9 행동 유도 전략 – 고객의 열광을 사로잡는 방법은 무엇입니까?
게시 됨: 2020-01-09고객은 몇 시간 동안 검색한 후 방문할 가치가 있는 웹사이트나 온라인 상점을 찾을 때 매우 열성적입니다. 그들은 온라인 상점에서 많은 것을 기대하기 때문에 웹 사이트 사용의 용이성을 웹 사이트의 최우선 순위로 삼아 그들의 열정을 사로잡습니다.
잠재 고객이 소셜 미디어 게시물에서 귀하의 웹사이트에 대해 알게 되거나 검색 엔진을 통해 찾을 때 발생합니다. 다양한 디자인 기능, 특히 클릭 유도문안 때문에 완전히 실망한 상태로 페이지를 떠날 수 있습니다.
웹 사이트 디자인은 사용자가 웹 페이지의 목적을 이해하고 결제 페이지로 쉽게 이동할 수 있도록 하는 데 중요한 역할을 합니다. 사용자를 다른 단계로 안내하지 않고 광범위하게 긴 설명으로 제품을 과장하면 웹 사이트를 떠나고 열의를 잃고 제품이나 비즈니스에 대해 더 많은 벌금을 부과하지 않을 수 있습니다.
웹사이트로 사용자를 끌어들이는 것은 게임의 절반이고 나머지는 사용자 경험에 따라 정보를 청크 단위로 제공하여 구매 결정을 위해 평화롭게 소화하고 이동할 수 있도록 하는 것입니다.
고객의 열광을 사로잡는 방법?

고객의 열정을 사로잡는 것은 온라인 벤처의 다양한 비즈니스 요구에 따라 다를 수 있습니다. 일반적으로 비즈니스 소유자와 직원은 고객의 요구 사항을 이해하고 가능한 최상의 솔루션으로 응답하여 여러 수준에서 고객과 연결해야 합니다.
다음은 전자 상거래 웹사이트를 탐색하고 머물며 다시 방문하기로 결정하는 고객의 열정을 포착하기 위해 이해하고 획득해야 할 몇 가지 요소입니다. 클릭 유도문안을 통해 사용자의 관심을 끄는 기술을 다룹니다.
- 고객의 착륙을 목표로 하는 목적지를 파악하십시오.
- 디자인과 CTA 버튼에 긍정적인 영향을 미칩니다.
- 기호, 기호, 사진 등으로 시각적 호소력을 추가합니다.
- 설득력을 위해 영감을 주는 단어를 사용하세요.
- '질문하기' 옵션을 만들어 잠재 고객의 의견을 경청하십시오.
- 제공해야 하는 제품 또는 서비스의 마스터가 되십시오.
- 밝은 색상으로 사용자의 흥미를 유발
다음은 더 나은 사용자 참여 및 상호 작용을 위해 행동 요청을 설계, 개선 또는 개선하는 데 도움이 될 수 있는 몇 가지 효과적인 전술 및 전략입니다. 그들을 참여시키면 온라인 상점의 디자인이 고객의 열정을 자극하고 사로잡을 수 있도록 확실히 힘을 실어줄 것입니다.
1. 여러 CTA 설계
눈에 잘 띄고 잘 디자인된 클릭 유도문안은 사용자가 기능 또는 다른 형식의 콘텐츠를 탐색하는 동안 페이지를 아래로 스크롤할 때 스크롤 없이 볼 수 있는 부분의 위나 아래에 숨겨질 수 있습니다.
일상적으로 디자이너는 방문 페이지, 서비스 설명 또는 이메일을 위한 판매 사본의 끝에 클릭 유도문안 버튼을 배치합니다. 이것은 독자가 행동을 취하기 위해 끝까지 아래로 스크롤하는 것을 의무화합니다.

독자가 아래로 스크롤하지 않거나 아래로 스크롤한 후 상단에 도달하지 않고 스크롤해야 볼 수 있는 아래의 CTA를 놓치면 독자가 조치를 취하기 어려워집니다. 클릭 유도문안을 쉽게 찾고 클릭할 수 있도록 하려면 스크롤 비율에 관계없이 페이지를 복제하거나 마우스로 가리키도록 하세요.
예를 들어 제품에 재고가 없을 때 '알림' 탭을 활성화할 수 있습니다. 제품이 출시될 때마다 사용자가 알림을 구독할 수 있습니다. Magento 2 품절 알림 확장 기능을 사용하면 이러한 기능을 사용하여 여러 클릭 유도문안을 생성하고 고객이 당황하여 매장을 떠나는 것을 방지할 수 있습니다. 연락처 세부 정보를 공유하여 좋아하는 품목의 재고 여부를 알릴 수 있습니다.
클릭 유도문안의 여러 변형을 사용하면 페이지 탐색을 단순화하여 사용자가 찾거나 이해하는 데 어려움 없이 필요한 조치를 취하도록 할 수 있습니다.
2. 과도한 CTA 피하기
1~2건의 클릭 유도문안은 정상이지만 더 만드는 것은 귀하의 재량에 달려 있습니다. 사용자의 응답을 파악하고 홈 또는 제품 페이지에서 과도하게 사용하지 마십시오.
다양한 CTA를 실험하는 것은 사용자를 참여시키고 관심을 끌 수 있는 다양한 방법을 찾는 데 좋지만 어떻게 보면 인상에 해를 끼칠 수도 있습니다.
허용 가능한 전화 수 이상을 표시하면 필사적인 판매자 및 판매자 목록에 귀하가 포함될 수 있습니다. 청중이 행동을 취하도록 유도하기 위해 상당한 양의 대화를 보여줌으로써 청중과 깔끔하게 지내십시오.
클릭 유도문안을 통합하면서 판매 문구의 목적을 취하십시오. WordStream에 따르면 단일 CTA로 클릭수가 371% 증가하고 전환이 1617% 증가했기 때문입니다. 결과는 제품 또는 서비스 페이지에 따라 다를 수 있습니다.
3. 눈에 띄는 곳에 전시
모든 웹사이트에는 클릭 유도문안으로 활용할 수 있는 눈에 띄는 장소가 있지만 특정 틈새 시장, 산업 또는 비즈니스에 따라 이러한 위치가 다를 수 있습니다.
예를 들어 블로그나 출판 플랫폼에서 사용자는 행동을 취하기 전에 서비스나 제품에 대해 더 많이 읽는 경향이 있는 반면, 온라인 상점에서는 제품 설명과 기능을 빠르게 살펴보고 장바구니에 추가합니다.

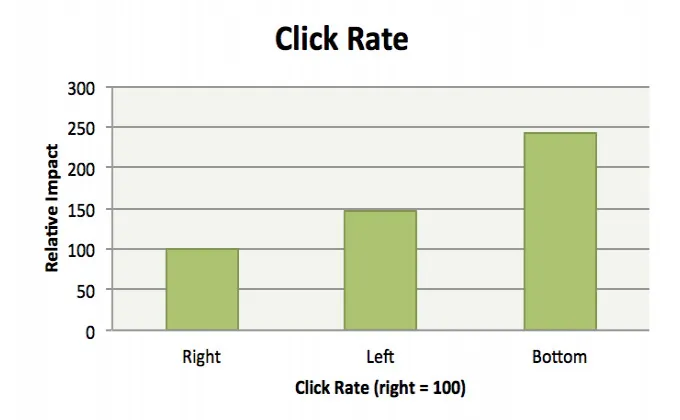
따라서 클릭 유도문안을 위한 장소를 선택하는 것은 모든 비즈니스 웹사이트에서 동일하지 않을 수 있습니다. CTA를 스크롤 없이 볼 수 있는 부분 위에 두는 것은 필수이며 여전히 대부분의 웹사이트에 적용됩니다. 여기서 다시 왼쪽 또는 오른쪽 위, 왼쪽 또는 오른쪽 아래 모서리 또는 중앙에 위치를 결정해야 할 수 있습니다.

'above'라는 용어는 신문을 접은 후에도 볼 수 있도록 주요 뉴스 기사, 이벤트 및 광고를 1면 상단에 배치하는 인쇄 매체에서 유래했습니다.
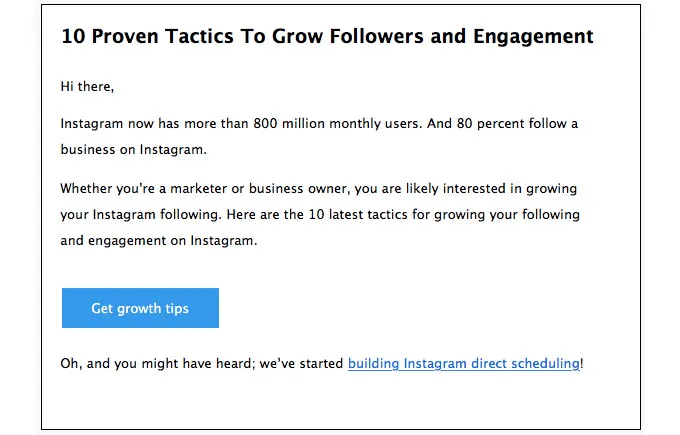
4. 명확한 CTA 사본 작성
CTA 사본은 단어나 구일 수 있지만 간결하게 작성해야 합니다. 클릭 유도문안 버튼의 짧은 공간에 쉽고 간단한 단어를 사용하여 더 많은 것을 전달하세요.
지금 쇼핑하기, 주문하기, 커뮤니티 가입하기, 뉴스레터 구독하기 등과 같은 행동을 취하도록 단순히 사용자를 추구하는 강력한 동사로 사본을 작성하십시오.

또한 플래시 판매를 표시하거나 오늘 판매 종료, 재고가 남아 있는 마지막 4개 품목 등을 포함하는 CTA 텍스트를 첨부하여 FOMO(fear of missing out) 전술을 통합할 수 있습니다.
이러한 문구를 보는 사용자는 최고의 거래, 할인 또는 제품을 이용하기 위해 지체 없이 주문을 해야 할 수 있습니다. 3일 남음, 17시간 남음과 같이 텍스트에 숫자를 사용하여 놓치는 것에 대한 두려움 외에 긴급성을 생성하십시오.
예를 들어, 상점에서 추천 계획을 시작했지만 홈 페이지에 문서화하지 못했습니다. 고객은 프로그램에 대해 알고 귀찮게하지 않을 것입니다. 친구 추천 확장을 사용하면 전용 대시보드로 여러 제휴 마케팅 캠페인을 완벽하게 만들고 실행할 수 있어 사용자 대상, 보상 및 수입을 표시할 수 있습니다.
5. 신중하게 CTA 사용자 지정
모든 사소한 사용자 정의는 클릭 유도문안의 클릭률과 전환율을 크게 향상시키거나 줄일 수 있습니다. 색상이나 텍스트를 변경하고 결과를 주시하십시오. 변경 사항이 비즈니스에 유리하지 않은 경우 이전 설정으로 되돌리고 추가 사용자 지정을 계속하십시오.
프로토콜별 통계에 따르면 CTA에서 빨간색을 사용하면 Performable에 대해 21% 더 많은 전환이 발생한 반면 SAP는 주황색 CTA로 전환을 32.5% 증가했습니다.
따라서 색상, 문구, 버튼 크기 또는 텍스트 스타일을 선택하는 것은 쉬운 결정이 아닙니다. 일반적인 사용자 행동, 비즈니스 틈새 및 규범에 대한 적절한 이해가 필요합니다.

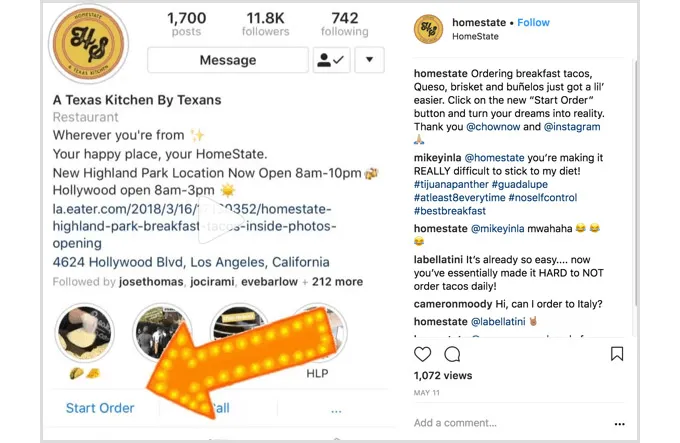
6. 소셜 프로필에 매력적인 클릭 유도문안 추가
Protocol80에 따르면 Facebook 프로필에 CTA를 추가하면 클릭률이 285% 증가했습니다. 소셜 미디어는 고객의 열정을 사로잡는 데 인상적인 역할을 합니다. 잠재 고객이 좋아하는 소셜 플랫폼에서 귀하를 찾고 귀하와 상호 작용하기를 원할 수 있습니다.
프로필에 대한 빠른 클릭 유도문안을 통해 제품, 서비스, 거래 및 할인을 쉽게 탐색하거나 업데이트를 구독할 수 있습니다.

7. CTA를 강조하기 위해 다양한 형식 시도
위치에 고정되는 간단한 버튼으로 시작하거나 사용자가 페이지를 스크롤할 때 계속 따라가는 호버 옵션으로 전환할 수 있습니다. 클릭 유도문안의 형식은 특정 소비자 요구와 비즈니스 틈새 시장의 규범에 따라 다를 수도 있습니다.
하이퍼링크된 텍스트 또는 버튼과 같은 표준 형식으로 시작하고 팝업, 사이드바, 슬라이더 등으로 이동하여 가장 효과적인 클릭 유도문안 옵션으로 끝납니다.
홍보 이메일, 소셜 미디어 게시물 및 홈페이지의 경우 클릭 유도문안 버튼을 사용자 정의할 수 있는 자유가 거의 없을 수 있지만 제품 및 방문 페이지의 경우 다양한 버튼 형식을 시도할 수 있습니다.

8. 공백으로 CTA 둘러싸기
공백은 웹 사이트 디자인에서 안도의 한숨입니다. 이는 사용자에게 시각을 편안하게 하고 콘텐츠를 쉽게 찾을 수 있는 시간을 주는 것과 같습니다.
다양한 콘텐츠 유형 중 CTA는 중요한 콘텐츠 중 하나이며 잠재 고객의 시선을 끌 수 있도록 충분한 여백으로 둘러싸야 합니다.
흰색 간격을 사용하여 작업 지향 버튼을 웹 페이지 디자인 요소의 나머지 부분과 더 뚜렷하고 구별하기 쉽게 만듭니다.
9. CTA 재확인
인상적인 CTA를 추가하는 것이 제품이나 서비스 페이지에 미치는 차이를 고려하지 않는다면 효과가 없을 수 있습니다. 이러한 모든 옵션은 가입, 구독자, 팔로어, 수익, 기부, 고객 등을 늘리는 것과 같은 목적으로 만들어집니다.
버튼이 목적을 잘 달성하지 못한다면 수정이 필요합니다. CTA 성능을 계속 확인하려면 때때로 옵션을 테스트하고 사용자가 사용하기에 편안한 것처럼 사용자 피드백을 구해야 할 수 있습니다.
즉각적인 조치가 취해질 수 있고 잠재적인 수익 손실이 적시에 방지될 수 있도록 불일치에 대해 버튼을 계속 테스트하도록 직원을 지정하십시오.
마지막 단어
온라인 고객은 이제 온라인으로 물건을 구매하는 방법에 대해 더 많이 배웠습니다. 따라서 매장에 방문하기 전에 이상적인 사용자 경험과 친근한 클릭 유도문안을 염두에 둘 수 있습니다.
사람들을 흥분시키고 주의를 끌기 위해 클릭 유도문안을 단순화하고 쉬운 텍스트, 차분한 색상 및 기타 여러 디자인 요소로 정교하게 만드는 다양한 전술을 살펴봐야 할 수도 있습니다.
이 게시물은 버튼을 재정의하는 매우 효과적인 전략에 대해 논의했습니다. 온라인 벤처에 도움이 될 수 있습니다.
