인터랙티브 웹 기반 퀴즈 게임 "Topple Trump" 구축(사례 연구)
게시 됨: 2022-03-10편집자 주 : 선거와 관련하여 우리 각자는 자신의 의견과 신념을 표현하는 방법을 선택할 수 있습니다. 일부 디자이너와 개발자는 자신의 기술을 사용하여 자신의 선택을 한 사람에게 더 명확하게 표현합니다. 다음은 대화형 반응형 퀴즈 게임 인 Topple Trump!가 어떻게 설계되고 구축되었는지 살펴보고 그 과정에서 배운 몇 가지 귀중한 교훈과 결합됩니다. 이 글은 테크닉과 전략에 관한 글이니 댓글로 정치적인 불길을 피해주세요.
사용이 간편하고 보기에 좋고 플레이하기 정말 재미있는 온라인 퀴즈를 만드는 것은 한 가지입니다. 도널드 트럼프의 양극화 대선 캠페인을 근거로 하는 것은 또 다른 것이다.
SmashingMag에 대한 추가 정보: 링크
- 게임화와 UX: 사용자의 승패
- Swift 3에서 SpriteKit 게임을 빌드하는 방법
- UX 디자인과 심리학을 결합하여 사용자 행동 변화
Parallax 감독이자 개발자인 Andy Fitch의 발명품, Topple Trump! 수많은 상을 수상했습니다. 그러나 게임에 생명을 불어넣은 것은 진정한 팀 노력이었습니다. 개발 프로세스, 디자인 고려 사항 및 그 과정에서 배운 몇 가지 귀중한 교훈에 대해 설명하면서 이러한 일이 정확히 어떻게 일어났는지 엿볼 수 있습니다.

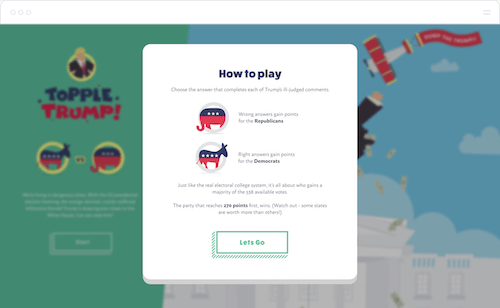
작동 원리
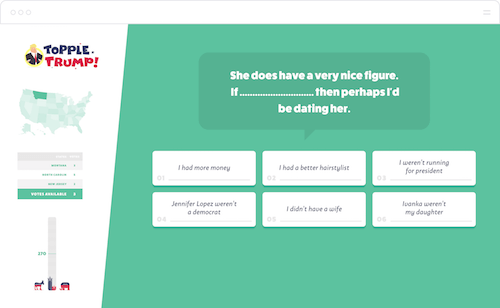
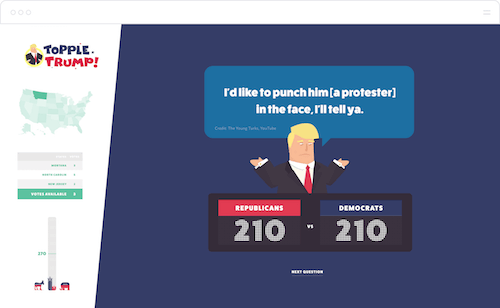
게임에서 플레이어는 도널드 트럼프가 대선 기간 동안 내뱉은 실제 성명을 읽도록 초대받았지만 중요한 단어가 빠져 있습니다. 그들은 여섯 가지 가능한 답 중에서 하나만 선택하여 빈칸을 채워야 합니다. 올바르게 추측했는지 여부를 보여주기 위해 플레이어는 관련 사운드바이트를 처리합니다.

이 게임의 요점은 트럼프가 표를 얻지 못하도록 막는 것입니다. 플레이어가 정답을 맞힐 때마다(즉, 진정한 우스꽝스러운 발언을 식별할 때마다) 점수가 민주당원에게 수여됩니다. 플레이어가 올바른 선동 문구를 식별하지 못하면 투표는 공화당으로 넘어갑니다. 실제 대통령 선거에 따라 270표(미국 전체 주에서 가능한 538표 중 과반수)에 달하는 정당이 승리합니다. 즉, 플레이어가 먼저 민주당을 장악하면 트럼프를 넘어뜨릴 것입니다.

아이디어 개발
Hack Day 브레인스토밍 중에 우리는 Donald Trump가 뉴스에서 말한 모든 불쾌한 말을 가져 와서 영원히 힘을 발휘할 수 있다는 아이디어에 부딪쳤습니다. Fibbage, Quiplash 및 Bomb Corp와 같은 웹 게임의 팬으로서 우리는 트럼프의 경솔한 수사를 실제 퀴즈로 바꾸는 것이 어떤 식으로든 가능한지 궁금했습니다.
트럼프의 가장 최근 발언을 모두 조사하고 취합한 후에 우리는 아이디어를 구축할 토대를 마련했습니다. 많은 퀴즈 논리가 처음 몇 주 동안 작성되었지만 특별한 것으로 개발하려면 더 넓은 팀의 의견이 필요했습니다. 이것은 클라이언트 프로젝트가 아니었기 때문에 가능한 한 시간과 자원을 찾아야 했습니다.
초창기 트럼프 전복! 그것은 플레이어들이 서로 다른 카드의 문장을 조합하는 Card Against Humanity의 일종의 먼 사촌으로 형성되고 있었습니다. 그러나 일을 단순하게 유지하기 위해 프로젝트를 보다 간단한 빈칸 채우기 스타일 퀴즈로 축소했습니다. 게임이 재미있으려면 가능한 한 간단하고 간단해야 한다고 생각했습니다. 그러기 위해서는 인터페이스가 직관적이어야 했습니다.

사용자 인터페이스: 플레이 가능한 게임 설계
일을 시작하고 실행하기 위해 왼쪽에는 점수와 미국 지도가 있고 오른쪽에는 스타일이 지정되지 않은 질문이 있는 매우 간단한 인터페이스를 구축하는 것으로 시작했습니다. 와이어 프레이밍은 연필로 수행되었으며 우리 모두가 같은 파장에 있다는 것이 곧 분명해졌습니다. 우리는 일부 초기 디자인을 조롱했고, 결과적으로 우리 모두는 결과에 대해 약간 흥분하기 시작했을 정도로 고품질이 되었습니다.
우리는 사용자 여정에 대해 길게 논의했습니다. 우리는 최적의 지점을 찾기 전에 놀라울 정도로 몇 번의 반복을 거쳤습니다. 플레이어가 웹사이트와 상호 작용하는 방식을 알면 알수록 퀴즈가 실제처럼 느껴지기 시작했습니다. 질문과 답변은 우리가 찾을 수 있는 적절한 오디오 인용문 수에 따라 결정되었습니다. 다행히 재료가 부족하지 않았습니다. 그것은 아마도 우리가 수행한 연구 중 가장 즐거운(불편하더라도) 연구일 것입니다.

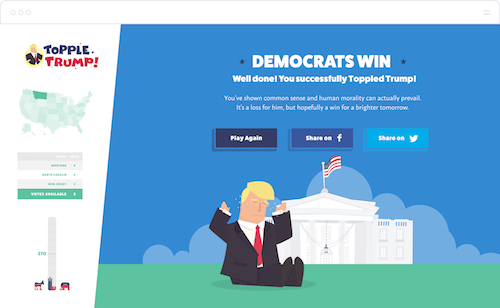
몇 주간의 개발이 있었지만 사용자 여정에는 만족스러운 결말이 없었습니다. 게임의 초기 버전에는 마지막에 몇 가지 기본 메시지가 있었습니다. 하나는 플레이어에게 승리했음을 알리고 다른 하나는 패배했음을 알려줍니다. 복잡한 SVG 애니메이션을 사용하여 적절한 게임 종료 화면으로 작업함으로써 게임의 소셜 공유 측면에 실제로 생명을 불어넣었습니다. 사람들이 종종 무시하지만 인지도를 높이는 데 중요한 영역입니다. 공유 그래픽은 적절한 배경색과 트럼프의 이미지, 그리고 선수의 점수를 보여주면서 승패를 명확하게 나타내도록 하였다.
사용자 경험: 아름다운 게임 디자인하기
웹사이트의 모든 요소는 카피, 음악, 음향 효과 및 게임 쇼 진행자 내레이션을 포함하여 신중하게 고려되었으며 게임의 농담을 보완하고 향상시키기 위해 모두 선택되거나 생성되었습니다. 배경과 미국 주의 무채색(정치적으로 관련된 빨강 및 파랑과 구별하기 위해 각각 녹색 및 노랑)에서 지침의 신중한 문구에 이르기까지 세부 사항을 간과하지 않았습니다.

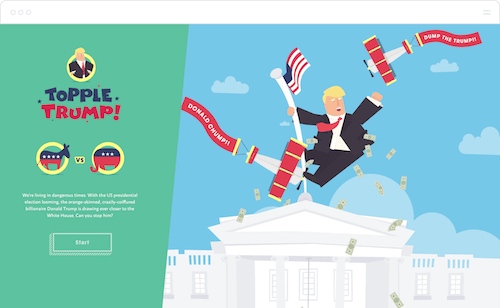
트럼프는 게임의 초점이기 때문에 우리는 일찍부터 그를 실물보다 더 크게 설명하기로 결정했습니다. 우리는 그의 머리카락, 얼굴 특징 및 독특한 매너리즘과 같은 핵심 요소를 조사하는 것으로 시작했습니다. 손이 작다는 소문을 들었기 때문에 초기 스케치에서 이를 고려했습니다.

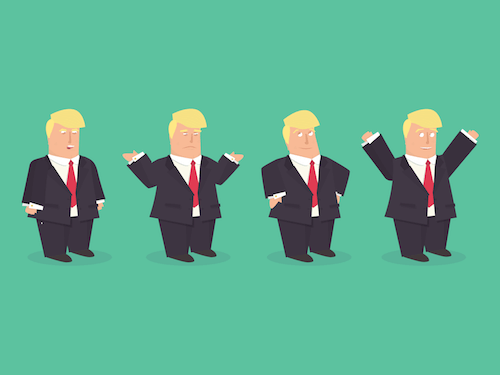
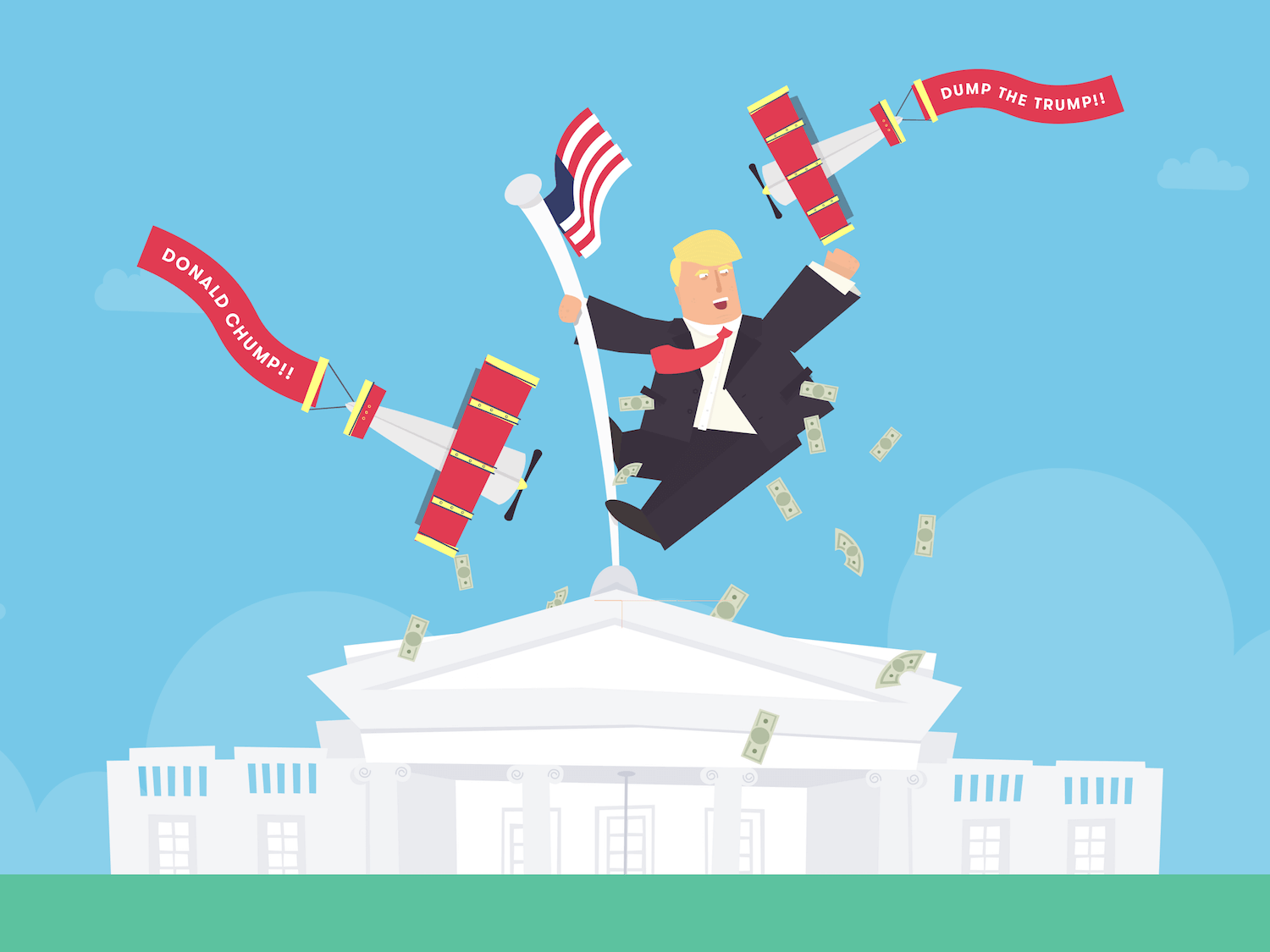
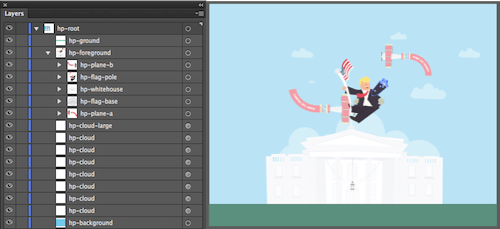
전체적인 스타일을 가볍게 유지하기 위해 모든 것을 기본으로 유지했습니다. 우리는 정확한 복제가 아닌 광범위한 캐리커처를 목표로 삼았습니다. 그의 페르소나를 극도로 과장하여 그가 자신의 위치와 위치를 고려했습니다. 랜딩 페이지에서 우리는 트럼프가 백악관 꼭대기에서 비행기를 공격하는 아이디어에 부딪쳤습니다. 트럼프 전복의 아이디어와 완벽하게 연결되었습니다! — 결국, 게임은 플레이어에게 그의 자리에서 그를 쓰러뜨릴 기회를 줍니다.

캐릭터 일러스트가 완성되면 애니메이션 유형에 대해 논의했습니다. 벡터 파일을 구성 부분으로 분할하고 나중에 JavaScript에서 선택할 수 있도록 각 파일에 고유한 이름을 부여하는 데 세심한 주의를 기울였습니다. 애니메이션이 적용된 파일은 SVG로 내보내졌습니다. 고성능, 브라우저 간 호환성 및 사용하기 쉬운 API를 위해 GreenSock 애니메이션 라이브러리를 사용했습니다. 웹 사이트의 각 애니메이션은 일시 중지하고 함께 재생할 수 있는 여러 중첩된 타임라인으로 구성된 기능입니다.

// MONEY ANIMATION var timeline = new TimelineMax(); var dollars = $('[data-name="hp-dollar"]'); for(var i = 0; i < dollars.length; ++i) { var rotation = Math.random() * 720; var size = 1.0 + Math.random(); var offset = i * 0.2; TweenMax.set(dollars[i], { scale:0 }); timeline.fromTo(dollars[i], 3.0, { scale: 1.0, repeat: -1 }, { x: offset, y: 700, scale: size, rotation: rotation, repeat: -1 }, i * 0.2); } 
비주얼은 꽤 빨리 합쳐졌고, 얼마 지나지 않아 기발한 배경 음악이 만들어졌습니다. 그러나 우리는 여전히 뭔가가 빠진 것 같은 느낌을 받았습니다. 우리가 가장 좋아하는 게임에서 힌트를 얻어 게임 쇼 진행자 또는 내레이터 캐릭터에 대한 아이디어를 얻었습니다. 스크립트 초안을 작성하여 VoiceBunny에 업로드했습니다.
모르는 사람들을 위해 VoiceBunny는 보이스오버 아티스트를 찾기 위한 환상적인 서비스입니다. 귀하의 요구 사항에 가장 적합한 덜세한 톤을 검색하고 전달에 대한 메모와 함께 스크립트를 보내면 몇 시간 내에 MP3 및 WAV 파일로 귀하에게 회신할 것입니다. 이것은 파일을 편집하고 게임에 드롭하는 것을 매우 쉽게 만들었습니다.
빌드 정보
웹사이트는 당사 고유의 콘텐츠 관리 시스템(CMS)인 Expose에 설정되어 안정적이고 다양한 기반을 제공합니다. CakePHP 위에 구축되어 퀴즈 데이터를 관리하기 위한 견고한 프레임워크를 제공합니다. 웹사이트의 대부분은 개별 모듈(퀴즈, 질문, 쿠키, 로딩, 지도, 사운드, 타이머, 애니메이션 및 음성 해설)이 모두 서로 상호 작용하는 JavaScript입니다.
우리는 사운드 바이트에 맞춰 답변을 강조 표시하기 위해 포크 버전의 HTML5 Audio Read-Along을 포함하여 정말 멋진 기술을 구현했습니다. 우리는 이것을 게임 전체에서 모든 작은 따옴표의 모든 단어에 공들여 결합했습니다. Service Worker API와 Google의 우수한 Service Worker Precache 모듈의 약간의 도움으로 웹사이트가 오프라인으로 실행되도록 했습니다.
퀴즈에 대한 모든 답변을 관리하기 위해 맞춤형 데이터베이스를 구축했습니다. 각 문항에는 정답 1개, 오답 8개가 있으며, 한 번에 6개의 답이 표시되어 질문을 선택할 때마다 정답과 함께 5개의 오답이 무작위로 선택됩니다.
이 게임은 단일 TCP 연결에서 리소스를 전달할 수 있는 Amazon CloudFront의 최근 HTTP/2 지원을 최대한 활용합니다. 이는 특히 대기 시간이 항상 높은 모바일 네트워크에서 성능에 있어 큰 이점입니다. 물론 반응이 빠르고 모든 유형의 장치에서 잘 작동하지만 고유한 문제가 있었습니다.
게임 플레이 중 특정 순간에 화면에 표시되는 내용의 복잡한 특성으로 인해 필요한 수준의 응답성을 얻기 위해 정말 열심히 일해야 했습니다. 예를 들어, 왼쪽의 득점(또는 진행) 패널과 오른쪽의 주요 게임 플레이 영역 사이의 비스듬한 파티션은 몇 가지 실질적인 문제를 제시했습니다. 콘텐츠를 비좁게 하거나 글꼴을 읽을 수 없는 크기로 줄이지 않고 가능한 한 많은 정보를 화면에 유지하는 UI를 원했습니다.
우리가 취한 첫 번째 단계는 명백한 것이었습니다. 그러나 여기에는 제한이 있으므로 게임에 꼭 필요하지 않은 일부 요소(종소리와 휘파람)도 제거해야 했습니다. 예를 들어, 채점 패널에는 로고, 상태 지도, 현재 질문에 대한 투표 표 및 점수 표시줄의 네 부분이 있습니다. 큰 화면에서는 이러한 항목이 단일 열에 쌓이고 약간 작은 화면의 경우 점수 표시줄을 축소하고 투표 테이블과 함께 인라인으로 가져와야 했습니다. 우리는 또한 불필요한 것으로 간주된 파티 마스코트를 제거해야 했습니다. 우리는 막대의 색상이 어떤 점수가 누구에게 속하는지를 나타내도록 결정했습니다.
데스크톱이 아닌 사용자의 경우 정보 창이 보기에서 숨겨지고 바닥글에 "진행률 보기" 버튼이 나타납니다. 사용자가 이 버튼을 계속 클릭할 것이라고 기대할 수 없으므로 항상 현재 점수를 제공할 방법이 필요했습니다. 이를 위해 모바일 사용자에게 화면 상단에 특별히 디자인된 스코어보드를 보여줍니다.
다시 말하지만, 우리는 작은 화면에서 불필요한 장식을 없애기로 결정했습니다. 화면 크기가 증가하면 이러한 요소가 더 잘 보입니다. 모바일에서는 메인 질문 화면, 점수와 투표는 화면 상단에 고정되고, 필수 게임 버튼은 하단에 고정됩니다. 사람들이 어떤 장치를 사용하든지 우리는 가능한 한 만족스러운 게임 경험을 제공하기 위해 할 수 있는 모든 것을 하고 싶었습니다.

사용자 테스트 및 피드백
출시하기 전에 실제 사용자로부터 피드백을 받기 위해 웹사이트를 UserTesting에 올렸습니다. 많은 초기 의견은 특히 게임의 모양과 느낌에 대해 긍정적이었고 특히 정치적으로 관여하지 않은 사람들도 플레이하는 것이 즐겁다는 것을 알았습니다. 그러나 여러 가지 문제도 지적되었습니다.
무엇보다도 사람들은 제 시간에 질문을 완성하기 위해 고군분투했습니다. 긴박감을 주기 위해 상당히 늦게 타이머를 추가했습니다. 내레이터가 말하기 시작하면서 원래 시작되었고 20초만 지속되었습니다. 사람들이 내레이터가 말하는 동안 질문을 읽고 9가지 가능한 답변을 소화하고 선택하는 데 어려움을 겪고 있다는 것이 곧 꽤 분명해졌습니다. 이 문제를 해결하기 위해 타이머를 30초로 늘리고 가능한 답변 수를 6개로 줄였으며 내레이터가 대사를 마칠 때까지 타이머가 시작되지 않도록 했습니다.
엔딩 화면의 사운드 믹스에 또 다른 문제가 있었습니다. 시끄러운 음악은 화자를 익사시켰다. 빠른 재편집으로 이것을 정렬했습니다. 또한 특정 화면 크기의 디스플레이에 큰 문제가 있었습니다. 게임이 완전히 반응하도록 제작되었지만 저해상도 화면에서 플레이어는 "다음 질문" 버튼을 찾기 위해 아래로 스크롤해야 했으며 이는 이상적이지 않았습니다. 이에 대한 우리의 대답은 게임 컨트롤과 공유 버튼이 포함된 바닥글 바로 위의 화면 하단 고정 위치에 버튼을 배치하여 네이티브 모바일 경험의 느낌을 더하고 UI가 게임에 필수적인 요소는 스크롤 없이 볼 수 있을 뿐만 아니라 예상되는 위치에 정확히 배치됩니다.
마무리 터치
모든 게임이 진정으로 빛을 발하려면 - 아무리 혀를 내두를지라도 - 연마가 필요합니다. 출시 전 마지막 며칠 동안 우리는 모든 것이 가능한 한 세련되었는지 확인하는 데 많은 시간을 보냈습니다. 여기에는 팀의 모든 사람이 수행하는 엄격한 테스트, 버그 발견, 점수 계산 문제 및 시장 점유율이 낮은 장치에서 웹사이트가 표시되는 방식과 같은 오류 수정이 포함되었습니다. 우리는 또한 "게임 방법" 지침을 개선하고 단순화했으며 트럼프가 울고 다리를 차는 것을 포함하도록 "좋은 결말"에 대한 애니메이션을 업데이트했습니다.
플레이어가 답변 타일을 클릭하고 다음 질문으로 넘어갈 때를 위한 추가 음향 효과와 새로운 색상을 추가했습니다. 게임의 이전 버전에는 실제 트럼프가 자신의 발언을 하는 것을 보여주는 임베디드 YouTube 비디오가 포함되어 있습니다. 게임의 일러스트레이션 스타일로, 이것들은 아픈 엄지손가락처럼 두드러졌습니다. 만화 트럼프를 응답 화면으로 가져옴으로써 우리는 내내 그의 존재를 유지할 수 있었고 실제로 게임을 하나로 묶을 수 있었습니다.
우리가 발견한 것
주제를 기반으로 게임을 만드는 것은 매우 재미있고 보람 있는 일입니다. 우리가 일반적으로 구축하는 웹사이트 유형에서는 게임에 손을 대는 경우가 드물기 때문에(알려져 있지만) 완전히 새로운 각도에서 사물을 바라볼 필요가 있는 신선한 경험이었습니다.
비록 이것이 클라이언트 프로젝트는 아니었지만, 우리는 스스로에게 매우 엄격한 기한을 주었습니다. 결국 11월 대선을 앞두고 게임을 끝내야 했지만, 주요 토론회를 앞두고 여름이 끝나기 전에 게임을 끝내고 싶었다. 우리는 또한 트럼프가 선거에서 실격될 수 있는 말을 하거나 행동을 하여 전체 노력을 엄청난 시간 낭비로 만들지도 모른다는 점을 우려했습니다.
이 짧은 기간으로 인해 우리는 아마도 Hack Day 프로젝트 사상 가장 많은 수의 직원이 빌드에 착수할 수 있도록 했습니다. 우리는 분기 워크플로로 게임을 개선하고 서로의 발을 밟지 않도록 그 어느 때보다 더 조심해야 했습니다. 다시 말해, 모두가 같은 목표를 향해 일하고 있는지 계속 확인해야 했습니다.
이와 같은 프로젝트는 팀의 한계를 테스트하고 개선할 영역을 식별하는 데 정말 좋은 방법입니다. 그 과정에서 우리는 경험이 많지 않은 서비스 워커와 HTTP/2에 대해 많은 것을 배웠습니다.
출시, 인정 및 수상
출시 계획에 많은 노력을 기울였습니다. 우리는 게임을 홍보하고 들어오는 쿼리를 처리하기 위해 임시 Twitter 계정을 설정했습니다. 이렇게 하면 정기적인 메시지를 보내기 위해 기본 계정을 무료로 사용할 수 있습니다. 우리는 실시간 토론 중이나 새로운 논쟁이 전개될 때 사용할 맞춤형 소셜 미디어 자산과 예약 게시물을 선택했습니다.
일관성은 마케팅 단계 전반에 걸쳐 중요했습니다. 예를 들어 게임 종료 시 공유 기능에서 #ToppleTrump 해시태그가 생성되었고 가능한 한 이를 사용했습니다. 우리는 또한 "그것은 당신이 싫어할 게임입니다!"라는 문구를 계속 사용하도록 했습니다. — 랜딩 페이지가 로드되자마자 내레이터가 말한 라인.

#ToppleTrump 해시태그를 사용하여 인지도를 높이도록 권장합니다. (큰 미리보기)우리는 자체 블로그에 게임에 대해 썼고 그 이야기를 Medium에 게시했습니다. 우리는 방대한 미디어 연락처 목록을 수집하고 가장 적절한 상을 조사했으며 디자인, 개발 및 정치 분야의 관련 비즈니스 및 개인을 대상으로 했습니다. 그 외에도 우리는 사람들이 게임을 재미있게 즐기기를 바랍니다!
출시 이후 이 게임은 놀라운 피드백을 받았습니다. 150개 이상의 국가에서 사람들이 플레이했으며 웹사이트는 지금까지 25만 건 이상의 조회수를 기록했습니다. 우리는 Twitter에서 멋진 반응을 얻었을 뿐만 아니라 Creators Project, Prolific North 및 AV Club에서 환상적인 글을 썼습니다. 우리는 또한 비할 데 없는 Awwwards의 오늘의 사이트(및 가작)는 말할 것도 없고 CSS 디자인 어워드에서 오늘의 웹사이트를 수상했습니다. 가장 최근에 이 게임은 이달의 사이트(Site of the Month) 후보에 올랐고 Spotify 및 Google과 같은 경쟁업체와 경쟁했습니다.
