Discord.js를 사용하여 Discord 봇 만들기
게시 됨: 2022-03-10점점 더 많은 사람들이 집에서 일하면서 팀 커뮤니케이션 플랫폼이 인기를 얻고 있습니다. Slack과 Discord는 가장 인기 있는 팀 커뮤니케이션 플랫폼입니다. Discord는 게이머에 중점을 두고 있지만 음성 통화방에 최대 50명의 구성원을 추가할 수 있는 기능과 같은 일부 기능은 Slack의 탁월한 대안이 됩니다. 이러한 플랫폼을 사용하는 가장 중요한 이점 중 하나는 봇을 사용하여 많은 작업을 자동화할 수 있다는 것 입니다.
이 기사에서는 JavaScript를 사용하고 Discord.js의 도움을 받아 처음부터 봇을 빌드합니다 . 봇 구축부터 클라우드 배포까지의 프로세스를 다룹니다. 봇을 구축하기 전에 봇이 갖게 될 기능을 적어 보겠습니다.
- 농담의 배열에서 임의의 농담을 공유합니다.
- 이모티콘을 선택하여 사용자 역할을 추가 및 제거합니다.
- 특정 계정의 트윗을 특정 채널에 공유하세요.
Discord.js 모듈은 Node.js를 기반으로 하기 때문에 Node.js와 npm에 어느 정도 익숙하다고 가정하겠습니다. 이 기사에서는 JavaScript에 대한 지식이 있어야 합니다.
이제 전제 조건과 목표를 알았으므로 시작하겠습니다. 코드를 즉시 복제하고 탐색하려면 GitHub 리포지토리를 사용하면 됩니다.
따라야 할 단계
우리는 몇 가지 단계에 따라 봇을 구축할 것입니다.
먼저 Discord 서버를 구축합니다 . Discord 서버는 Slack 서버와 매우 유사하게 다양한 채널에 다양한 주제를 할당할 수 있는 그룹과 같습니다. Slack과 Discord의 주요 차이점은 Slack에서는 다른 서버에 액세스하기 위해 다른 로그인 자격 증명이 필요하지만 Discord에서는 단일 인증으로 자신이 속한 모든 서버에 액세스할 수 있다는 것입니다.
서버를 만들어야 하는 이유는 서버에 대한 관리자 권한이 없으면 서버에 봇을 추가할 수 없기 때문입니다. 서버가 생성되면 봇을 서버에 추가하고 Discord의 개발자 포털에서 액세스 토큰을 가져옵니다. 이 토큰을 사용하면 Discord API와 통신할 수 있습니다. Discord는 우리가 상호 작용할 수 있는 공식 공개 API를 제공합니다. API는 봇에 대한 요청 처리에서 OAuth 통합에 이르기까지 모든 작업에 사용할 수 있습니다. API는 단일 서버 봇에서 수백 대의 서버에 통합할 수 있는 봇에 이르기까지 모든 것을 지원합니다. 그것은 매우 강력하며 많은 방법으로 구현할 수 있습니다.
Discord.js 라이브러리는 액세스 토큰 을 사용하여 Discord API와 통신하는 데 도움이 됩니다. 모든 기능은 Discord API를 기반으로 합니다. 그런 다음 봇 코딩을 시작할 수 있습니다. Discord API와 Discord.js 라이브러리를 소개하는 작은 코드를 작성하는 것으로 시작하겠습니다. 그런 다음 Discord.js의 부분 개념을 이해합니다. 부분을 이해하면 "반응 역할" 시스템으로 알려진 것을 봇에 추가합니다. 그렇게 하면 twit 이라는 npm 패키지를 사용하여 Twitter와 통신하는 방법도 알게 됩니다. 이 npm 패키지는 Twitter 트윗 전달 기능을 통합하는 데 도움이 됩니다. 마지막으로 Heroku를 사용하여 클라우드에 배포합니다.
이제 봇을 구축하는 방법을 알았으므로 작업을 시작하겠습니다.
Discord 서버 구축
가장 먼저 해야 할 일은 Discord 서버를 만드는 것 입니다. 관리자 권한이 있는 서버가 없으면 봇을 통합할 수 없습니다.
Discord 서버를 구축하는 것은 쉽습니다. 이제 Discord에서 템플릿을 제공하여 더욱 쉽게 만들 수 있습니다. 아래 단계를 따르면 Discord 서버가 준비됩니다. 먼저 Discord 포털에 액세스하는 방법을 선택합니다. 웹 버전이나 앱을 사용할 수 있습니다. 둘 다 같은 방식으로 작동합니다. 이 자습서에서는 웹 버전을 사용합니다.
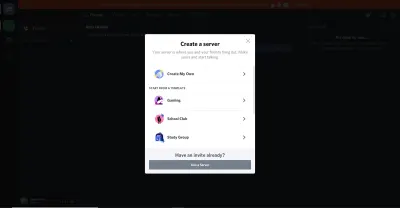
이 기사를 읽고 있다면 이미 Discord 계정이 있다고 가정하겠습니다. 그렇지 않은 경우 다른 웹 사이트에서와 같이 계정을 만드십시오. 우측 상단의 “Login” 버튼을 클릭하고, 계정이 있는 경우 로그인하거나 “Register” 버튼을 클릭합니다. 간단한 양식을 작성하고 보안 문자를 작성하면 계정이 성공적으로 생성됩니다. Discord 앱 또는 웹 사이트를 연 후 서버 목록이 있는 왼쪽의 더하기 아이콘을 클릭합니다. 클릭하면 템플릿을 선택하거나 직접 만들지 묻는 메시지가 표시됩니다.

"나만의 만들기" 옵션을 선택하겠습니다. 다음 질문은 건너뛰자. Discord 서버를 "Smashing Example"이라고 부를 것입니다. 서버용 사진을 제공할 수도 있습니다. "만들기" 버튼을 클릭하면 서버가 생성됩니다.
Discord에 봇 등록하기
봇을 코딩하기 전에 Discord에서 제공하는 토큰을 가져와야 합니다. 이 토큰은 코드에서 Discord로의 연결을 설정합니다. 토큰을 얻으려면 봇을 서버에 등록해야 합니다. 봇을 등록하려면 Discord의 개발자 포털을 방문해야 합니다. Discord 앱을 처음 빌드하는 경우 빈 목록이 있습니다. 앱을 등록하려면 오른쪽 상단 모서리에 있는 "새 응용 프로그램" 링크를 클릭하십시오. 애플리케이션에 이름을 지정하고 "만들기" 버튼을 클릭합니다. 앱 이름을 "Smashing App"으로 지정하겠습니다.
새 메뉴는 몇 가지 옵션을 제공합니다. 오른쪽에는 "봇"이라고 표시된 옵션이 있습니다. 그것을 클릭하고 "봇 추가"를 선택하십시오. 확인을 클릭하고 원하는 경우 봇의 이름을 변경하고 변경 사항을 저장하고 이 페이지에서 받은 토큰을 복사합니다. 이제 봇이 Discord에 등록되었습니다. 기능을 추가하고 봇을 코딩할 수 있습니다.
봇 만들기
Discord.js가 무엇인가요?
Discord.js는 다음과 같이 스스로를 정의합니다.
Discord.js는 Discord API와 매우 쉽게 상호 작용할 수 있는 강력한 node.js 모듈입니다. 대부분의 다른 JS Discord 라이브러리보다 훨씬 더 객체 지향적인 접근 방식을 취하므로 봇의 코드가 훨씬 더 깔끔하고 이해하기 쉽습니다.
따라서 Discord.js는 Discord API와의 상호 작용을 훨씬 쉽게 만듭니다. 공식 Discord API로 100% 적용됩니다.
봇 초기화
즐겨 사용하는 텍스트 편집기를 열고 모든 파일이 저장될 폴더를 만듭니다. 명령줄 인터페이스(CLI)를 열고 폴더로 cd 한 다음 npm으로 폴더를 초기화합니다. npm init -y .
봇 구축을 시작하려면 두 개의 패키지 가 필요합니다. 첫 번째는 dotenv이고 두 번째는 분명히 Discord.js Node.js 모듈입니다. Node.js에 익숙하다면 dotenv 패키지에도 익숙할 것입니다. .env 라는 파일에서 process.env 로 환경 변수를 로드합니다.
npm i dotenv discord.js 를 사용하여 이 두 가지를 설치합니다.
설치가 완료되면 루트 폴더에 두 개의 파일을 만듭니다 . 파일 중 하나의 이름을 .env 로 지정합니다. 다른 기본 파일의 이름을 원하는 대로 지정합니다. 이름을 app.js 로 지정하겠습니다. 폴더 구조는 다음과 같습니다.
│ .env │ app.js │ package-lock.json │ package.json └─── node_modules 토큰 및 기타 민감한 정보를 .env 파일에 저장하고 결과를 생성하는 코드를 app.js 파일에 저장합니다.
.env 파일을 열고 새 변수를 만듭니다. 이 예에서 변수 이름을 BOT_TOKEN 으로 지정하겠습니다. 이 파일에 토큰을 붙여넣습니다. .env 파일은 이제 다음과 유사하게 보일 것입니다.
BOT_TOKEN=ODAxNzE1NTA2Njc1NDQ5ODY3.YAktvw.xxxxxxxxxxxxxxxxxxxxxxxx app.js 파일 작업을 시작할 수 있습니다. 가장 먼저 할 일은 우리가 설치한 모듈을 요구하는 것입니다.
const Discord = require('discord.js'); require('dotenv').config(); dotenv 모듈은 config() 메서드를 사용하여 초기화됩니다. config() 메소드에 매개변수를 전달할 수 있습니다. 그러나 이것은 dotenv 모듈의 매우 간단한 사용이기 때문에 특별한 기능이 필요하지 않습니다.
Discord.js 모듈을 사용하려면 생성자를 초기화해야 합니다. 이것은 문서에 나와 있습니다.
const client = new Discord.Client(); Discord.js 모듈은 client.on 이라는 메서드를 제공합니다. client.on 메소드는 다양한 이벤트를 수신합니다. Discord.js 라이브러리는 이벤트 기반입니다 . 즉, Discord에서 이벤트가 발생할 때마다 해당 이벤트에 연결된 기능이 호출됩니다.
가장 먼저 듣게 될 이벤트는 ready 이벤트입니다. 이 메서드는 Discord API와의 연결이 준비되면 시작됩니다. 이 메서드에서는 Discord API와 앱 간에 연결이 설정될 때 실행될 함수를 전달할 수 있습니다. 이 메서드에 console.log 문을 전달하여 연결이 설정되었는지 여부를 알 수 있습니다. ready 이벤트가 있는 client.on 메서드는 다음과 같습니다.
client.on('ready', () => { console.log('Bot is ready'); }); 그러나 Discord 서버로 봇에 로그인하지 않았기 때문에 API와의 연결이 설정되지 않습니다. 이를 가능하게 하기 위해 Discord.js 모듈은 login 방법을 제공합니다. 클라이언트에서 사용 가능한 login 방법을 사용하고 이 방법으로 토큰을 전달하면 Discord 서버로 앱에 로그인할 수 있습니다.
client.login(process.env.BOT_TOKEN) 지금 앱을 시작하면( node app.js 또는 nodemon을 사용하는 경우 nodemon app.js 로) 정의한 콘솔 메시지를 볼 수 있습니다. 이제 봇이 Discord 서버에 성공적으로 로그인했습니다. 몇 가지 기능을 실험해 볼 수 있습니다.
코드에 따라 일부 메시지 내용을 가져오는 것으로 시작하겠습니다.
message 이벤트
message 이벤트는 일부 메시지를 수신합니다. reply 방법을 사용하여 사용자의 메시지에 따라 회신하도록 봇을 프로그래밍할 수 있습니다.
client.on('message', (msg) => { if (msg.content === 'Hello') msg.reply('Hi'); });이 예제 코드는 "Hello" 메시지가 수신될 때마다 "Hi"로 응답합니다. 그러나 이 작업을 수행하려면 봇을 서버에 연결해야 합니다.
봇과 Discord 서버 연결하기
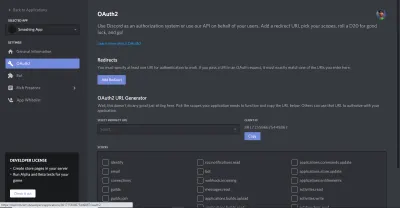
이 시점까지 봇은 어떤 서버에도 연결되어 있지 않습니다. 우리 서버에 연결하려면( Smashing Example ) Discord의 개발자 포털을 방문하세요. 이 튜토리얼의 앞부분에서 만든 앱의 이름을 클릭합니다(이 경우 "Smashing App"). 앱을 선택하고 메뉴에서 "OAuth2"옵션을 클릭하십시오. "Scopes"라는 그룹을 찾을 수 있습니다. "bot" 체크박스를 체크하고 생성된 URL을 복사합니다.

새 탭에서 이 URL을 방문하여 서버를 선택하고 "승인"을 클릭하십시오. 보안 문자를 완료하면 봇이 이제 선택한 서버에 연결됩니다.
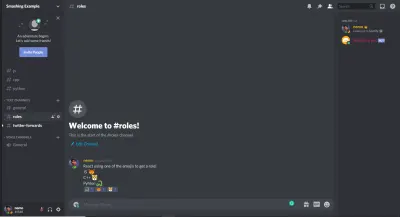
지금 디스코드 서버에 접속하면 이미 디스코드에서 알림이 전송된 것을 볼 수 있으며, 이제 봇도 오른쪽의 회원 목록에 표시됩니다.
봇에 기능 추가
이제 봇이 서버에 연결되었으므로 서버에 "Hello"를 보내면 봇이 "Hi"로 응답합니다. 이것은 Discord API에 대한 소개일 뿐입니다. 진정한 재미가 시작됩니다.
Discord.js 모듈에 조금 더 익숙해지기 위해 특정 명령이 수신될 때마다 농담을 보내는 기능을 추가해 보겠습니다. 이것은 우리가 방금 한 것과 유사합니다.
봇에 무작위 농담 기능 추가하기
이 부분을 더 명확하고 이해하기 쉽게 하기 위해 API를 사용하지 않습니다. 봇이 반환할 농담은 간단한 배열입니다. 배열 범위 내에서 매번 난수가 생성되고 배열의 특정 위치에 액세스하여 농담을 반환합니다.
Discord에서 봇이 제공하는 기능을 사용한 적이 있다면 일부 특수 문자 가 일반 메시지와 특수 명령을 구별한다는 사실을 눈치채셨을 것입니다. 나는 ? 일반 메시지와 다르게 보이도록 명령 앞에 추가합니다. 따라서 우리의 농담 명령은 ?joke 가 됩니다.
우리는 jokes 파일에 app.js 라는 배열을 생성할 것입니다. 배열에서 무작위 농담을 얻는 방법은 다음 공식을 사용하는 것입니다.
jokes[Math.floor(Math.random() * jokes.length)] Math.random() * jokes.length 공식은 배열 범위 내에서 임의의 숫자를 생성합니다. Math.floor 메서드는 생성된 숫자를 내립니다.
이것을 console.log() , Math.floor(Math.random() * jokes.length) 하면 더 잘 이해할 수 있습니다. 마지막으로, jokes[] 는 jokes 배열에서 임의의 농담을 제공합니다.
첫 번째 코드가 메시지에 회신하는 데 사용되었다는 것을 눈치채셨을 것입니다. 하지만 우리는 여기서 답장을 받고 싶지 않습니다. 오히려 우리는 아무에게도 태그하지 않고 메시지로 농담을 받고 싶습니다. 이를 위해 Discord.js 모듈에는 channel.send() 라는 메서드가 있습니다. 이 방법을 사용하여 명령이 호출된 채널에 메시지를 보낼 수 있습니다. 따라서 이 시점까지의 전체 코드는 다음과 같습니다.
const Discord = require('discord.js'); require('dotenv').config(); const client = new Discord.Client(); client.login(process.env.BOT_TOKEN); client.on('ready', () => console.log('The Bot is ready!')); // Adding jokes function // Jokes from dcslsoftware.com/20-one-liners-only-software-developers-understand/ // www.journaldev.com/240/my-25-favorite-programming-quotes-that-are-funny-too const jokes = [ 'I went to a street where the houses were numbered 8k, 16k, 32k, 64k, 128k, 256k and 512k. It was a trip down Memory Lane.', '“Debugging” is like being the detective in a crime drama where you are also the murderer.', 'The best thing about a Boolean is that even if you are wrong, you are only off by a bit.', 'A programmer puts two glasses on his bedside table before going to sleep. A full one, in case he gets thirsty, and an empty one, in case he doesn't.', 'If you listen to a UNIX shell, can you hear the C?', 'Why do Java programmers have to wear glasses? Because they don't C#.', 'What sits on your shoulder and says “Pieces of 7! Pieces of 7!”? A Parroty Error.', 'When Apple employees die, does their life HTML5 in front of their eyes?', 'Without requirements or design, programming is the art of adding bugs to an empty text file.', 'Before software can be reusable it first has to be usable.', 'The best method for accelerating a computer is the one that boosts it by 9.8 m/s2.', 'I think Microsoft named .Net so it wouldn't show up in a Unix directory listing.', 'There are two ways to write error-free programs; only the third one works.', ]; client.on('message', (msg) => { if (msg.content === '?joke') { msg.channel.send(jokes[Math.floor(Math.random() * jokes.length)]); } });더 이상 우리에게 쓸모가 없기 때문에 코드의 "Hello"/"Hi" 부분을 제거했습니다.
이제 Discord.js 모듈에 대한 기본적인 이해를 하였으므로 더 깊이 들어가 보겠습니다. 그러나 모듈은 더 많은 작업을 수행할 수 있습니다. 예를 들어 사람에게 역할을 추가 하거나 금지하거나 추방하는 등의 작업을 수행할 수 있습니다. 지금은 간단한 반응 역할 시스템을 구축할 것입니다.
반응 역할 시스템 구축
사용자가 특정 메시지나 채널에서 특별한 이모티콘으로 응답할 때마다 해당 이모티콘과 관련된 역할이 사용자에게 주어집니다. 구현은 매우 간단합니다. 그러나 이 반응 역할 시스템을 구축하기 전에 우리는 부분을 이해해야 합니다.
부분
부분은 Discord.js 개념입니다. Discord.js는 일반적으로 모든 메시지를 캐시합니다. 즉, 컬렉션에 메시지를 저장합니다. 캐시된 메시지가 메시지 수신 또는 응답과 같은 일부 이벤트를 수신하면 이벤트가 발생합니다. 그러나 봇이 시작되기 전에 보낸 메시지는 캐시되지 않습니다. 따라서 이러한 인스턴스에 반응하면 사용하기 전에 가져오지 않는 한 이벤트가 발생하지 않습니다. Discord.js 라이브러리 버전 12에는 부분 개념이 도입되었습니다. 이러한 캐시되지 않은 이벤트를 캡처 하려면 부분을 선택해야 합니다. 라이브러리에는 5가지 유형의 부분이 있습니다.
-
USER -
CHANNEL -
GUILD_MEMBER -
MESSAGE -
REACTION
우리의 경우 세 가지 유형의 부분만 필요합니다.
-
USER, 반응하는 사람 -
MESSAGE, 반응하는 메시지. -
REACTION, 메시지에 대한 사용자의 반응입니다.
문서에는 부분에 대한 자세한 내용이 있습니다.
Discord.js 라이브러리는 부분을 사용하는 매우 쉬운 방법을 제공합니다. Discord.Client() 생성자에 개체를 전달하여 한 줄의 코드를 추가하기만 하면 됩니다. 새 생성자는 다음과 같습니다.
const client = new Discord.Client({ partials: ['MESSAGE', 'REACTION', 'CHANNEL'], });Discord 서버에서 역할 생성
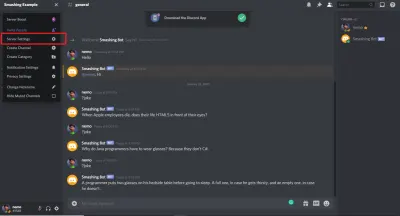
반응 역할 시스템을 활성화하려면 몇 가지 역할을 만들어야 합니다. 우리가 만들 첫 번째 역할은 봇 역할 입니다. 역할을 생성하려면 "서버 설정"으로 이동하십시오.

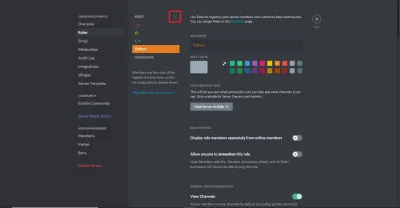
서버 설정에서 "역할" 옵션으로 이동하여 "역할" 옆에 있는 작은 더하기 아이콘( + )을 클릭합니다.

먼저 bot 역할을 생성하고 역할 옵션 메뉴에서 "역할 관리" 옵션을 확인합니다. bot 역할이 생성되면 역할을 더 추가할 수 있습니다. js , c++ 및 python 역할을 추가했습니다. 그들에게 특별한 능력을 줄 필요는 없지만 선택 사항입니다.

여기서 한 가지를 기억하십시오. Discord 역할은 우선 순위에 따라 작동합니다 . 아래에 역할이 있는 역할은 그 아래에 있는 역할을 관리할 수 있지만 위에 있는 역할은 관리할 수 없습니다. 우리는 봇 역할이 js , c++ 및 python 역할을 관리하기를 원합니다. 따라서 bot 역할이 다른 역할 위에 있는지 확인하십시오. 서버 설정의 "역할" 메뉴에서 역할 순서를 변경하려면 단순히 끌어다 놓기만 하면 됩니다.
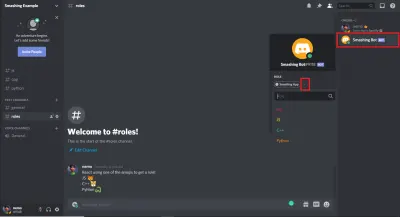
역할 생성이 완료되면 봇에 bot 역할을 할당합니다 . 역할을 부여하려면 서버 오른쪽에 있는 구성원 목록에서 봇 이름을 클릭한 다음 작은 더하기 아이콘( + )을 클릭합니다. 사용 가능한 모든 역할이 표시됩니다. 여기에서 "봇" 역할을 선택하면 완료됩니다.

Discord에서 개발자 모드 활성화
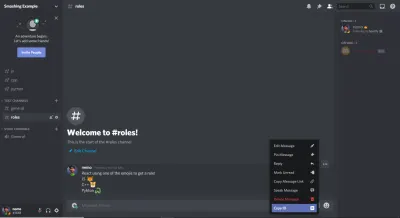
우리가 만든 역할은 코드에서 이름으로 사용할 수 없습니다. Discord에서는 메시지에서 역할에 이르기까지 모든 것이 고유한 ID를 가지고 있습니다. 메시지에서 "자세히" 표시기를 클릭하면 "ID 복사"라는 옵션이 표시됩니다. 이 옵션은 역할을 포함하여 Discord의 모든 항목에 사용할 수 있습니다.

대부분의 경우 기본적으로 이 옵션을 찾을 수 없습니다. "개발자 모드"라는 옵션을 활성화해야 합니다. 활성화하려면 왼쪽 하단의 이름 옆에 있는 Discord 설정(서버 설정 아님)으로 이동하세요. 그런 다음 "앱 설정" 아래의 "모양" 옵션으로 이동하고 여기에서 "개발자 모드"를 활성화합니다. 이제 ID를 복사할 수 있습니다.
messageReactionAdd 및 messageReactionRemove
메시지가 반응할 때 발생해야 하는 이벤트는 messageReactionAdd 입니다. 그리고 반응이 제거될 때마다 messageReactionRemove 이벤트가 발생해야 합니다.
시스템을 계속 구축해 봅시다. 내가 말했듯이 먼저 messageReactionAdd 이벤트를 수신 대기해야 합니다. messageReactionAdd 및 messageReactionRemove 이벤트는 모두 콜백 함수에서 두 개의 매개변수를 사용합니다. 첫 번째 매개변수는 reaction 이고 두 번째 매개변수는 user 입니다. 이것들은 꽤 자명합니다.
반응 역할 기능 코딩
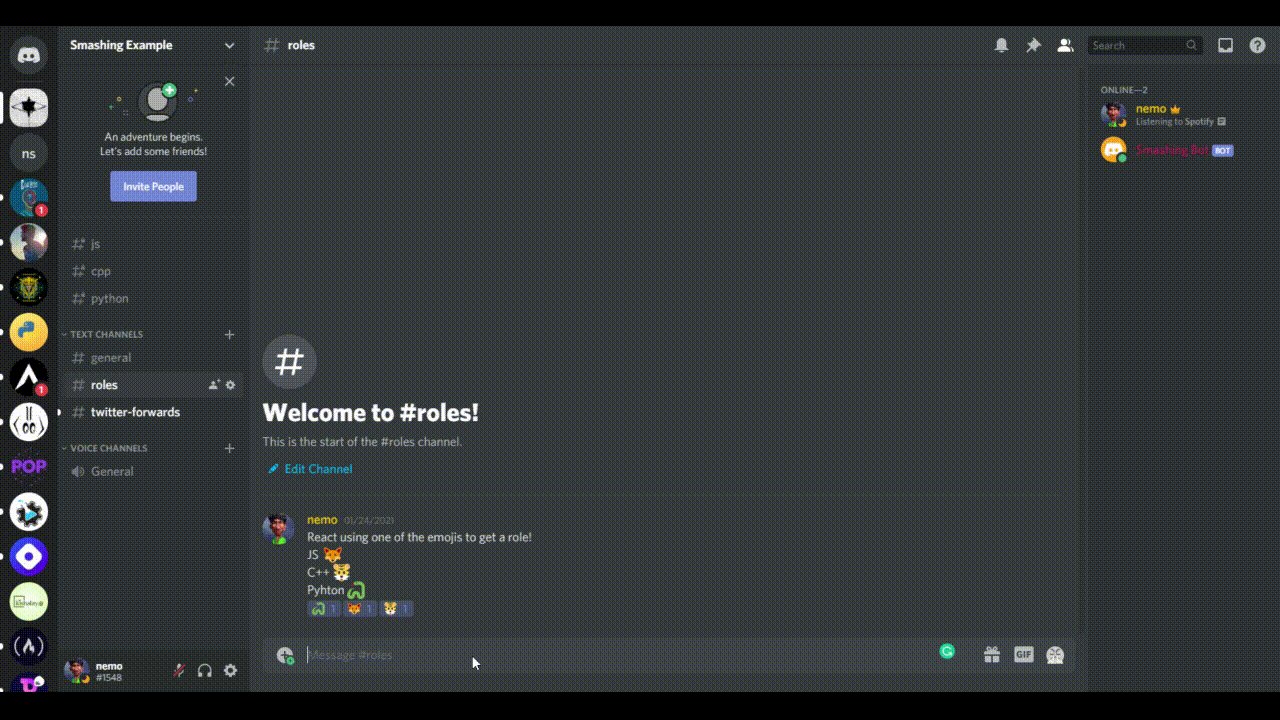
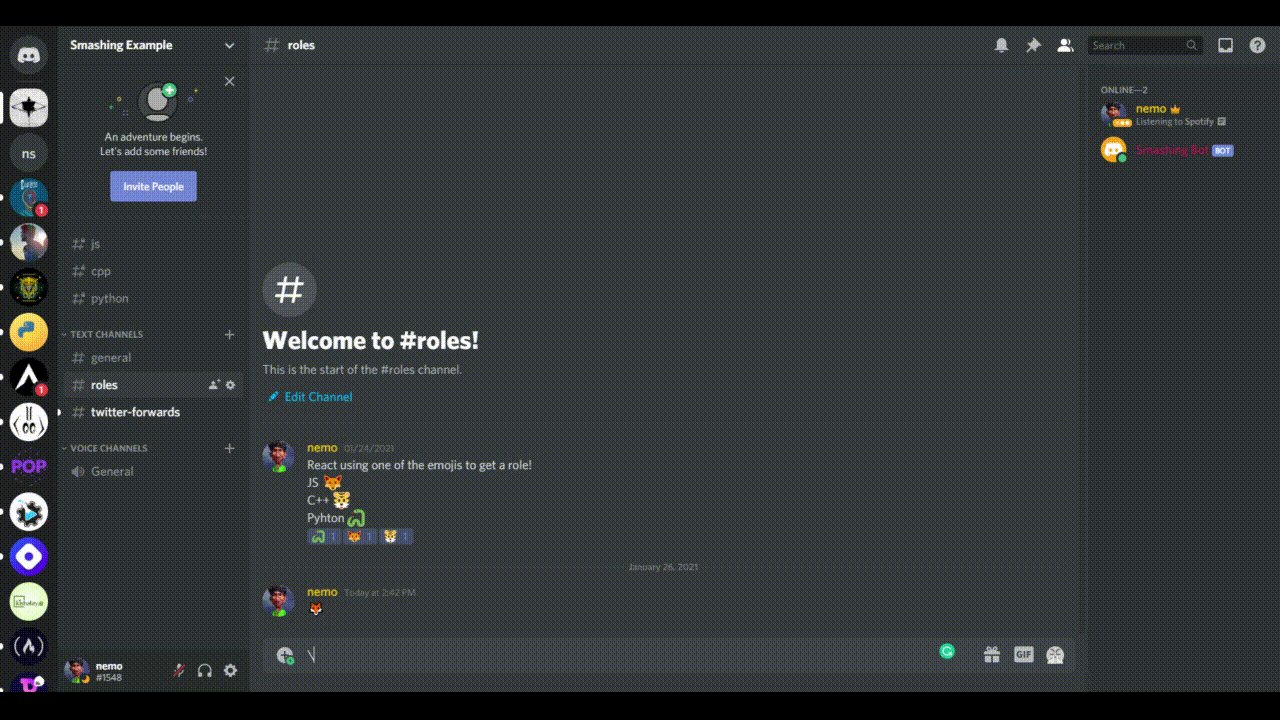
먼저 여기에서 수행한 것과 같이 어떤 이모티콘이 어떤 역할을 부여할지 설명하는 메시지를 만듭니다.

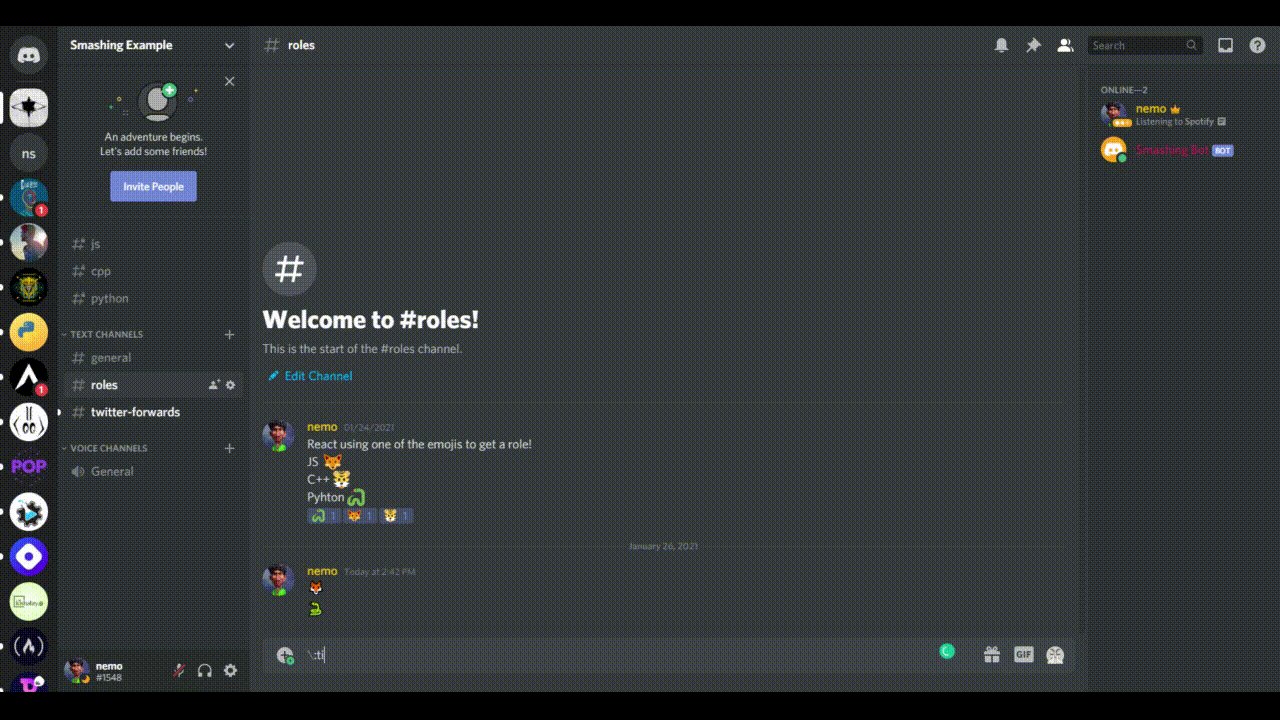
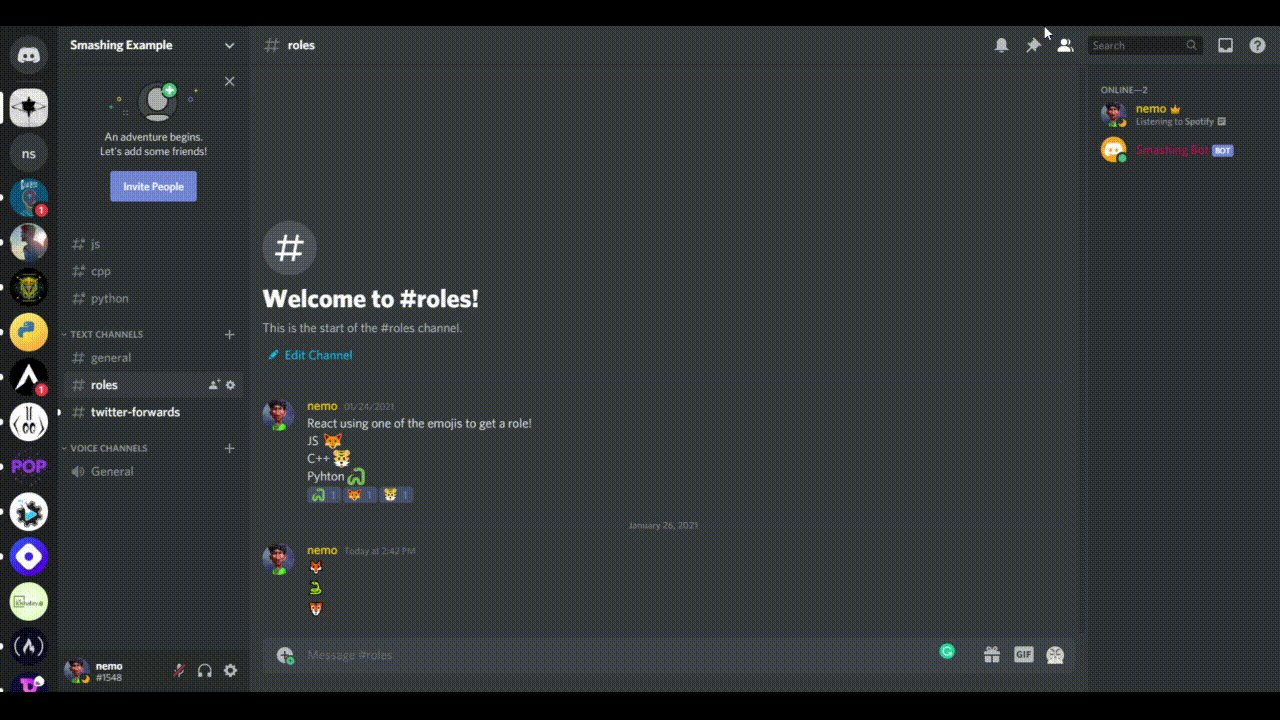
코드에서 이 이모티콘을 어떻게 사용할지 생각하실 수 있습니다. 기본 이모티콘은 유니코드이며 유니코드 버전을 복사해야 합니다. \:emojiName: 구문을 따르고 "Enter" 키를 누르면 이름이 있는 이모티콘이 표시됩니다. 예를 들어, JavaScript 역할에 대한 제 이모티콘은 여우입니다. 따라서 \:fox: 를 입력하고 Discord에서 "Enter"를 누르면 여우 이모티콘을 받게 됩니다. 마찬가지로 \:tiger: 및 \:snake: 를 사용하여 해당 이모티콘을 얻습니다. Discord 설정에 보관하십시오. 나중에 필요할 것입니다.

다음은 시작 코드입니다. 코드의 이 부분은 단순히 일부 예외적인 경우를 확인합니다. 이러한 경우를 이해하면 반응 역할 시스템의 논리를 구현할 것입니다.
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; }); 비동기 함수를 전달하고 있습니다. 콜백에서 우리가 가장 먼저 하는 일은 메시지가 부분적인지 확인하는 것입니다. 그렇다면 우리는 그것을 가져옵니다. 즉, JavaScript 맵 메소드에 캐싱 또는 저장을 의미합니다. 마찬가지로 반응 자체가 부분적인지 확인한 다음 동일한 작업을 수행합니다. 그런 다음 우리 메시지에 반응하는 봇에 역할을 할당하고 싶지 않기 때문에 반응한 사용자가 봇인지 확인합니다. 마지막으로 메시지가 서버에 있는지 확인합니다. Discord.js는 서버의 대체 이름으로 guild 를 사용합니다. 메시지가 서버에 없으면 기능을 중지합니다.
우리 봇은 메시지가 roles 채널에 있는 경우에만 역할을 할당합니다. roles 채널을 마우스 오른쪽 버튼으로 클릭하면 "ID 복사" 옵션이 표시됩니다. 아이디 복사해서 따라하세요.
if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; 위는 콜백의 나머지 코드입니다. 채널의 ID를 얻기 위해 reaction.message.channel.id 속성을 사용하고 있습니다. 그런 다음 방금 복사한 역할 채널 ID와 비교합니다. 그것이 사실이라면 이모티콘을 확인하고 반응과 비교합니다. reaction.emoji.name 은 반응하는 데 사용된 이모티콘을 반환합니다. 유니코드 버전의 이모티콘과 비교합니다. 일치하면 reaction.message.guild.members.cache 속성을 기다립니다.
캐시는 데이터를 저장하는 컬렉션입니다 . 이 컬렉션은 추가 유틸리티가 있는 JavaScript Map 입니다. 제공하는 유틸리티 중 하나는 get 메소드입니다. ID로 무엇이든 얻으려면 이 메소드에서 ID를 전달하면 됩니다. 따라서 get 메소드에서 user.id 를 전달하여 사용자를 가져옵니다. 마지막으로 roles.add 메소드는 사용자에게 역할을 추가합니다. roles.add 메소드에서 역할 ID를 전달합니다. 서버 설정의 "역할" 옵션에서 역할 ID를 찾을 수 있습니다. 역할을 마우스 오른쪽 버튼으로 클릭하면 역할 ID를 복사할 수 있는 옵션이 제공됩니다. 그리고 봇에 반응 역할 시스템 추가를 완료했습니다!
사용자가 메시지에서 반응을 제거할 때 역할이 제거되는 기능을 추가할 수 있습니다. 이것은 위의 코드와 정확히 동일하며, 유일한 차이점은 messageReactionRemove 이벤트를 수신하고 있으며 roles.remove 메서드를 사용한다는 것입니다. 따라서 역할을 추가하고 제거하는 전체 코드는 다음과 같습니다.
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; }); // Removing reaction roles client.on('messageReactionRemove', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208314766524526'); } } else return; });트위터 전달 기능 추가
봇에 추가할 다음 기능은 좀 더 까다롭습니다. 트위터 계정이 트윗을 게시할 때마다 디스코드 채널로 전달될 수 있도록 특정 트위터 계정에 집중하고 싶습니다.
코딩을 시작하기 전에 Twitter 개발자 포털에서 필요한 토큰을 가져와야 합니다. 포털을 방문하고 "개요" 옵션에서 "앱 만들기" 버튼을 클릭하여 새 앱을 만듭니다. 앱에 이름을 지정하고 모든 토큰을 복사한 다음 코드의 .env 파일에 적절한 이름으로 붙여넣습니다. 그런 다음 "앱 설정"을 클릭하고 three-legged OAuth 기능을 활성화합니다. 테스트 목적으로 아래 URL을 콜백 URL로 추가합니다.
https://127.0.0.1/ https://localhost/ 웹사이트를 소유하고 있는 경우 웹사이트 URL에 주소를 추가하고 "저장"을 클릭합니다. "키 및 토큰" 탭으로 이동하여 액세스 키와 토큰을 생성합니다. .env 파일에 복사하여 저장합니다. Twitter 개발자 포털과의 작업이 완료되었습니다. 텍스트 편집기로 돌아가서 봇 코딩을 계속할 수 있습니다. 원하는 기능을 얻으려면 twit 이라는 다른 npm 패키지를 추가해야 합니다. Node.js용 Twitter API 클라이언트입니다. REST와 스트리밍 API를 모두 지원합니다.
먼저 npm install twit 을 사용하여 twit 패키지를 설치하고 기본 파일에 필요합니다.
const Twit = require('twit'); Twit 생성자를 사용하여 twit 인스턴스를 만들어야 합니다. Twitter에서 가져온 모든 토큰과 함께 Twit 생성자에 개체를 전달합니다.
const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, });시간 초과 도 여기에 지정됩니다. 우리는 모든 포워드가 특정 채널에 있기를 원합니다. 모든 트윗이 전달될 "Twitter forwards"라는 별도의 채널을 만들었습니다. 채널을 만드는 방법은 이미 설명했습니다. 자신의 채널을 만들고 ID를 복사하십시오.
// Destination Channel Twitter Forwards const dest = '803285069715865601';이제 스트림을 생성해야 합니다. 스트림 API를 사용하면 네트워크를 통해 데이터 스트림에 액세스할 수 있습니다. 데이터는 더 작은 청크로 분할된 다음 전송됩니다. 다음은 데이터를 스트리밍하는 코드입니다.
// Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); follow 키에서 @Stupidcounter 를 지정하고 있습니다. 매분마다 트윗을 하기 때문에 테스트 목적으로 아주 좋습니다. Twitter 핸들의 ID를 제공하여 해당 트윗을 가져올 수 있습니다. TweeterID는 모든 핸들의 ID를 제공합니다. 마지막으로 stream.on 메서드를 사용하여 데이터를 가져와 원하는 채널로 스트리밍합니다.
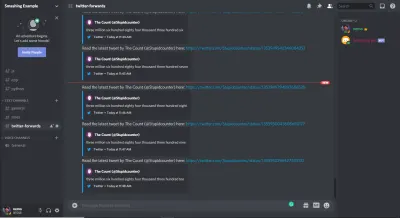
stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; }); tweet 이벤트를 수신하고 이벤트가 발생할 때마다 트윗을 콜백 함수에 전달합니다. 우리는 사용자 정의 메시지를 만들 것입니다. 우리의 경우 메시지는 다음과 같습니다.
Read the latest tweet by The Count (@Stupidcounter) here: https://twitter.com/Stupidcounter/status/1353949542346084353 다시 말하지만, client.channels.cache.get 메서드를 사용하여 원하는 채널을 가져 .send 메서드를 사용하여 메시지를 보냅니다. 이제 봇을 실행하고 잠시 기다리십시오. Twitter 메시지가 서버로 전송됩니다.

전체 Twitter 전달 코드는 다음과 같습니다.
// Adding Twitter forward function const Twit = require('twit'); const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, }); // Destination channel Twitter forwards const dest = '803285069715865601'; // Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; });추가하려는 모든 기능이 완료되었습니다. 이제 클라우드에 배포하는 일만 남았습니다. 우리는 그것을 위해 Heroku를 사용할 것입니다.
Heroku에 봇 배포
먼저 봇 코드 폴더의 루트 디렉터리에 새 파일을 만듭니다. 이름을 Procfile 로 지정합니다. 이 Procfile 에는 프로그램이 시작될 때 실행할 명령이 포함됩니다. 파일에 worker: node app.js 를 추가하여 Heroku가 시작할 때 실행할 파일을 알려줍니다.
파일을 추가한 후 git 리포지토리를 시작하고 코드를 GitHub에 푸시합니다(이를 수행하는 방법은 이 기사의 범위를 벗어남). 내가 제안하고 싶은 한 가지는 node_modules 폴더와 .env 파일을 .gitignore 파일에 추가하여 패키지 크기를 작게 유지하고 민감한 정보가 외부로 공유되지 않도록 하는 것입니다.
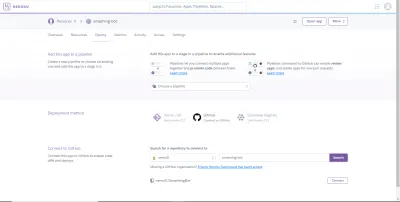
모든 코드를 GitHub에 성공적으로 푸시했으면 Heroku 웹사이트를 방문하세요. 로그인하거나 아직 계정이 없으면 계정을 만드세요. "새로 만들기" 버튼을 클릭하여 새 앱을 만들고 원하는 대로 이름을 지정합니다. GitHub로 "배포 방법"을 선택하십시오.

앱을 검색하고 찾으면 연결을 클릭합니다. "배포" 메뉴에서 자동 배포를 활성화하면 코드에 변경 사항을 푸시할 때마다 코드가 자동으로 Heroku에 배포됩니다.
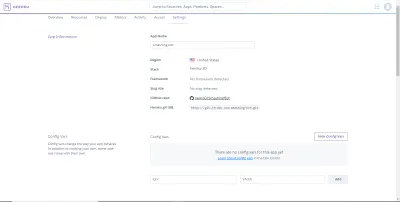
이제 Heroku에 구성 변수를 추가해야 합니다. 매우 쉽습니다. 앱 이름 아래의 "설정" 옵션으로 이동하여 "구성 변수 표시"를 클릭합니다.

여기에서 구성 변수를 키-값 쌍으로 추가했습니다. 완료되면 "배포" 탭으로 다시 이동하고 "수동 배포" 아래의 "분기 배포"를 클릭합니다.
마지막으로 고려해야 할 사항은 봇 실행을 중지시키는 60초 오류 충돌 이 발생할 수 있다는 것입니다. 이를 방지하려면 앱의 작업자 유형을 변경해야 합니다. Heroku에서 앱의 "리소스" 탭으로 이동하면 "무료 Dynos" 아래에서 web npm start 가 활성화된 것을 볼 수 있습니다. 이것을 끄고 worker node app.js 를 활성화해야 합니다. 따라서 web npm start 버튼 옆에 있는 편집 버튼을 클릭하고 끄고 worker node app.js 옵션을 활성화합니다. 변경 사항을 확인합니다. 모든 다이노를 다시 시작하면 완료됩니다!
결론
이 기사를 재미있게 읽으셨기를 바랍니다. 복잡한 봇을 개발할 때 이해해야 하는 기본 사항을 모두 다루려고 했습니다. Discord.js의 문서는 더 많은 것을 배울 수 있는 좋은 곳입니다. 훌륭한 설명이 있습니다. 또한 GitHub 리포지토리에서 모든 코드를 찾을 수 있습니다. 다음은 향후 개발에 도움이 될 몇 가지 리소스입니다.
- 문서, Discord 개발자 포털
- Discord API(디스코드 서버)
- 부분, Discord.js, GitHub
- 개발자 포털, 트위터
- Twit, 패키지 및 문서
