중요 정보: 정부 COVID-19 웹사이트 구축 비하인드 스토리
게시 됨: 2021-04-12정부 기관에 웹 디자인 일자리를 얻을 때의 흥분을 상상해 보십시오. 새로운 시작이자 당신의 기술을 공공 서비스에 적용할 수 있는 기회입니다. 꽤 좋은 느낌?
이제 이 새로운 모험이 시작된 지 몇 달이 지난 후 전 세계적인 유행병이 발생한다고 상상해 보십시오. 갑자기 중요한 공중 보건 정보를 시민에게 공개하는 웹사이트를 구축해야 합니다. 정확하고 신속하게 이루어져야 합니다.
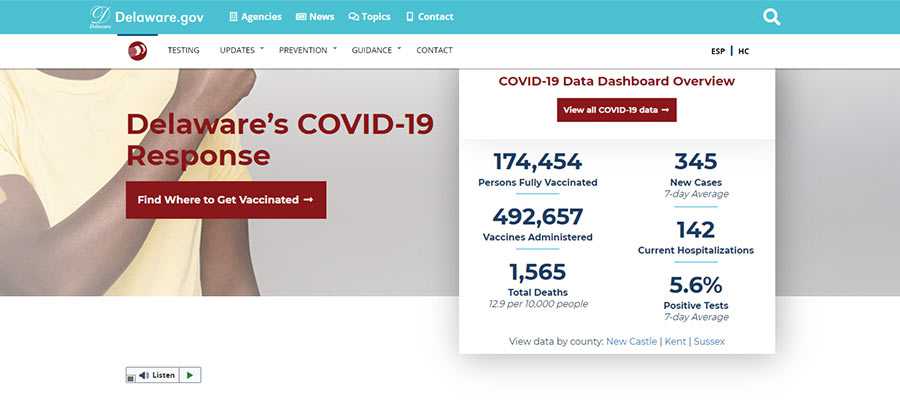
이것이 2020년 Andy Stitt가 직면한 현실입니다. 그는 델라웨어(미국) 국무부에 재직한 지 불과 몇 달 만에 주 COVID-19 웹사이트의 수석 프론트엔드 개발자로 임명되었습니다. 그의 직업은 주민들이 알아야 할 정보에 액세스하는 데 도움이 되는 WordPress 웹사이트를 구축하는 팀을 이끄는 것이었습니다.
물론 전염병은 계속 진화하고 있습니다. 이는 웹사이트가 속도를 따라야 한다는 것을 의미합니다. 바이러스 테스트 및 백신 가용성에 대한 세부 정보는 시간이 지남에 따라 추가되었습니다. 작업은 실제로 완료되지 않습니다.
경험은 어땠나요? Stitt는 몇 가지 질문에 답함으로써 친절하게 우리를 채워주었습니다. 다음 Q&A는 명확성을 위해 가볍게 편집되었습니다.

귀하의 웹 디자인 배경에 대해 간략히 말씀해 주십시오.
지루한 십대 시절인 1998년에 첫 웹사이트를 구축했고 2002년 대학에서 Dreamweaver를 배웠습니다. 그러다 2008년에 정적 HTML과 CSS를 사용하여 회사 웹사이트를 관리할 기회가 생겼습니다. 그 이후로 다양한 웹 중심 디지털 마케팅 역할을 맡았고 2016년부터 전업 웹 개발자로 일하고 있습니다. 저는 비영리 단체의 개인 개발자로 여러 해를 보냈고 지금은 주에서 팀에서 행복하게 일하고 있습니다. 정부.
2020년, 당신은 대유행 직전인 델라웨어 국무부에 고용되었습니다. 당신의 초기 역할은 무엇이었습니까?
제 역할은 국무부에 위치한 델라웨어의 내부 마케팅 기관인 정부 정보 센터(Government Information Center)의 수석 프론트 엔드 개발자였습니다. 저는 여러 부서와 지방 자치 단체에 걸쳐 많은 주정부 기관을 위해 WordPress 웹 사이트를 구축하고 유지해야 했습니다.
COVID-19 대유행이 도래했을 때 그것이 당신의 역할에 어떤 영향을 미쳤습니까?
갑자기 COVID-19 정보 웹사이트를 구축해야 했고, 그것이 한동안 제 업무의 덩어리가 되었습니다. 나는 전염병의 처음 몇 달 동안 다른 웹사이트 프로젝트에 거의 일하지 않았습니다. 우리는 국가 비상 사태에 필요한 도움으로 인해 몇 가지 프로젝트를 보류해야했습니다.

주 COVID-19 웹사이트의 수석 개발자가 된 후 가장 먼저 생각한 것은 무엇입니까?
첫 번째 생각은 "누구, 나?"였습니다. 리드 개발자 역할을 맡을 다른 사람을 가리키고 있는지 뒤를 돌아보았지만 내 뒤에 서 있는 사람은 아무도 없었습니다! 고맙게도 저는 프론트 엔드 개발과 WordPress 기술을 가지고 있었고 제 뒤에 환상적인 지원 팀이 있으면 작업을 훨씬 더 쉽게 할 수 있습니다.
사이트를 온라인으로 전환하는 과정은 무엇이었습니까? 시간이 얼마나 되셨나요?
우리는 약 2-3주를 보냈습니다. 웃긴 것은, 내가 그곳에 처음 일주일 동안만 있었다는 것입니다. 아내와 나는 그녀가 큰 수술을 받기 위해 미리 계획된 도시 외 여행을 했고 그녀의 회복을 도와야 했습니다.
처음에 우리는 주지사 사무실, 공중 보건 및 비상 관리 부서와 협력하여 범위, 정보 아키텍처, 콘텐츠 등을 정의했습니다. 우리는 비기술적인 사람들이 필요한 경우 콘텐츠를 즉시 수정할 수 있도록 WordPress 웹사이트를 구축하는 승인을 받았습니다. 필요. 상황이 너무 역동적이어서 가능한 한 많은 유연성을 허용하고 싶었습니다.
기본 매개변수가 정의되면 웹사이트에 대한 레이아웃 와이어프레임을 만들었습니다. 승인되면 동료 개발자에게 전달하고 여행을 떠났습니다. 그들은 기존 WordPress 테마 설정을 사용하여 웹사이트를 구축하고 Delaware Health and Social Services 웹사이트에서 브랜딩을 재사용했습니다. 브랜딩을 통해 스타일이 지정된 웹 사이트를 더 빨리 구축할 수 있었고 보건 부서와 통합된 모양을 얻을 수 있었습니다. 그 이후로 우리는 함께 진행하면서 COVID-특정 브랜딩을 개발했습니다.

여행을 마치고 돌아오자 차 열쇠를 주셨고, 그것이 제가 직장에서 가장 중점을 두는 부분이 되었습니다.
빠른 처리 외에도 귀하와 귀하의 팀이 직면한 가장 큰 어려움은 무엇이었습니까?
무엇을 해야 할지 정확히 알지 못하는 것이 가장 큰 문제였습니다. 바이러스 그 자체는 인간이 우리가 원하는 만큼 통제할 수 없는 자연의 것입니다. 우리는 정확히 무슨 일이 일어날지 몰랐고, 얼마나 나쁠지 몰랐고, 언제 끝날지도 몰랐습니다.
그래서 우리는 최선을 다해 우리 팀이 주 전체의 공중 보건 조치에 대한 정보를 가능한 한 빠르고 접근 가능하고 정확하게 전달하도록 도왔습니다.
내가 참여한 이전 웹 사이트 빌드에서는 전략을 세울 시간이 충분했습니다. 리드와 수익을 늘리기 위한 구체적인 목표를 가진 마케팅 프로젝트였습니다. 이 웹사이트 프로젝트는 시급히 해야 했던 미지의 세계로의 도약이었습니다.
팬데믹이 계속되면서 사이트에 예상치 못한 변경 사항이 있었습니까?
팬데믹의 불확실한 특성 때문에 거의 모든 변화가 예상치 못한 것이라고 말하고 싶습니다. 생각나는 두 가지:
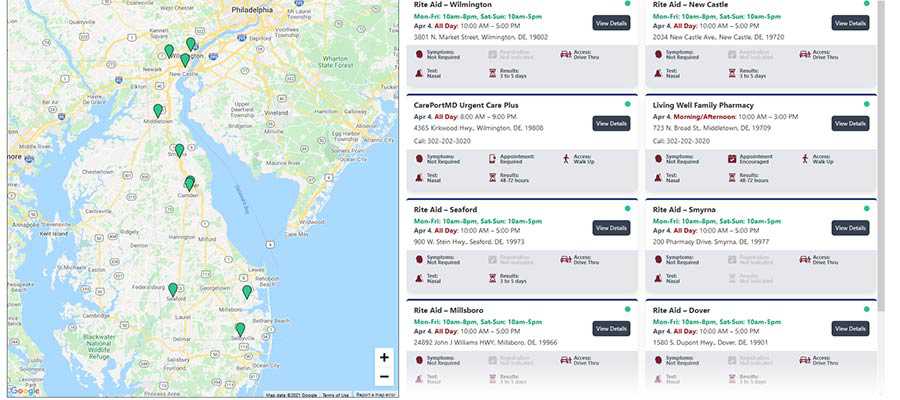
가까운 곳에서 COVID 검사를 받을 수 있는 곳을 쉽게 찾을 수 있는 방법에 대한 수요가 증가하고 있습니다. 이전에 Modern Tribe의 이벤트 캘린더 플러그인을 사용했기 때문에 해당 플러그인을 사용하여 검색 가능한 Google 지도로 테스트 캘린더를 구축했습니다. 우리와 협력하는 외부 마케팅 대행사에서 VueJS를 사용하여 더 강력한 사용자 인터페이스를 구축했습니다(헤드리스 WordPress의 경우 그렇습니다!).
다른 예상치 못한 변경 사항은 백신 정보와 관련된 것입니다. 백신이 비상용으로 제공되는 시기, 연방 정부에서 배포한 백신의 수에 따라 적격 단계 등을 기반으로 많은 부분을 즉석에서 업데이트해야 했습니다.

이 경험을 통해 어떤 교훈을 얻었습니까?
나는 두 가지 주요 교훈을 배웠습니다.
1과: 저는 탄탄한 프론트엔드 개발자이자 사용자 인터페이스 디자이너입니다. 팬데믹이 발생한 지 몇 개월 후, 우리는 사람들이 찾고 있는 콘텐츠와 공중 보건의 우선 순위를 보여주는 분석을 기반으로 웹사이트를 재설계하고 재개발했습니다. 저는 실제로 수석 디자이너의 Figma 모형을 기반으로 웹사이트를 개발해야 했고 그 과정에서 몇 가지 디자인 결정을 내려야 했습니다.
임포스터 신드롬은 곰이 될 수 있으며, 너무 오랫동안 솔로 개발자로서 다른 디자이너와 개발자로부터 내 디자인 및 개발 절단에 대해 의미 있는 피드백을 받은 적이 없습니다. 나는 마침내 이 프로젝트에서 그 피드백을 받았고, 내가 한 일에 엄청난 자부심을 느낍니다.
교훈 2: 적절한 팀이 있으면 무엇이든 할 수 있습니다. 소규모 비영리 단체의 개인 개발자에서 내 경력의 가장 큰 프로젝트를 위한 수석 개발자가 되었습니다. 이전 역할에서 10가지 다른 모자를 썼지만 이번 역할에서는 그렇게 할 수 없었습니다.
우리 부서 리더는 파트너와의 관계를 유지하고 들어오는 요청을 관리합니다. 우리의 크리에이티브 디렉터와 수석 디자이너는 모든 것이 아름답고 사용 가능한지 확인합니다. 우리 개발자들은 필요할 때 내 작업을 돕고, 기술 문제를 해결하고, 우리가 가지고 있는 API 통합을 구축합니다.
가장 좋은 점은 우리가 무조건 서로의 등을 가지고 있다는 것입니다. 나는 질문을 하고, 도움을 요청하고, 실수를 저지를 수 있는 심리적 안정감을 가지고 있습니다. 이러한 종류의 자유와 안전을 통해 규모에 관계없이 당면한 모든 작업을 처리할 수 있습니다. 그리고 이것은 꽤 큰 것이었습니다!
그의 이야기를 공유해 준 Andy Stitt에게 감사드립니다! 또한 이 주제에 대한 WordCamp Philadelphia 2020 프레젠테이션의 슬라이드를 확인하고 싶을 것입니다. Andy의 웹사이트 를 방문 하여 Twitter 에서 Andy 와 연결 하십시오 .
