코드 없이 처음부터 WordPress 웹사이트 구축에 대한 생각
게시 됨: 2020-02-12지난 10년 동안 저는 거의 매일 WordPress로 작업했습니다. 모든 규모의 클라이언트를 위한 웹사이트 구축을 위한 솔루션입니다.
그리고 인기가 많은 CMS에 대해 더 많은 경험을 쌓으면서 처음부터 WordPress 테마를 구축하는 것을 옹호했습니다. 요즘 저는 Underscores를 기반으로 하는 상당히 베어본 스타터 테마를 사용합니다. 내가 좋아하는 방식으로 설정되었으며 새 프로젝트를 빠르게 시작할 수 있도록 도와줍니다.
그러나 WordPress 생태계의 다른 모든 것과 마찬가지로 우리가 일을 하는 방법에 있어 많은 선택권이 있습니다. 내가 선호하는 접근 방식이 모든 개발자를 위한 것은 아닙니다. 특정 고객(특히 예산이 부족한 고객)에게 항상 가장 현실적인 솔루션은 아닙니다.
오늘 저는 WordPress 페이지 빌더 플러그인과 동반자 "빈" 스타터 테마를 사용하여 다른 방식으로 웹사이트를 구축한 경험을 공유하고 싶습니다. 프로세스를 최대한 활용하기 위한 몇 가지 팁과 함께 프로세스의 장단점에 대해 설명하겠습니다. 시작하자!
프로젝트 배경
나는 예전 HTML 웹사이트의 재설계를 원했던 오랜 고객으로부터 연락을 받았습니다. 그들은 WordPress 사용과 함께 제공되는 이점을 원했지만 완전한 맞춤형 빌드를 위한 예산이 없었습니다.
산업별 상용 WordPress 테마 구매에 대한 아이디어가 언급되었습니다. 이제 테마를 구입하고 일부 콘텐츠를 던지는 데 본질적으로 잘못된 것은 없습니다. 많은 경우 제대로 작동합니다.
그러나 종종 고객의 사양(또는 더 나쁜 것은 내 기대치)과 일치하도록 모양 및/또는 기능을 재작업하는 것과 관련된 추가 비용이 있는 것 같습니다. 그럼에도 불구하고 테마, 고객의 예산 또는 둘 다를 완전히 파괴하지 않고 할 수 있는 일은 많지 않습니다.
이를 염두에 두고 대안을 찾기 시작했습니다. 저는 최근에 WordPress용으로 인기 있는 페이지 빌더 플러그인인 Beaver Builder를 가지고 놀기 시작했습니다. 시장도 고려할 가치가 있습니다.)
여기에는 일부 상용 패키지와 함께 프레임워크 테마(및 관련 하위 테마)가 포함되어 있어 WordPress 사용자 정의 프로그램과 페이지 빌더의 조합을 사용하여 기본적으로 전체 웹 사이트(머리글, 바닥글 및 콘텐츠)를 구축할 수 있습니다.
그것은 어떻게 작동 했습니까? 알아 보려면 계속 읽으십시오 ...

출발점
프로세스의 첫 번째 단계는 WordPress로 사이트를 구축한 사람이라면 누구에게나 매우 익숙합니다.
- WordPress를 새로 설치하십시오.
- 테마 설치 및 활성화
- 페이지 빌더 플러그인 설치 및 활성화
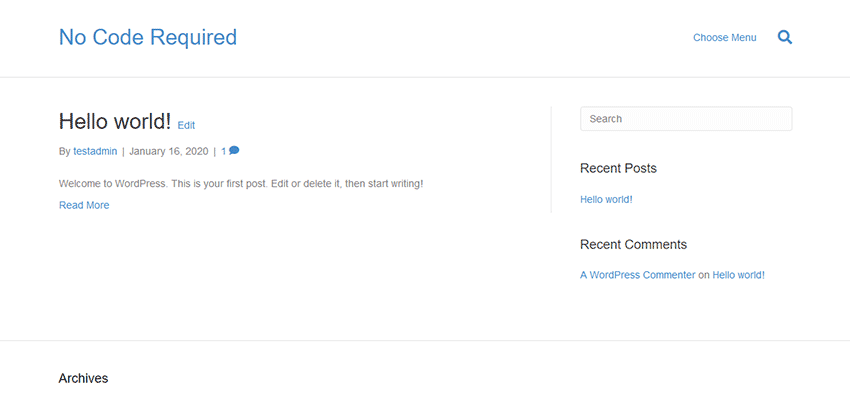
거기에서 본질적으로 백지 상태를 얻습니다. 내 자신의 Underscores 기반 스타터 테마를 활성화할 때 보는 것과 실제로 크게 다르지 않습니다.
이것의 장점은 테마에 당신이 만들고 싶은 것에 대한 선입견이 많지 않다는 것입니다. 이것은 디자이너가 이론적으로 디자인 목업을 만들고 나중에 그것을 현실로 가져올 수 있음을 의미합니다. 그들이 주제가 할 수 있는 것과 할 수 없는 것을 이해하는 한 그것이 전부입니다.
그러나 우리가 알게 되겠지만, 좀 더 기성품을 원하는 사람들을 위한 몇 가지 옵션이 있습니다.

워드프레스 커스터마이저 사용하기
WordPress Customizer는 다양한 테마 관련 설정을 조정하고 실시간으로 결과를 볼 수 있는 내장 도구입니다. 많은 테마가 구현한 맞춤형 옵션 패널과 달리 테마 설정에 범용 UI를 가져오기 위한 것이었습니다.
여기에서 Beaver Builder 테마는 사용자 지정 도구를 활용하고 다양한 옵션을 제공합니다. 하이라이트 중:
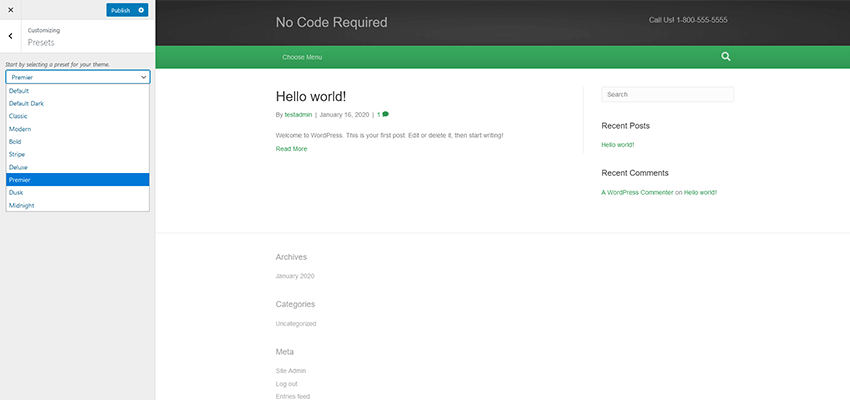
사전 설정
미리 만들어진 색 구성표 중에서 선택하십시오. 이러한 스타일은 다른 사용자 지정 옵션이나 CSS를 통해 대체될 수 있습니다.

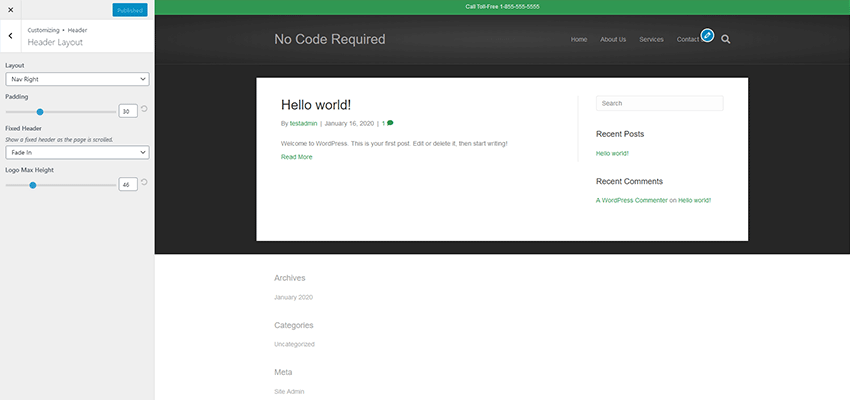
머리글
레이아웃, 로고 배치 및 탐색에 대한 다양한 설정이 있습니다. "sticky" 헤더에 대한 옵션이 포함되어 있어 매우 좋습니다. 레이아웃은 몇 가지 일반적인 시나리오를 다룹니다.

콘텐츠
블로그, 개별 게시물, 게시물 아카이브 및 WooCommerce 템플릿에 대한 배경색과 페이지 레이아웃을 선택하십시오.
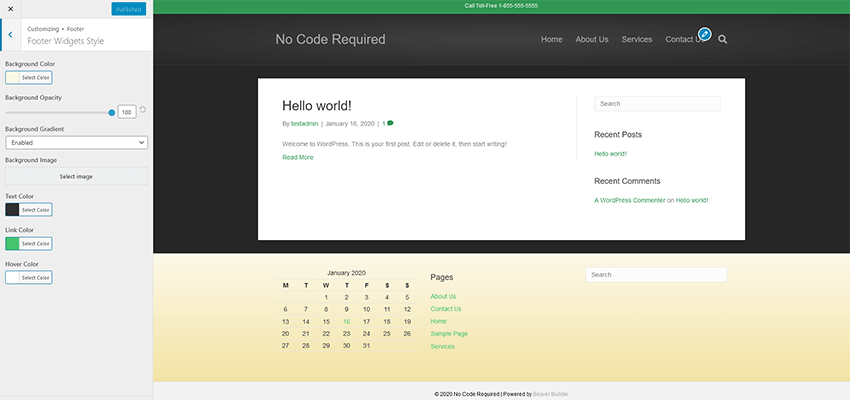
보행인
사이트의 바닥글에 스타일을 지정하고 위젯을 추가하여 다양한 유형의 콘텐츠를 처리할 수 있습니다. 기본적으로 여기에는 몇 가지 제한 사항이 있습니다. 예를 들어, 기본 제공 소셜 미디어 프로필 링크를 바닥글 위젯 영역에 배치하고 싶었습니다(위젯 아래에 표시되도록 설정됨). 이는 지원되지 않습니다. 고맙게도 내가 찾은 코드 조각은 WordPress 단축 코드를 통해 가능했습니다.

암호
특정 CSS, JavaScript 또는 기타 코드를 사이트에 삽입하려면 여기에서 할 수 있습니다. 이것은 Google Analytics 또는 픽셀 추적 코드를 추가하려는 경우에 유용할 수 있습니다.
판결
전체적으로 사용자 정의 프로그램에는 웹 사이트의 기본 모양과 레이아웃을 만드는 데 도움이 되는 충분한 옵션이 있었습니다. 사용자 정의 테마에 익숙한 것만큼 강력하지는 않지만 예상할 수 있습니다. 여기서 요점은 신속한 개발과 코드를 피하는 것입니다.
Beaver Builder 테마는 30분 정도 이내에 내가 원하는 방식으로 설정할 수 있었기 때문에 그렇게 했습니다. 모든 결점은 저예산 프로젝트로 지불하는 대가입니다.
페이지 작성
여기서는 두 가지 이유로 자세히 설명하지 않겠습니다. 첫째, 사이트의 다양한 페이지에 대한 나의 요구 사항은 그다지 복잡하지 않았습니다. 둘째, 페이지 빌더 자체는 테마에 부차적인 것입니다. 그러나 여전히 언급할 가치가 있는 항목이 있습니다.
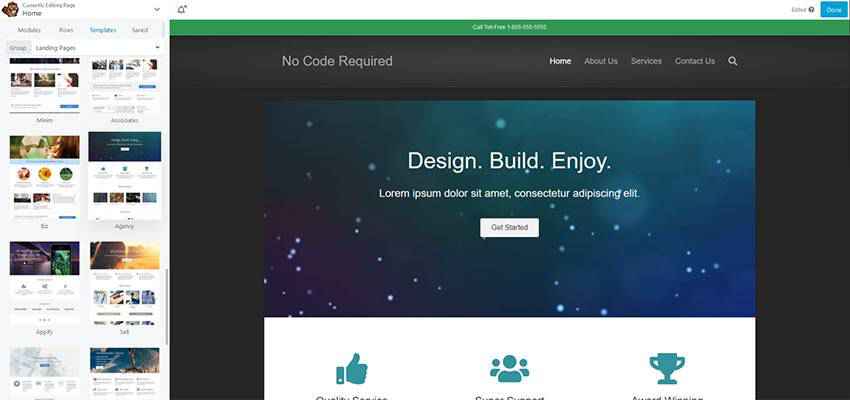
홈페이지는 처음부터 시작하지 않고 오히려 빠르게 구축되었습니다. 내 고객은 Beaver Builder의 미리 작성된 페이지 템플릿 중 하나를 좋아했습니다. 설정은 템플릿을 가져온 다음 해킹하여 유지하고 싶은 항목을 사용자 지정하고 원하지 않는 항목을 제거하는 문제였습니다. 또한 페이지 빌더를 통해 추가할 몇 가지 추가 모듈이 있었습니다. 포스트 캐러셀 및 스크롤 애니메이션과 같은 기능이 개성을 더했습니다.
보조 페이지는 매우 간단했습니다. 사진 배경을 사용하는 페이지 제목 모듈을 만들고 다른 페이지에서 반복적으로 사용할 수 있도록 저장했습니다. 거기에서 나머지 콘텐츠를 추가하고 멋지게 형식을 지정하기만 하면 됩니다.
내가 가진 한 가지 문제는 Gravity Forms를 통합하는 것이었습니다. 페이지 빌더는 WordPress Gutenberg 블록 편집기나 클래식 편집기(둘 다 인기 있는 양식 플러그인 지원)를 사용하지 않기 때문에 단축 코드를 텍스트 편집기 모듈에 수동으로 배치해야 했습니다. 이것은 큰 문제는 아니었지만 프로세스에 익숙하지 않은 클라이언트에게는 어려울 수 있습니다.

판결
페이지 구축은 예상한 대로 진행되었습니다. 사용 용이성은 이러한 플러그인의 판매 포인트이며 이것은 청구서에 맞습니다. 다양한 모듈을 페이지에 끌어다 놓기가 쉬웠고 여러 열 레이아웃을 구성하기가 간단했습니다. 모든 것이 반응이 좋았고 화면 크기에 따라 특별히 사용자 지정할 수도 있습니다.
포함된 모듈의 수는 견고했으며 프로젝트에 필요한 거의 모든 것을 포함했습니다. 좀 더 멋진 기능이 필요한 경우 도움이 될 수 있는 사용 가능한 타사 추가 기능 팩이 많이 있습니다.
전체 노출수
전반적으로, 나는 이것이 내가 일반적으로 기성품 테마로 경험했던 것보다 더 나은 경험이었다고 말해야 합니다. 기본적인 것부터 시작하여 프로젝트의 요구 사항에 맞게 구축할 수 있다는 사실은 내가 선호하는 워크플로와 더 일치했습니다.
사실은 내가 원하는 모든 것을 달성하기 위해 몇 가지 추가 코드를 구현해야 했습니다. 앞서 언급한 소셜 미디어 프로필 링크용 단축 코드와 약간의 추가 JavaScript가 사이트를 완성하는 데 도움이 되었습니다. 둘 다 하위 테마의 functions.php 파일을 통해 대기열에 추가되어 향후 테마 업데이트 중에 덮어쓰여지는 것을 방지할 수 있습니다.
나는 이것이 간단한 프로젝트에 실행 가능한 옵션이라는 것을 알았습니다. 사용자 정의 필드 또는 조건부 콘텐츠 사용과 같은 일부 시나리오에서는 완전한 사용자 정의 테마를 사용하는 것이 여전히 더 합리적일 수 있습니다. 그러나 이러한 유형의 기능은 대개 더 큰 예산을 위한 것입니다.
따라서 귀하가 알뜰한 새 웹사이트를 신속하게 개발하고자 하는 개발자라면 타사 테마를 사용하지 않고 이 방법을 택할 수 있습니다. 거기에 있는 것의 매개변수 내에서 살아야 한다는 것을 인식하십시오. 그렇지 않으면 해당 코드 편집기를 실행할 시간입니다.
* 참고: 이 게시물의 이미지는 설명의 목적으로만 사용되었으며 설명된 실제 프로젝트를 반영하지 않습니다.
