Pattern Lab 2로 원자 설계 시스템을 만들고 유지하는 방법
게시 됨: 2022-03-10UI 디자인 시스템의 이점은 이제 잘 알려져 있습니다. 보다 응집력 있고 일관된 사용자 경험을 제공합니다. 그들은 팀의 워크플로우 속도를 높여 프로세스에서 엄청난 시간과 비용을 절약 하면서 더 많은 것을 시작할 수 있습니다. 그들은 분야 간에 공통 어휘를 설정하여 보다 협력적이고 건설적인 워크플로를 만듭니다.

브라우저, 장치, 성능 및 접근성 테스트를 더 쉽게 만듭니다. 또한 시간이 지남에 따라 구축할 수 있는 견고한 토대 역할을 하여 조직이 끊임없이 변화하는 웹 환경에 보다 쉽게 적응할 수 있도록 지원합니다.
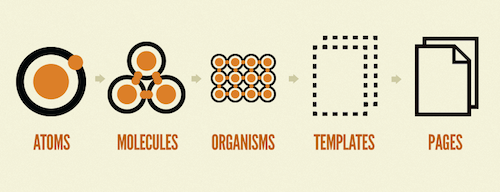
이러한 시스템을 만들기 위해서는 Markdown에 패턴 라이브러리를 구축해야 합니다. 인터페이스를 더 작은 부분으로 나눌 필요가 있지만 동시에 이러한 부분이 함께 모여 아름답고 기능적인 전체를 형성하도록 해야 합니다. "Atomic design"은 우리가 그렇게 하는 데 도움이 되는 유용한 멘탈 모델이며 Pattern Lab은 이러한 원자 디자인 시스템에 생명을 불어넣는 데 도움이 되는 도구 모음입니다.
SmashingMag에 대한 추가 정보:
- 패턴 라이브러리를 다음 단계로 끌어올리기
- 스마트 반응형 디자인 패턴
- 생활 스타일 가이드 도구에 대한 심층 개요
- 포괄적인 프론트엔드 디자인 패턴을 만나보세요
2년 이상의 노력 끝에 패턴 랩 2를 발표하게 되어 기쁩니다! 완전히 재창조된 Pattern Lab 2는 귀하와 귀하의 팀이 사려 깊은 UI 디자인 시스템을 만들고 유지 관리 하는 데 도움이 되는 오픈 소스 도구 모음입니다. 핵심은 패턴을 연결하고 동적 데이터로 디자인할 수 있게 해주는 정적 사이트 생성기입니다.
새 버전의 몇 가지 주요 사항은 다음과 같습니다.
- 더 많은 언어, 템플릿 엔진 및 데이터 형식을 지원하는 완전히 재구성된 코어
- 패턴 문서화를 위한 마크다운 지원
- 동적 데이터 관리를 위해 YAML 지원 및 JSON 추가
- Pattern Lab의 기능을 확장하고 향상시키는 플러그인
- 테마가 있고 확장 가능하며 재설계된 프론트엔드 UI
그러나 무엇보다 Pattern Lab 2는 처음부터 장기적인 유지 관리에 이르기까지 설계 시스템 프로세스의 모든 단계에서 팀이 효과적으로 사용할 수 있도록 설계 및 구축되었습니다.
프로젝트 시작 시 패턴 랩
당신의 팀은 새로운 애플리케이션과 기본 디자인 시스템을 만드는 임무를 받았습니다. 옛날 옛적에 팀의 UX 디자이너는 주석이 많이 달린 모놀리식 와이어프레임을 통해 제품을 정의하기 위해 방에 숨어 있었을 수 있습니다. 일단 승인되면 시각 디자이너에게 전달되어 색상, 타이포그래피 및 질감을 적용하여 와이어프레임에 생명을 불어넣습니다. homepage_v9_final_forReview_jimEdits_05-12__FINAL.psd _v9_final_forReview_jimEdits_05-12__FINAL.psd가 마침내 승인된 후 디자인이 프론트엔드 개발자에게 전달됩니다. 디자인에 비현실적인 레이아웃, 있을 법하지 않은 사용자 콘텐츠가 많이 포함되어 있기 때문에 빠르게 눈물을 터트린 프론트엔드 개발자입니다(모든 사용자 이름은 4자에 불과합니다. 정말 편리합니다!) , 그리고 서체와 어울리지 않는 디자인 패턴의 포푸리.
벽에 던지는 디자인 프로세스는 죽고 사라졌습니다. 이 끊임없이 변화하고 다양한 웹 환경을 해결하려면 협업, 반복 및 빠른 개발이 필수적입니다. 가능한 한 빨리 브라우저에 들어가 응답성, 성능, 인체 공학 및 모션과 같은 실제 변수에서 디자인을 테스트해야 합니다. 그렇기 때문에 프론트엔드 개발을 디자인 프로세스의 핵심 부분으로 취급하는 것이 중요하고 디자이너와 프론트엔드 개발자가 긴밀하게 협력하도록 하는 것이 중요한 이유입니다. 결국 우리는 모두 같은 UI에서 작업하고 있습니다.
프로젝트 1일차에 Pattern Lab의 인스턴스를 설정하면 디자인 및 개발 도구, 수냉식 냉각기, 화이트보드 및 현미경을 갖춘 공유 워크샵(또는 원한다면 연구소)을 만들 수 있습니다. 각 분야가 살아 숨쉬는 디자인 시스템에 자신의 관점을 기여할 수 있는 장소를 제공합니다. 실제로 Pattern Lab은 디자인 시스템 프로젝트의 허브 역할을 하여 지나치게 장황한 와이어프레임, 빨간색 선으로 표시된 정적 구성 요소 및 기타 투박한 정적 아티팩트를 생성할 필요성을 최소화합니다.
정말 좋은데요? 프로젝트 1일차에 Pattern Lab을 가동하는 방법을 살펴보겠습니다.
Pattern Lab 2는 PHP와 노드 버전으로 제공됩니다. 팀, 모험을 선택하십시오! 일부 프로젝트는 명확한 기술 스택 선택을 제공합니다. 다른 사람들은 팀 기술 또는 환경 우선 순위로 귀결됩니다. 플랫폼이 무엇이든 Pattern Lab 2는 귀하와 귀하의 팀이 새로운 애플리케이션 및 디자인 시스템을 구축하는 데 협력할 수 있도록 도와줍니다. 플랫폼 선택이 무엇이든 상관없이 패턴 연구소는 두 버전 모두 거의 동일한 결과를 생성합니다. 마치 서로 다른 제조사와 모델의 자동차가 모두 같은 목적지로 안내하는 것과 같습니다.
패턴 랩 설치
적절한 전제 조건이 설치되면 Pattern Lab을 설치할 준비가 됩니다. Pattern Lab Node를 설치하는 방법을 살펴 보겠습니다. 그러나 PHP 지침도 사용 가능하며 유사하다는 점을 염두에 두십시오.
터미널 창에서 Pattern Lab을 설치하려는 디렉토리로 이동하십시오. 그런 다음 다음 명령을 입력합니다.
-
git clone https://github.com/pattern-lab/edition-node-gulp.git -
npm install - 완료되면
gulp patternlab:serve
npm install 을 실행하면 최신 종속성이 풀다운되고 gulp patternlab:serve 는 Pattern Lab을 생성하고 자체 호스트하여 기본 브라우저에서 프런트엔드를 엽니다. git 리포지토리를 직접 복제하지 않으려면 최신 릴리스를 다운로드한 다음 2단계와 3단계를 수행할 수도 있습니다.
Pattern Lab이 실행되고 있으므로 이제 팀은 곧 구축될 설계 시스템을 설계, 개발 및 검토할 수 있는 허브를 갖게 되었습니다.
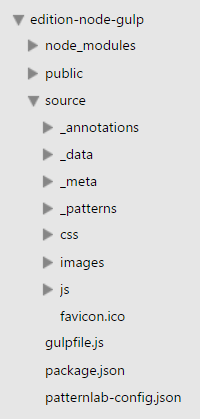
패턴 랩의 파일 시스템
Pattern Lab은 프로젝트의 /source 폴더에 있는 모든 것을 /public 폴더에 있는 정적 HTML 파일로 컴파일합니다. 그런 다음 이 출력을 개별적으로 또는 스타일 가이드 프론트엔드 내부에서 표시하거나 사용할 수 있습니다. Pattern Lab의 파일 시스템과 source/ 내부에 무엇이 있는지 살펴보겠습니다.

-
_annotations/- 팀이 UI 문서를 강화하기 위해 살아있는 주석을 정의할 수 있는 곳 -
_data/- 패턴을 렌더링하는 데 사용되는 전역 데이터가 있는 위치입니다. -
_meta/-<head>와 foot(모든 패턴의 북엔드) 정보가 있는 곳입니다. -
_patterns/- 패턴, 패턴 문서 및 패턴별 데이터가 있는 위치입니다. - css - 스타일시트가 상주할 수 있는 위치
- 이미지 - 이미지가 상주할 수 있는 위치
- js - 자바스크립트가 상주할 수 있는 위치
Pattern Lab은 프론트엔드 규칙이나 프로덕션 종속성을 강제하지 않는다는 점을 강조할 가치가 있습니다. 폴더 구조를 결정하는 방법과 선택하는 기술은 전적으로 귀하에게 달려 있습니다. 폴더를 /css 대신 /stylesheets 라고 부르고 싶다면 그렇게 하세요! Sass를 사용하고 싶으신가요? 멋진! jQuery를 사랑합니까? 엄청난! 싫다? 그것도 괜찮아! Pattern Lab은 단순히 패턴을 엮기 위해 존재하며 프론트엔드 결정을 방해하지 않습니다. 자산이 source/ 에서 public/ 으로 이동할 때 자산을 관리하는 방법을 구성할 수도 있습니다.
나만의 모험 선택: 명명 규칙 및 구성
아토믹 디자인은 UI 디자인 시스템 구축에 대해 생각하는 데 도움이 되는 멘탈 모델이지만 확실히 엄격한 도그마는 아닙니다. 팀이 같은 언어를 사용하고 함께 훌륭한 작업을 수행하는 데 도움이 되는 명명법을 선택하는 것이 중요합니다.
소프트웨어의 대부분의 측면과 마찬가지로 Pattern Lab의 명명 규칙은 완전히 구성할 수 있습니다. Pattern Lab의 patterns/ 폴더는 기본적으로 "atoms","molecules", "organisms", "templates" 및 "pages"로 설정되어 있지만 원하는 대로 수정, 제거 또는 추가할 수 있습니다. 예를 들어, 원칙, 기본, 구성 요소, 템플릿, 기능 및 응용 프로그램으로 구성된 GE의 Predix 디자인 시스템 분류를 다시 생성한다면 Pattern Lab의 /source/_patterns/ 디렉토리를 다음과 같이 구성할 것입니다.
/00-Principles/ /01-Basics/ /02-Components/ /03-Templates/ /04-Features/ /05-Applications/Pattern Lab은 그 반대가 아니라 워크플로를 따르도록 설계되었습니다.
디자인 방향 설정
프로젝트의 첫 날이나 몇 시간 동안에도 모두가 패턴 랩에 기여할 무언가가 있습니다. 이것은 탐색하고, 파악하고, 정렬을 만드는 시간입니다. 각 역할은 다른 활동을 수행하지만 출력과 입력은 연결되어 있습니다. 각각은 차량의 별도 타이어에 공기를 주입하여 모두를 목적지까지 데려다 줍니다.
패턴 랩에서 충실도 IA 정의
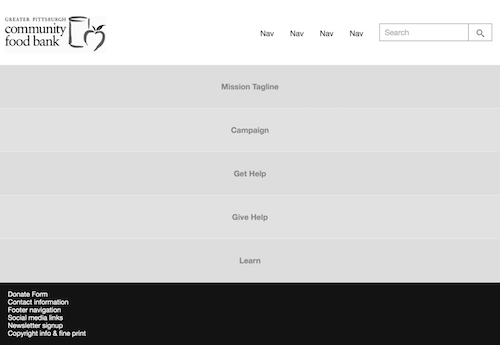
초기 UX 디자인 작업에는 애플리케이션의 정보 아키텍처를 결정하는 작업이 포함됩니다. 레이아웃과 기술 기능을 조기에 정의하는 경향이 있는 고품질 와이어프레임 도구에 즉시 도달하는 것보다 특정 화면에 표시되는 내용과 일반적인 순서를 설정하는 로우파이 스케치를 만드는 것이 좋습니다. 이 작업은 냅킨 스케치, 글머리 기호 목록 또는 스프레드시트의 형태를 취할 수 있습니다. Pattern Lab은 기본 마크업을 지원하므로 이러한 콘텐츠 참조 다이어그램을 브라우저로 즉시 빠르게 번역할 수 있습니다. Pittsburgh Food Bank 재설계를 위해 우리는 이 접근 방식을 사용하여 각 템플릿을 스터브화했습니다.

따라서 /source/_patterns/templates/homepage.mustache 에 있는 홈페이지 템플릿 코드는 다음과 같습니다.
{{> organisms-header }} <div class="fpo">Mission Statement</div> <div class="fpo">Campaign</div> <div class="fpo">Get Help</div> <div class="fpo">Give Help</div> <div class="fpo">Learn</div> {{> organisms-footer }}머리글과 바닥글 패턴을 포함시킨 다음 이 페이지에 포함할 것으로 예상되는 콘텐츠를 간단히 제거합니다.
시각 디자인 결정 캡처
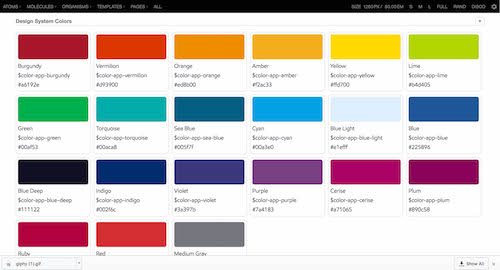
초기 시각 디자인 작업에는 타이포그래피, 색상 팔레트 및 시각 브랜드의 기타 측면을 탐색하는 작업이 포함됩니다. 역사적으로 디자이너는 고화질 데스크탑 중심 Photoshop 목업을 만드는 데 뛰어들 수 있었습니다. 이제 디자이너는 스타일 타일, Typecast 및 요소 콜라주와 같은 유용한 도구를 사용하여 조잡한 고화질 구성 요소에 의존하지 않고도 시각적 디자인 방향을 설정할 수 있습니다.
색상 팔레트와 글꼴 조합에 대한 결정이 내려지면 Pattern Lab은 이러한 디자인 결정의 결과를 캡처하여 디자인 및 개발 팀이 의도치 않게 50가지 회색 음영을 생성하지 않도록 합니다.

Pattern Lab에서 프론트엔드 프렙 셰프 되기
그리고 프론트엔드 코드가 있습니다. 프로젝트의 이러한 초기 단계에서 프론트엔드 개발자는 코드에 뛰어들기 전에 빡빡하게 앉아서 디자이너가 방향을 제시할 때까지 기다릴 수 있습니다. 그러나 이러한 유형의 사고는 디자이너와 개발자가 서로 동기화되지 않도록 하고 진정한 협업이 이루어지지 않도록 합니다.
레스토랑의 프렙 셰프처럼 개발자는 궁극적으로 최종 디자인 시스템이 될 패턴과 코드를 준비하는 작업에 착수할 수 있는 엄청난 기회가 있습니다. 프로젝트 초기에 개발자는 패턴을 스터빙하고 자산을 Pattern Lab으로 가져오기 시작하여 초기에 설정을 완료하여 디자이너와 개발자가 실제로 함께 작업하여 UI를 디자인하고 구축하는 데 더 많은 시간을 할애할 수 있습니다.
색상 팔레트, 실제 사본 및 레이아웃이 아직 설정되지 않았지만 개발자가 콘텐츠 와이어프레임을 지원하는 구조를 스캐폴딩하는 것을 막을 수는 없습니다. 예를 들어 영웅 패턴을 취하십시오.

이 패턴은 더 작은 인터페이스 요소를 더 큰 구조로 소비하는 강력한 방법인 다른 패턴을 포함합니다. 다음은 block-hero.mustache 에 대한 마크업입니다.
<a href="{{ url }}" class="c-block-hero"> {{> atoms-hero-img }} <h2 class="c-block-hero__headline">{{ headline.medium }}</h2> </a><!-- end c-block--hero--> 이중 중괄호 코드( {{}} )는 동적 콘텐츠를 정의하고 서로 내부에 패턴을 포함할 수 있는 Mustache 템플릿 코드입니다. 예를 들어, {{> atoms-hero-img }} 코드는 Pattern Lab에 "hero-img"라는 원자를 찾아 패턴에 포함하도록 지시합니다. 영웅 유닛 자체는 다음을 사용하는 동일한 포함 규칙을 사용하여 더 복잡한 패턴에 포함될 수 있습니다: {{> molecules-hero }} .
패턴을 포함하는 이 러시아 중첩 인형 접근 방식을 사용하면 코드베이스를 훌륭하고 건조하게 유지할 수 있습니다. 즉, 특정 패턴을 편집하면 해당 패턴이 포함된 모든 위치가 자동으로 업데이트됩니다. 이렇게 하면 디자인과 코드베이스가 동기화되고 일관성 있게 유지됩니다. 그리고 무엇보다도 이러한 패턴의 지속적인 구축은 단기간에 거의 완전한 인터페이스를 생성할 수 있습니다!
소매 롤업
정보 아키텍처가 형성되기 시작했고 초기 미적 방향이 설정되었으며 Pattern Lab에서 초기 패턴이 stubbing되었습니다. 이제 팀은 이제 본격적으로 인터페이스 디자인 시스템을 구축하는 데 집단적으로 뛰어들 수 있습니다. 막연한 방향 감각을 아름답고 기능적이며 사려 깊고 완전한 디자인 시스템으로 바꾸기 위해 Pattern Lab을 사용하는 방법을 논의합시다.
다이내믹 데이터로 디자인하기
원자적 디자인의 중요한 개념 중 하나는 템플릿과 페이지의 차이점입니다. 템플릿은 UI의 기본 콘텐츠 구조를 정의하는 반면 페이지는 해당 콘텐츠 구조를 실제 대표 콘텐츠로 대체하는 템플릿의 특정 인스턴스입니다. 둘 다 콘텐츠 매개변수를 문서화하는 동시에 실제 콘텐츠로 채워진 실제 콘텐츠를 보여주는 데 필요합니다.

가장 강력한 Pattern Lab 기능 중 하나는 다양한 대표 콘텐츠를 UI 패턴으로 바꾸어 콘텐츠의 동적 특성을 처리할 수 있도록 하는 기능입니다. 사용자가 프로필 사진을 업로드하지 않으면 어떻게 됩니까? 사용자의 장바구니에 13개의 항목이 있고 2개의 항목이 있으면 어떻게 됩니까? 이러한 제품 중 하나에 14개의 잠재적인 변형이 있으면 어떻게 됩니까? 블로그 게시물 제목에 400자가 포함되어 있으면 어떻게 되나요? 사용자를 반환하시겠습니까? 처음 사용하시나요? 기사에 댓글이 없다면? 또는 중첩된 주석 레이어가 7개 있는 경우는 어떻습니까? 계정이 해킹당했을 때 대시보드에 긴급 메시지를 표시해야 하는 경우 어떻게 해야 합니까? Pattern Lab을 사용하면 데이터를 조작하여 템플릿의 다양한 UI 상태 및 변형을 원하는 만큼 표현할 수 있습니다.
페이지별 데이터
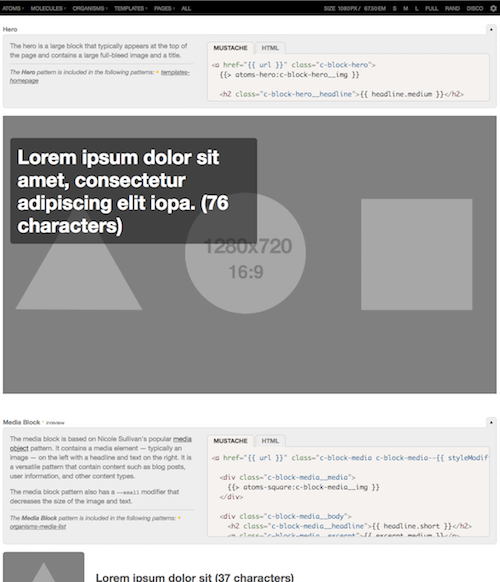
Pattern Lab의 초기 데이터는 /source/_data/data.json 이라는 파일에 저장되며, 여기에는 스타일 가이드 및 템플릿 보기에 표시하기 위해 패턴이 초기에 소비할 데이터가 포함됩니다. 기본 data.json 은 다음과 같을 수 있습니다.
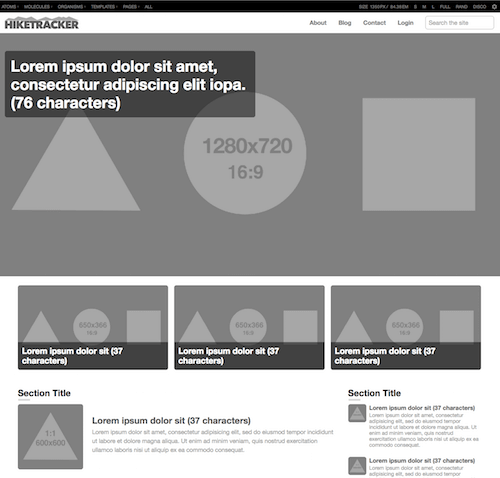
{ "headline" : { "short" : "Lorem ipsum dolor sit (37 characters)", "medium" : "Lorem ipsum dolor sit amet, consectetur adipiscing elit iopa. (76 characters)" }, "url": "#", "imgHero" : { "src": "../../images/fpo_hero-opt.png", "alt": "Hero Image" }, "imgLandscape" : { "src": "../../images/fpo_16x9-opt.png", "alt": "Landscape Image" }, "mediaList": [] } 패턴에서 이러한 데이터 조각을 참조하면(즉, 패턴에 {{ headline.short }} 포함) 다음과 같은 결과를 얻을 수 있습니다.

data.json 에 정의된 기본 데이터로 스텁 아웃된 홈페이지 템플릿입니다. (큰 미리보기) 페이지 수준에서 회색조 이미지와 lorem ipsum 자리 표시자 텍스트를 실제 콘텐츠로 교체하려고 합니다. 이를 수행하기 위해 /source/_patterns/pages/homepage.mustache 바로 옆에 homepage.json 이라는 새 파일을 만들 것입니다. 여기서 `data.json에 정의된 초기 데이터를 재정의할 수 있습니다. 다음과 같이 보일 수 있습니다.
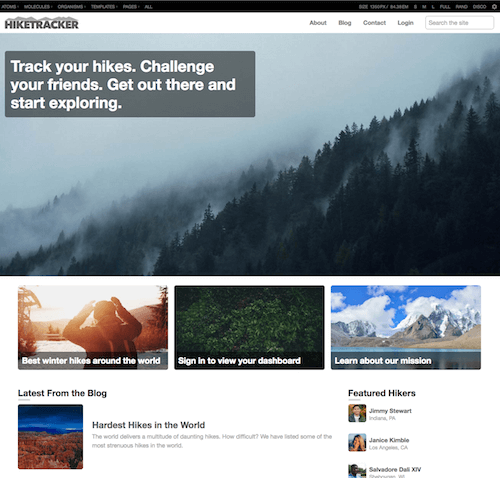
"imgHero" : { "src": "../../images/sample/hero-forest.jpg", "alt": "Forest" }, "headline" : { "medium" : "Track your hikes. Challenge your friends. Get out there and start exploring." }, "toutList" : [ { "url": "link.pages-blog-detail", "headline": { "short" : "Best winter hikes around the world" }, "imgLandscape" : { "src": "../../images/sample/tout-winter-hiker.jpg", "alt": "Hiker with back pack walking in snow" } }, { "url": "link.pages-login", "headline": { "short" : "Sign in to view your dashboard" }, "imgLandscape" : { "src": "../../images/sample/tout-leaves.jpg", "alt": "Green Leaves" } }, { "url" : "link.pages-about", "headline": { "short" : "Learn about our mission" }, "imgLandscape" : { "src": "../../images/sample/tout-mountains.jpg", "alt": "Mountain" } } ]결과적으로 다음과 같은 UI가 생성됩니다.

data.json homepage.json 정의된 기본 데이터를 재정의하여 사용자가 상호 작용하는 것과 유사한 UI를 렌더링합니다. 이 단계는 최종 사용자가 보게 될 것이기 때문에 분명히 중요하지만 UI를 구성하는 기본 패턴의 탄력성을 테스트하는 데에도 중요합니다. (큰 미리보기)의사 패턴
우리의 디자인 시스템은 유연해야 하고 우리 애플리케이션에 있는 콘텐츠의 현실에 적응해야 합니다. 우리는 최상의 상황과 최악의 상황, 그리고 그 사이의 모든 상황을 동시에 설명해야 합니다.
정적 디자인 도구에서 이러한 UI 변형을 표현하는 것은 지루함과 중복성을 연습하는 것이므로 거의 디자인되지 않는 이유를 설명할 수 있습니다. 그러나 Pattern Lab의 유사 패턴 기능을 사용하면 데이터를 약간만 변경하여 다양한 시나리오를 (때로는 격렬하게) 표현할 수 있습니다.
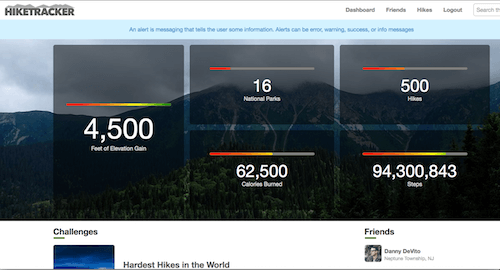
대시보드에 하이킹 통계 목록이 표시되는 하이킹 추적 앱을 만들고 있다고 가정해 보겠습니다. 앱에 지속적으로 콘텐츠를 입력하는 활성 사용자의 경우 UI는 다음과 같을 수 있습니다.

/source/_patterns/pages/dashboard.json 에서 데이터는 다음과 같습니다.
{ "blockFeature":{ "number":"4,500", "headline":{ "short":"Feet of Elevation Gain" }, "progress":{ "max":"100", "progressValue":"100", "label":"Progress: 100%" } }, "tileList":[ { "number":"16", "headline":{ "short":"National Parks" }, "progress":{ "max":"100", "progressValue":"20", "label":"Progress: 20%" } }, { "number":"500", "headline":{ "short":"Hikes" }, "progress":{ "max":"100", "progressValue":"40", "label":"Progress: 40%" } }, { "number":"62,500", "headline":{ "short":"Calories Burned" }, "progress":{ "max":"100", "progressValue":"60", "label":"Progress: 60%" } }, { "number":"94,300,843", "headline":{ "short":"Steps" }, "progress":{ "max":"100", "progressValue":"80", "label":"Progress: 80%" } } ], ... }이 데이터를 사용하여 Pattern Lab은 이 사용자가 생성한 풍부한 콘텐츠로 UI를 채울 수 있습니다.
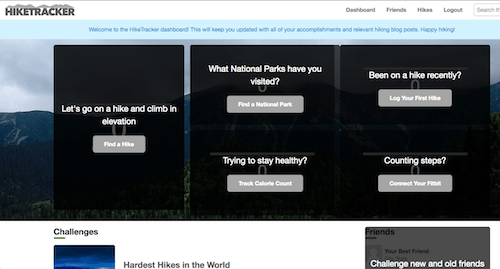
그러나 이 시나리오는 그다지 일반적이지 않을 수 있습니다. 모든 필드를 채우고 사용 가능한 모든 응용 프로그램을 연결하는 데 시간을 할애하는 모든 야심 찬 사용자에게는 모든 공백을 채우지 않고 앱의 모든 기능을 활용하는 수십 명의 일반 사용자가 있을 수 있습니다. 그런 점에서, 모든 사용자의 여정 중 한 시점에서 그들은 인터페이스에 대해 완전히 새로운 것입니다! Pattern Lab의 유사 패턴 기능을 사용하여 이러한 중요한 변형을 명확히 합시다.
/source/_patterns/pages/ 디렉토리에서 dashboard~new-user.json 이라는 새로운 의사 패턴을 생성할 수 있습니다. 이렇게 하면 dashboard.json 에서 모든 데이터를 상속하는 페이지의 또 다른 인스턴스가 생성되지만 데이터를 추가로 수정하거나 확장할 수도 있습니다. dashboard~new-user.json 의 경우 데이터 비트를 재정의하여 새로운 사용자 경험이 어떻게 생겼는지 보여줄 수 있습니다.

이 UI를 구현하기 위해 파일에 추가하는 데이터는 다음과 같습니다.
{ "blockFeature":{ "styleModifier":"featured", "number":"0", "headline":{ "short":"Feet of Elevation Gain" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Let's go on a hike and climb in elevation", "overlayAction":"Find a Hike" } }, "tileList":[ { "number":"0", "headline":{ "short":"National Parks" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"What National Parks have you visited?", "overlayAction":"Find a National Park" } }, { "number":"0", "headline":{ "short":"Hikes" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Been on a hike recently?", "overlayAction":"Log Your First Hike" } }, { "number":"0", "headline":{ "short":"Calories Burned" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Trying to stay healthy?", "overlayAction":"Track Calorie Count" } }, { "number":"0", "headline":{ "short":"Steps" }, "progress":{ "max":"100", "progressValue":"0", "label":"Progress: 0%" }, "overlay":{ "overlayMessage":"Counting steps?", "overlayAction":"Connect Your Fitbit" } } ] } dashboard.json 의 일부 값을 재정의하여 콘텐츠를 수정하고 특정 패턴을 켜고 끌 수 있습니다.

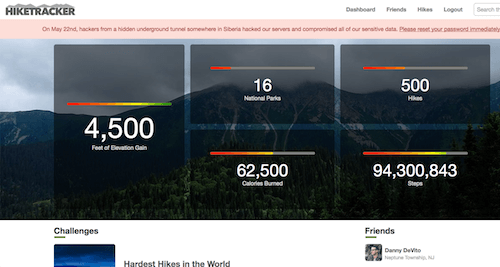
또 다른 경우에는 사용자 계정에 보안 문제나 기타 문제가 있을 때 UI가 어떻게 보이는지 보여야 할 수도 있습니다. 다음 UI를 생성하기 위해 dashboard~hacked.json 의사 패턴을 생성할 수 있습니다.

dashboard.json 의 대부분의 데이터는 동일하게 유지되지만 다음을 추가하여 오류 메시지를 생성합니다.
{ "alert" : { "alertClass" : "error", "alertText" : "On May 22nd, hackers from a hidden underground tunnel somewhere in Siberia hacked our servers and compromised all of our sensitive data. <a href='#'> Please reset your password immediately!</a>" } }패턴 매개변수
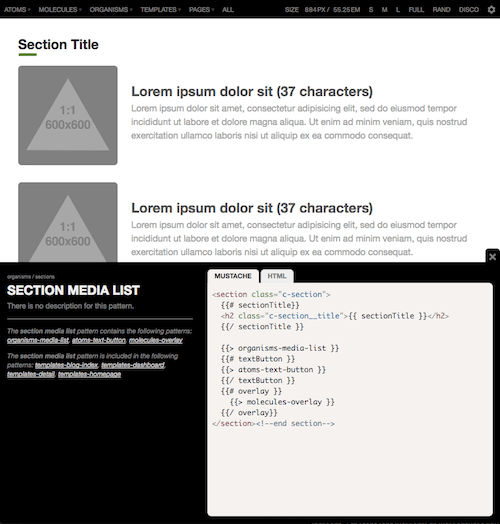
위에서 설명한 것처럼 완전한 의사 패턴을 보증하는 Pattern Lab을 사용할 때가 있습니다. 그러나 때로는 패턴 내에서 단일 데이터 값만 조정하거나 재정의해야 할 수 있으며 나머지는 다른 동적 표시 패턴에서 처리해야 합니다. 이러한 경우 패턴 매개변수를 선택하는 도구입니다. 패턴 매개변수는 포함된 패턴에서 변수를 교체하기 위한 간단한 메커니즘입니다. 포함된 패턴의 변수를 대체하는 것으로 제한되며 포함된 패턴 만 해당됩니다. 세부 템플릿의 다음 발췌 부분을 고려하십시오.
... <div class="l-sidebar"> {{# latestPosts }} {{> organisms-section-media-list }} {{/ latestPosts}} {{# featuredPeople }} {{> organisms-section-media-list }} {{/ featuredPeople}} </div><!--end .l-sidebar--> ...여기에는 섹션 미디어 목록 패턴이 포함됩니다.
<section class="c-section"> {{# sectionTitle}} <h2 class="c-section__title">{{ sectionTitle }}</h2> {{/ sectionTitle }} {{> organisms-media-list }} {{# textButton }} {{> atoms-text-button }} {{/ textButton }} {{# overlay }} {{> molecules-overlay }} {{/ overlay}} </section><!--end section--> 우리가 배운 바와 같이, latestPosts 및 featurePeople 데이터 블록 모두에 대한 {{sectionTitle}} 은 존재하는 모든 컴패니언 .json에서 채워지며 전역 /source/_data/data.json 이 사용됩니다. 그러나 단일 패턴을 여러 번 포함하고 있으며 .json에서 이러한 키를 생성하지 않고도 각 패턴에 고유한 데이터를 빠르게 제공하고자 할 수 있습니다. 포함된 섹션 미디어 목록을 다음과 같이 변경할 수 있습니다.
... <div class="l-sidebar"> {{# latestPosts }} {{> organisms-section-media-list(sectionTitle: "The latest from the moleskine") }} {{/ latestPosts}} {{# featuredPeople }} {{> organisms-section-media-list(sectionTitle: "Staff Hikers") }} {{/ featuredPeople}} </div><!--end .l-sidebar--> ... 이 두 유기체는 이제 렌더링할 때 여기에 정의된 sectionTitle 변수를 사용합니다. 패턴 매개변수는 강력하지만 PHP 및 Node Mustache PatternEngine에서만 지원됩니다. 다른 템플릿 언어는 이 문제에 대한 더 나은 솔루션을 제공합니다. 매개변수 매개변수에 대한 전체 스키니를 읽으려면 문서를 확인하세요.
스타일 수정자
종종 컬러 소셜 미디어 버튼이나 구성 요소 상태와 같은 동일한 패턴의 스타일 변형을 표시하고 싶은 자신을 발견하게 될 것입니다. 속기 포함 구문의 확장으로 styleModifiers 는 패턴에 추가 클래스를 제공합니다. 클래스 속성 내에서 {{ styleModifier}} 를 사용하여 패턴 block-media 를 구성하는 경우:
<a href="{{ url }}" class="c-block-media c-block-media--{{ styleModifier }}"> <div class="c-block-media__media"> {{> atoms-square:c-block-media__img }} </div> <div class="c-block-media__body"> <h2 class="c-block-media__headline">{{ headline.short }}</h2> <p class="c-block-media__excerpt">{{ excerpt.medium }}</p> </div><!-- end c-block-media__body --> </a><!-- end c-block-media -->이름 뒤에 콜론이 있는 이 패턴을 포함하면 styleModifier가 설정됩니다.
{{> molecules-block-media:fullBleed }}다음과 같은 앵커 태그를 생성합니다.
<a href="path/to/url" class="c-block-media c-block-media--fullBleed"> styleModifiers 를 결합하여 파이프(|)를 구분 기호로 사용하여 여러 클래스를 제공할 수 있습니다.
{{> molecules-block-media:fullBleed|is-lazyLoaded }} 의사 패턴, 패턴 매개변수 및 styleModifiers 에서 Pattern Lab을 사용하면 프로세스에서 기본 코드베이스를 DRY로 유지하면서 때로는 크게 다른 UI 변형을 더 쉽게 시연할 수 있습니다.
스타일 반복
패턴 기반 워크플로의 핵심 요소는 반복을 수용하고 패턴과 디자인이 계속 발전할 것임을 인식하는 것입니다. 부분은 전체를 형성하고 전체는 부분을 형성하며 이 과정의 결과로 구성 요소의 상호 연결된 시스템이 나타납니다.
이 프로세스의 또 다른 자연스러운 결과는 프로덕션 지점이 UX 및 비주얼 디자이너의 손에서 훨씬 더 일찍 프론트엔드 개발자의 손으로 이동한다는 것입니다. 수많은 고충실도 구성 요소와 상세한 와이어프레임을 만드는 데 귀중한 시간을 낭비하는 대신 정적 문서에서 팀이 웹의 현실을 더 빨리 해결할 수 있는 브라우저로 디자인 작업을 이동할 수 있습니다.
패턴 연구소를 팀 전체의 관건으로 사용하면 디자이너는 한 영역에서 내린 결정이 다른 영역에 어떤 영향을 미치는지 더 잘 이해할 수 있습니다.
ish를 사용한 뷰포트 테스트.
구성 요소와 페이지가 전체 해상도 스펙트럼에 걸쳐 유연해야 하는 것이 중요합니다. ish와 같은 뷰포트 크기 조정 도구 굽기. 패턴 라이브러리에 삽입하면 모든 화면 크기에서 각 요소가 아름답게 보이고 기능합니다. 완전히 유연한 패턴을 만드는 데 시간을 들이면 요소 쿼리와 웹 구성 요소가 완전히 성숙된 미래에 더 잘 대비할 수 있습니다(기다릴 수 없습니다!).

이러한 뷰포트 도구를 프론트엔드 환경에 바로 적용함으로써 디자이너와 개발자는 Pattern Lab을 둘러싸고 디자인에 중단점을 삽입할 위치를 결정할 수 있습니다. 또한 클라이언트, QA 및 기타 동료는 이유가 무엇이든 UI가 무너지는 특정 영역을 정확히 찾아낼 수 있습니다.
출시 준비
프로젝트는 잘 진행되고 있지만 세상에 출시되기 전에 모든 것이 강화되고 브라우저 간/장치 테스트가 완료되고 적절하게 문서화되어야 합니다. Pattern Lab이 설계 시스템 코드와 문서를 황금 시간대에 준비하는 데 어떻게 도움이 되는지 이야기해 봅시다!
접근 가능한 패턴 문서
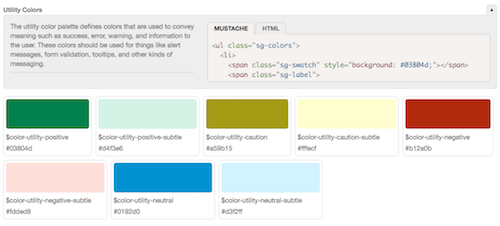
일부 패턴은 자체 문서화로 표시될 수 있지만 패턴은 상황을 명확하게 하기 위해 컨텍스트 또는 추가 정보가 필요한 경우가 많습니다. 정의 같은 것들. 사용 지침, 고려 사항, 리소스 및 예제 이미지는 패턴 문서에 포함될 수 있고 또 찾아야 합니다. Pattern Lab 2의 문서는 Markdown with YAML 머리말을 사용하여 이 문서를 만듭니다. 마크다운 파일은 패턴과 함께 제공되며(예: media-object.md 는 media-object.mustache 바로 옆에 있어야 함) 다음과 같은 형식을 지정할 수 있습니다.
--- title: Utility Colors --- The utility color palette defines colors that are used to convey meaning such as success, error, warning, and information to the user. These colors should be used for things like alert messages, form validation, tooltips, and other kinds of messaging. 
마크다운 문서화는 IA, 시각 디자이너, 콘텐츠 전략가, 비즈니스 관계자 등이 살아있는 문서화에 보다 쉽게 기여할 수 있음을 의미합니다. 제품 소유자는 패턴이 생성되기 전에 새 패턴에 대한 기능 메모를 스텁할 수도 있습니다. 패턴 문서를 보다 강력하게 만들고 Pattern Lab을 팀을 위한 항상 푸른 공간으로 만들기 위한 개선 사항이 계획되어 있습니다.
간편한 QA를 위한 리니지
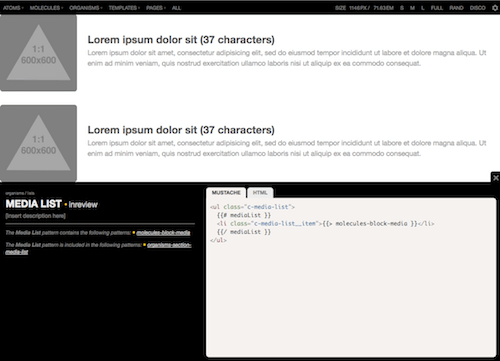
라이브러리의 다양한 패턴을 볼 때 컨텍스트가 부족하여 실제로 사용되는 위치를 식별하기 어려울 수 있습니다. 패턴 특성을 정의하고 설명하는 것은 한 가지이지만 UI 패턴에 대한 추가 컨텍스트 정보를 제공할 기회가 있습니다.
Pattern Lab의 러시아 중첩 인형 특성 덕분에 주어진 구성 요소를 구성하는 패턴을 표시하고 해당 패턴이 디자인 시스템에서 사용되는 위치도 표시할 수 있습니다.

이 기능 덕분에 디자이너와 개발자는 QA를 수행하거나 디자인 시스템을 변경할 때 유용한 컨텍스트 정보를 얻을 수 있습니다. 이미지 크기를 두 배로 늘리거나 텍스트 요소를 추가하는 것과 같이 특정 패턴을 변경하려는 경우 어떤 패턴과 템플릿을 다시 테스트해야 하는지 즉시 파악하고 변경 사항으로 인해 문제가 없는지 QA해야 합니다. . The lineage feature also helps point out unused or underutilized patterns so that teams can weed them out of the pattern library.
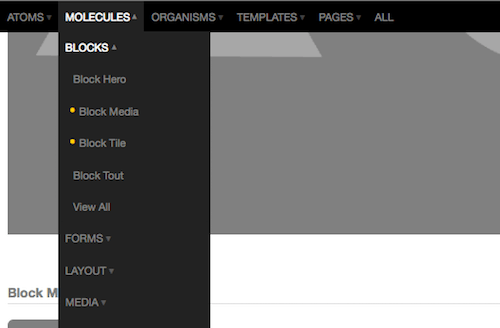
Showing Progress with Pattern States
Taking the concept of pattern lineage a step further, you and your team can keep track of each pattern's progress and how it affects the whole system. Pattern Lab's pattern state feature can track progress of a pattern from development, through review, to completion. With pattern states, you'll always be able to answer “Are all the patterns that comprise this template complete?”
To give your pattern a state, you add a state to the frontmatter in that pattern's documentation file. 예를 들어:
--- title: Block Media state: inreview --- The media block consists of...Applying this status will present the pattern state in a couple places across Pattern Lab.

It's important to note that the state of a pattern can be influenced by the patterns it contains. Flagging a pattern like {{> molecule-media-block }} as inreview will cause a ripple effect anywhere that pattern is included. This helps identify bottlenecks that need addressed in order to bring your design system home.

media-block pattern is flagged as incomplete, then any pattern that includes it will also be flagged as incomplete. (큰 미리보기)You can create your own pattern states that match your team's workflow. These methods of understanding the state of your patterns can help larger teams keep track of the airplane as it's being built and flown at the same time.
Maintaining An Effective Design System
"The biggest existential threat to any system is neglect." – Alex Schleifer, Airbnb
There is a very real risk that despite your team's best intentions, your carefully-crafted design system and pattern library will slip into oblivion. “Never!” you exclaim, but unfortunately design system efforts fall into a state of disrepair for a number of reasons:
- The level of effort required to keep pattern code up to speed with applications' code bases is too high
- The pattern library is thought of as mere documentation rather than as housing a living, breathing system.
- The team fails to make the design system a key part of their workflow, and instead lets their process devolve into a series of hotfixes and ad hoc changes.
- One discipline serves as gatekeepers to the pattern library, preventing it from becoming a helpful resource for every discipline
- The pattern library isn't visible or attractive
- Many other factors (lack of funding, technology mismatches, lack of governance model, and more)
As Nathan Curtis rightly says, making a design system isn't just another project, but rather a product meant to serve your organization's sites and apps. To create a system that serves your organization for years to come, your UI design system needs to be properly maintained, serve as an essential resource for the organization to keep coming back to, and continue to be a core part of your team's design and development workflow.
Pattern Lab has always been an effective tool for creating UI design systems, but has historically lacked in the maintenance department. Thankfully, that's all changed with Pattern Lab 2. The new version has many features that helps you successfully document and maintain your pattern libraries while continuing to serve as a key tool in your pattern-driven design and development process.
Seeking the Holy Grail
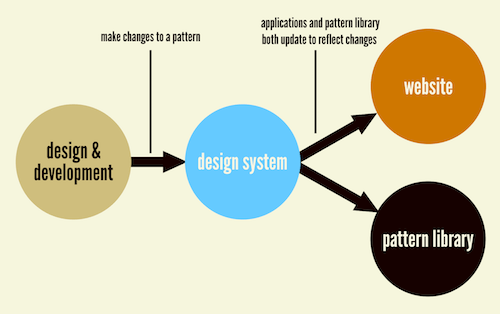
It's critical to reduce the amount of effort and friction required to keep both your pattern library and production environments up to date. The Holy Grail of design systems is an environment where changes to patterns in a design system are automatically updated in both the pattern library and production environments.

The Holy Grail is often accomplished by using a frontend templating language to serve as the bridge between your pattern library and production environments. Pattern Lab 2's architecture now makes it possible to choose the templating engine that's right for your particular environment. As a result, you're able to get closer to achieving the Holy Grail. For instance, the team at Phase2 Technology have successfully integrated Pattern Lab 2 into their Drupal builds so that their clients' pattern libraries and production builds are always in step with one another.
“By using the same templating engine, along with the help of the Component Libraries Drupal Module, the tool gives Drupal the ability to directly include, extend, and embed the Twig templates that Pattern Lab uses for its components without any template duplication at all!”– Evan Lovely, Phase2 Technology
Currently Pattern Lab 2 supports the popular Mustache and Twig templating engines, but the decoupled nature of Pattern Lab 2's editions (more on these in a bit) means that you can power Pattern Lab using the templating engine of your choice.
A Helpful Resource
Your pattern library and accompanying style guide should be something that your team comes back to reference again and again. While it may not make sense to immediately surface code snippets and pattern usage information during the initial design and development process, design system users will find themselves reaching for these things as they apply the design system to actual applications. Pattern Lab 2 now has more advanced config options that let you switch on pattern info by default to become a more helpful documentation and reference tool.

In order for your design system to thrive across your entire organization, it should be approachable and attractive. Pattern Lab 2 allows you to create your own custom front page for the component library, and also skin Pattern Lab's (intentionally bare bones) default UI to better serve your brand.
Doing It All Again
There are some teams that need only to set up and maintain a single design system, but many of us work on multiple projects for multiple clients. Wouldn't it be great to start new design system projects from a setup that's tuned to your workflow and tool choices?
Pattern Lab 2 has been re-architected to achieve just that. No longer is Pattern Lab a standalone tool, but rather it's an ecosystem built atop a core library. These changes will also make it easier for the Pattern Lab team to push out new features.
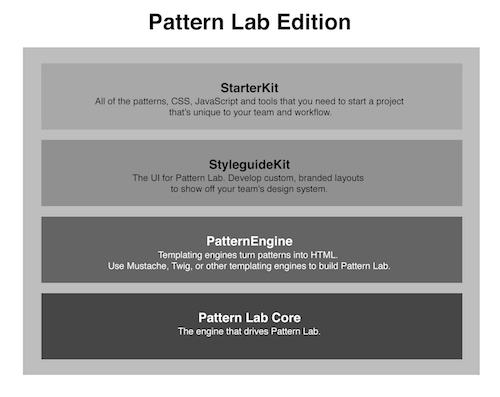
패턴 랩 에디션
에디션을 사용하면 팀과 에이전시가 Pattern Lab으로 고유한 워크플로를 지원하는 모든 것을 번들로 사용할 수 있습니다. 에디션은 팀이 기능을 공유하고 업데이트하는 동안 모든 프로젝트의 시작점이 될 수 있습니다. Pattern Lab의 Node 버전은 npm을 사용하여 별도의 구성 요소를 가져오는 반면 PHP 버전은 Composer를 사용하여 간단하고 표준화된 방식으로 프로젝트를 시작할 수 있습니다.

패턴 연구실 핵심
Core는 Pattern Lab의 핵심이며 다른 모든 기능을 활성화합니다. Core는 독립 실행형이기 때문에 팀은 나머지 프로젝트를 방해하지 않고 최신 Pattern Lab 기능으로 업데이트하고 최신 상태를 유지할 수 있습니다.
스타터 키트
모든 프로젝트를 시작할 때 사용하는 신뢰할 수 있는 상용구 코드 세트가 있습니까? 가장 많이 사용하는 기본 패턴, Sass 믹스인 및 JavaScript 라이브러리의 공통 세트가 있습니까? StarterKit은 이러한 자산을 상용구로 함께 묶어 각 프로젝트가 올바른 방향에서 시작되도록 하는 데 적합합니다.
빈 시작을 찾든, Pattern Lab의 기능을 보여주는 데모로 시작하든, Bootstrap, Foundation 또는 Material Design과 같은 인기 있는 프레임워크로 시작하든 상관없이 프로젝트를 시작하기 위한 여러 스타터킷이 이미 존재합니다. 또한 완전히 버전 제어할 수 있는 자체 롤을 할 수 있으므로 팀의 StarterKit이 도구와 함께 발전할 수 있습니다.
설치 후 몇 번의 키 입력만으로 스타터킷을 가져올 수 있습니다. 결국 이 기능은 작곡가를 통한 Pattern Lab PHP의 경우와 같이 설치 후 단계에 구축됩니다.
스타일 가이드 키트
StyleguideKits는 Pattern Lab의 프론트 엔드입니다. 우리는 이것을 "뷰어"라고 부릅니다. StyleguideKits를 사용하면 대행사 및 조직에서 패턴을 과시할 수 있는 맞춤형 브랜드 Pattern Lab UI를 개발할 수 있습니다.
패턴엔진
PatternEngine은 패턴을 구문 분석하고 HTML로 변환하는 템플릿 엔진입니다. PatternEngines는 Pattern Lab Core에 다양한 유형의 템플릿 언어를 렌더링할 수 있는 유연성을 제공합니다. 현재 PatternEngine에는 Mustache 및 Twig가 포함되며 Handlebars 및 Underscore와 같은 것들은 개발 중에 있습니다. 그리고 Pattern Lab에 다른 템플릿 엔진을 추가하는 것을 막을 수는 없습니다.
플러그인
플러그인을 통해 개발자는 Pattern Lab Core 및 생태계의 다른 부분을 확장할 수 있습니다. 예를 들어, Pattern Lab의 PHP 버전에는 Browser Auto-Reload, Data Inheritance 및 Faker와 같은 많은 플러그인이 있습니다. Pattern Lab의 아키텍처를 통해 개발자는 다양한 단계에서 데이터를 수정하거나, 자체 명령 또는 패턴 규칙을 추가하거나, Front-end를 변경하여 Pattern Lab의 기능을 수정 및 확장할 수 있습니다.
내 토크 보기
Pattern Lab 2를 시도하고 참여하십시오
패턴 기반 사용자 인터페이스와 정교한 디자인 시스템을 만드는 것이 그 어느 때보다 중요합니다. Pattern Lab 2는 원자적 디자인 시스템을 만들고 유지 관리할 수 있는 장비를 갖추고 있으며 팀 워크플로의 모든 단계에서 디자인 시스템의 허브 역할을 할 수 있습니다.
팀에서 Pattern Lab 2를 다운로드하여 사용해 보기로 결정했다면 여러분의 의견을 듣고 싶습니다! Gitter에서 질문하여 대화에 참여하고, 어려움을 겪고 있는 경우 문제를 열고, 새로운 기능 제안 및 토론을 돕습니다.
그리고 Pattern Lab 2로 멋진 작품을 만드셨다면 인사이트를 공유해주세요! Styleguides.io에는 150개 이상의 패턴 라이브러리 예제가 있으므로 패턴 랩을 믹스에 추가하십시오. 웹 및 오픈 소스 프로젝트의 장점은 전체 커뮤니티가 귀하의 경험에서 배우고 그 지식을 기반으로 구축할 수 있다는 것입니다.
어떤 멋진 작품을 만드실지 기대가 됩니다!
