이 온라인 리소스에서 학습하여 비즈니스 웹사이트 개발
게시 됨: 2018-06-20오늘날 이 디지털 시대에는 비즈니스에 적합한 웹사이트를 통해 온라인에서 존재하는 것이 매우 중요해졌습니다.
소셜 미디어 계정은 마케팅 및 고객과의 연결에도 유용하지만 웹 사이트는 비즈니스를 브랜드로 확립하고 회사에 신뢰를 주기 때문에 여전히 중요합니다.
또한 웹사이트를 통해 Google 및 기타 검색 엔진이 귀하의 존재를 알리고 귀하와 귀하의 비즈니스를 SEO 가시성으로 온라인 지도에 표시할 수 있습니다. 이 기사에서는 비즈니스 웹사이트를 빠르게 배우고 디자인하는 데 도움이 될 수 있는 유용한 온라인 리소스에 대해 논의할 것입니다.
웹 사이트를 디자인하고 개발하고 유지 관리하려면 기본적인 웹 프로그래밍을 배워야 합니다. HTML과 CSS에 익숙해야 하며, 적어도 일부 JavaScript를 배워야 합니다. 좋은 점은 웹 사이트를 프로그래밍하고 디자인하는 방법을 배우는 것이 가능하다는 것입니다. 웹 디자인 및 개발을 배우는 데 도움이 되는 많은 리소스가 온라인에 있습니다. 이러한 리소스 중 일부는 무료이고 일부는 유료이며 전문 비디오 자습서에 대한 자세한 기사를 포함합니다. 이러한 리소스는 최고의 웹 개발 전문가도 권장합니다. 여기에서 필요한 기술을 배우고 비즈니스 웹 사이트를 구축할 수 있습니다.
먼저 비용 절약, 손쉬운 시간 관리, 자신의 속도, 실제 프로젝트 및 활동적인 커뮤니티의 도움을 중심으로 하는 온라인 학습의 이점을 확인해 보겠습니다.
- 온라인 교육은 더 저렴 합니다: 대부분의 과정과 워크샵은 수백 또는 수천 달러의 비용이 들지만 온라인 교육은 일부 기술을 배우는 데 훨씬 더 비용 효율적이고 저렴한 방법입니다. 일부 자습서는 온라인에서 무료로 얻을 수 있지만 일부는 약간의 비용을 청구할 수 있습니다.
- 커뮤니티와의 상호 작용을 통한 학습 : 서로 상호 작용하고 많은 것, 개념 및 기술을 배우는 거대한 온라인 커뮤니티가 있습니다. 커뮤니티와 함께 배우는 것이 훨씬 더 재미있고 효율적입니다. 그것은 마치 수업에 앉아서 다른 반 친구들이 당신을 돕는 것과 같습니다. 또한 무언가를 배우고자 하는 공통의 목표를 가진 비슷한 생각을 가진 사람들에 의해 동기가 부여되면서 계속 배우게 됩니다.
- 자신의 속도에 맞춰 배우십시오 : 당신은 정규직으로 일하고 있고 가족이 있고 여가 시간이 많지 않을 수 있습니다. 이것이 온라인 학습이 경력을 가속화하는 데 가장 좋은 방법이 될 수 있는 이유입니다. 직장을 그만두거나 배우기 위해 휴가를 떠날 필요가 없습니다. 출퇴근에 돈과 시간을 쓸 필요도 없습니다. 온라인 학습은 직장과 가족이 끝난 후 매일 1-2시간을 자유롭게 보낼 수 있어 더 나은 경력을 쌓기 위해 웹 디자인 및 개발 기술을 배울 수 있습니다.
아시다시피 웹사이트 디자인 및 개발을 시작하고 배우는 데 도움이 되는 온라인 리소스가 많이 있습니다. 이 온라인 학습 산업은 빠르게 성장하고 있습니다. 시작하고 자신을 밀어붙여 기술 세트를 완료하기만 하면 됩니다. 여기에서 시작하기를 열망하는 사람들을 위해:-
유튜브

YouTube는 웹 디자인 및 개발을 포함하여 2018년에 거의 모든 것을 배울 수 있는 최고의 무료 리소스 중 하나입니다. 일부 사람들은 관련이 없다고 생각할 수도 있습니다. 시각적 학습자이고 이러한 방식과 무료로 학습하는 것을 선호한다면 YouTube가 학습하기에 가장 좋은 곳임을 알 수 있습니다. YouTube에서 기본 학습 리소스와 전문 학습자를 위한 고급 리소스를 찾을 수 있습니다.
나무 위의 집

Teamtreehouse는 가장 유명하고 선도적인 온라인 학습 리소스 중 하나입니다. 7일 무료 트레일 프로그램을 사용해 볼 수 있습니다. 그 후에는 매월 일정 금액을 지불해야 합니다. Treehouse는 초급 수준에서 고급 수준까지 특정 기술 또는 프로그래밍 언어를 가르치는 다양한 트랙을 따라 안내합니다. 각 트랙에는 구조화된 코드 연습 및 샘플 퀴즈와 함께 강사의 비디오가 포함된 많은 코스가 있어 정보를 잘 알 수 있습니다. Treehouse에는 HTML 또는 CSS에 대한 지식이 없는 가장 기본적인 웹사이트 개발부터 백엔드 언어, 심지어 iOS 모바일 앱 개발까지 웹사이트 및 앱 개발의 모든 측면에 도움이 될 수 있는 트랙이 있습니다.
Treehouse는 트랙이 정교하게 구성되어 있고 사전 지식이 필요하지 않기 때문에 실제 대학 구조를 복제합니다. 그러나 코스를 따라잡고 주어진 모든 예제를 완료하려면 열심히 노력해야 합니다. 이 외에도 Treehouse는 소규모 워크샵, 오디오 비디오 자료, 도서 및 컨퍼런스 라이브러리를 포함하여 학습을 위한 많은 외부 리소스에 대한 액세스를 제공합니다. 약간의 경험을 쌓은 후 Treehouse는 또한 학습자에게 매우 유익한 취업 제안, 배치 및 인턴십을 돕습니다.
MIT 오픈코스웨어

이 온라인 리소스에는 미국 최고의 기술 학교 중 하나인 MIT에서 제공하는 다양한 자율 학습 과정이 있습니다. MIT Opencourseware 프로그램은 컴퓨터 프로그래밍, 개발, 정보 기술, 수학 및 소프트웨어 공학과 관련된 수백 가지 과정을 포함하여 무엇이든 배울 수 있는 광범위한 주제를 제공합니다. 따라서 웹 사이트 개발에 뛰어들기 전에 기본에서 고급 수준의 프로그래밍을 배우고 싶다면 가장 좋은 곳이 될 수 있습니다. 예를 들어 Python을 사용한 프로그래밍에 대한 간단한 소개는 매우 인기 있고 잘 설계된 백엔드 프로그래밍 언어에 대한 통찰력을 얻을 수 있는 훌륭한 리소스입니다.
린다

Lynda는 온라인 강사가 가르치는 수많은 비디오 과정을 제공합니다. Lynda에서 배우는 것은 첫 달은 무료이며 그 이후에는 약간의 월 사용료를 지불해야 합니다. Lynda는 모든 것을 트랙으로 나누지 않으며 초급에서 중급, 고급 수준에 이르는 수천 개의 코스에 대한 온라인 액세스를 제공합니다. Lynda에는 웹 디자인 및 개발에 대한 많은 과정이 있지만 사진, 애니메이션, 음악, 영화 및 교육 과정도 있습니다. Lynda의 가장 포괄적인 핵심 과정은 웹 디자인 및 개발 전용입니다. 시작하려면 원하는 과정을 선택하고 학습을 시작하기만 하면 됩니다.
처음에는 자신만의 길을 만들어야 하지만 일단 그렇게 되면 생각할 수 있는 거의 모든 과정을 찾을 수 있습니다. 예를 들어, 기본 JavaScript에서 시작한 다음 JavaScript 라이브러리의 기본 사항으로 심층적으로 이동할 수 있습니다. 또는 고급 WordPress 테마 개발로 이동하기 전에 먼저 프론트 엔드 개발을 조금 배우고 싶을 수도 있습니다. 각 과정에는 몇 가지 샘플 코드와 함께 몇 가지 예제가 포함된 일련의 비디오가 있습니다. 모든 강사는 신중한 심사를 거쳐 Lynda가 선택하므로 높은 수준의 전문 지식을 얻을 수 있습니다.
사용성.gov

이것은 정부가 후원하는 무료 교육 자료입니다. 디지털 세계를 위한 사용자 경험을 만들고 향상시키기 위한 방법, 가이드 및 자습서가 많이 있습니다. 시각 디자인, UX의 기초, 프로젝트 관리 등과 같은 다양한 주제에 대한 리소스가 있습니다. 최고 경험 책임자(CEO)는 웹 디자인에 대해 배우고자 하는 사람들은 직관적이지 않은 사용자 경험을 만들기 전에 먼저 사용자에 대해 더 많이 배워야 한다고 말합니다. Usability.gov는 사용하기 쉬운 웹 응용 프로그램 및 솔루션을 만드는 데 관심이 있는 웹 개발자에게 훌륭한 리소스를 제공합니다.
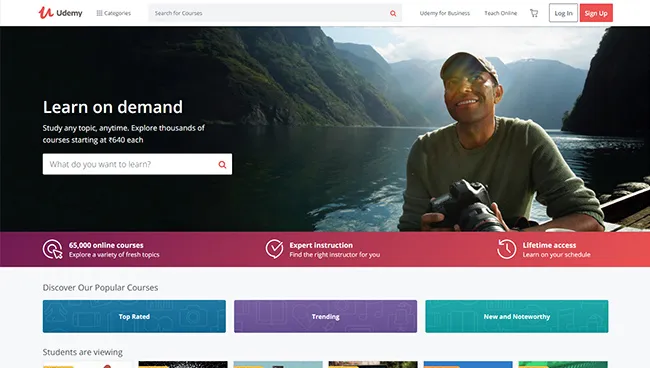
유데미

Udemy는 학습을 위한 잘 짜여진 접근 방식이 아니라 학습을 위한 플랫폼을 제공합니다. Udemy에서 강사는 특정 기술을 가르칠 수 있는 매우 포괄적이고 독립적인 학습 트랙이 될 수 있는 코스를 설정할 수 있습니다. Udemy는 웹 개발 및 기타 관련 분야에서 다양한 과정을 제공합니다. Udemy 코스의 주요 장점은 강사의 기술이므로 Udemy에서 코스를 시작하기 전에 강사의 자격 증명과 기술을 확인하여 자신감을 얻을 수 있습니다.
Udemy는 기술 중심의 웹사이트에 가깝고 코스를 처음부터 끝까지 배우기보다 HTML5 또는 CSS와 같은 특정 기술로 시작할 수 있습니다. Udemy는 코드의 기초부터 HTML, CSS, JavaScript 및 WordPress CMS를 사용한 완전한 웹사이트 구축에 이르기까지 웹 개발과 관련된 모든 주제에 대한 많은 과정을 제공합니다. 현재 Udemy는 65,000개 이상의 온라인 코스를 보유하고 있으며 저렴한 비용으로 청구됩니다.

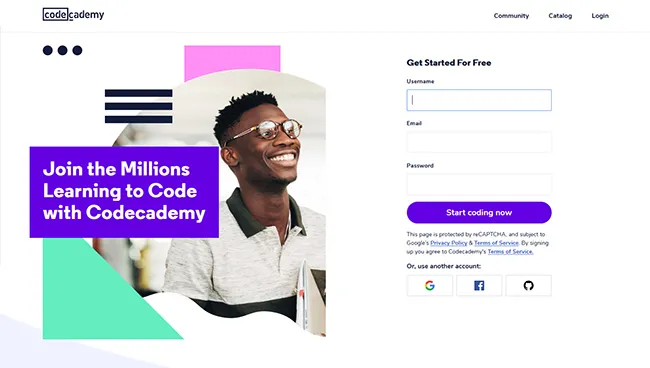
코드아카데미

아카데미는 인기 있는 코스 기반 온라인 학습 사이트입니다. 학습에 대한 접근 방식이 다릅니다. Codeacademy의 기본 버전은 무료이지만 약간의 월 사용료가 있는 프로 버전도 제공하며 이에 대한 기술 지원도 받을 수 있습니다. 배울 수 있는 비디오를 제공하는 대신 처음부터 코딩을 가르칠 대화형 예제를 안내합니다. PHP, HTML 또는 CSS와 같은 특정 프로그래밍 언어에 대해 설명하는 많은 예제가 있으며 이러한 예제를 통해 해당 특정 프로그래밍 언어의 코드 구조와 의미에 대해 쉽게 배울 수 있습니다. 브라우저에서 바로 코드를 입력하는 방법을 알려주는 샘플 코드가 제공됩니다. 그 후 플랫폼에서 코드를 빠르게 평가하고 설명과 연습도 제공합니다.
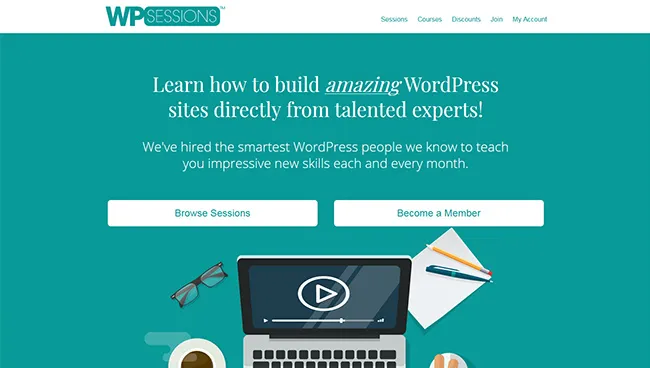
WP세션

WPSessions 웹사이트는 WordPress 학습에 중점을 둔 온라인 학습 리소스입니다. 이 웹사이트는 WordPress 전문가인 Brain Richards가 시작했으며 세션으로 구성된 비디오 자습서 그룹을 제공합니다. 일부 세션은 무료이고 일부는 유료이며 각 세션은 웹 개발의 새로운 주제에 중점을 둡니다. 예를 들어 "WordPress 문제 해결 마스터링" 세션에서는 WordPress 문제 해결의 마스터가 되는 방법을 독점적으로 다룹니다. 이 사이트는 WordPress에 더 중점을 두고 있지만 WordPress에 적용하는 방법에 대해 설명하기 전에 웹 개발의 기본 사항을 안내하는 많은 세션이 있습니다. 예를 들어 "WordPress 및 Backbone.js" 과정에서는 Backbone JavaScript 라이브러리를 시작하는 방법에 대해 설명하기 전에 JavaScript의 기본 사항에 대해 설명합니다.
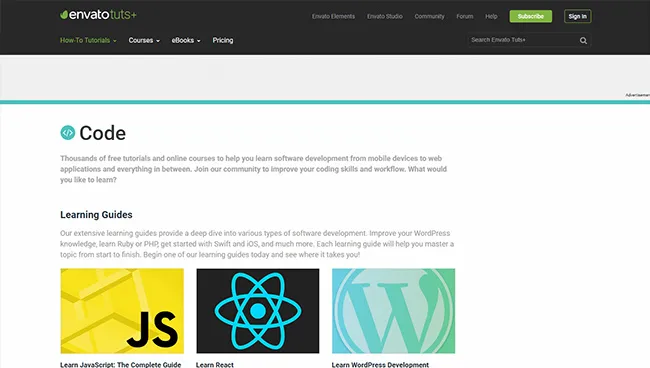
투츠 플러스

Envato Tuts+는 두 가지 학습 방법을 제공합니다. 이 웹사이트에는 특정 JavaScript 라이브러리 또는 CSS 기초를 시작하는 방법에 중점을 둔 수많은 무료 자습서가 있습니다. 초보자를 위해 이 튜토리얼은 웹사이트 개발 프로세스를 단계별로 안내하는 많은 코드 샘플을 제공하므로 이제 막 시작했을 때 훌륭한 자산입니다. 빠르게 학습을 시작하고 싶다면 Tuts Plus 튜토리얼이 가장 적합합니다. 또한 수많은 HTML, CSS, JavaScript 및 WordPress 자습서가 있습니다. Tuts Plus의 좋은 점은 웹 개발, 즉 디자인, 프론트엔드 및 백엔드에 중점을 둔다는 것입니다. 이 온라인 리소스는 웹 개발 기술 또는 프로그래밍 언어에 대한 심층적인 정보를 제공하며 Backbone, Laravel, Ember 등과 같은 다양한 라이브러리를 평가하고 사용하는 방법을 보여주는 최고의 학습 리소스 중 하나입니다. 초보자에게는 Tuts Plus가 약간 보일 수 있습니다. 고급의. 이 웹사이트는 처음 수준에서 시작하여 거기에서 올라갑니다. 그러나 기본 지식을 확장하고 정말 멋진 웹 사이트를 개발하려는 경우 Tuts Plus가 최고의 리소스입니다.
칸아카데미

Khan Academy는 2006년에 설립된 이후로 다양한 주제와 주제의 무료 과정을 제공하는 대규모 비영리 온라인 교육 플랫폼으로 성장했습니다. 주요 초점은 수학과 과학입니다. 각 과정에는 새로운 기술과 관련 문제를 배우는 데 도움이 되는 일련의 비디오가 있습니다. Khan Academy의 웹 개발 섹션은 새롭고 현재 주로 JavaScript 사용 방법에 중점을 둡니다. 따라서 HTML과 CSS를 배우기 위해 JavaScript를 시작할 수 있는 훌륭하고 자유로운 방법을 제공하지만 다른 사이트를 볼 수 있습니다. Khan Academy는 웹 개발 섹션을 구축하는 중이므로 앞으로 무료로 웹 개발을 배울 수 있는 최고의 리소스 중 하나가 될 것입니다.
HTML 개

HTML Dog는 웹 디자인에 대한 모든 것을 배울 수 있도록 설계된 무료 웹사이트입니다. HTML, CSS 및 JavaScript에 대한 훌륭한 가이드가 있습니다. 초급 수준의 튜토리얼은 코딩에 대해 아무것도 모른다고 가정하므로 웹 디자인의 기본 개념을 파악하려는 사람들에게 최고의 리소스가 됩니다. 상호 작용 없이 시각적으로 거의 없는 기사와 튜토리얼을 주로 작성했습니다.
W3학교

W3schools는 HTML, CSS, JavaScript 및 기타 여러 프로그래밍 언어에 대한 소개와 탐색 모음, 드롭다운 메뉴, 애니메이션 버튼, 검색 도구 등을 포함하여 웹사이트에 추가할 수 있는 단계별 자습서를 포함하는 야심찬 웹 개발자를 위한 무료 리소스입니다. W3schools HTML 태그, CSS 속성 및 HTML 색상환을 나열하는 훌륭한 참조 가이드입니다.
스택 오버플로

Stack Overflow 웹사이트는 완전 무료이며 웹 디자인 및 개발 및 기타 관련 주제에 대한 모든 것을 탐색하거나 검색하고 학습을 시작할 수 있는 최고의 리소스 중 하나입니다. 이 사이트의 리소스는 디자이너, 개발자 및 기타 사용자에게 유용합니다. 사이트를 방문하여 쉽게 학습을 시작하십시오.
CSS 트릭

CSS Tricks는 웹 개발자들 사이에서 배울 수 있는 곳으로 매우 인기가 있습니다. CSS Tricks에 대한 팁을 확인하고 예제를 따르면서 많은 것을 배웁니다. CSS Tricks는 CSS, HTML 및 JavaScript에 대한 지식 저장소로, 수년에 걸쳐 프론트엔드 개발 학습을 위한 완벽한 도구가 되었습니다. 여기에서 빠르고 실용적인 팁, 코드 조각 및 복잡한 기술에 대한 기본 설명을 찾을 수 있습니다. 매주 새로운 튜토리얼이 추가됩니다. CSS Tricks는 웹 개발 중 어딘가에 갇힌 경우 문제에 대한 해결책을 찾을 수 있는 훌륭한 리소스입니다.
유창한 자바스크립트

자바스크립트 프로그래밍에 많은 도움을 줄 수 있는 책입니다. 최근에 세 번째 에디션이 출시되었습니다. 이 온라인 책은 기본 기초에서 고급 서버 측 애플리케이션 개발에 이르기까지 JavaScript를 안내합니다. 이 책은 무료이며 각 장에는 브라우저에서 바로 실행할 수 있는 많은 코드 예제가 있습니다. JavaScript를 정말로 시작하고 싶다면 최고의 리소스 중 하나입니다.
결론
웹사이트 디자인 및 개발 학습을 위한 최고의 온라인 리소스를 제공했습니다. 이러한 리소스의 대부분은 무료이며 웹 개발의 기본, 고급 및 실용적인 측면을 제공하는 많은 자습서, 기사 및 코드 조각이 있습니다. 이러한 리소스 중 일부에는 웹 디자인 및 개발에 대해 배울 수 있는 보다 대화형 방법을 제공하는 광범위한 비디오 자습서 목록도 있습니다. 이러한 리소스 중 일부는 프로그래밍 학습에 대해 자세히 알아보려는 경우에도 유용합니다. 이러한 리소스 중 일부는 유료 자습서도 제공하지만 이는 사용자에게만 달려 있습니다. 이제 선택의 폭이 넓으므로 최고의 리소스를 선택하여 무료 또는 가장 저렴한 가격으로 웹 디자인 및 개발에 대한 모든 것을 배울 수 있습니다.
