"사용자 친화적인" 웹사이트 구축에 대해 알아야 할 사항은 다음과 같습니다.
게시 됨: 2018-08-31최근 몇 년 동안 사용자 친화성 또는 사용성은 웹 사이트의 성공을 결정하는 중요한 요소가 되었습니다. 경쟁이 점점 치열해짐에 따라 잠재 고객은 귀하의 웹사이트가 사용하기 쉽다고 생각하지 않으면 다른 사이트로 빠르게 이동할 것입니다.
웹사이트의 전환율은 잘 디자인된 인터페이스를 통해 200%에서 400%까지 증가할 수 있으며, 웹사이트의 사용자 경험에 회사가 투자하는 1달러당 100달러의 수익을 얻을 수 있습니다. 사용자의 거의 95%가 긍정적인 사용자 경험이 웹사이트에서 찾고 있는 가장 중요한 요소라고 믿기 때문에 이는 놀라운 일이 아닙니다. 즉, 경쟁에서 살아남는 유일한 방법은 웹 사이트를 보다 사용자 친화적으로 만드는 것입니다.
사용자 친화적인 웹사이트의 특징을 구성하는 5가지 요소는 다음과 같습니다.
1. 모바일 반응형 디자인
반응형 웹 사이트는 모바일, 태블릿 또는 노트북과 같이 읽고 있는 장치에 맞게 자동으로 변경됩니다. 전체 사이트가 화면 크기에 따라 조정되므로 사용자는 집거나 확대하는 데 시간을 낭비할 필요가 없습니다. 그렇기 때문에 모바일 전용 웹사이트를 디자인한 회사의 62%가 매출이 크게 증가했습니다.
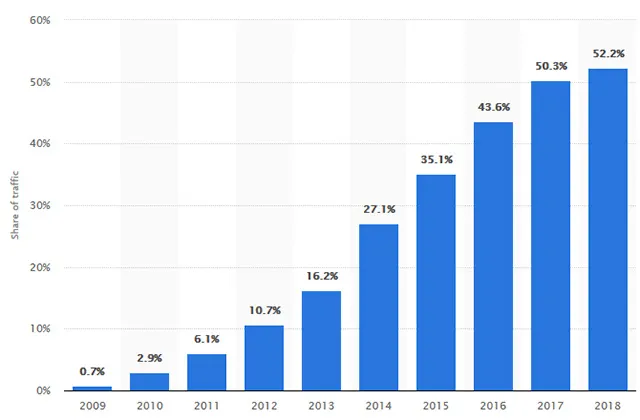
게다가 2018년에는 웹사이트 트래픽의 절반 이상이 휴대전화에서 발생하므로 웹사이트가 반응형이 아닌 경우 잠재 고객의 절반을 놓칠 가능성이 높습니다. 그래서 어떻게 합니까?

A. 콘텐츠 레이아웃 최적화
고려해야 할 가장 중요한 것은 잠재적인 콘텐츠 레이아웃입니다. 휴대폰을 사용하는 사람들은 화면 공간이 상당히 작기 때문에 콘텐츠가 들어갈 뿐만 아니라 읽을 수 있어야 합니다. 대부분의 휴대폰이 자동으로 축소되지만 이 기능은 웹사이트에서 특정 정보를 찾는 사용자에게 다소 실망스러울 수 있습니다.
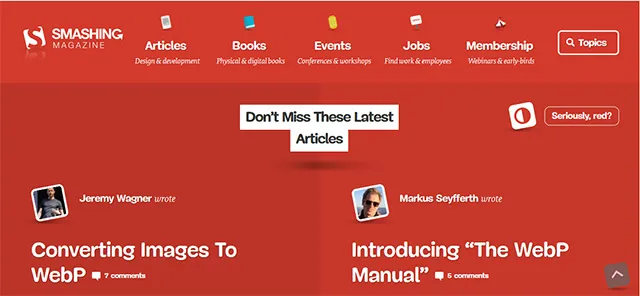
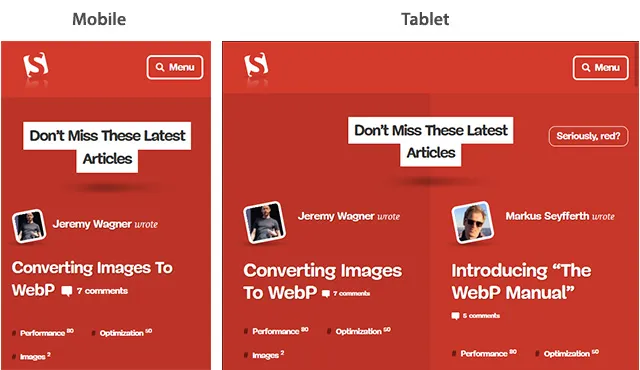
따라서 특히 웹사이트에 여러 하위 범주가 있는 경우 이미지 및 텍스트와 같은 몇 가지 항목을 이동하고 메뉴 크기를 줄여야 합니다. 예를 들어, Smashing 매거진 웹사이트는 노트북이나 데스크탑에 전체 메뉴가 있는 2열 레이아웃을 가지고 있습니다.

그러나 태블릿과 모바일 모두에서 숨겨진 메뉴가 있는 단일 열 레이아웃으로 변경됩니다. 데스크톱 버전의 웹 사이트 메뉴에는 레이블과 아이콘도 함께 제공되어 이전 세대(데스크톱이나 노트북을 사용할 가능성이 높음)가 더 쉽게 이해할 수 있습니다.

2. 쉬운 탐색
부드러운 탐색은 웹사이트에서 잠재 고객을 더 오래 유지하는 데 중요한 역할을 합니다. 사용자는 참을성이 없습니다. 원하는 것을 찾지 못하면 영원히 기다리지 않을 것입니다. 결과적으로 잘못된 탐색은 전환율과 수익에 직접적인 영향을 줄 수 있습니다. 따라서 사용자는 여러 기기에서 원활하게 웹사이트에 액세스하고 탐색할 수 있어야 합니다.
A. 더 적은 것이 더 많다
웹 사이트 탐색과 관련하여 일반적으로 적은 것이 더 많습니다. 따라서 탐색 링크의 수를 최대한 최소화하십시오. 너무 많은 선택으로 사용자를 압도하고 싶지 않습니다. 많은 링크를 제공하면 웹 크롤러가 이러한 콘텐츠를 해독하기 어렵기 때문에 SEO에도 부정적인 영향을 미칠 수 있습니다.
따라서 적절한 키워드와 구문에 대한 링크를 추가해야 합니다. 가능한 한 빨리 깨진 링크를 수정하십시오. 이전 웹 페이지를 새 페이지로 교체한 경우 적절한 리디렉션 링크를 생성해야 합니다.
B. 너무 많은 창의성은 해로울 수 있습니다
창의력을 너무 많이 가지고 놀지 마십시오. 표준 탐색 아키텍처를 고수하는 것이 더 나은 경우가 많습니다. 군중에서 눈에 띄기 위해 사람들은 종종 애니메이션이나 그래픽을 과도하게 사용하여 사용자에게 정반대의 영향을 미칩니다.
그러나 웹사이트에 최신 탐색 트렌드를 통합하는 것이 바람직합니다. 예를 들어, 2017년에는 끈적끈적한 탐색 모음, 메가 메뉴, 반응형 하위 탐색 메뉴 등이 크게 증가했습니다. 웹 사이트에서 이러한 기능 중 하나를 사용하는 것이 좋습니다.
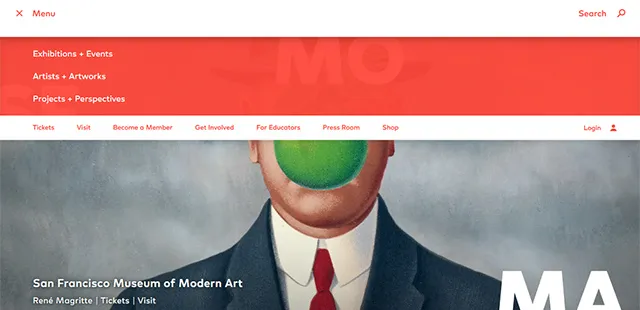
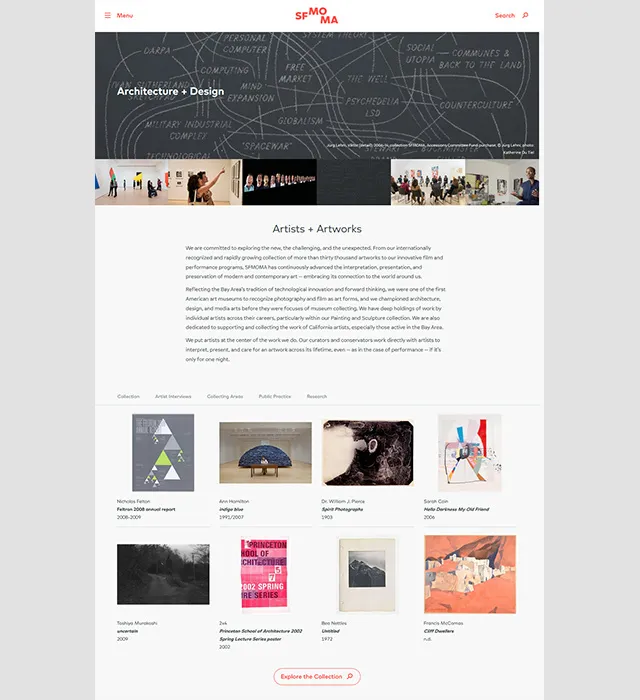
샌프란시스코 현대 미술관(San Francisco Museum of Modern Art)의 웹사이트는 아마도 쉬운 탐색과 놀라운 그래픽의 최고의 조합일 것입니다. 단순하지만 우아한 메인 메뉴는 전시회, 프로젝트, 특집 작품, 티켓팅 세부 정보, 방문 시간, 멤버십을 포함한 모든 필수 요소에 대한 링크를 제공합니다.
이 모든 링크를 보기 위해 홈페이지를 아래로 스크롤할 필요가 없습니다. 글과 이미지 대신 박물관에 서 있는 듯한 느낌을 주는 영상을 사용했습니다.

또한 사이트 전체에서 직관적인 탐색 프레임워크를 그대로 유지했습니다. 작품을 확인하든 프로젝트를 확인하든 길을 잃지 않을 것입니다. 웹 사이트는 일반 사람들이 경험하고 싶어하는 방식으로 비교적 간단한 방식으로 예술과 그림의 복잡성을 전달합니다.

3. 빠른 로딩 웹사이트
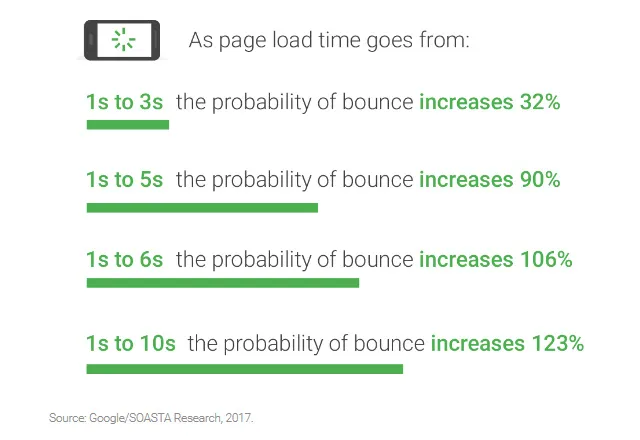
웹사이트 속도가 중요하다는 것은 누구나 알고 있습니다. 그러나 웹 사이트가 얼마나 빨라야 하는지는 논쟁의 여지가 있습니다. Google에서 최근 발표한 연구에 따르면 이상적인 웹페이지 로딩 시간은 1초입니다. 그러나 웹 사이트를 로드하는 데 최대 3초가 걸린다면 이탈률이 32%를 넘지 않으므로 여전히 문제가 없는 것입니다. 그러나 로드 시간이 최대 5초까지 더 길어지면 이탈률은 90%가 되는 반면 10초 지연은 123% 증가로 이어집니다.

구글은 오래전부터 로딩 속도가 빠른 웹사이트를 우대해 왔다. 그러나 그것은 개인용 컴퓨터에만 국한되었습니다. 그러나 모바일 웹 트래픽이 증가함에 따라 Google은 2018년 7월부터 모바일 검색 순위 요소인 페이지 속도를 결정했습니다. 따라서 사이트 로딩 속도는 최대한 빨라야 합니다.
A. 각 요소에 대한 로드 시간 식별
가장 먼저 해야 할 일은 웹사이트에서 각 웹페이지의 다른 부분을 로드하는 데 걸리는 시간을 확인하는 것입니다. WebPageTest 또는 Pingdom 과 같은 속도 분석 도구를 사용할 수 있지만 충분하지 않습니다.
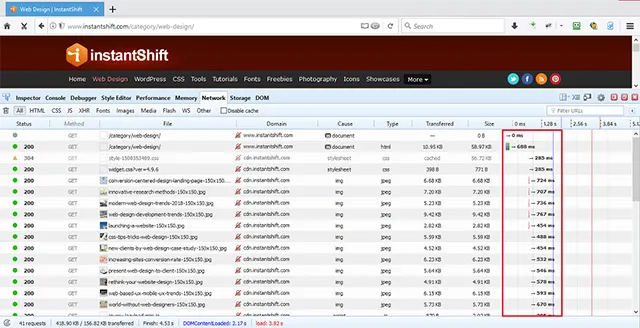
사이트의 각 요소가 얼마나 빨리 로드되는지 확인하려면 분석할 페이지를 마우스 오른쪽 버튼으로 클릭하고 "검사"를 클릭한 다음 "네트워크" 탭을 클릭합니다. 모든 브라우저에서 이 작업을 수행할 수 있습니다. 예를 들어 Firefox 브라우저에서 웹 페이지 http://www.instantshift.com/category/web-design/의 다양한 요소에 대한 로드 시간은 다음과 같습니다. 이 분석은 각 웹 페이지에서 느린 로딩 요소를 식별하기 위한 데이터를 제공합니다.


B. HTTP 요청 수 줄이기
또한 귀하의 사이트가 얼마나 많은 HTTP 요청을 하는지도 보여줍니다. HTTP 요청 수를 줄이는 것은 속도를 향상시키는 좋은 방법입니다. 불필요한 이미지, 텍스트 또는 그래픽이 있는 경우 이를 식별하고 제거합니다.
다른 속도 개선 단계에는 콘텐츠 전송 네트워크(CDN) 사용, CDN이 지원하는 쿠키 없는 도메인을 사용하여 정적 파일 호스팅, HTML, CSS 및 JavaScript 파일 축소 및 결합, 서버에 Google PageSpeed 설치 및 무엇보다도 JavaScript 로딩을 연기합니다.
4. 시각 자료와 텍스트의 균형 잡힌 사용
텍스트와 영상 모두 웹사이트의 중요한 요소입니다. 그러나 귀하의 사이트는 이 두 요소 사이의 적절한 균형을 유지하지 않고는 더 많은 웹 트래픽을 유치할 수 없습니다. 즉, 그래픽이 텍스트를 압도해서는 안 되며 그 반대의 경우도 마찬가지입니다.
A. 우리는 시각적으로 쉽게 기억합니다.
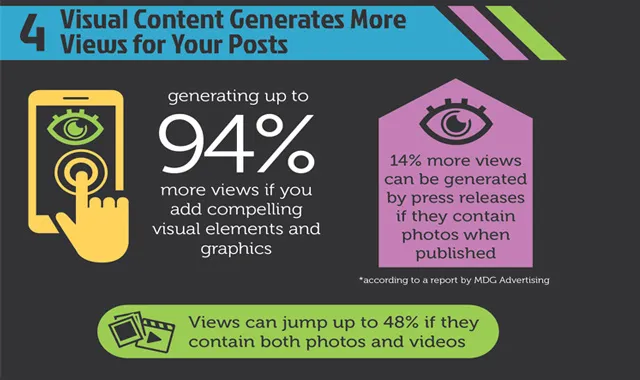
그러나 인간의 뇌는 시각적인 것을 더 잘 기억하는 경향이 있습니다. 사실, 사람들은 같은 기간에 텍스트 콘텐츠의 10%에 비해 거의 3일 후에 시각적 개체의 65%를 기억할 수 있습니다. 콘텐츠에 매력적인 시각적 요소와 그래픽을 추가하면 콘텐츠 조회수를 최대 94%까지 높일 수 있습니다.

또한 바이럴 시각적 콘텐츠(비디오, GIF 및 이미지)는 더 많은 인바운드 링크를 생성할 수 있습니다. 게다가 점점 더 많은 사람들이 모바일에서 웹에 액세스하고 있습니다. 특히 젊은 세대가 그렇습니다. 비디오를 보는 것이 모바일에서 긴 단락을 읽는 것보다 훨씬 쉽기 때문에 더 많은 시각 자료를 사용하는 것이 합리적입니다.
B. 비주얼에는 대가가 따른다
그래도 함정이 있습니다. 고화질 비디오, 그래픽 및 이미지가 많을수록 웹사이트 로드 속도가 느려집니다. 이전 요점에서 언급했듯이 웹사이트 로딩 속도가 느리면 이탈률이 높아집니다. 검색 엔진은 또한 텍스트와 비교하여 시각적 개체를 인식하기 어렵습니다. 이 문제를 극복하는 한 가지 방법은 이미지에 적절한 "대체 텍스트"를 추가하는 것입니다.
"대체 텍스트"를 사용할 때 키워드 타겟팅뿐만 아니라 사용자 의도에도 중점을 둡니다. 예를 들어 다음 이미지를 살펴보십시오. 그것은 다양한 것을 의미할 수 있습니다. 이 이미지를 행복이나 동기 부여 또는 성취감의 표시로 인식할 수 있습니다.

따라서 웹 사이트가 개인적 또는 직업적 성공과 같은 것을 다루는 경우 "대체 텍스트"에서 "목표를 달성하는 방법"을 언급하는 것이 단순히 "일몰 지점에서 점프하는 소녀"라고 말하는 것보다 훨씬 낫습니다.
반면 우울증 상담 사이트는 '내재적 행복으로 우울증을 극복한다'는 취지로 써야 한다. 그러나 설명을 너무 많이 사용하지 마십시오. 검색 엔진이 키워드 스터핑을 좋아하지 않기 때문에 부자연스러워 보이지 않아야 합니다. 적절하고 의미 있는 설명을 사용하십시오.
C. 비대칭 시각 효과 - 텍스트 균형도 작동합니다.
시각적 및 텍스트 균형이 반드시 대칭적일 필요는 없습니다. 특히 웹 디자인에 보다 비공식적이거나 현대적이거나 편안한 느낌을 주고자 하는 경우 이 두 요소를 비대칭으로 정렬할 수 있습니다.
Dropbox 의 홈페이지는 텍스트와 영상의 비대칭 레이아웃의 예입니다. 사용자의 주의를 즉시 초점으로 이끕니다. 그러나 시각적인 것과 텍스트는 서로를 능가하는 것 같지 않습니다.

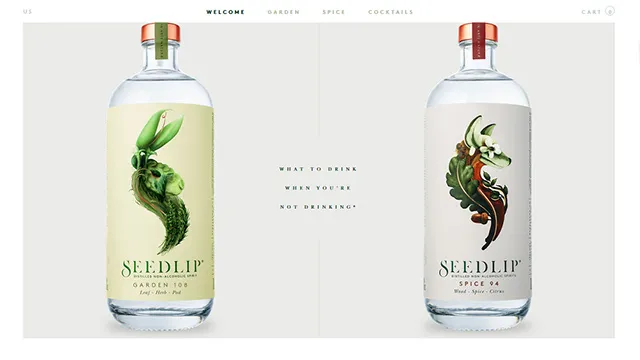
증류된 무알코올 증류주를 판매하는 회사인 Seedlip 은 공백을 최대한 활용하고 굵은 글꼴과 간단한 텍스트를 가능한 한 많이 사용합니다. 대상 청중에게 잘 제공되도록 의도된 텍스트와 시각적 요소의 적절한 균형입니다.

5. 올바른 오류 처리
모든 예방 조치를 취했음에도 불구하고 상황이 계속 잘못되어 웹 사이트 오류가 발생할 수 있습니다. 이러한 부당한 오류를 완전히 피할 수는 없지만 은혜로 이를 포용할 수는 있습니다. 귀하의 잠재 고객은 잘못된 웹 페이지를 접한 후 이미 짜증을 내고 있습니다. 평범한(또는 완전히 짜증나는) 오류 메시지와 함께 상처에 소금을 문지르는 이유는 무엇입니까? 슬프게도 웹 디자인의 이러한 측면은 대부분 간과되고 있습니다.
A. 예의를 갖춰라
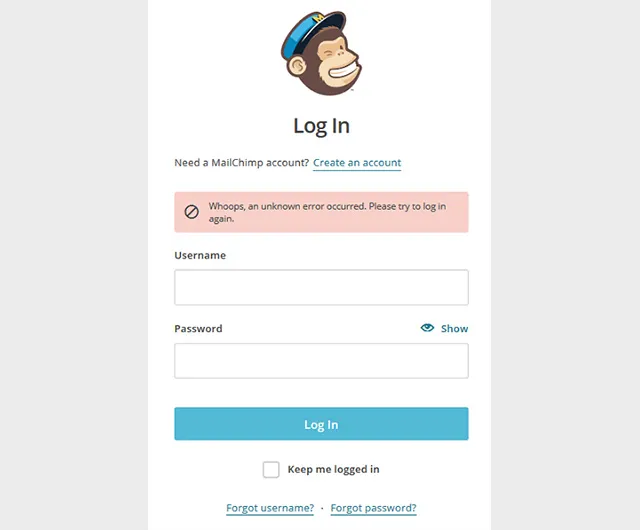
사용자가 잘못된 사용자 이름이나 URL 주소를 입력했더라도 모든 책임을 져야 합니다. 반대로 오류 메시지는 가능한 한 사용자 친화적이어야 합니다. 오류를 지적할 때는 항상 공손한 언어를 사용하십시오. 예를 들어, "입력한 이메일 주소가 잘못되었습니다."와 같은 표준 메시지를 사용하는 대신 Mail Chimp 는 다음 오류 처리 설명을 사용합니다.

B. 가벼운 유머를 사용하라
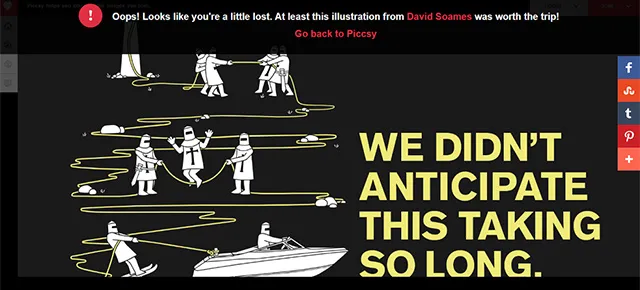
Piccsy 는 가벼운 유머를 사용하여 오류 처리를 완전히 새로운 수준으로 끌어 올립니다. 웹 사이트에서 "404 – 페이지를 찾을 수 없음" 오류가 발생하면 이것이 표시됩니다.

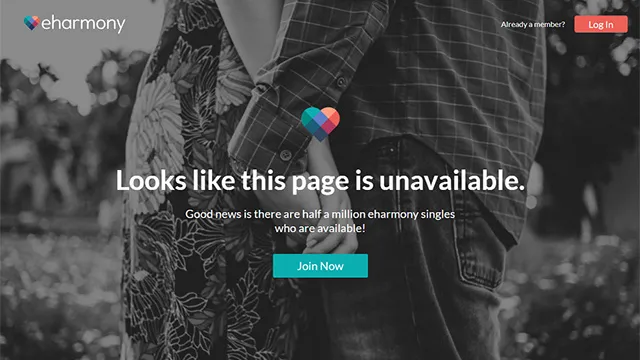
다음은 유명한 데이트 사이트인 eHarmony 의 또 다른 예입니다. 건방진 메시지지만 확실히 웃게 만들고 웹사이트에 더 오래 머무르게 만들 수 있습니다.

그러나 모든 상황에서 유머를 사용하지 마십시오. 귀하의 사이트에 잘못된 신용 카드 번호를 입력한 후 재미있는 메시지가 표시되면 사용자는 이에 대해 감사하지 않을 것입니다. 대신 대화에 사용될 때 적절하게 들리는 단어를 사용하십시오. 오류 페이지에 겸손하지만 명확한 오류 메시지를 포함해야 합니다. 홈페이지나 적절한 웹페이지에 대한 직접 링크도 추가합니다. 사용자가 그것을 위해 일하게 하지 마십시오.
너에게로
모바일 인터넷과 소셜 미디어의 급속한 확산으로 사용자 친화적인 웹사이트 구축은 그 어느 때보다 필수가 되었습니다. UX 부서에서 앞서가고 있다면 웹 트래픽 증가 및 사용자 참여의 이점을 누릴 수 있습니다. 이 5가지 중요한 요소의 기본 특성을 이해하면 매우 사용자 친화적인 웹 사이트를 구축하는 데 도움이 됩니다. 최상의 결과를 얻으려면 위의 팁을 가능한 많이 구현해야 합니다. 여전히 의심스럽거나 아이디어를 공유하고 싶은 경우 아래 의견에서 이에 대해 알려주십시오.
