Figma를 사용하여 구성 요소 라이브러리 구축
게시 됨: 2022-03-10저는 디자인 시스템인 Lexicon의 메인 라이브러리를 만들고 유지 관리하는 일을 하고 있습니다. 우리는 첫해에 Sketch 앱을 사용했고 그 다음에는 라이브러리 관리가 특정 측면에서 다른 Figma로 이동하여 변경하는 것이 상당히 어려웠습니다.
솔직히 말해서 모든 라이브러리 구성과 마찬가지로 시간, 노력 및 계획이 필요하지만 팀에 세부 구성 요소를 제공하는 데 도움이 되기 때문에 노력할 가치가 있습니다. 또한 전반적인 디자인 일관성을 높이는 데 도움이 되며 장기적으로 유지 관리가 더 쉬워집니다. 이 기사에서 제가 제공할 팁이 여러분에게도 이 과정을 더 원활하게 해주기를 바랍니다.
이 기사에서는 스타일과 마스터 구성 요소를 사용하여 Figma로 구성 요소 라이브러리를 구축하는 데 필요한 단계를 간략하게 설명합니다. (마스터 구성 요소를 사용하면 한 번에 여러 변경 사항을 적용할 수 있습니다.) 구성 요소의 구성에 대해서도 자세히 설명하고 라이브러리에 많은 수의 아이콘이 있는 경우 가능한 솔루션을 제공합니다.
참고: 사용, 업데이트 및 유지 관리를 더 쉽게 하려면 라이브러리에 대해 별도의 Figma 파일을 사용한 다음 구성 요소를 개별적으로 게시하는 대신 팀 '라이브러리'로 게시하는 것이 가장 좋습니다.
시작하기
이 가이드는 디자이너의 관점에서 작성되었으며 Figma(또는 Sketch)에 대한 최소한의 기본 지식이 있는 경우 디자인 팀을 위한 구성 요소 라이브러리 생성, 구성 및 유지 관리를 시작하는 데 도움이 될 것입니다.
Figma를 처음 사용하는 경우 기사를 진행하기 전에 다음 자습서를 확인하십시오.
- 모범 사례: 구성 요소, 스타일 및 공유 라이브러리
- Figma 소개: Figma 기초 초보자 가이드(비디오)
- 초보자를 위한 Figma
- 피그마 101
요구 사항
시작하기 전에 라이브러리의 스타일을 정의하기 위해 다루어야 하는 몇 가지 요구 사항이 있습니다.
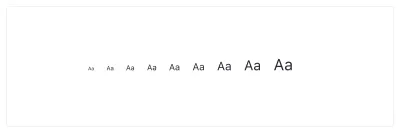
타이포그래피 스케일
첫 번째 단계는 타이포그래피 스케일을 정의하는 것입니다. 텍스트의 시각적 계층 구조를 정의할 수 있도록 시스템에서 텍스트 크기와 줄 높이가 어떻게 증가하는지에 초점을 맞추는 데 도움이 됩니다.

스케일 유형은 디자인하는 대상에 따라 다릅니다. 웹사이트 디자인에는 더 큰 비율을 사용하고 디지털 제품을 디자인할 때는 더 작은 비율을 사용하는 것이 일반적입니다.
그 이유는 디자인 목표 뒤에 있습니다. 웹 사이트는 일반적으로 의사 소통하고 전환하도록 설계되어 한두 가지 직접적인 조치를 제공합니다. 그 맥락에서 주 제목은 36픽셀, 보조 제목은 24픽셀, 설명 텍스트는 16픽셀을 사용하는 것이 더 쉽습니다.
관련 자료: Elliot Dahl의 "8-Point Grid: Typography On The Web".
반면에 디지털 제품 또는 서비스는 일반적으로 여러 작업과 가능한 흐름으로 특정 문제에 대한 솔루션을 제공하도록 설계되었습니다. 더 많은 정보, 더 많은 콘텐츠, 더 많은 구성 요소가 모두 같은 공간에 있다는 것을 의미합니다.
이 경우 텍스트에 24px 이상을 사용하는 경우는 개인적으로 드뭅니다. 구성 요소에 작은 크기를 사용하는 것이 더 일반적입니다. 일반적으로 텍스트의 중요도에 따라 12~18픽셀입니다.
디지털 제품을 디자인하는 경우 먼저 개발자와 이야기하는 것이 좋습니다. 실제 픽셀보다 EM/REM을 기반으로 한 타이포그래피 스케일을 유지하는 것이 더 쉽습니다. 픽셀을 EM/REM 배수로 변환하는 규칙을 만드는 것이 항상 권장됩니다.
관련 리소스: Kelly Dern의 "웹 UI를 위한 모듈식 유형 척도 정의".
색 구성표
둘째, 색 구성표를 정의해야 합니다. 이 작업을 두 부분으로 나누는 것이 가장 좋다고 생각합니다.
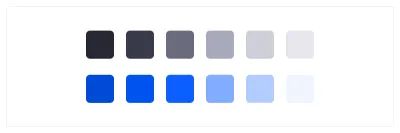
- 먼저 시스템의 기본 색상을 정의해야 합니다 . 여기에 포함하는 색상이 많을수록 앞으로 유지해야 하는 항목이 많아지므로 단순하게 유지하고 최대 4~5가지 색상(검증 색상 포함)을 사용하는 것이 좋습니다.
- 다음으로 "Lighten" 및 "Darken"과 같은 Sass 기능을 사용하여 더 많은 색상 값을 생성합니다 . 이는 사용자 인터페이스에 매우 적합합니다. 이 기술의 주요 이점은 다른 변형에 대해 동일한 색조를 사용하고 코드에서 자동화할 수 있는 수학 규칙을 얻는 것입니다. Figma로 직접 할 수는 없지만, Jim Nielsen의 SassMe와 같은 모든 Sass 색상 생성기는 잘 작동합니다. 더 많은 색상 선택을 위해 기능을 1% 늘리고 싶습니다.

팁 : 변수의 이름을 바꾸지 않고 향후 변경 사항을 적용할 수 있으려면 색상 이름의 일부로 색상을 사용하지 마십시오. 예를 들어, $blue 대신 $primary 를 사용 하십시오.
추천 자료 : "색상 변수의 이름은 무엇입니까?" 크리스 코이어
피그마 스타일
타이포그래피 스케일과 색 구성표가 설정되면 이를 사용하여 라이브러리 스타일을 정의할 수 있습니다.
이것은 라이브러리 생성의 첫 번째 실제 단계입니다. 이 기능을 사용하면 여러 요소에서 단일 속성 집합을 사용할 수 있습니다.

구체적인 예
브랜드 색상을 스타일로 정의하고 부드러운 파란색이고 원래 500가지 다른 요소에 적용했다고 가정해 보겠습니다. 나중에 더 대조가 있는 더 진한 파란색으로 변경해야 한다고 결정되면 스타일 덕분에 500개의 스타일이 지정된 요소를 한 번에 모두 업데이트할 수 있으므로 요소별로 수동으로 업데이트할 필요가 없습니다.
다음에 대한 스타일을 정의할 수 있습니다.
- 텍스트
- 그림 물감
- 효과
- 그리드
동일한 스타일의 변형이 있는 경우 나중에 쉽게 찾을 수 있도록 단일 스타일의 이름을 지정하고 패널 내부에 그룹으로 정렬할 수 있습니다. 이렇게 하려면 다음 공식을 사용하십시오.
그룹 이름/스타일 이름
아래에 텍스트 및 색상 스타일의 이름을 지정하는 방법에 대한 제안이 포함되어 있습니다.
텍스트 스타일
텍스트 스타일 내에서 정의할 수 있는 속성:
- 글꼴 크기
- 글꼴 두께
- 라인 높이
- 문자 간격
팁 : Figma는 정렬과 색상이 스타일과 무관하므로 라이브러리에서 정의해야 하는 스타일의 수를 크게 줄입니다. 동일한 텍스트 요소에서 텍스트 스타일을 색상 스타일과 결합할 수 있습니다.

텍스트 스타일 이름 지정
"크기/무게"와 같은 명명 규칙을 사용하는 것이 좋습니다.
(예: 16/일반, 16/세미볼드, 16/볼드).
Figma는 한 수준의 들여쓰기만 허용합니다. 글꼴을 포함해야 하는 경우 크기 앞에 항상 접두사를 추가할 수 있습니다.
FontFamily 크기/무게 또는 FF 크기/무게
*(예: SourceSansPro 16/Regular 또는 SSP 16/Regular ).*
색상 스타일
색상 스타일은 16진수 값( #FFF )과 불투명도를 속성으로 사용합니다.
팁 : Figma를 사용하면 동일한 요소 내에서 채우기에 대한 색상 스타일과 테두리에 대해 다른 스타일을 설정하여 서로 독립적으로 만들 수 있습니다.

색상 스타일 명명
더 나은 조직을 위해 "색상/변형" 규칙을 사용하는 것이 좋습니다. 시작 색상에 대해 "기본/기본값", 밝게 변형에 대해 "기본/L1", "기본/L2", 어둡게 변형에 대해 "기본/D1", "기본/D2"를 사용하여 색상 스타일의 이름을 지정했습니다.
효과
인터페이스를 디자인할 때 그림자와 같은 일부 효과를 사용하는 요소를 생성해야 할 수도 있습니다(드래그&드롭은 그림자 효과를 사용하는 패턴의 예일 수 있습니다). 이러한 그래픽 세부 사항을 제어하기 위해 그림자 또는 레이어 흐림과 같은 효과 스타일을 라이브러리에 포함하고 필요한 경우 그룹으로 나눌 수도 있습니다.

그리드
팀에 매우 유용한 것을 제공하려면 그리드 스타일을 포함하십시오. 8px 그리드, 12열 그리드, 유연한 그리드를 정의할 수 있으므로 팀에서 다시 만들 필요가 없습니다.

팁 : 이 기능을 활용하면 다양한 중단점을 모두 '그리드 스타일'로 제공할 수 있습니다.
마스터 구성 요소
Figma를 사용하면 동일한 구성 요소의 여러 인스턴스를 생성하고 단일 마스터 구성 요소를 통해 업데이트할 수 있습니다. 생각보다 쉽습니다. 몇 가지 작은 요소로 시작한 다음 이를 사용하여 라이브러리를 발전시킬 수 있습니다.

이 워크플로를 더 잘 설명하기 위해 모든 라이브러리에 있는 기본 구성 요소 중 하나인 버튼을 사용하겠습니다.
버튼!
모든 시스템에는 작업의 중요성을 나타내는 다양한 유형의 버튼이 있습니다. 텍스트와 하나의 크기로 기본 및 보조 버튼을 모두 가질 수 있지만 현실은 아마도 다음과 같이 유지해야 할 것입니다.
- 2가지 색상 유형( 기본 | 보조 )
- 2가지 사이즈의 버튼 ( 레귤러 | 스몰 )
- 4가지 컨텐츠 유형 ( Text Only | Icon Only | Text + Icon right | Icon Left + Text )
- 5가지 상태( 기본 | 호버 | 활성 | 비활성화 됨 | 초점 )
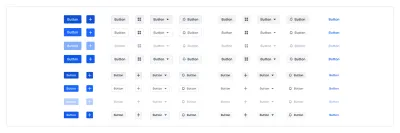
이렇게 하면 위에서 언급한 버튼 세트로만 유지 관리할 수 있는 최대 88개의 다른 구성 요소가 제공됩니다!


단계별로 시작합시다
첫 번째 단계는 모든 변형을 같은 위치에 함께 포함하는 것입니다. 우리가 사용할 버튼:
- 채우기 및 테두리에 대한 색상 스타일을 배치할 수 있도록 단추 배경에 대한 단일 모양.
- 텍스트와 색상 스타일이 모두 있는 단일 텍스트.
- 세 개의 아이콘 구성 요소(오른쪽, 중앙 및 왼쪽에 위치)가 색상 스타일로 채워집니다(아이콘을 쉽게 교체할 수 있음).

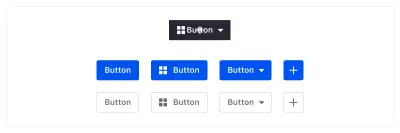
두 번째 단계는 모든 변형을 인스턴스로 사용하여 마스터 구성 요소를 만드는 것입니다(Mac에서는 단축키 Cmd + Alt + K , Windows에서는 Ctrl + Alt + K 사용). 마스터 구성 요소 내부의 요소에는 다른 중립적인 스타일을 사용하고 하위 구성 요소에는 실제 스타일을 사용하는 것이 좋습니다. 이 트릭은 팀이 하위 구성 요소만 사용하는 데 도움이 됩니다.
다음 단계에서 마스터 구성 요소와 하위 구성 요소 간의 시각적 차이를 확인할 수 있습니다.

세 번째 단계에서는 인스턴스를 생성하기 위해 마스터 구성 요소를 복제해야 합니다. 이제 해당 인스턴스를 사용하여 하위 구성 요소를 생성할 수 있습니다. 이제부터는 마스터 구성 요소를 변경할 때마다 하위 구성 요소도 변경됩니다. 만들었습니다.
이제 하위 구성 요소 내부의 요소에 이전에 본 다양한 스타일을 적용할 수 있으며 물론 해당 하위 구성 요소에서 필요하지 않은 요소를 숨길 수 있습니다.

텍스트 정렬
스타일에서 보여줬듯이 정렬은 스타일과 무관합니다. 따라서 텍스트 정렬을 변경하려면 Cmd / Ctrl 을 누르고 변경하여 선택하면 됩니다. 왼쪽, 가운데 또는 오른쪽: 모두 작동하며 버튼으로 했던 것처럼 다른 하위 구성요소를 정의할 수 있습니다.
Tip : 정확한 요소 레이어를 찾지 않고도 더 빠르게 작업할 수 있도록 인스턴스 내부의 요소를 삭제하면 실제로 삭제하는 대신 요소가 숨겨집니다.
구성 요소 조직
Sketch에서 온 경우 이 두 도구 간에 몇 가지 주요 차이점이 있으므로 Figma의 구성 요소 구성에 문제가 있을 수 있습니다. 이것은 인스턴스 메뉴가 팀의 효율성에 부정적인 영향을 미치지 않도록 구성 요소를 잘 구성하는 데 도움이 되는 간단한 안내서입니다.


우리는 모두 거기에 있었습니다. 솔루션은 생각보다 쉽습니다!
다음은 구성 요소를 구성하는 방법에 대해 배운 내용입니다.
피그마 네이밍
Sketch에서 모든 조직은 단일 구성 요소 이름에만 의존하지만 Figma에서는 페이지 이름, 프레임 이름 및 단일 구성 요소 이름에 따라 달라집니다. 정확히 그 순서입니다.
잘 조직된 라이브러리를 제공하기 위해서는 시각적 조직으로 생각해야 합니다. 순서를 준수하는 한 필요에 맞게 이름을 사용자 지정할 수 있습니다.
제가 나눈 방법은 다음과 같습니다.
- 파일 이름 = 라이브러리 이름(예: 사전);
- 페이지 이름 = 구성 요소 그룹(예: 카드);
- 프레임 이름 = 구성 요소 유형(예: 이미지 카드, 사용자 카드, 폴더 카드 등);
- 구성 요소 이름 = 구성 요소 상태(예: 기본, 호버, 활성, 선택 등).

들여쓰기 수준 추가
Lexicon 라이브러리를 만들 때 이전에 보았던 버튼과 같은 일부 구성 요소에 대해 실제로 3단계 이상의 들여쓰기가 필요하다는 것을 알았습니다.
이러한 경우, 내포된 기호에 대해 Sketch와 동일한 방법을 사용하여 이름 을 확장할 수 있습니다(예: "Component/Sub-Component"). 들여쓰기, 이전 포인트에서 설명한 것처럼 처음 세 수준의 구조적 순서를 따릅니다.
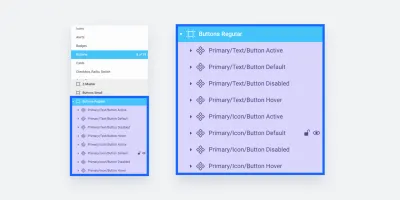
이것이 내가 버튼을 구성한 방법입니다.
- 페이지 이름 = 구성 요소 그룹(예: 버튼);
- 프레임 이름 = 구성 요소 크기(예: 일반 또는 소형);
- 구성 요소 이름 = 스타일/유형/상태(예: 기본/텍스트/호버).

팁 : 마지막 수준에 구성 요소 이름(또는 이름의 접두사)을 포함할 수 있습니다. 이렇게 하면 팀이 라이브러리에서 구성 요소를 가져올 때 레이어를 더 잘 식별하는 데 도움이 됩니다.
아이콘 구성
많은 수의 아이콘을 포함할 때 Figma에서 아이콘을 구성하는 것은 어려울 수 있습니다.
스크롤 기능을 사용하는 Sketch와 달리 Figma는 하위 메뉴를 사용하여 구성 요소를 나눕니다. 문제는 많은 수의 아이콘이 하위 메뉴에 그룹화되어 있으면 어느 시점에서 화면에서 사라질 수 있다는 것입니다(MacBook Pro에서 Figma를 사용한 경험).


다음은 두 가지 가능한 솔루션입니다.
- 솔루션 1
"아이콘"이라는 페이지를 만든 다음 각 알파벳 문자에 대한 프레임을 만든 다음 아이콘 이름에 따라 프레임에 각 아이콘을 배치합니다. 예를 들어 "Plus"라는 아이콘이 있는 경우 "P" 프레임으로 이동합니다. - 솔루션 2
"아이콘"이라는 페이지를 만든 다음 아이콘 범주에 따라 프레임으로 나눕니다. 예를 들어 보트, 자동차 및 오토바이를 나타내는 아이콘이 있는 경우 "차량"이라는 프레임 안에 배치할 수 있습니다.

결론
이제 Figma에서 팀의 라이브러리 구축 뒤에 정확히 무엇이 있는지 알았으므로 직접 구축을 시작할 수 있습니다! Figma에는 단일 파일에서 이 방법론을 시작하고 실험하는 데 도움이 되는 무료 구독 계획이 있습니다(그러나 팀 라이브러리를 공유하려면 "Professional" 옵션에 구독해야 함).
그것을 시도하고 몇 가지 고급 구성 요소를 만들고 구성한 다음 팀 구성원에게 라이브러리를 제공하여 팀 구성원을 놀라게 하거나 그들이 도구 세트에 Figma를 추가하도록 설득할 수 있습니다.
마지막으로 여기 Liferay에서 우리는 오픈 소스 프로젝트를 좋아하기 때문에 다른 리소스와 함께 Lexicon 라이브러리 사본을 공유하고 있음을 언급하겠습니다. Lexicon 라이브러리 구성 요소 및 기타 리소스를 무료로 사용할 수 있으며 피드백은 항상 환영합니다(원하는 경우 Figma 주석 포함).
- '사전' 라이브러리 다운로드

Figma의 첫 번째 구성 요소 라이브러리에 대해 질문이 있거나 도움이 필요하면 아래 의견에 질문하거나 Twitter에서 저에게 한 줄 남겨주세요.
추가 리소스
- "8-포인트 그리드: 웹 상의 타이포그래피", Elliot Dahl, freeCodeCamp
- 웹 UI를 위한 모듈식 스케일 정의,” Kelly Dern, Medium
- "Sass를 사용한 상대적 색상 팔레트", Ethan Muller, Sparkbox
- SassMe(Sass HSL 색상 기능을 실시간으로 시각화할 수 있는 Jim Nielsen이 만든 도구)
- "색상 변수의 이름은 무엇입니까?", Chris Coyier, CSS-Tricks
- "모범 사례: 구성 요소, 스타일 및 공유 라이브러리", Thomas Lowry, Figma
- Figma 유튜브 채널
- Figma 도움말 기사
