Mapbox를 사용하여 Vue.js에서 지오코딩 앱을 빌드하는 방법
게시 됨: 2022-03-10정확한 정확도와 모듈성은 지오코딩을 특정 위치를 찾는 완벽한 수단으로 만드는 특전 중 하나입니다.
이 가이드에서는 Vue.js 및 Mapbox를 사용하여 처음부터 간단한 지오코딩 앱을 빌드합니다. 프런트 엔드 스캐폴딩을 구축하는 것부터 순방향 지오코딩 및 역 지오코딩을 처리하는 지오코더를 구축하는 과정까지 다룰 것입니다. 이 가이드를 최대한 활용하려면 JavaScript 및 Vue.js에 대한 기본적인 이해와 API 호출 방법이 필요합니다.
지오코딩이란?
지오코딩은 텍스트 기반 위치를 세계의 위치를 나타내는 지리적 좌표(일반적으로 경도 및 위도)로 변환하는 것입니다.
지오코딩에는 정방향 및 역방향 의 두 가지 유형이 있습니다. 정방향 지오코딩은 위치 텍스트를 지리적 좌표로 변환하는 반면 역 지오코딩은 좌표를 위치 텍스트로 변환합니다.
즉, 역 지오코딩은 40.714224, -73.961452를 "277 Bedford Ave, Brooklyn"으로 변환하고 정방향 지오코딩은 반대를 수행하여 "277 Bedford Ave, Brooklyn"을 40.714224, -73.961452로 변환합니다.
더 많은 통찰력을 제공하기 위해 사용자 지정 마커가 있는 대화형 웹 지도를 사용하여 위치 좌표를 표시하는 미니 웹 앱을 빌드하고 이후에 위치 텍스트로 디코딩합니다.
우리 앱에는 다음과 같은 기본 기능이 있습니다.
- 사용자에게 마커가 있는 대화형 지도 디스플레이에 대한 액세스 권한을 부여합니다.
- 좌표를 표시하는 동안 사용자가 마음대로 마커를 이동할 수 있습니다.
- 사용자의 요청에 따라 텍스트 기반 위치 또는 위치 좌표를 반환합니다.
Vue CLI를 사용하여 프로젝트 설정
이 저장소에 있는 상용구를 사용할 것입니다. Vue CLI와 yarn 을 패키지 관리자로 사용하는 새 프로젝트가 포함되어 있습니다. 저장소를 복제해야 합니다. geocoder/boilerplate 분기에서 작업하고 있는지 확인하십시오.
응용 프로그램의 파일 구조 설정
다음으로 프로젝트의 파일 구조를 설정해야 합니다. 구성 요소 폴더에 있는 Helloworld.vue 파일의 이름을 Index.vue 로 바꾸고 지금은 비워둡니다. 계속해서 다음을 App.vue 파일에 복사하십시오.
<template> <div> <!--Navbar Here --> <div> <nav> <div class="header"> <h3>Geocoder</h3> </div> </nav> </div> <!--Index Page Here --> <index /> </div> </template> <script> import index from "./components/index.vue"; export default { name: "App", components: { index, }, }; </script>여기서는 최근에 이름이 변경된 구성 요소를 로컬로 가져오고 등록했습니다. 또한 앱의 미학을 향상시키기 위해 탐색 모음을 추가했습니다.
환경 변수를 로드하려면 .env 파일이 필요합니다. 계속해서 프로젝트 폴더의 루트에 하나를 추가하십시오.
필수 패키지 및 라이브러리 설치
개발 프로세스를 시작하려면 필요한 라이브러리를 설치해야 합니다. 이 프로젝트에 사용할 목록은 다음과 같습니다.
- 맵박스 GL JS
이 JavaScript 라이브러리는 WebGL을 사용하여 벡터 타일 및 Mapbox에서 대화형 지도를 렌더링합니다. - Mapbox-gl-지오코더
Mapbox GL용 이 지오코더 컨트롤은 정방향 지오코딩에 도움이 됩니다. - 도텐브
Vue CLI와 함께 사전 설치되어 제공되기 때문에 이것을 설치할 필요가 없습니다..env파일에서process.env로 환경 변수를 로드하는 데 도움이 됩니다. 이렇게 하면 구성을 코드와 별도로 유지할 수 있습니다. - 악시오스
이 라이브러리는 HTTP 요청을 만드는 데 도움이 됩니다.
선호하는 패키지 관리자에 따라 CLI에 패키지를 설치합니다. Yarn을 사용하는 경우 아래 명령을 실행합니다.
cd geocoder && yarn add mapbox-gl @mapbox/mapbox-gl-geocoder axiosnpm을 사용하는 경우 다음을 실행합니다.
cd geocoder && npm i mapbox-gl @mapbox/mapbox-gl-geocoder axios --save 설치 명령을 실행하기 전에 먼저 geocoder 폴더를 입력해야 했습니다.
Vue.js로 프런트 엔드 스캐폴딩하기
계속해서 앱의 레이아웃을 만들어 보겠습니다. 지도를 저장할 요소, 지도에서 마커의 움직임을 들으면서 좌표를 표시할 영역, 역 지오코딩 API를 호출할 때 위치를 표시할 무언가가 필요합니다. 우리는 이 모든 것을 카드 구성 요소 내에 수용할 수 있습니다.
다음을 Index.vue 파일에 복사합니다.
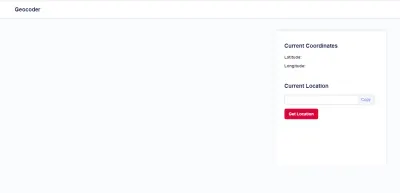
<template> <div class="main"> <div class="flex"> <!-- Map Display here --> <div class="map-holder"> <div></div> </div> <!-- Coordinates Display here --> <div class="dislpay-arena"> <div class="coordinates-header"> <h3>Current Coordinates</h3> <p>Latitude:</p> <p>Longitude:</p> </div> <div class="coordinates-header"> <h3>Current Location</h3> <div class="form-group"> <input type="text" class="location-control" :value="location" readonly /> <button type="button" class="copy-btn">Copy</button> </div> <button type="button" class="location-btn">Get Location</button> </div> </div> </div> </div> </template>현재 가지고 있는 것을 보려면 개발 서버를 시작하십시오. 원사의 경우:
yarn serve또는 npm의 경우:
npm run serve이제 앱이 다음과 같아야 합니다.

왼쪽의 빈 공간이 보입니다. 지도 디스플레이를 수용해야 합니다. 추가해 보겠습니다.
Mapbox를 사용한 대화형 지도 표시
가장 먼저 해야 할 일은 Mapbox GL 및 Geocoder 라이브러리에 액세스하는 것입니다. Index.vue 파일에서 Mapbox GL 및 Geocoder 라이브러리를 가져오는 것부터 시작하겠습니다.
import axios from "axios"; import mapboxgl from "mapbox-gl"; import MapboxGeocoder from "@mapbox/mapbox-gl-geocoder"; import "@mapbox/mapbox-gl-geocoder/dist/mapbox-gl-geocoder.css"; Mapbox는 지도 벡터 타일을 계산하기 위해 고유한 액세스 토큰이 필요합니다. 당신의 것을 가져 와서 .env 파일에 환경 변수로 추가하십시오.
.env VUE_APP_MAP_ACCESS_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx또한 데이터 인스턴스에 지도 타일을 함께 배치하는 데 도움이 되는 속성을 정의해야 합니다. 라이브러리를 가져온 지점 아래에 다음을 추가합니다.

export default { data() { return { loading: false, location: "", access_token: process.env.VUE_APP_MAP_ACCESS_TOKEN, center: [0, 0], map: {}, }; }, }-
location속성은 스캐폴딩에 있는 입력으로 모델링됩니다. 이것을 사용하여 역 지오코딩을 처리합니다(즉, 좌표에서 위치 표시). -
center속성에는 좌표(경도 및 위도)가 있습니다. 이것은 곧 보게 될 지도 타일을 함께 배치하는 데 중요합니다. -
access_token속성은 이전에 추가한 환경 변수를 나타냅니다. -
map속성은 지도 구성 요소의 생성자 역할을 합니다.
앞으로 지오코더가 내장된 대화형 지도를 그리는 방법을 계속 만들어 보겠습니다. 이 메소드는 컴포넌트와 Mapbox GL 사이의 중개자 역할을 하는 기본 기능입니다. 우리는 이 메소드를 createMap 이라고 부를 것입니다. 데이터 개체 아래에 다음을 추가합니다.
mounted() { this.createMap() }, methods: { async createMap() { try { mapboxgl.accessToken = this.access_token; this.map = new mapboxgl.Map({ container: "map", style: "mapbox://styles/mapbox/streets-v11", center: this.center, zoom: 11, }); } catch (err) { console.log("map error", err); } }, }, 지도를 생성하기 위해 지도를 포함하는 container , 지도의 표시 형식에 대한 style 속성 및 좌표를 저장할 center 속성을 지정했습니다. center 속성은 배열 유형이며 경도와 위도를 보유합니다.
Mapbox GL JS는 페이지의 이러한 매개변수를 기반으로 지도를 초기화하고 Map 객체를 반환합니다. Map 개체는 페이지의 지도를 참조하는 동시에 지도와 상호 작용할 수 있는 메서드와 속성을 표시합니다. 이 반환된 객체를 데이터 인스턴스 this.map 에 저장했습니다.
Mapbox Geocoder로 포워드 지오코딩
이제 지오코더와 사용자 지정 마커를 추가합니다. 지오코더는 텍스트 기반 위치를 좌표로 변환하여 정방향 지오코딩을 처리합니다. 이것은 지도에 추가된 검색 입력 상자의 형태로 나타납니다.
위에 있는 this.map 초기화 아래에 다음을 추가합니다.
let geocoder = new MapboxGeocoder({ accessToken: this.access_token, mapboxgl: mapboxgl, marker: false, }); this.map.addControl(geocoder); geocoder.on("result", (e) => { const marker = new mapboxgl.Marker({ draggable: true, color: "#D80739", }) .setLngLat(e.result.center) .addTo(this.map); this.center = e.result.center; marker.on("dragend", (e) => { this.center = Object.values(e.target.getLngLat()); }); }); 여기에서는 먼저 MapboxGeocoder 생성자를 사용하여 지오코더의 새 인스턴스를 만들었습니다. 이것은 제공된 매개변수를 기반으로 지오코더를 초기화하고 메소드 및 이벤트에 노출된 객체를 반환합니다. accessToken 속성은 Mapbox 액세스 토큰을 참조하고 mapboxgl 은 현재 사용되는 지도 라이브러리를 나타냅니다.
우리 앱의 핵심은 맞춤 마커입니다. 지오코더는 기본적으로 함께 제공됩니다. 그러나 이것은 우리가 필요로 하는 모든 사용자 정의를 제공하지 않습니다. 따라서 비활성화했습니다.
계속 진행하면서 새로 생성된 지오코더를 매개변수로 addControl 메서드에 전달했으며 지도 객체에 의해 노출되었습니다. addControl 은 control 을 매개변수로 받아들입니다.
사용자 지정 마커를 생성하기 위해 지오코더 객체에 의해 노출된 이벤트를 사용했습니다. on 이벤트 리스너를 사용하면 지오코더 내에서 발생하는 이벤트를 구독할 수 있습니다. 다양한 이벤트를 매개변수로 받아들입니다. 입력이 설정될 때 발생하는 result 이벤트를 수신하고 있습니다.
간단히 말해서 result 에서 마커 생성자는 우리가 제공한 매개변수(이 경우 드래그 가능한 속성 및 색상)를 기반으로 마커를 생성합니다. 그것은 우리가 좌표를 얻기 위해 setLngLat 메소드를 사용하는 객체를 반환합니다. addTo 메소드를 사용하여 기존 지도에 사용자 정의 마커를 추가합니다. 마지막으로 인스턴스의 center 속성을 새 좌표로 업데이트합니다.
또한 사용자 지정 마커의 움직임을 추적해야 합니다. dragend 이벤트 리스너를 사용하여 이를 달성했으며 현재 좌표로 center 속성을 업데이트했습니다.
대화형 지도와 전달 지오코더를 표시하도록 템플릿을 업데이트하겠습니다. 다음으로 템플릿의 좌표 표시 섹션을 업데이트합니다.
<div class="coordinates-header"> <h3>Current Coordinates</h3> <p>Latitude: {{ center[0] }}</p> <p>Longitude: {{ center[1] }}</p> </div> 이벤트가 끝난 후 항상 center 속성을 업데이트한 방법을 기억하십니까? 현재 값을 기준으로 좌표를 여기에 표시합니다.
앱의 미적 감각을 높이려면 index.html 파일의 head 섹션에 다음 CSS 파일을 추가하세요. 이 파일을 공용 폴더에 넣습니다.
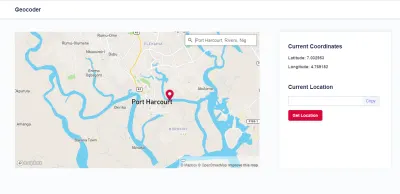
<link href="https://api.tiles.mapbox.com/mapbox-gl-js/v0.53.0/mapbox-gl.css" rel="stylesheet" />이제 앱이 다음과 같아야 합니다.

Mapbox API를 사용한 역 지오코딩 위치
이제 좌표를 텍스트 기반 위치로 역 지오코딩하는 작업을 처리합니다. 이를 처리하고 템플릿의 Get Location 버튼을 사용하여 트리거하는 메서드를 작성해 보겠습니다.
Mapbox의 역 지오코딩은 역 지오코딩 API에 의해 처리됩니다. 이는 longitude , latitude 및 access token 을 요청 매개변수로 허용합니다. 이 호출은 일반적으로 다양한 세부 정보와 함께 응답 페이로드를 반환합니다. 우리의 관심사는 역 지오코딩된 위치가 있는 features 배열의 첫 번째 개체입니다.
Mapbox API에 도달하려는 위치의 longitude , latitude 및 access_token 을 보내는 함수를 만들어야 합니다. 해당 위치에 대한 세부 정보를 얻으려면 보내야 합니다.
마지막으로 인스턴스의 location 속성을 개체의 place_name 키 값으로 업데이트해야 합니다.
createMap() 함수 아래에 원하는 것을 처리하는 새 함수를 추가해 보겠습니다. 다음과 같이 표시됩니다.
async getLocation() { try { this.loading = true; const response = await axios.get( `https://api.mapbox.com/geocoding/v5/mapbox.places/${this.center[0]},${this.center[1]}.json?access_token=${this.access_token}` ); this.loading = false; this.location = response.data.features[0].place_name; } catch (err) { this.loading = false; console.log(err); } }, 이 함수는 Mapbox API에 GET 요청을 합니다. 응답에는 선택한 위치의 이름인 place_name 이 포함됩니다. 응답에서 이것을 얻은 다음 this.location 의 값으로 설정합니다.
완료되면 우리가 만든 이 함수를 호출할 버튼을 편집하고 설정해야 합니다. 사용자가 클릭할 때 getLocation 메소드를 호출하는 click 이벤트 리스너를 사용할 것입니다. 계속해서 버튼 구성 요소를 편집하십시오.
<button type="button" :disabled="loading" :class="{ disabled: loading }" class="location-btn" @click="getLocation" > Get Location </button> 케이크에 아이싱으로 표시된 위치를 클립보드에 복사하는 기능을 첨부해 보겠습니다. getLocation 함수 바로 아래에 이것을 추가하십시오:
copyLocation() { if (this.location) { navigator.clipboard.writeText(this.location); alert("Location Copied") } return; }, 이를 트리거하도록 Copy 버튼 구성 요소를 업데이트합니다.
<button type="button" class="copy-btn" @click="copyLocation">결론
이 가이드에서는 Mapbox를 사용한 지오코딩에 대해 살펴보았습니다. 사용자의 요청에 따라 텍스트 기반 위치를 좌표로 변환하고 대화형 지도에 위치를 표시하고 좌표를 텍스트 기반 위치로 변환하는 지오코딩 앱을 구축했습니다. 이 가이드는 시작에 불과합니다. Mapbox에서 제공하는 다양한 지도 스타일을 사용하여 지도 표시를 변경하는 것과 같이 지오코딩 API를 사용하면 훨씬 더 많은 것을 얻을 수 있습니다.
- 소스 코드는 GitHub에서 사용할 수 있습니다.
자원
- "지오코딩", Mapbox 문서
- "스타일", Mapbox 문서
- "클라이언트 측 코드에서 Env 변수 사용", "모드 및 환경 변수", Vue CLI
