Adobe Photoshop에서 클리핑 마스크 사용 - 자세한 자습서
게시 됨: 2019-11-21Adobe Photoshop에서 클리핑 마스크는 일반적으로 클리핑 패스라고 하는 모양입니다. 그 아래에 있는 모든 개체를 마스크하므로 클리핑 패스 내부에 있는 내용만 계속 표시됩니다. 기본으로 사용하는 사진은 벡터, 그림, 래스터 사진 등과 같은 모든 형식이 될 수 있습니다.
그러나 클리핑 패스는 사진이 아닌 벡터 개체만 될 수 있습니다. 클리핑 마스크를 사용하는 동안 몇 가지 논리적 결론과 지침은 다음과 같습니다. 클리핑 마스크는 항상 클리핑하려는 개체 위에 배치되어야 합니다. 하나의 클리핑 패스만 가질 수 있습니다. 그러나 둘 이상의 개체를 함께 자를 수 있습니다. 잘린 모든 개체는 동일한 레이어 그룹에 있어야 합니다.
클리핑 마스크 대 레이어 마스크.
클리핑 마스크는 레이어의 가시성을 제어하는 훌륭한 수단으로 사용할 수 있습니다. 레이어 마스크는 유사한 기능을 제공합니다. 최종 결과는 비슷해 보이지만 클리핑 마스크는 오른쪽 여백만큼 레이어 마스크에 따라 다릅니다. 레이어 마스크는 흑백을 활용하여 레이어의 다른 섹션을 표시하거나 숨깁니다. 대조적으로 클리핑 마스크는 한 레이어의 내용과 투명도를 사용하여 다른 레이어의 가시성을 제어합니다.
시작하기:
클리핑 마스크를 만들려면 두 개의 레이어가 필요합니다. 맨 아래 레이어는 그 위에 있는 레이어의 가시성을 제어하는 데 사용됩니다. 이 정의에 따르면 맨 아래 레이어는 마스크가 되고 맨 위 레이어는 마스크에 잘립니다.
하단 레이어에는 모양, 픽셀 또는 유형이 될 수 있는 원본 콘텐츠가 포함됩니다. 동일한 내용이 그 위의 레이어에 표시됩니다. 그러나 맨 아래 레이어나 마스크 레이어의 일부를 투명하게 만들면 클리핑된 레이어의 동일한 영역이 숨겨집니다. 이 자세한 자습서를 통해 Adobe Photoshop에서 클리핑 마스크 사용에 대해 더 잘 이해해 보겠습니다.
1. 두 개의 레이어를 만듭니다.
작업하려는 이미지를 열면 현재 문서의 유일한 레이어인 배경 레이어에 이미지가 표시되는 것을 볼 수 있습니다. 이제 앞에서 논의한 것처럼 두 개의 레이어가 필요합니다. 하나는 마스크 역할을 하고 다른 하나는 클리핑된 레이어가 됩니다. 키보드에서 Alt 키를 누른 상태에서 배경 레이어를 두 번 클릭하여 배경 레이어의 잠금을 해제하는 것으로 시작합니다. 잠금이 해제되면 이 레이어의 이름을 레이어 0으로 변경합니다. 이제 Ctrl 키를 누르고 새 레이어 추가 아이콘을 클릭합니다.
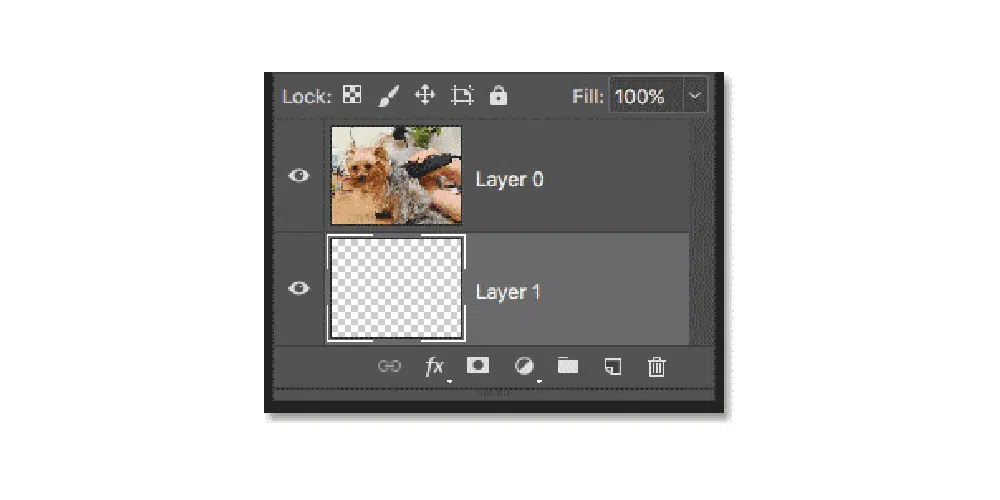
이렇게 하면 레이어 1이라는 이름의 새 레이어가 사진 아래에 생성됩니다. 이제 배경에 두 개의 레이어가 있습니다. 이제 맨 아래 레이어를 마스크 레이어로 바꾸고 위 레이어는 이 마스크로 잘린 레이어로 변환합니다.
2. 클리핑할 레이어 선택:
전체 프로세스를 시작하기 전에 먼저 어떤 레이어가 그 아래의 레이어에 잘릴 것인지 명확하게 이해해야 합니다. 우리 이미지의 경우 레이어 0(상단 레이어)은 레이어 1(하단 레이어)로 잘립니다. 따라서 최상위 레이어가 선택되어 있는지 확인하십시오.
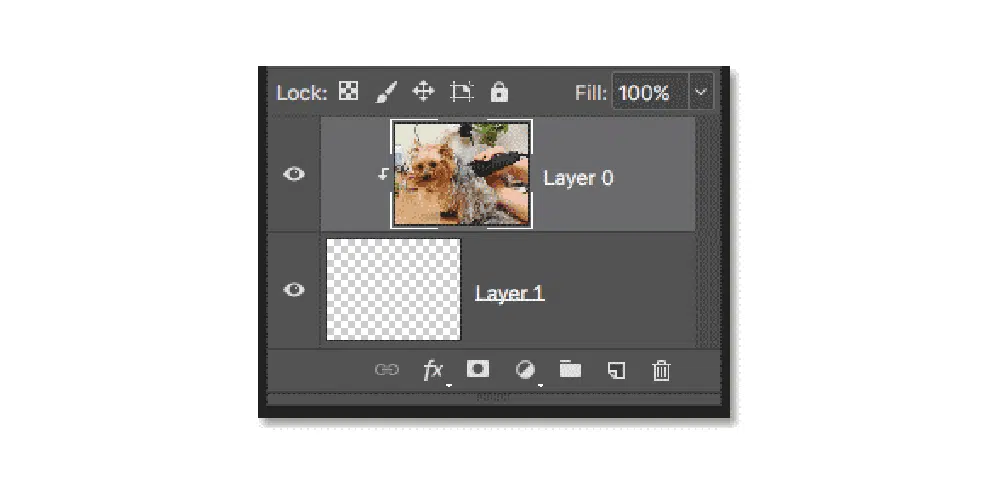
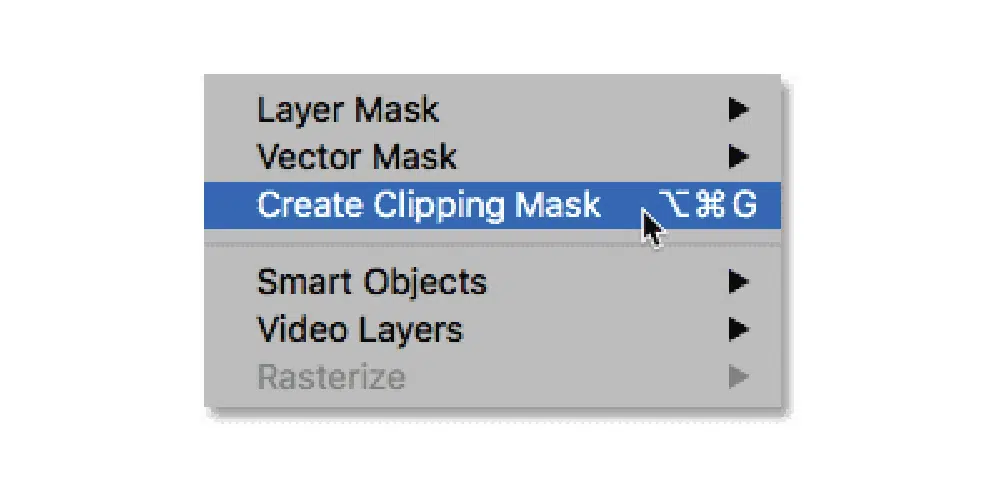
이제 레이어 메뉴로 이동하여 클리핑 마스크 만들기를 선택하여 클리핑 마스크를 만듭니다. 이제 레이어 패널은 두 개의 레이어, 즉 맨 위 레이어, 즉 레이어 0과 맨 아래 레이어(레이어 1)를 표시합니다. 맨 위 레이어에 맨 아래 레이어를 가리키는 작은 화살표가 있음을 알 수 있습니다. 이것은 맨 위 레이어가 맨 아래 레이어에 잘렸음을 나타냅니다.
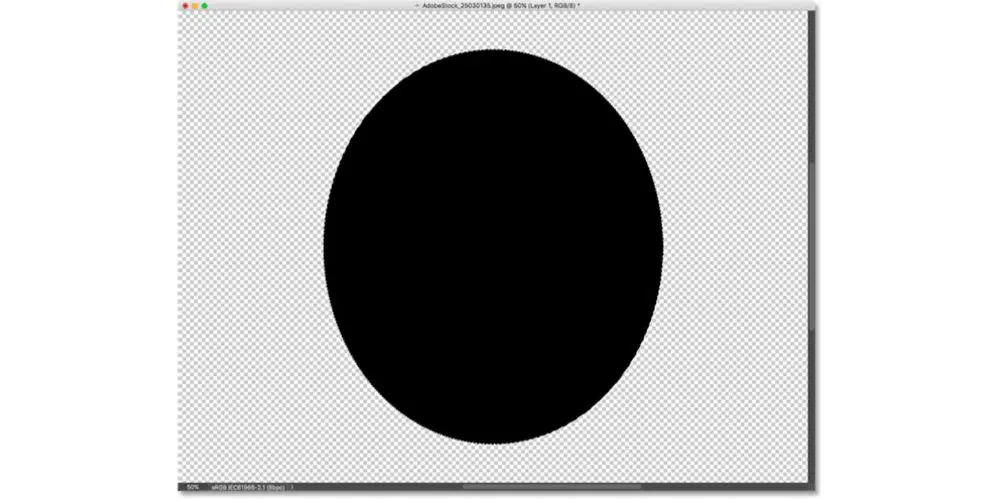
지금까지 우리는 우리가 만든 클리핑 마스크를 사용하여 보기에서 이미지를 숨길 수 있었습니다. 이는 현재 마스크 레이어, 즉 레이어 1에 내용이 없기 때문입니다. 투명합니다. 클리핑 마스크에서 맨 위 레이어에 있는 모든 영역은 맨 아래 레이어의 투명 영역 바로 위에 위치하므로 이를 숨깁니다. 맨 아래 레이어에는 콘텐츠가 없습니다. 따라서 완전히 투명합니다. 이것이 위 이미지의 일부가 보이지 않는 이유입니다.
3. 클리핑 마스크 해제:
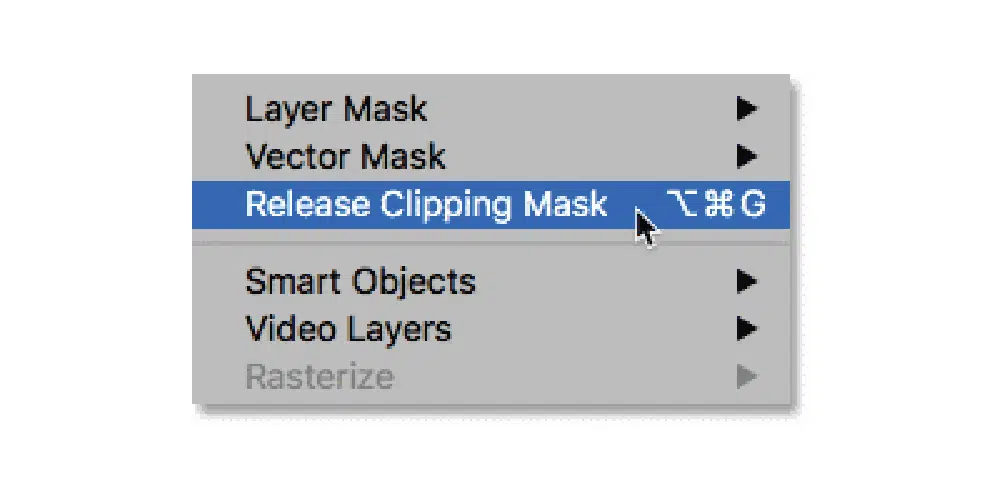
이것은 우리가 이상적으로 달성하고자 하는 것이 아닙니다. 클리핑 마스크를 실제로 사용하려면 이미지의 일부가 계속 표시되어야 합니다. 지금은 클리핑 마스크를 제거하는 것부터 시작하겠습니다. 우리는 더 나은 접근 방식으로 다시 돌아올 것입니다. 클리핑 마스크를 제거하려면 레이어 메뉴로 이동하여 클리핑 마스크 해제를 선택합니다. 이제 맨 위 레이어가 올바르게 의도되지 않았고 화살표도 사라진 것을 볼 수 있습니다. 이것은 맨 위 레이어가 더 이상 맨 아래 레이어에 잘리지 않음을 보여줍니다. 이제 최상위 레이어의 이미지/컨텐츠를 다시 볼 수 있습니다.
4. 클리핑 마스크에 내용 채우기:
이제 우리는 지난 번 문제가 클리핑 마스크가 개체나 벡터가 없는 투명 레이어라는 것을 목격했습니다. 이로 인해 전체 이미지가 완전히 투명해졌습니다. 이제 맨 아래 레이어에 콘텐츠를 추가해 보겠습니다. 맨 위 레이어의 가시성 아이콘을 클릭하고 이미지를 숨겨 현재 수행 중인 작업을 확인합니다. 이제 맨 아래 레이어를 선택하고 활성화합니다.
먼저 Marquee Tool 위에 콘텐츠를 추가하고 도구에서 사용하려는 모양을 선택합니다. 우리의 경우 타원형 선택 윤곽 도구를 고수합니다. 둘째, 도구를 선택한 후 문서 중앙에 있는 타원형 단면 윤곽선을 클릭하여 끕니다. 그런 다음 편집으로 이동하여 채우기를 선택합니다. 이제 콘텐츠 탭을 검은색으로 선택하고 확인을 클릭해야 합니다. 타원형 도구로 선택한 항목이 이제 검은색입니다. 이제 모양의 테두리에서 선택 윤곽선을 제거하려면 선택 메뉴로 이동하여 선택 해제를 선택합니다.
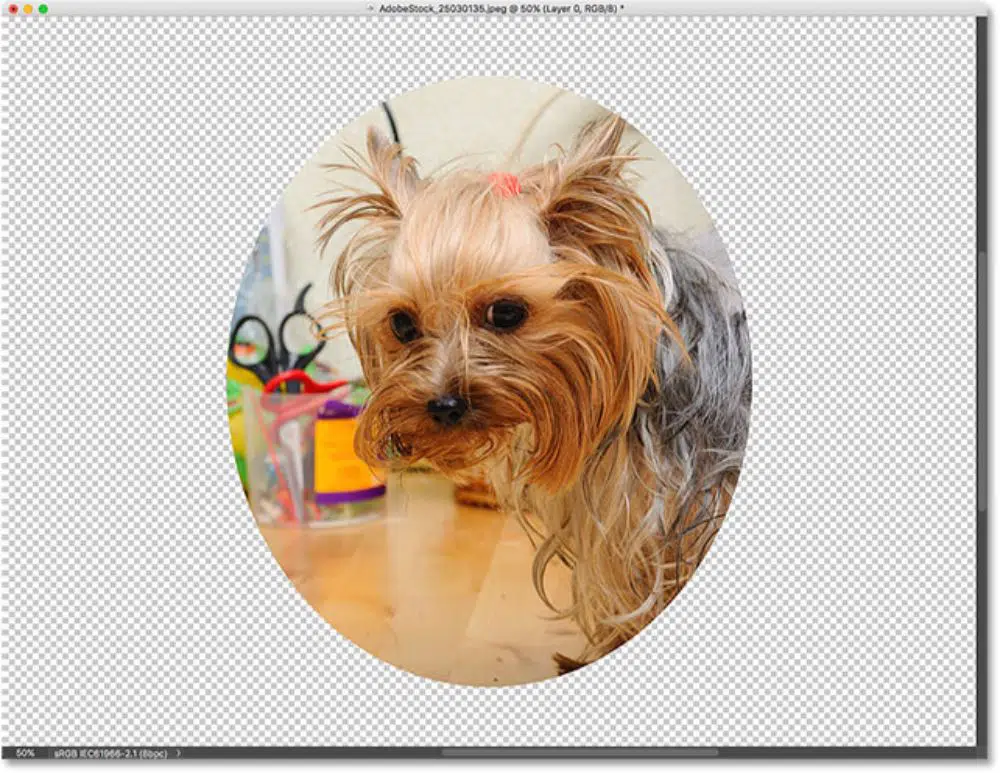
이전 시도와 달리 이제 하단 레이어 중앙에 일부 콘텐츠가 있음을 알 수 있습니다. 그러나 콘텐츠 주변의 모든 영역은 투명하게 유지됩니다. 레이어 패널에 위치한 미리보기 패널에도 내용이 반영된 것을 볼 수 있습니다. 미리보기 축소판에서 두 레이어를 모두 보면 맨 위 레이어의 일부 콘텐츠가 맨 아래 레이어에 대해 만든 콘텐츠 바로 아래에 있는 반면 사진의 다른 부분은 여전히 투명 레이어 위에 있다는 것을 이해할 것입니다. 하단 레이어의 영역.
5. 다른 클리핑 마스크를 만듭니다.
이제 클리핑 마스크를 올바르게 사용할 준비가 되었습니다. 따라서 맨 아래 레이어에 클리핑해야 하는 레이어를 선택하여 클리핑 마스크를 다시 만듭니다. 먼저 맨 위 레이어를 클릭하고 선택하고, 두 번째로 가시성 아이콘을 클릭하여 레이어를 보이게 합니다. 이제 레이어 메뉴로 돌아가 클리핑 마스크 만들기를 선택합니다.

이제 문서를 볼 때 맨 아래 레이어에 대해 만든 모양 바로 위에 있는 맨 위 레이어의 내용은 계속 표시되지만 맨 아래 레이어의 투명 부분에 있는 사진 부분은 숨겨진 상태로 유지됩니다. .
6. 클리핑 마스크 내의 내용을 조정합니다.
계속 표시하려는 상위 레이어의 내용 위치에 따라 아래쪽 레이어에 모양을 만드는 것은 불가능하고 노력할 가치가 없습니다. Photoshop에는 맨 아래 레이어의 개체 아래에 계속 표시하려는 콘텐츠를 가져올 수 있는 더 접근 가능한 방법이 있으므로 노력할 가치가 없습니다. 이동 도구를 사용하여 마스크 도구 내에서 내용의 위치를 변경합니다. 사진을 클릭하고 원하는 위치에 올 때까지 드래그하십시오. 이미지 이동을 시작하면 아래 모양에 맞는 영역만 계속 표시됩니다.
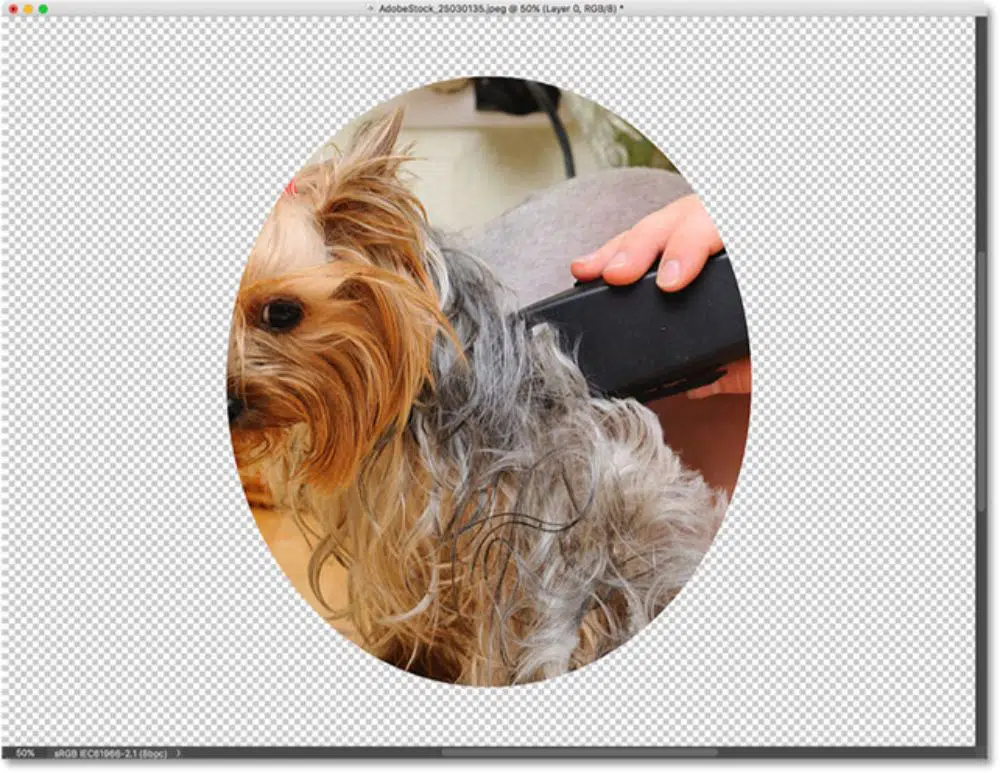
이것이 최종 결과입니다.
신청:
레이어 마스크는 부드럽고 매끄러운 전환으로 레이어를 혼합하는 데 가장 적합합니다. 그러나 클리핑 마스크는 사진이 명확하게 정의된 모양에 맞아야 하는 상황에 가장 적합합니다. 모양은 위에서 설명한 대로 선택 도구에서 그린 것일 수 있습니다. 그러나 이것은 클리핑 마스크를 활용하는 방법의 제한이 아닙니다. 벡터 모양을 이미지로 채우거나 이미지를 텍스트 안에 배치하는 데에도 사용할 수 있습니다.
널리 사용되는 클리핑 마스크 중 하나는 포토 프레임에서 사진을 조정하는 것입니다. 그 과정을 논의해 보자.
1. 기본 필수품 얻기:
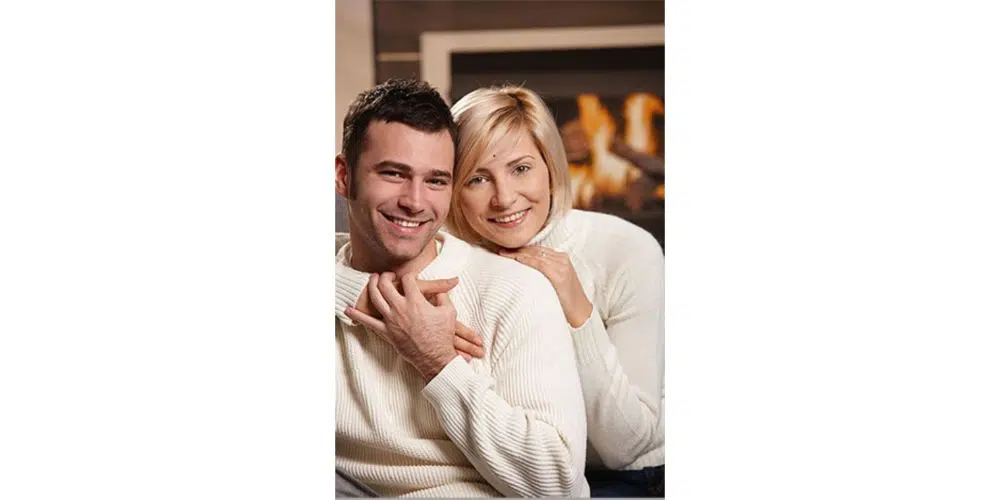
첫째, 우리는 클리핑 마스크를 사용하기 위해 최소한 두 개의 레이어가 필요하다는 것을 알고 있습니다. 둘째, 프레임 내부에 프레임을 지정할 이미지를 선택하고 하나의 레이어로 열어야 합니다. 이 레이어에는 최상위 레이어가 될 내용이 있습니다.
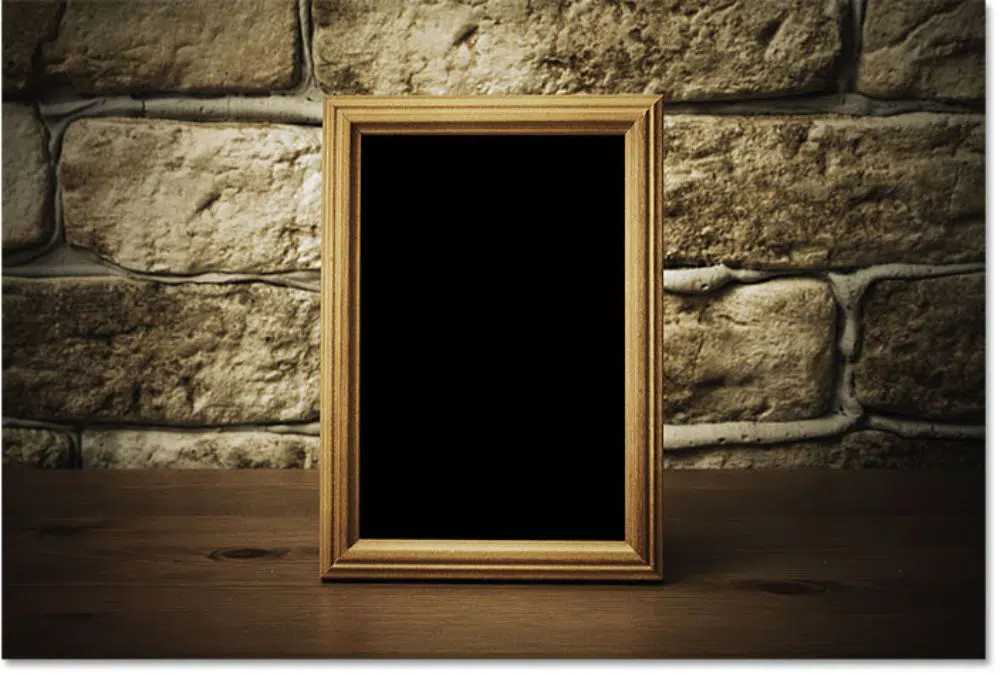
다음으로, 넷에서 프레임의 이미지를 선택하거나 가지고 있는 이미지를 사용합니다. 이 이미지는 배경 또는 맨 아래 레이어가 됩니다. 지금은 맨 위 레이어를 숨기고 배경 레이어를 클릭하여 선택합니다.
2. 모양을 그리거나 선택합니다.
클리핑 마스크는 예를 들어 우리의 경우 모양이 사진 프레임의 내부와 같은 모양 안에 이미지를 맞출 때 가장 잘 작동합니다. 이 지역은 현재 단색 검정색입니다. 먼저 Magic Wand Tool을 사용하여 프레임 내부 영역을 선택합니다. 둘째, 레이어 메뉴로 이동하고 새로 만들기를 클릭하고 복사를 통한 레이어를 선택하여 이 영역을 새 레이어에 복사합니다. 이제 Photoshop에서 마술 지팡이 도구를 사용하여 선택한 프레임 내부의 별도 레이어를 만드는 것을 볼 수 있습니다. 이 레이어는 지금까지 만든 맨 위 레이어와 맨 아래 레이어 사이에 있습니다.
3. 클리핑 마스크 만들기:
이제 가시성 아이콘을 클릭하여 최상위 레이어에 대한 가시성을 다시 켭니다. 레이어 메뉴에서 클리핑 마스크를 만드는 것과 동일한 프로세스를 따르거나 키보드의 Alt 키를 누른 상태에서 선택하려는 두 레이어 위로 마우스를 가져가야 하는 다른 단축키를 사용합니다. 커서가 클리핑 마스크 아이콘으로 바뀝니다. 이제 두 레이어 사이의 구분선을 클릭하여 클리핑 마스크를 만듭니다.
이제 이미지를 보면 프레임 내부에 잘 자리 잡고 있으며 맨 아래 레이어에 콘텐츠가 있는 유일한 선택 영역이기 때문에 이미지가 프레임 안에만 표시됩니다. 사진의 나머지 부분은 투명도가 있는 영역 위에 위치하므로 숨겨진 상태로 유지됩니다.
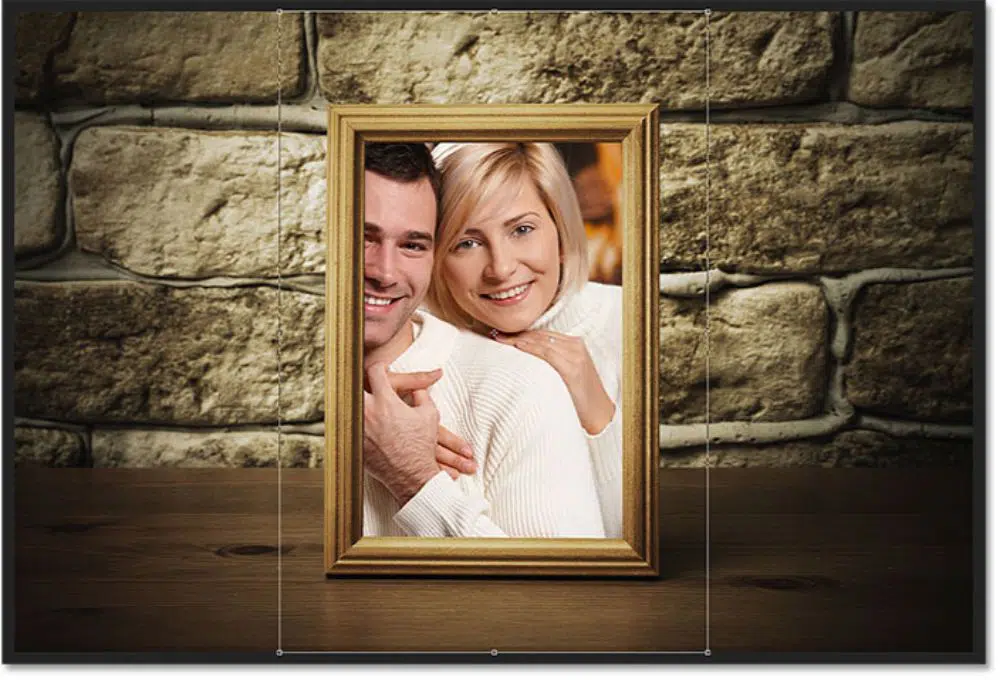
다음으로 이동 도구를 사용하여 이미지를 조정하고 프로세스를 완료할 수 있습니다. 그러나 손에 들고 있는 이미지가 프레임의 크기에 맞지 않을 수 있으므로 이미지를 이동하는 것만으로는 프레임 안에 이미지를 맞출 수 없는 경우가 많습니다. 이를 위해 클리핑 마스크 내의 콘텐츠 크기를 조정해야 합니다. 이를 위해 Photoshop의 자유 변형 명령을 사용하십시오. 우리의 경우 사진이 프레임에 비해 너무 큽니다. 따라서 편집 메뉴에서 자유 변형을 선택하여 크기를 조정해야 합니다.
이렇게 하면 프레임 외부 영역을 포함하여 이미지 주위에 자유 변형 상자와 핸들이 배치됩니다. 이미지 크기 조정을 위해 클리핑 마스크가 숨기기 때문에 이러한 영역은 표시되지 않습니다. shift 키를 누르고 모서리 핸들을 클릭합니다. 이미지를 안쪽으로 드래그합니다. 종횡비를 잠그므로 Shift 키를 누르고 있어야 합니다. 결과적으로 이미지가 왜곡되지 않도록 합니다.
만족스러우면 키보드에서 Enter 키를 눌러 자유 변형을 종료합니다. 사진이 프레임에 딱 맞습니다.
이것은 어도비 포토샵에서 클리핑 마스크를 사용하기 위한 6단계 튜토리얼이었습니다. 충분한 연습과 헌신으로 누구나 클리핑 마크를 사용하는 기술을 마스터하고 이 기술을 다양한 용도로 사용할 수 있습니다. 오늘 연습을 시작하고 기술을 계속 연마하십시오.