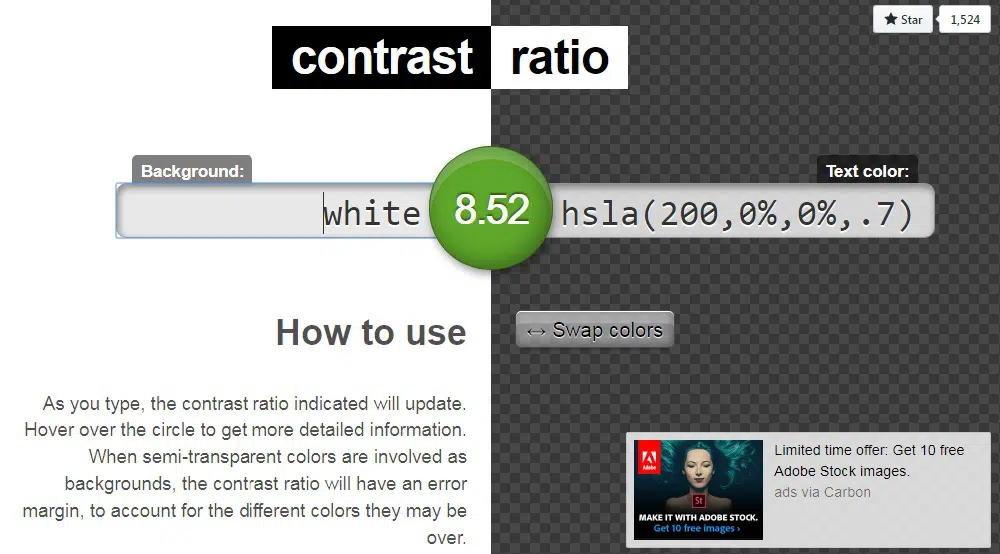
9. 명암비:
명암비는 다양한 색상 조합을 테스트할 수 있도록 Le Verou가 설계했습니다. 명암비는 조합의 명암 수치도 표시합니다. 원 위로 마우스를 가져가면 해당 색상 조합이 통과하는 기준에 대한 자세한 정보를 얻을 수 있습니다. 이 도구는 HSL, Hex, RGB 등을 포함한 색상 선택을 위한 모든 형식을 허용합니다. 반투명 색상이 있는 경우 대비 비율에 오류 여백이 표시되어 색상이 오버될 수 있습니다. 색상 조합의 가독성을 보여주기 위해 일반 및 굵은 글꼴의 다양한 텍스트 크기와 글꼴 스타일이 있습니다. 배경과 전경의 색상을 바꿔서 무엇이 작동하는지 이해할 수도 있습니다. 기능 컬러 박스 내부의 숫자와 숫자가 증가하거나 감소하는 숫자 위에있을 때 위, 아래 기능을 누르면 숨겨진 기능이 있습니다.
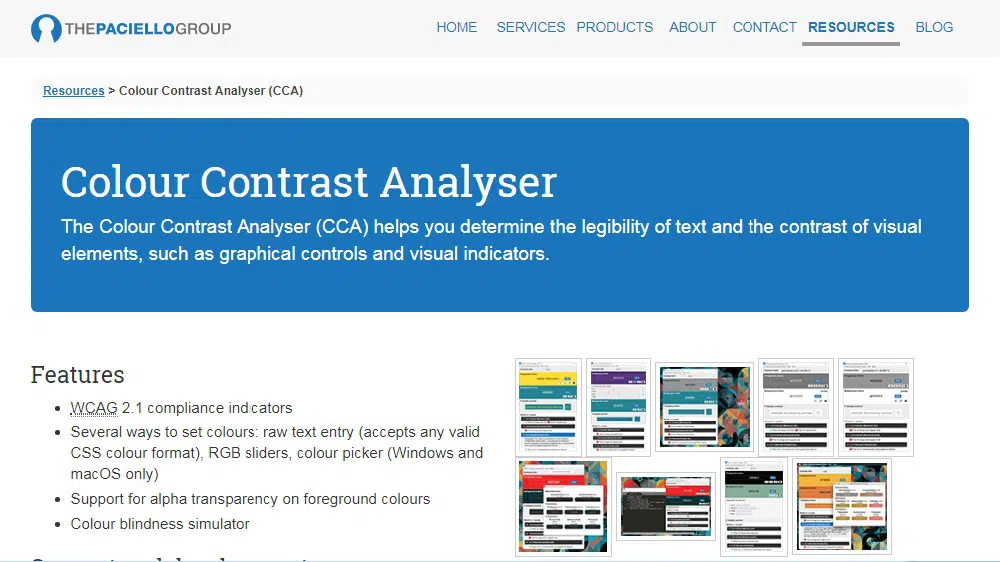
10. 색상 대비 분석기:
색상 대비 분석기를 사용하면 시각적 표시기 및 그래픽 컨트롤과 같은 시각적 요소의 전경 및 대비의 가독성을 결정할 수 있습니다. RGB 슬라이더, 색상 선택기(Windows 및 iOS만 해당) 및 원시 텍스트 입력(모든 CSS 색상 형식 허용)을 당겨 텍스트 및 배경 색상을 선택할 수 있습니다. 색상을 늘리거나 줄이는 다른 필터가 있습니다. 색상 대비 분석기를 사용하면 다양한 유형의 색맹에 대해 선택한 모든 색상을 확인하고 미리 보는 광도 또는 밝기/색상 알고리즘을 사용하도록 색상 조합을 설정할 수 있습니다. 그들은 WCAG 2.1 표준을 사용하여 다양한 색상 조합을 테스트하고 다양한 색상 비율을 표시합니다. 이 도구는 모든 시각 장애에 대한 자세한 정보를 제공하는 것과 함께 텍스트 색상의 알파 투명도를 지원합니다. 색상 대비 분석기는 웹 페이지 분석을 제외한 모든 작업을 수행하는 깔끔한 응용 프로그램입니다. 이 앱은 Mac OS X 및 Windows용으로 다운로드할 수 있습니다.
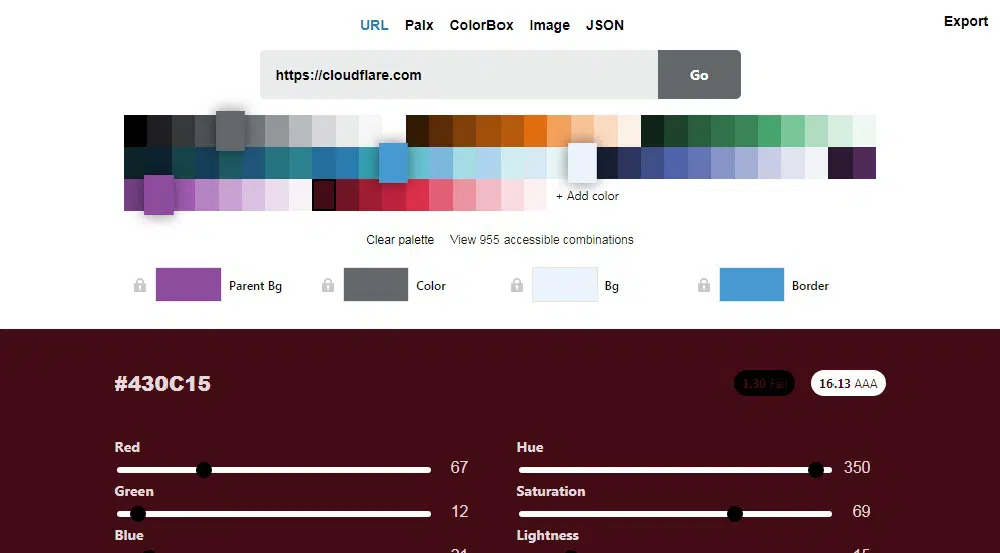
11. 클라우드플레어:
Cloudflare에는 웹 사이트에 액세스할 수 있도록 하는 모든 기능이 포함되어 있습니다. 그리드를 사용하여 색상을 선택하거나 RGB 값, 색조, 채도 및 밝기를 사용하여 조정할 수 있습니다. 색상 조합이 샘플 자체에서 WCAG 표준을 충족하는지 확인할 수 있습니다. 웹 사이트를 스크롤하면 다양한 색상 조합(4가지 색상 혼합)을 재생하는 기능을 찾을 수 있으며 원하는 색상을 즐겨찾기에 추가할 수 있습니다. 슬라이드 쇼의 좋은 점은 다양한 아이콘과 다양한 크기의 텍스트가 포함되어 있어 어떤 조합이 작동하는지 이해하는 데 도움이 된다는 것입니다. 샘플의 테두리 두께와 테두리 패딩도 선택할 수 있습니다. 선택할 수 있는 920개의 미리 만들어진 사용 가능한 조합이 있습니다. 홈페이지 말미에 겪는 사람들의 비율에 따라 각기 다른 시각 장애를 보여주고 있다. 다양한 시력 문제를 선택하여 다양한 색상이 어떻게 보이는지 실시간으로 확인할 수 있습니다.
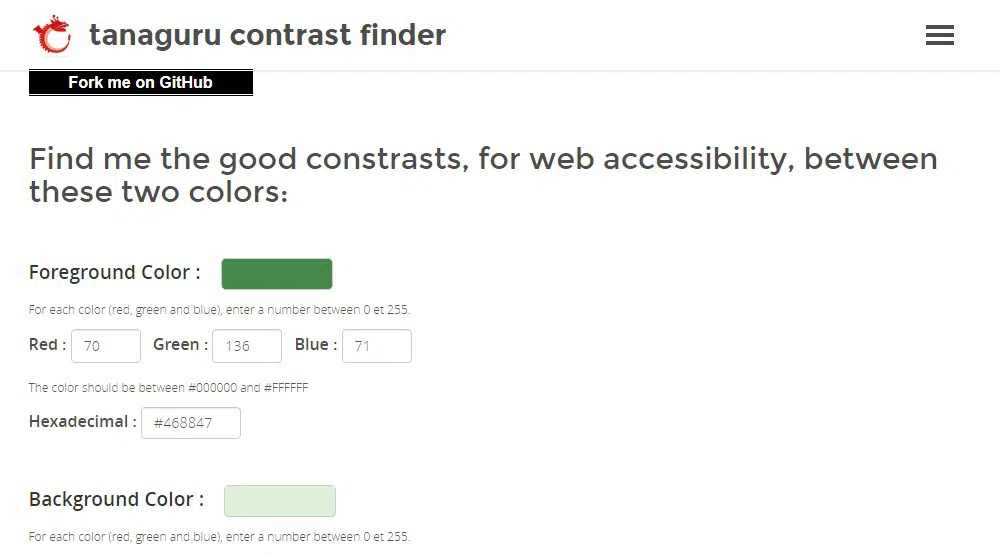
12. 타나구루 콘트라스트 파인더:
Tanaguru Contrast Finder를 사용하면 웹사이트의 접근성을 향상시키는 대비를 선택할 수 있습니다. 이 도구는 작은 상자에 음영을 표시하면서 RGB 값뿐만 아니라 16진수 값을 기반으로 색상을 선택하는 데 도움이 됩니다. 숫자 안의 화살표를 사용하여 값을 늘리거나 줄여 같은 패밀리에 대해 다른 음영을 선택할 수 있습니다. 텍스트와 배경의 최소 비율을 3, 4.5, 7 중에서 선택할 수 있습니다. 한 값(전경 또는 배경)을 일정하게 유지하고 다른 값을 변경하려면 이 기능에 대해 "편집할 구성 요소" 섹션을 지정했습니다. "초기 값 주변의 유효한 색상" 또는 "유효한 색상 범위"를 선택하여 색상을 가지고 놀 수 있습니다. 모든 값을 제출하면 얻은 결과가 창의적으로 표시됩니다. 샘플은 사용자가 더 잘 이해할 수 있도록 다양한 텍스트 크기와 굵게 및 일반 형식으로 구성되어 있습니다.
웹사이트를 디자인할 때 접근성은 필수적입니다. 시각 장애가 없더라도 가끔은 한발 물러서서 그러한 문제로 고통받는 다른 사람들의 관점에서 생각하는 것이 좋습니다. 따라서 접근성을 고려하고 이러한 도구를 사용하여 웹사이트 디자인을 개선하는 것이 가장 좋습니다.